คุณเคยประสบปัญหาในการสร้างเลย์เอาต์ที่ซับซ้อนสำหรับเว็บไซต์ของคุณหรือไม่? ฉันก็เช่นกัน ฉันเชื่อว่านักพัฒนาเว็บส่วนใหญ่เคยประสบปัญหานี้มาแล้ว นี่เป็นเหตุผลที่เราใช้คอนเทนเนอร์ ซึ่งช่วยให้เราสร้างส่วนต่างๆ ของหน้าต่างๆ ได้ตามต้องการ เชื่อฉันเถอะว่าคอนเทนเนอร์เหล่านี้คือตัวเปลี่ยนเกมในการออกแบบเว็บ

Elementor Containers ช่วยให้เลย์เอาต์ที่ตอบสนองได้ซึ่งดูน่าทึ่งบนอุปกรณ์ทุกชนิดกลายเป็นจริงได้โดยไม่ต้องมีโค้ดที่กำหนดเอง ตั้งแต่วิดเจ็ตเนื้อหาไปจนถึงองค์ประกอบที่คลิกได้ คอนเทนเนอร์ที่คลิกได้ ปุ่มที่คลิกได้ และส่วนต่างๆ ทั้งหมด Elementor มอบทุกสิ่งที่คุณต้องการเพื่อสร้างสรรค์การออกแบบที่สวยงามได้อย่างง่ายดาย
แต่ผู้คนมักถามฉันเรื่องหนึ่งว่า: คอนเทนเนอร์ของหน้าเว็บส่งผลเสียต่อประสิทธิภาพของหน้าเว็บหรือไม่ ฉันเคยได้ยินหลายคนพูดว่าการใช้คอนเทนเนอร์มากเกินไปในหน้าเว็บเดียวอาจส่งผลเสียต่อคะแนนการโหลดหน้าเว็บ และบางครั้งมันก็ส่งผลต่อ SEO ด้วยเช่นกัน นี่เป็นข้อเท็จจริงหรือเป็นเพียงเรื่องหลอกลวงกันแน่ ในบทความนี้ ฉันจะสรุปหัวข้อนี้ให้คุณฟังโดยย่อ และเราจะมาหารือกันในประเด็นนี้ (หากเป็นประเด็นจริง)
มาหารือกันเกี่ยวกับแหล่งข้อมูลการเรียนรู้ที่มีประโยชน์เกี่ยวกับการตั้งค่าคอนเทนเนอร์ Elementor ที่ถูกต้องและผลกระทบที่มีต่อเว็บเพจ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยElementor Containers คืออะไร?

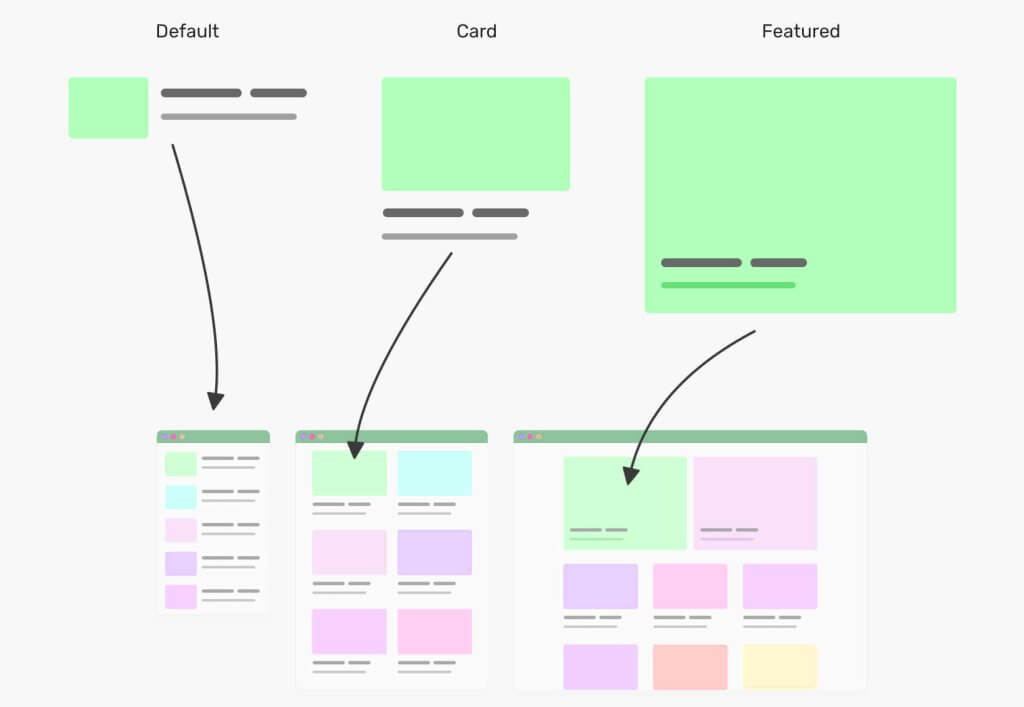
Elementor Containers คือส่วนที่มีความยืดหยุ่นซึ่งทำหน้าที่เป็นส่วนประกอบพื้นฐานในการสร้างเลย์เอาต์ที่ตอบสนองได้ใน Elementor คอนเทนเนอร์เหล่านี้คือกล่องอัจฉริยะที่ปรับเปลี่ยนได้ซึ่งบรรจุวิดเจ็ตเนื้อหาและองค์ประกอบการออกแบบของคุณ
Elementor Containers เป็นคอนเทนเนอร์หลักที่ใช้ Flexbox ซึ่งเป็นโมเดลเค้าโครง CSS ที่ทรงพลัง ซึ่งหมายความว่าคอนเทนเนอร์เหล่านี้มีตัวเลือกเค้าโครงคอนเทนเนอร์ให้เลือกมากมาย ทำให้คุณควบคุมวิธีการแสดงและจัดเรียงเนื้อหาในหน้าต่างๆ ได้มากขึ้น
คุณสมบัติหลักของ Elementor Containers ได้แก่:
- ฟังก์ชัน Flexbox: Flexbox Container สร้างการออกแบบที่ตอบสนองและลื่นไหลซึ่งปรับให้เข้ากับขนาดหน้าจอที่แตกต่างกัน
- การตั้งค่าที่กำหนดเองได้: คอนเทนเนอร์แต่ละรายการจะมีชุดการตั้งค่าของตัวเอง ซึ่งช่วยให้คุณปรับเปลี่ยนสิ่งต่าง ๆ เช่น ความสูงขั้นต่ำ ช่องว่างองค์ประกอบ และทิศทางเนื้อหา
- ความสามารถในการทำรัง: คุณสามารถวางคอนเทนเนอร์ไว้ภายในคอนเทนเนอร์ ช่วยให้มีโครงสร้างเค้าโครงที่ซับซ้อนได้โดยไม่ต้องใช้การแบ่งเพิ่มเติม
- ความคล่องตัว: คอนเทนเนอร์ Elementor Flexbox สามารถเก็บองค์ประกอบเนื้อหาต่างๆ ได้ตั้งแต่ข้อความและรูปภาพไปจนถึงวิดเจ็ตที่ซับซ้อนยิ่งขึ้น
- การตอบสนองที่ได้รับการปรับปรุง: แท็บเค้าโครงคอนเทนเนอร์ช่วยให้คุณสามารถควบคุมพฤติกรรมการออกแบบของคุณบนอุปกรณ์ต่างๆ ได้
- โครงสร้างที่ปรับปรุงใหม่: Flexbox Containers มักจะทดแทนความจำเป็นในการแยกส่วนและคอลัมน์ ทำให้โครงสร้างหน้าของคุณเรียบง่ายขึ้น
Flexbox Container Elementor คือประเภทที่มีประสิทธิภาพมากที่สุดประเภทหนึ่ง ซึ่งใช้คุณสมบัติ CSS Flexbox เพื่อให้คุณควบคุมเค้าโครงของคุณได้มากยิ่งขึ้น รวมถึงตัวเลือกสำหรับคุณสมบัติการจัดชิดขอบและทิศทางของเนื้อหา
ไม่ว่าคุณจะทำงานบนเค้าโครงแนวตั้งหรือคอนเทนเนอร์กริด หรือต้องการคอนเทนเนอร์แบบคลิกได้สำหรับองค์ประกอบแบบโต้ตอบ คอนเทนเนอร์ Elementor มอบความยืดหยุ่นและการควบคุมที่คุณต้องการ คอนเทนเนอร์เหล่านี้มีความสำคัญต่อการสร้างเว็บไซต์ที่ทันสมัยและตอบสนองได้ดีซึ่งดูดีและทำงานได้ดีในทุกอุปกรณ์
บทบาทของคอนเทนเนอร์ใน Elementor
คอนเทนเนอร์มีบทบาทสำคัญใน Elementor ซึ่งปฏิวัติแนวทางการออกแบบเว็บของเรา ต่อไปนี้คือรายละเอียดของฟังก์ชันหลัก:
- ฐานรากเชิงโครงสร้าง: คอนเทนเนอร์ทำหน้าที่เป็นส่วนประกอบหลักสำหรับเลย์เอาต์ของคุณ คอนเทนเนอร์เข้ามาแทนที่การรวมส่วนและคอลัมน์แบบเดิม ทำให้มีฐานรากที่ยืดหยุ่นมากขึ้นสำหรับการออกแบบของคุณ แนวทางที่กระชับนี้ช่วยลดความจำเป็นในการแบ่งส่วนเพิ่มเติม และทำให้โครงสร้างหน้าของคุณเรียบง่ายขึ้น
- การจัดระเบียบเนื้อหา: ในฐานะคอนเทนเนอร์หลัก องค์ประกอบ Elementor ภายใต้คอนเทนเนอร์จะทำหน้าที่เป็นภาชนะสำหรับวิดเจ็ตเนื้อหาของคุณ องค์ประกอบเหล่านี้ช่วยให้คุณจัดกลุ่มองค์ประกอบที่เกี่ยวข้องกันเข้าด้วยกัน เพื่อสร้างส่วนเนื้อหาที่เป็นตรรกะ ความสามารถในการจัดระเบียบนี้มีประโยชน์อย่างยิ่งเมื่อทำงานกับเค้าโครงที่ซับซ้อน
- การควบคุมการออกแบบที่ตอบสนอง: หนึ่งในคุณสมบัติที่ทรงพลังที่สุดของคอนเทนเนอร์คือความสามารถในการสร้างเลย์เอาต์ที่ตอบสนอง ตัวเลือกเลย์เอาต์คอนเทนเนอร์ช่วยให้คุณควบคุมได้อย่างแม่นยำว่าเนื้อหาของคุณจะปรับให้เข้ากับขนาดหน้าจอที่แตกต่างกันอย่างไร ความยืดหยุ่นนี้ทำให้มั่นใจได้ว่าการออกแบบของคุณจะดูดีบนทุกสิ่งตั้งแต่หน้าจอเดสก์ท็อปกว้างไปจนถึงอุปกรณ์พกพาขนาดกะทัดรัด
- ความยืดหยุ่นในการออกแบบ: คอนเทนเนอร์ Flex มีตัวเลือกเค้าโครงให้เลือกหลากหลาย ช่วยให้คุณสามารถจัดการทิศทางของเนื้อหา คุณสมบัติการจัดวาง คอนเทนเนอร์ภายในคอนเทนเนอร์ และช่องว่างขององค์ประกอบได้อย่างง่ายดาย ความยืดหยุ่นนี้ช่วยให้คุณสร้างการออกแบบที่ไม่ซ้ำใครได้โดยไม่ต้องพึ่งพาโค้ดที่กำหนดเองมากนัก
- การเพิ่มประสิทธิภาพการทำงาน: คอนเทนเนอร์สามารถปรับปรุงเวลาในการโหลดได้โดยการปรับโครงสร้างหน้าให้มีประสิทธิภาพมากขึ้น องค์ประกอบที่ซ้อนกันน้อยลงมักจะทำให้โค้ดสะอาดขึ้นและโหลดได้เร็วขึ้น ซึ่งส่งผลดีต่อประสบการณ์ของผู้ใช้และ SEO
- ฟังก์ชันการทำงานขั้นสูง: คอนเทนเนอร์ Elementor รองรับฟีเจอร์ขั้นสูง เช่น การสร้างคอนเทนเนอร์แบบคลิกได้ ซึ่งช่วยให้คุณสามารถเปลี่ยนส่วนต่างๆ ของหน้าทั้งหมดเป็นองค์ประกอบแบบโต้ตอบได้ เปิดโอกาสให้ผู้ใช้มีส่วนร่วมและออกแบบการนำทางได้
- การจัดรูปแบบที่สม่ำเสมอ: การใช้ขนาดคอนเทนเนอร์ช่วยรักษาความต่อเนื่องของการออกแบบทั่วทั้งไซต์ของคุณ การใช้รูปแบบกับคอนเทนเนอร์จะช่วยให้คุณมั่นใจได้ว่ามีระยะห่าง พื้นหลัง และองค์ประกอบการออกแบบอื่นๆ ที่สอดคล้องกันสำหรับเนื้อหาทั้งหมด
- เวิร์กโฟลว์ที่มีประสิทธิภาพ: คุณลักษณะปุ่มแปลงช่วยให้คุณแปลงส่วนต่างๆ ที่มีอยู่ให้เป็นคอนเทนเนอร์ได้อย่างง่ายดาย ช่วยปรับปรุงกระบวนการอัปเดตเค้าโครงของคุณเพื่อใช้ประโยชน์จากคอนเทนเนอร์ให้มากที่สุด
โดยพื้นฐานแล้วคอนเทนเนอร์ Elementor ไม่ได้เป็นเพียงองค์ประกอบการออกแบบเท่านั้น แต่ยังเป็นเครื่องมืออันทรงพลังที่ช่วยเพิ่มความสามารถในการสร้างเว็บไซต์ที่ซับซ้อน ตอบสนองความต้องการ และมีประสิทธิภาพ เมื่อเราสำรวจผลกระทบและแนวทางปฏิบัติที่ดีที่สุดของคอนเทนเนอร์ต่อไป คุณจะเห็นว่าการเชี่ยวชาญคอนเทนเนอร์สามารถยกระดับทักษะการออกแบบเว็บของคุณได้อย่างมาก
อ่าน: วิธีการแปลงเค้าโครงแบบคอนเทนเนอร์เป็นแบบคอลัมน์
ผลกระทบของคอนเทนเนอร์

คอนเทนเนอร์ Elementor คือส่วนประกอบพื้นฐานของเค้าโครงของคุณ คอนเทนเนอร์เหล่านี้ทำหน้าที่จัดระเบียบและจัดเก็บองค์ประกอบต่างๆ เช่น รูปภาพ ข้อความ หรือวิดเจ็ต คอนเทนเนอร์และส่วนต่างๆ ของ Flexbox ช่วยให้การออกแบบของคุณดูสะอาดและเรียบร้อย และปรับปรุงประสบการณ์ของผู้ใช้ อย่างไรก็ตาม ในบางกรณี การใช้คอนเทนเนอร์ทั้งหมดอย่างเหมาะสมอาจสร้างความแตกต่างที่สำคัญในประสิทธิภาพของหน้าได้
เวลาโหลดหน้า
การซ้อนคอนเทนเนอร์สามารถส่งผลอย่างเห็นได้ชัดต่อเวลาในการโหลดหน้า การปรับโครงสร้างหน้าให้กระชับและลดความจำเป็นในการซ้อนคอนเทนเนอร์จะช่วยให้คุณสร้างโค้ดสำหรับหน้าได้สะอาดขึ้นและมีประสิทธิภาพมากขึ้น การเพิ่มประสิทธิภาพนี้สามารถนำไปสู่ความเร็วในการโหลดที่เร็วขึ้น โดยเฉพาะบนอุปกรณ์พกพา
โครงสร้างที่เรียบง่ายของ Flexbox Containers มักส่งผลให้มีองค์ประกอบ DOM bloat น้อยกว่าเลย์เอาต์ดั้งเดิม การลดความซับซ้อนนี้สามารถปรับปรุงเวลาโหลดได้อย่างมาก โดยเฉพาะอย่างยิ่งสำหรับหน้าที่มีเนื้อหาจำนวนมาก
อย่างไรก็ตาม สิ่งสำคัญที่ต้องทราบคือคอนเทนเนอร์เดียวใน Elementor จะเพิ่มโค้ดพิเศษเข้าไป ซึ่งอาจทำให้เวลาโหลดนานขึ้นหากไม่ได้รับการจัดการอย่างเหมาะสม เวลาโหลดที่ช้าส่งผลเสียต่อ SEO
พิจารณาแนวทางทั่วไปต่อไปนี้สำหรับจำนวนคอนเทนเนอร์และผลกระทบต่อเวลาในการโหลด:
| Number of Containers | Load Time |
| 1– 5 | Fast |
| 6 –10 | Moderate |
| 11+ | Slow |
แม้ว่าคอนเทนเนอร์จะมีประโยชน์มากมาย แต่การใช้งานอย่างชาญฉลาดและปรับแต่งการออกแบบให้มีประสิทธิภาพก็เป็นสิ่งสำคัญ
นี้
แม้ว่าคอนเทนเนอร์ใน Elementor จะมีประโยชน์สำหรับ SEO แต่การใช้งานมากเกินไปอาจส่งผลเสียได้ คอนเทนเนอร์แต่ละอันจะเพิ่มโค้ดพิเศษลงในเพจของคุณ ทำให้ขนาดและความซับซ้อนของเพจเพิ่มขึ้น ซึ่งอาจทำให้เวลาในการโหลดช้าลง ซึ่งเป็นปัจจัยสำคัญในการจัดอันดับของเครื่องมือค้นหา เครื่องมือค้นหาเช่น Google ให้ความสำคัญกับเพจที่โหลดเร็ว และไซต์ที่มีคอนเทนเนอร์มากเกินไปอาจทำให้อันดับลดลง
ยิ่งไปกว่านั้น คอนเทนเนอร์ที่มากเกินไปอาจทำให้โครงสร้างเพจของคุณซับซ้อนขึ้น ทำให้โปรแกรมบ็อตของเครื่องมือค้นหาค้นหาและทำความเข้าใจลำดับชั้นของเนื้อหาได้ยากขึ้น ซึ่งอาจส่งผลต่อการจัดทำดัชนีและจัดอันดับเนื้อหาของคุณ
เพื่อบรรเทาปัญหาเหล่านี้และเพิ่มประสิทธิภาพสำหรับ SEO โปรดพิจารณาวิธีการต่อไปนี้:
- ใช้คอนเทนเนอร์อย่างชาญฉลาด: ใช้คอนเทนเนอร์ในจำนวนน้อยที่สุดตามที่จำเป็นเพื่อให้ได้รูปแบบตามที่คุณต้องการ
- เพิ่มประสิทธิภาพเนื้อหาคอนเทนเนอร์: ทำให้แน่ใจว่าคอนเทนเนอร์แต่ละรายการมีเนื้อหาที่สำคัญและมีโครงสร้างที่ดี ซึ่งเพิ่มมูลค่าให้กับผู้ใช้และเครื่องมือค้นหา
- ใช้ประโยชน์จากคุณลักษณะ SEO ในตัวของ Elementor: ใช้โครงสร้างหัวเรื่องที่เหมาะสม (H1, H2 เป็นต้น) ภายในคอนเทนเนอร์ของคุณเพื่อระบุลำดับชั้นของเนื้อหา
- ตรวจสอบความเร็วหน้า: ตรวจสอบเวลาในการโหลดหน้าเป็นประจำโดยใช้เครื่องมือเช่น Google PageSpeed Insights และปรับให้เหมาะสม
- ใช้งานการโหลดแบบ Lazy Loading: สำหรับคอนเทนเนอร์ที่เน้นรูปภาพ ให้ใช้การโหลดแบบ Lazy Loading เพื่อปรับปรุงเวลาในการโหลดหน้าเริ่มต้น
การสร้างสมดุลระหว่างความยืดหยุ่นในการออกแบบและประสิทธิภาพทำให้เลย์เอาต์ที่ใช้คอนเทนเนอร์สามารถดึงดูดสายตาและเป็นมิตรต่อ SEO ได้
การตอบสนองของมือถือ
แม้ว่าคอนเทนเนอร์ Elementor จะนำเสนอความสามารถในการออกแบบที่ตอบสนองได้อย่างมีประสิทธิภาพ แต่คอนเทนเนอร์จำนวนมากเกินไปอาจส่งผลเสียต่อการตอบสนองของอุปกรณ์พกพา คอนเทนเนอร์จำนวนมากเกินไปอาจนำไปสู่โครงสร้าง DOM ที่ซับซ้อน ซึ่งอาจทำให้เกิดปัญหาด้านเค้าโครงบนหน้าจอขนาดเล็ก ซึ่งอาจส่งผลให้เวลาในการเรนเดอร์บนอุปกรณ์พกพาช้าลง ซึ่งอาจนำไปสู่ประสบการณ์การใช้งานที่ไม่ดี
นอกจากนี้ คอนเทนเนอร์ที่ซ้อนกันจำนวนมากอาจทำให้การรักษาระยะห่างและการจัดตำแหน่งที่สม่ำเสมอในขนาดหน้าจอที่แตกต่างกันเป็นเรื่องท้าทาย และเสี่ยงต่อการแสดงผลที่ไม่ต่อเนื่องหรือสับสนบนอุปกรณ์เคลื่อนที่
เพื่อให้แน่ใจว่าตอบสนองต่ออุปกรณ์เคลื่อนที่ได้อย่างเหมาะสมที่สุดพร้อมใช้ประโยชน์จากคอนเทนเนอร์แยกกันเป็นองค์ประกอบแต่ละส่วน:
- ใช้คอนเทนเนอร์และส่วนของ Flexbox: ใช้ความยืดหยุ่นของคอนเทนเนอร์ Flexbox เพื่อสร้างเค้าโครงที่ลื่นไหลซึ่งปรับให้เข้ากับขนาดหน้าจอต่างๆ ได้อย่างราบรื่น
- ลดความซับซ้อนของโครงสร้าง: มุ่งเป้าไปที่ลำดับชั้นที่แบนราบกว่าโดยมีคอนเทนเนอร์ซ้อนกันน้อยลง วิธีนี้จะช่วยปรับปรุงทั้งประสิทธิภาพและความสะดวกในการออกแบบที่ตอบสนองได้
- ใช้แท็บเค้าโครงคอนเทนเนอร์ ใช้การควบคุมแบบตอบสนองของ Elementor เพื่อปรับแต่งเค้าโครงของคุณให้เหมาะกับอุปกรณ์ต่างๆ ปรับทิศทางของเนื้อหา ช่องว่างขององค์ประกอบ และคุณสมบัติการจัดชิดขอบตามต้องการ
- ทดสอบอย่างกว้างขวาง: ดูตัวอย่างการออกแบบของคุณเป็นประจำบนอุปกรณ์และขนาดหน้าจอต่างๆ เพื่อให้แน่ใจว่ามีความสม่ำเสมอและใช้งานได้
- เพิ่มประสิทธิภาพของรูปภาพ: ใช้รูปภาพที่มีขนาดเหมาะสมกับอุปกรณ์เคลื่อนที่เพื่อลดเวลาในการโหลดและปรับปรุงการตอบสนองโดยรวม
- ใช้จุดพักแบบกำหนดเอง: คุณลักษณะจุดพักแบบกำหนดเองของ Elementor ช่วยให้คุณสามารถสร้างเลย์เอาต์ที่เหมาะกับขนาดอุปกรณ์ที่เจาะจง ช่วยให้มั่นใจถึงประสบการณ์ตอบสนองที่ราบรื่นยิ่งขึ้น
การนำกลยุทธ์เหล่านี้ไปใช้สามารถสร้างการออกแบบแบบคอนเทนเนอร์แยกกันที่สวยงามและทำงานได้อย่างยอดเยี่ยมในทุกอุปกรณ์
คุณควรใช้ภาชนะจำนวนเท่าใด?
จำนวนคอนเทนเนอร์ที่จะใช้ขณะออกแบบเว็บเพจนั้นขึ้นอยู่กับปัจจัยต่างๆ เช่น ความซับซ้อนของเค้าโครง โครงสร้างการออกแบบ และการจัดระเบียบเนื้อหา อย่างไรก็ตาม หากต้องการประสิทธิภาพสูงสุด ควรใช้คอนเทนเนอร์สูงสุด 5 รายการต่อหน้า
นี่คือแนวทางบางประการที่จะช่วยคุณตัดสินใจได้:
- เค้าโครงพื้นฐาน : เนื้อหาทั้งหมดของเว็บเพจควรอยู่ในคอนเทนเนอร์หลักเดียว คอนเทนเนอร์นี้จะช่วยให้โครงสร้างโดยรวมสอดคล้องกันในทุกอุปกรณ์
- การแบ่งส่วน : ใช้ตัวเลือกคอนเทนเนอร์แยกกันสำหรับส่วนต่าง ๆ ของเว็บเพจ (เช่น ส่วนหัว เนื้อหา และส่วนท้าย) เพื่อให้สิ่งต่าง ๆ เป็นระเบียบและให้แน่ใจว่ามีการออกแบบแบบโมดูลาร์
- การออกแบบที่ตอบสนอง : สร้างเลย์เอาต์ที่ตอบสนองโดยใช้ขอบเขตคอนเทนเนอร์ ตัวอย่างเช่น คุณอาจมีคอนเทนเนอร์หนึ่งสำหรับมุมมองเดสก์ท็อปและอีกคอนเทนเนอร์หนึ่งที่ปรับให้เหมาะกับมือถือ
- ความยืดหยุ่นและความสามารถในการนำกลับมาใช้ใหม่ : คอนเทนเนอร์หลายตัวสามารถช่วยให้คุณจัดระเบียบเนื้อหาให้เป็นส่วนประกอบที่สามารถนำกลับมาใช้ใหม่ได้ เช่น กริดหรือการ์ด
- ความสามารถในการบำรุงรักษา : คอนเทนเนอร์มากเกินไปอาจทำให้จัดการโค้ดได้ยากขึ้น จำนวนที่สมดุลถือเป็นปัจจัยสำคัญสำหรับการอ่านและบำรุงรักษา
ใช้คอนเทนเนอร์ตามต้องการเพื่อความชัดเจนและเป็นระเบียบโดยไม่ทำให้โครงสร้างซับซ้อนเกินไป
บทสรุป
ใช่แล้ว การใช้คอนเทนเนอร์อย่างแพร่หลายอาจส่งผลเสียต่อประสิทธิภาพของหน้าเว็บได้ในระดับหนึ่ง แต่ไม่ต้องกังวล เพราะด้วยความช่วยเหลือของการออกแบบที่สะอาดและมีประสิทธิภาพ คุณสามารถปรับปรุงความเร็วของเว็บไซต์และประสบการณ์ของผู้ใช้ได้เสมอ ให้ใช้ความช่วยเหลือจาก Elementor AI เพื่อสร้างการออกแบบที่เรียบง่ายแต่โดดเด่นสำหรับเว็บไซต์ของคุณ และผู้เข้าชมของคุณก็จะมีประสบการณ์การใช้งานเว็บไซต์ที่รวดเร็วและราบรื่นยิ่งขึ้น
คำถามที่พบบ่อย
ขนาดคอนเทนเนอร์เริ่มต้นใน Elementor คืออะไร
คำตอบ: ขนาดคอนเทนเนอร์เริ่มต้นใน Elementor โดยทั่วไปจะเป็นแบบเต็มความกว้างและขยายไปทั่วทั้งหน้า อย่างไรก็ตาม สามารถปรับได้อย่างง่ายดายโดยใช้ตัวเลือกเค้าโครงคอนเทนเนอร์ คุณสามารถตั้งค่าความกว้างแบบกำหนดเอง ใช้ขนาดที่กำหนดไว้ล่วงหน้า หรือสร้างเค้าโครงที่ตอบสนองได้ซึ่งปรับให้เข้ากับขนาดหน้าจอที่แตกต่างกัน
จำนวนคอนเทนเนอร์ Elementor ส่งผลต่อ SEO หรือไม่?
คำตอบ: ใช่ จำนวนคอนเทนเนอร์ Elementor อาจส่งผลต่อ SEO แม้ว่าคอนเทนเนอร์จะมีความยืดหยุ่นในการออกแบบ แต่หากมีคอนเทนเนอร์มากเกินไปก็อาจทำให้หน้าโหลดนานขึ้นและทำให้โครงสร้าง DOM ซับซ้อนขึ้น ซึ่งอาจส่งผลเสียต่อ SEO เนื่องจากเครื่องมือค้นหาต้องการหน้าที่โหลดเร็วและมีโครงสร้างที่ดี สิ่งสำคัญคือต้องสร้างสมดุลระหว่างความต้องการด้านการออกแบบกับการเพิ่มประสิทธิภาพการทำงาน
Elementor Flexbox Container คืออะไร?
คำตอบ: Elementor Flexbox Container เป็นเครื่องมือจัดวางที่มีประสิทธิภาพพร้อมคุณสมบัติ CSS Flexbox ช่วยให้สามารถจัดเรียงเนื้อหาได้อย่างยืดหยุ่น การจัดตำแหน่งที่ง่ายดาย และการออกแบบที่ตอบสนองได้ คอนเทนเนอร์ Flexbox ใน Elementor นำเสนอตัวเลือกขั้นสูงสำหรับการกำหนดทิศทางของเนื้อหา การจัดวางเนื้อหาให้ถูกต้อง และการกระจายองค์ประกอบ ทำให้การจัดวางที่ซับซ้อนนั้นง่ายขึ้นในอุปกรณ์ต่างๆ




