Obstaja veliko načinov za izboljšanje učinkovitosti vašega spletnega mesta WordPress. Slike in druga medijska sredstva so nekateri najpogostejši vzroki za počasno nalaganje. To pomeni, da lahko dodajanje kakršnega koli pristopa za optimizacijo slike, vključno z lenobnim nalaganjem, močno vpliva na uspešnost spletnega mesta.

Čeprav smo že obravnavali, kako lahko implementirate leno nalaganje za slike , bo ta objava razložila temo tudi z drugega zornega kota. Nato bomo šli skozi nekaj najbolj priljubljenih metod za dodajanje odloženega nalaganja v WordPress za različne vrste predmetov. Na koncu bomo pregledali nekaj najbolj tipičnih tehničnih pomislekov, ki jih ta možnost lahko prinese.
Začnimo!
Kaj je Lazy Loading?
Ko brskate po spletnem mestu, se vsi njegovi elementi poskušajo naložiti hkrati. Vse na strani bo v celoti prikazano v vašem brskalniku. Če stran vsebuje veliko medijskih sredstev, kot so slike, lahko znatno upočasnijo čas nalaganja.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Obstajajo številne metode za zmanjšanje vpliva fotografij na čas nalaganja spletnega mesta. Optimizacija slik, predpomnjenje brskalnika, uporaba omrežja za dostavo vsebine (CDN) in uporaba nižjih vrst datotek so vse možnosti. V idealnem primeru bi se morali potruditi in uporabiti čim več teh optimizacij, saj ne obstaja pretirano hitro spletno mesto.
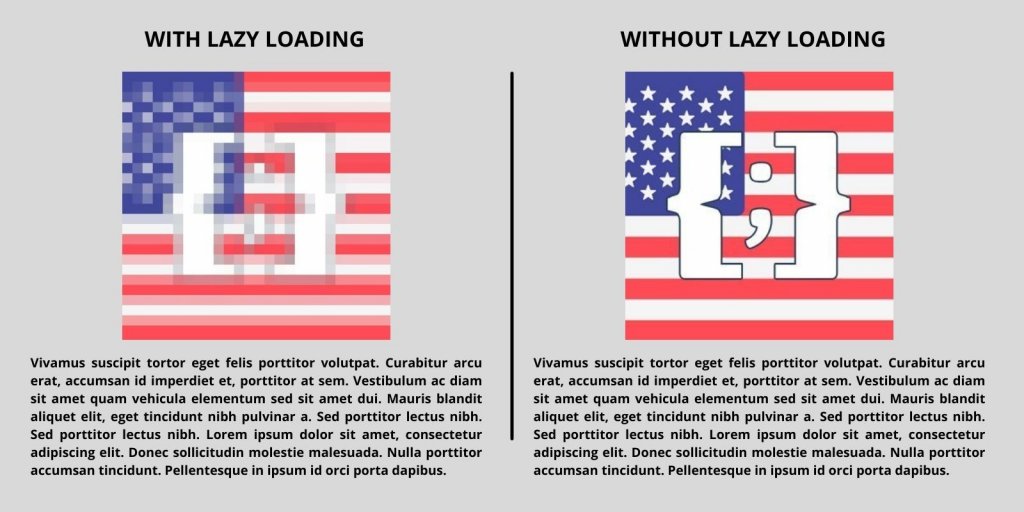
Leno nalaganje nima vpliva na velikosti slikovnih datotek ali na čas, ki je potreben za nalaganje za vsakega uporabnika. Ta nastavitev pa lahko odloži nalaganje vsake slike, dokler pogled brskalnika ne doseže območja strani, ki vsebuje to datoteko.
Prednosti lenega nalaganja v WordPressu
Začetne čase nalaganja je mogoče skrajšati z zamikom nalaganja. To je kritično glede na to, da bo 40 % ljudi zapustilo spletno mesto, če se naloži več kot tri sekunde. Posledično lahko ta možnost spodbudi ljudi, da ostanejo na vašem spletnem mestu in raziskujejo vaše gradivo.
Poleg tega lahko zapoznelo nalaganje zmanjša pritisk na pomnilnik in shranjevanje. Posledično vam lahko njegova uporaba omogoči izbiro cenejšega paketa gostovanja spletnih strani.
Omeniti velja, da ima CMS od WordPress 5.5 privzete možnosti za leno nalaganje slik. Vendar pa obstaja pomembna razprava o tem, ali lahko privzeta strategija poškoduje rezultate Core Web Vitals.
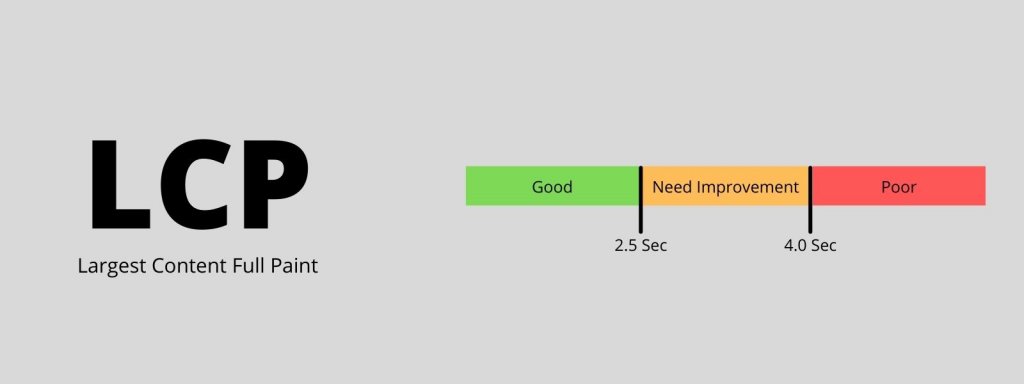
Na papirju odloženo nalaganje privzeto izboljša čas nalaganja. Vendar pa lahko negativno vpliva na rezultate z največjo vsebino (LCP).
Čas, potreben za nalaganje največje slike ali besedilnega bloka na kateri koli strani, meri LCP:

Za fotografije na vašem spletnem mestu WordPress uporablja lastnost HTML loading=lazy. Na splošno je to najpreprostejša tehnika za izvajanje odloženega nalaganja. Vendar tega atributa ne podpirajo vsi brskalniki.
Če želite deaktivirati odloženo nalaganje za posamezne slike, morate ročno spremeniti atribut s HTML. Druga možnost je, da uporabite vtičnik WordPress, ki doseže zakasnjeno nalaganje na drugačen način.
Leno nalaganje drugih elementov
Tehnično se lahko skoraj vsaka komponenta na spletnem mestu naloži z zamudo. Zakasnjeno nalaganje deluje neverjetno dobro s fotografijami in je tudi fantastična funkcija za video datoteke.
Poleg predstavnostnih datotek lahko odložite nalaganje s kodo, kot sta JavaScript in CSS. Pravzaprav predlagamo preložitev skriptov, ki lahko preprečijo upodabljanje vašega spletnega mesta, da bi povečali vaše rezultate First Contentful Paint (FCP).
Po tem se lahko odločite za leno nalaganje besedilnih sredstev. Vendar z vidika uporabnosti to ni dober pristop. Poleg tega tudi prikaz celotne knjige vrednega gradiva na strani ne bi smel bistveno vplivati na čas nalaganja.
Odloženo nalaganje je idealno za obsežna medijska sredstva, ki imajo velik vpliv na čas nalaganja. Po drugi strani pa jedro WordPress podpira samo počasno nalaganje slik. Če želite ta pristop uporabiti za dodatne elemente, boste morali najti drugačen način za to. Tu pridejo v poštev vtičniki.
Dodajte leno nalaganje v WordPress
Za izključitev določenih slik in strani iz počasnega nalaganja lahko uporabite vtičnik a3 . Poleg tega ponuja odloženo pretakanje videoposnetkov na vašem spletnem mestu.

Ta vtičnik podpira tudi leno nalaganje zunanjih fotografij in videoposnetkov. To ni nekaj, kar počne osnovni mehanizem WordPress.
V skrbniškem območju WordPress namestite in aktivirajte vtičnik. Zdaj lahko spremenite lastnosti orodja.
Prilagodite nastavitve vtičnika
Nato pojdite na Nastavitve
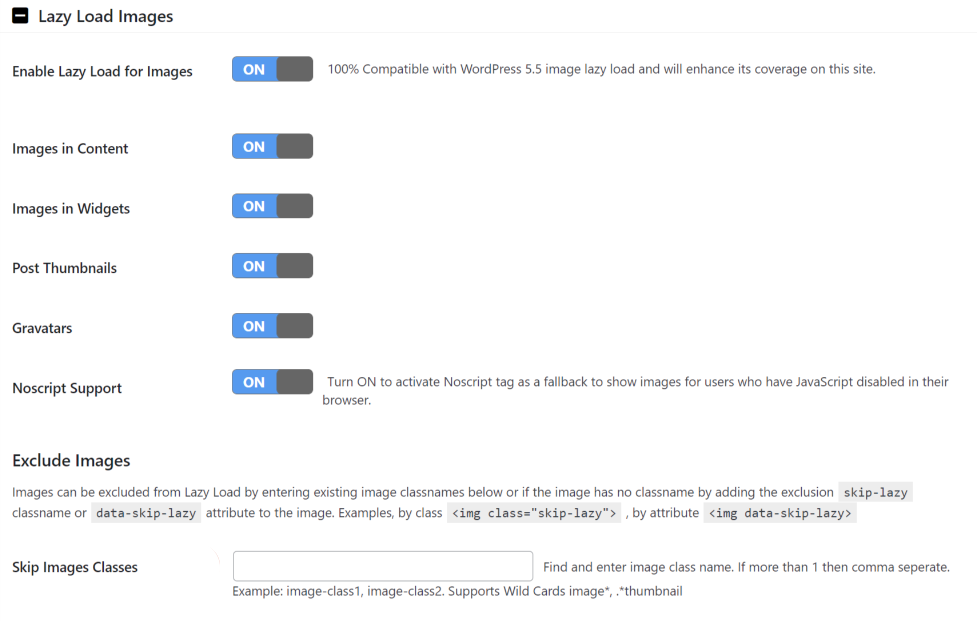
Pomaknite se do zavihka Lazy Load Images. Izberete lahko, katere slike želite odložiti na svojem spletnem mestu, in nastavite nadomestno različico za brskalnike, ki ne podpirajo JavaScript. Določite lahko tudi razred CSS za fotografije, ki jih pozneje ne želite naložiti.

Vsaka možnost je privzeto omogočena, zato priporočamo, da pustite pri miru. Ustvarite razred CSS, ki vam bo omogočil, da preskočite odloženo nalaganje za določene slike.
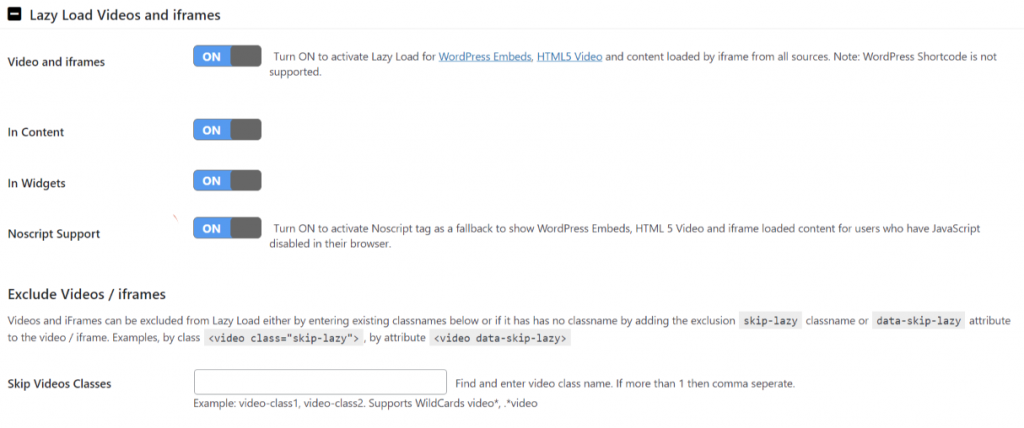
Nato kliknite zavihek Lazy Load Videos and Iframes. Tako kot slike, vam tudi omogoča, da za določene posnetke nastavite odloženo nalaganje.
Vtičnik omogoča videoposnetke v vsebini in pripomočku ter vključuje rešitev za brskalnike, ki blokirajo JavaScript:

V nastavitvah videa lahko definirate razred CSS, ki odstrani določene videoposnetke iz zakasnjenega nalaganja. Za lažjo nastavitev lahko uporabite enak razred, ki ste ga izbrali v razdelku s slikami.
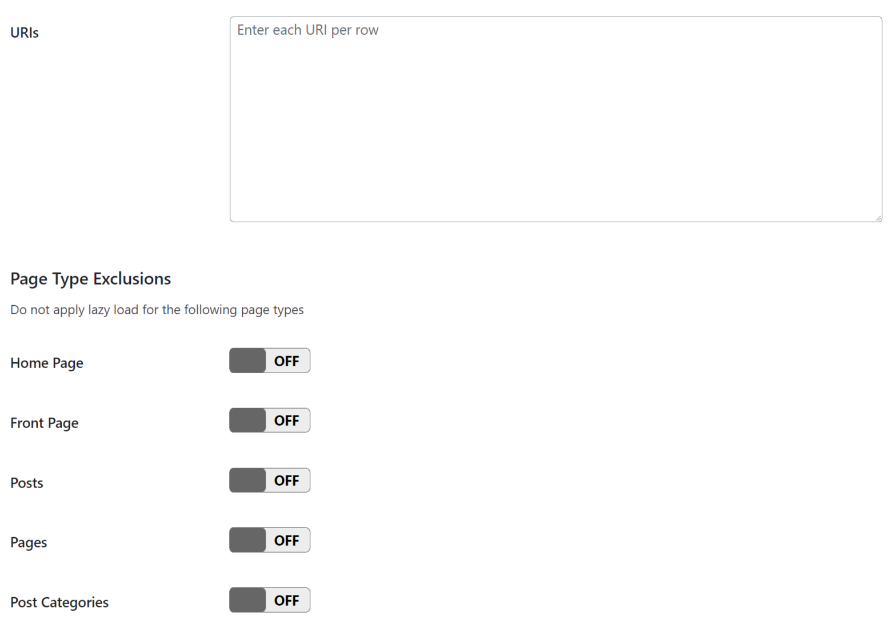
Nazadnje lahko na zavihku Izključi po URL-jih in kategorijah strani ustavite odloženo nalaganje za določene vrste strani. Tukaj lahko določite, katera spletna mesta ali kategorije vsebine ne smejo uporabljati lenega nalaganja.

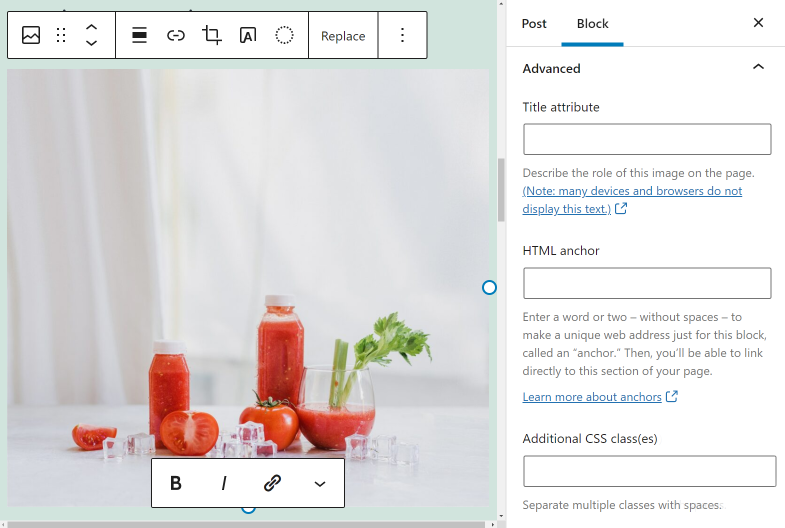
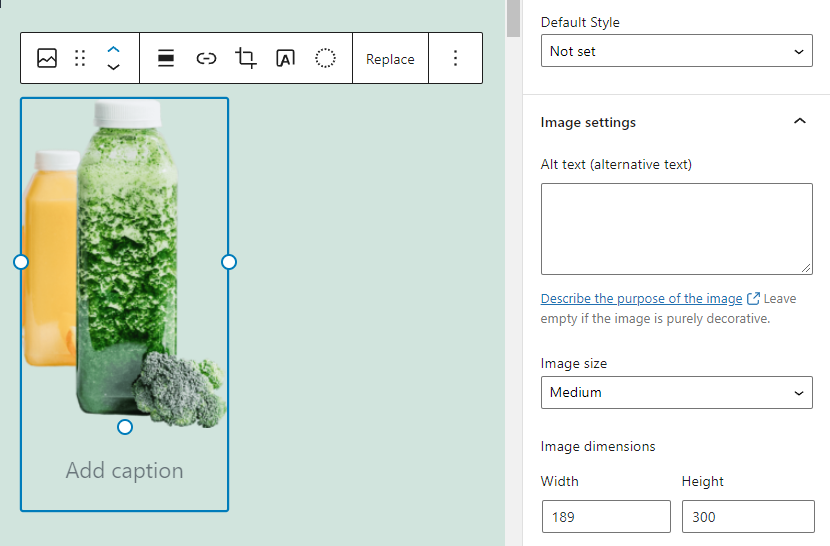
Shranite svoje prilagoditve nastavitev vtičnika in končali ste. Če želite deaktivirati odloženo nalaganje za določen element, vstopite v urejevalnik in izberite sliko ali video blok, ki ga želite prilagoditi.
Če želite odkriti polje Dodatni CSS, odprite meni z nastavitvami bloka in pojdite na zavihek Napredno.

To polje lahko uporabite za dodajanje izključitvenega razreda lenega nalaganja, ki ste ga ustvarili med konfiguriranjem vtičnika. Če to storite, se bo slika takoj naložila, ko uporabnik obišče vaše spletno mesto.
Odpravljanje težav pri lenem nalaganju
Čeprav je zapoznelo nalaganje uporabna in bistvena lastnost WordPressa, lahko povzroči tudi različne težave na vašem spletnem mestu. Ta razdelek bo obravnaval, kaj so te težave in kako jih rešiti.
Slika  Nad ploskvijo
Na splošno odsvetujemo leno nalaganje grafike nad krat. Ko rečemo »na vrhu strani«, govorimo o začetnem vidnem polju, ki ga vidijo vaši uporabniki, ko obiščejo vaše spletno mesto.
Zamuda fotografij čez pregib lahko vpliva na vaš FCP rezultat. Prav tako lahko vpliva na prve misli uporabnikov o vašem spletnem mestu.
Enostaven odgovor je, da ustavite odloženo nalaganje slik v glavah strani in drugih zgornjih komponentah. Če vzamemo to stran kot primer, vam svetujemo, da deaktivirate leno nalaganje za logotip in ozadje glave.

Če želite onemogočiti WordPressovo privzeto implementacijo počasnega nalaganja, morate na svoje spletno mesto dodati kodo. Najpreprostejši pristop za onemogočanje odloženega nalaganja za posamezna medijska sredstva je uporaba vtičnika, kot je a3 Lazy Load , o katerem smo razpravljali v zadnjem razdelku.
Premikanje postavitve za leno nalaganje
Ko naložite stran, se komponente premikajo, ko postanejo vidne, kar povzroči premik postavitve. Kumulativni premik postavitve (CLS) je standardni spletni vital, ki kvantificira premik postavitve. Slaba izvedba lenega nalaganja lahko v več primerih vpliva na ocene CLS vašega spletnega mesta.
Vsi elementi na strani se ne naložijo hkrati. Namesto tega potekajo enega za drugim, tudi če se zdi, da je postopek v brskalniku skoraj takojšen. Ko se slikovne datoteke naložijo za drugimi elementi, imajo možnost premikati ta sredstva.
Da bi se izognili tej težavi, se izogibajte uporabi fotografij polne velikosti v WordPressu. Ko naložite slike v WordPress, jih bo CMS spremenil v standardizirane ločljivosti.

Tudi pri odloženem nalaganju uporaba standardnih ločljivosti zmanjša možnost resnih sprememb postavitve. Za vsako datoteko lahko tudi ročno določite dimenzije slike. To pa je dolgotrajna operacija. Skratka, priporočamo ga samo za fotografije, ki morajo biti prikazane v določeni velikosti.
Težave z lenim nalaganjem in predpomnjenjem vtičnikov
Vtičniki za predpomnjenje se pogosto prekrivajo z orodji za leno nalaganje. Nekateri vtičniki za predpomnilnik, kot je WP Rocket , imajo vgrajene zmožnosti zakasnjenega nalaganja. Uporaba te funkcije v povezavi z vtičnikom za odloženo nalaganje, kot je a3 Lazy Load , bo pogosto povzročila težave.
Da se izognete težavam s slikami, ki se ne prikažejo zaradi konkurenčnih orodij, predlagamo, da ostanete pri eni družini vtičnikov. Če imate aktivirana vtičnika za leno nalaganje in predpomnjenje in imate težave, priporočamo, da najprej odstranite prve.

Po odstranitvi vtičnika za leno nalaganje poskusite preveriti, ali se vaše slike pravilno nalagajo. Če je temu tako, vaša rešitev za predpomnjenje najverjetneje vključuje funkcijo zakasnitve nalaganja. To pomeni, da vam ne bo treba namestiti nobene dodatne programske opreme, da bi izkoristili to funkcijo.
Končne misli
Čeprav je leno nalaganje ključna značilnost WordPressa, obstajajo načini za optimizacijo njegove uporabe. Za dodaten nadzor nad zakasnjenim nalaganjem na vašem spletnem mestu lahko uporabite vtičnike, kot je a3 Lazy Load . Prav tako lahko konfigurirate in onemogočite zakasnjeno nalaganje za zunanje elemente s pravim vtičnikom.
Odvisno od tega, kako ravnate z lenobnim nalaganjem, bi moralo znatno skrajšati čas nalaganja strani. Bolj ko je vaše spletno mesto medijsko obremenjeno, višje rezultate boste prejeli – pri tem pa ohranite pozitivno uporabniško izkušnjo.




