Divi je nedvomno ena izmed najbolj priljubljenih tem WordPress dandanes. Na voljo je z zmogljivim graditeljem strani, ki ga lahko uporabite za ustvarjanje skoraj vseh vrst oblikovanja za katero koli vrsto spletnega mesta (dobesedno). Ta velika prednost ima tudi slabo stran. Ker ima Divi veliko funkcij, imajo te funkcije težo. Za tiste, ki tega ne želijo priznati, je pomembno razmisliti o optimizaciji Divi, še posebej, če želite svojim obiskovalcem ponuditi najboljšo izkušnjo.

Res je, da je Divi deležen pogostih nastopov, vendar pa ti niso vedno dovolj in to velja bolj za tiste, ki imajo več kot preprost blog » Hello World «.
V tej vadnici bomo raziskali, kaj lahko naredimo za hitrejše nalaganje divi (čeprav je to že hitra WordPress tema, ki upošteva razpoložljive funkcije). Tukaj je nekaj ključnih tem, ki jih bomo obravnavali:
- Kako optimizirati bazo podatkov
- Kako optimizirati DNS
- Kako izbrati dobro gostovanje
- Kako optimizirati čas do prvega bajta
- Kako predpomniti svoje spletno mesto WordPress
- Kako izvesti pomanjševanje
- Kako omogočiti stiskanje Gzip
- Kateri CDN lahko uporabite
- Kako optimizirati svoje slike
- Kako optimizirati svoje videoposnetke
- Kako izvajati teste hitrosti na Divi
- Drugi nasveti
Zakaj morate imeti hitro spletno mesto?
To ni več skrivnost za nikogar. Hitra spletna mesta se bolje pretvarjajo kot počasna spletna mesta. Med hitrostjo vašega spletnega mesta in stopnjo obiskov ene strani obstaja velika povezava. Natančneje, tukaj je razlog, zakaj je to danes nujno:
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Zmanjšajte stopnjo obiskov ene strani – Svoje obiskovalce morate obdržati? Naj bo vaše spletno mesto hitrejše.
- Povečajte konverzijo – Če želite, da vaš obiskovalec vidi vašo trgovino ali obrazec, se mora vaše spletno mesto hitro naložiti, preden izginejo.
- SEO – Google vas lahko uvrsti višje (morda zato, ker ni vedno tako ).
- Verodostojnost Počasna spletna mesta – ustvarijo slab prvi vtis na vaše obiskovalce.
Kako hitro naj se spletno mesto naloži?
Glede na različne študije bi se moralo spletno mesto naložiti v 3 sekundah ali manj . Na splošno je dober cilj, da se vaše spletne strani naložijo v 3 sekundah ali manj. Čeprav se zdi, da večina strank pričakuje, da bo v teh dneh 2 sekundi ali manj. A očitno sta vsako spletno mesto in spletna stran drugačna.
Nasveti in triki za hitrejše nalaganje Divi
Zdaj bomo raziskali vse nasvete in trike, ki jih lahko takoj uporabite na svojem spletnem mestu Divi, in videli bomo pomembne spremembe v učinkovitosti. Nekatere od teh tehnik veljajo tudi za vse druge teme WordPressa, tako da morda že poznate teze.
Začnimo.
Kako optimizirati bazo podatkov

WordPress je dinamični CMS, ki sodeluje z bazo podatkov MySQL za shranjevanje in pridobivanje podatkov (objave, strani, metapodatki itd.). Ta način dela olajša upravljanje vašega spletnega mesta, slaba stran pa je, da se strani nalagajo dlje, ker mora pred nalaganjem strani poiskati podatke v bazi podatkov. Za statično spletno mesto HTML ni treba iskati dinamične vsebine, ker se ne spreminja dinamično. Zato bodo statična spletna mesta HTML hitrejša od spletnih mest WordPress.
Eden od načinov, kako ohraniti spletno mesto Divi (ali katero koli spletno mesto WordPress) čim hitreje, je, da optimizirate svojo bazo podatkov. Datoteke spletnega mesta WordPress so v vaši bazi podatkov organizirane po tabelah in vsakič, ko na spletno mesto dodate nove podatke (kot so teme in vtičniki), ki ustvarijo nove tabele in nove podatke. Kot bi pričakovali, bolj ko je vaša baza podatkov napihnjena, težje bo najti podatke. To vodi do počasnejšega spletnega mesta.
Zdaj, če pišete blog že več let, ste morda preizkusili veliko tem in vtičnikov. To je sčasoma povzročilo, da vaša baza podatkov hrani podatke, ki jih ne potrebuje. Tudi če odstranite vtičnik, to ne pomeni ’, da se izbrišejo tudi vsi podatki, ki jih ustvari ta vtičnik. Nekateri vtičniki hranijo nekaj podatkov, če vtičnik znova namestite ali pa je razvijalec morda pozabil dodati ustrezen ukrep za odstranitev. Očitno to ni dobro in pošteno za vašo bazo podatkov. Ti preostali podatki lahko povzročijo nepotrebno nered in upočasnijo vaše spletno mesto.
Tako kot vsak človek potrebuje organizacijo za učinkovitejše delovanje, tudi vsako spletno mesto WordPress (Divi ali ne) potrebuje čisto bazo podatkov za hitrejše nalaganje strani. Zato, če bi za trenutek imeli svojo spletno stran, bi vsekakor morali razmisliti o optimizaciji baze podatkov.
Obstaja veliko vtičnikov, ki lahko pomagajo pri tem, vendar lahko vsekakor poskusite z WP Optimize , ki se zdi verodostojna možnost. Vendar je treba upoštevati tudi druge trike .
Poleg optimizacije vaše baze podatkov WordPress boste morda želeli narediti WordPress še lažji z zmanjšanjem podatkov, ki jih shranjuje. Na primer, WordPress bo samodejno držal izbrisane elemente v košu 30 dni. Morda boste želeli to časovno obdobje skrajšati na 7.
Kako optimizirati DNS

Ena prvih stvari, ki se zgodijo, ko bo vaše spletno mesto kmalu dostopno, je iskanje DNS. Takoj, ko se URL vnese (ali klikne), ponudnik internetnih storitev visitor’s pošlje poizvedbo DNS strežnikom imen, da najdejo naslov IP, povezan z vašo domeno (vsaka domena/spletno mesto ima določen naslov IP). Bolj jasno, iskanje DNS je kot iskanje imena vaše domene v telefonskem imeniku, da bi našli naslov IP za to domeno.
Ko pa uporabnik obišče stran na vašem spletnem mestu, ima lahko stran več domen, do katerih je treba dostopati, da se stran prikaže. Tako bi lahko opravili 3 ali 4 iskanja domene na eno nalaganje strani (morda več).
Na splošno bo večina brezplačnih ponudnikov DNS, kot sta Godaddy in Namecheap, na splošno počasnejša od drugih.
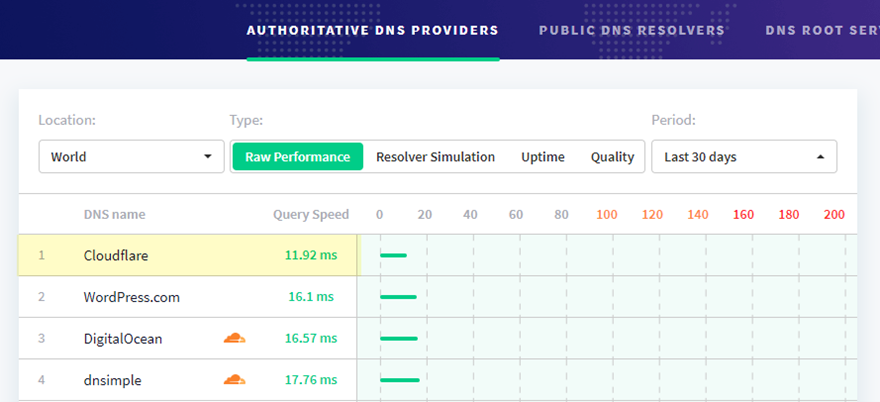
Najboljša brezplačna možnost, ki bo povečala vašo hitrost iskanja DNS, je verjetno Cloudflare . Imajo najhitrejšo zmogljivost DNS, zabeleženo na DNSPerf.com . So bistveno hitrejši od GoDaddy in Namecheap. In lahko celo optimizirate Cloudflare za uporabo za DNS brez drugih storitev (kot sta CDN ali WAF), če želite.
Na primer, morda boste želeli uporabiti Cloudflare za DNS in varnost (zaznavanje DDOS) in KeyCDN (ali MaxCDN) za vaš CDN. To je tudi odlična kombinacija.
Nastavitev Cloudflare
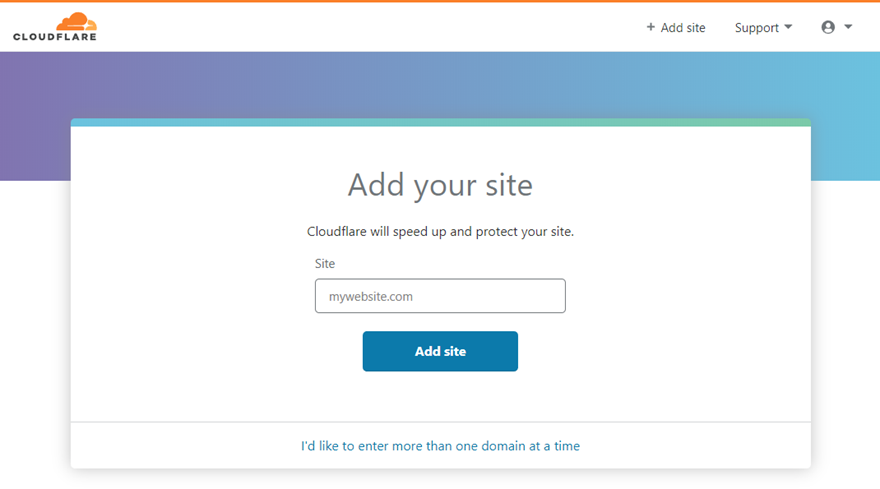
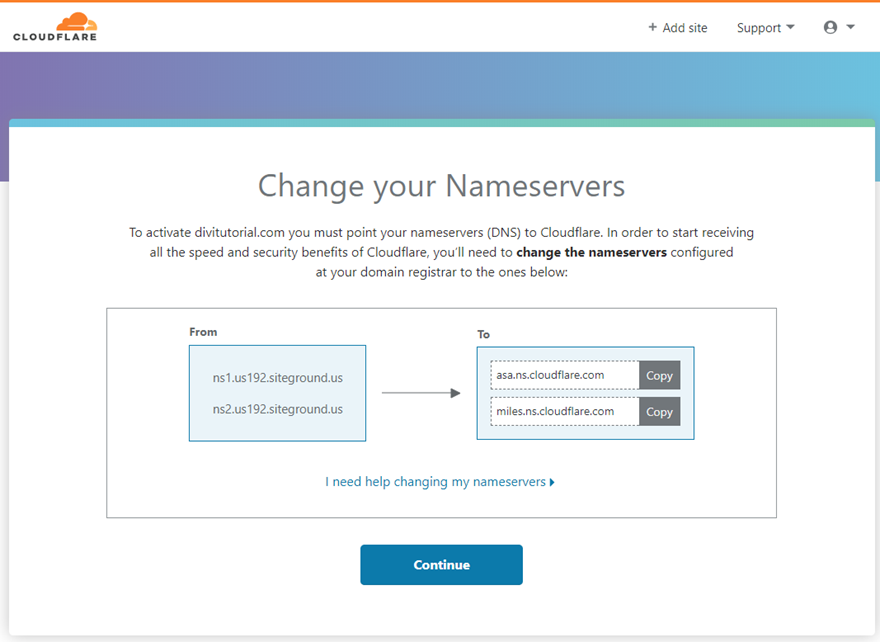
Cloudflare je enostavno nastaviti. Ni vam treba skrbeti za zamenjavo gostovanja ali česar koli vnaprej. Vse kar morate storiti je, da se sprehodite skozi njihovo 5-minutno nastavitev, ki se začne z vstopom v vašo domeno.

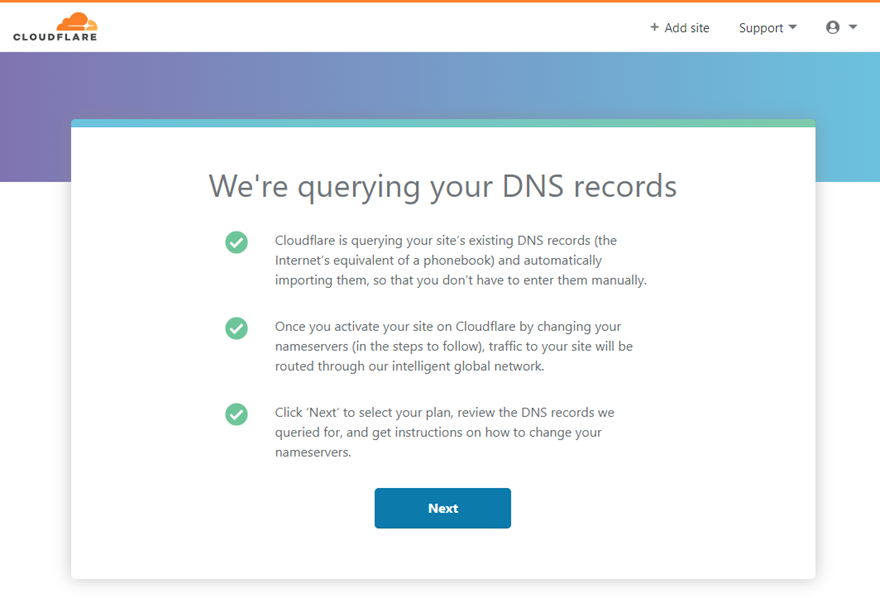
Samodejno bodo pridobili vaše trenutne zapise DNS.

Ena od stvari, ki jih boste morali narediti za dokončanje namestitve, je, da spremenite privzete imenske strežnike na vašem trenutnem ponudniku DNS (kot je GoDaddy) v strežnike imen Cloudflare’s.

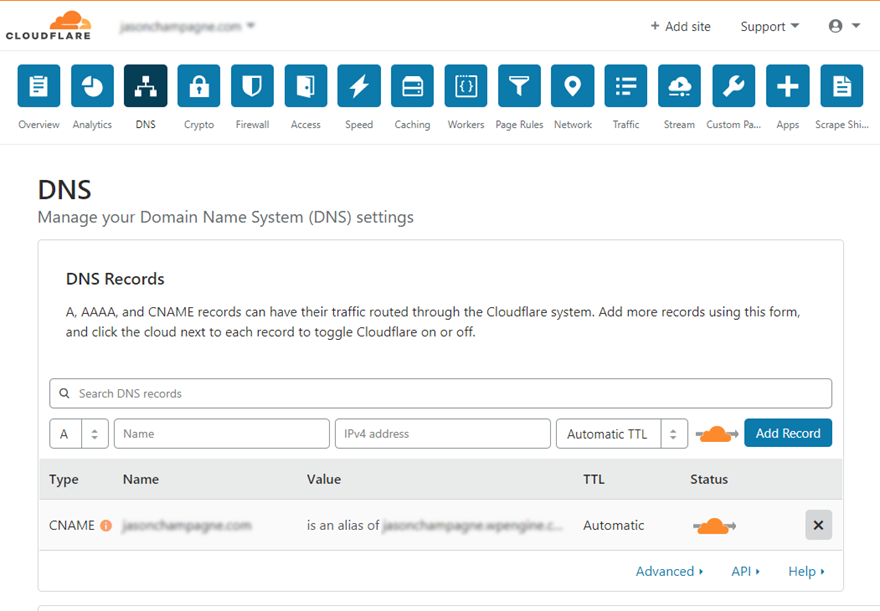
Od zdaj boste lahko preprosto upravljali svoj DNS z njihove nadzorne plošče.

In prav tako imate povečano hitrost iskanja DNS, večjo varnost in CDN za vaše spletno mesto in brezplačno.
Kako izbrati dobro gostovanje

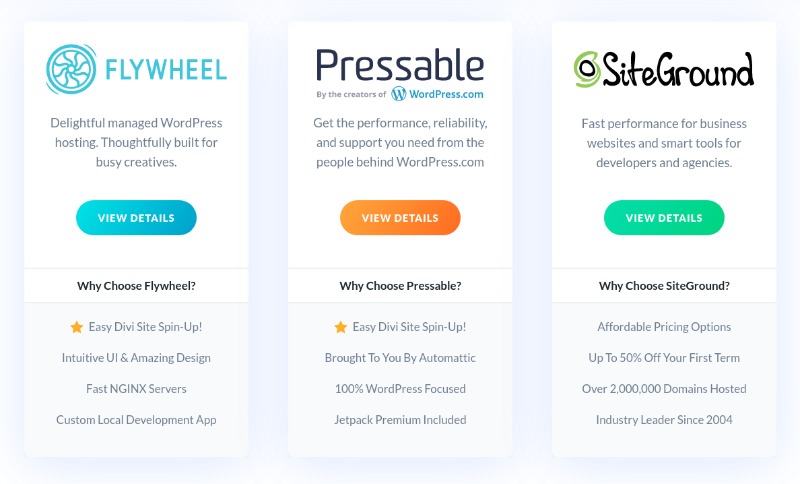
Vnaprej je ena prvih stvari, ki jih morate upoštevati na vaši poti optimizacije spletnega mesta, izbrati gostovanje, ki dobro deluje za vaše spletno mesto WordPress. Pred nekaj meseci je Elegantheme izdal ponudbo za partnerstvo s priljubljenimi ponudniki gostovanja, ki dobro deluje z WordPressom. Ti ponudniki so priznani po zagotavljanju boljše storitve za Divi in integracija z nadzorno ploščo Elegant Themes je brezhibna. Med temi ponudniki morate samo izbrati, katerega boste izbrali za svoje spletno mesto.
Zdaj vas nič ne sili k uporabi teh ponudnikov, saj so na voljo številne druge rešitve, ki dobro delujejo tudi za WordPress in Divi. Nato ga razčlenimo glede na vrsto gostovanja, ki je na voljo.
Vrste gostovanja
Deljeno gostovanje
To je daleč najbolj priljubljena vrsta gostovanja za uporabnike WordPress/Divi. Toda na žalost je to najslabša možnost za hitro spletno mesto. Z deljenim gostovanjem boste vse razpoložljive vire strežnika delili z drugimi. Ker delite, so stroški za tovrstno gostovanje običajno zelo nizki. Vendar pa je slaba stran, da ne morete ’ nadzorovati, koliko prometa prejmejo ta druga spletna mesta in kako lahko njihovo spletno mesto vpliva na delovanje strežnika in nato vpliva na delovanje vašega spletnega mesta. Tako lahko zlahka postanete žrtev obdobij izjemno počasnega nalaganja in celo časov, ko vaše spletno mesto popolnoma ne deluje. Zato je bolje imeti dobro predstavo o tem, koliko prometa lahko prenese vaše skupno gostovanje .
VPS gostovanje
Gostovanje navideznega zasebnega strežnika (VPS) je v bistvu srednja pot med skupnim in namenskim gostovanjem. Vaš strežniški prostor je “private”, kar pomeni, da je popolnoma ločen od drugih. Tako datoteke vašega spletnega mesta niso ’ izpostavljene drugim na strežniku. Za razliko od skupnega gostovanja ima VPS na voljo namensko količino sistemskih virov, ki zagotavljajo, da vaše spletno mesto vedno dobi tisto, kar potrebuje za dosledno zagotavljanje hitrih časov nalaganja. Tehnično gledano ne boste morali skrbeti, da bodo drugi skoki prometa na spletnem mestu’s vplivali na hitrost vašega spletnega mesta.
Ampak, razen če nimate upravljanega VPS, je tovrstno gostovanje večinoma za tiste vrste DIY, ki so dovolj tehnološko podkovane, da se stvari lotijo sami.
Gostovanje v oblaku
Z gostovanjem v oblaku imate namesto enega fizičnega strežnika dostop do omrežja strežnikov (v oblaku). To vam omogoča, da po potrebi potegnete vse vire, ki jih potrebujete iz tega omrežja strežnikov. Preprosteje, imate navidezno particijo strežniškega prostora, ki je podprta z močjo in viri celotnega omrežja strežnikov. Zato vam ni treba skrbeti za skoke prometa, kot bi jih imeli pri skupnem gostovanju. Gostovanje v oblaku je izjemno prilagodljivo in razširljivo za vaše potrebe.
Ena glavna razlika med gostovanjem v oblaku in gostovanjem VPS je ta, da ima gostovanje VPS namensko (včasih omejeno) količino virov, ki jih lahko izčrpa ali pa tudi ne. Gostovanje v oblaku je po drugi strani sposobno ohraniti vaše vire na voljo, ne da bi jih izčrpali, ker lahko vedno potegne iz drugih strežnikov v oblaku. V teoriji gostovanje v oblaku ponuja bolj dosledne in zanesljive visoke hitrosti. Če torej mislite resno glede hitrosti, je gostovanje v oblaku odlična možnost (morda celo najboljša).
Namensko gostovanje
Z namenskim gostovanjem imate svoj namenski strežnik samo za vas. Ni potrebe po delitvi virov z nikomer drugim. To pomeni, da boste imeli bolj predvidljive in dosledne hitre čase nalaganja za vaše spletno mesto. To je običajno na voljo kot najvišja možnost za velike korporacije z visokimi premijskimi stroški (očitno). Razmislili boste o uporabi tega, če si lahko privoščite stroške, ki jih podeduje.
Upravljano gostovanje WordPress
Upravljano gostovanje WordPress se običajno nanaša na gostovanje v skupni rabi, ki ga upravljajo strokovnjaki za WordPress. Tukaj ni zaseben kot VPS ali tako zmogljiv kot namenski strežnik. Vendar pa pomaga povečati hitrost vašega skupnega okolja, tako da delo opravijo strokovnjaki za WordPress. To delajo dobro, ker svoje storitve prilagajajo in svoje strežnike konfigurirajo strogo za spletna mesta WordPress. Veliko jih ima veliko kul in priročnih vgrajenih funkcij, kot so uprizoritvena okolja z enim klikom, predpomnjenje spletnega mesta, uvedba CDN z enim klikom, samodejne varnostne kopije, SSL’ in še več. So kot nalašč za tiste, ki ne želijo sami ročno ravnati s temi stvarmi.
Razmisliti o drugem ponudniku gostovanja
Obstaja veliko podjetij za gostovanje WordPress-a. In če je le mogoče, se boste želeli izogniti tradicionalnemu skupnemu gostovanju (neupravljanemu), če resno razmišljate o optimizaciji hitrosti. Če pa imate preprosto spletno mesto in ste aren’t pripravljeni plačati dodaten denar za upravljano, se zdi, da je Siteground eden najboljših za skupno gostovanje.
Za zdaj je tukaj kratek seznam gostiteljev, ki jih morate upoštevati za hitrejše spletno mesto Divi.
- Kinsta – je specializirana za upravljano gostovanje WP
- SiteGround – ponuja gostovanje v skupni rabi.
- Cloudways – je specializiran za gostovanje v oblaku, ki temelji na SSD
- Flywheel – je specializiran za upravljano gostovanje WP
To niso vsi možni ponudniki, ki so na voljo, a zagotovo s temi boste imeli hitro spletno mesto WordPress.
Kako optimizirati čas do prvega bajta

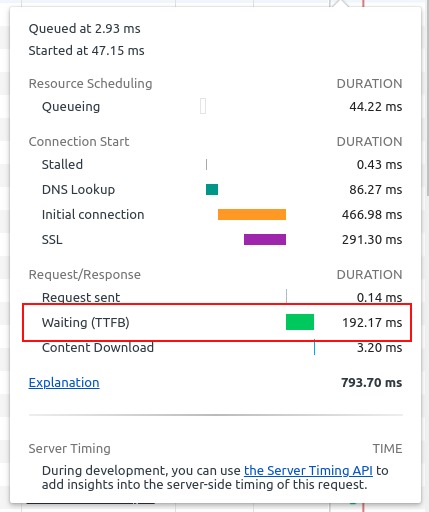
Čas do prvega bajta (TTFB) je čas, ki ga potrebuje uporabnik, da prejme prvi bajt podatkov spletnega mesta od vašega strežnika. To pomeni, da ko uporabnik poskuša dostopati do vašega spletnega mesta, bo TTFB v bistvu tista čakalna doba, preden brskalnik prejme kakršne koli podatke.
TTFB je običajno okoli 200 ms. Toda za spletna mesta, ki imajo slabo gostovanje in so bila aren’t optimizirana, je TTFB lahko 2 sekundi ali več.
Zakasnitev TTFB na vašem spletnem mestu Divi je običajno posledica naslednjega:
- Količina dinamične vsebine , ki jo je treba prejeti. To je mogoče zmanjšati s predpomnjenjem, optimizacijo baze podatkov in CDN.
- Količina prometa , ki jo v tem trenutku doživlja vaš strežnik. Ponudniki gostovanja v skupni rabi ne morejo imeti nizkega TTFB, ker delite vire z drugimi na istem strežniku. Napadi njihovega prometa bodo zmanjšali hitrost obdelave vašega strežnika ’s.
- Konfiguracija vašega spletnega strežnika . Dober ponudnik gostovanja WordPress lahko pomaga pri TTFB vašega spletnega mesta ’s, tako da zagotovi trdno zaledno infrastrukturo in optimizira konfiguracijo vašega spletnega strežnika (stvari so precej izven vašega nadzora).
Skratka, če želite hitro okrepiti TTFB, si zagotovite boljše gostovanje in sledite preostalim spodnjim korakom.
Kako predpomniti svoje spletno mesto WordPress

Obstajajo štiri glavne vrste predpomnjenja, ki jih je mogoče implementirati za pospešitev vašega spletnega mesta WordPress.
- Predpomnjenje strani – Ta postopek shrani predpomnjene statične različice HTML vaše strani za hitro dostavo.
- Predpomnjenje brskalnika – To vam omogoča večji nadzor nad tem, katero vsebino lahko brskalnik predpomni in kako dolgo. To lahko storijo samo nekateri vtičniki, zato razmislite o tem, da to storite ročno za večji nadzor. To bo pomagalo poskrbeti za meritve “Leverage Browser Caching” pri izvajanju preskusov hitrosti.
- Predpomnjenje CDN – Postreže predpomnjene spletne strani/datoteke iz CDN, ki je najbližji vašim uporabnikom.
- Predpomnjenje objektov – Predpomnjenje objektov predpomni ponavljajoče se rezultate poizvedbe, ki jih PHP sproži, da pridobi podatke iz baze podatkov in jih ponudi uporabniku. To se razlikuje od predpomnjenja bajtne kode, ki shranjuje predpomnjeno različico prevedene kode PHP, ki se uporablja za prikaz vašega spletnega mesta.
Divi izvaja predpomnjenje za serviranje statičnih datotek JS in CSS Divi’ v zakulisju. Toda to je predvsem za datoteke teme Divi za boljšo funkcionalnost Divi Builderja.
Še vedno morate uporabiti predpomnjenje za optimizacijo celotnega spletnega mesta WordPress. Večina spletnih mest ima več vtičnikov z lastnimi datotekami CSS, ki jih bo morda treba združiti, pomanjšati in shraniti v predpomnilnik. Zato lahko izkoristite prednost vtičnika drugega proizvajalca za prikaz predpomnjenih statičnih različic HTML vseh vaših strani.
Priljubljeni vtičniki za predpomnjenje vključujejo:
- WP Super Cache
- Skupni predpomnilnik W3
- WP raketa
- Omogočevalec predpomnilnika
- Predpomnilnik kometov
- WP Najhitrejši predpomnilnik
Kako izvesti pomanjševanje

Pomanjšanje zmanjša datoteke vašega spletnega mesta. Pomanjšanje datotek spletnega mesta (CSS, JavaScript, HTML) odstrani vse te nepotrebne stvari (kot so presledki in prelomi strani), tako da se velikost datoteke zmanjša. To bo skrajšalo čas, da brskalnik prenese to sredstvo.
Združevanje pomeni združevanje datotek spletnega mesta, da se zmanjša skupno število zahtev na strani in pospeši čas nalaganja obiskovalcev. Toda to tudi pomeni, da svojim uporabnikom strežete večje datoteke, poskrbite, da boste na primer postregli 1MB datoteko CSS in razmislite o razdelitvi na majhne koščke.
Kot smo že omenili, Divi pomanjša in združuje datoteke Javascript in CSS, ki jih privzeto uporablja tema Divi. Tako vam tehnično ni treba skrbeti za uporabo vtičnika drugega proizvajalca za nadaljnjo pomanjšanje in združevanje datotek Javascript in CSS Divi’s. Vendar Divi ne zmanjša ’ izhoda HTML. Tako lahko izkoristite vtičnik drugega proizvajalca za pomanjšanje (in predpomnilnik) celotnega HTML-ja strani.
Poleg tega bo skoraj vsako spletno mesto Divi odvisno od datotek zunaj teme Divi (kot so vtičniki ali druge datoteke, ki jih doda otroška tema), ki bodo imele koristi od pomanjševanja in združevanja datotek CSS in JS. To je mogoče enostavno rešiti z vtičnikom.
Nekateri primerni vtičniki, ki bodo pomanjšali datoteke vašega spletnega mesta, vključujejo:
Eden od teh vtičnikov bi moral delovati z Divi. Vendar ni mogoče oceniti vseh odtenkov spletnega mesta, da bi rekli tisto, ki bo najbolje delovalo za vse. Včasih bodo vtičniki tretjih oseb samodejno pomanjšali datoteke JavaScript na način, ki bi lahko povzročil napake/težave, zato se prepričajte, da izvedete poglobljeni preizkus na celotnem spletnem mestu, da zagotovite, da ni nič pokvarjeno. Če je morda varno pomanjšati CSS, to ni vedno tako za JavaScript.
Včasih se boste soočili s konflikti med vašimi rešitvami za pomanjševanje. Potem bi morali poskrbeti, da bo to opravil samo eden. Poleg tega bo namestitev več vtičnikov za pomanjševanje prinesla več težav kot rešitev, uporabljajte samo eno rešitev naenkrat.
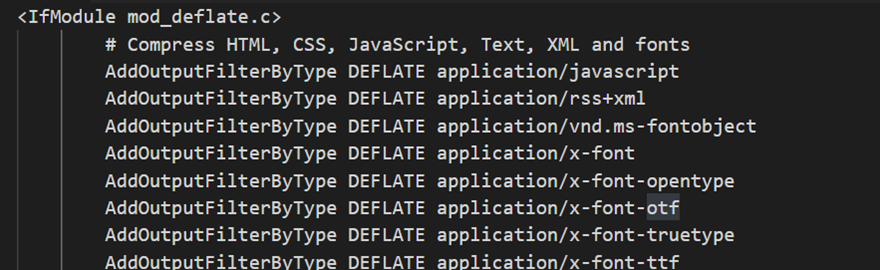
Kako omogočiti stiskanje Gzip

Stiskanje Gzip je včasih učinkovitejše od pomanjševanja, ker lahko zmanjša velikost strani do 70%.
Omogočanje stiskanja Gzip na vašem spletnem mestu Divi vam lahko močno poveča hitrost. Če ste seznanjeni z ustvarjanjem stisnjenih (ali stisnjenih) datotek na vašem računalniku, že imate osnovno razumevanje, kako deluje stiskanje Gzip. Ideja je, da ko je niz datotek stisnjen v eno datoteko, jo je mogoče lažje prenesti in naložiti! Stiskanje Gzip naredi enako za vaše spletno mesto. Strežniku pove, naj stisne vse datoteke, ki jih lahko, v manjše različice, tako da jih je mogoče veliko hitreje servirati odjemalcu. To lahko resnično poveča hitrost nalaganja strani.
To je eno od tistih področij, na katerem lahko izboljšate hitrost Divi tudi ob novi namestitvi teme. Ker Divi že tako ali tako pomanjša datoteke osnovne teme, bo stiskanje Gzip naredilo te datoteke še manjše. Stiskanje Gzip bo vaše datoteke naredilo veliko manjše, kot bi jih lahko pomanjšala.
Tukaj je nekaj vtičnikov, ki podpirajo stiskanje Gzip:
Nekateri ponudniki gostovanja bodo samodejno omogočili stiskanje gzip, ker je za delovanje spletnega mesta tako preprosto. Preverite, ali je na vašem spletnem mestu omogočeno stiskanje Gzip .
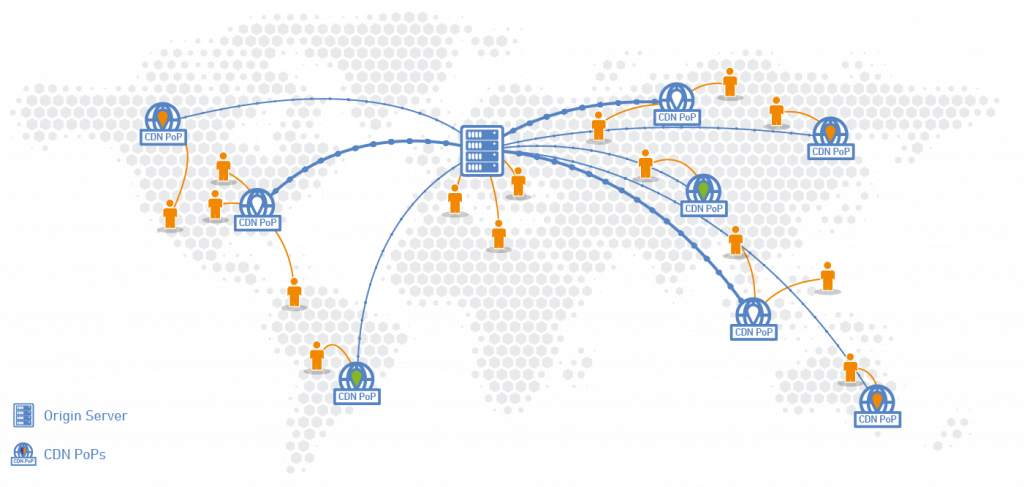
Kateri CDN lahko uporabite

Omrežje za dostavo vsebine (CDN) dvigne hitrost spletnega mesta na drugo raven. Kot že ime pove, je CDN omrežje, katerega cilj je hitrejša dobava vsebine uporabnikom. Omrežje je sestavljeno iz strežnikov po vsem svetu, ki shranjujejo predpomnjene statične datoteke (slike, videoposnetki, CSS, js itd.) vašega spletnega mesta. Potem, ko oseba dostopa do vašega spletnega mesta, bo strežnik (ali PoP), ki je najbližji osebi, dostavil vsebino, namesto da bi dosegel vaš strežnik, če je to daleč od uporabnika. Brez CDN so datoteke vašega spletnega mesta dostopne z ene lokacije strežnika (kamor koli vaš gostitelj shranjuje te datoteke), zato dlje kot ste stran od tega strežnika, počasneje bo to vsebino spletnega mesta dostaviti vašemu brskalniku.
Ker želite, da se spletno mesto prikaže v vašem brskalniku čim prej, bo CDN pripravil datoteke vašega spletnega mesta za dostavo s strežnika, ki je najbližje vaši lokaciji. Torej, če so datoteke vašega spletnega mesta shranjene na strežniku v San Franciscu in nekdo v Londonu odpre vaše spletno mesto, lahko traja 1 ali 2 sekundi, da prejmete te podatke od strežnika, ki je oddaljen več tisoč kilometrov. Toda s CDN lahko te iste podatke dostavite s strežnika v Londonu v polovičnem času. To ’ je velika razlika!
Torej tudi če doma ne vidite celotnega obsega rezultatov, pospešujete dostavo svojega spletnega mesta v kraje po vsem svetu.
Obstaja veliko načinov za pridobitev CDN za vaše spletno mesto. Številna gostiteljska podjetja bodo vključevala možnost uvajanja CDN s svojo storitvijo. Obstajajo tudi omrežne platforme, kot sta Cloudflare in MaxCDN , ki ponujajo zmogljivosti CDN skupaj z drugimi zmogljivostmi in varnostnimi funkcijami.
Tukaj je nekaj verodostojnih platform CDN, ki jih je treba upoštevati:
Nekateri vtičniki, ki se uporabljajo za predpomnjenje, že vključujejo možnost za samodejno integracijo več ponudnikov CDN, kar je precej priročno.
Tukaj je nekaj vtičnikov s podporo za CDN:
- WP Najhitrejši predpomnilnik
- WP raketa
- Samodejno optimiziraj
- Skupni predpomnilnik W3
- WP Super Cache
- Omogočevalec CDN
Kako optimizirati slike

Optimizacija slik je eden največjih krivcev za počasno nalaganje strani. Razlog za to je, da verjetno veliko ljudi ignorira, kako škodljive so velike slike za hitrost spletnega mesta. Konec koncev, koliko škode lahko ena slika ozadja naredi spletni strani? No, morda boste presenečeni. Samo nekaj velikih slik, ki niso bile optimizirane za splet, bi lahko imelo katastrofalne posledice za hitrost nalaganja strani.
Vsako spletno mesto bi to moralo početi. Samo stiskanje slik lahko naredi vaše spletno mesto opazno hitrejše, manjše velikosti slik pa bodo prihranile prostor za shranjevanje in pasovno širino. Obstajajo pa še druge pomembne optimizacije slike, o katerih bi morali razmisliti.
Na kratko, tukaj je tisto, kar morate upoštevati pri optimizaciji slik:
Uporabite pravo vrsto datoteke
Ko razmišljate o uporabi slik za splet, se morate res držati naslednjih vrst slikovnih datotek:
- JPG – Ta format je treba uporabiti za slike, ki so barvite. Običajno se to odlično ujema s fotografijo. Če potem ponudite boljšo stiskanje kot PNG, razen če želite uporabiti slike s prozornim ozadjem.
- PNG – Uporabite PNG za slike, ki potrebujejo prozorno ozadje. Ta format se lahko uporablja tudi za slike, ki imajo manj možnih barv. Potem je to lep format za infografike in logotipe.
- SVG – To je vektorska oblika, ki zagotavlja izjemno ostre podrobnosti z uporabo kode HTML. SVG-ji so odlični za logotipe, ikone in druge vektorske animacije.
Spremenite velikost in obrežite svoje slike
Vaša slika mora biti precej velika. Če ima vaše spletno mesto širino telesa nastavljeno na največ 800 slikovnih pik, vam ni treba imeti velikih slik velikosti 1200 slikovnih pik. Rezultat je morda na sprednji strani videti podoben, vendar ta velika velikost ubija čas nalaganja vaše strani.
Ko nalagate slike na svojo stran z uporabo Divi, je koristno vedeti, kako velike morajo biti te slike znotraj strukture stolpcev Divi’s.
Stisnite svoje slike
Velikost slikovne datoteke boste želeli zmanjšati do točke, preden opazite padec kakovosti. To se naredi s stiskanjem slike. Priljubljeni urejevalniki fotografij, vtičniki in spletna mesta, kot je tinypng.com, stiskajo slike z uporabo stiskanja brez izgub (ki skrči slikovno datoteko, ne da bi pri tem izgubila kakovost slike) in pametnega stiskanja z izgubo (ki zmanjša velikost slikovne datoteke z zmanjšanjem metapodatkov in kakovosti slike v način, ki ga uporabnik res ne opazi).
Optimizirajte svoje slike za internet
Optimizacija slik za internet se lahko izvede z urejevalniki fotografij, kot je Photoshop, ki vključuje možnost “Save za Web”. Poleg tega lahko uporabite brezplačno spletno mesto tretje osebe, kot sta TinyPNG.com ali Compressor.io, da stisnete sliko, preden jo naložite na svoje spletno mesto.
Očitno WordPress prek svojih vtičnikov ponuja način za optimizacijo vaših slik. Nekateri vtičniki (kot je Imagify) bodo stisnili slike, ki se že uporabljajo na vašem spletnem mestu, in samodejno stisnejo slike, ko jih naložite v svojo knjižnico WordPress Media.
Tukaj je nekaj odličnih orodij in vtičnikov za optimizacijo slik, ki jih lahko uporabite:
spletne strani:
Vtičniki:
Divi’s Vgrajena podpora SRCSET
Odzivne slike z izvorno podporo SRCSET so vgrajene tudi v Divi. S to funkcijo boste svojo sliko uporabili glede na velikost naprave (naj bo to telefon, tablični računalnik ali namizni računalnik).
Kako optimizirati svoje videoposnetke

Optimizacija videa je nekoliko težja od optimizacije slike, vendar vsekakor ni manj pomembna. Video je lahko velik in zato močno vpliva na hitrost strani. Če na svojem strežniku gostite veliko videoposnetkov, boste morda kmalu ugotovili, da imate še eno težavo s prostorom na disku, skupaj s povečano porabo pasovne širine. Zato je pogosto priporočljivo uporabljati storitve tretjih oseb (kot sta YouTube ali Vimeo ), da gostijo svoje videoposnetke namesto vas. Lahko pa razmislite tudi o prenosu videopredstavnosti na platformo za shranjevanje, kot je Amazon S3 . To vam bo omogočilo povezavo do teh videoposnetkov iz video modula Divi’s, ne da bi morali upočasniti vaš strežnik.
Videodatoteke lahko enostavno zmanjšate z brezplačnim orodjem, kot je Handbrake , ki je enostavno za uporabo.
Kako izvajati teste hitrosti na Divi

Morda ste naredili test hitrosti svojega spletnega mesta, rezultati pa so vas morda pripeljali do tega članka. To je pravzaprav pomemben korak na začetku vaše optimizacije, da veste, kakšen je trenutni rezultat, in na koncu optimizacije, da primerjate, kakšne so razlike z novim rezultatom. Izvajanje hitrostnega testa je ena najlažjih stvari, ki jih lahko naredite. Obstaja veliko spletnih mest, ki vam bodo to naredila brezplačno. Meritve, ki jih zagotavljajo, bodo neprecenljive za prepoznavanje načinov, kako lahko dodatno optimizirate svoje spletno mesto za boljšo učinkovitost.
Tukaj je nekaj odličnih krajev za začetek:
Rezultati zagotavljajo koristno razčlenitev delovanja vaše spletne strani na različnih področjih. Nato lahko njihova priporočila uporabite kot kontrolni seznam, s katerim se boste lotili optimizacije spletnega mesta.
Ko implementirate optimizacijo hitrosti na svoje spletno mesto, bi morali opaziti izboljšave na naslednjih področjih:
- Čas polnega nalaganja/čas nalaganja
- Skupna velikost strani (stvari, kot so pomanjševanje, optimizacija slik s pomočjo tega)
- Zahteve
- Rezultati PageSpeed/YSlow
- Postrezite pomanjšane slike
- Optimizirajte slike
- Izkoristite predpomnjenje brskalnika
- Pomanjšajte CSS/HTML
- Omogoči stiskanje gzip
- Naredite manj zahtev HTTP
- Dodajte naslove Expires
Ciljate na dostojno hitrost, ne na nemogočo hitrost
Preizkušanje vašega spletnega mesta in njegovo popolno optimizacijo se lahko zlahka zataknete. Toda nobena spletna stran ne more biti popolna. Morda boste celo ugotovili, da lahko izboljšanje določenih ocen uspešnosti preizkusa hitrosti dejansko upočasni čas nalaganja strani. To ’s, ker tudi ti hitrostni testi niso ’ popolni.
Kako se izogniti morebitnemu konfliktu med Divijem in drugimi vtičniki za optimizacijo
Kadar koli namestite vtičnik drugega proizvajalca za pomanjševanje in predpomnjenje, lahko naletite na določene spore. Morda boste na primer ugotovili, da se modul Divi ’ ne prikaže pravilno ali da se nekatere datoteke JavaScript ne upodabljajo pravilno.
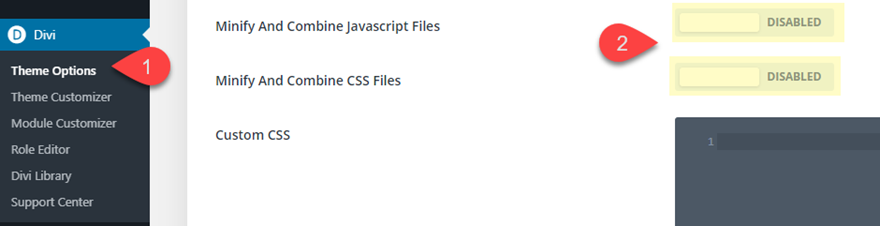
Da bi se izognili tem vrstam konfliktov, lahko onemogočite vgrajeno funkcijo optimizacije Divi’s in prepustite vtičniku drugega proizvajalca, da to uredi namesto vas. Tri možnosti, ki jih želite onemogočiti, so:
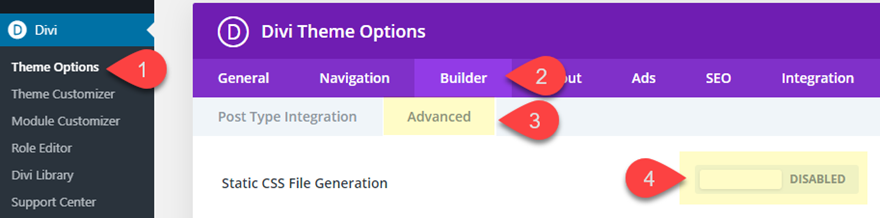
- Ustvarjanje statične datoteke CSS
- Pomanjšajte in združite datoteke Javascript
- Pomanjšajte in združite datoteke CSS
Možnosti za pomanjševanje in združevanje datotek Javascript in CSS lahko onemogočite tako, da odprete zavihek Možnosti teme > Splošno.

Možnost za ustvarjanje statične datoteke CSS lahko onemogočite pod Možnosti teme > Builder > Napredno.

Drugi nasveti in triki
We’ve smo skoraj zajeli vse glavne dejavnike, ki prispevajo k hitrejšim spletnim mestom Divi/WordPress. Vendar pa obstaja nekaj pomembnih stvari, ki jih lahko še vedno storite.
- Najnovejše gostovanje z najnovejšo različico PHP
- Spremenite svoj URL za prijavo v WordPress, da preprečite, da bi ti boti preobremenili vaš strežnik
- Izogibajte se nepotrebnim klicem zunanjim storitvam. Nekateri vtičniki in vdelani zahtevajo uporabo datotek, ki gostujejo na njihovih strežnikih. Ti dodatni klici bodo upočasnili nalaganje strani.
- Vključite leno nalaganje za slike in videoposnetke za boljšo hitrost nalaganja strani.
Zadnje misli
Z nedavno optimizacijo na Divi je hitrejši kot prej. Z vgrajenimi nadgradnjami zmogljivosti imajo vaše standardne namestitve Divi hitrejše nalaganje strani na sprednji strani, hitrejšega skrbnika WordPress na ozadju in hitrejši Divi Builder za urejanje in oblikovanje vašega spletnega mesta. To je odličen začetek, vendar je treba še veliko narediti, da zagotovite, da vaše spletno mesto Divi deluje čim hitreje.
Optimizacije hitrosti in zmogljivosti, vključene v ta priročnik, bodo zagotovo povečale hitrost vašega spletnega mesta. Večinoma bi te optimizacije veljale za katero koli spletno mesto/temo WordPress, ne samo za Divi. In presenetljivo je, koliko preprostih stvari lahko naredite brezplačno!




