อย่างที่คุณทราบ Elementor เป็นเครื่องมือสร้างเพจที่ได้รับความนิยมมากที่สุด สำหรับ WordPress การสร้างเมนูที่ลากได้มีประสิทธิภาพจะเป็นทั้งการมีส่วนร่วมสำหรับผู้ชมและการเพิ่มประสิทธิภาพสำหรับเว็บไซต์ของคุณ

Elementor มาพร้อมกับวิดเจ็ตที่ปรับแต่งได้ในตัว ซึ่งช่วยให้คุณได้ผลลัพธ์ที่น่าสนใจด้วยความคิดสร้างสรรค์และการปรับแต่งง่ายๆ ที่นี่และที่นั่น ในบทช่วยสอนนี้ เราจะเข้าสู่ขั้นตอนการสร้าง เมนูที่ลากได้ ด้วย วิดเจ็ตเมนูการนำ ทาง
เมนูที่ลากได้คืออะไร
เมนูแบบลากได้ช่วยให้ผู้ใช้สามารถควบคุมได้อย่างเต็มที่ เมนูที่ลากได้ดูเหมือนเมนูปกติ แต่สามารถลากไปที่ใดก็ได้ในหน้า
ในขณะที่เมนูที่ลากได้สามารถแสดงได้ทุกที่บนเว็บไซต์ของคุณพร้อมรายการทั้งหมดที่คุณต้องการแสดง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเมนูที่ลากได้นั้นใช้งานได้หลากหลายและใช้งานได้หลากหลายวัตถุประสงค์ คุณสามารถใช้เป็นเมนูพอร์ตโฟลิโอเพื่อแสดงลิงก์ไปยังโปรไฟล์สื่อของคุณ หากคุณเป็นเจ้าของร้านค้า Woocommerce คุณสามารถใช้เมนูที่ลากได้เพื่อแสดงรายการหมวดหมู่ผลิตภัณฑ์ต่างๆ และอื่นๆ
วิธีสร้างเมนูที่ลากได้
ตอนนี้เรามาเริ่มสร้างเมนูที่ลากได้บน WordPress โดยใช้ Elementor เราจะต้องใช้ JavaScript บางส่วนสำหรับบทช่วยสอนนี้ ในขณะที่ทุกอย่างจะแสดงให้เห็นทีละขั้นตอนเพื่อให้แน่ใจว่าคุณจะไม่พบปัญหา
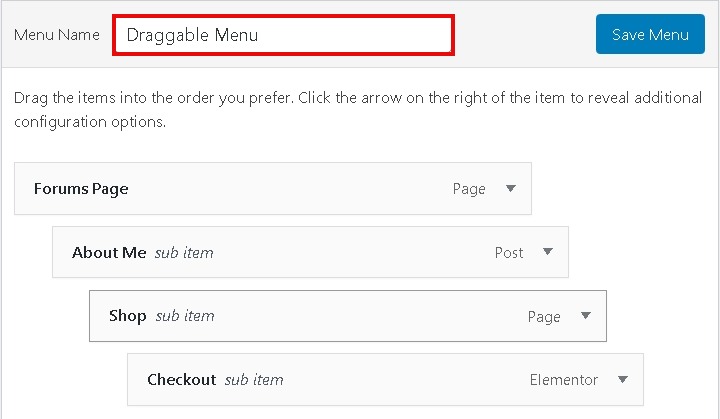
ในการเริ่มต้น ให้สร้าง เมนูปกติ บน WordPress โดยไปที่ ลักษณะที่ปรากฏ บนแดชบอร์ด WordPress แล้วเลือก เมนู

เพิ่มรายการทั้งหมดที่คุณต้องการเก็บไว้ในเมนูที่ลากได้
ตอนนี้คุณต้องตัดสินใจเลือกหน้าที่คุณต้องการแสดงเมนูของคุณ คุณสามารถเลือกสร้างเพจใหม่หรือแก้ไขเพจที่สร้างไว้ล่วงหน้าได้

กดปุ่ม แก้ไขด้วย Elementor เพื่อเข้าสู่อินเทอร์เฟซการแก้ไข Elementor

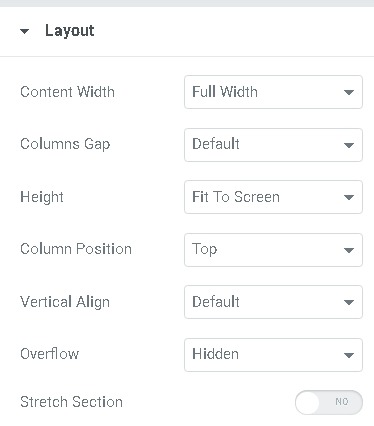
สร้างส่วนแบบ หนึ่งคอลัมน์ ใหม่และเปิดหน้าจอ make the Content Width to Full Width และ Height to Fit to screen ในแท็บ Layout ใน การตั้งค่าส่วน

คุณยังสามารถเพิ่มพื้นหลัง ส่วนหัว หรือองค์ประกอบอื่นๆ ที่คุณต้องการให้แสดงบนเมนูที่ลากได้
ตอนนี้ ลากวิดเจ็ตส่วนด้านในไปยังวิดเจ็ตแบบเต็มของคุณ สิ่งนี้จะสร้างส่วนภายในในวิดเจ็ตแบบเต็มของคุณ
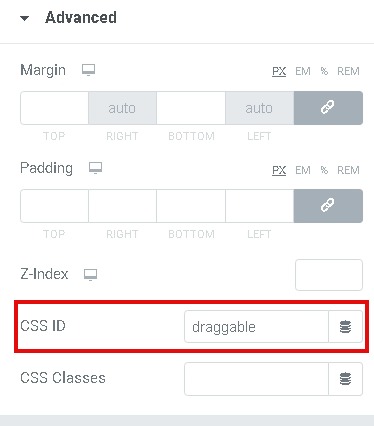
ถัดไป คุณต้องไปที่การ ตั้งค่าคอลัมน์ ของวิดเจ็ตส่วนด้านในแล้วกดแท็บ ขั้นสูง ป้อนแบบ ลากได้ ในการตั้งค่า CSS ID

ลากและนำวิดเจ็ต เมนูนำทาง ไปยังวิดเจ็ตส่วนภายในที่สร้างขึ้นใหม่ เลือกเมนู WordPress ที่คุณสร้างขึ้นในขั้นต้นจากการตั้งค่าวิดเจ็ตเมนูนำทางแบบเลื่อนลง
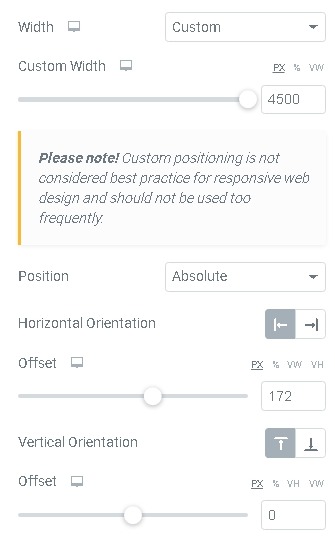
หลังจากที่คุณทำการเปลี่ยนแปลงแล้ว ตรงไปที่แท็บ ขั้นสูง ของการตั้งค่าวิดเจ็ต และในการตั้งค่าการจัดตำแหน่ง ให้คัดลอกการตั้งค่าต่อไปนี้

สุดท้าย คุณจะต้องเพิ่ม JavaScript ที่ กำหนดเองเพื่อเปลี่ยนเมนูการนำทางปกติของคุณให้เป็นเมนูที่ลากได้
ภายใต้ส่วนหลัก ให้สร้างส่วนใหม่และเพิ่ม วิดเจ็ต HTML คัดลอกโค้ดต่อไปนี้แล้ววางลงใน กล่องโค้ด HTML ของคุณ
>script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"/scriptscript/scriptหลังจากทำตามขั้นตอนทั้งหมดที่นี่แล้ว คุณสามารถ บันทึก หน้าและดูตัวอย่างเพื่อดูว่าหน้าตาเป็นอย่างไรในเบราว์เซอร์ของคุณ
นี่คือวิธีที่คุณสามารถสร้าง วิดเจ็ตเมนูที่ลากได้ที่ น่าทึ่ง จากเมนู การนำทางอย่างง่ายเพื่อเพิ่มคุณภาพของเว็บไซต์ของคุณ อย่าลืมติดตามเราบน Facebook และ Twitter เพื่อไม่พลาดการสอน




