Dandanes je na internetu številna odlična spletna mesta z grozljivimi animacijami pomikanja, kjer se ozadje premika hitreje kot deli v ospredju, da prenese globino. Od gradbenih podjetij in promocijskih agencij, vsi uporabljajo to možnost za oblikovanje portfeljev in pridobivanje velike pozornosti javnosti.

Vpliv paralakse je nedvomno spektakularen in lahko vaše spletno mesto resnično izstopa iz skupine in ji priskrbi razgledan videz. In z Elementorjem boste lahko dodali učinek paralakse na svoje spletno mesto WordPress, medtem ko ne boste imeli dovolj strokovnega znanja?
Paralaksa je resnično sestavni del Elementorja Pro, učinek paralakse lahko ustvarite v premium različici Elementorja in o tem bomo govorili danes. Prav tako lahko ustvarite čudovite strani s to funkcijo v brezplačni različici Elementorja.
Privilegiji paralakse so, da izgleda res kul, pomaga pa lahko tudi pri zaroki uporabnika! Če imate priložnost opraviti A/B test, preverite, ali lahko z dodajanjem učinka primarne paralakse na vašo spletno stran zmanjšate stopnjo obiskov ene strani in povečate povprečni čas na strani – vredno. Strateška uporaba paralakse dokazano usmerja obiskovalce na vaš poziv k dejanju. Gibanje učinka paralakse pritegne oko, kar pomeni, da lahko skrbno nameščen gumb ali obrazec poveča vašo splošno stopnjo konverzije.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajUčinek paralakse na element
Oblikovanje učinkov paralakse na vaši spletni strani še nikoli ni bilo tako obvladljivo. Ni povpraševanja po specializiranih temah WordPress, ki so združljive s paralakso. Z Elementorjem lahko ustvarite kakršen koli učinek samo z ustvarjalnikom spletnih strani povleci in spusti.
Okrasite svojo spletno trgovino ali oblikujete privlačne postavitve bloga ali ustvarite odlične ciljne strani – Elementor vam je vzel hrbet.
Samo sledite korakom v tem članku in začnite ustvarjati svoje popolnoma novo spletno mesto paralakse.
Stran s paralakso v Elementor Pro
Zato si prizadevajmo za uvedbo učinkov paralakse na naše spletne strani. Najprej izberite "Elementor Full Width" in preklopite na zavihek Napredno. Seveda mora biti na vaši strani nekaj razdelkov, ker lepote učinka paralakse ni mogoče občutiti na prazni strani. Imamo razdelek za nadomestno mesto in uporabite lahko vse, kar potrebujete.
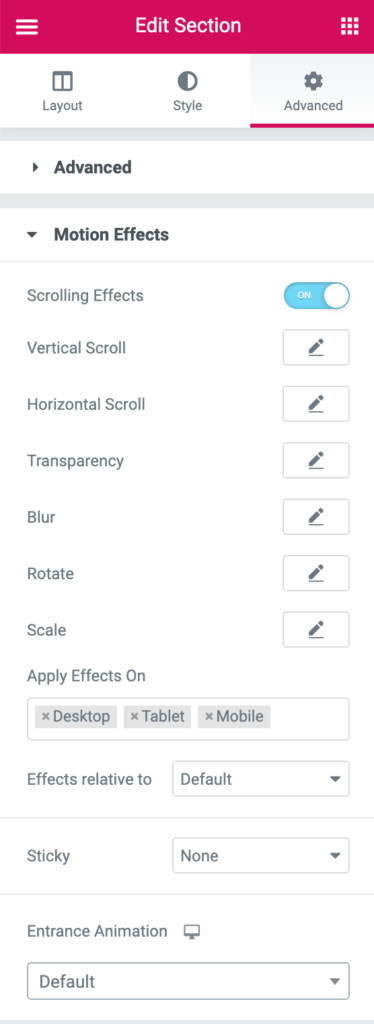
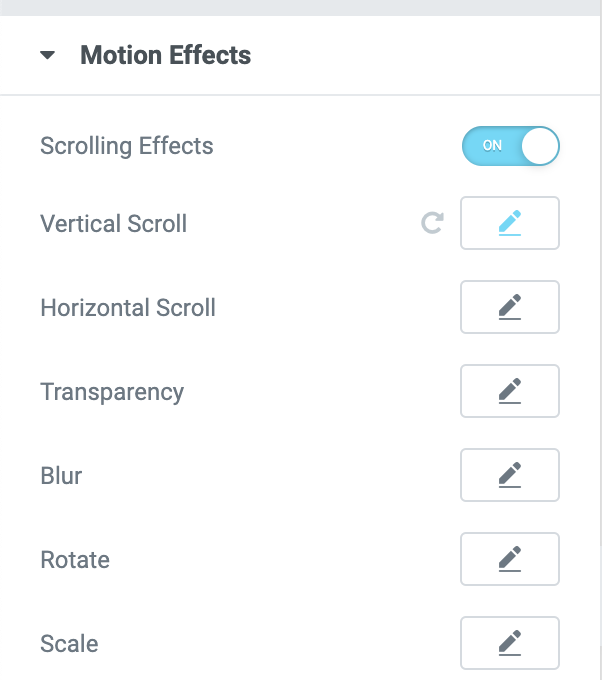
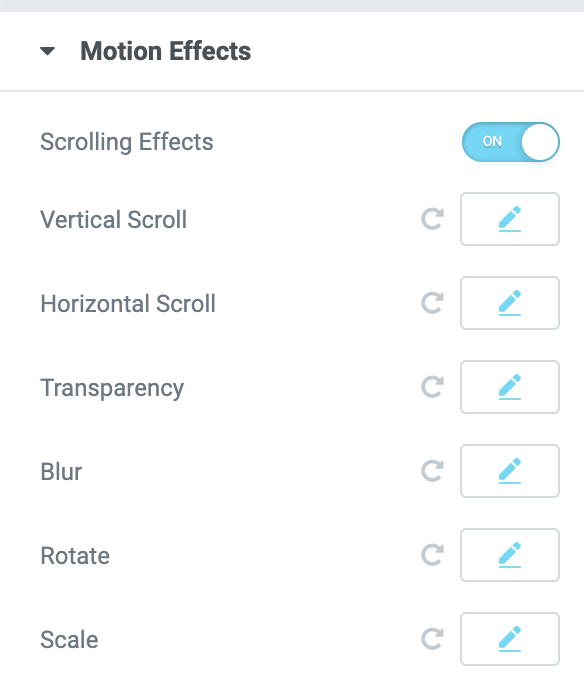
Če želite nastaviti učinek, pojdite na Advanced > Motion Effects in vklopite učinke drsenja. Spodaj boste videli več možnosti za spodbujanje učinkov gibanja, ki so odvisne od pomikanja.

Navpična
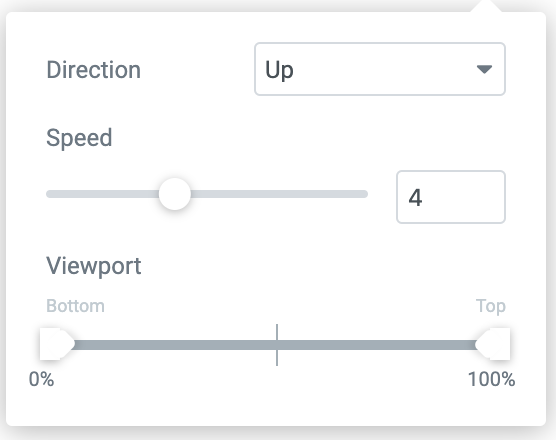
Na primer, ustvarjam vijačnico drugega odseka z drugačno hitrostjo kot prostor za junake. Ne pozabite, da imate dodatne nastavitve, na katerih lahko delate, ki veljajo za kateri koli učinek drsenja. Pri navpičnem drsenju lahko izberete, da se element postavi navzgor ali navzdol, spremenite stopnjo vidnosti in naredite vpliv glede na vidno polje ali celotno stran.
Vodoravno
Tako kot pri navpičnem pomikanju lahko sliko ali odsek premikamo vodoravno po zaslonu. Vaše izbire tukaj so levo ali desno, hitrost in odstotek sta vidna od spodaj in zgoraj.
Preglednost
Z učinkom gibanja prosojnosti lahko dobite očarljiv videz zbledenja. Prav pod tem območjem je tudi otvoritvena animacija, ki izvaja isto stvar. Kljub temu pa vam učinek gibanja preglednosti ponuja ogromno upravljanja in ko se pojavi. Za to možnost se boste lahko odločili, ali želite, da se zbledi, spremeni stanje, postopno izgine ali zbledi in nato ugasne. Dodatno boste lahko nastavili polno raven preglednosti od 1 do 10.
Zamegljenost
Učinek gibanja zamegljenosti vam omogoča, da imate slike, ki se začnejo nerazločno in so na voljo za izostritev kot posnetek globinske ostrine, se začnejo znotraj smeri in začnejo zamegljevati, ko se pomikate mimo nje. To izgleda zelo kul. Podobno kot pri učinku preglednosti, zameglitev omogoča izbiro možnosti, kot je zmanjševanje ali zmanjševanje z različnimi slogi.
To so takojšnji učinki, ki si jih boste ogledali. Kljub temu je treba upoštevati še veliko več, kot so animacije vrtenja in obsega ter številne možnosti sloga, učinki miške in drugi impresivni učinki, ki bodo pomagali, da se elementi vašega spletnega mesta prikažejo!
1. korak: Dodajte paralakso izbranemu elementu
Če želite svojemu spletnemu mestu Elementor dodati nekaj čarobnega učinka paralakse, morate najprej izbrati element, ki mu ga želite dodati. To je lahko karkoli, na primer slike, besedilo, video itd.
Začnimo s klikom na pripomoček in se pomaknimo na razdelek naprednih zavihkov.
2. korak: Pod Motion in preklopite na učinke drsenja
Ko ste na zavihku napredno, kliknite spustni meni Učinek gibanja in nato nastavite Učinke pomikanja na Vklopljeno. Trenutno se boste lahko odločili za katero koli od pol ducata animacij, ki lahko oživijo vaše spletno mesto.

3. korak: spremenite animacijo v skladu s svojimi potrebami.
Vsak vpliv lahko spremenite in prilagodite, da ga sprožite ravno prav. Pritisnite ikono svinčnika, nato se bo odprlo okno s kontrolniki.
Za učinek {every} lahko prilagodite stvari, kot so smer, hitrost in vidno polje, ki nadzoruje, ko se animacija začne in konča.
Poleg tega lahko na lestvici Viewport orišete, kateri del drsenja se bo začel vaš učinek in kakšno vlogo bo končal.

4. korak: določite kar eno animacijo za en element.
Za vse Elemente lahko implementirate toliko učinkov, kot želite; samo NE raztegnite.
Če pritisnete gumb indikatorja poleg svinčnika, boste razveljavili animacijo, zato se počutite udobno, da jo raziskujete in se igrate z njo, dokler ne dosežete popolne.

Za položaj vrtenja in lestvice lahko spremenite točki kavljev "X" in "Y" in načrtujete os, okoli katere se del skali ali vrti.

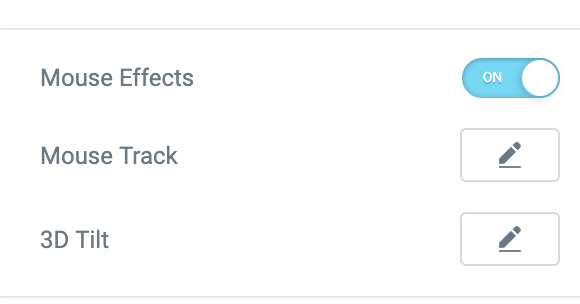
Korak 5: Dodajte sled miške & 3D Nagib
Ta deluje samo na namiznih napravah, jasno, delce pa lahko premikate s premikom miške. Mislite, da vam je všeč prekrivna paralaksa svetlečih bleščic in jih želite povezati z vašo miško.
Tukaj imamo dve možnosti: Sled miške, ki ustvarja občutek globine tako, da premika elemente glede na gibanje miške obiskovalca, in učinek 3D nagiba, ki komponento nagne v skladu z istim trendom s kazalci.

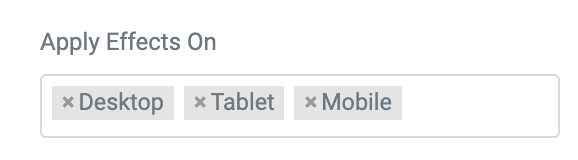
6. korak: Uporabite paralakso (samo učinek gibanja) na različnih napravah
Učinek, ki gre dobro in se zdi odličen na namizju, zagotovo ne bi deloval dobro v mobilnih napravah. Na srečo vam Elementor 2.5 omogoča, da izberete, katere naprave želite tudi izvajati vplive.

Učinek paralakse na ozadju
1. korak: Pojdite na spletno mesto Elementor in označite enega od razdelkov spletnega mesta
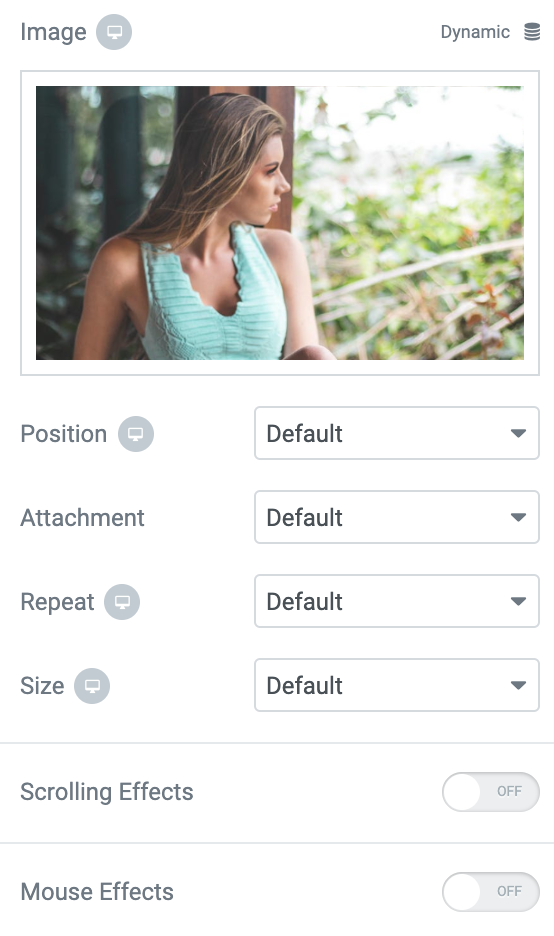
Zdaj pa naredimo nekaj paralakse v ozadju, da spletni strani zagotovimo večji občutek globine. Če želite to narediti, moramo začeti z razdelkom Style.
2. korak: Pod razdelkom ozadja preklopite na gibanje ali učinek miške
Zdaj lahko izbirate med dvema različnima rezultatoma, ki ju lahko uporabite za vaš globlji sloj: učinek pomikanja in učinek miške.

3. korak: Ponovite korake od 3 do 6
To so popolnoma enaki učinki in izvedba kot prej, le da se zdaj lahko uporablja v ozadju!
Takole deluje:
Zaključek
Moram reči, da je edina meja za paralakso um. Ljudje ustvarjajo čudovite učinke paralakse, ki vam bodo navdušili, Elementor pro pa je koristen vtičnik, ki to domišljijo prenese na spletno stran.
Ne glede na učinek, če estetsko sproži vaše obiskovalce, vam tu prideta vaša ustvarjalnost in Element Pro prav.




