Vsi vemo, kako pomembne so slike za privabljanje uporabnikov in izboljšanje njihove izkušnje, hkrati pa je dejstvo, da visokokakovostne slike zavzamejo veliko prostora in so lahko slabost za vaše spletno mesto WordPress.

V takih okoliščinah običajno uporabljamo slike s spremenjeno velikostjo na WordPressu, da prihranimo prostor. Vendar pa lahko spreminjanje velikosti teh slik eno za drugo vzame veliko časa in truda v primerjavi s spreminjanjem velikosti v velikem obsegu.
Na srečo nam Photoshop omogoča množično spreminjanje velikosti slike in v tej vadnici bomo razumeli, kako spremeniti velikost več slik s Photoshopom.
Prepoznajte najboljše dimenzije za spreminjanje velikosti
Preden se premaknete na Photoshop, se prepričajte, da imate v mislih želene dimenzije. Ko opravite raziskavo, vam predlagam, da ustvarite novo mapo in v to mapo premaknete vse, ki jih želite spremeniti.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
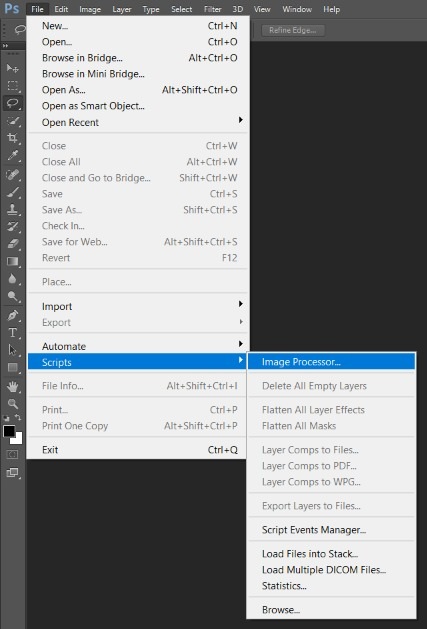
Zdaj pa odprite Adobe Photoshop . Kmalu po tem, ko se odpre, se pomaknite do Datoteka na desnem dnu zaslona in se nato pomaknite do Skripti desno pod avtomatizacijo in nato kliknite na Procesor slik .

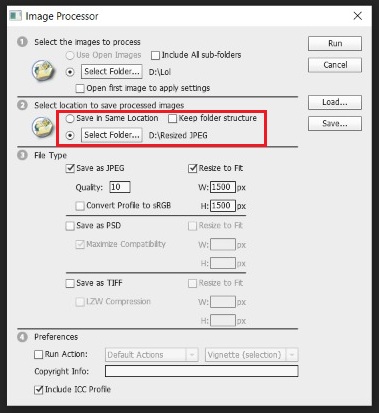
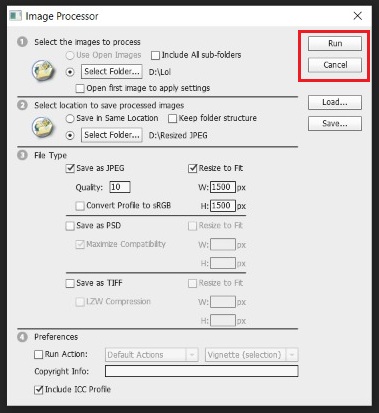
Ko se odpre slikovni procesor , lahko izberete Izberi mapo ali Uporabi odprte slike , vendar v skladu s to vadnico smo ustvarili mapo, bomo izbrali Izberi mapo .
Zdaj lahko nadaljujete in izberete mapo, ki ste jo ustvarili prej.

Zdaj se morate odločiti, kam želite shraniti slike spremenjene velikosti. Morda ga boste želeli shraniti kam drugam, če pa ne, lahko izberete Shrani na isti lokaciji in Photoshop bo ustvaril podmapo s spremenjenimi slikami.
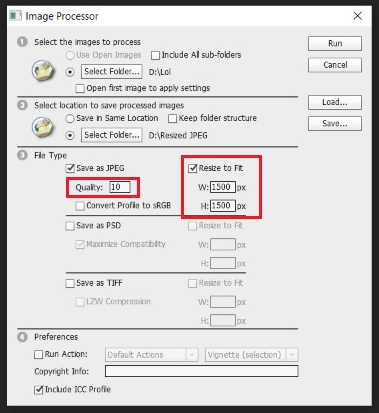
Naslednji razdelek zahteva, da izberete parametre in dimenzije za svoje slike. Najprej boste morali izbrati vrsto slike, kot so JPG , PSD in TIFF .
Nato boste morali izbrati kakovost spremenjene slike. Parameter kakovosti lahko nastavite med nič in dvanajst , kjer se nič nanaša na najnižjo kakovost in velikost, dvanajst pa na najvišjo kakovost in velikost.
Značilno za spletna mesta, parameter kakovosti najbolje deluje med 8-10 , kjer ne ogrožate veliko pri kakovosti in zmanjšate tudi velikost.
Za barvo izberite Pretvori profil v sRGB za najboljše rezultate na svojem spletnem mestu WordPress in nato preverite Vključi profil ICC na dnu.
Zdaj izberite velikost svoje slike in kliknite polje z napisom Resize to Fit , da spremenite velikost vseh slik.

Končali ste z vsemi nastavitvami in zdaj lahko nadaljujete z zagonom skripta.

Pojdite naprej in preverite nedavno ustvarjeno podmapo, sestavljeno iz vseh slik s spremenjeno velikostjo, da se prepričate, ali je vse opravljeno pravilno.

To je vse za to vadnico. Želimo vam srečo, da bo vaša stran bolj dostopna in čudovita. Če želite spremeniti velikost slik neposredno v WordPressu s pomočjo vtičnika, si oglejte tudi našo vadnico o tem.
Za nadaljnje posodobitve naših založb ostanite povezani z nami na našem Facebooku in Twitterju .




