Elementor je bil v veliko pomoč pri izdelavi spletne strani, kjer je dizajn glavni poudarek. Svoje spletno mesto lahko naredite bolj interaktivno tako, da z Elementorjem dodate nekaj animacijskih učinkov. Učinek lebdenja je ena vrsta animacije, ki jo lahko dodate na stran, narejeno z Elementorjem. Razdelku, stolpcu ali pripomočku lahko daste učinek lebdenja. Ta članek bo razložil, kako dodati lebdenje v stolpec v Elementorju. Mimogrede, če še ne znate uporabljati Elementorja, lahko preberete naše zadnje članke , da se naučite, kako .

Dodajte učinek lebdenja v stolpec v Elementorju
V Elementorju je stolpec obvezen element. Tam lahko dodate pripomočke, ki so dejanski deli zasnove vaše strani. Stolpec lahko stilizirate na enak način kot druge vrste elementov v Elementorju. Učinku lebdenja lahko daste enobarvno ozadje, slikovno ozadje ali senco. Z vgrajenim učinkom lebdenja Elementorja lahko spremenite ozadje, obrobo in senco polja, ko je miška nad njimi.
Če želite začeti dodajati učinek lebdenja v stolpec v Elementorju, kliknite ročico stolpca, kar bo spremenilo ploščo z nastavitvami v model nastavitev stolpca.

Pojdite na zavihek Slog na levi plošči z nastavitvami in odprite blok Ozadje. Odprite zavihek HOVER v bloku Background, da nastavite drugo ozadje za stanje lebdenja. Uporabite lahko enobarvno ozadje, preliv barv ali sliko. Z možnostjo Trajanje prehoda lahko nastavite tudi, koliko časa traja prehod iz običajnega stanja v stanje lebdenja.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
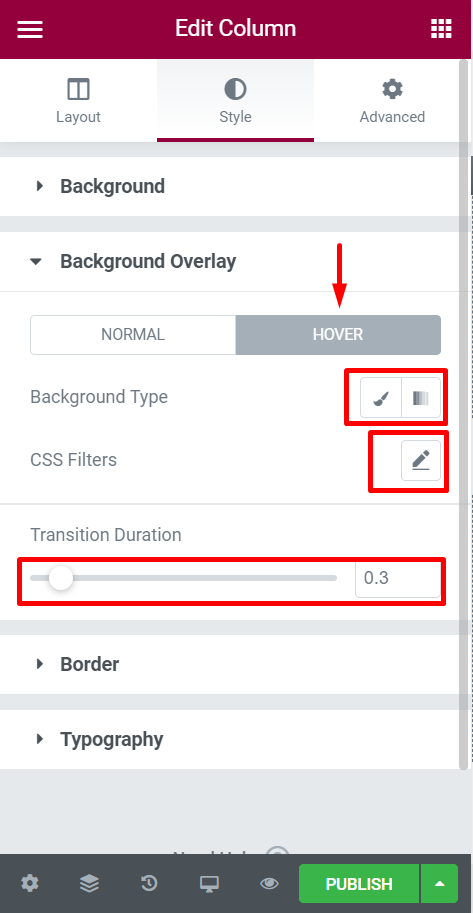
Odprite blok Prekrivanje ozadja na zavihku Slog, da nastavite prekrivanje ozadja. Za stanje lebdenja lahko nastavite drugačno prekrivanje ozadja tako, da odprete zavihek LEBENJE na tem bloku. Uporabite lahko enobarvno barvo ali barvo, ki se postopoma spreminja. Iz tega bloka lahko nastavite tudi filtre CSS in dolžino prehoda.

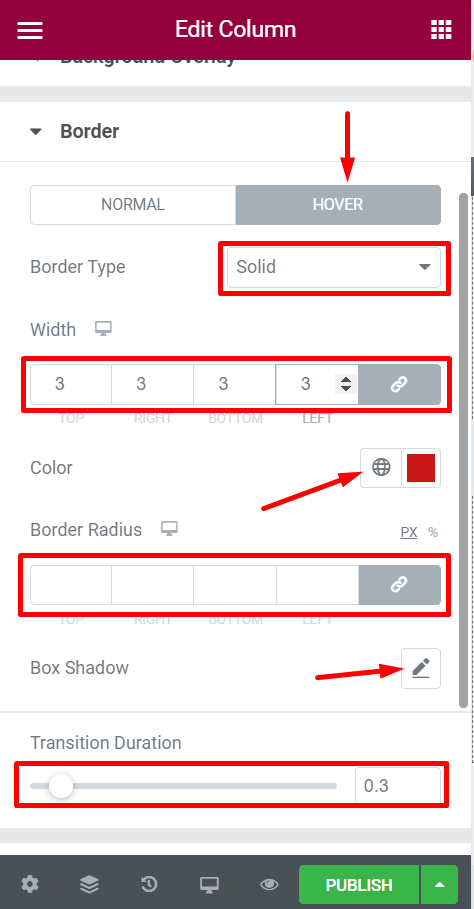
Blok Border lahko odprete, da nastavite drugačno obrobo in senco polja za stanje lebdenja. Kliknite zavihek LEBENJE na tem bloku, da spremenite slog obrobe stanja lebdenja, velikost, barvo, polmer in senco polja. Možnost Trajanje prehoda vam omogoča tudi nastavitev, kako dolgo bo trajal prehod.

Uporaba naprednega učinka lebdenja na stolpcu v Elementorju
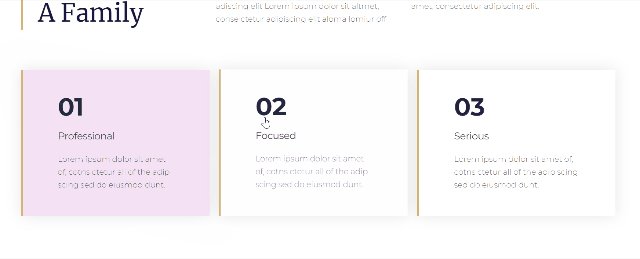
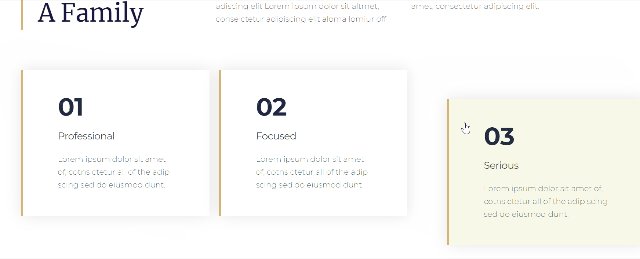
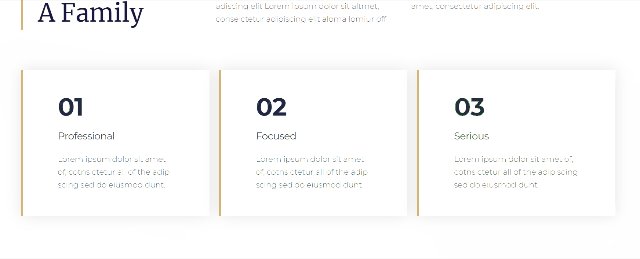
Za razliko od Divi Builder Elementor ne uporablja transformacije CSS za učinek lebdenja. Tako lahko dodate samo preproste učinke, ko lebdite. Ker pa pro različica Elementorja omogoča dodajanje CSS po meri, lahko uporabite CSS po meri za dodajanje transformacije CSS za dodajanje naprednega učinka lebdenja. Oglejte si spodnji video posnetek.

Učinki pri lebdenju v zgornjem videu so narejeni s transformacijo CSS.
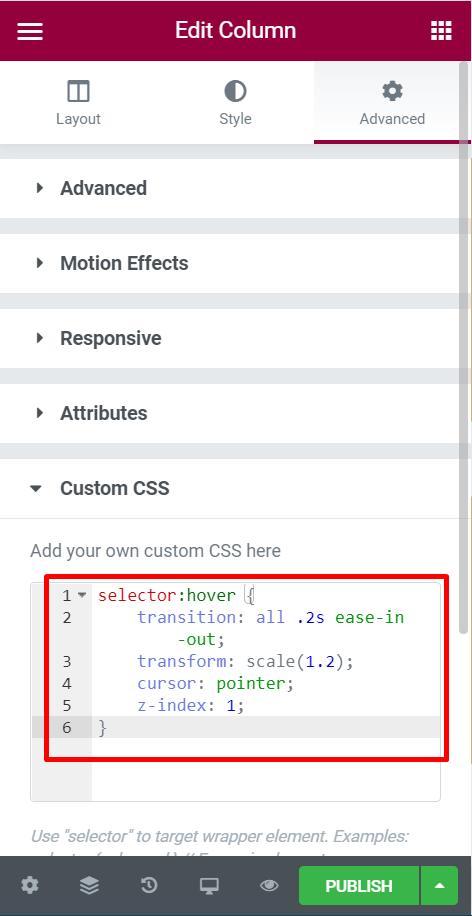
Pojdite na zavihek Napredno in odprite blok CSS po meri, da dodate pretvorbo CSS v stolpec (prepričajte se, da je plošča z nastavitvami v načinu plošče z nastavitvami stolpcev).
Dodajte kodo CSS spodaj.
selector:hover {
transition: all .2s ease-in-out;
transform: scale(1.2);
cursor: pointer;
z-index: 1;
}
Obstaja pet vrst transformacij CSS, ki jih lahko uporabite –
- Matrix
- Prevesti
- Lestvica
- Zasukaj
- Poševno
Ta slog CSS uporablja transformacijo lestvice, vendar lahko uporabite kateri koli slog po svojih željah.
Zavijanje
Upam, da vam bo ta članek povedal o izvajanju učinka lebdenja katerega koli stolpca, narejenega na Elementorju. če se vam je ta članek zdel koristen, ga delite s prijatelji, prav tako pa si oglejte novo izdajo Elementorja 3.8 in njegove funkcije.




