Elementor ช่วยได้มากในการสร้างเว็บไซต์ที่เน้นการออกแบบเป็นหลัก คุณสามารถทำให้เว็บไซต์ของคุณโต้ตอบได้มากขึ้นด้วยการเพิ่มเอฟเฟกต์แอนิเมชั่นด้วย Elementor เอฟเฟ็กต์โฮเวอร์เป็นแอนิเมชันประเภทหนึ่งที่คุณสามารถเพิ่มลงในเพจที่สร้างด้วย Elementor คุณสามารถกำหนดเอฟเฟ็กต์โฮเวอร์ให้กับส่วน คอลัมน์ หรือวิดเจ็ตได้ บทความนี้จะอธิบายวิธีเพิ่มโฮเวอร์ในคอลัมน์ใน Elementor อย่างไรก็ตาม หากคุณยังไม่ทราบวิธีใช้ Elementor คุณสามารถอ่านบทความล่าสุดของเรา เพื่อเรียนรู้วิธีการ

เพิ่มเอฟเฟกต์โฮเวอร์ให้กับคอลัมน์ใน Elementor
ใน Elementor คอลัมน์เป็นองค์ประกอบที่จำเป็น เป็นที่ที่คุณสามารถเพิ่มวิดเจ็ต ซึ่งเป็นส่วนจริงของการออกแบบเพจของคุณ คุณสามารถจัดรูปแบบคอลัมน์ได้แบบเดียวกับที่คุณจัดรูปแบบองค์ประกอบประเภทอื่นๆ ใน Elementor คุณสามารถกำหนดเอฟเฟ็กต์โฮเวอร์ให้กับพื้นหลังสีทึบ พื้นหลังรูปภาพ หรือเงาได้ ด้วยเอฟเฟ็กต์โฮเวอร์ในตัวของ Elementor คุณสามารถเปลี่ยนพื้นหลัง เส้นขอบ และเงากล่องเมื่อวางเมาส์เหนือสิ่งเหล่านั้น
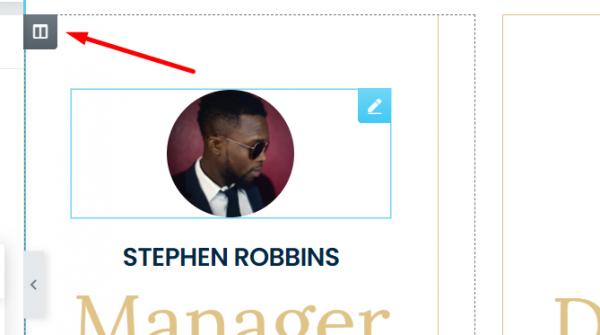
หากต้องการเริ่มเพิ่มเอฟเฟกต์โฮเวอร์ให้กับคอลัมน์ใน Elementor ให้คลิกที่หมายเลขอ้างอิงของคอลัมน์ ซึ่งจะเปลี่ยนแผงการตั้งค่าเป็นรูปแบบการตั้งค่าคอลัมน์

ไปที่แท็บสไตล์บนแผงการตั้งค่าด้านซ้ายและเปิดบล็อกพื้นหลัง เปิดแท็บ HOVER บนบล็อกพื้นหลังเพื่อตั้งค่าพื้นหลังอื่นสำหรับสถานะโฮเวอร์ คุณสามารถใช้พื้นหลังที่มีสีทึบ การไล่ระดับสี หรือรูปภาพ ด้วยตัวเลือกระยะเวลาการเปลี่ยน คุณยังสามารถกำหนดระยะเวลาที่ใช้ในการเปลี่ยนจากสถานะปกติเป็นสถานะโฮเวอร์
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
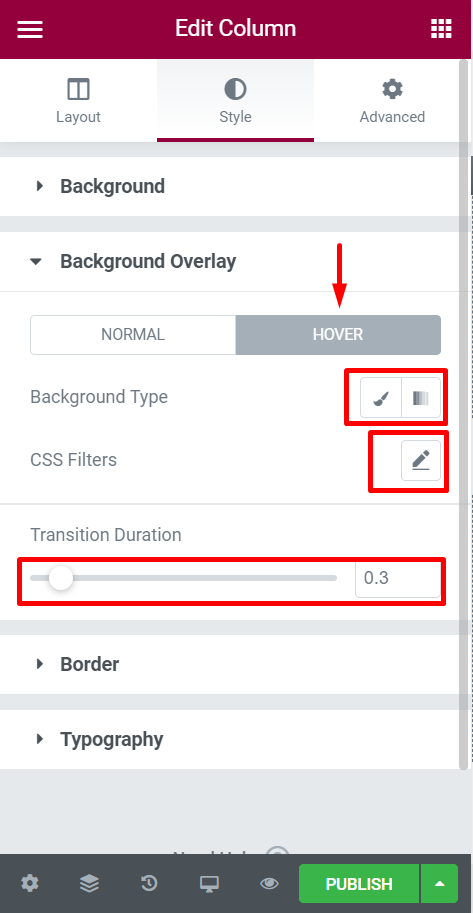
เปิดบล็อกการซ้อนทับพื้นหลังบนแท็บสไตล์เพื่อตั้งค่าการซ้อนทับพื้นหลัง คุณสามารถตั้งค่าการซ้อนทับพื้นหลังที่แตกต่างกันสำหรับสถานะโฮเวอร์ได้โดยเปิดแท็บ HOVER บนบล็อกนี้ คุณสามารถใช้สีทึบหรือสีที่ค่อยๆ เปลี่ยนไปก็ได้ คุณยังสามารถตั้งค่าตัวกรอง CSS และความยาวของการเปลี่ยนจากบล็อกนี้

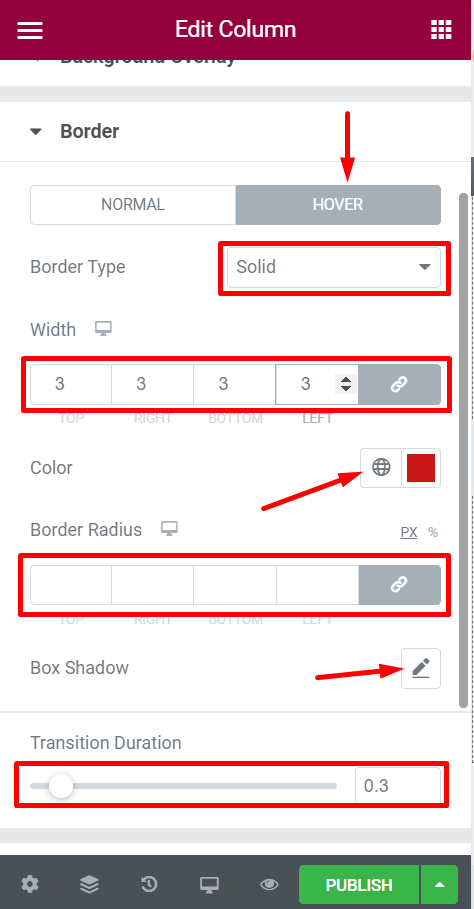
คุณสามารถเปิดบล็อกเส้นขอบเพื่อตั้งค่าเส้นขอบและเงากล่องที่แตกต่างกันสำหรับสถานะโฮเวอร์ คลิกแท็บ HOVER บนบล็อกนี้เพื่อเปลี่ยนรูปแบบเส้นขอบ ขนาด สี รัศมี และเงากล่องของสถานะโฮเวอร์ ตัวเลือกระยะเวลาการเปลี่ยนยังให้คุณกำหนดระยะเวลาที่การเปลี่ยนแปลงจะคงอยู่

การใช้เอฟเฟ็กต์การวางเมาส์ล่วงหน้ากับคอลัมน์ใน Elementor
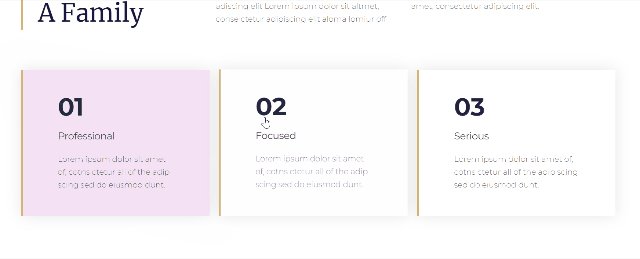
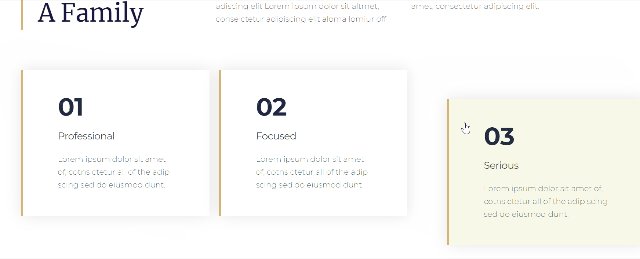
ซึ่งแตกต่างจาก Divi Builder Elementor ไม่ได้ใช้การแปลง CSS สำหรับเอฟเฟกต์โฮเวอร์ ดังนั้น คุณสามารถเพิ่มเอฟเฟ็กต์ง่ายๆ ได้เมื่อวางเมาส์เหนือเท่านั้น แต่เนื่องจาก Elementor รุ่นโปรให้คุณเพิ่ม CSS แบบกำหนดเองได้ คุณจึงสามารถใช้ CSS แบบกำหนดเองเพื่อเพิ่มการแปลง CSS เพื่อเพิ่มเอฟเฟ็กต์โฮเวอร์ขั้นสูง ลองดูวิดีโอคลิปด้านล่าง

เอฟเฟ็กต์ของการโฮเวอร์ในวิดีโอด้านบนทำขึ้นด้วยการแปลง CSS
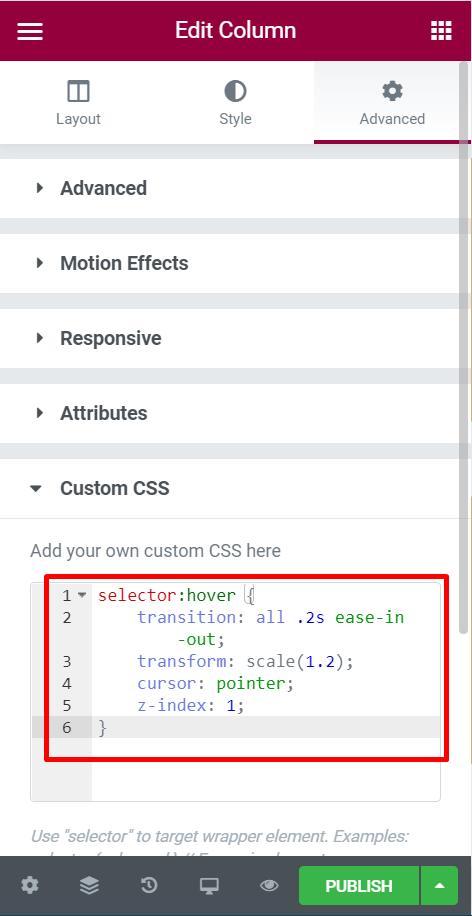
ไปที่แท็บขั้นสูงแล้วเปิดบล็อก CSS แบบกำหนดเองเพื่อเพิ่มการแปลง CSS ลงในคอลัมน์ (ตรวจสอบให้แน่ใจว่าแผงการตั้งค่าอยู่ในโหมดแผงการตั้งค่าคอลัมน์)
เพิ่มรหัส CSS ด้านล่าง
selector:hover {
transition: all .2s ease-in-out;
transform: scale(1.2);
cursor: pointer;
z-index: 1;
}
มีการแปลง CSS ห้าประเภทที่คุณสามารถใช้ได้ -
- เมทริกซ์
- แปลภาษา
- มาตราส่วน
- หมุน
- ลาด
สไตล์ CSS นี้ใช้การแปลงมาตราส่วน แต่คุณสามารถใช้สไตล์ใดก็ได้ตามที่คุณต้องการ
ห่อ
หวังว่าบทความนี้จะครอบคลุมคุณเกี่ยวกับการใช้เอฟเฟกต์โฮเวอร์ของคอลัมน์ใดๆ ที่สร้างบน Elementor หากคุณพบว่าบทความนี้มีประโยชน์ โปรดแบ่งปันกับเพื่อนของคุณ และตรวจสอบการเปิดตัว Elementor 3.8 ใหม่และคุณลักษณะต่างๆ




