Če uporabljate Divi kot svojo temo WordPress, veste, kako priročna je globalna glava za prikaz vašega glavnega navigacijskega menija po celotnem spletnem mestu. Kaj pa, če želite dodati sekundarni meni za poudarjanje pomembnih strani, kot sta »Vizitka« in »Stik«, ne da bi preobremenili vašo primarno navigacijo? Dobra novica je, da lahko preprosto dodate sekundarni meni v glavo Divi z le nekaj preprostimi koraki.

Dodajanje sekundarnega menija je odličen način za izboljšanje navigacije in omogočanje hitrega dostopa do ključnih strani za obiskovalce vašega spletnega mesta. Ne glede na to, ali želite poudariti svoje najpomembnejše povezave, ločiti strani, specifične za spletna mesta, ali preprosto razčistiti svoj primarni meni, vas sekundarni meni glave pokriva.
V tej vadnici si bomo ogledali, kako ustvariti in prikazati sekundarni meni glave z uporabo vgrajenih možnosti teme Divi . Naučili se boste, kako ustvariti nov meni po meri, mu dodati strani in ga nato dodeliti mestu sekundarnega menija.
Začnimo!
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajPredogled oblikovanja
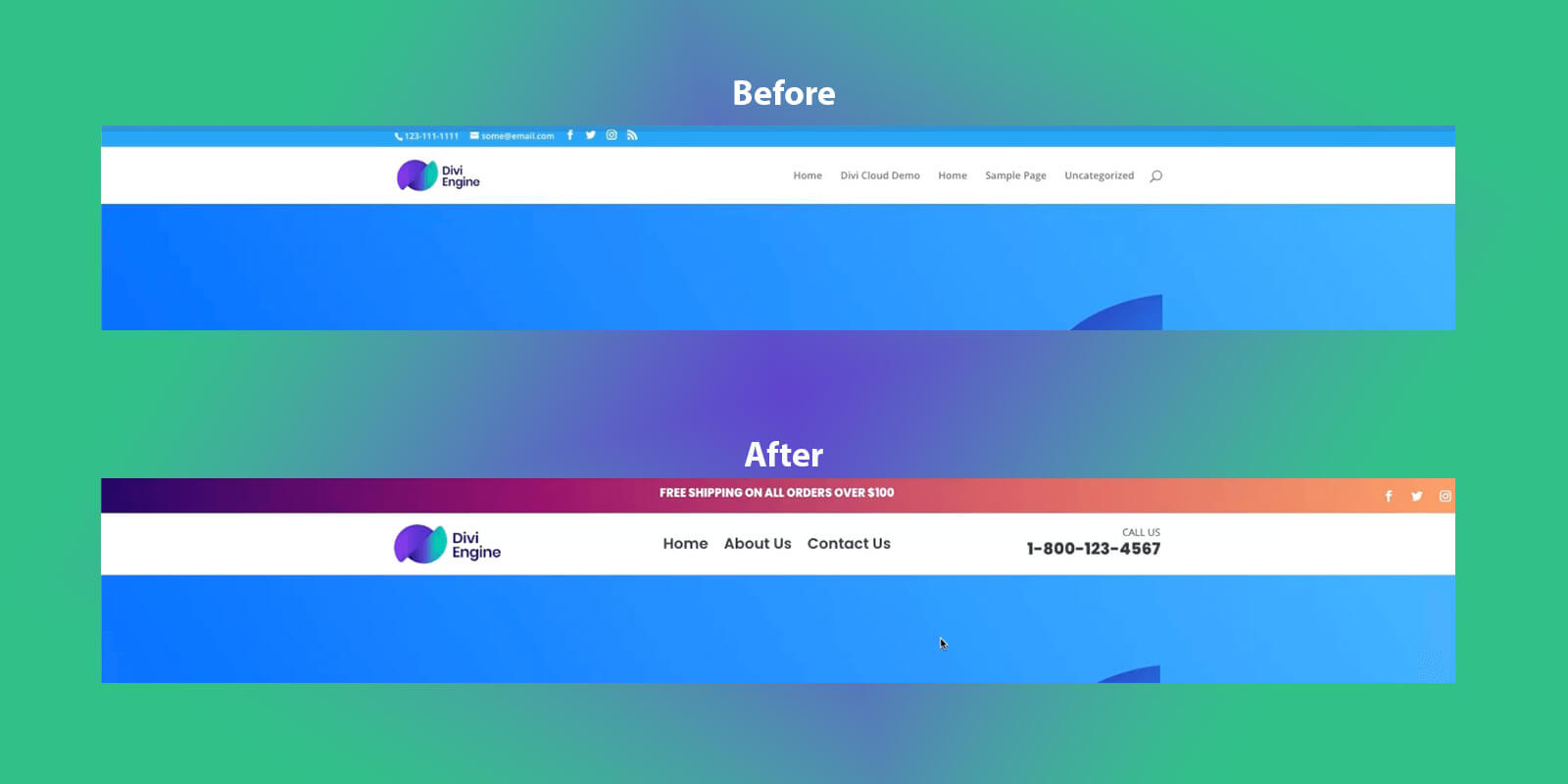
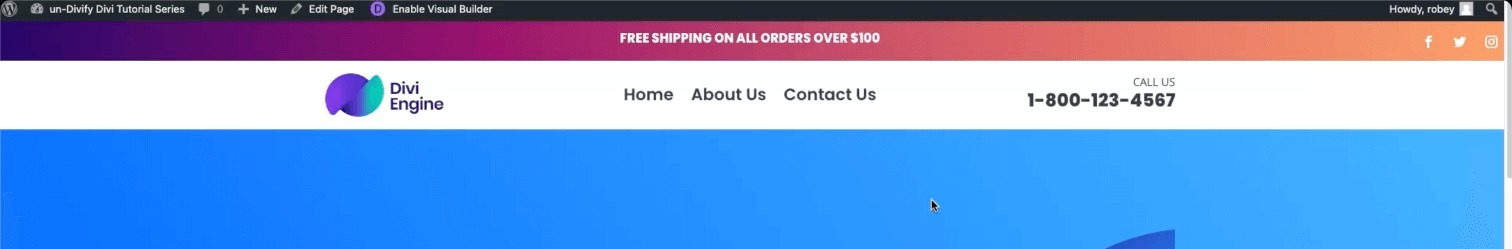
Tukaj je pogled na naš jedilnik pred in po.

Dodajanje sekundarnega menija v globalno glavo
V tej seriji smo trdo delali, da bi ustvarili spletna mesta Divi, ki niso videti kot spletna mesta Divi, prej pa smo izdelali glavo, ki bi jo uporabljali. Oglejte si naš članek o tem, kako ustvariti lepljivo glavo v Divi z graditeljem tem, če želite nadoknaditi; to vas bo spodbudilo k delu na isti glavi kot mi.
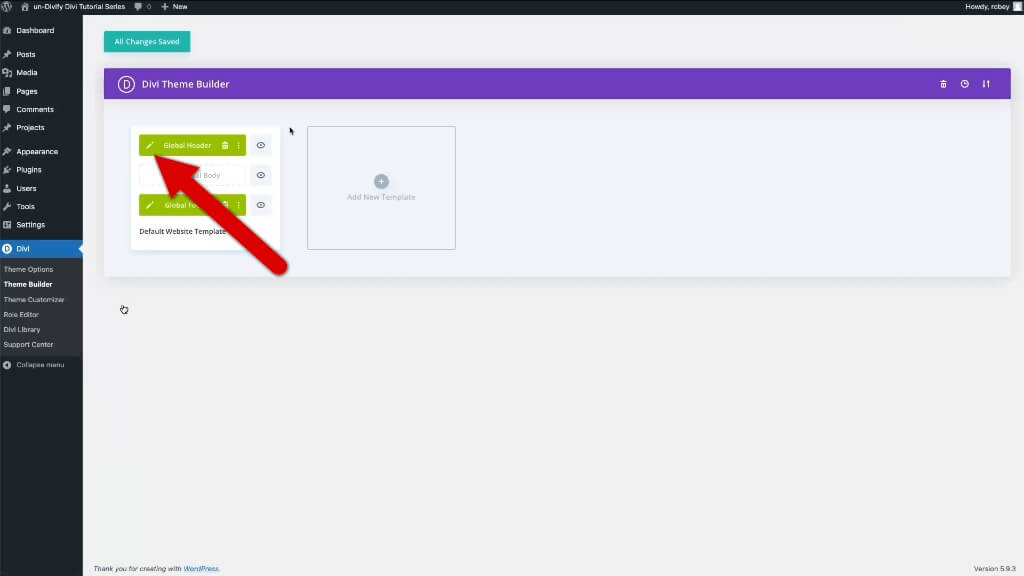
Torej pojdimo naprej in se pomaknimo do naslednjega razdelka naše namestitve Divi:
Divi > Divi Theme Builder > Kliknite svinčnik

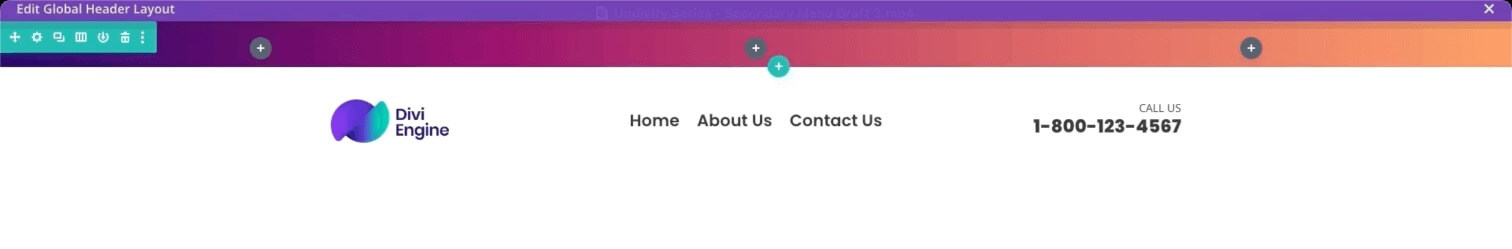
Divi Visual Builder in postavitev vaše globalne glave se prikažeta, ko kliknete »Nadaljuj«. Zdaj je treba dodati vrstico, ki bo vsebovala sekundarno menijsko vrstico Divi.
Zdaj dodajte tri stolpce v ta razdelek glave in naredite naslednje spremembe.
Zavihek Vsebina – Ozadje
- Preliv ozadja : dodajte še 2 stopnji pri 33 % in 66 %
- Prelivajoče se barve : 1f005c / 870160 / ca485c / f39060
- Smer gradienta : 90 stopinj
Zavihek Oblikovanje - Dimenzioniranje
- Uporabite žleb po meri : DA
- Širina žleba : 1
- Izenači višine stolpcev : DA
- Širina : 100%
- Največja širina : 2560 slikovnih pik
Zavihek Oblikovanje – Razmik
- Oblazinjenje na vrhu : 10
- Oblazinjenje na dnu : 0
Zavihek Napredno – Učinki drsenja
- Lepljiv položaj : Drži se vrha

Zdaj, ko bi morali imeti nekaj, kar je tako lepo videti, lahko začnete dodajati svoje module.
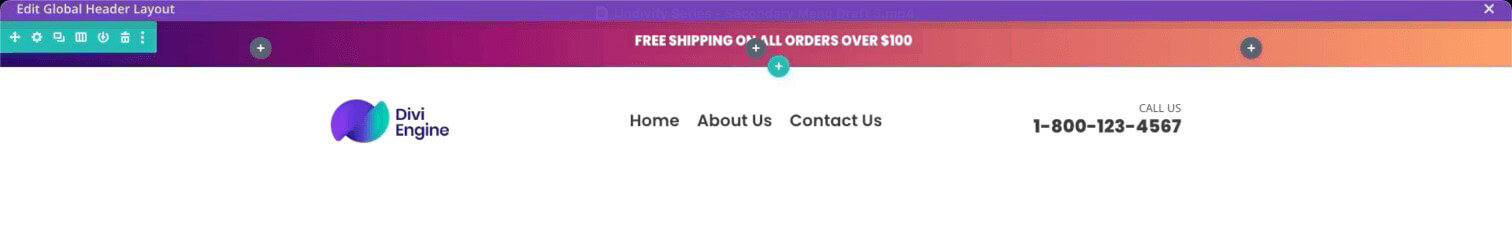
Začeli bomo z zagotavljanjem brezplačne dostave z besedilnim modulom. Torej dodajte besedilni modul v srednji stolpec in naredite naslednje spremembe v tem modulu.
Na zavihku Vsebina
- Body Text: Brezplačna dostava za vsa naročila nad 100 USD
Na zavihku Oblikovanje
- Pisava besedila : Poppins
- Teža pisave besedila : izjemno težka
- Slog pisave besedila : velike črke
- Besedilo Barva besedila : Bela
- Besedilo Velikost besedila : 16px
In shranite spremembe.

Stvari se segrevajo in ta sekundarni meni Divi je skoraj končan. Zadnja faza sekundarnega menija Divi je vključitev nekaj ikon družbenih medijev.
Modul za spremljanje družbenih medijev je treba najprej dodati v stolpcu 3 pod besedilnimi moduli.
Social Media Follow Module Settings - Facebook
- URL povezave do računa: URL vašega socialnega profila
- Barva ozadja: prozorno ali izbriši
Social Media Follow Module Settings – Instagram
- URL povezave do računa: URL vašega socialnega profila
Social Media Follow Module Settings – X
- URL povezave do računa: URL vašega socialnega profila
Zavihek Oblikovanje
- Poravnava modula: desno
Spet shranite spremembe.

Če ste natančno sledili navodilom, bi morali imeti osupljiv sekundarni meni Divi, ki bo ostal na vrhu vašega spletnega mesta, ko se pomikate navzdol.
V zaključku
Sekundarni glavni meni se morda zdi majhen dodatek, vendar lahko močno spremeni izkušnjo navigacije na vašem spletnem mestu Divi . Zdaj, ko ste nastavili sekundarni meni in ga dodelili glavi, lahko bolje označite in organizirate strani za svoje obiskovalce.
Vzemite si nekaj časa in razmislite, katere strani si zaslužijo mesto v tem dragocenem prostoru na zaslonu. Vizitka, Kontakt, Pogosta vprašanja, Cene in Viri so običajne možnosti sekundarnega menija. Prav tako lahko občasno pregledate svoj sekundarni meni, da ostane ustrezen, ko se dodajo nove strani.
Na splošno je sekundarni meni glave preprost, a zmogljiv način za izboljšanje navigacije in dostopnosti do pomembnih strani. Zato ga dobro izkoristite! In če potrebujete pomoč pri nastavitvi novega menija, se vrnite nazaj na navodila po korakih v tej vadnici. Srečno sestavljanje menija!




