ยิ่งเว็บไซต์ของคุณโหลดได้เร็วเท่าไร ประสบการณ์การใช้งานของผู้ใช้ก็จะยิ่งดีขึ้นเท่านั้น อัตรา Conversion ที่สูงขึ้น อัตราตีกลับที่น้อยลง และผลประโยชน์อื่นๆ เป็นผลมาจากประสบการณ์ของผู้ใช้ที่ได้รับการปรับปรุง

แม้ว่าหลายคนจะเน้นไปที่การออกแบบและเนื้อหาของเว็บไซต์ แต่ความเร็วในการโหลดก็สำคัญพอๆ กัน หากไม่มากกว่านั้น ประสบการณ์ของผู้ใช้ การจัดอันดับ SEO อัตราการแปลง อัตราตีกลับ และปัจจัยอื่นๆ ล้วนได้รับผลกระทบจากเวลาในการโหลด นี่คือเหตุผลที่ในบทช่วยสอนนี้ เราจะพูดถึง 10 สิ่งที่สามารถช่วยให้คุณปรับปรุงเว็บไซต์ WordPress ของคุณได้
1. ปิดการใช้งานหรือจำกัดการแก้ไข
การแก้ไขภายหลังเป็นแหล่งสำคัญของการขยายฐานข้อมูล เมื่อคุณกดปุ่ม บันทึกฉบับร่าง ขณะทำงานกับเนื้อหาชิ้นหนึ่ง WordPress จะเก็บการแก้ไขจำนวนไม่ จำกัด ตามค่าเริ่มต้น
จะช่วยได้หากคุณปิดใช้งานหรืออย่างน้อยที่สุด โพสต์การแก้ไขเพื่อหลีกเลี่ยงความยุ่งเหยิงนี้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยปลั๊กอิน WP Revisions Control ฟรีอาจช่วยคุณได้ คุณยังสามารถเพิ่มข้อมูลโค้ดเหล่านี้ลงในไฟล์ wp-config.php บนไซต์ของคุณได้:
ปิดการใช้งาน :
define(‘WP_POST_REVISIONS’, false);
จำกัดการแก้ไข 2 ครั้ง:
define(‘WP_POST_REVISIONS’, 2);
2. การเพิ่มประสิทธิภาพฐานข้อมูล
ฐานข้อมูลของไซต์ WordPress เป็นที่จัดเก็บเนื้อหาและการตั้งค่าทั้งหมดของไซต์ รวมถึงการออกแบบ Elementor ของคุณ
เมื่อผู้เยี่ยมชมมาที่ไซต์ WordPress ของคุณ เซิร์ฟเวอร์ของคุณต้องสืบค้นฐานข้อมูลเพื่อรับข้อมูลทั้งหมดที่จำเป็นในการแสดงหน้า
ด้วยเหตุนี้ คุณควรทำความสะอาดฐานข้อมูลของเว็บไซต์ของคุณอย่างสม่ำเสมอ ในทางตรงกันข้าม ปลั๊กอินหลายตัวสามารถช่วยคุณได้ในกระบวนการ เช่น WP Rocket และ WP Optimize

3. จำกัดการใช้งานปลั๊กอิน
อย่างไรก็ตาม มีปลั๊กอินที่ยอดเยี่ยมมากมายสำหรับโซลูชันที่แตกต่างกัน จำเป็นต้องจำกัดการใช้ปลั๊กอินของคุณ พูดง่ายๆ ให้แน่ใจว่าใช้ปลั๊กอินที่จำเป็นสำหรับเว็บไซต์ของคุณ
ในขณะเดียวกัน อาจกล่าวได้ว่ายิ่งเว็บไซต์ของคุณมีปลั๊กอินมากเท่าไหร่ เว็บไซต์ของคุณก็จะยิ่งช้าลงเท่านั้น ในทางกลับกัน ปลั๊กอินตัวเดียวสามารถทำลายความเร็วของเว็บไซต์ของคุณได้เนื่องจากปัญหาความเข้ากันได้และการเข้ารหัสคุณภาพต่ำ ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องเลือกปลั๊กอินที่สร้างโดยนักพัฒนาที่มีคุณภาพ
การใช้ Elementor เป็นวิธีที่ยอดเยี่ยมในการไม่ต้องติดตั้งปลั๊กอินเพิ่มเติม คุณสามารถใช้ Elementor เพื่อหลีกเลี่ยงการติดตั้งปลั๊กอินเพิ่มเติม และเพิ่มความเร็วไซต์ของคุณโดยใช้วิดเจ็ตในตัวสำหรับฟังก์ชันสำคัญต่างๆ Elementor อาจสร้างแบบฟอร์มการติดต่อ ไอคอนแบ่งปันทางสังคม ตัวเลื่อน แกลเลอรี และองค์ประกอบอื่นๆ ฟังก์ชันทั้งหมดเหล่านี้โดยปกติจำเป็นต้องใช้ปลั๊กอินแยกต่างหาก
4. เลือกธีมที่เร็วขึ้น
ธีมมีบทบาทสำคัญในแนวโน้มของเว็บไซต์ของคุณ และสิ่งสำคัญคือต้องแน่ใจว่าบทความที่เว็บไซต์ของคุณใช้ไม่ได้ทำให้เว็บไซต์ทำงานช้าลง
หากคุณใช้ตัว สร้างธีม Elementor ขอแนะนำธีม Hello ฟรี ซึ่งเป็นธีม Elementor ที่เร็วที่สุดเนื่องจากจะลบองค์ประกอบที่ไม่เกี่ยวข้องทั้งหมด ขอแนะนำเป็นอย่างยิ่ง พูดง่ายๆ ก็คือ คุณจะไม่พบฐานประสิทธิภาพที่ดีกว่าสำหรับการสร้างสรรค์ Elementor ของคุณในที่อื่น Astra และ Generate Pass เป็นธีมน้ำหนักเบาที่น่าสังเกตสองแบบ
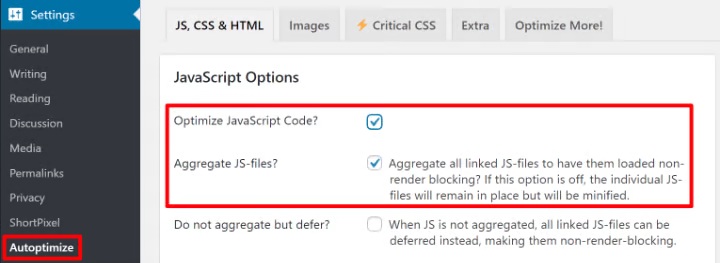
5. การเพิ่มประสิทธิภาพ JavaScript
คุณควรย่อและรวม JavaScript ของคุณให้มากที่สุดเท่าที่จะทำได้ เพื่อป้องกันปัญหา คุณอาจต้องละเว้นไฟล์ JavaScript เฉพาะจากมิกซ์ คุณสามารถทำสิ่งนี้ได้อย่างง่ายดายโดยใช้ปลั๊กอิน WP Rocket

ยิ่งไปกว่านั้น จะเป็นการดีที่สุดที่จะเลื่อนการโหลด JavaScript ออกไปให้ไกลที่สุดเพื่อป้องกันการขัดขวางการโหลดเนื้อหาในครึ่งหน้าบน นี่คือสิ่งที่ปลั๊กอิน WP Rocket สามารถช่วยคุณได้
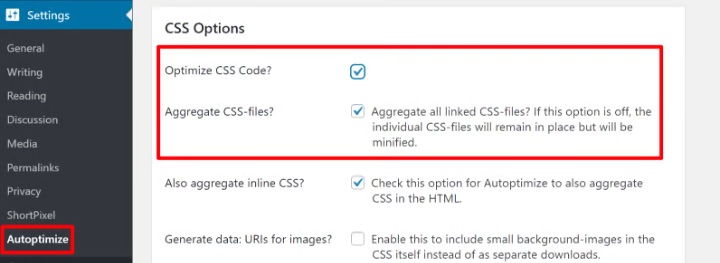
6. การเพิ่มประสิทธิภาพ CSS
คุณสามารถทำสองสิ่งเพื่อเพิ่มประสิทธิภาพ CSS บนเว็บไซต์ WordPress ของคุณ
- การลบช่องว่างและอักขระฟุ่มเฟือยออกจากโค้ด CSS คุณอาจย่อขนาดไฟล์ให้เล็กสุดได้
- หากต้องการลดคำขอ HTTP ให้รวมไฟล์ CSS ที่แตกต่างกัน คำขอ HTTP ขนาดใหญ่หนึ่งครั้งมักจะมีประสิทธิภาพมากกว่าการสืบค้น HTTP ขนาดเล็กจำนวนมากÂ
อาจทำได้ด้วยปลั๊กอิน WP Rocket ซึ่งเป็นทางเลือกฟรียอดนิยม อีกทางหนึ่ง ปลั๊กอินประสิทธิภาพจำนวนมากมีคุณสมบัติเหล่านี้ เช่น ปลั๊กอิน Autoptimize

7. การเพิ่มประสิทธิภาพภาพ
รูปภาพมีขนาดประมาณครึ่งหนึ่งของขนาดไฟล์ของเว็บไซต์ทั่วไป ด้วยเหตุนี้ จึงให้โอกาสสำคัญในการลดขนาดและประสิทธิภาพของเว็บไซต์ของคุณ
- การ บีบอัด - หลังจากปรับขนาดรูปภาพแล้ว ให้บีบอัดรูปภาพเพื่อลดขนาดไฟล์ให้ดียิ่งขึ้น การบีบอัดมีสองรูปแบบ: การสูญเสียและการสูญเสีย การบีบอัดแบบ Lossy ใช้เพื่อทนต่อการสูญเสียคุณภาพของภาพในขณะที่สามารถประหยัดขนาดไฟล์ได้มาก ในขณะที่การบีบอัดแบบไม่สูญเสียข้อมูลจะใช้เพื่อให้เกิดการสูญเสียคุณภาพเป็นศูนย์ในขณะที่ลดขนาดไฟล์ได้น้อยลง
- ขนาดที่ปรับขนาด - คุณจะต้องปรับขนาดของรูปภาพขึ้นอยู่กับว่าคุณใช้งานอย่างไร หากคุณกำลังใช้รูปภาพในบล็อกโพสต์ที่มีส่วนเนื้อหากว้าง 800 พิกเซล ขนาดสูงสุดที่แน่นอนที่คุณควรใช้คือ 1,600 พิกเซล
ในการเพิ่มประสิทธิภาพรูปภาพเมื่อคุณส่งไปยัง WordPress โดยอัตโนมัติ ให้ใช้ปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพของ WordPress เช่น ShortPixel, Imagify หรือ Smush ดู บทแนะนำ เกี่ยวกับการปรับภาพให้เหมาะสมสำหรับการวิเคราะห์ในเชิงลึก
8. เครือข่ายการจัดส่งเนื้อหาหรือ CDN
ด้วยการแคชสื่อแบบคงที่ของคุณบนเครือข่ายขนาดใหญ่ของเซิร์ฟเวอร์ "เอดจ์" ทั่วโลก เครือข่ายการจัดส่งเนื้อหา (CDN) ช่วยลดเวลาในการโหลดทั่วโลกของไซต์ของคุณ เมื่อมีผู้เยี่ยมชมไซต์ของคุณ พวกเขาอาจดาวน์โหลดสื่อจากตำแหน่งขอบที่ใกล้กับพวกเขามากที่สุด แทนที่จะดาวน์โหลดจากเซิร์ฟเวอร์หลักของคุณ ไฟล์ดาวน์โหลดเร็วขึ้น และไซต์ของคุณโหลดเร็วขึ้นเนื่องจากระยะห่างทางกายภาพน้อยกว่า
KeyCDN , Stackpath , BunnyCDN , Cloudflare เป็น CDN ที่ดีสองสามตัว โฮสติ้ง WordPress ที่มีการจัดการจำนวนมากยังมี CDN ในตัวโดยไม่มีค่าใช้จ่ายเพิ่มเติม
9. การแคชหน้า
โดยปกติ เมื่อมีคนดูไซต์ WordPress ของคุณ เซิร์ฟเวอร์จะต้องประกอบแต่ละหน้าใหม่ตั้งแต่ต้น สิ่งนี้เกี่ยวข้องกับการเรียกใช้ PHP เพื่อ "สร้าง" หน้าและค้นหาฐานข้อมูลของเว็บไซต์ของคุณเพื่อรับเนื้อหา หลังจากนั้น เซิร์ฟเวอร์ของคุณจะส่ง HTML ที่สมบูรณ์ไปยังเบราว์เซอร์ของผู้เยี่ยมชม แม้ว่าจะมีข้อเสียเช่นกัน เช่น ทำให้การเข้าชมแต่ละครั้งใช้เวลานานขึ้นและใช้ทรัพยากรมากขึ้นสำหรับการเข้าชมแต่ละครั้ง ไซต์ของคุณจะช้าลงมากในช่วงเวลาที่มีการเข้าชมสูง
โดยการจัดเก็บผลลัพธ์ HTML ที่สมบูรณ์ของหน้าในแคช การแคชหน้าจะช่วยแก้ปัญหานี้ได้ โฮสติ้ง WordPress จำนวนมากในขณะนี้แคชหน้าเว็บของคุณโดยอัตโนมัติ หากไม่เป็นเช่นนั้น คุณสามารถใช้ WP Rocket หรือ WP Super Cache
10. เลือกใช้โฮสติ้ง WordPress ที่เร็วขึ้น
สิ่งสำคัญที่สุดอย่างหนึ่งที่คุณสามารถทำได้เพื่อเพิ่มความเร็วแบ็กเอนด์ของไซต์ของคุณคือการเลือกโฮสติ้ง WordPress ที่เพิ่มประสิทธิภาพ
พิจารณาตัวเลือกโฮสติ้ง WordPress ที่มีการจัดการ เช่น Kinsta , WP Engine หรือ Flywheel เพื่อความเร็วสูงสุด หากนั่นอยู่นอกช่วงราคาของคุณ ตัวเลือกโฮสติ้งที่มีราคาไม่แพง เช่น SiteGround และ A2 Hosting อาจยังช่วยให้คุณโหลดได้อย่างรวดเร็ว
เมื่อเลือกโฮสต์ ควรพิจารณาตำแหน่งเซิร์ฟเวอร์ที่พร้อมใช้งานด้วย เนื่องจากความเร็วในการดาวน์โหลดได้รับผลกระทบจากระยะทาง ตำแหน่งทางกายภาพของเซิร์ฟเวอร์ของคุณจะส่งผลต่อเวลาในการโหลดหน้าเว็บของคุณ
ตามหลักการแล้ว คุณจะต้องไปกับโฮสต์ที่มีเซิร์ฟเวอร์ในเมืองเดียวกับกลุ่มเป้าหมายหลักของคุณ
เหนือสิ่งอื่นใดที่เราได้ดูมา สิ่งสำคัญคือต้องเข้าใจว่าไม่มีโซลูชันความเร็วที่สมบูรณ์แบบ ทั้งหมดนี้มีขึ้นเพื่อการทดสอบและทดสอบซ้ำ และเหนือสิ่งอื่นใด การสร้างความสมดุลระหว่างสิ่งที่ไซต์ของเราต้องการมอบให้ และความรวดเร็วที่เราจะสามารถไปถึงที่นั่นได้ เข้าร่วมกับเราบน Facebook  และ Twitter ของเราเพื่อรับข่าวสารล่าสุดเกี่ยวกับโพสต์ของเรา




