Kot veste, je Elementor najbolj priljubljen graditelj strani za WordPress. Ustvarjanje učinkovitega menija, ki ga je mogoče povleči, bo delovalo tako kot privabljanje občinstva kot izboljšava vašega spletnega mesta.

Elementor ima vgrajene prilagodljive pripomočke, ki vam omogočajo doseganje zanimivih rezultatov z nekaj ustvarjalnosti in preprostimi popravki tu in tam. V tej vadnici bomo šli skozi postopek ustvarjanja menija, ki ga je mogoče povleči , s pripomočkom Nav Menu .
Kaj je vlečni meni
Povlečni meni omogoča uporabnikom popoln nadzor nad njim. Meni, ki ga je mogoče povleči, je videti kot običajen meni, vendar ga je mogoče povleči kamor koli na strani.
Medtem ko je meni, ki ga je mogoče povleči, prikazan kjer koli na vašem spletnem mestu z vsemi elementi, ki jih želite prikazati.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajMeni, ki ga je mogoče povleči, je vsestranski in se lahko uporablja za številne namene. Uporabite ga lahko kot meni portfelja za prikaz povezav do vaših medijskih profilov. Če ste lastnik trgovine Woocommerce, lahko uporabite meni, ki ga je mogoče povleči, za seznam različnih kategorij izdelkov in tako naprej.
Kako sestaviti meni, ki ga je mogoče povleči
Zdaj pa pojdimo naprej in začnimo ustvarjati meni, ki ga je mogoče povleči, v WordPressu z uporabo Elementorja . Za to vadnico bomo morali uporabiti nekaj JavaScripta, medtem ko bo vse prikazano korak za korakom, da se prepričate, da ne boste našli težave.
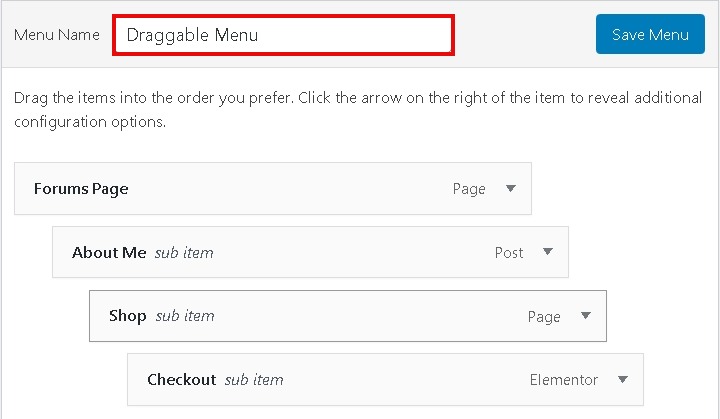
Če želite začeti, ustvarite običajni meni v WordPressu tako, da na nadzorni plošči WordPress odprete Videz in nato izberete Meniji .

Dodajte vse elemente, ki jih želite obdržati v meniju, ki ga je mogoče povleči.
Zdaj se morate odločiti, na kateri strani želite prikazati svoj meni. Izberete lahko, da ustvarite novo stran ali uredite vnaprej izdelano stran.

Pritisnite gumb Uredi z Elementorjem , da vstopite v vmesnik za urejanje Elementorja.

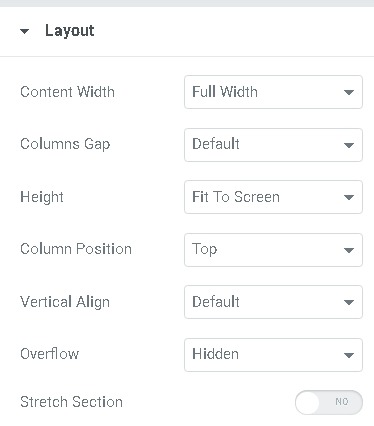
Ustvarite nov razdelek z enim stolpcem in na zavihku Postavitev v nastavitvah razdelka odprite zaslon za spreminjanje širine vsebine do polne širine in višine , da se prilega .

Dodate lahko tudi ozadje, glavo ali druge elemente, ki jih želite prikazati v meniju, ki ga je mogoče povleči.
Zdaj povlecite pripomoček notranjega razdelka v svoj gradnik celotnega razdelka. To bo ustvarilo notranji razdelek v vašem pripomočku celotnega razdelka.
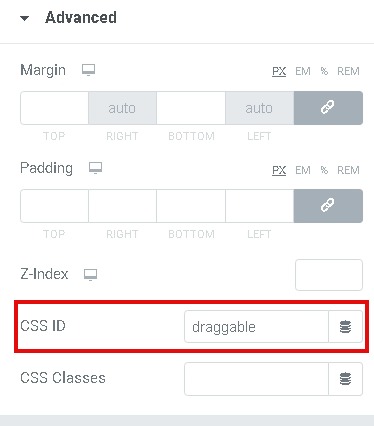
Nato morate iti v Nastavitve stolpcev vašega pripomočka za notranji razdelek in pritisniti zavihek Napredno . V nastavitev ID CSS vnesite možnost vlečenja .

Povlecite in prinesite pripomoček Nav Menu na vaš novoustvarjeni pripomoček notranjega razdelka. Izberite meni WordPress, ki ste ga prvotno ustvarili, v spustnih nastavitvah pripomočka Nav Menu Widget.
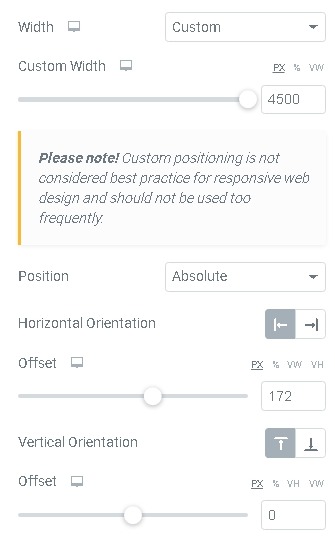
Ko naredite spremembe, pojdite na zavihek Napredno z nastavitvami pripomočkov in v nastavitvah pozicioniranja kopirajte naslednje nastavitve.

Končno boste morali dodati JavaScript po meri, da spremenite običajni navigacijski meni v en meni, ki ga je mogoče povleči.
Pod glavnim razdelkom ustvarite nov razdelek in dodajte pripomoček HTML . Kopirajte naslednjo kodo in jo prilepite v polje za kodo HTML .
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script>
jQuery( document ).ready( function ( $ ) {
$( "#draggable" ).draggable({containment: [-2000, 0, 300, 0], axis:'x'});
});
</script>Ko sledite vsem korakom tukaj, lahko stran shranite in si jo ogledate, da vidite, kako je videti v vašem brskalniku.
Tako lahko iz preprostega menija Nav ustvarite neverjeten pripomoček za vlečenje menija za izboljšanje kakovosti vašega spletnega mesta. Spremljajte nas na Facebooku in Twitterju, da nikoli ne zamudite vadnice.




