Odseki junakov vedno veljajo za odlično orodje za pritegnitev pozornosti obiskovalcev. Prav tako je v njihovih mislih nezavedno postavil ton spletnemu mestu. Torej je oddelek za ustvarjalne junake blagoslov za podjetje. Divi je čudovit ustvarjalec tem in strani WordPress in ponuja veliko priložnosti, da naredite razdelek junakov vašega spletnega mesta lep. Prej smo videli , kako oblikovati lepljivi odsek junakov na pomiku , danes pa bomo videli, kako oblikovati odsek junakov, kjer bo skrita mreža slik, ki se bo razkrila s pomikanjem. Sliši se razburljivo, prav?

Skočimo naravnost v vadnico.
Sneak Peak
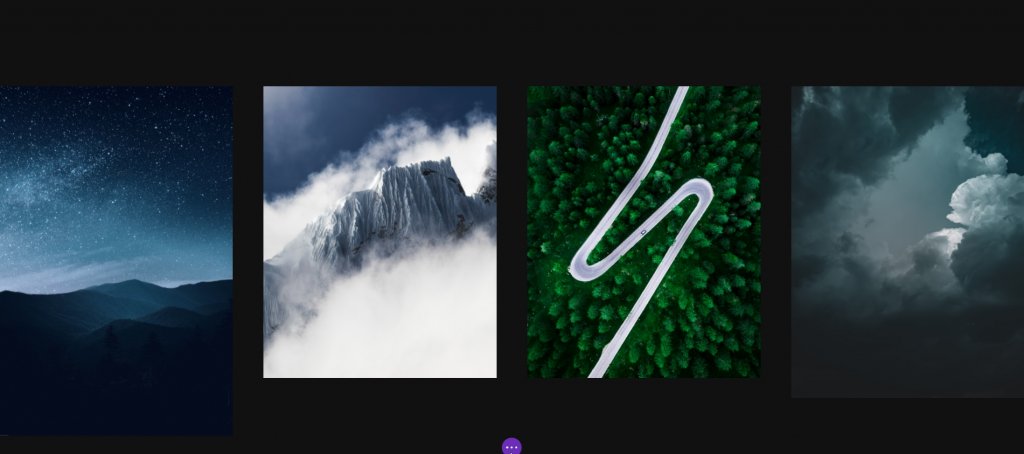
To bo dizajn, ki ga bomo ustvarili danes in bo popolnoma odziven.
Pogled namizja
Mobilni pogled
Oddelek za oblikovanje junakov
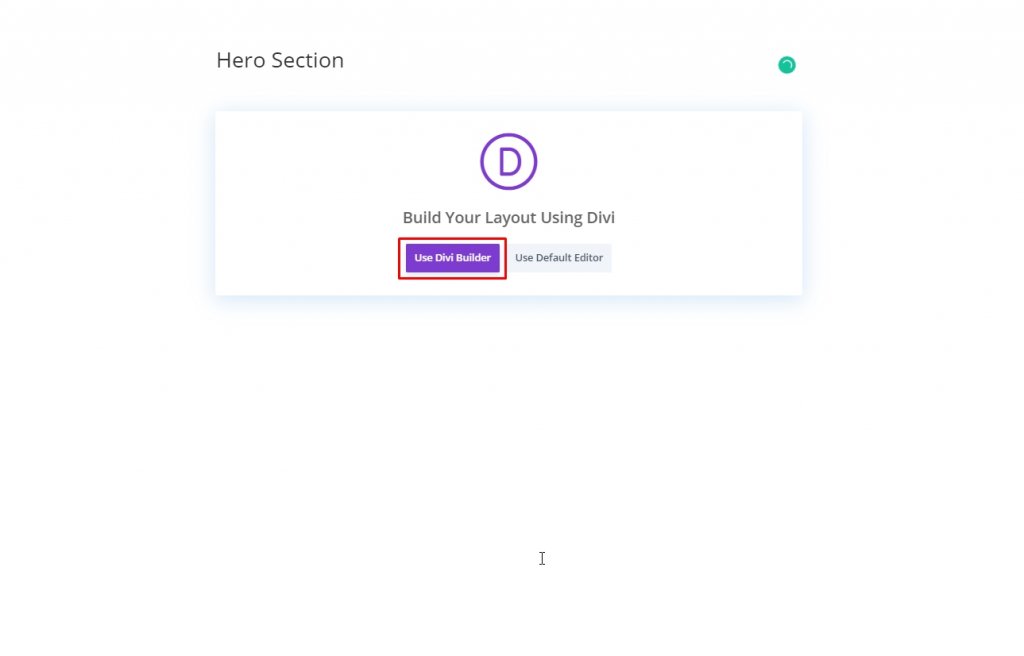
Odprite novo stran na nadzorni plošči WordPress. Poimenujte ga, kot želite, in ga odprite z Divi builderjem.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Dodajanje: Nov razdelek
Barva ozadja
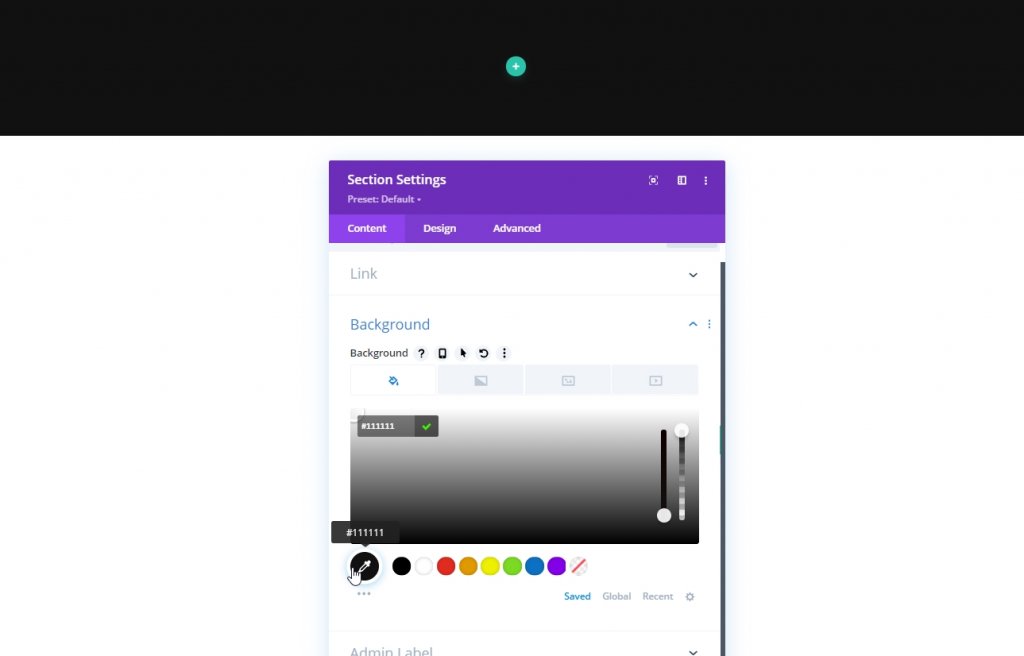
Našemu začetnemu razdelku bomo dodali barvo ozadja. Odprite nastavitve za razdelek in dodajte barvo ozadja.
- Barva ozadja: #111111

Razmik
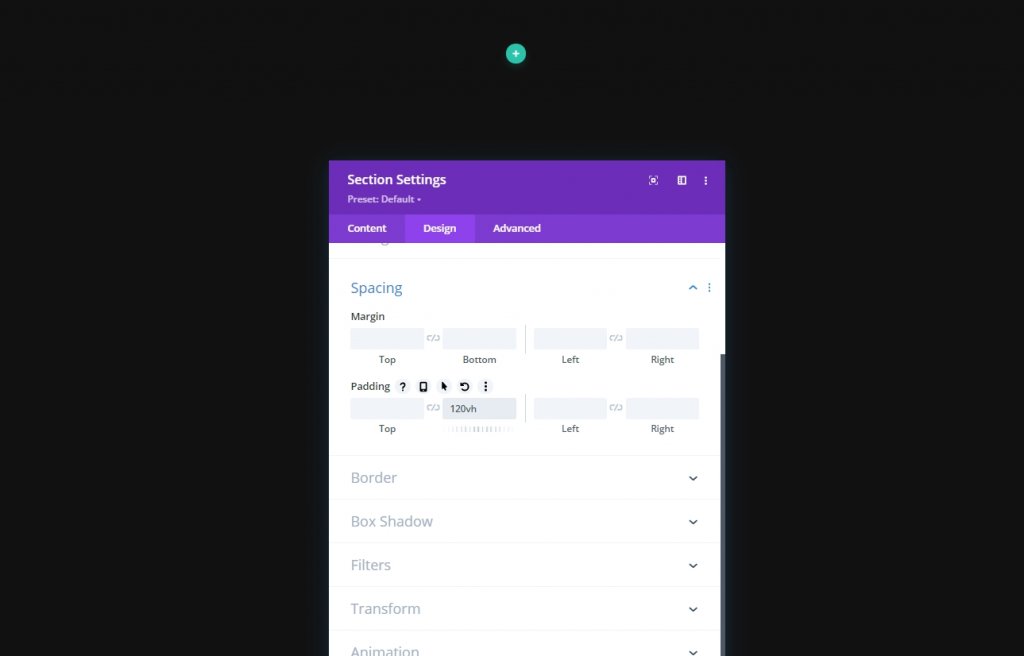
Zdaj se pomaknite na zavihek Oblikovanje v razdelku in naredite nekaj prilagoditev spodnjega oblazinjenja, ker nam bo to dalo več prostora za boljšo izkušnjo pomikanja.
- Spodnje oblazinjenje: 120vh

Dodajanje: vrstica ena
Struktura stolpcev
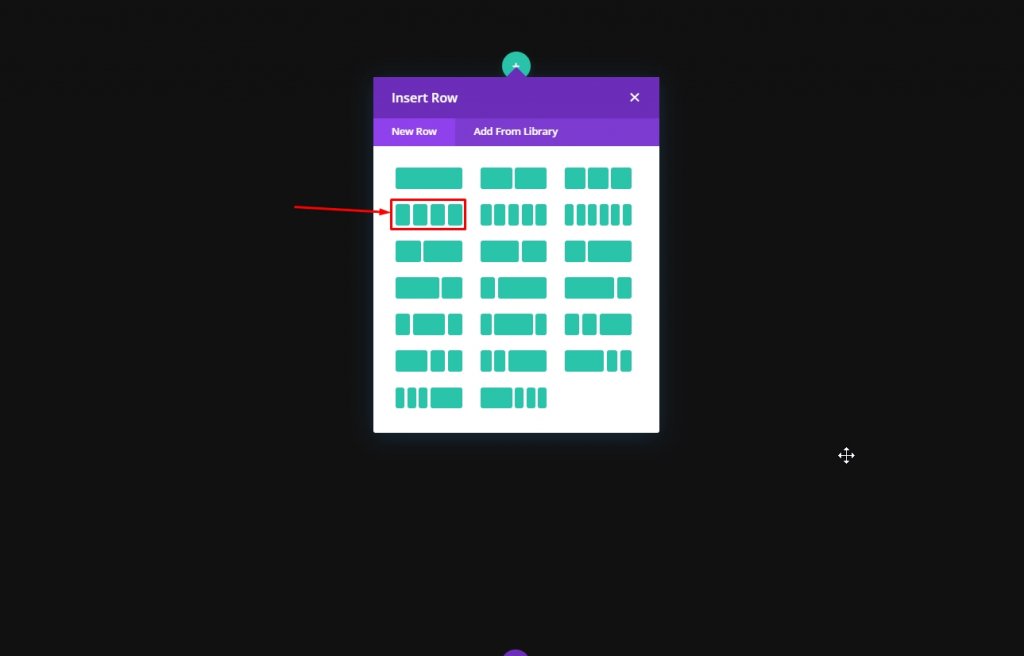
Zdaj bomo v pripravljen razdelek dodali novo vrstico. Sledite prikazani strukturi stolpcev.

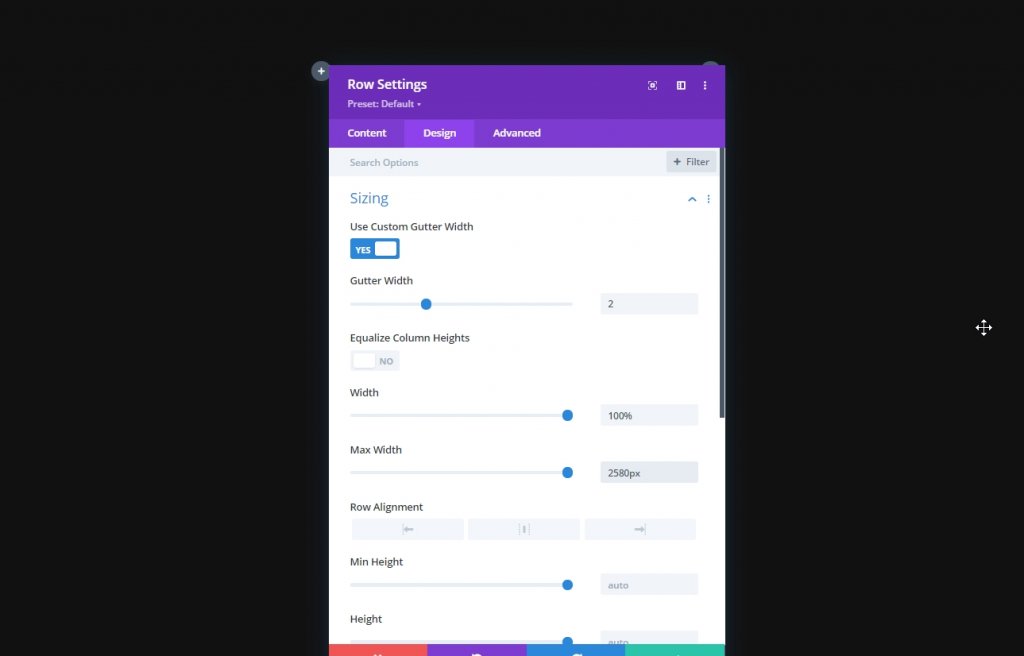
Dimenzioniranje
Preden dodamo več modulov, odprite nastavitev vrstice in spremenite naslednje vrednosti na zavihku načrtovanja.
- Uporabite širino žleba po meri: Da
- Širina žleba: 2
- Širina: 100%
- Največja širina: 2580 slikovnih pik

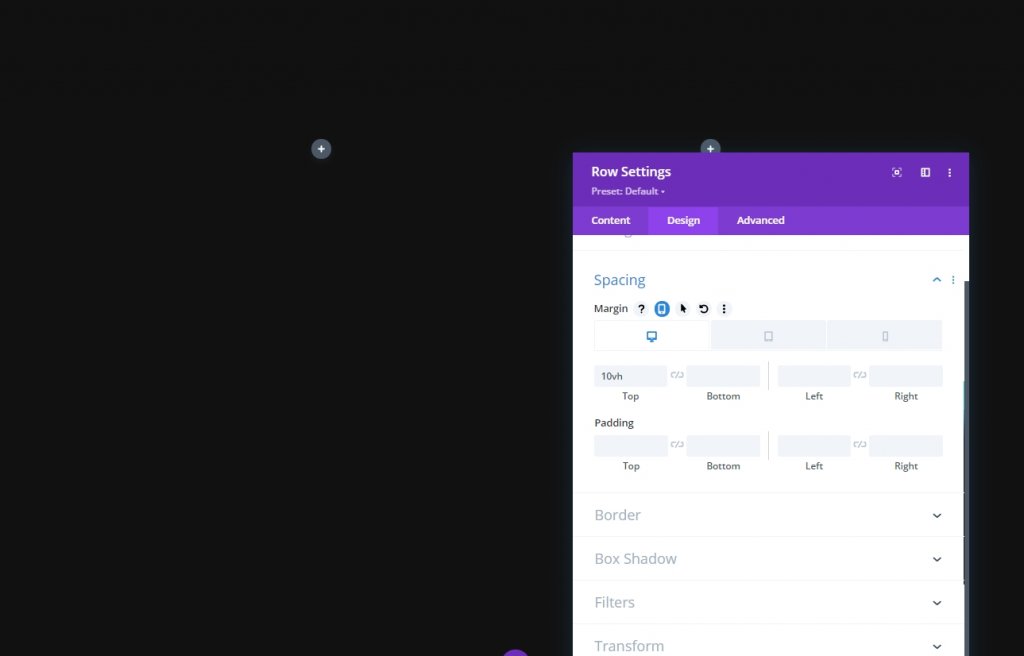
Razmik
Zdaj dodajte nekaj robov na vrh.
- Zgornja marža: namizje: 10vh, tablica & Telefon: 5vh

Z indeks
Da ohranimo zaporedje oblikovanja, moramo to vrstico obdržati pod drugo vrstico. Zato bomo dodali nekaj vrednosti indeksa Z.
- Z indeks: 10

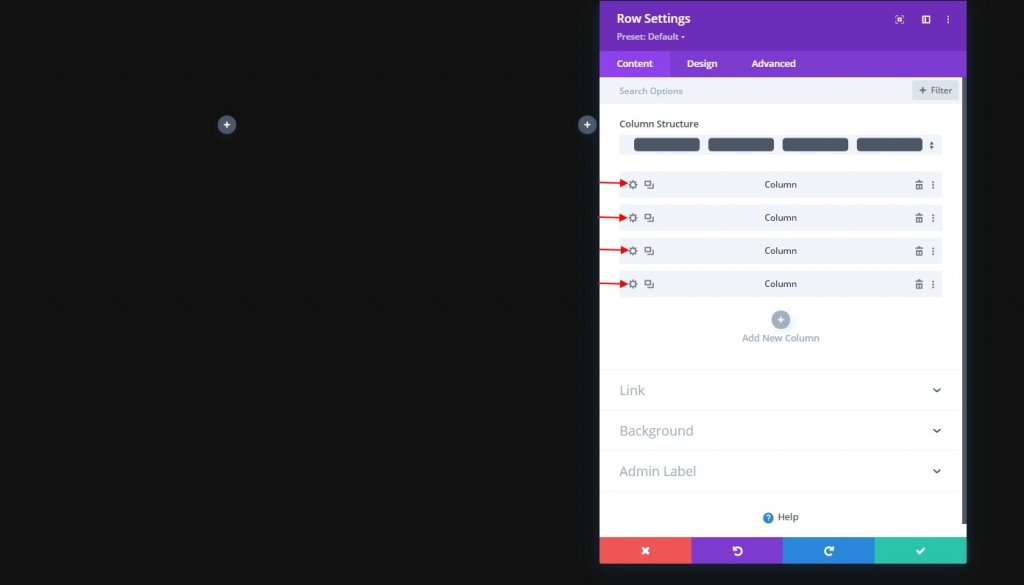
Vse nastavitve stolpcev
Ker smo končali z nastavitvami prve vrstice, zdaj odprite nastavitve za vsak stolpec in naredite spremembe, opisane spodaj.

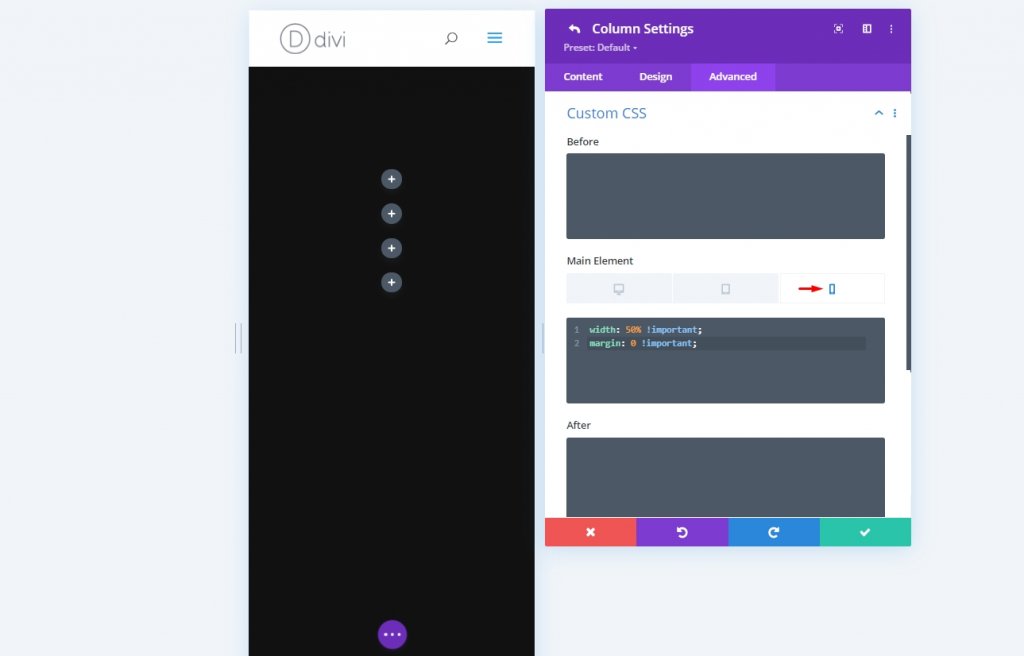
Glavni element CSS
Ta koda CSS je samo za mobilne naprave. Ne pozabite jih dodati v vsak stolpec posebej.
width: 50% !important;
margin: 0 !important;
Nastavitve stolpca 2
Z indeks
Nato odprite nastavitve stolpca 2 in mu dodajte vrednost indeksa Z. To bo preneslo stolpec čez naslednjega.
- Z indeks: 12

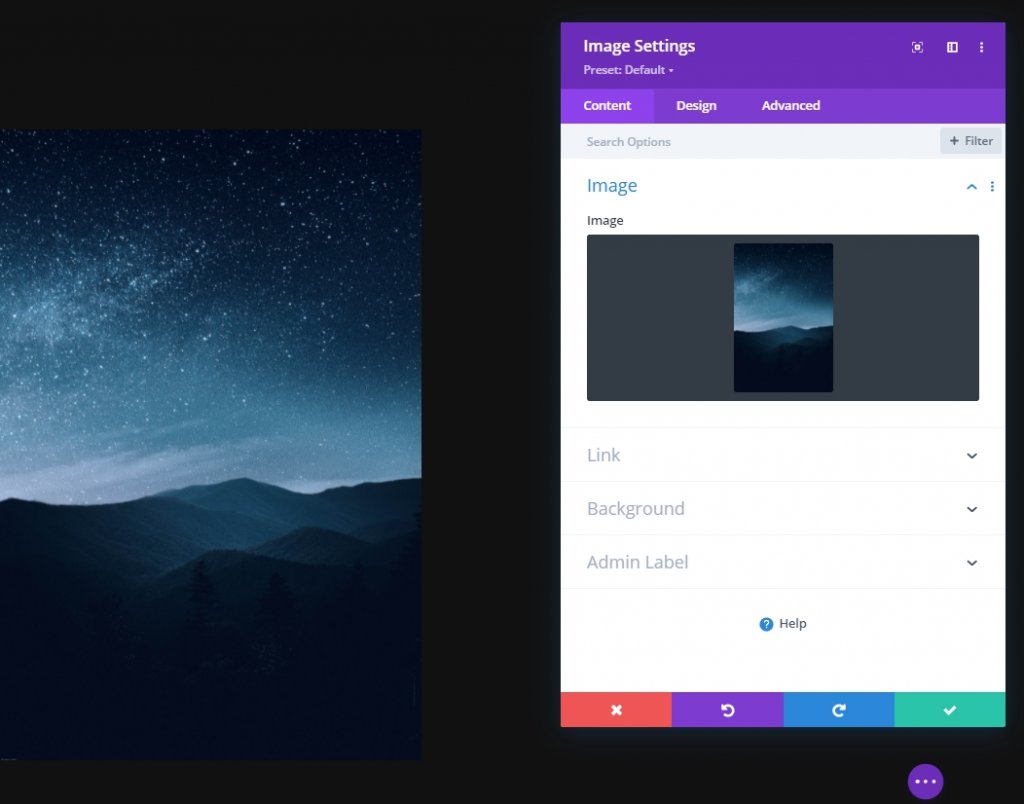
Dodajanje: slikovni modul v stolpec 1
Naloži sliko
Zdaj bomo dodali slikovni modul v stolpec 1 in naložili sliko po naši izbiri.

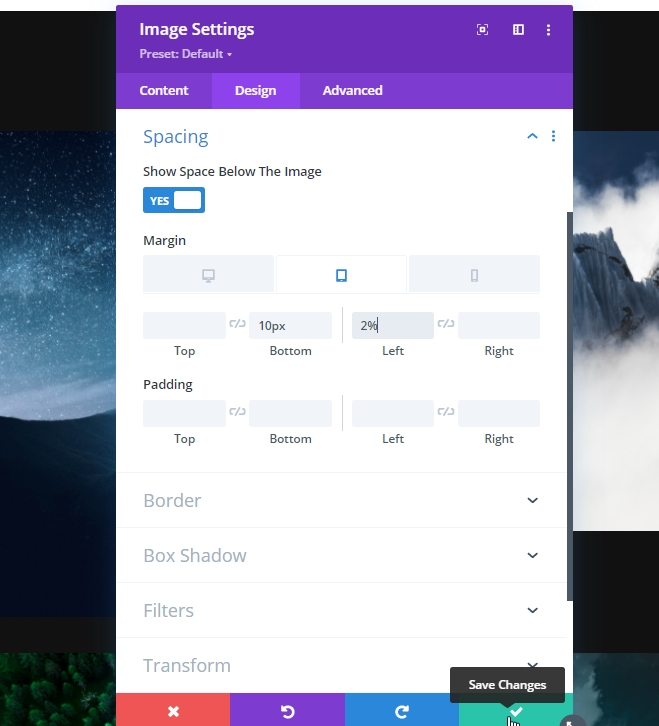
Razmik
Na zavihku načrtovanja module’s spremenite nastavitve razmika.
- Spodnji rob: Tablica & Telefon: 10px
- Desni rob: tablica & Telefon: 2%

Kloniraj slikovni modul & Izpolni preostale stolpce
Ko smo pravkar zaključili z nastavitvami modula, trikrat podvojimo celoten modul in ga postavimo na preostale stolpce.

Zdaj spremenite slike iz preostalih stolpcev.

Spremenite nastavitve razmika za sliko 2 & 4
Nato odprite nastavitve slikovnih modulov v stolpcu 2 in 4 in jim uporabite naslednje vrednosti razmikov:
- Spodnji rob: Tablica & Telefon: 10px
- Levi rob: tablica & Telefon: 2%
- Desni rob: /

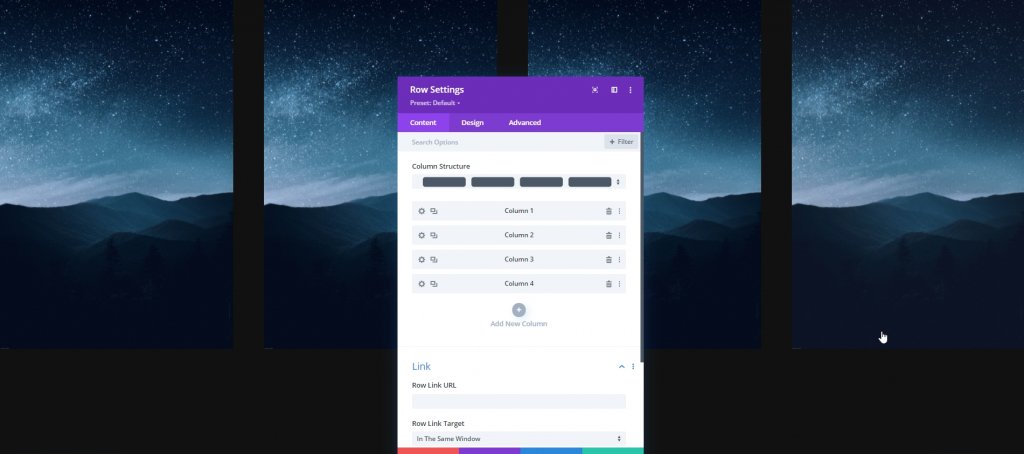
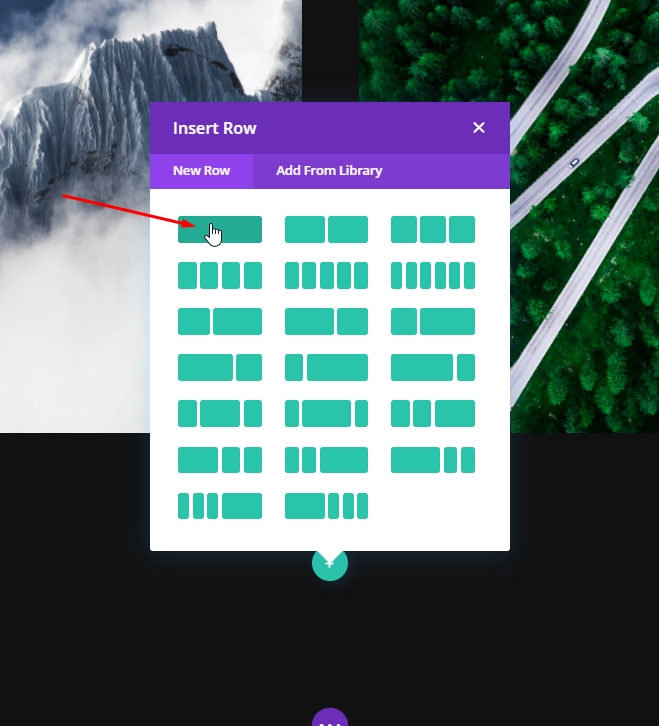
Dodajanje: druga vrstica
Struktura stolpcev
Zdaj dodajte novo vrstico v naš glavni razdelek.

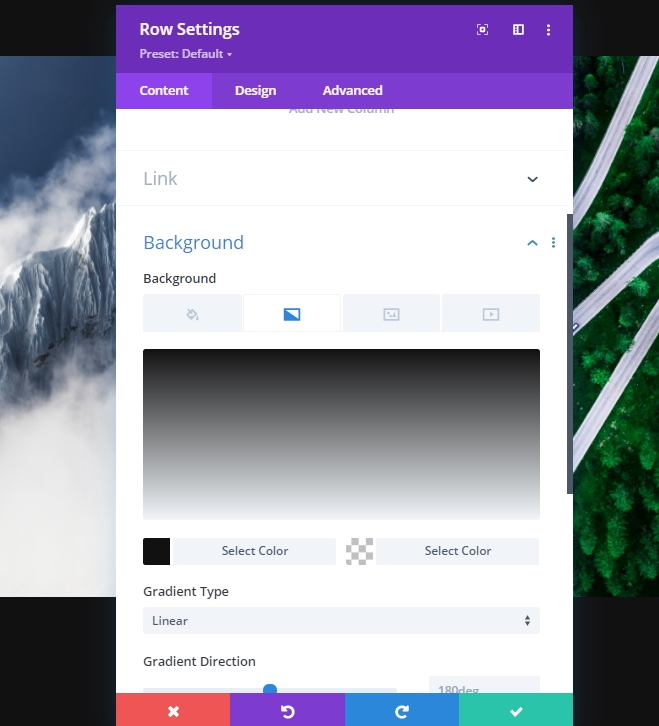
Gradientno ozadje
Zdaj bomo na novo ustvarjeno vrstico uporabili gradientno ozadje. Torej, odprite nastavitev in uporabite ozadje
- Barva 1: #111111
- Barva 2: rgba(255,255,255,0)

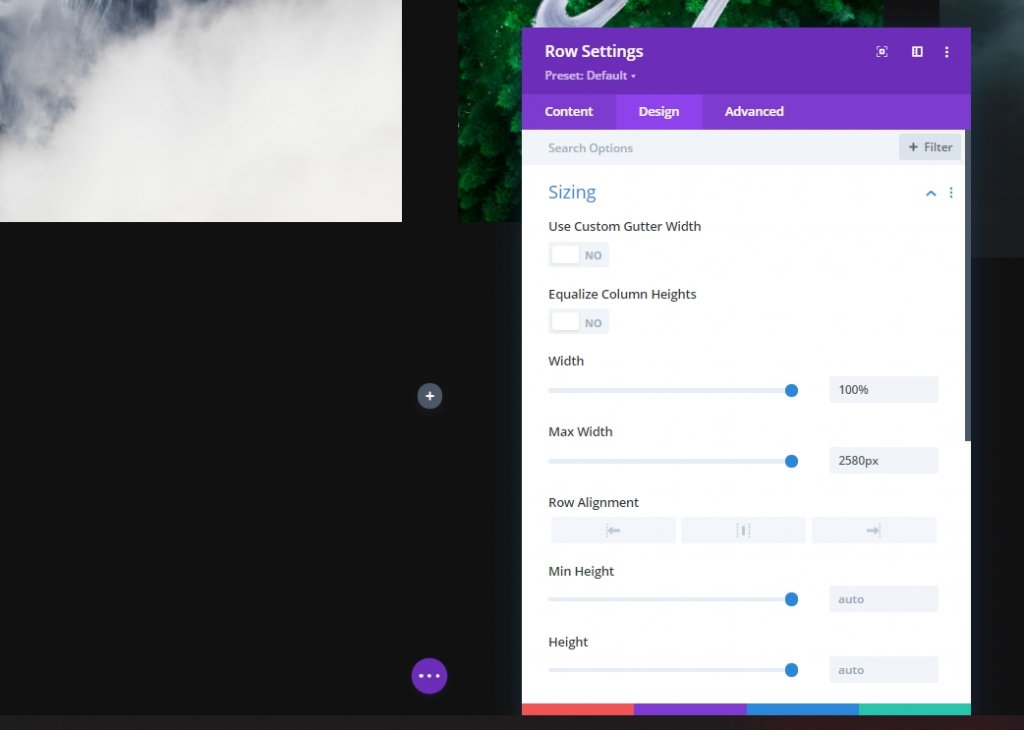
Dimenzioniranje
Nato spremenite nastavitve velikosti.
- Širina: 100%
- Največja širina: 2580 slikovnih pik

Razmik
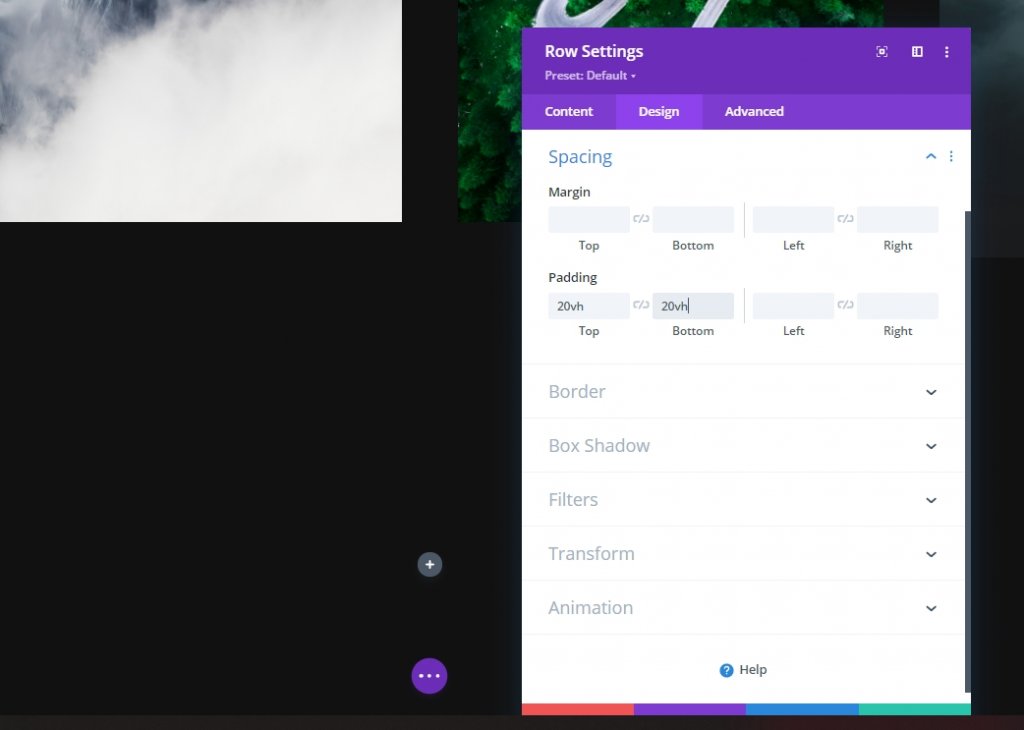
Nato dodajte nekaj podloge na vrh in dno.
- Zgornje oblazinjenje: 20vh
- Spodnje oblazinjenje: 20vh

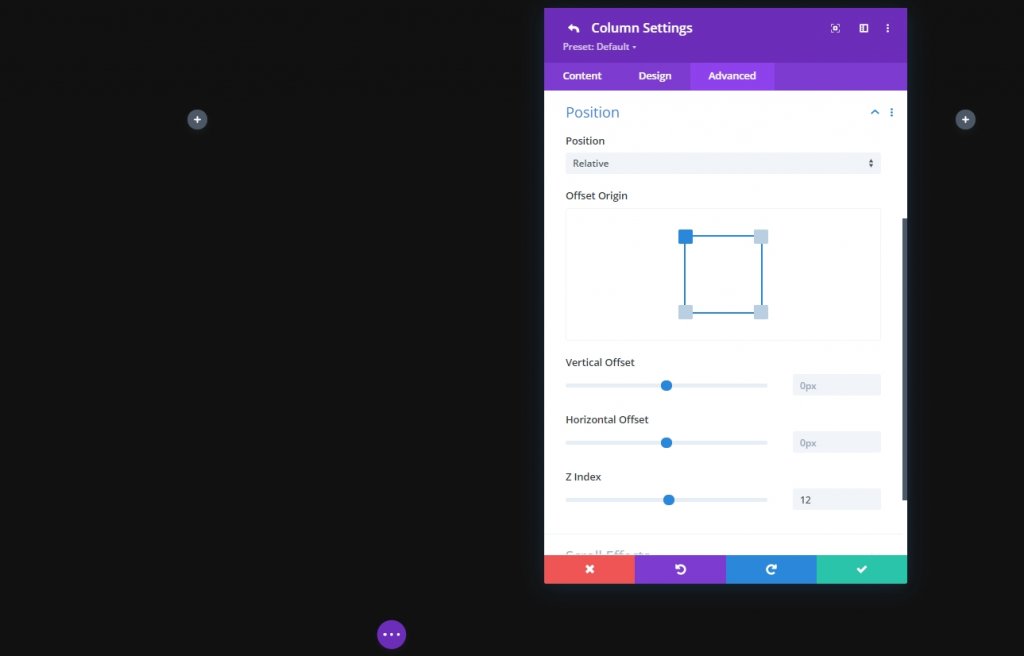
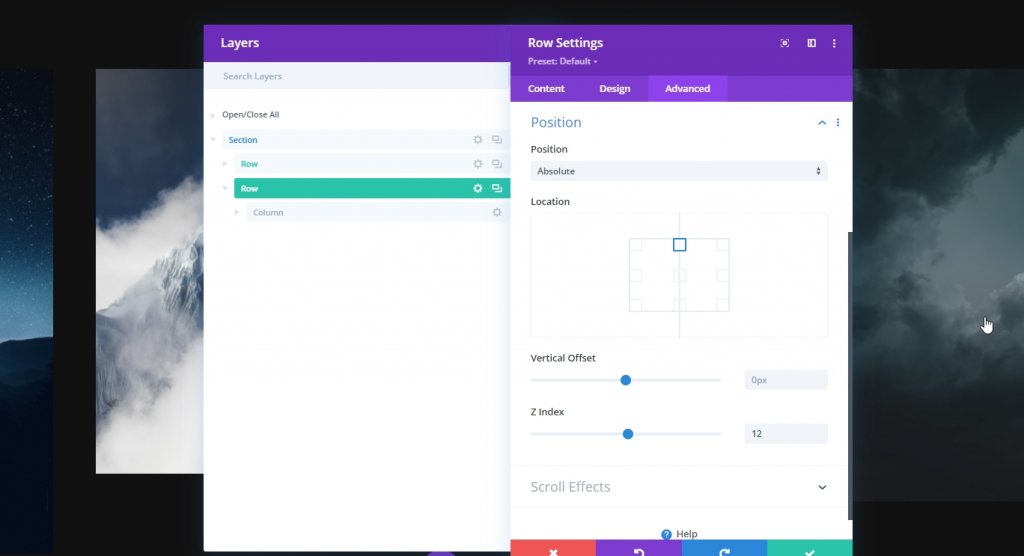
Položaj
Zdaj, ko želimo drugo vrstico postaviti nad prvo, moramo ustrezno nastaviti nastavitve položaja.
- Položaj: Absolutno
- Lokacija: Top Center
- Z indeks: 12

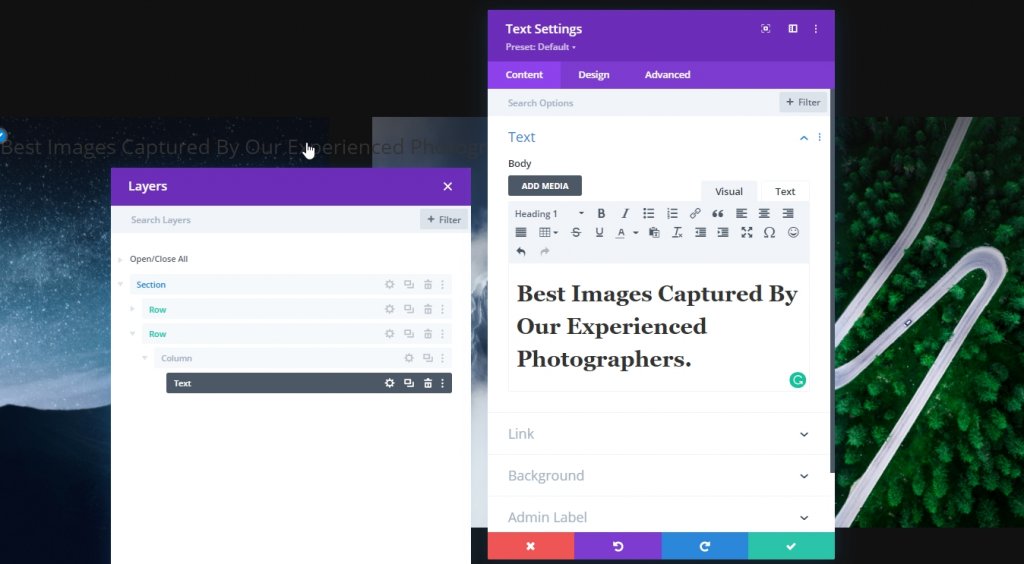
Dodajanje: besedilni modul v stolpec
Dodajte vsebino H1
Zdaj dodajte besedilni modul in nekaj vsebine po vaši izbiri v stolpec.

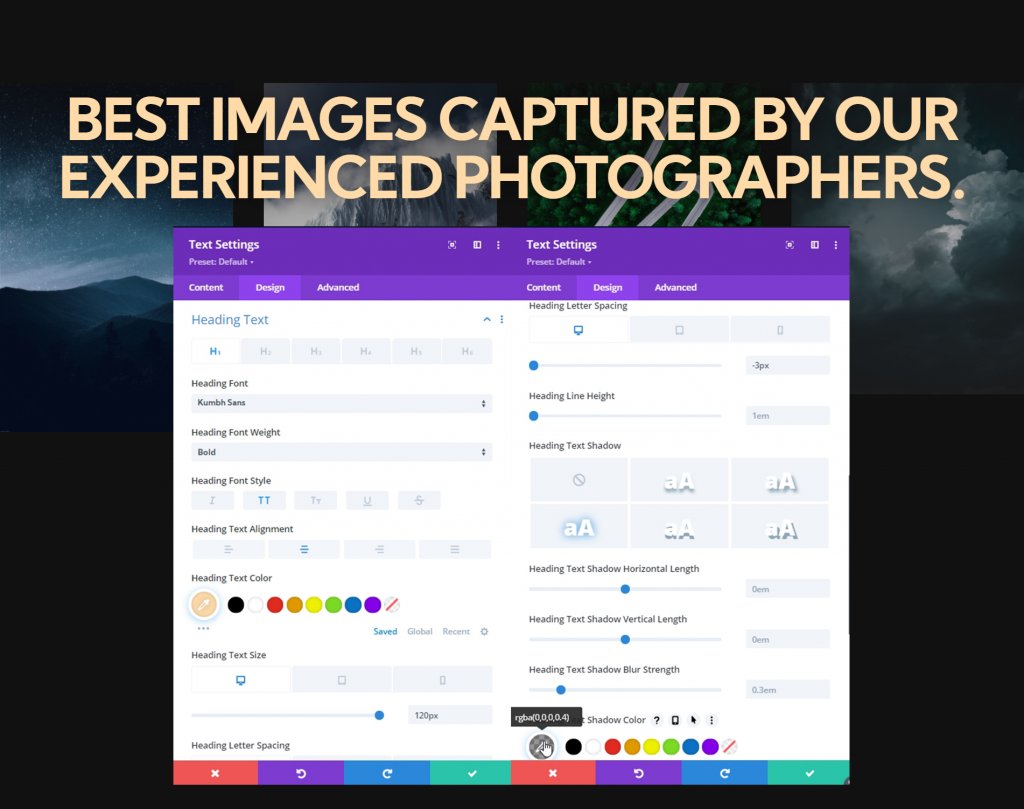
Nastavitve besedila H1
Pomaknite se na zavihek oblikovanja module’s in ustrezno spremenite nastavitve besedila H1:
- Pisava naslova: Kumbh Sans
- Teža pisave naslova: krepko
- Slog pisave naslova: velike črke
- Poravnava besedila naslova: na sredino
- Barva besedila naslova: #ffdbaa
- Velikost besedila naslova: namizje: 120px, tablica: 60px & Telefon: 40px
- Razmik med črkami naslovov: namizje: -3px, tablica & Telefon: 0px
- Senca besedila naslova: izberite: tretja možnost & Barva sence besedila naslova: rgba(0,0,0,0.4)

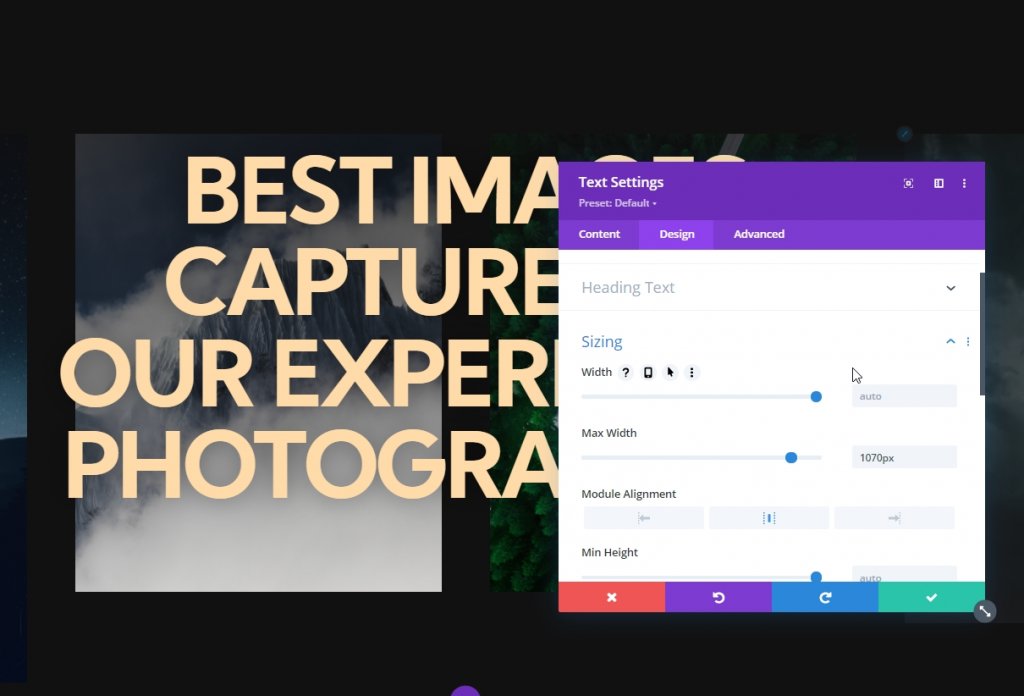
Dimenzioniranje
Zdaj prilagodite poravnavo modula in največjo širino iz nastavitev velikosti.
- Največja širina: 1070 slikovnih pik
- Poravnava modula: središče

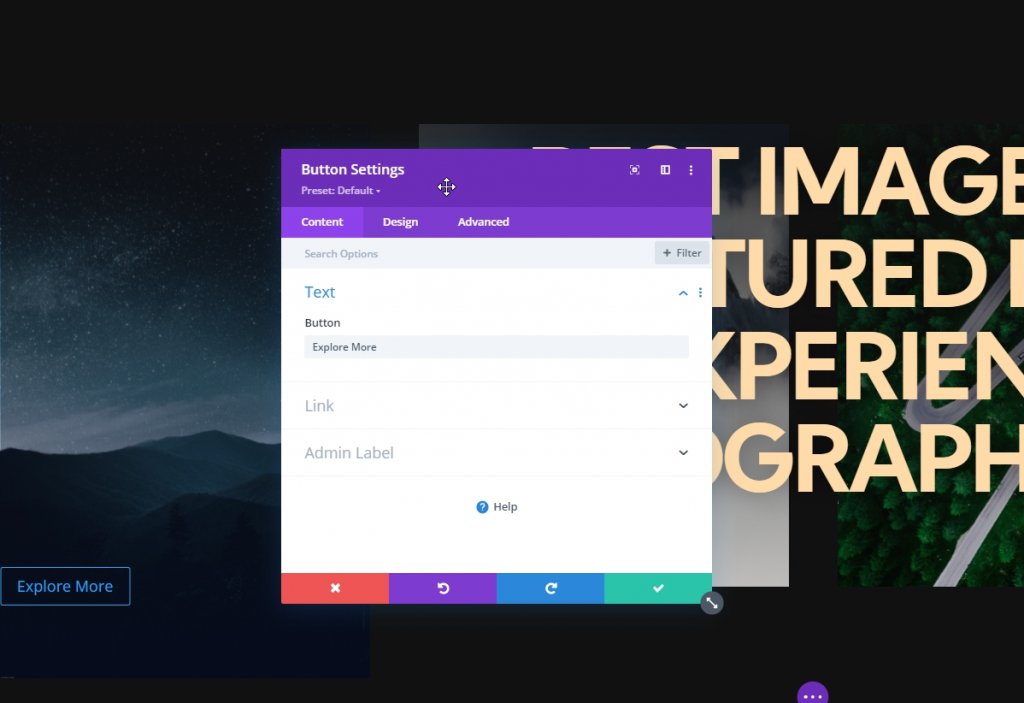
Dodajanje:; Modul gumbov
Dodaj kopijo
Zadnji modul, ki ga bomo dodali v tej vrstici, je modul utton. Napišite nekaj po svojih potrebah.

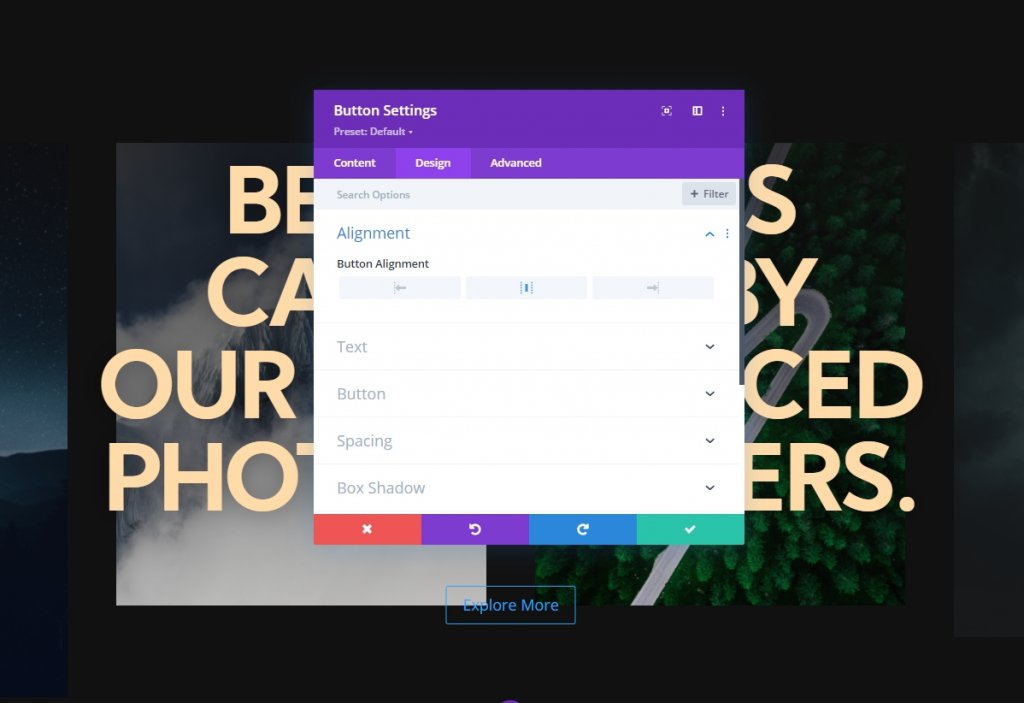
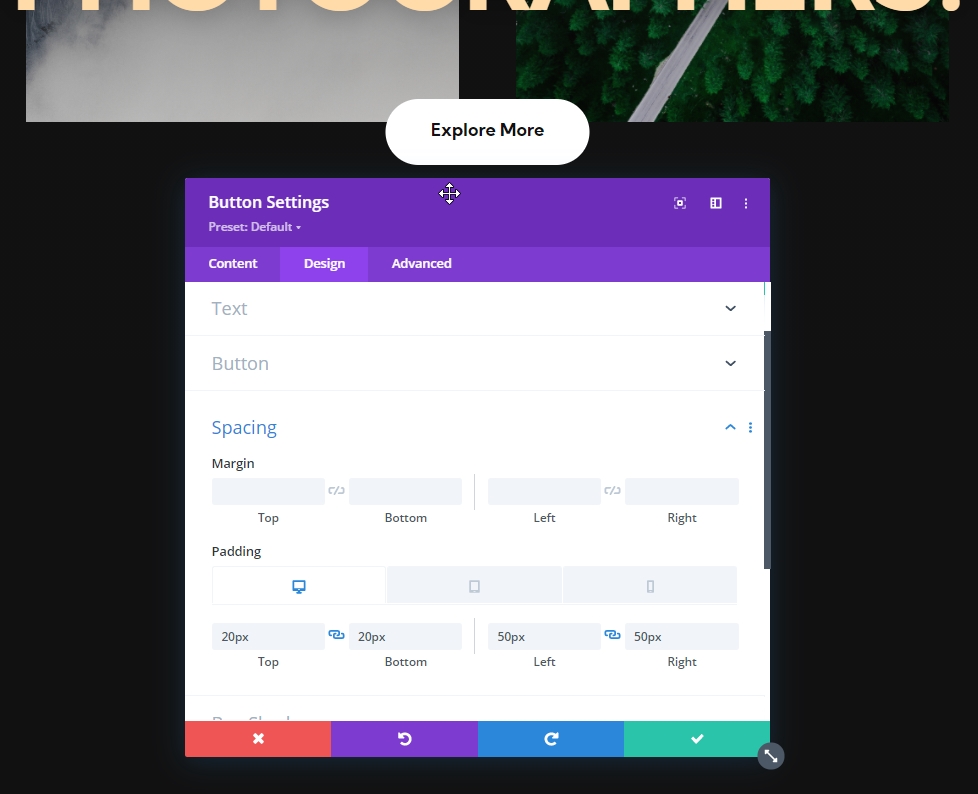
Poravnava gumbov
Na zavihku načrtovanja in spremenite poravnavo gumbov.
- Poravnava gumbov: na sredini

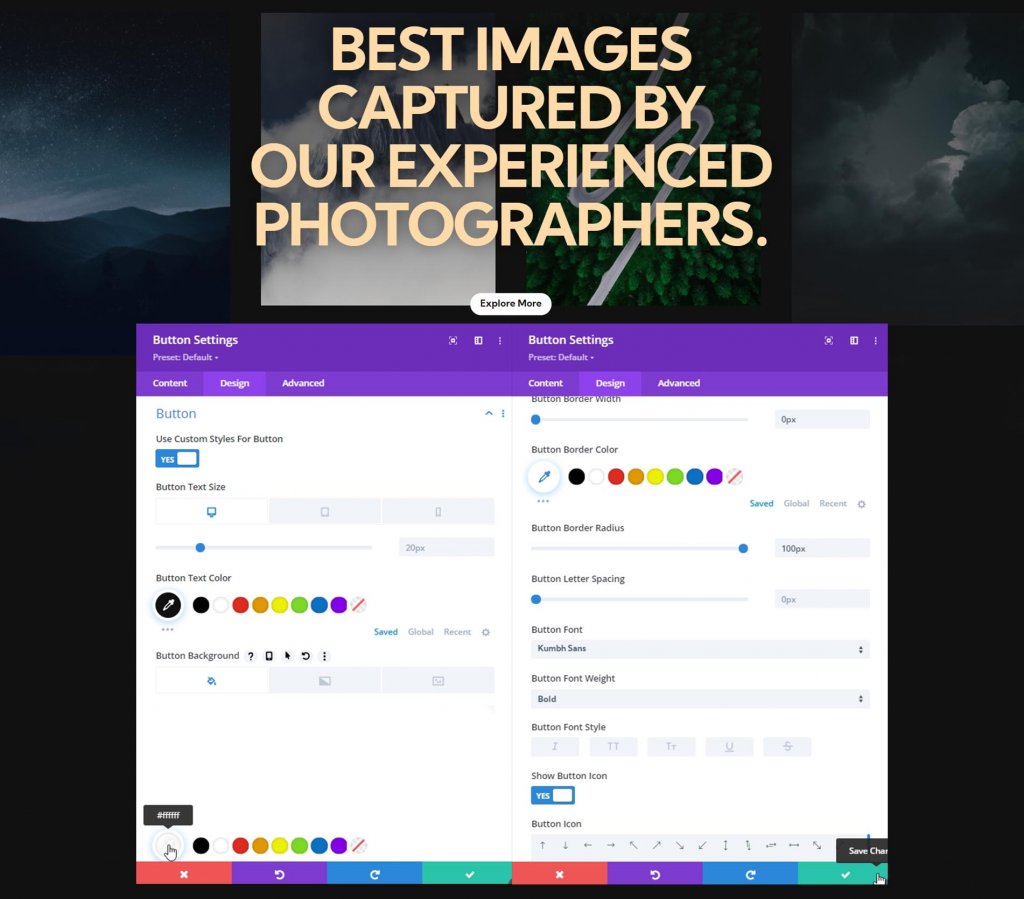
Nastavitve gumba
Nato oblikujte gumb.
- Uporabite sloge po meri za gumb: Da
- Velikost besedila gumba: namizje: 20px, tablica: 16px & Telefon: 14px
- Velikost besedila gumba: #111111
- Barva ozadja gumba: #ffffff
- Širina obrobe gumba: 0px
- Polmer obrobe gumba: 100 slikovnih pik
- Pisava gumba: Kumbh Sans
- Teža pisave gumba: krepko

Razmik
Dodajte vrednosti odmikov iz nastavitev razmika.
- Zgornje oblazinjenje: namizje & Tablica: 20px, Telefon: 15px.
- Spodnje oblazinjenje: namizje & Tablica: 20 slikovnih pik, telefon: 15 slikovnih pik.
- Levo oblazinjenje: namizje & Tablica: 50px, Telefon: 40px.
- Desno oblazinjenje: namizje & Tablica: 50 slikovnih pik, telefon: 40 slikovnih pik.

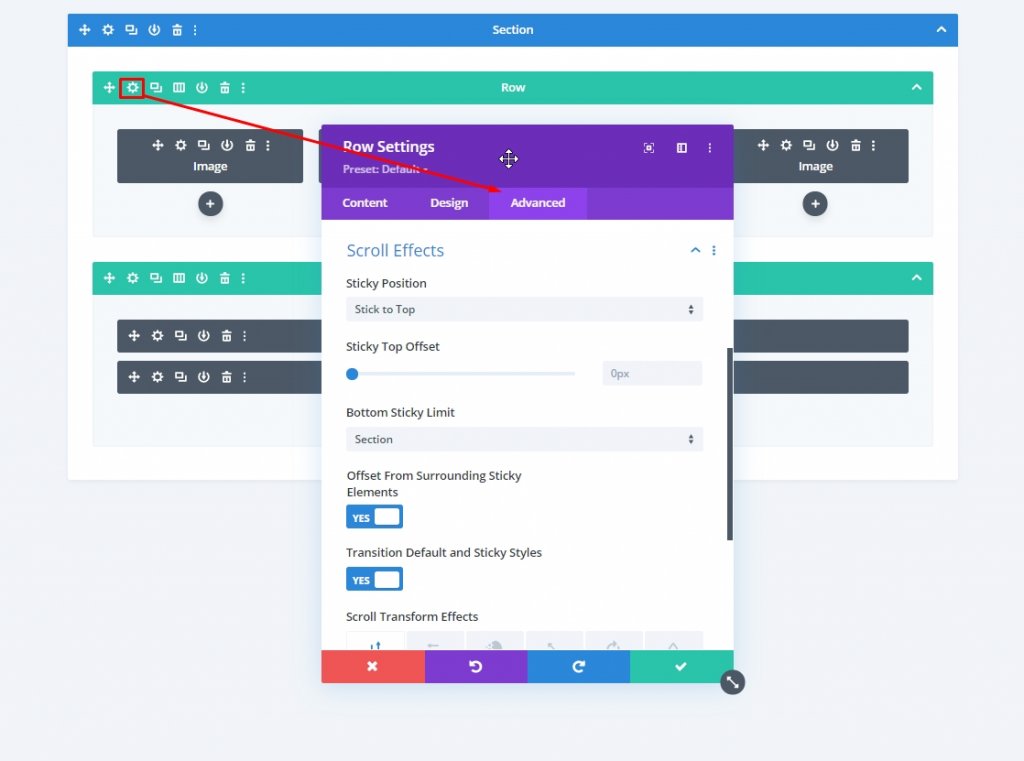
Lepljive nastavitve v razdelku Hero
Ena vrstica, lepljive nastavitve
Zdaj je naša zasnova končana in čas je, da se osredotočimo na lepljive nastavitve. Naslednje lepljive nastavitve bodo uporabljene v prvi vrstici, zato odprite nastavitve prve vrstice.
- Lepljiv položaj: drži se na vrhu
- Spodnja lepljiva meja: odsek
- Odmik od okoliških lepljivih elementov: Da
- Privzeti in lepljivi slogi prehoda: Da

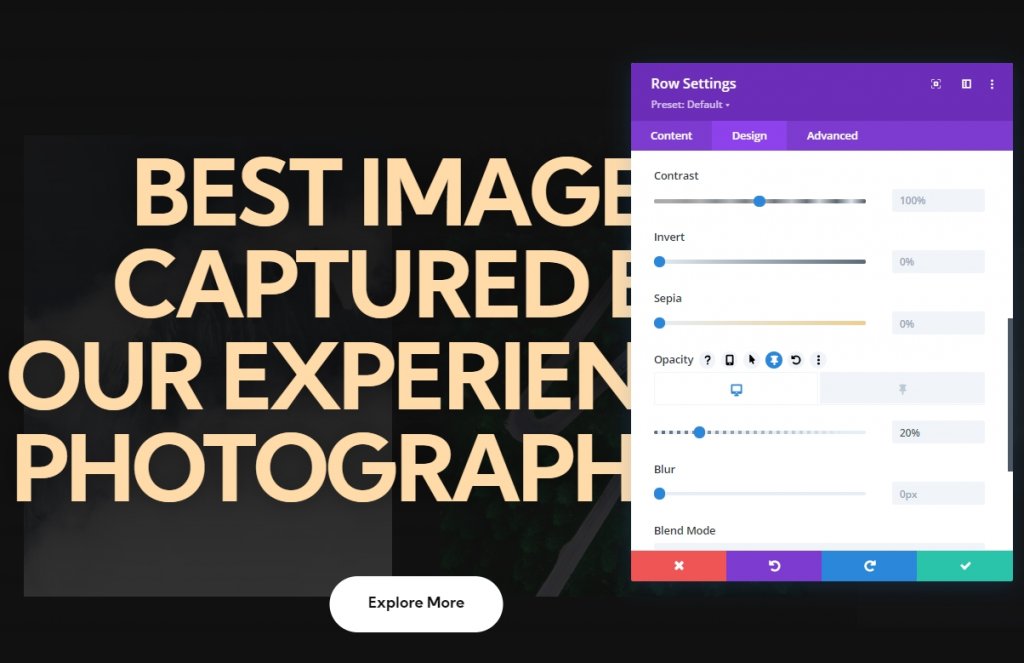
Lepljiva neprozornost
Nato spremenite motnost v nastavitvah filtrov.
- Privzeto: 200 x 025
- Lepljivo: 100%

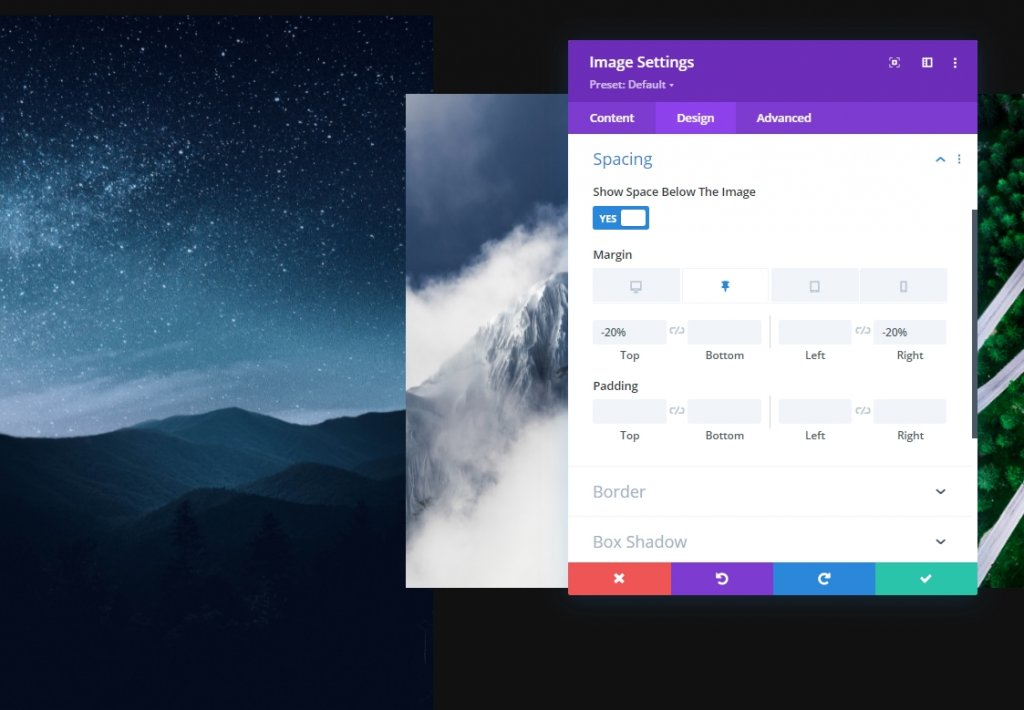
Ena lepljiva nastavitev slikovnega modula
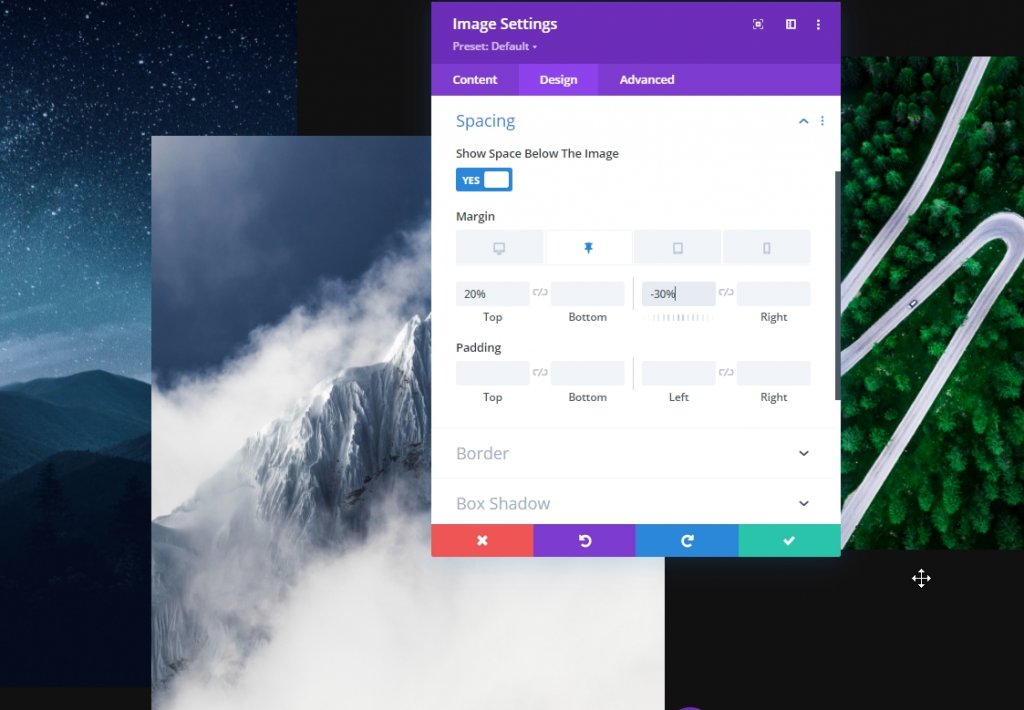
Razmik
V nastavitvah slikovnega modula pojdite na zavihek design in dodajte nekaj lepljivega razmika.
- Lepljivi zgornji rob: -20%
- Lepljiv desni rob: -20%

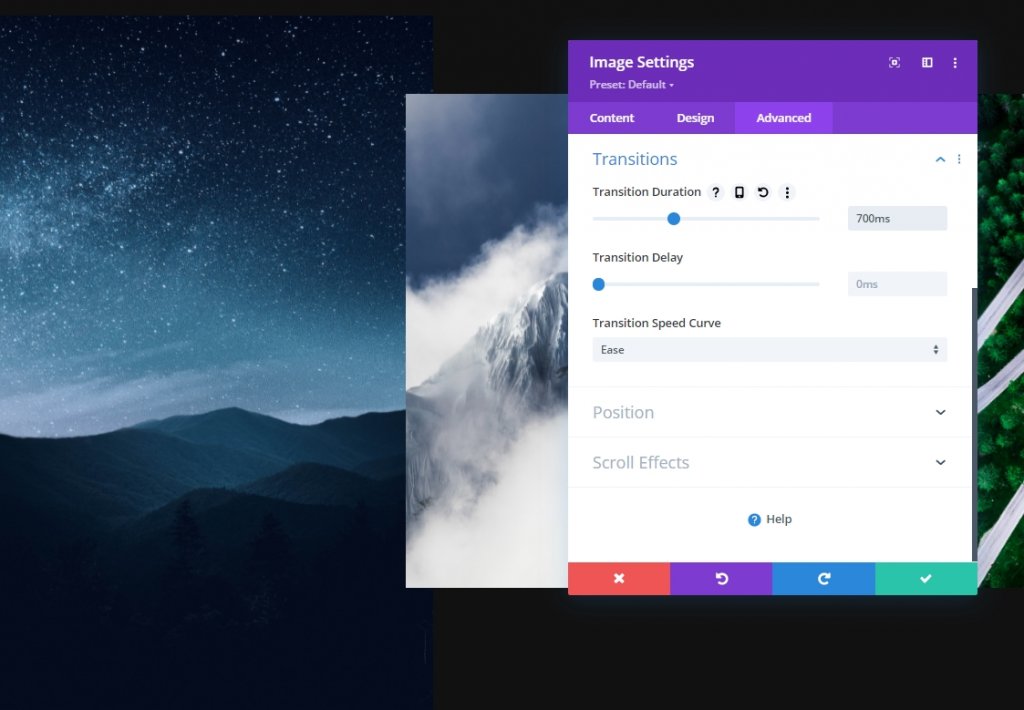
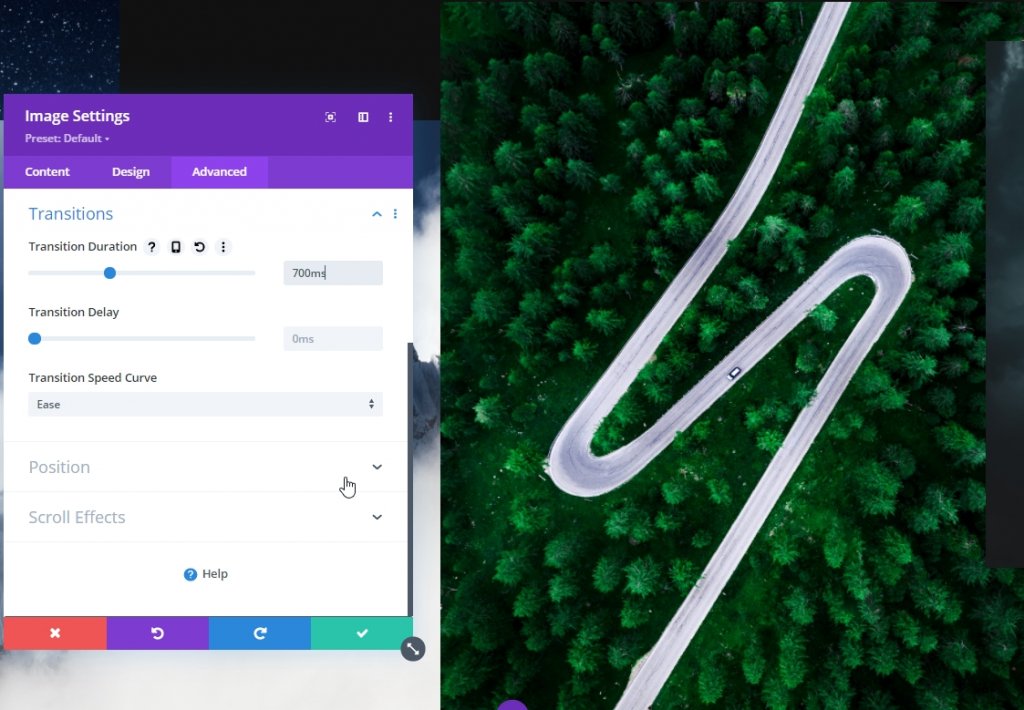
Prehod
Povečajte tudi trajanje prehoda.
- Trajanje prehoda: 700 ms

Slikovni modul Two Sticky Setting
Razmik
Iz nastavitev slikovnega modula 2 naredite tudi nekaj prilagoditev razmika.
- Lepljivi zgornji rob: 20%
- Lepljiv levi rob: -30%

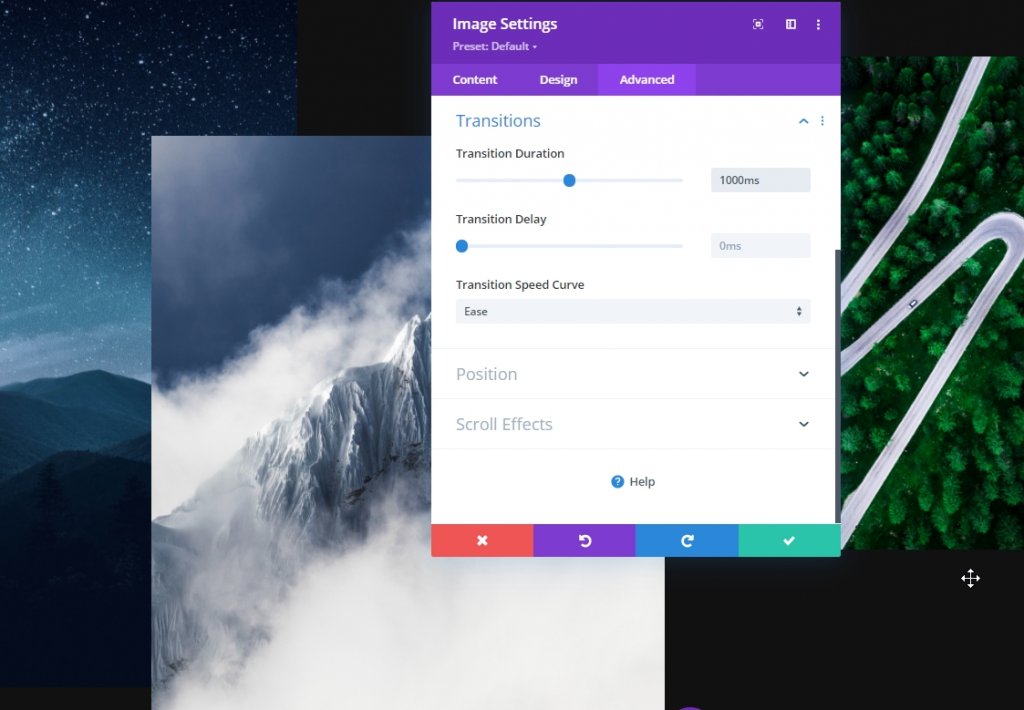
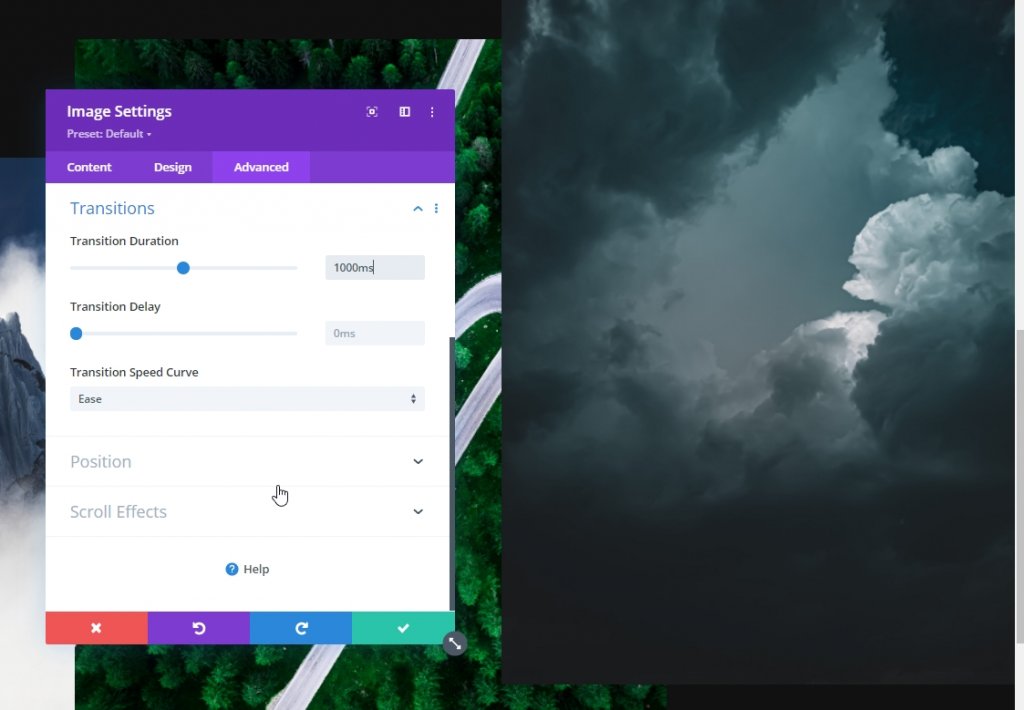
Prehod
Tudi tukaj povečajte trajanje prehoda.
- Trajanje prehoda: 1000 ms

Slikovni modul Tri lepljivi razmik
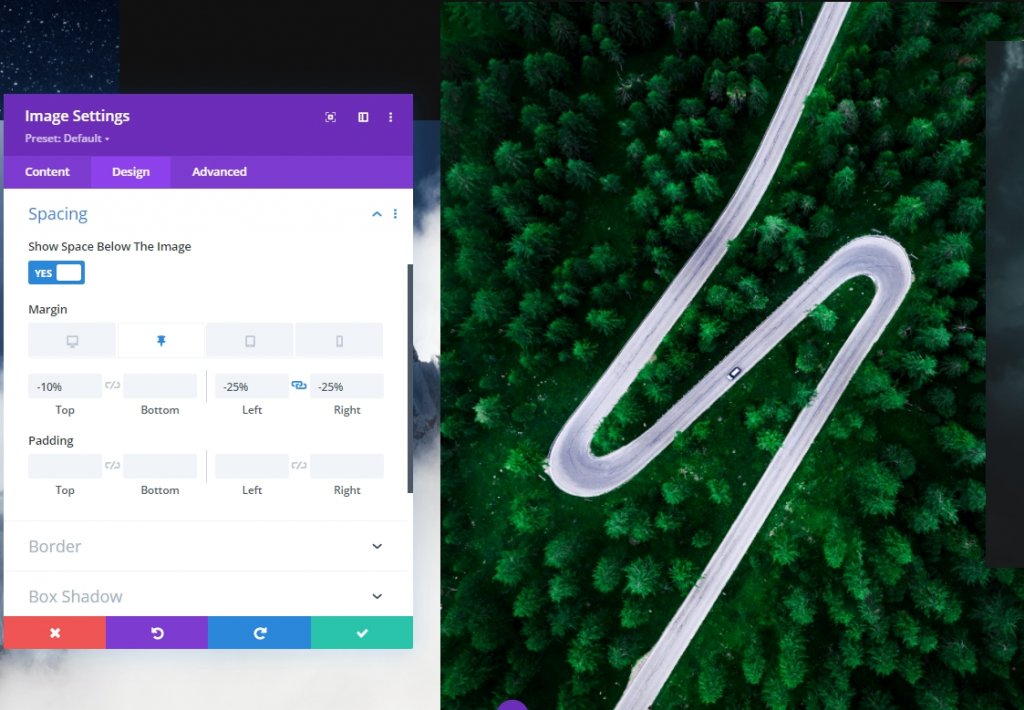
Razmik
Zdaj za tretji slikovni modul uporabite naslednje vrednosti lepljivega razmika:
- Lepljivi zgornji rob: -10%
- Lepljiv levi rob: -25%
- Lepljiv desni rob: -25%

Prehod
Ustrezno prilagodite trajanje prehoda:
- Trajanje prehoda: 700 ms

Slikovni modul Four Sticky Spacing
Razmik
Zdaj odprite zadnji slikovni modul in naredite spremembe.
- Lepljivi zgornji rob: -20%
- Lepljiv levi rob: -30%


Prehod
Zdaj dokončajte današnjo nalogo s podaljšanjem trajanja prehoda za četrti slikovni modul.
- Trajanje prehoda: 1000 ms

In končali smo! Shranite in zaprite stran, da si ogledate naš današnji rezultat oblikovanja.
Končni videz
Torej, tukaj je naš današnji dizajn. Gradientno ozadje druge vrstice se premika navzgor s pomikanjem in slike iz prve vrstice se pojavljajo, ko nastavimo vrednosti. Tako je videti bolj interaktivno.
Pogled namizja
Mobilni pogled
Zaključek
V današnji vadnici smo vam poskušali pokazati, kako kreativno lahko inovirate v razdelku junakov na spletnem mestu z uporabo lepljivih možnosti Divi . Upamo, da se vam bo vadnica zdela koristna. Objavo lahko delite tako, da bodo imeli od nje koristi tudi drugi. Hvala, ker ste prebrali to objavo.




