Z Divi 's Gradient Builder lahko ustvarite široko paleto ozadij. Barve se združujejo v oblike in vzorce, ki bi jih sami težko izdelali. Gradient Builder v Divi ima nastavitve, ki olajšajo izdelavo krožnih vzorcev, kot je okrogla oblika ozadja. To olajša ustvarjanje edinstvenih ozadij. V tej objavi si bomo ogledali, kako uporabiti Divi Gradient Builder za izdelavo edinstvenih krožnih oblik ozadja, ki pritegnejo pozornost na kateri koli odsek ali stolpec.

Predogled dizajna
Tukaj je pogled na to, kaj bomo gradili danes. Tukaj je 1. krožna oblika ozadja.

Tukaj je 2. krožna oblika ozadja.

Modul za načrtovanje
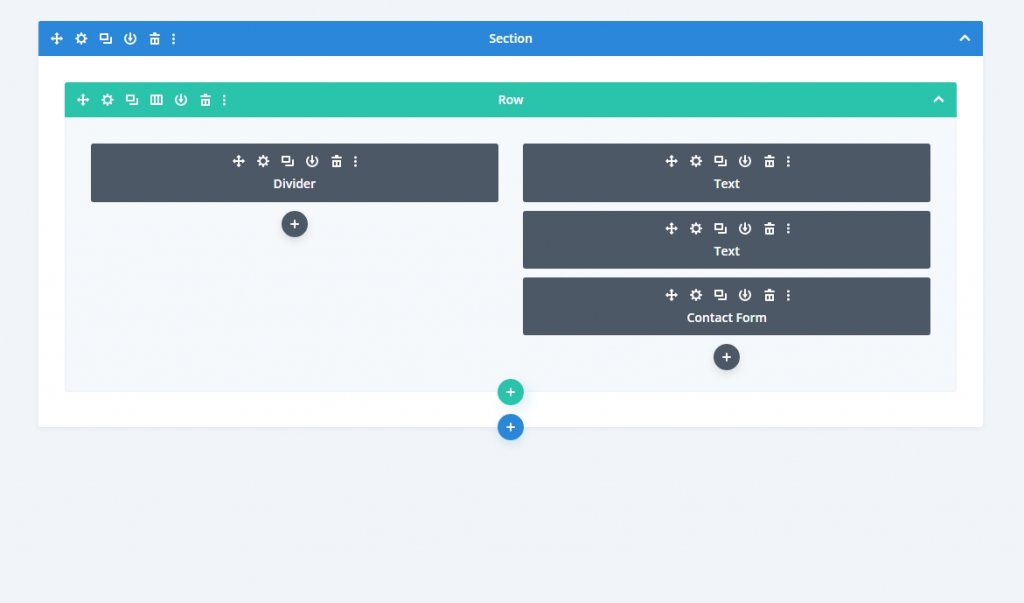
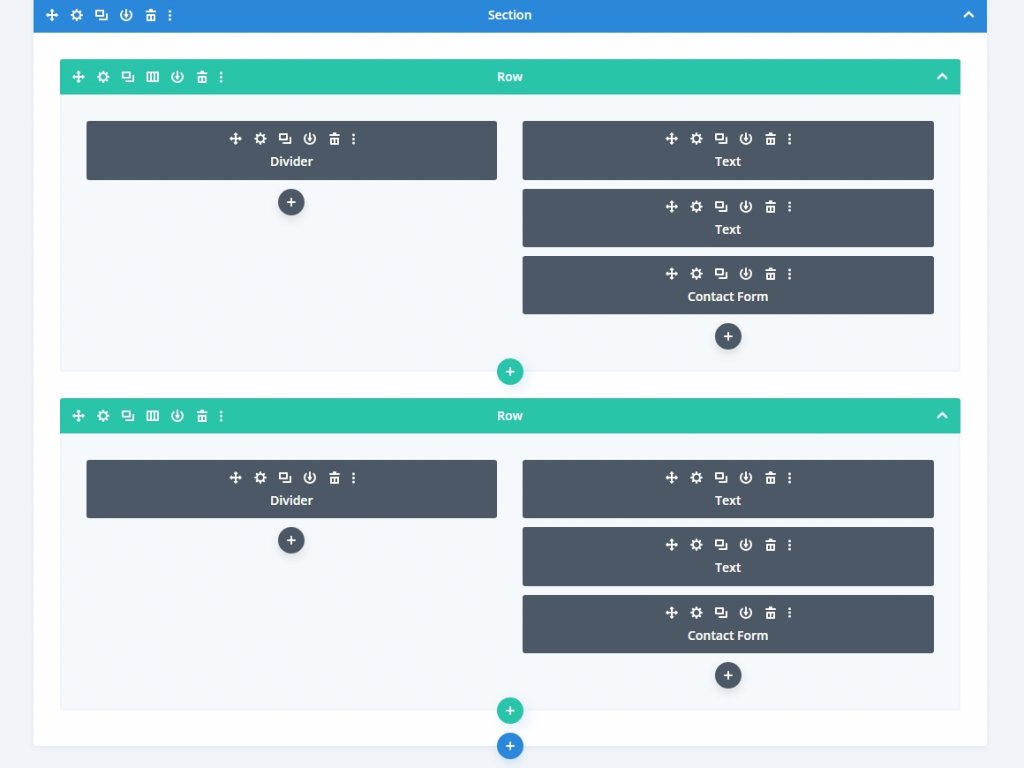
Namesto razdelka za postavitev Divi bomo za to vadnico ustvarili razdelek po meri. Razdelek bo za svojo vsebino zahteval vrstico z dvema stolpcem enake velikosti.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajV levem stolpcu bo postavljen delilnik. To ne bo očitno. Omogoča prikaz ozadja našega stolpca 1 na manjših velikostih zaslona. Na manjših zaslonih so prikazani samo stolpci z moduli. Dva besedilna modula in kontaktni obrazec bosta vključena v desni stolpec.
V vrstico ustrezno dodajte naslednje module.

Nastavitve razdelka
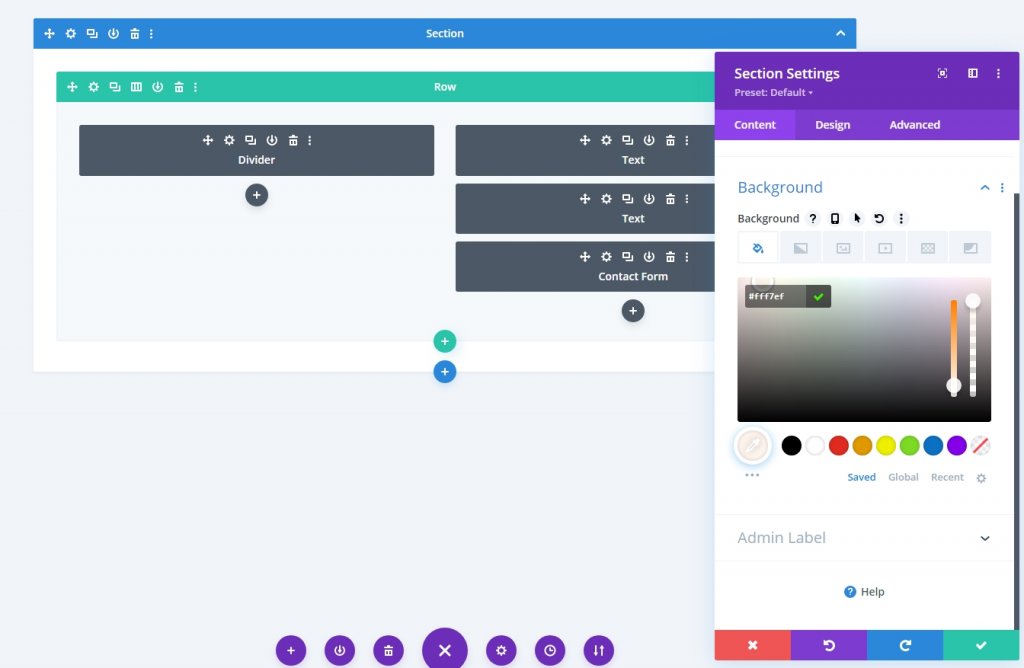
Kliknite ikono zobnika, da razkrijete nastavitve razdelka. Nato spremenite barvo ozadja.
- Barva ozadja: #fff7ef

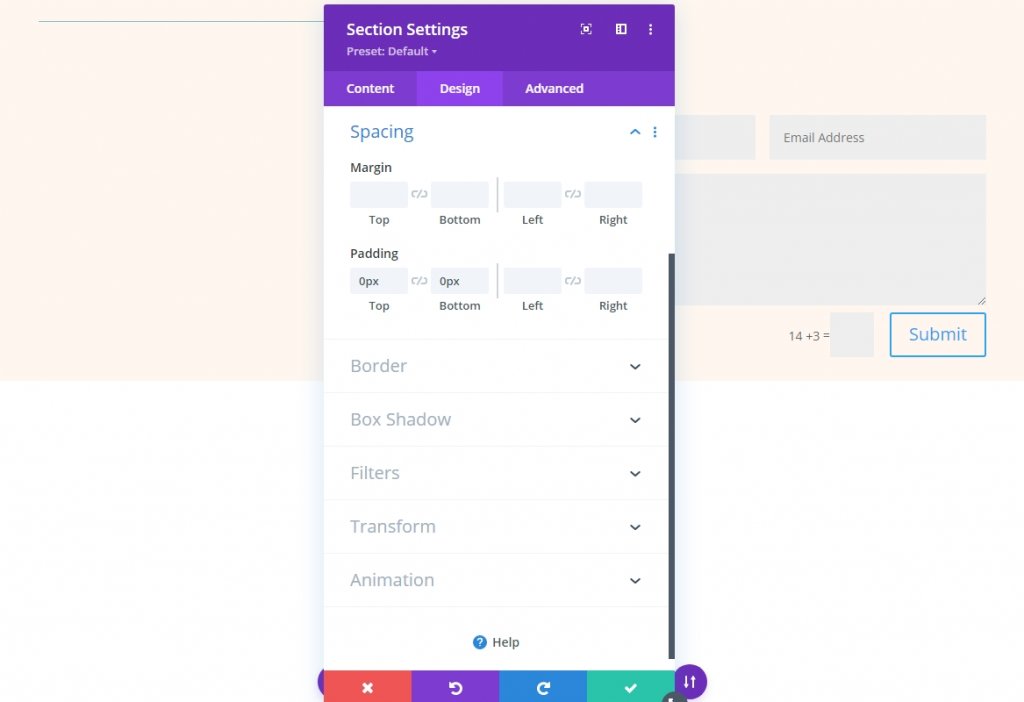
Na zavihku Načrt se pomaknite navzdol do razdelka Razmik in naredite naslednje spremembe oblazinjenja.
- Vrh: 0px
- Spodaj: 0px

Nastavitve vrstic
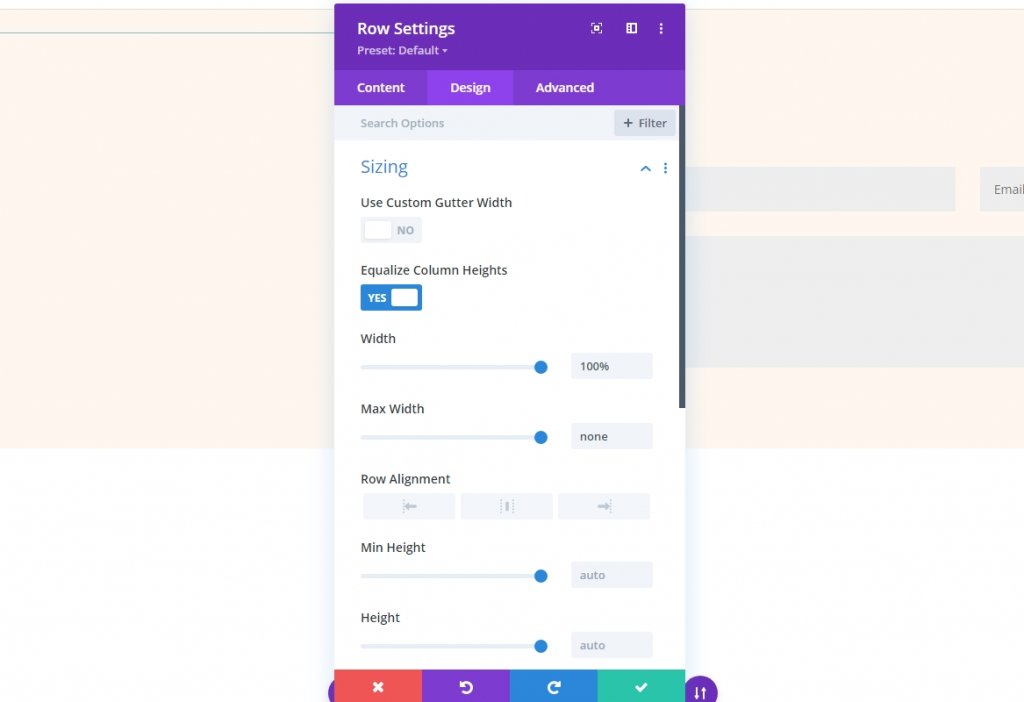
Odprite nastavitve vrstice in ustrezno spremenite naslednje vrednosti.
- Izenači višino stolpcev: Da
- Širina: 100%
- Največja širina: Brez

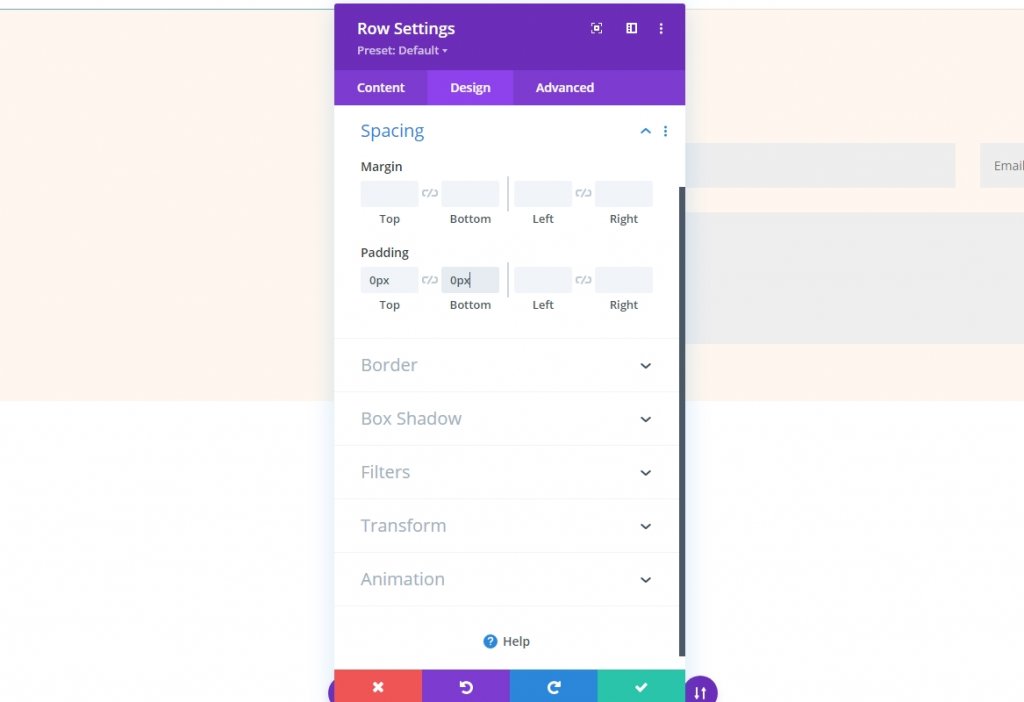
Zdaj v razdelku za razmik spremenite vrednost polnila.
- Oblazinjenje: 0px zgoraj, 0px spodaj

Nastavitve stolpcev
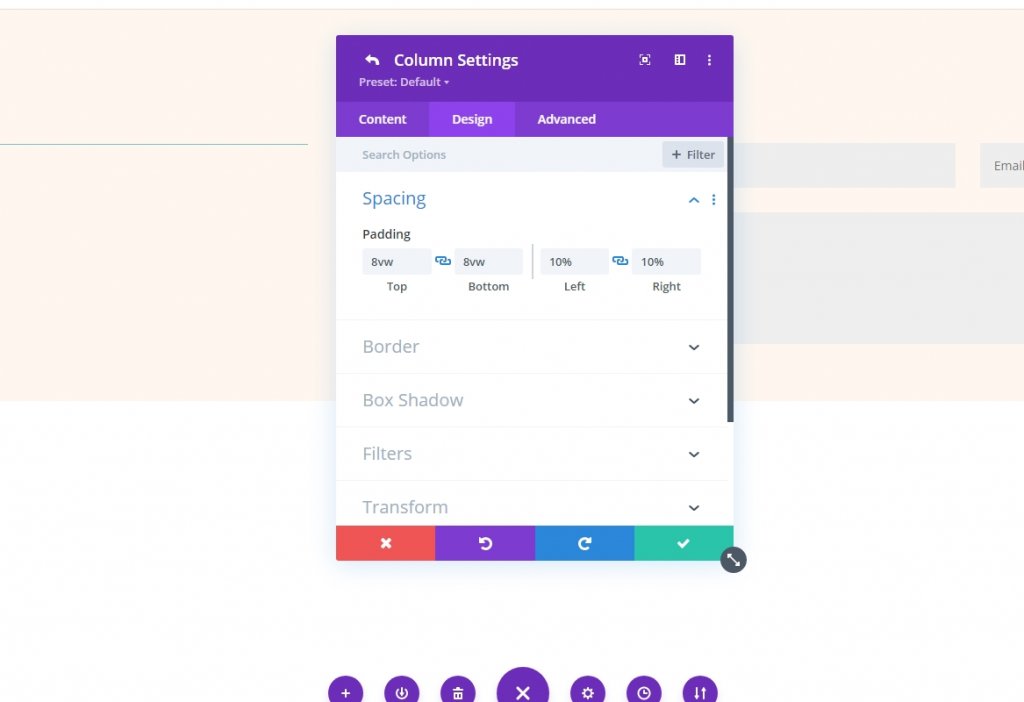
Naslednji korak so spremembe razmika med stolpci. Med postopkom ustvarjanja krožnih ozadij se bomo vrnili na nastavitve stolpcev. Odprite nastavitve za prvi stolpec in naredite spremembe na zavihku načrtovanja.
- Zgornji: 8vw
- Spodaj: 8vw
- Levo: 10%
- Desno: 10%

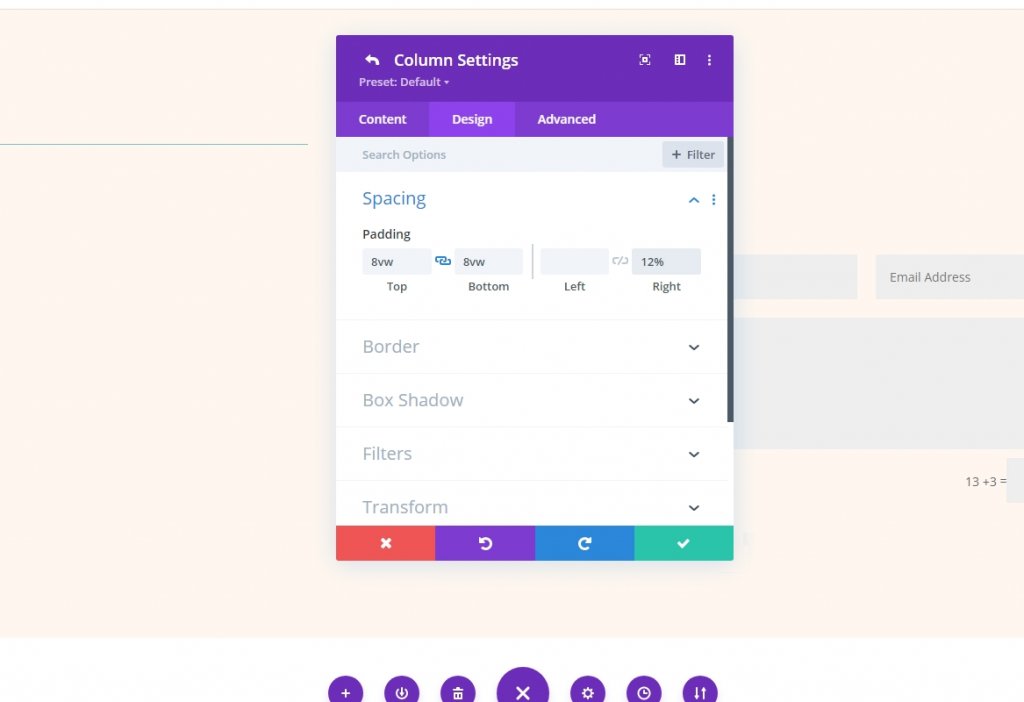
Zdaj odprite drugi stolpec in naredite naslednje spremembe.
- Zgornji: 8vw
- Spodaj: 8vw
- Desno: 12%

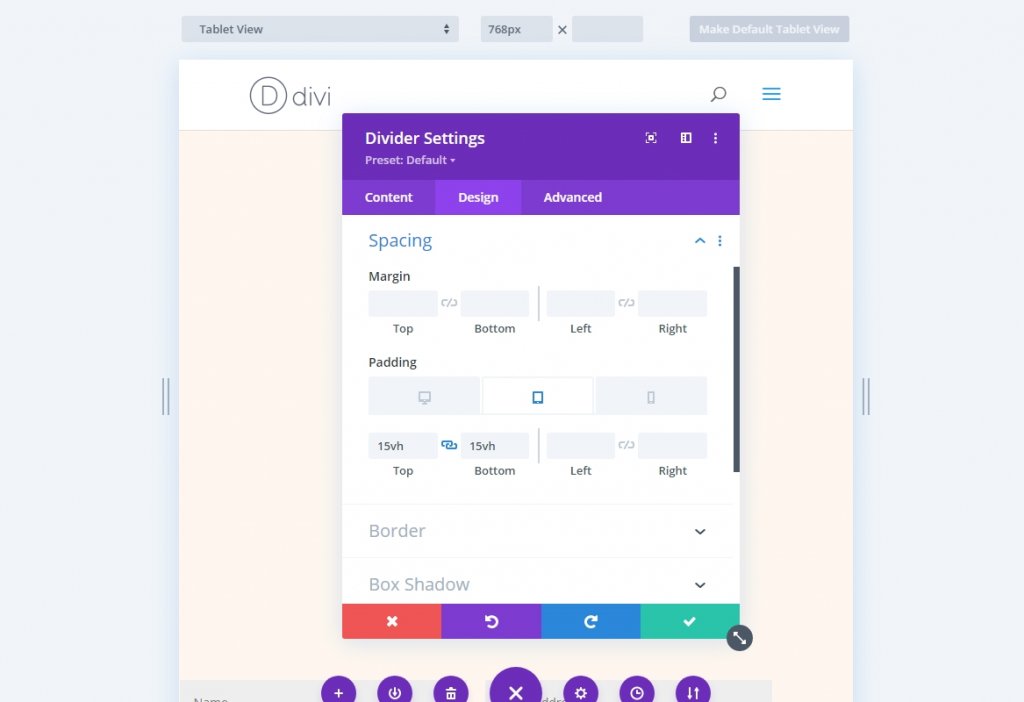
Delilni modul
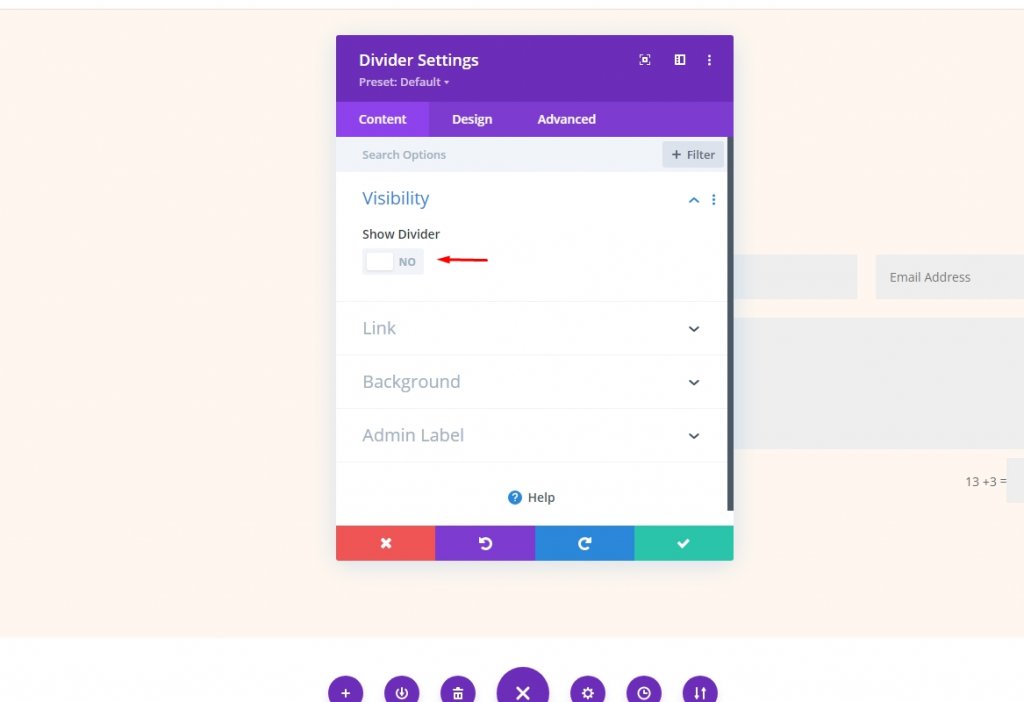
Odprite nastavitev modulov delitve iz 1. stolpca in spremenite vidnost.
- Pokaži vidnost: Ne

Po tem pojdite na zavihek načrtovanja in poiščite razdelek Razmik. Izberite zavihek tablice in dodajte 15 voltov na oblazinjenje na vrhu in dnu. Nastavitve tabličnega računalnika bodo sinhronizirane s telefonom.
- Oblazinjenje (tableta): 15vH zgoraj, 15vh spodaj

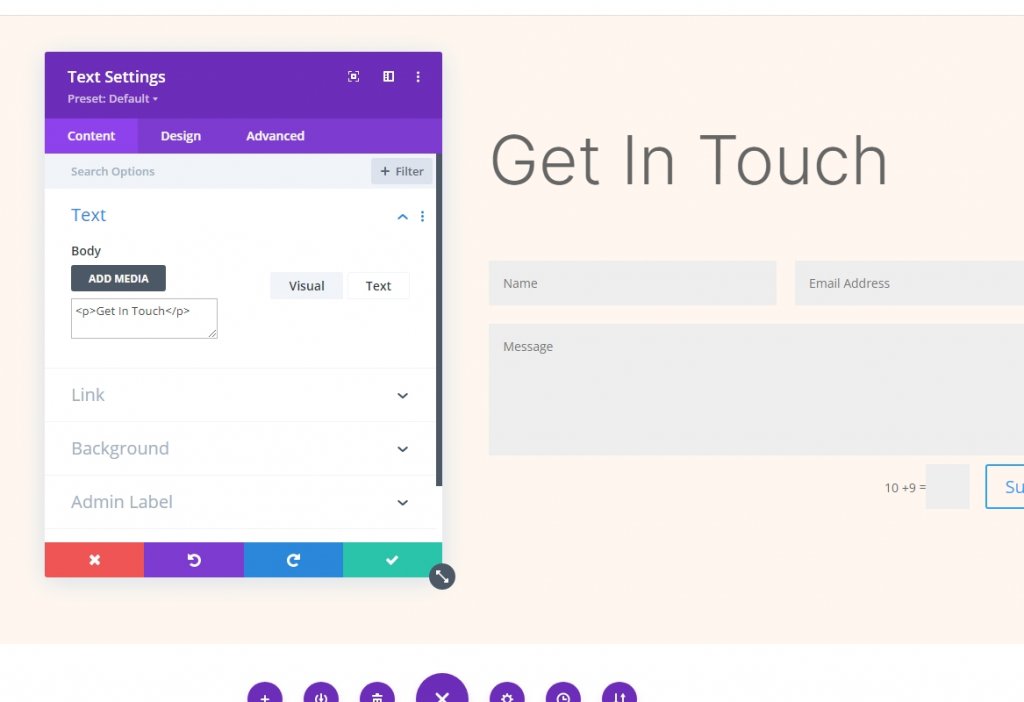
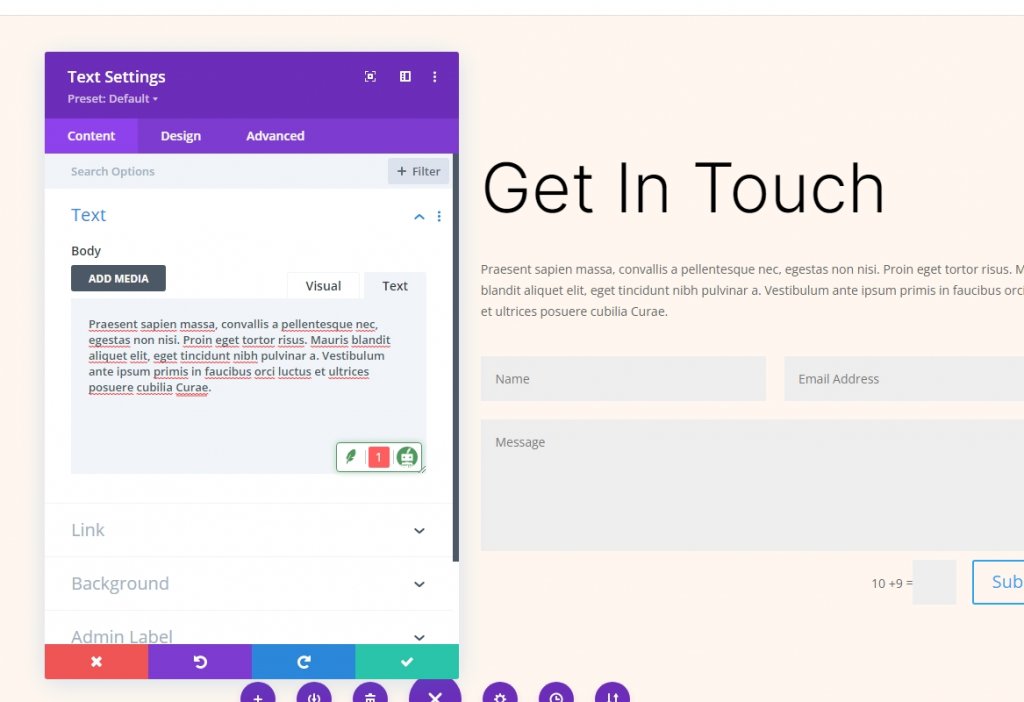
Besedilni modul 1
Zdaj pojdite na prvi besedilni modul v 2. stolpcu. Deloval bo kot naslov za kontaktni obrazec. Spremenite naslednje:
- Vsebina telesa: stopite v stik

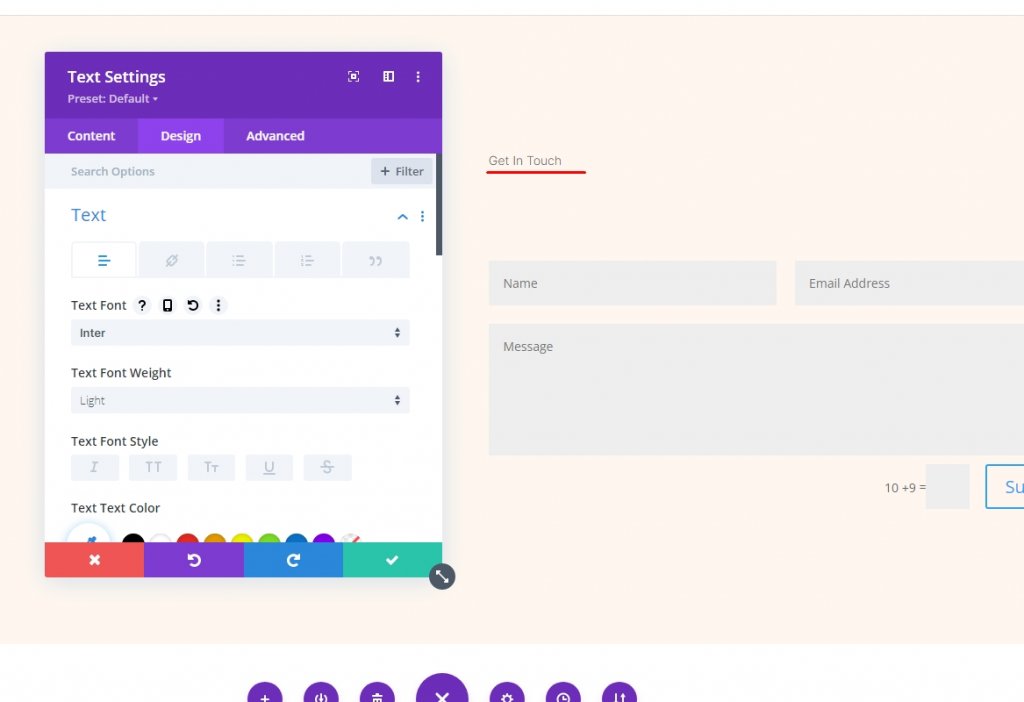
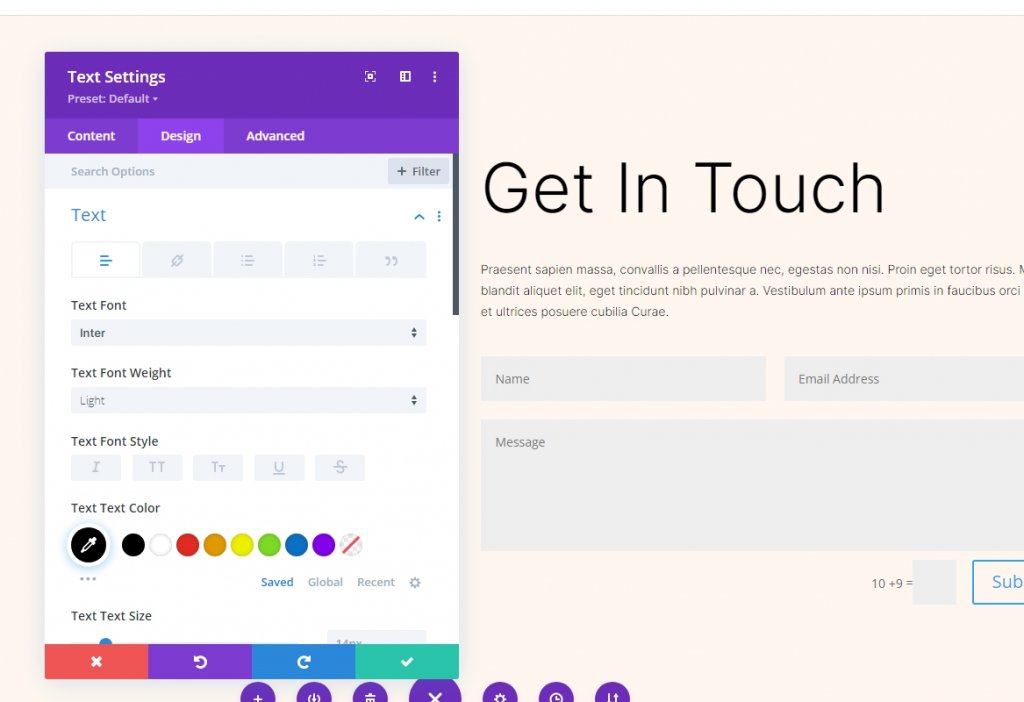
Pojdite na zavihek oblikovanja in spremenite pisavo in težo pisave.
- Pisava: Inter
- Teža pisave: Svetla

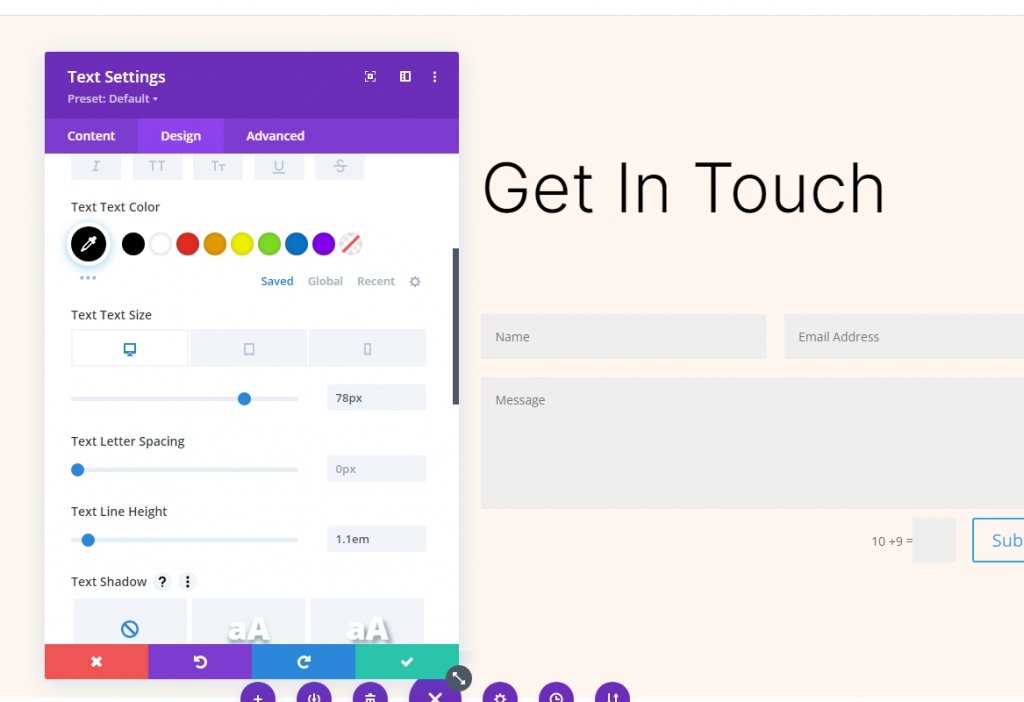
Spremenite tudi naslednje nastavitve.
- Barva: #000000
- Velikost pisave: 78px (namizni računalnik), 44px (tablični računalnik), 28px (telefon)
- Višina vrstice: 1,1 em

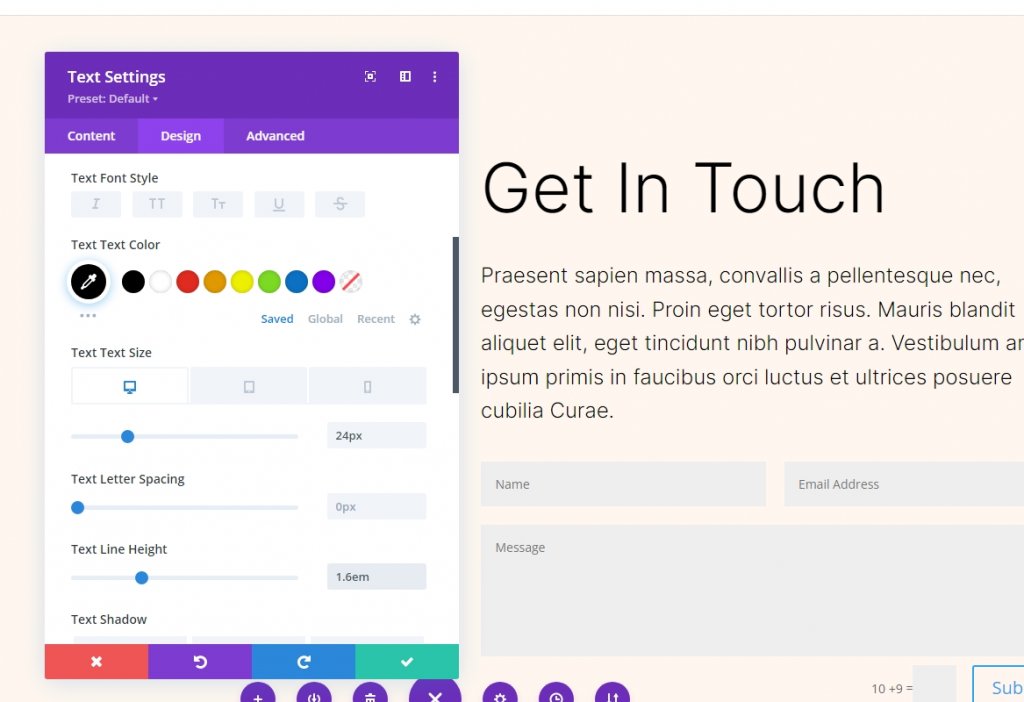
Besedilni modul 2
Odprite druge nastavitve besedilnega modula in dodajte opis.

Pojdite na zavihek načrtovanja in na označena mesta dodajte naslednje vrednosti.
- Pisava: Inter
- Teža pisave: Svetla
- Barva: #000000

Spremenite tudi naslednje vrednosti.
- Velikost pisave: 24px (namizni računalnik), 20px (tablični računalnik), 16px (telefon)
- Višina vrstice: 1,6 em

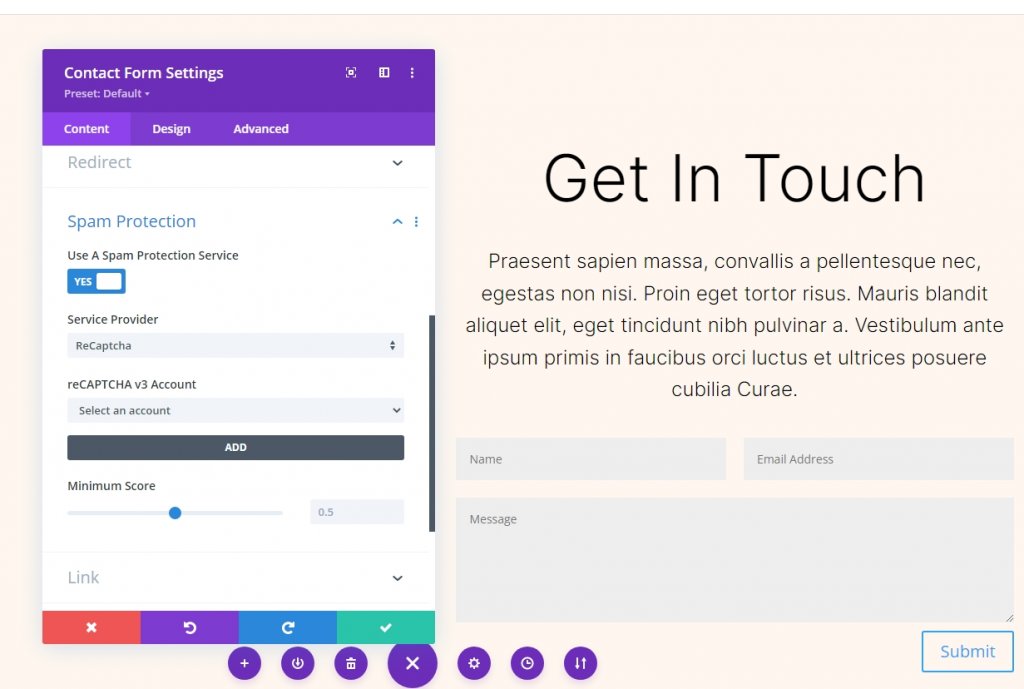
Modul kontaktnega obrazca
Odprite nastavitve za modul kontaktnega obrazca in aktivirajte Uporabi storitev zaščite pred vsiljeno pošto pod Zaščita pred vsiljeno pošto. Omogočite storitev zaščite pred neželeno pošto v Divi Email Opt-in , če želite izvedeti več.
- Uporabite storitev zaščite pred vsiljeno pošto: Da

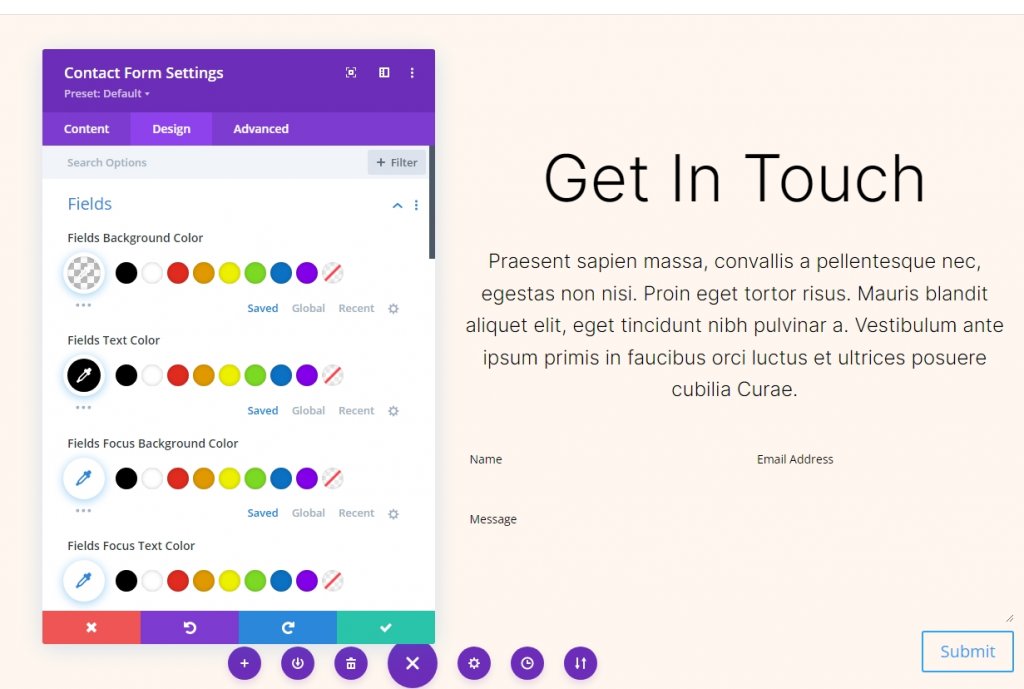
Oblikovanje polj
Pojdite na zavihek design kontaktnega obrazca in spremenite omenjene nastavitve.
- Barva ozadja polj: rgba(0,0,0,0)
- Barva besedila: #000000

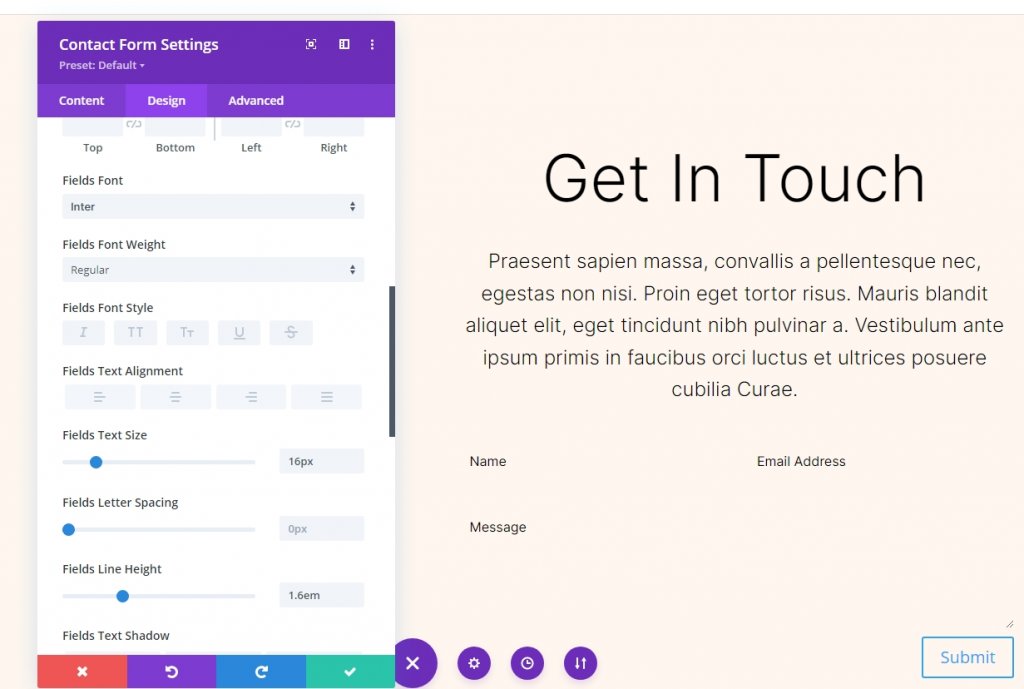
Nato naredite nekaj sprememb v razdelku pisave.
- Pisava: Inter
- Velikost: 16px
- Višina vrstice: 1,6 em

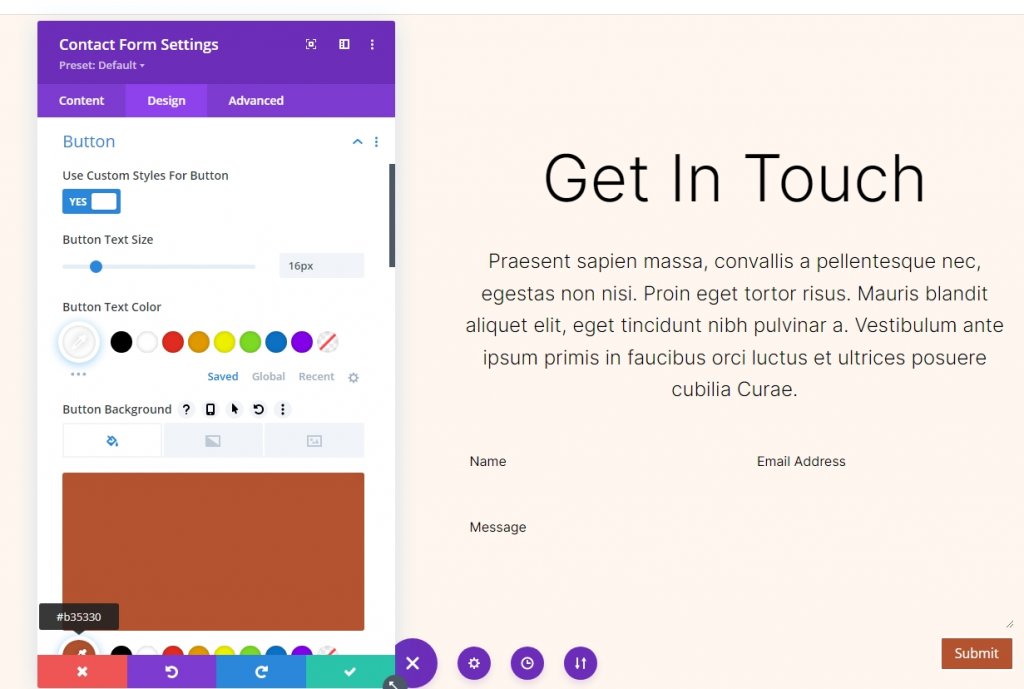
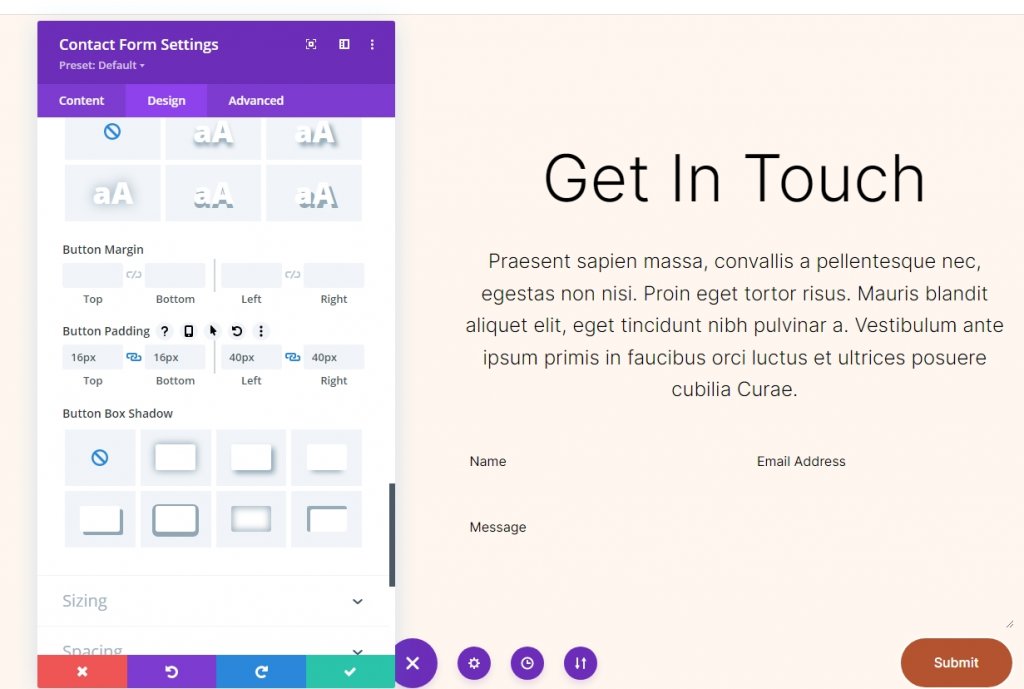
Oblikovanje gumbov
Pomaknite se navzdol do možnosti gumba in spremenite naslednje.
- Uporabite sloge po meri: Da
- Velikost besedila: 16px
- Barva besedila: #ffffff
- Barva ozadja: #b35330

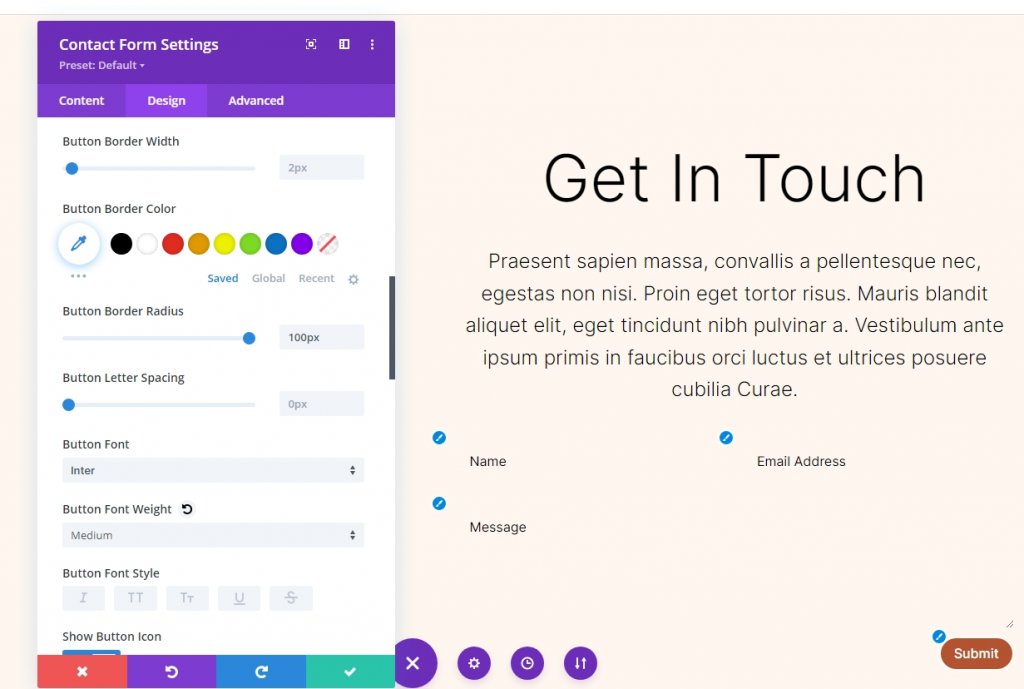
Spremenite polmer obrobe, pisavo in njeno težo.
- Polmer obrobe: 100 slikovnih pik
- Pisava gumba: Inter
- Teža: srednja

Zdaj spremenite nastavitve odmika gumbov.
- Obloga gumbov: 16 slikovnih pik (zgoraj, spodaj), 40 slikovnih pik (levo, desno)

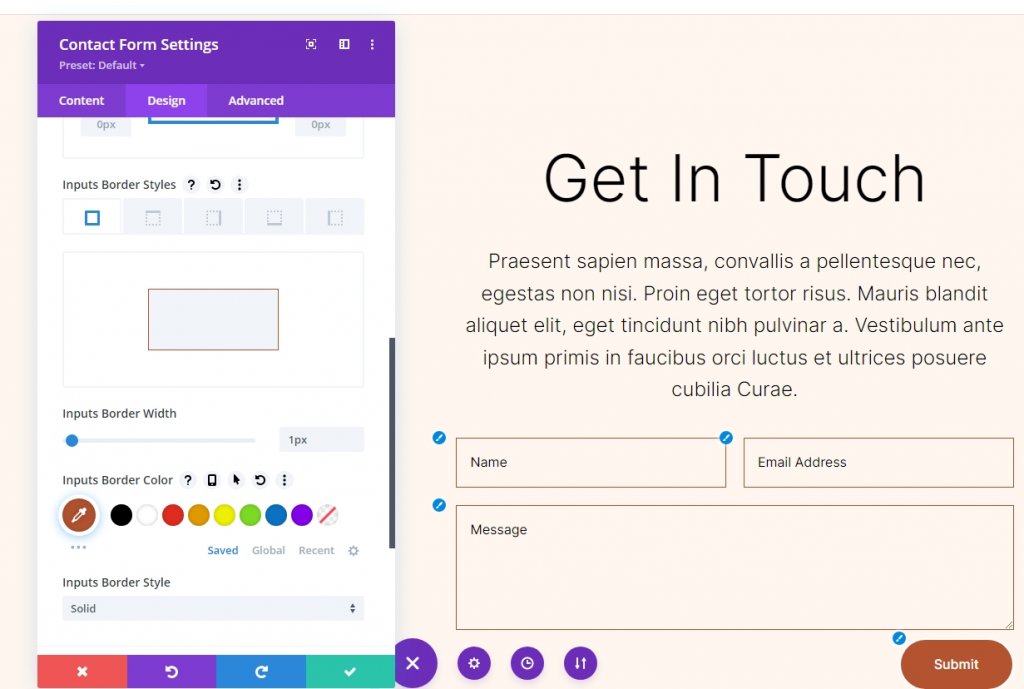
Meja polja
Zdaj pojdite na nastavitev Border in naredite te spremembe.
- Širina obrobe vhoda: 1px
- Barva obrobe vhodov: #b35330

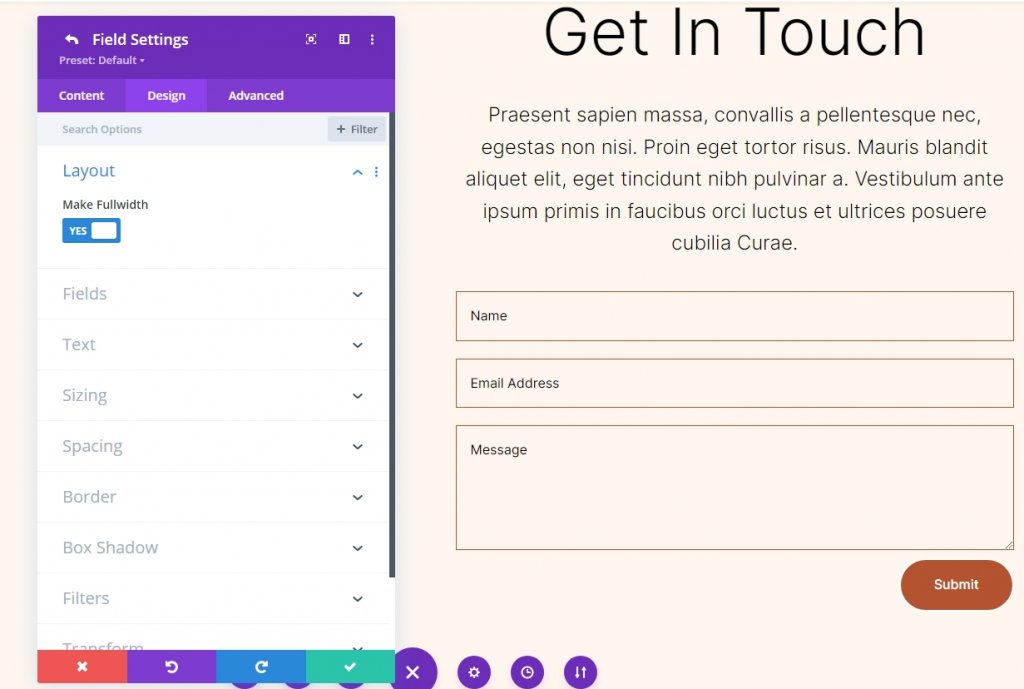
Nastavitve polja
Spremenite velikost polja in jih naredite polne širine.

Oddelek Kloniranje
Zdaj podvojite obstoječi razdelek 1-krat, tako da lahko imamo skupaj 2 razdelka. Dodali jim bomo različne barve ozadja.

Uporaba gradienta ozadja
Levemu stolpcu vrstice bomo dodali gradient ozadja za vsako od naših krožnih ozadij. Nekateri od njih bodo vsebovali gradientne postaje, ki jih je mogoče zlagati, druge pa bodo uporabljale iste barve. Gradient se bo spremenil, če bo vrstni red skladov napačen, zato bodite pozorni na to. Uporabljene bodo različne enote, vendar se bodo vse začele z odstotkom kot osnovo.
Odprite nastavitve vrstice in kliknite na nastavitve prvega stolpca. Nato se pomaknite navzdol do ozadja in se premaknite na gradientno ozadje.

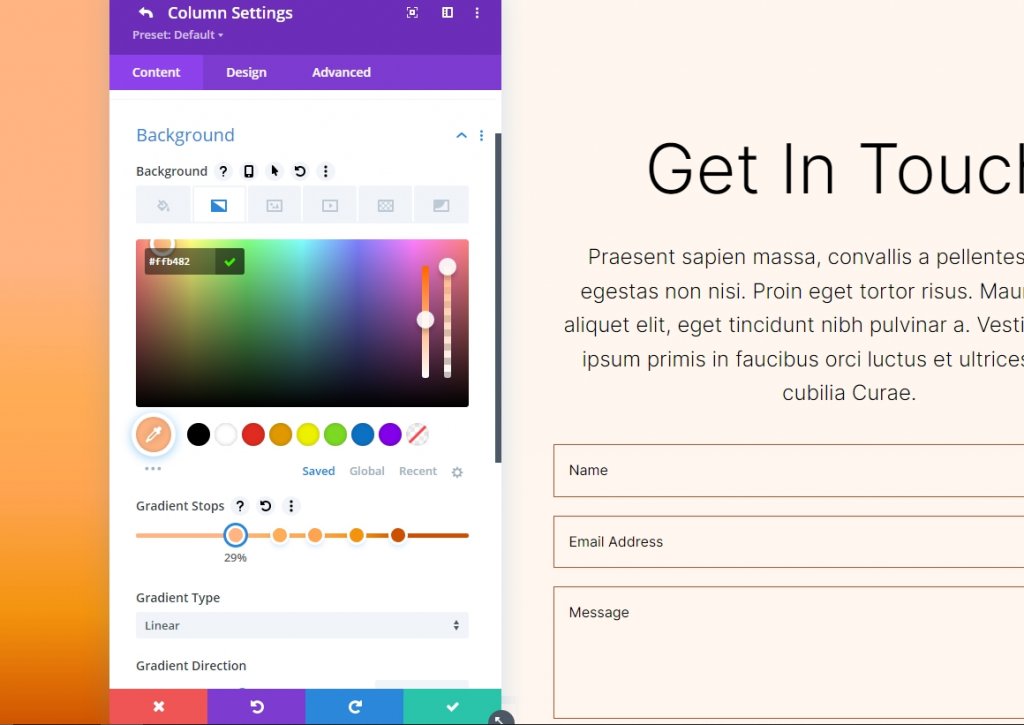
V vrstico lahko dodate Gradient Stop, tako da kliknete nanjo. Če jih izberete, lahko spremenite njihovo barvo. Ko gremo naprej, bomo spreminjali odstotke na gradientni vrstici.

Krožna oblika ozadja ena
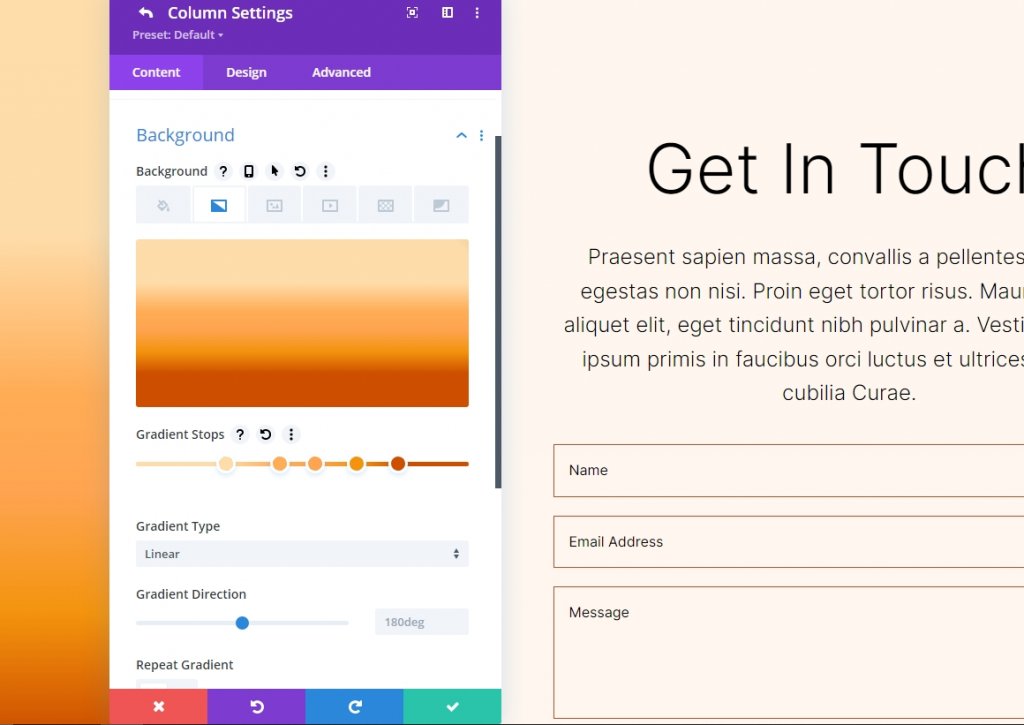
Pet gradientnih postankov bo uporabljenih za ustvarjanje krožnega ozadja z veliko krogi znotraj krogov.
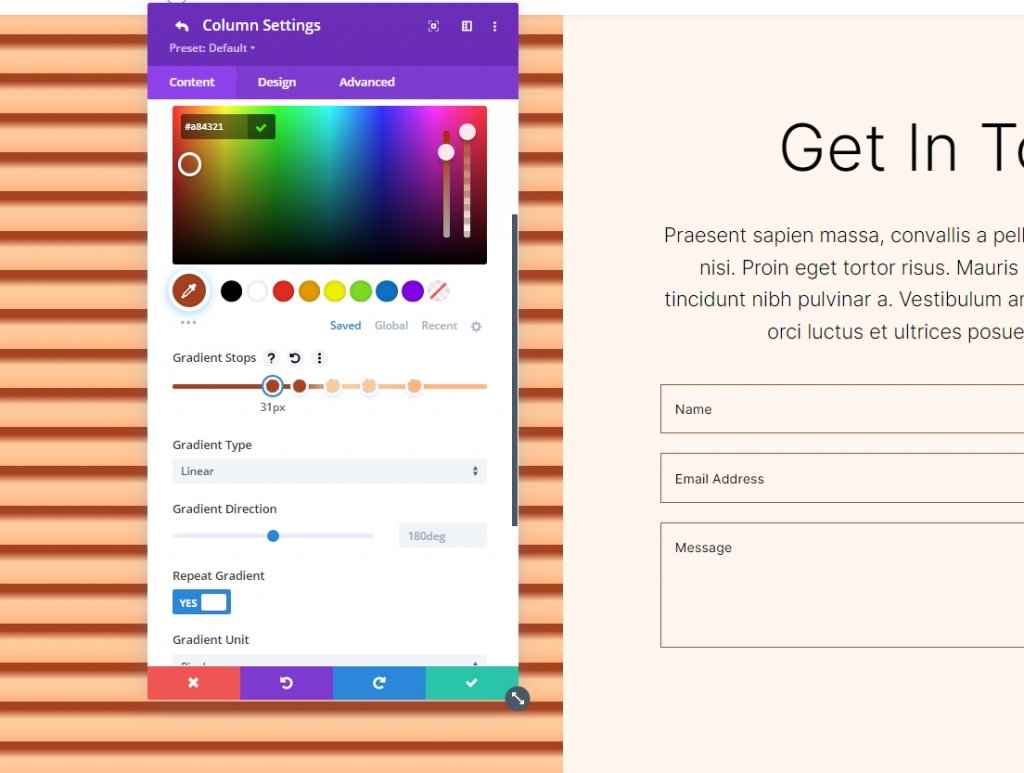
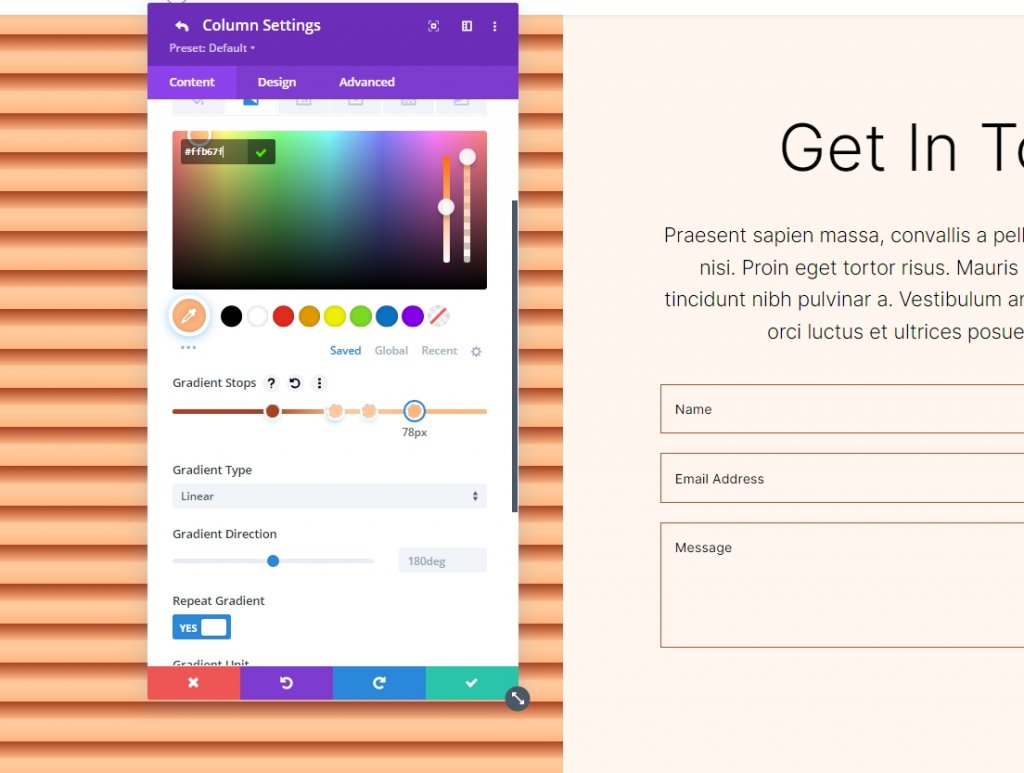
Gradient Stop 1
Sledite nastavitvam za 1. ustavitev naklona.
- Položaj: 29
- Barva: #ffb482

Gradient Stop 2
Sledite nastavitvam za zaustavitev 2. gradienta.
- Položaj: 31
- Barva: #a84321

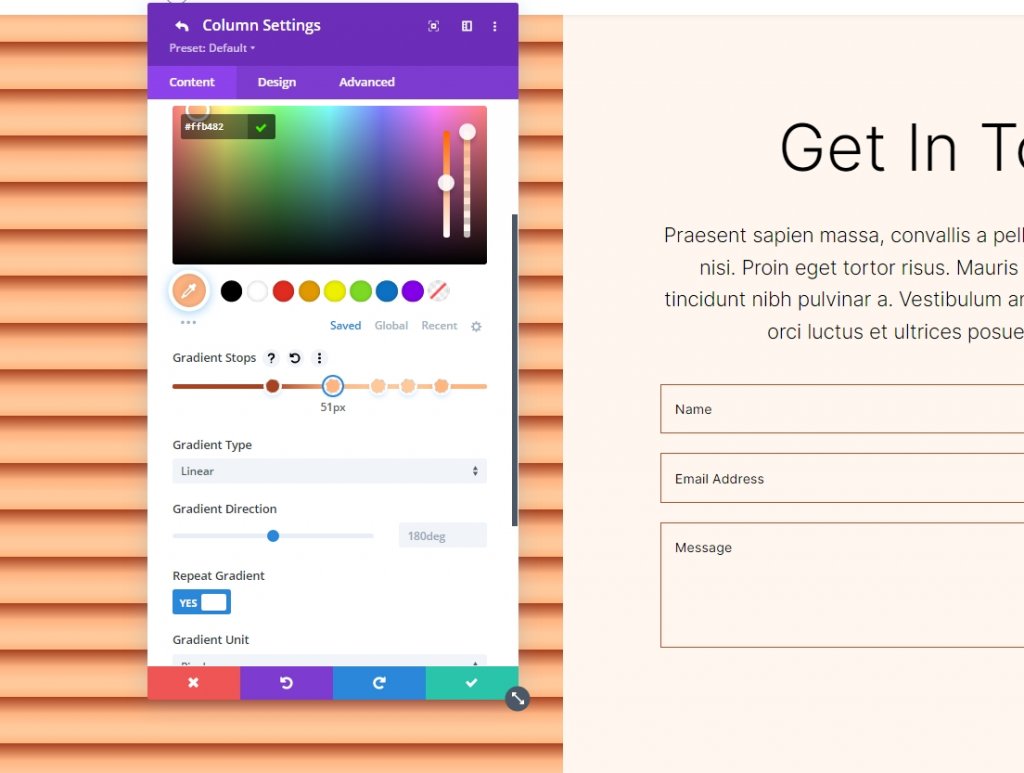
Gradient Stop 3
Sledite nastavitvam za zaustavitev 3. gradienta.
- Položaj: 51
- Barva: #ffc99b

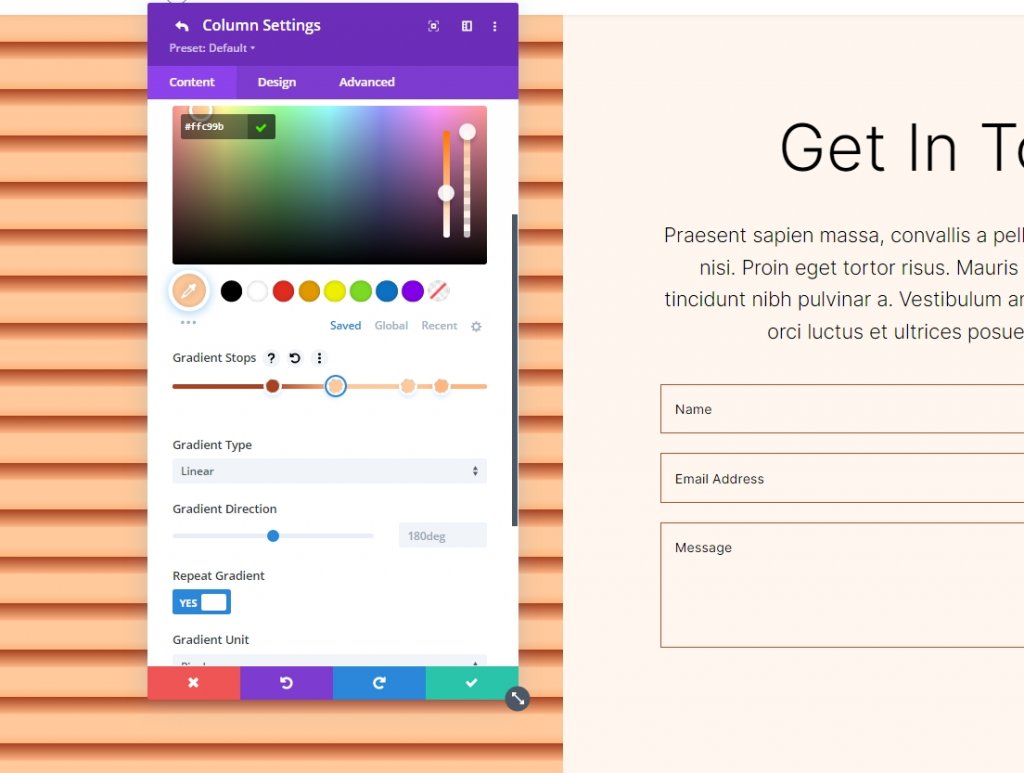
Gradient Stop 4
Sledite nastavitvam za zaustavitev 4. gradienta.
- Položaj: 63
- Barva: #ffc99b

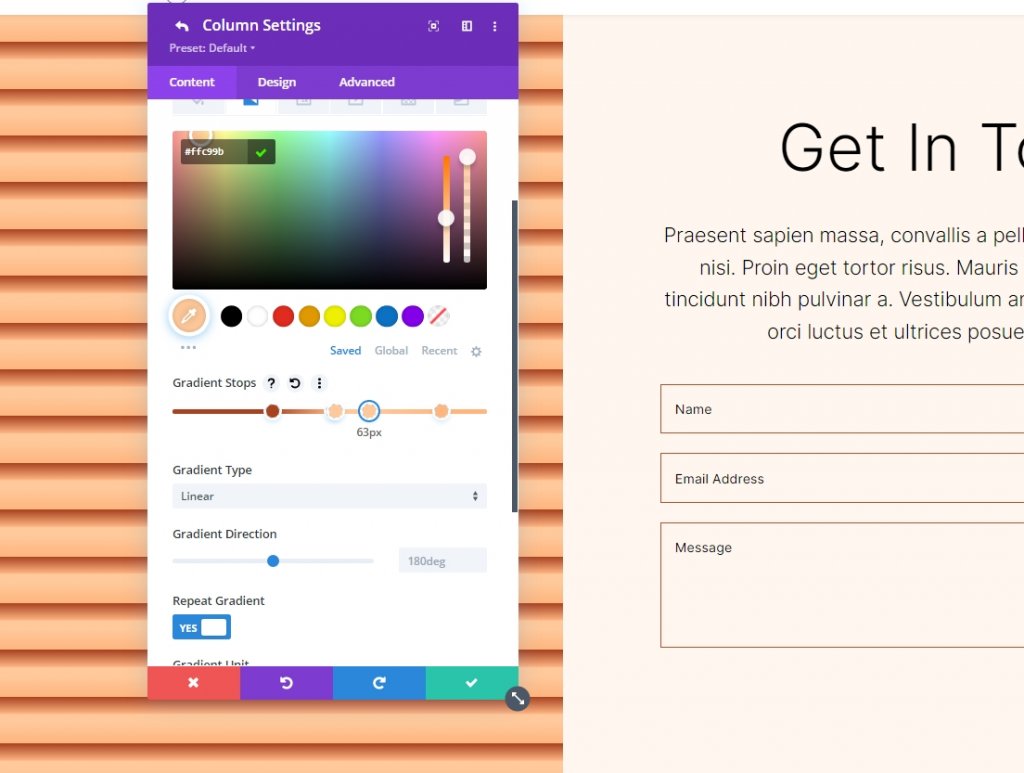
Gradient Stop 5
Sledite nastavitvam za zaustavitev 5. gradienta.
- Položaj: 78
- Barva: #ffb67f

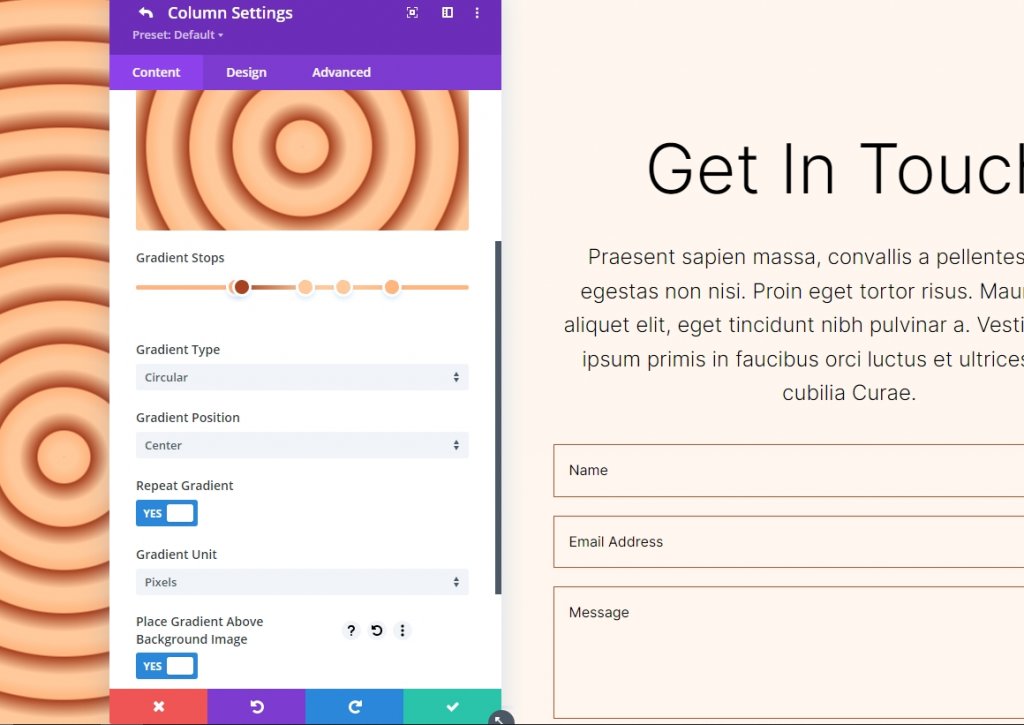
Nastavitev za Gradient
Nastavitve preliva je treba spremeniti v Krožno in sredinsko. Omogočite preliv nad sliko ozadja, ponovite preliv in spremenite enote v slikovne pike.
- Vrsta: krožna
- Položaj: Center
- Ponovitev gradienta: Da
- Gradientna enota: slikovne pike
- Postavite gradient nad sliko ozadja: Da

Tukaj je naš rezultat za krožno obliko ozadja 1.

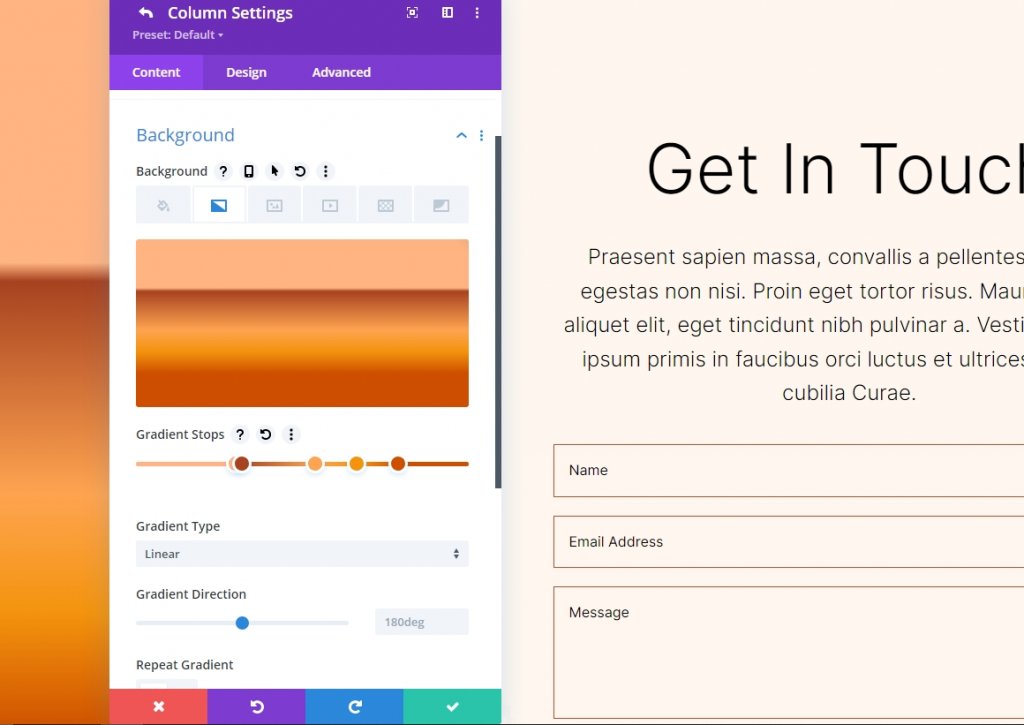
Krožna oblika ozadja dva
V naši drugi krožni obliki ozadja bo skupno pet gradientnih postankov. Del krožnega vzorca bo viden iz enega vogala.
Gradient Stop 1
Sledite nastavitvam za 1. ustavitev naklona.
- Položaj: 31
- Barva: #a84321

Gradient Stop 2
Sledite nastavitvam za zaustavitev 2. gradienta.
- Položaj: 51
- Barva: #ffb482

Gradient Stop 3
Sledite nastavitvam za zaustavitev 3. gradienta.
- Položaj: 52
- Barva: #ffc99b

Gradient Stop 4
Sledite nastavitvam za zaustavitev 4. gradienta.
- Položaj: 63
- Barva: #ffc99b

Gradient Stop 5
Sledite nastavitvam za zaustavitev 5. gradienta.
- Položaj: 78
- Barva: #ffb67f

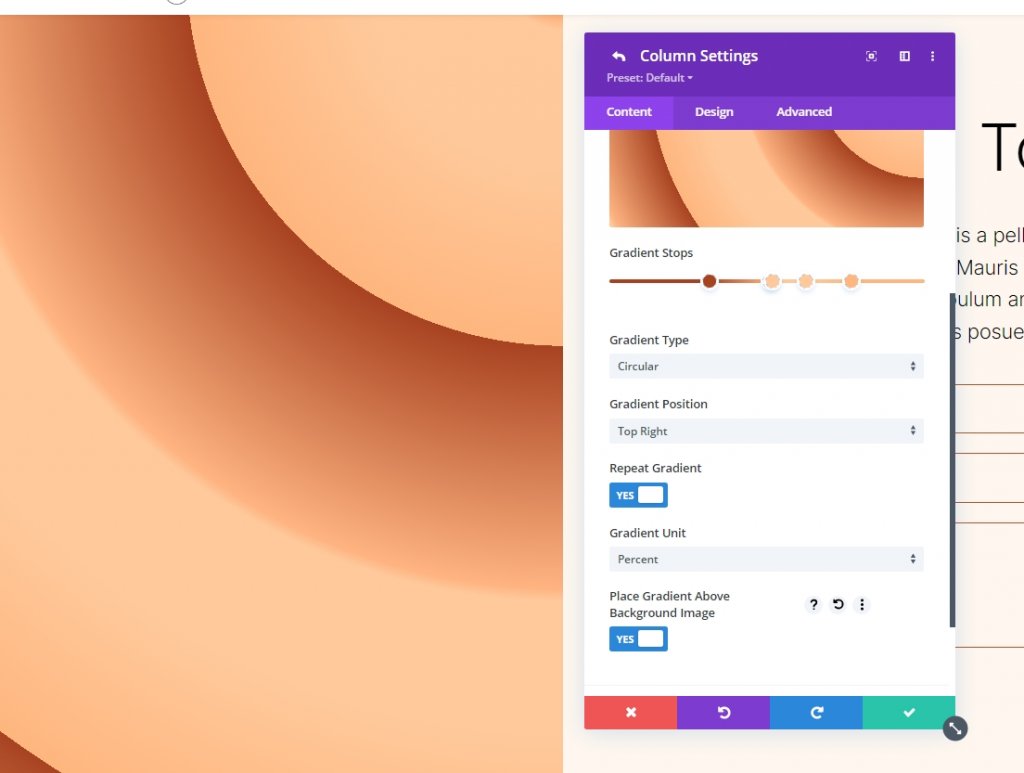
Nastavitve za Gradient
Naslednji korak je spreminjanje gradientov. Preklopite na Circular in ga postavite na mesto zgoraj desno. Uporabite Ponovi gradient, Pixels kot enoto in Postavite Gradient nad sliko ozadja, da ustvarite brezhibno sliko ozadja. Zaprite modul in shranite konfiguracijo.
- Vrsta: krožna
- Položaj: zgoraj desno
- Ponovitev gradienta: Da
- Enota gradienta: odstotek
- Postavite gradient nad sliko ozadja: Da

Tukaj je naš rezultat za krožno obliko ozadja 2.

Zavijanje
S tem zaključujemo našo vadnico o ustvarjanju krožnih oblik ozadja po meri s programom Divi Gradient Builder. Zdaj lahko preprosto ustvarite privlačna ozadja z Gradient Builderjem. Uporaba krožnih oblik je odličen način za dodajanje vizualnega zanimanja razdelku ali stolpcu. Vsakdo lahko hitro in enostavno sestavi privlačne krožne vzorce, tako da sledi tukaj navedenim navodilom. Morali bi eksperimentirati s parametri in vrstnim redom zlaganja, da vidite, kaj lahko dobite. Preverite druge Divi vadnice , kdo ve, da bi lahko kaj pomagalo pri naslednjem projektu.




