แน่นอนว่าในฐานะนักออกแบบเว็บไซต์ เราต้องการให้เว็บไซต์ของเรามีเอกลักษณ์เฉพาะตัว ซึ่งหมายความว่าเราต้องสร้างความประทับใจแรกที่ดีให้กับผู้เยี่ยมชม การจัดแต่งเว็บไซต์ของเราด้วยเอฟเฟกต์อนุภาคเป็นวิธีหนึ่งที่จะช่วยให้ผู้เยี่ยมชมประทับใจและมีแนวโน้มที่จะกลับมาอีก

เอฟเฟกต์อนุภาคกำลังกลายเป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดของกระบวนการออกแบบสมัยใหม่ ในบทความนี้ เราจะแสดงให้คุณเห็นถึงวิธีการใช้ Happy Addons เพื่อเพิ่มเอฟเฟกต์อนุภาคลงใน Elementor Happy Addons มีเอฟเฟกต์อนุภาคให้เลือกสามแบบ ได้แก่ Polygon, NASA และ Snow อย่างไรก็ตาม หากคุณต้องการปรับแต่งเอฟเฟกต์อนุภาค มีทางเลือกมากมายในการปรับแต่งโดยใช้เอฟเฟกต์ที่กำหนดเอง
เพิ่มเอฟเฟกต์อนุภาคใน Elementor
ขั้นตอนแรกคือการติดตั้ง Happy Addons Pro บนเว็บไซต์ WordPress ของคุณ เนื่องจากฟังก์ชัน Particle Effects นั้นมีเฉพาะในรุ่น Pro เท่านั้น คุณสามารถดาวน์โหลด Happy Addons Pro ได้จากเว็บไซต์อย่างเป็นทางการ เมื่อคุณดาวน์โหลดไฟล์ Happy Addons แล้ว เพียงติดตั้งและเปิดใช้งาน

ตอนนี้เราจะเริ่มใช้ปลั๊กอินนี้เพื่อเพิ่มเอฟเฟกต์อนุภาคใน Elementor คุณสามารถสร้างหน้าใหม่หรือเลือกหน้าที่มีอยู่แล้วก็ได้ ในกรณีนี้ เราจะสร้างหน้าใหม่ ไปที่หน้า -> เพิ่มใหม่ จากแดชบอร์ดของคุณ จากนั้นคลิกปุ่มแก้ไขด้วย Elementor เพื่อเปิดโปรแกรมแก้ไข Elementor
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
ตอนนี้เราก็พร้อมที่จะออกแบบหน้าของเราแล้ว ในการเริ่มต้น เราต้องสร้างส่วนใหม่ก่อนโดยคลิกที่สัญลักษณ์บวก (+) เพิ่มส่วนใหม่ จากนั้นเลือกคอลัมน์เดียว (หรือโครงสร้างใดๆ ก็ได้ที่คุณต้องการ)

คุณอาจใช้การตั้งค่าพื้นฐานบางอย่างกับส่วนนั้นก่อนที่จะใช้เอฟเฟกต์อนุภาค เมื่อต้องการเปิดแผงตัวเลือก ให้คลิกที่ตัวจับส่วน ในกรณีนี้ คุณต้องดำเนินการสองสิ่งต่อไปนี้ให้เสร็จสมบูรณ์:
- ความสูง: พอดีกับหน้าจอ
- ส่วนยืดหยุ่น: ใช่

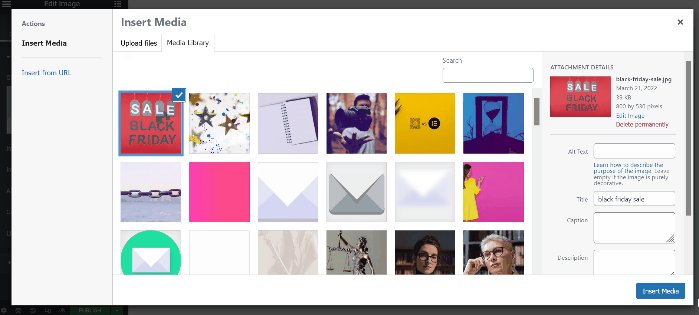
จากนั้น คุณสามารถเพิ่มวิดเจ็ตได้โดยคลิกเครื่องหมายบวก (+) วิดเจ็ตรูปภาพจะถูกใช้ในตัวอย่างนี้ เพิ่มวิดเจ็ตรูปภาพลงในคอลัมน์โดยลากไปที่นั่น คลิกการเลือกรูปภาพเพื่อเลือกภาพของคุณ คุณสามารถเลือกภาพจากคอลเล็กชันของคุณได้โดยคลิกปุ่มไลบรารีสื่อ หรือคุณสามารถอัปโหลดภาพได้โดยกดปุ่มอัปโหลดไฟล์

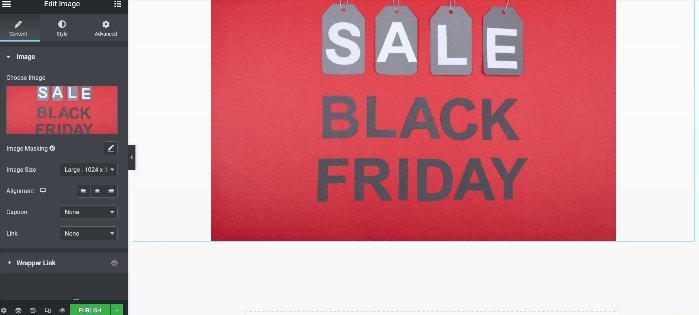
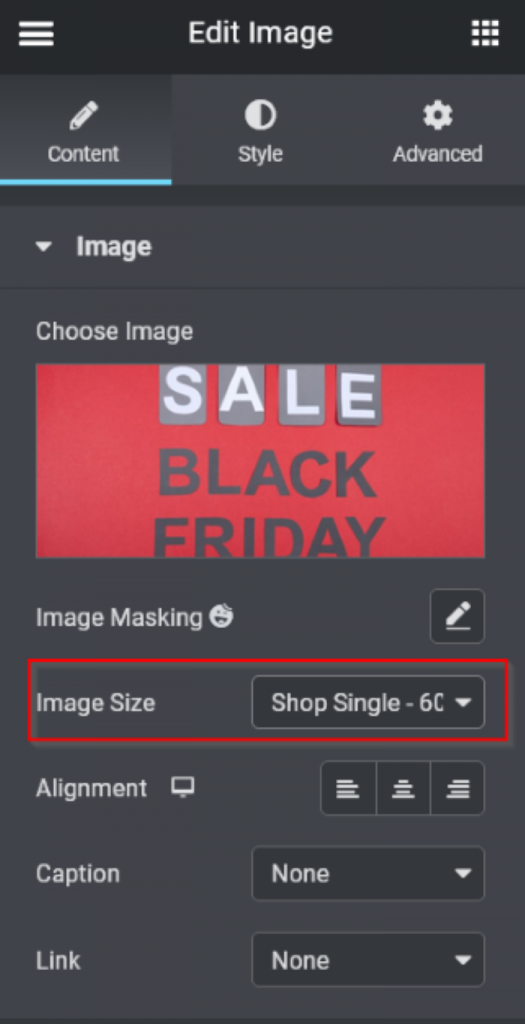
หลังจากที่คุณเลือกภาพแล้ว ให้เปลี่ยนขนาดภาพเป็น Shop Single โดยเลือก Shop Single - 600 x 0 จากเมนูแบบเลื่อนลง Image Size

คุณสามารถปรับแต่งพื้นที่ได้โดยการเพิ่มวิดเจ็ตเพิ่มเติม หลังจากที่คุณเพิ่มวิดเจ็ตเสร็จแล้ว ให้ดำเนินการตามขั้นตอนต่อไปเพื่อเพิ่มเอฟเฟกต์อนุภาค
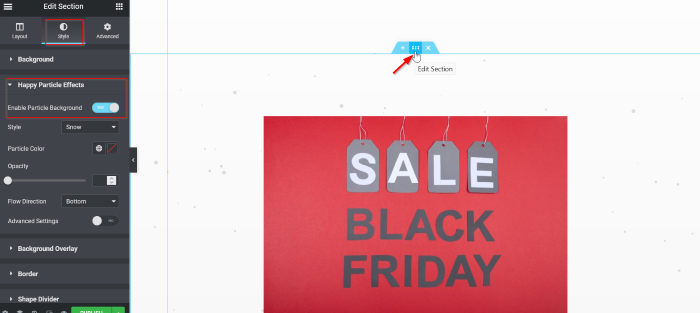
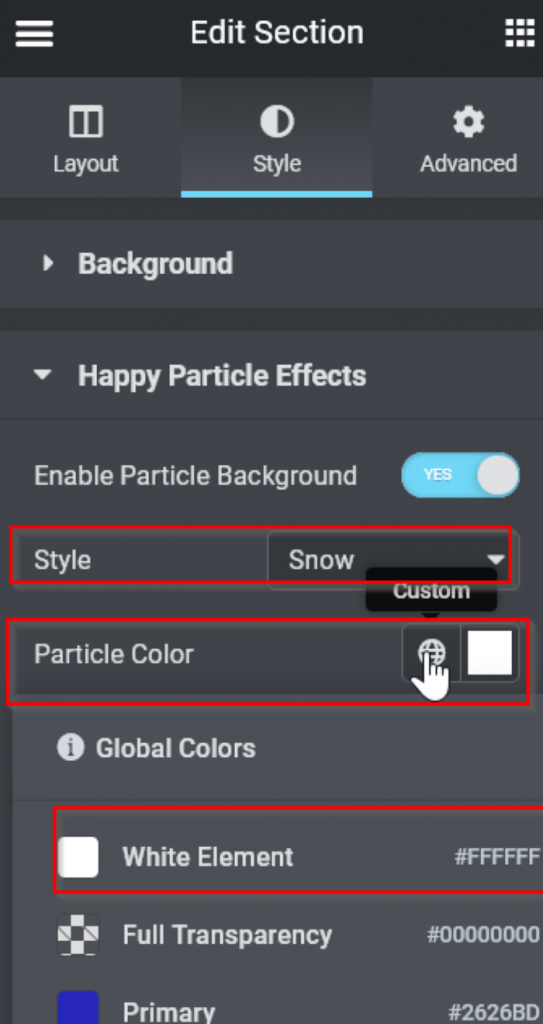
ในที่สุด เราจะเพิ่มเอฟเฟกต์อนุภาคแห่งความสุขลงในพื้นที่ เมื่อต้องการเปิดแผงการตั้งค่าส่วน ให้คลิกที่ตัวจับส่วน จากนั้นเลือกแท็บสไตล์ เปิดบล็อกเอฟเฟกต์อนุภาคแห่งความสุขบนแท็บสไตล์ และเปิดสวิตช์เปิดใช้งานพื้นหลังอนุภาค (ใช่)

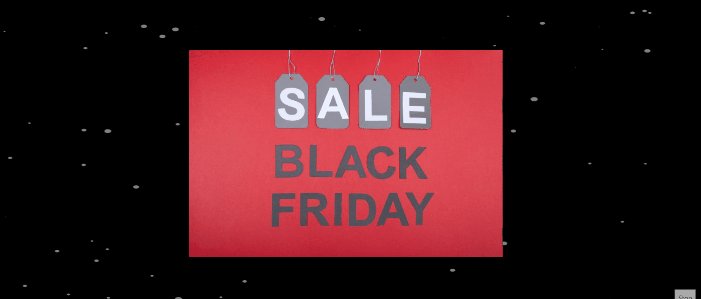
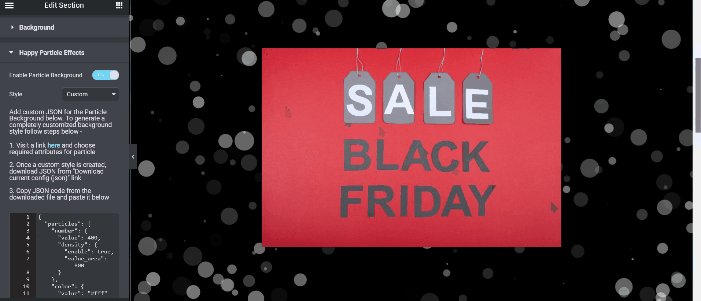
ตอนนี้คุณสามารถเลือกสไตล์ของเอฟเฟกต์อนุภาคได้แล้ว ในบทช่วยสอนนี้ เราจะใช้ตัวเลือก Snow หลังจากใช้สไตล์แล้ว คุณสามารถทดลองใช้ตัวเลือกต่างๆ มากมาย เช่น สีอนุภาค ความโปร่งใส ทิศทางการไหล และอื่นๆ อีกมากมาย ในตัวอย่างนี้ สีอนุภาคจะถูกตั้งค่าเป็น White Element
- สไตล์: หิมะ
- สีอนุภาค : สีขาว

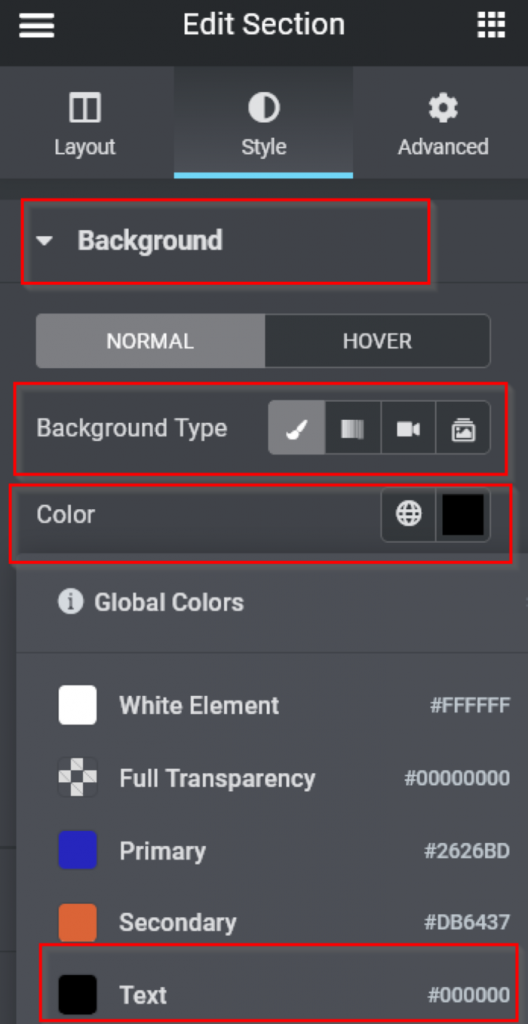
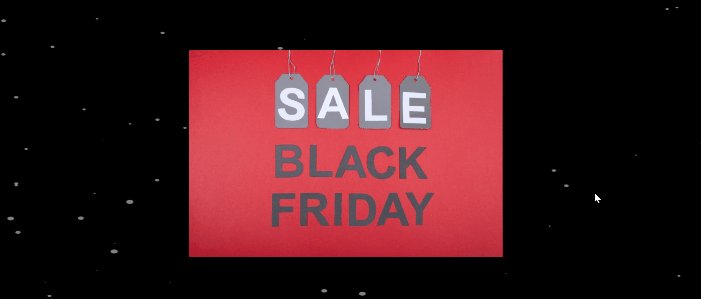
เราต้องการให้เอฟเฟกต์อนุภาคชัดเจนและโดดเด่น ดังนั้นเราจึงต้องอัปเดตพื้นหลังของส่วนนั้น เปิดบล็อกพื้นหลังบนแท็บสไตล์ เลือกคลาสสิกบนตัวเลือกประเภทพื้นหลัง จากนั้นตั้งค่าสีเป็นสีดำ

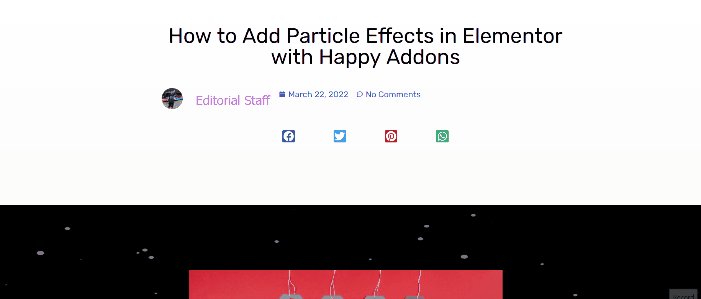
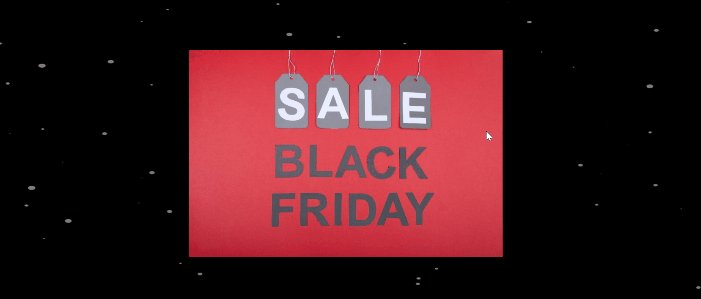
แล้วตอนนี้มันก็ดูเหมือนแบบนี้

เอฟเฟกต์แบบกำหนดเอง
คุณอาจสงสัยว่าเอฟเฟกต์แบบกำหนดเองคืออะไร Happy Particle Effects เป็นเอฟเฟกต์อีกแบบหนึ่งที่ให้คุณสร้างเอฟเฟกต์อนุภาคโดยใช้จินตนาการของคุณ และนั่นคือสิ่งที่เอฟเฟกต์นี้มีไว้สำหรับ
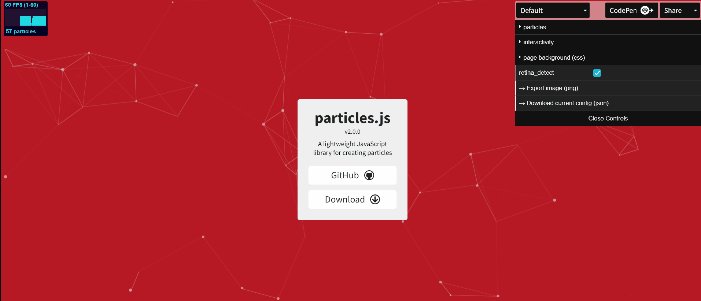
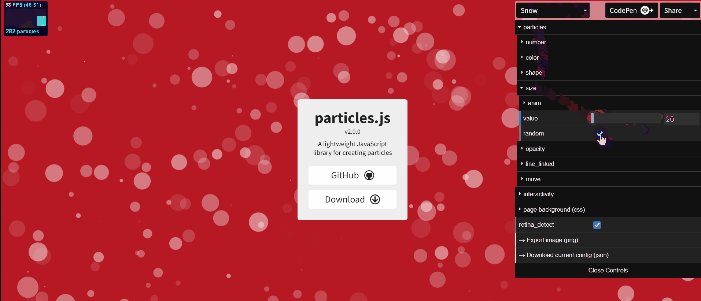
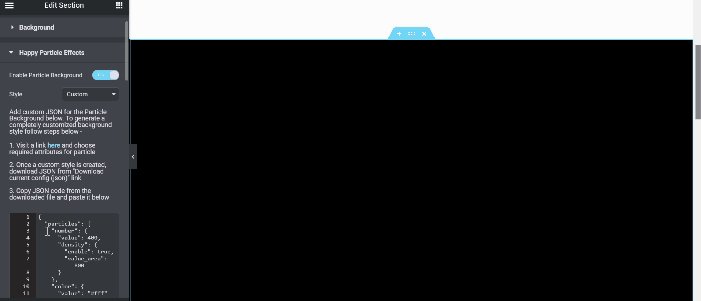
ไปที่ Style และเลือก Custom จากเมนูแบบเลื่อนลง อ่านคำแนะนำแล้วคลิกลิงก์ที่นี่ ซึ่งจะนำคุณไปยังหน้าภายนอก (particles.js) ซึ่งคุณสามารถกำหนดค่าเอฟเฟกต์อนุภาคแบบกำหนดเองได้

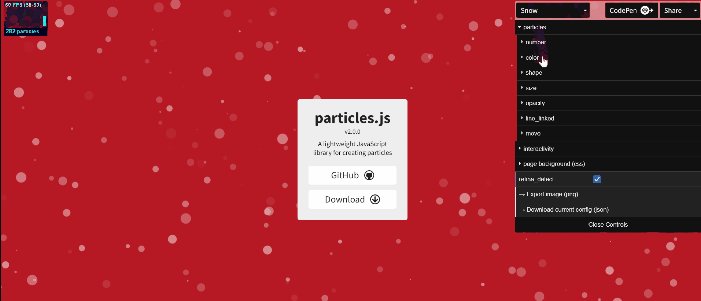
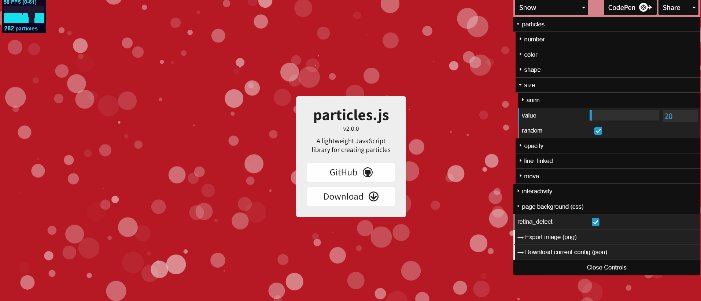
มีเอฟเฟกต์เริ่มต้นให้เลือก 5 แบบ มาดูเอฟเฟกต์หิมะกันก่อน เลือก Snow จากเมนูแบบเลื่อนลง จากนั้นคุณสามารถเริ่มทดลองกับพารามิเตอร์ต่างๆ ได้ สิ่งเดียวที่เราเปลี่ยนแปลงไปในตัวอย่างนี้ก็คือขนาด ไปที่อนุภาค -> ขนาด ป้อน 20 และทำเครื่องหมายที่ช่องสุ่ม ()
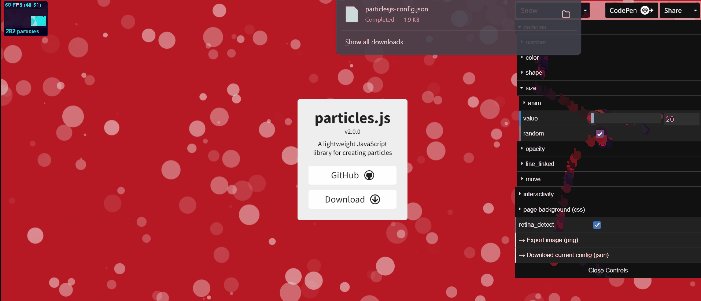
หลังจากที่คุณสร้างเอฟเฟกต์อนุภาคเสร็จสิ้นแล้ว ให้คลิกปุ่มดาวน์โหลดการกำหนดค่าปัจจุบัน (JSON) เพื่อรับไฟล์ JSON

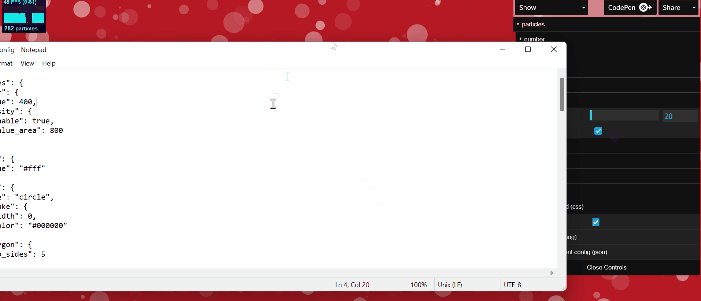
หลังจากดาวน์โหลดแล้ว ให้เปิดไฟล์ JSON ใน Notepad หรือโปรแกรมแก้ไขข้อความธรรมดาที่คุณต้องการ เลือกทั้งหมด และคัดลอกข้อความ กลับไปที่โปรแกรมแก้ไข Elementor แล้ววางลงในตำแหน่งนั้น

การห่อหุ้ม
เอฟเฟกต์อนุภาคเป็นหัวข้อสำคัญเมื่อสี่ถึงห้าปีที่แล้ว และค่อนข้างใหม่ อย่างไรก็ตาม เอฟเฟกต์อนุภาคอาจถูกใช้มากเกินไปและกลายเป็นเรื่องซ้ำซาก ดังนั้น เราขอแนะนำให้คุณใช้เอฟเฟกต์อนุภาคเพียงหนึ่งหรือสองครั้งในเว็บไซต์ทั้งหมดของคุณ เนื่องจาก Elementor ช่วยให้คุณมีอิสระในการออกแบบที่หลากหลาย ดังนั้น ทำไมไม่ลองใช้เอฟเฟกต์อนุภาคกับเว็บไซต์ของคุณในช่วงลดราคาคริสต์มาสปีหน้าล่ะ ดู บทช่วยสอนเกี่ยวกับหน้า Landing Page ของคริสต์มาส และแบ่งปันกับชุมชนของคุณ!




