Ste že kdaj naleteli na situacijo, ko ste naložili GIF na svoje spletno mesto WordPress in ugotovili, da je prikazan kot statična slika? Če ste že naleteli na to težavo, ste se morda spraševali, zakaj se vaš WordPress GIF ne predvaja in kako to odpraviti.

To je pogost izziv, s katerim se občasno srečajo številni uporabniki WordPressa. Sprva se lahko zdi, da je to precejšnja težava, vendar je v resnici povsem obvladljiva.
Ne glede na navidezno kompleksnost problematike je rešitev enostavna in nezapletena. Vas zanima, kako to rešiti?
Ne bojte se. V naslednji razpravi se bomo poglobili v razloge, zakaj se vaš WordPress GIF ne predvaja, in podali jasne korake za obravnavo in odpravo te težave.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajZakaj GIF-ji ne delujejo?
WordPress ima vgrajeno funkcijo, ki samodejno spremeni velikost GIF-jev in slik ob nalaganju. Ko dodate GIF v svojo medijsko knjižnico v WordPressu, se mu spremeni velikost. Poleg tega nekatere teme vključujejo optimizacijske rutine, ki prilagajajo dimenzije naloženih slik in GIF-ov na vašem spletnem mestu WordPress. Poleg tega lahko uporaba vtičnikov za optimizacijo slik vodi tudi do zmanjšanja velikosti vaših GIF-ov.
Posledično lahko ta postopek spreminjanja velikosti in optimizacije vaše animirane GIF-je WordPress upodobi kot statične slike, kar povzroči, da animirani GIF-ji ne delujejo, kot je predvideno.
Zdaj se postavlja vprašanje, kako učinkovito rešiti to težavo, ki spodkopava namen nalaganja animiranih GIF-jev na vaše spletno mesto WordPress. Če iščete rešitve za odpravo te težave, ko se animirani GIF-i ne predvajajo v WordPressu, nadaljujte z branjem za rešitve.
Kako popraviti, da se GIF ne predvaja?
Čeprav je težava »GIF ne deluje v WordPressu« ponavljajoča se težava, so rešitve, ki so na voljo, izjemno enostavne. To težavo lahko rešite v nekaj minutah neposredno s svojega spletnega mesta WordPress.
Vas zanima, kako rešiti težavo GIF-ov Elementor , ki ne delujejo pravilno? Preprosto sledite trem rešitvam, opisanim spodaj, in jih implementirajte na svojem spletnem mestu WordPress:
Slika v polni velikosti
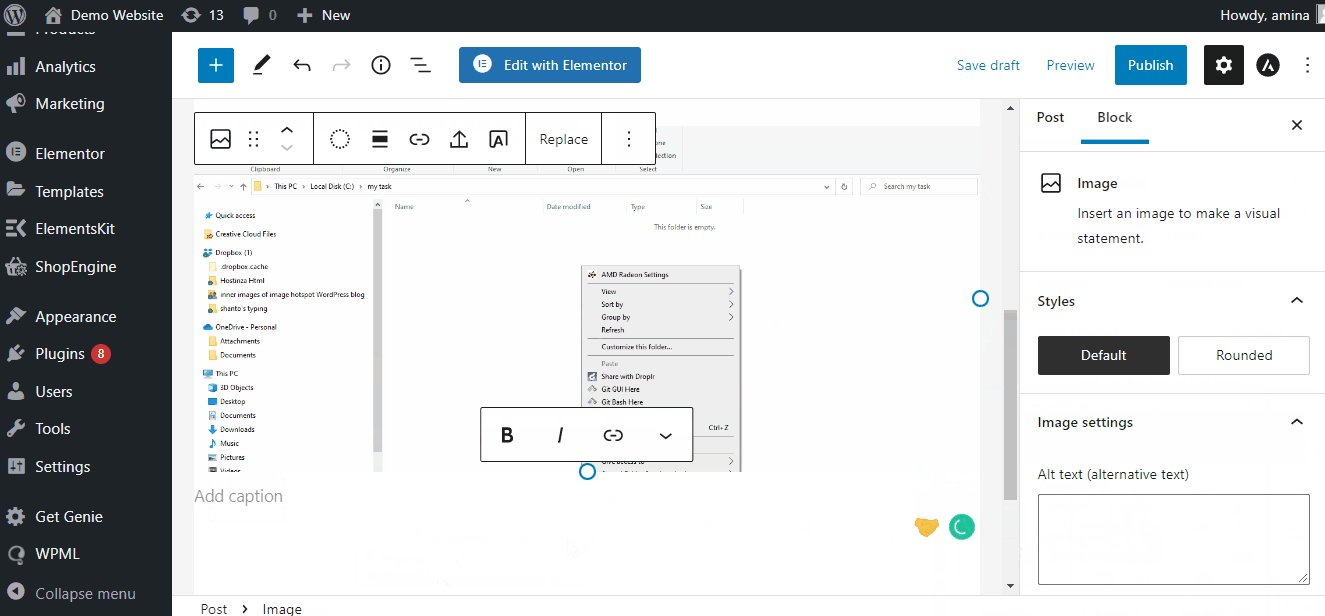
Glede na nagnjenost WordPressa k spreminjanju velikosti naloženih slik in GIF-ov je preprosta rešitev, da za svoje GIF-e izberete nastavitev »Polna velikost«. Če želite odpraviti težavo s tem, da Elementor GIF ne deluje, se pomaknite do blokov svojih strani ali objav in po nalaganju GIF-a v WordPress izberite možnost slike »Polna velikost«.

S tem bodo vaši GIF-ji naloženi v svojih izvirnih dimenzijah brez kakršne koli optimizacije. Posledično ostane kakovost vaših GIF-jev nespremenjena in prikazani bodo točno tako, kot je bilo prvotno predvideno.
Odstranite sistem za optimizacijo slike
Tudi po tem, ko ste izbrali nastavitev slike »Polna velikost«, boste morda še vedno naleteli na težavo, da se WordPress GIF-i ne predvajajo. To vztrajno težavo je mogoče pripisati uporabi vtičnikov za optimizacijo slike na vašem spletnem mestu WordPress.
Ne glede na prilagoditve, narejene za rešitev te težave, lahko vtičniki za optimizacijo slik naložijo stisnjene GIF-e na vaše spletno mesto, če niso pravilno konfigurirani ali če nastavitve za optimizacijo slik ostanejo aktivne.
Če želite celovito obravnavati težavo WordPress GIF, ki se ne predvaja, je nujno, da sprejmete enega od dveh načinov ukrepanja. Lahko onemogočite možnost optimizacije slike ali popolnoma deaktivirate vtičnik za optimizacijo slike na svojem spletnem mestu.
Ko deaktivirate vtičnik za optimizacijo slike, bodo vaši naloženi GIF-i ohranili svoje prvotne dimenzije in bi morali delovati, kot je predvideno, brez težav.
Naloži GIF iz medijske knjižnice
Tretja in zadnja rešitev za reševanje težave WordPress GIF ne deluje vključuje nalaganje GIF-ov prek URL-ja iz medijske knjižnice. Če želite to narediti, sledite tem korakom:
- Pomaknite se do strani ali objav, v katere nameravate vključiti GIF-je.
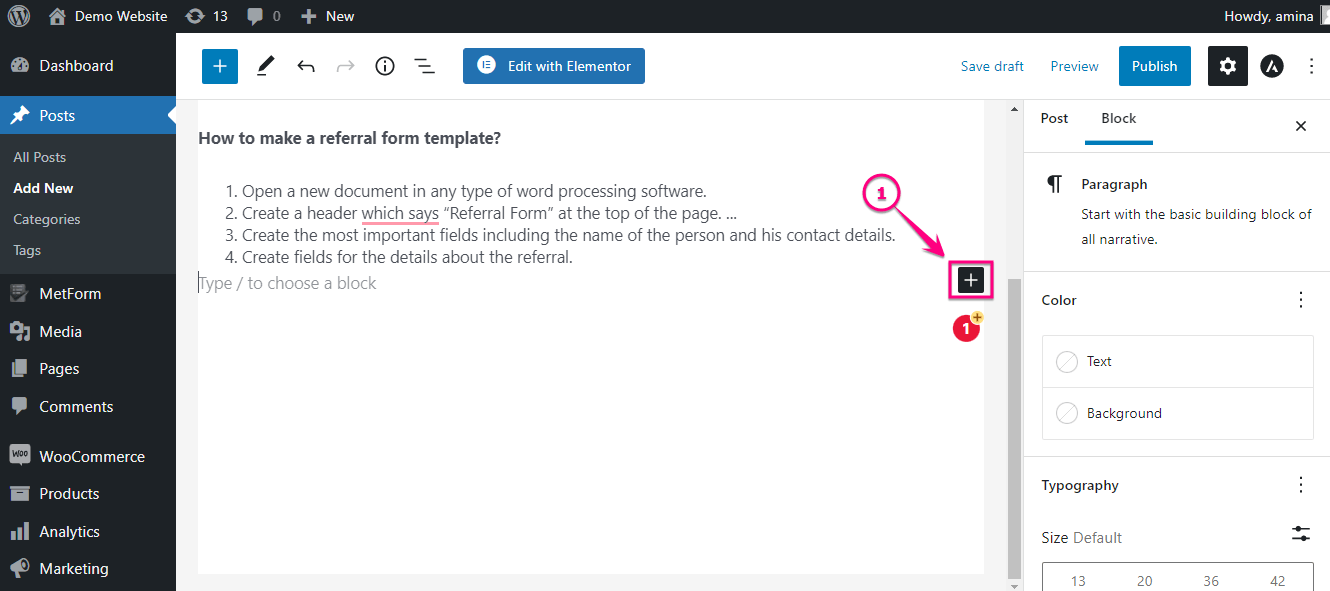
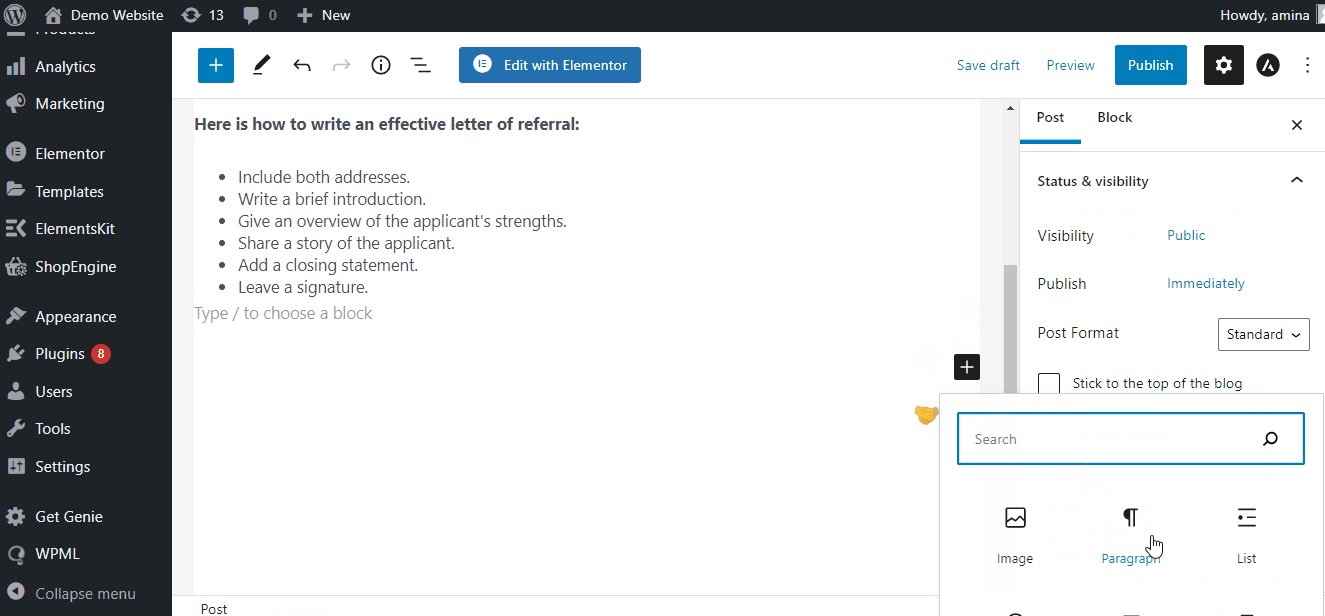
- V urejevalniku vsebine izberite slikovni blok s klikom na ikono plus.

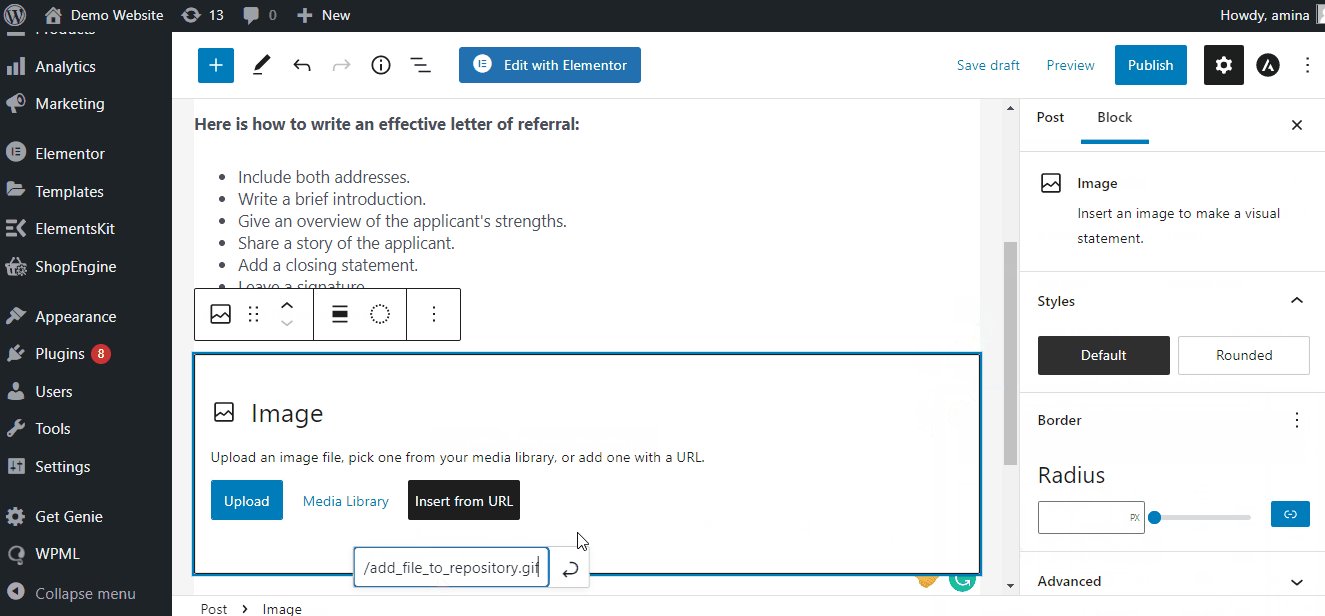
- Izberite slikovni blok in nadaljujte z nalaganjem GIF-a iz vaše naprave.

- Ko je GIF uspešno naložen, odprite medijsko knjižnico in kopirajte URL, povezan z vašim naloženim GIF-om.
- Ko kopirate URL, zaprite zavihek medijske knjižnice.
- Nato znova kliknite ikono plus in izberite slikovni blok, tako kot ste storili prej.
- Znotraj možnosti slikovnega bloka poiščite in kliknite gumb »Vstavi iz URL-ja«.

- Prilepite URL, ki ste ga prej kopirali, v predvideno polje.
Če sledite tem korakom, lahko učinkovito naložite GIF-e prek URL-ja iz medijske knjižnice, s čimer ublažite težavo, da WordPress GIF ne deluje, in zagotovite ustrezen prikaz vaših GIF-ov na vašem spletnem mestu.
Zavijanje
čestitke! Zdaj ste opremljeni za učinkovito reševanje težave vaših animiranih GIF-jev, ki ne delujejo v WordPressu. Ugotovili ste, da je glavni krivec za težavo spreminjanje velikosti GIF-ov, kar lahko poslabša njihovo kakovost. Če preprečite spreminjanje velikosti, lahko rešite težavo GIF-ov, ki ne delujejo pravilno v WordPressu.
Spodbujam vas, da implementirate tri enostavne rešitve, ki so opisane zgoraj, da obnovite gibanje v svojih statičnih GIF-ih. Ta sredstva zahtevajo le nekaj minut vašega časa, rezultati pa bodo vaše GIF-e vrnili v prvotno stanje.
Te rešitve lahko preizkusite in nam sporočite, če so uspešno rešile težavo z vašimi WordPress GIF-ji. Če iz kakršnega koli razloga te rešitve ne delujejo za vaše GIF-je ali če potrebujete dodatna navodila o tej zadevi, ne oklevajte in pustite komentar spodaj. Tukaj smo, da vam pomagamo.




