Ste se mučili pri ustvarjanju zapletenih postavitev za vaše spletno mesto? jaz tudi Verjamem, da je večina spletnih razvijalcev že bila tam. Zato uporabljamo vsebnike, ki nam omogočajo, da oblikujemo vsak del strani, kot želimo. Verjemite mi – to so spremembe v spletnem oblikovanju.

Vsebniki Elementor omogočajo odzivne postavitve, ki izgledajo čudovito na vseh napravah, uresničitev brez bremena kode po meri. Od pripomočkov za vsebino do elementov, ki jih je mogoče klikniti, vsebnikov, ki jih je mogoče klikniti, gumbov, ki jih je mogoče klikniti, in celih razdelkov, Elementor vam nudi vse, kar potrebujete za ustvarjanje čudovitih dizajnov brez napora.
Toda ljudje me pogosto sprašujejo eno stvar: ali vsebnik spletne strani negativno vpliva na delovanje strani? Slišal sem veliko ljudi, ki so rekli, da lahko uporaba preveč vsebnikov na eni spletni strani škodi rezultatu nalaganja strani, včasih pa vpliva tudi na SEO. Je to res dejstvo ali mit? V tem prispevku vam bom podal celoten povzetek o tej temi in obravnavali bomo to težavo (če je res).
Razpravljajmo o koristnih učnih virih o pravilni nastavitvi vsebnika Elementor in njenem vplivu na spletno stran.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajKaj so vsebniki Elementor?

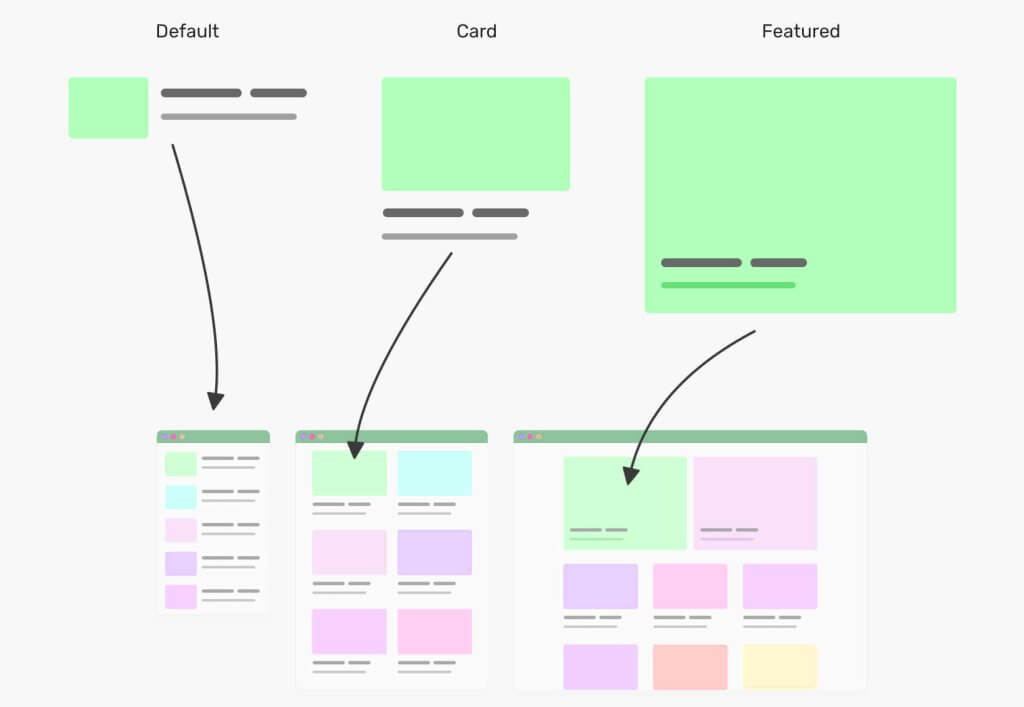
Vsebniki Elementor so prilagodljivi razdelki, ki služijo kot gradniki za ustvarjanje odzivnih postavitev v Elementorju. So pametne, prilagodljive škatle, v katerih so pripomočki vaše vsebine in oblikovalski elementi.
Vsebniki Elementor so v svojem bistvu nadrejeni vsebniki, ki uporabljajo Flexbox – zmogljiv model postavitve CSS. To pomeni, da ponujajo široko paleto možnosti postavitve vsebnika, kar vam daje večji nadzor nad tem, kako je vaša vsebina prikazana in razporejena na strani.
Glavne značilnosti zabojnikov Elementor vključujejo:
- Funkcionalnost Flexbox: vsebniki Flexbox ustvarjajo tekoče, odzivne dizajne, ki se prilagajajo različnim velikostim zaslona.
- Prilagodljive nastavitve: Vsak vsebnik ima svoj nabor nastavitev, ki vam omogočajo prilagajanje stvari, kot so najmanjša višina, razmik elementov in smer vsebine.
- Zmogljivosti gnezdenja: Vsebnike lahko postavite znotraj vsebnikov, kar omogoča zapletene strukture postavitve brez dodatnih delitev.
- Vsestranskost: vsebniki Elementor Flexbox lahko vsebujejo različne elemente vsebine, od besedila in slik do kompleksnejših pripomočkov.
- Izboljšana odzivnost: Zavihek s postavitvijo vsebnika vam omogoča nadzor obnašanja vašega dizajna v različnih napravah.
- Poenostavljena struktura: vsebniki Flexbox pogosto nadomestijo potrebo po ločenih razdelkih in stolpcih ter poenostavijo strukturo vaše strani.
Ena najmočnejših vrst je predstavljen Flexbox Container Elementor . Ti uporabljajo lastnosti CSS Flexbox, da vam dajo še večji nadzor nad vašo postavitvijo, vključno z možnostmi za lastnosti utemeljitve in smeri vsebine.
Ne glede na to, ali delate na navpičnih postavitvah ali mrežnih vsebnikih ali potrebujete vsebnike, ki jih je mogoče klikniti za interaktivne elemente, Elementor Containers zagotavljajo prilagodljivost in nadzor, ki ju potrebujete. So ključnega pomena za ustvarjanje sodobnih, odzivnih spletnih mest, ki izgledajo odlično in dobro delujejo v vseh napravah.
Vloga vsebnikov v Elementorju
Vsebniki igrajo ključno vlogo v Elementorju in revolucionirajo naš pristop k spletnemu oblikovanju. Tukaj je razčlenitev njihovih ključnih funkcij:
- Strukturni temelj: zabojniki služijo kot primarni gradniki za vaše postavitve. Nadomeščajo tradicionalno kombinacijo odsekov in stolpcev ter zagotavljajo bolj prilagodljivo podlago za vaš dizajn. Ta poenostavljen pristop zmanjša potrebo po dodatnih delitvah in poenostavi strukturo strani.
- Organizacija vsebine: kot nadrejeni vsebnik elementi Elementor pod vsebniki delujejo kot posode za vaše gradnike vsebine. Omogočajo združevanje sorodnih elementov skupaj in ustvarjanje logičnih razdelkov vsebine. Ta organizacijska sposobnost je še posebej uporabna pri delu s kompleksnimi postavitvami.
- Nadzor odzivnega oblikovanja: ena najmočnejših lastnosti vsebnikov je njihova zmožnost ustvarjanja odzivnih postavitev. Možnosti postavitve vsebnika vam omogočajo natančen nadzor nad tem, kako se vaša vsebina prilagaja različnim velikostim zaslona. Ta prilagodljivost zagotavlja, da je vaš dizajn videti odlično na vseh, od širokih namiznih zaslonov do kompaktnih mobilnih naprav.
- Prilagodljivost oblikovanja: vsebniki Flex ponujajo široko paleto možnosti postavitve, kar vam omogoča enostavno upravljanje s smerjo vsebine, lastnostmi utemeljitve, vsebniki znotraj vsebnikov in vrzeljo elementov. Ta prilagodljivost vam omogoča ustvarjanje edinstvenih dizajnov, ne da bi se močno zanašali na kodo po meri.
- Optimizacija zmogljivosti: vsebniki lahko potencialno izboljšajo čas nalaganja s poenostavitvijo strukture strani. Manj ugnezdenih elementov pogosto pomeni čistejšo kodo in hitrejše nalaganje, kar koristi uporabniški izkušnji in SEO.
- Izboljšana funkcionalnost: vsebniki Elementor podpirajo napredne funkcije, kot je ustvarjanje vsebnikov, ki jih je mogoče klikniti. To vam omogoča, da celotne odseke strani spremenite v interaktivne elemente, kar odpira nove možnosti za sodelovanje uporabnikov in navigacijo.
- Dosleden slog: igranje z velikostjo vsebnika pomaga ohranjati kontinuiteto oblikovanja na vašem spletnem mestu. Z uporabo slogov za vsebnik lahko zagotovite dosledne razmike, ozadja in druge elemente oblikovanja za vso njegovo vsebino.
- Učinkovit potek dela: Funkcija gumba Pretvori vam omogoča preprosto preoblikovanje obstoječih odsekov v vsebnike, kar poenostavi postopek posodabljanja vaših postavitev, da izkoristite prednosti vsebnika.
V bistvu so vsebniki Elementor več kot le elementi oblikovanja – so zmogljiva orodja, ki izboljšajo vašo sposobnost ustvarjanja prefinjenih, odzivnih in učinkovitih spletnih mest. Ko nadaljujemo z raziskovanjem njihovega vpliva in najboljših praks, boste videli, kako lahko obvladovanje vsebnikov znatno izboljša vaše sposobnosti spletnega oblikovanja.
Preberite: Kako pretvoriti postavitev, ki temelji na vsebniku, v postavitev, ki temelji na stolpcu
Vplivi zabojnikov

Posode Elementor so gradniki vaše postavitve. Organizirajo in shranjujejo različne elemente, kot so slike, besedilo ali pripomočki. Vsebniki in razdelki Flexbox lahko pomagajo ohranjati vaše dizajne čiste in urejene ter izboljšajo uporabniško izkušnjo. Vendar pa lahko v nekaterih primerih pravilna uporaba celotnega vsebnika povzroči ključno razliko v delovanju strani.
Čas nalaganja strani
Gnezdenje vsebnikov lahko opazno vpliva na čas nalaganja strani. S poenostavitvijo strukture strani in zmanjšanjem potrebe po gnezdenju vsebnikov lahko ustvarite čistejšo in učinkovitejšo kodo za stran. Ta optimizacija lahko povzroči hitrejše nalaganje, zlasti na mobilnih napravah.
Poenostavljena struktura vsebnikov Flexbox pogosto povzroči manj napihnjenih elementov DOM kot tradicionalne postavitve. To zmanjšanje kompleksnosti lahko bistveno izboljša čas nalaganja, zlasti za strani z veliko vsebine.
Vendar je pomembno upoštevati, da en vsebnik v Elementorju doda dodatno kodo. To lahko podaljša čas nalaganja, če ni ustrezno upravljano. Počasni časi nalaganja negativno vplivajo na SEO.
Upoštevajte naslednje splošne smernice za število zabojnikov in njihov vpliv na čas nalaganja:
| Number of Containers | Load Time |
| 1– 5 | Fast |
| 6 –10 | Moderate |
| 11+ | Slow |
Čeprav imajo vsebniki lahko številne prednosti, je ključnega pomena, da jih uporabljate preudarno in optimizirate svoj dizajn za učinkovitost.
TO
Čeprav lahko vsebniki v Elementorju nudijo prednosti za SEO, ima lahko njihova pretirana uporaba negativne posledice. Vsak vsebnik vaši strani doda dodatno kodo, s čimer poveča njeno velikost in kompleksnost. To lahko privede do počasnejšega časa nalaganja, kar je ključni dejavnik pri uvrstitvi v iskalnikih. Iskalniki, kot je Google, dajejo prednost stranem, ki se hitro nalagajo, in mesto, ki je obremenjeno s preveč vsebniki, lahko opazi padec uvrstitve.
Poleg tega lahko pretirani vsebniki zapletejo strukturo vaše strani, zaradi česar boti iskalnikov težje pajkajo in razumejo vašo hierarhijo vsebine. To lahko potencialno vpliva na to, kako dobro je vaša vsebina indeksirana in uvrščena.
Za ublažitev teh težav in optimizacijo za SEO razmislite o naslednjih pristopih:
- Vsebnike uporabljajte premišljeno: Prizadevajte si za minimalno število potrebnih vsebnikov, da dosežete želeno postavitev.
- Optimizirajte vsebino vsebnika: Zagotovite, da ima vsak vsebnik smiselno, dobro strukturirano vsebino, ki dodaja vrednost za uporabnike in iskalnike.
- Izkoristite vgrajene SEO funkcije Elementorja: uporabite ustrezne strukture naslovov (H1, H2 itd.) znotraj svojih vsebnikov, da označite hierarhijo vsebine.
- Spremljajte hitrost strani: redno preverjajte čas nalaganja strani z orodji, kot je Google PageSpeed Insights, in ustrezno optimizirajte.
- Implementacija počasnega nalaganja: za vsebnike, ki vsebujejo veliko slik, uporabite počasno nalaganje, da izboljšate začetne čase nalaganja strani.
Z doseganjem ravnovesja med prilagodljivostjo oblikovanja in zmogljivostjo so lahko postavitve na podlagi vsebnikov vizualno privlačne in prijazne do SEO.
Mobilna odzivnost
Medtem ko vsebniki Elementor ponujajo zmogljive zmogljivosti odzivnega oblikovanja, lahko preveliko število vsebnikov negativno vpliva na odzivnost mobilnih naprav. Preveč vsebnikov lahko povzroči zapleteno strukturo DOM, kar lahko povzroči težave s postavitvijo na manjših zaslonih. To lahko povzroči počasnejše čase upodabljanja na mobilnih napravah, kar lahko povzroči slabo uporabniško izkušnjo.
Poleg tega je lahko zaradi številnih ugnezdenih vsebnikov vzdrževanje doslednega razmika in poravnave med različnimi velikostmi zaslona zahtevno, kar tvega nepovezan ali natrpan videz na mobilnih napravah.
Za zagotovitev optimalne mobilne odzivnosti ob izkoriščanju prednosti ločenih vsebnikov kot posameznih elementov:
- Sprejmite vsebnik in razdelek Flexbox: uporabite prilagodljivost vsebnikov Flexbox za ustvarjanje tekočih postavitev, ki se brezhibno prilagajajo različnim velikostim zaslona.
- Poenostavite svojo strukturo: Prizadevajte si za bolj ravno hierarhijo z manj ugnezdenimi vsebniki. To lahko izboljša zmogljivost in enostavnost odzivnega oblikovanja.
- Uporabite zavihek za postavitev vsebnika. Uporabite Elementorjeve odzivne kontrole za natančno nastavitev postavitve za različne naprave. Po potrebi prilagodite smer vsebine, vrzeli elementov in lastnosti utemeljitve.
- Obširno testirajte: redno si predoglejte svoje dizajne na različnih napravah in velikostih zaslona, da zagotovite doslednost in funkcionalnost.
- Optimizirajte slike: uporabite slike primerne velikosti za mobilne naprave, da zmanjšate čas nalaganja in izboljšate splošno odzivnost.
- Uporabite prekinitvene točke po meri: Funkcija prekinitvenih točk po meri Elementor vam omogoča ustvarjanje prilagojenih postavitev za določene velikosti naprav, kar zagotavlja bolj gladko odzivno izkušnjo.
Izvajanje teh strategij lahko ustvari ločene zasnove na osnovi vsebnikov, ki so vizualno privlačni in odlično delujejo v vseh napravah.
Koliko vsebnikov morate uporabiti?
Število vsebnikov, ki jih je treba uporabiti pri oblikovanju spletne strani, je odvisno od različnih dejavnikov, kot so kompleksnost postavitve, struktura oblikovanja in organizacija vsebine. Vendar pa je za najboljšo zmogljivost dovolj pet vsebnikov na stran.
Tu je nekaj smernic, ki vam bodo v pomoč pri odločitvi:
- Osnovna postavitev : Celotna vsebina spletne strani mora biti v eni glavni meji vsebnika. Ta vsebnik zagotavlja, da je splošna struktura skladna med napravami.
- Razdelitev : uporabite ločene možnosti vsebnika za različne dele spletne strani (npr. glavo, telo in nogo), da ohranite stvari organizirane in zagotovite modularno zasnovo.
- Odzivno oblikovanje : Ustvarite odzivne postavitve z uporabo meja vsebnika. Na primer, morda imate en vsebnik za namizni pogled in drugega, ki se prilagaja mobilnemu.
- Prilagodljivost in možnost ponovne uporabe : več vsebnikov vam lahko pomaga organizirati vsebino v komponente, ki jih je mogoče ponovno uporabiti, kot so mreže ali kartice.
- Vzdrževanje : Preveč vsebnikov lahko oteži upravljanje kode. Uravnotežena številka je ključna za berljivost in vzdržljivost.
Po potrebi uporabite vsebnike za jasnost in organizacijo, ne da bi preveč komplicirali strukturo.
Zaključek
Tako da, obsežna uporaba vsebnikov lahko do neke mere negativno vpliva na delovanje strani. A skrb je odveč, saj lahko s pomočjo čistega in učinkovitega dizajna vedno povečate hitrost spletne strani in uporabniško izkušnjo. Zagotovite si pomoč Elementor AI, da ustvarite preprost, a izjemen dizajn za vaše spletno mesto, in vaše občinstvo bo imelo hitrejšo in bolj gladko izkušnjo uporabe spletnega mesta.
Pogosto zastavljena vprašanja
Kakšna je privzeta velikost vsebnika v Elementorju?
Odgovor: Privzeta velikost vsebnika v Elementorju je običajno polna širina, ki se razteza čez celotno stran. Vendar pa je to mogoče enostavno prilagoditi z možnostmi postavitve vsebnika. Nastavite lahko širine po meri, uporabite prednastavljene velikosti ali ustvarite odzivne postavitve, ki se prilagajajo različnim velikostim zaslona.
Ali število vsebnikov Elementor vpliva na SEO?
Odgovor: Da, število vsebnikov Elementor lahko vpliva na SEO. Čeprav vsebniki ponujajo prilagodljivost oblikovanja, lahko preveč poveča čas nalaganja strani in zaplete strukturo DOM. To lahko negativno vpliva na SEO, saj imajo iskalniki raje hitro naložene in dobro strukturirane strani. Ključnega pomena je uravnotežiti potrebe oblikovanja z optimizacijo delovanja.
Kaj je Elementor Flexbox Container?
Odgovor: Elementor Flexbox Container je zmogljivo orodje za postavitev z lastnostmi CSS Flexbox. Omogoča prilagodljivo razporeditev vsebine, enostavno poravnavo in odziven dizajn. Vsebniki Flexbox v Elementorju ponujajo napredne možnosti za usmerjanje vsebine, utemeljitev in porazdelitev elementov, zaradi česar so kompleksne postavitve enostavnejše v različnih napravah.




