Seveda si kot spletni oblikovalci želimo, da je naše spletno mesto edinstveno. To pomeni, da moramo na goste narediti dober prvi vtis. Oblikovanje našega spletnega mesta z učinkom delcev je eden od pristopov, ki pomaga obiskovalcem narediti dober vtis in poveča verjetnost, da se bodo vrnili.

Učinek delcev hitro postaja eden najpomembnejših vidikov sodobnih procesov oblikovanja. V tem članku vam bomo pokazali, kako uporabiti Happy Addons za dodajanje učinkov delcev v Elementor . Veseli dodatki ponujajo tri različne učinke delcev - Poligon, NASA in Sneg. Če pa morate prilagoditi učinek delcev, obstajajo številne možnosti, da to storite prek učinka po meri.
Dodajte učinke delcev v Elementor
Prvi korak je namestitev Happy Addons Pro na vaše spletno mesto WordPress, saj je funkcija Particle Effects na voljo samo v izdaji pro. Happy Addons Pro lahko prenesete z uradne spletne strani. Ko prenesete datoteko Happy Addons, jo preprosto namestite in aktivirajte.

Zdaj bomo začeli uporabljati ta vtičnik za dodajanje učinkov delcev v Elementor . Lahko ustvarite novo stran ali izberete obstoječo. V tem primeru bomo naredili novo stran. Na nadzorni plošči pojdite na Strani -> Dodaj novo. Nato kliknite gumb Uredi z Elementorjem, da odprete urejevalnik Elementor.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
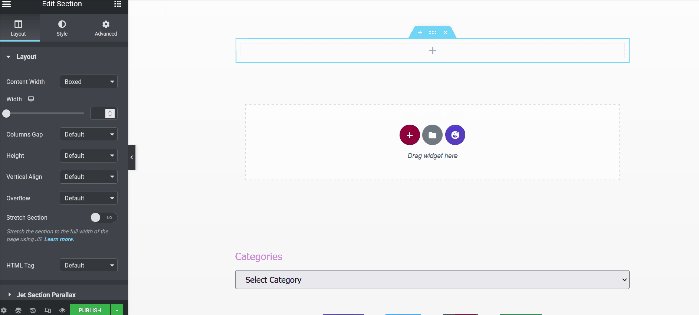
Tako smo pripravljeni na oblikovanje naše strani. Za začetek najprej ustvarimo nov razdelek, tako da kliknemo na znak plus (+) Dodaj nov razdelek in nato izberemo en stolpec (ali katero koli želeno strukturo).

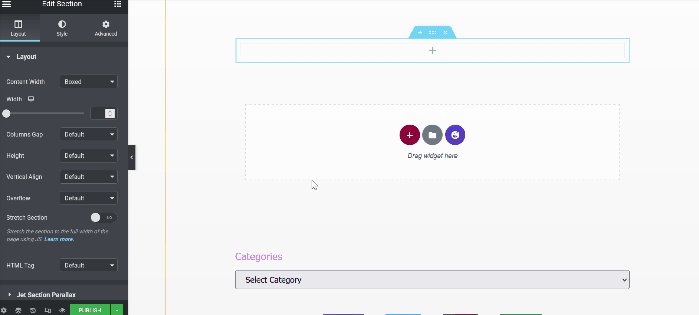
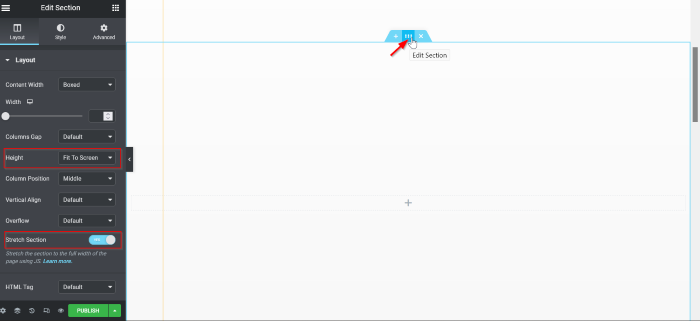
Preden uporabite učinek delcev, lahko za odsek uporabite nekaj osnovnih nastavitev. Če želite odpreti ploščo z možnostmi, kliknite ročico razdelka. V tem primeru morate opraviti naslednje dve stvari:
- Višina: Prilagodi zaslonu
- Raztegljivi del: Da

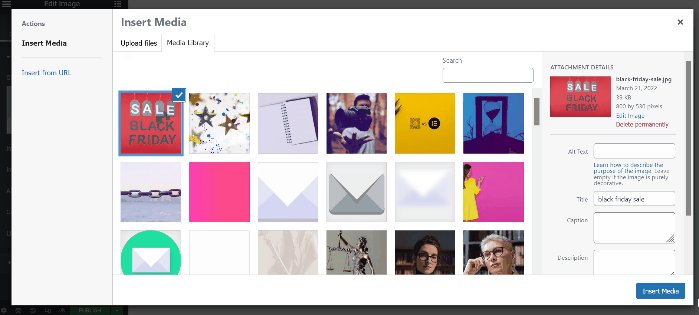
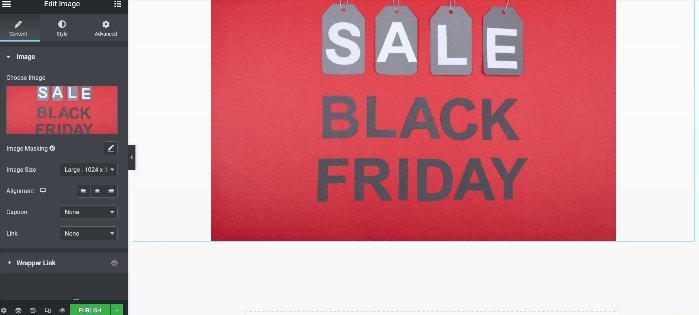
Nato lahko s klikom na znak za dodajanje (+) dodate gradnik. V tem primeru je uporabljen gradnik Slika. Dodajte gradnik Slika v stolpec tako, da ga tja povlečete. Kliknite izbor slike, da izberete svojo sliko. Sliko lahko izberete iz svoje zbirke s klikom na gumb Media Library ali pa naložite sliko s pritiskom na gumb Upload files.

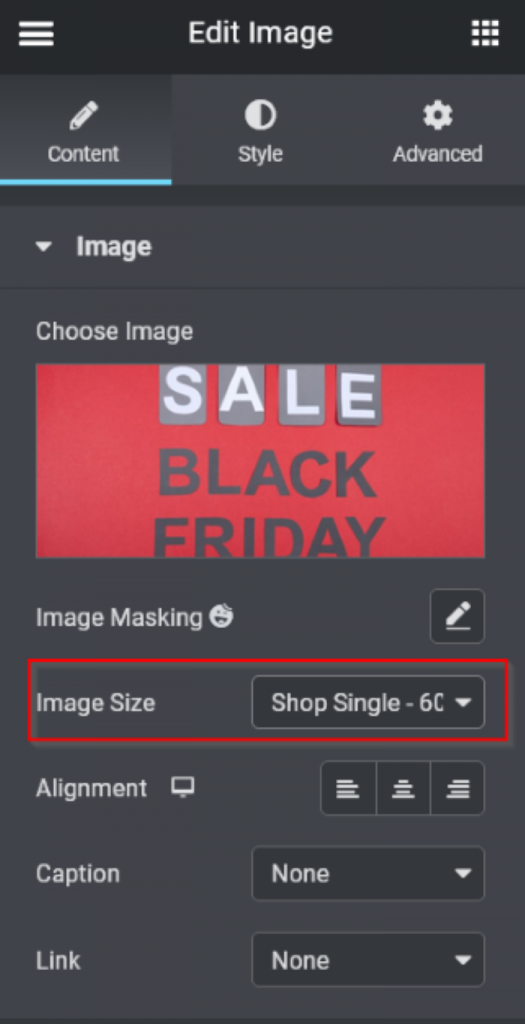
Ko izberete sliko, spremenite velikost slike na Shop Single, tako da v spustnem meniju Image Size izberete Shop Single - 600 x 0.

Območje lahko prilagodite tako, da dodate več pripomočkov. Ko končate z dodajanjem pripomočkov, nadaljujte z naslednjim korakom, da dodate učinek delcev.
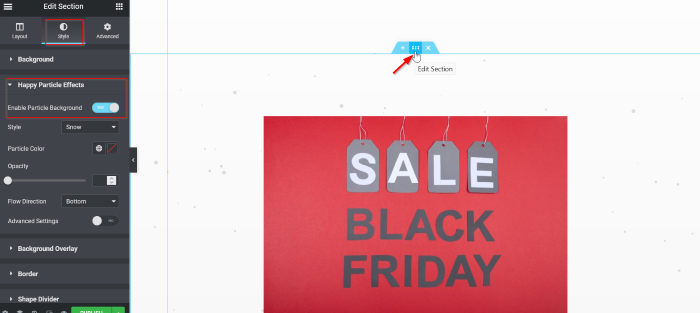
Na koncu bomo območju dodali še učinke veselih delcev. Če želite odpreti ploščo z nastavitvami odseka, kliknite ročico odseka in nato izberite zavihek Slog. Odprite blok Happy Particle Effects na zavihku Style in vklopite stikalo Enable Particle Background (Da).

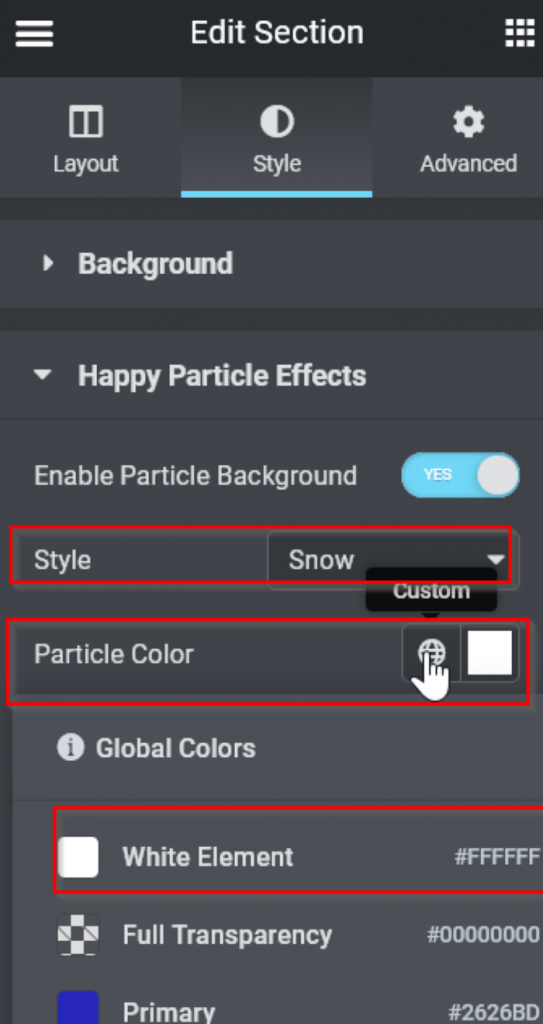
Zdaj lahko izberete slog učinkov delcev. V tej vadnici bomo uporabili možnost Sneg. Po uporabi sloga lahko eksperimentirate s številnimi možnostmi, kot so barva delcev, prosojnost, smer toka in številne druge. V tem primeru je Barva delcev nastavljena na Beli element.
- Stil: Snežni
- Barva delcev: bela

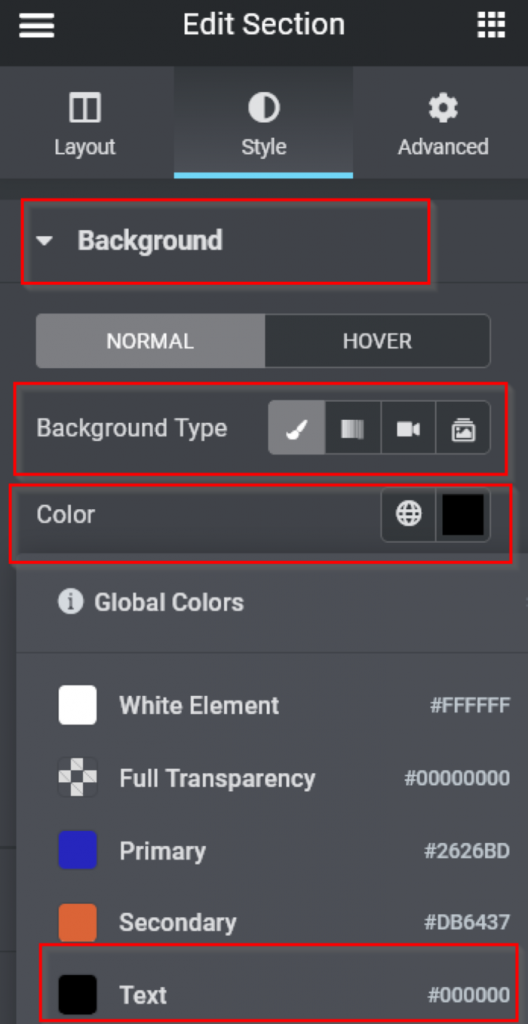
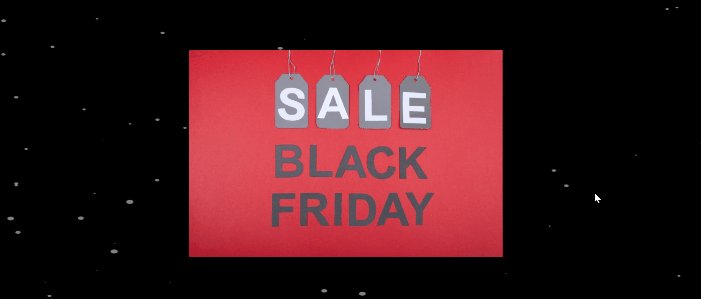
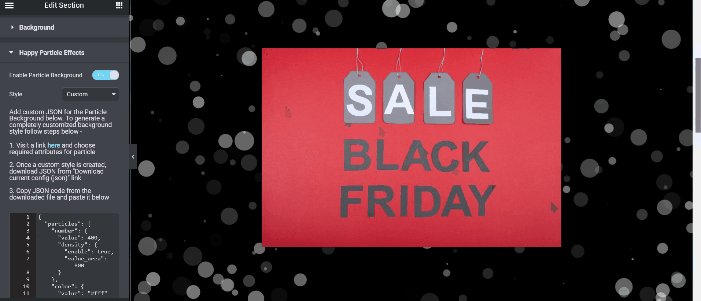
Učinki delcev morajo biti očitni in dramatični, zato moramo posodobiti ozadje razdelka. Odprite blok Ozadje na zavihku Slog, v možnosti Vrsta ozadja izberite Klasično in nato nastavite barvo na črno.

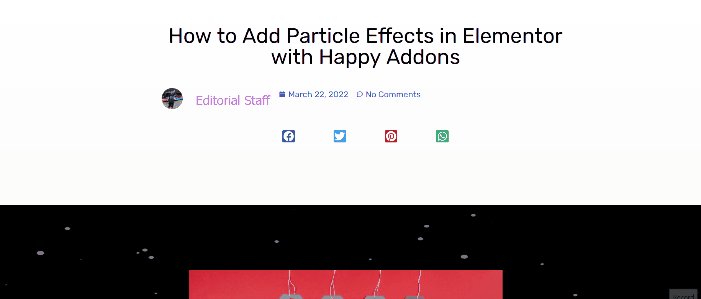
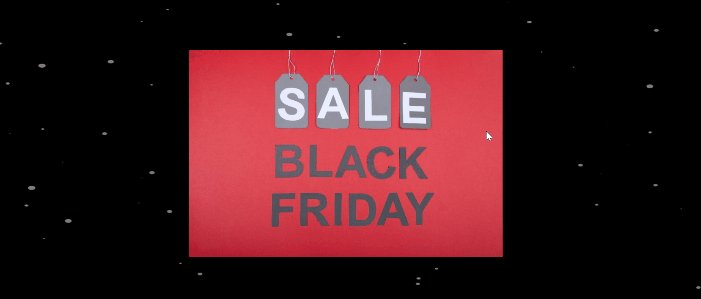
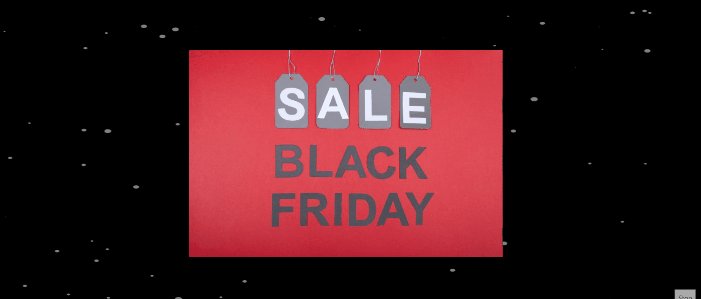
In zdaj je videti takole.

Učinek po meri
Verjetno se sprašujete, kaj je učinek po meri. Veseli učinki delcev so še en učinek, ki vam omogoča ustvarjanje učinkov delcev s svojo domišljijo in temu je ta učinek namenjen.
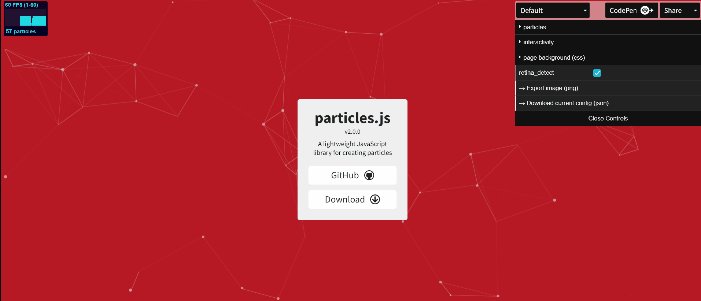
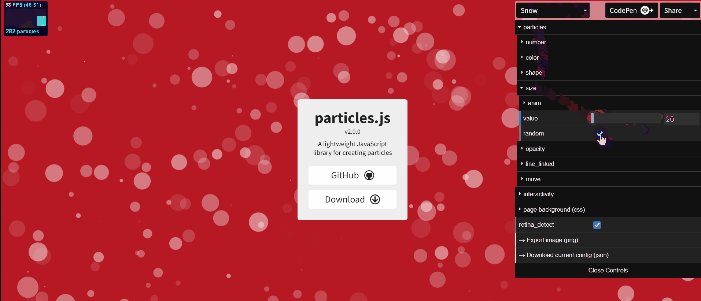
Pojdite na Slog in v spustnem meniju izberite Po meri. Preberite navodila in nato kliknite povezavo tukaj, ki vas bo pripeljala do zunanje strani (particles.js), kjer lahko konfigurirate učinek delcev po meri.

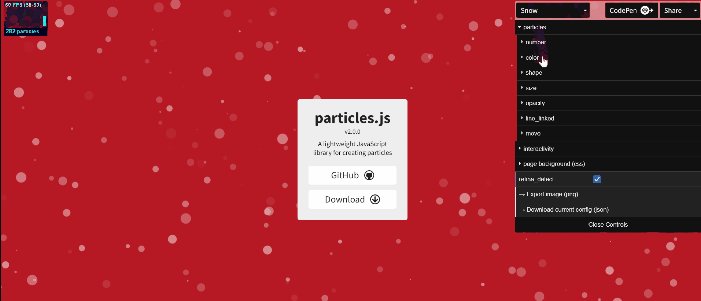
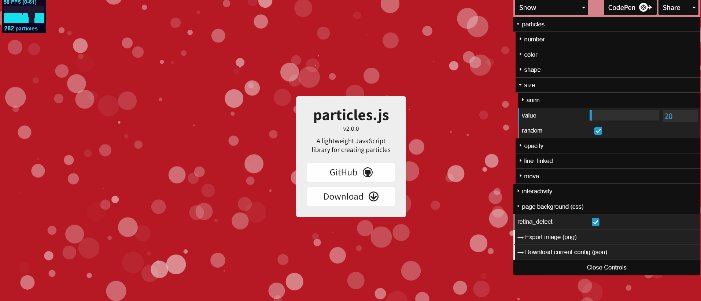
Izbirate lahko med petimi privzetimi učinki. Zaenkrat ostanimo pri snežnem učinku. V spustnem meniju izberite Sneg. Pod tem lahko začnete eksperimentirati s parametri. Edina stvar, ki smo jo spremenili v tem primeru, je bila velikost. Pojdite na delce -> velikost, vnesite 20 in označite () naključno polje.
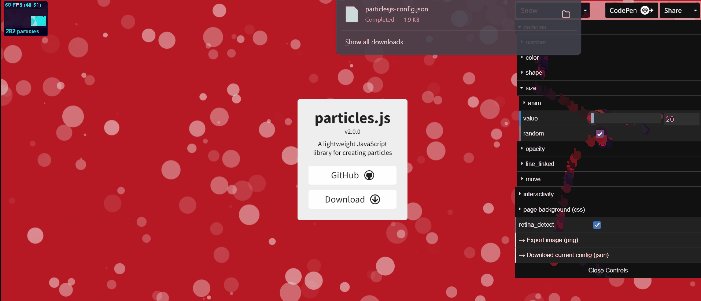
Ko končate z ustvarjanjem učinka delcev, kliknite gumb Prenesi trenutno konfiguracijo (JSON), da dobite datoteko JSON.

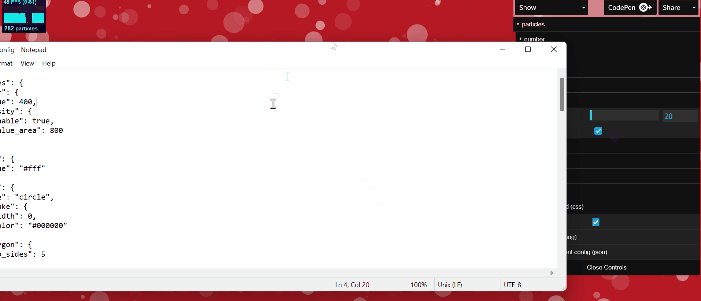
Po prenosu odprite datoteko JSON v beležnici ali svojem želenem urejevalniku navadnega besedila, izberite vse in kopirajte besedilo. Vrnite se v urejevalnik Elementor in ga prilepite na to mesto.

Zaključek
Učinki delcev so bili glavna tema pred štirimi do petimi leti in so bili precej sveži. Vendar pa je morda v tistem času malce preveč uporabljen in kliše. Zato priporočamo, da učinke delcev uporabite samo enkrat ali dvakrat na celotnem spletnem mestu. Ker vam elementor daje neodvisnost pri oblikovanju tako raznolikega, zakaj ga ne preizkusite na naslednji božični razprodaji na vašem spletnem mestu? Oglejte si vadnico o božični ciljni strani in jo delite s svojo skupnostjo!




