หากคุณใช้ Divi เป็นธีม WordPress คุณจะรู้ว่าส่วนหัวส่วนกลางนั้นสะดวกเพียงใดในการแสดงเมนูนำทางหลักของคุณทั่วทั้งไซต์ แต่ถ้าคุณต้องการเพิ่มเมนูรองเพื่อเน้นหน้าสำคัญๆ เช่น "เกี่ยวกับ" และ "ติดต่อ" โดยไม่ทำให้การนำทางหลักของคุณแน่นเกินไปล่ะ ข่าวดีก็คือคุณสามารถเพิ่มเมนูรองลงในส่วนหัว Divi ของคุณได้อย่างง่ายดายด้วยขั้นตอนง่ายๆ เพียงไม่กี่ขั้นตอน

การเพิ่มเมนูรองเป็นวิธีที่ดีในการปรับปรุงการนำทางและให้การเข้าถึงหน้าหลักอย่างรวดเร็วสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ ไม่ว่าคุณต้องการที่จะเน้นลิงก์ที่สำคัญที่สุดของคุณ แยกหน้าเฉพาะไซต์ หรือเพียงแค่แยกเมนูหลักของคุณออก เมนูส่วนหัวรองก็ครอบคลุมไว้แล้ว
ในบทช่วยสอนนี้ เราจะอธิบายวิธีสร้างและแสดงเมนูส่วนหัวรองโดยใช้ตัวเลือกธีมในตัวของ Divi คุณจะได้เรียนรู้วิธีสร้างเมนูแบบกำหนดเองใหม่ เพิ่มหน้าเข้าไป และกำหนดให้กับตำแหน่งเมนูรอง
มาเริ่มกันเลย!
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยดูตัวอย่างการออกแบบ
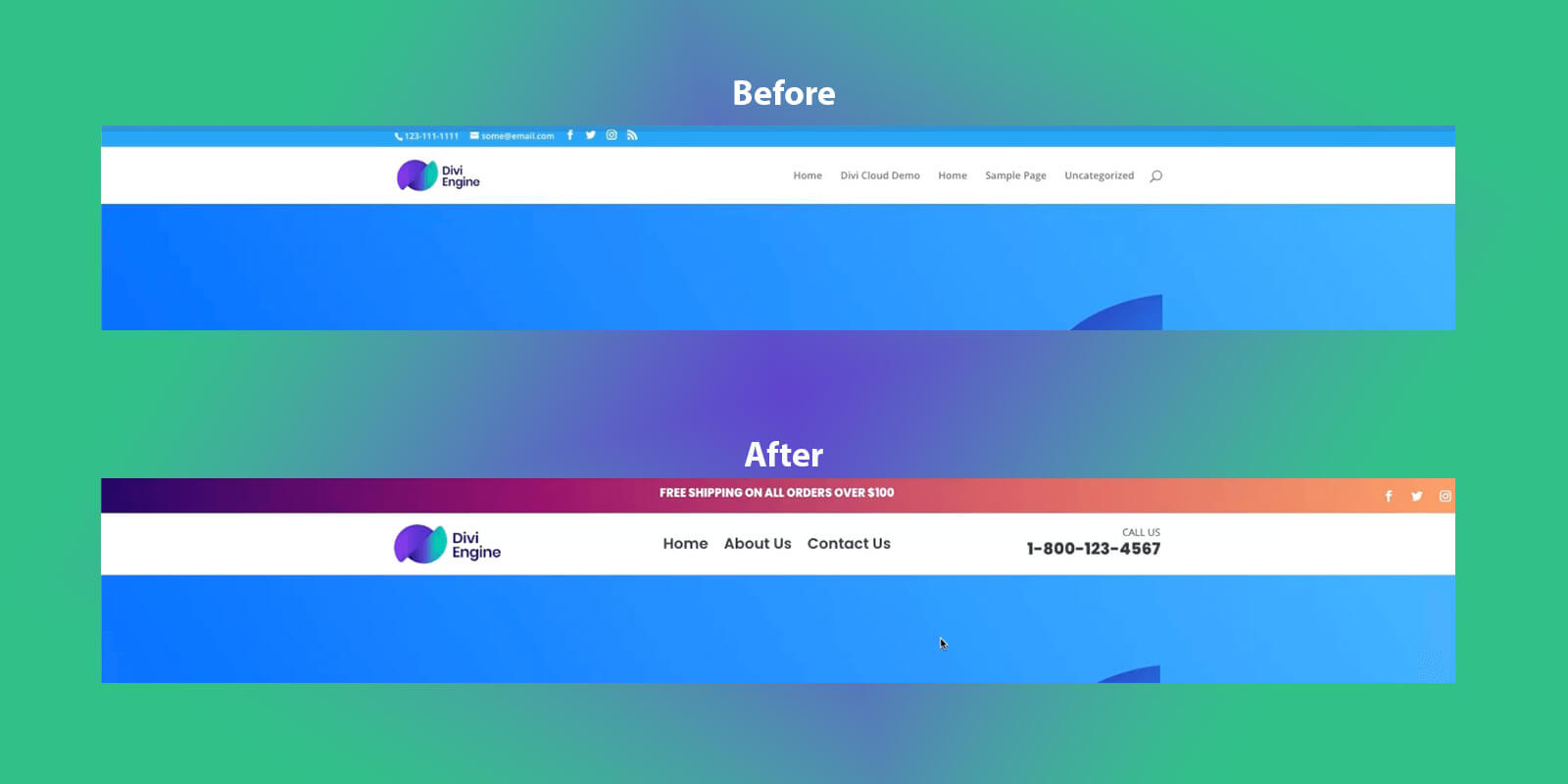
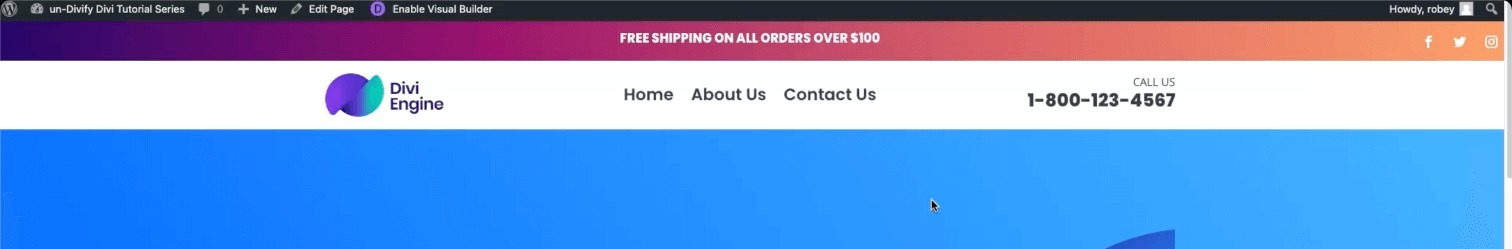
นี่คือหน้าตาเมนูของเราก่อนและหลัง

การเพิ่มเมนูรองให้กับ Global Header
ในซีรีส์นี้ เราได้ทำงานอย่างหนักเพื่อสร้างไซต์ Divi ที่ดูไม่เหมือนไซต์ Divi และก่อนหน้านี้ เราได้สร้างส่วนหัวที่เราจะใช้ ลองอ่านบทความของเราเกี่ยวกับ วิธีสร้างส่วนหัวที่ติดหนึบใน Divi โดยใช้ตัวสร้างธีม หากคุณต้องการติดตาม มันจะช่วยให้คุณทำงานในส่วนหัวเดียวกันกับที่เราเป็นได้
มาดูส่วนต่อไปนี้ของการติดตั้ง Divi ของเรากัน:
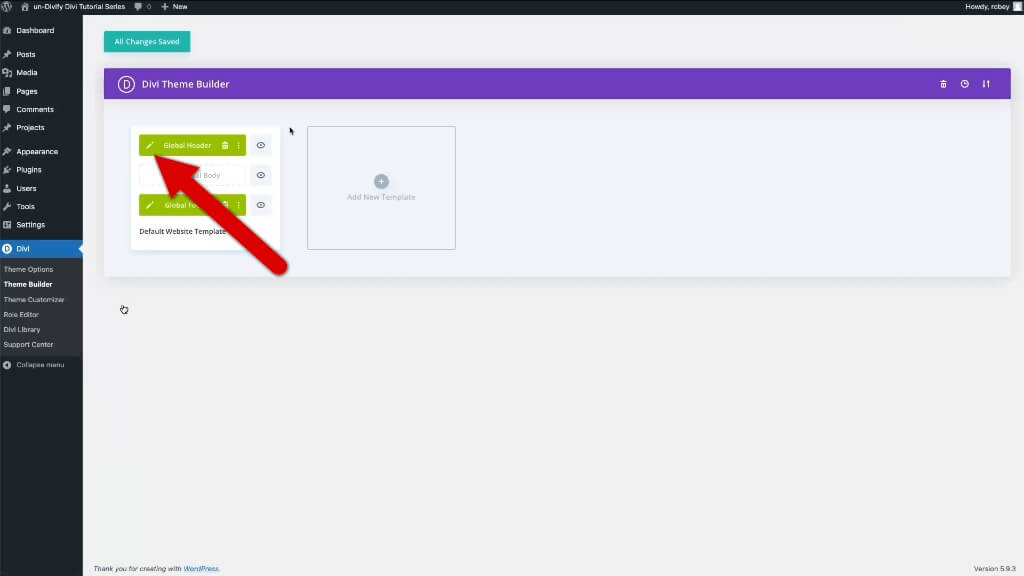
Divi > ตัวสร้างธีม Divi > คลิกดินสอ

Divi Visual Builder และเค้าโครงส่วนหัวส่วนกลางของคุณจะปรากฏขึ้นเมื่อคุณคลิก "ดำเนินการต่อ" ตอนนี้จะต้องเพิ่มแถวที่จะเก็บแถบเมนูรอง Divi ของเรา
ตอนนี้เพิ่มสามคอลัมน์ในส่วนหัวนี้และทำการเปลี่ยนแปลงต่อไปนี้
แท็บเนื้อหา - พื้นหลัง
- การไล่ระดับสีพื้นหลัง : เพิ่มอีก 2 สต็อปที่ 33% และ 66%
- สีไล่ระดับสี : 1f005c / 870160 / ca485c / f39060
- ทิศทางการไล่ระดับสี : 90 องศา
แท็บการออกแบบ - การกำหนดขนาด
- ใช้รางน้ำแบบกำหนดเอง : ใช่
- ความกว้างรางน้ำ : 1
- ปรับความสูงของคอลัมน์ให้เท่ากัน : ใช่
- ความกว้าง : 100%
- ความกว้างสูงสุด : 2560px
แท็บการออกแบบ - การเว้นวรรค
- แผ่นรองด้านบน : 10
- แผ่นรองด้านล่าง : 0
แท็บขั้นสูง - เอฟเฟกต์การเลื่อน
- ตำแหน่งปักหมุด : ติดไว้ด้านบน

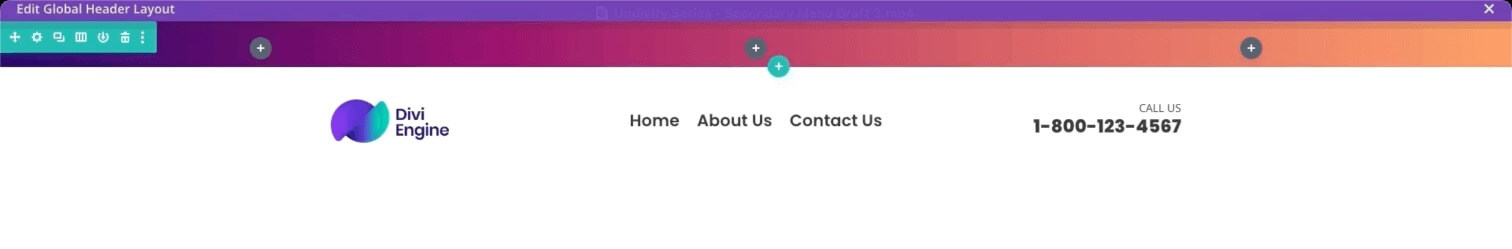
ตอนนี้คุณควรมีบางอย่างที่ดูดีเช่นนี้แล้ว คุณก็สามารถเริ่มเพิ่มโมดูลของคุณได้
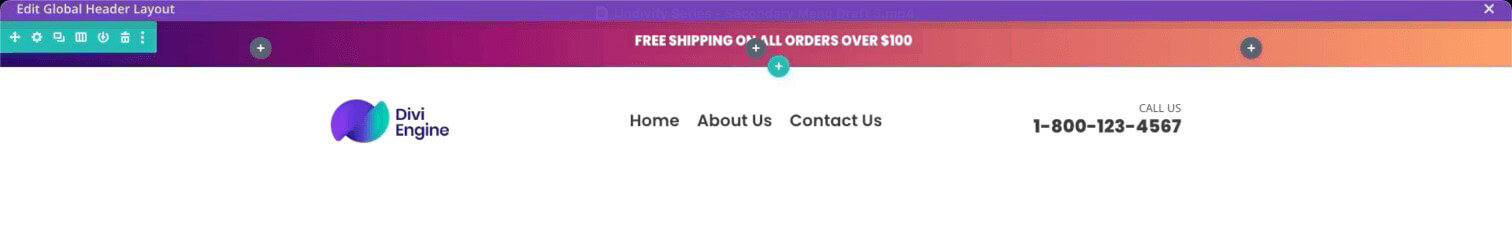
เราจะเริ่มต้นด้วยการจัดส่งฟรีพร้อมโมดูลข้อความ ดังนั้น ให้เพิ่มโมดูลข้อความในคอลัมน์กลางและทำการเปลี่ยนแปลงต่อไปนี้กับโมดูลนั้น
บนแท็บเนื้อหา
- ข้อความเนื้อหา: จัดส่งฟรีเมื่อสั่งซื้อทั้งหมดมากกว่า $100
บนแท็บการออกแบบ
- แบบอักษรของข้อความ : ป๊อปปิ้นส์
- น้ำหนักตัวอักษรของข้อความ : หนักมาก
- รูปแบบตัวอักษรของข้อความ : ตัวพิมพ์ใหญ่
- สีข้อความ : ขาว
- ขนาดตัวอักษร : 16px
และบันทึกการเปลี่ยนแปลง

สิ่งต่างๆ กำลังร้อนแรง และเมนูรอง Divi นี้ใกล้เสร็จแล้ว ขั้นตอนสุดท้ายของเมนูรอง Divi คือการรวมไอคอนโซเชียลมีเดียบางส่วน
ก่อนอื่นควรเพิ่มโมดูลการติดตามโซเชียลมีเดียในคอลัมน์ 3 ใต้โมดูลข้อความ
โซเชียลมีเดียติดตามการตั้งค่าโมดูล - Facebook
- URL ลิงก์บัญชี: URL โปรไฟล์โซเชียลของคุณ
- สีพื้นหลัง: โปร่งใสหรือลบ
โซเชียลมีเดียติดตามการตั้งค่าโมดูล - Instagram
- URL ลิงก์บัญชี: URL โปรไฟล์โซเชียลของคุณ
การตั้งค่าโมดูลติดตามโซเชียลมีเดีย - X
- URL ลิงก์บัญชี: URL โปรไฟล์โซเชียลของคุณ
แท็บการออกแบบ
- การจัดตำแหน่งโมดูล: ขวา
บันทึกการเปลี่ยนแปลงอีกครั้ง

ตอนนี้ หากคุณทำตามคำแนะนำอย่างระมัดระวัง คุณควรมีเมนูรอง Divi ที่โดดเด่นซึ่งจะยังคงอยู่ที่ด้านบนของเว็บไซต์ของคุณเมื่อคุณเลื่อนลง
สรุปแล้ว
เมนูส่วนหัวรองอาจดูเหมือนเป็นส่วนเสริมเล็กน้อย แต่สามารถสร้างความแตกต่างอย่างมากให้กับประสบการณ์การนำทางบน เว็บไซต์ Divi ของคุณ เมื่อคุณได้ตั้งค่าเมนูรองและกำหนดให้กับส่วนหัวแล้ว คุณสามารถเน้นและจัดระเบียบหน้าต่างๆ สำหรับผู้เยี่ยมชมได้ดียิ่งขึ้น
ใช้เวลาพิจารณาว่าหน้าใดสมควรได้รับตำแหน่งในพื้นที่หน้าจออันทรงคุณค่านั้น เกี่ยวกับ ติดต่อ คำถามที่พบบ่อย ราคา และแหล่งข้อมูล ล้วนเป็นตัวเลือกเมนูรองทั่วไป คุณยังสามารถตรวจสอบเมนูรองของคุณเป็นระยะเพื่อให้เกี่ยวข้องเมื่อมีการเพิ่มหน้าใหม่
โดยรวมแล้ว เมนูส่วนหัวรองเป็นวิธีที่เรียบง่ายแต่มีประสิทธิภาพในการปรับปรุงการนำทางและการเข้าถึงหน้าสำคัญ ดังนั้นจงใช้มันให้เป็นประโยชน์! และหากคุณต้องการความช่วยเหลือในการตั้งค่าเมนูใหม่ เพียงย้อนกลับไปดูคำแนะนำทีละขั้นตอนในบทช่วยสอนนี้ สร้างเมนูแห่งความสุข!




