Morda ste že slišali novico ... Kadence Blocks 3.0 je zdaj na voljo in ima nekaj fantastičnih funkcij, ki olajšajo ustvarjanje strani in objav v spletnem dnevniku v WordPressu kot kdaj koli prej.

Blok Row Layout zdaj uporablja mrežo CSS, ki je ena mojih najljubših novih funkcij v Kadence Blocks 3.0.
Kaj točno to pomeni? CSS Grid je dvodimenzionalni mrežni sistem, ki bistveno spremeni način ustvarjanja različnih postavitev strani in boljših spletnih dizajnov.
Prej se je Flexbox uporabljal za vse v Kadence Blocks v2. To je bilo fantastično, vendar Flexbox odlikuje predvsem enodimenzionalna postavitev.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
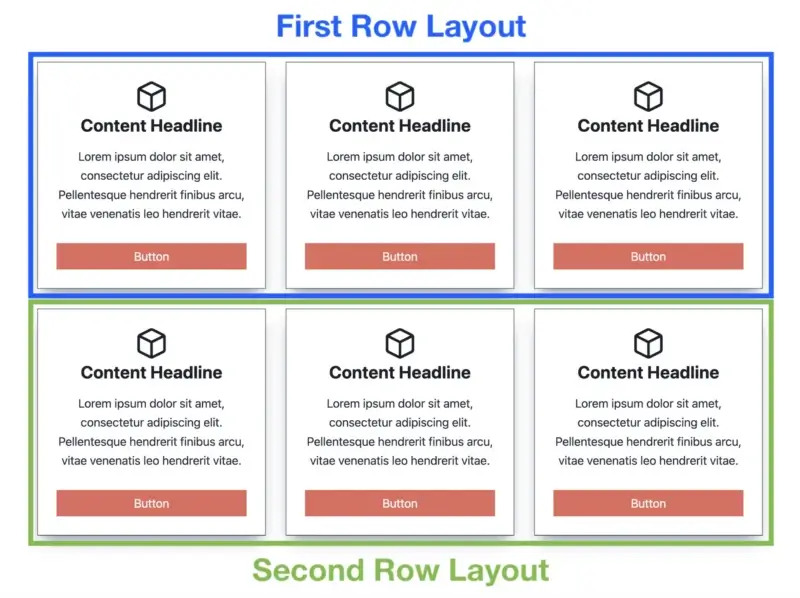
Začni zdajPredpostavimo, da želite na svoji strani narediti mrežo 3x2 s tremi stolpci in dvema vrsticama. Da bi to dosegli s Kadence Blocks v2, bi morali oblikovati dve ločeni postavitvi vrstic.
Postavitev prve vrstice bi bili vaši prvi trije stolpci in zgornja vrstica, ki bi jim sledili trije stolpci v drugi vrstici.

Po videzu boste opazili, da je enodimenzionalen.
Težave, ki jih je to povzročilo, so naslednje:
- Ohranjanje številnih postavitev vrstic, vsaka s svojimi edinstvenimi nastavitvami
- Povečana velikost DOM (z uporabo več elementov, kot je potrebno)
- Ni mogoče zamenjati razdelkov (morali bi kopirati in prilepiti dele)
- Vrednosti med stolpci in vrsticami, ki niso skladne (razmik med stolpci in vrsticami)
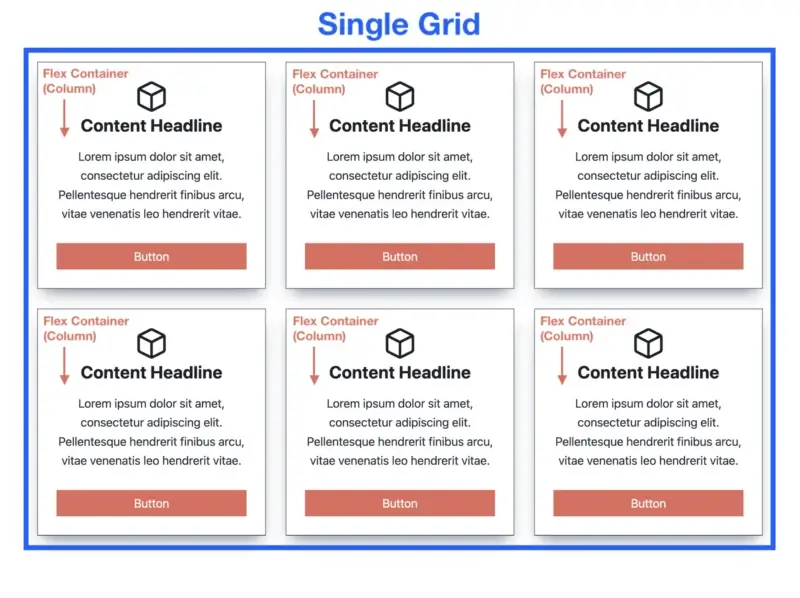
Uporaba mreže CSS rešuje te težave. Eno samo mrežo lahko uporabite za ustvarjanje večdimenzionalne postavitve (številni stolpci in vrstice).
Tukaj pa stvari postanejo resnično zanimive ... Mrežo CSS lahko uporabite za postavitev strani in vsak element mreže je lahko vsebnik Flexbox.

Zdaj je to videti veliko bolje!
CSS Grid in Flexbox se lahko dobro dopolnjujeta.
Drugi Gutenbergovi blokovni vtičniki so poskušali posnemati Kadence Blocks (ker je to najbolj priljubljen blokovni vtičnik v WordPressu) z uporabo Flexboxa za vse ... "Pridržite moje pivo," je rekel Kadence in se odločil, da bo presegel vse.
Zdaj so spet miljo pred konkurenco. In CSS Grid je le ena od stotine novih funkcij v Kadence Blocks 3.0.
Zdaj, ko smo obravnavali CSS Grid, pojdimo skozi 5 najboljših mrežnih funkcij Kadence Blocks, ki še olajšajo oblikovanje strani z urejevalnikom blokov WordPress.
1. Dodajte razdelke z enim klikom
Novi blok Kadence Row Layout, ki uporablja mrežo CSS, ponuja svet možnosti za hitro in preprosto oblikovanje spletnih mest. Zdaj lahko hitro dodate razdelke v postavitev vrstic.
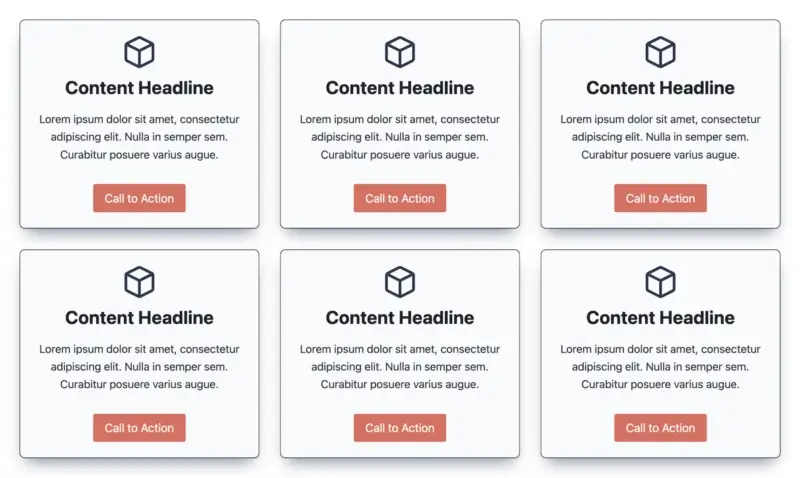
Predpostavimo, da uporabljate postavitev vrstic s tremi stolpci za ustvarjanje treh polj z vsebino. Kaj pa, če želite dodati še eno vrstico polj z vsebino, tako da bo skupno število šest (trije stolpci z dvema vrsticama)?
Pred Kadence Blocks 3.0 ste morali postaviti še eno postavitev vrstic s tremi stolpci pod prvo, kar je dodalo nepotrebne elemente in povečalo delo.
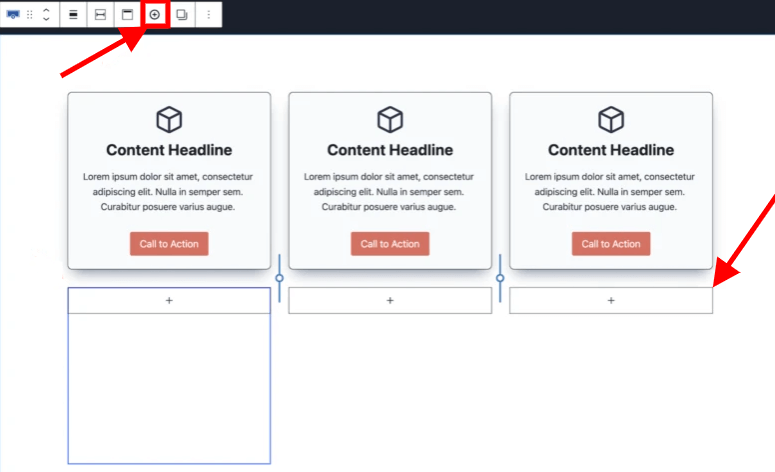
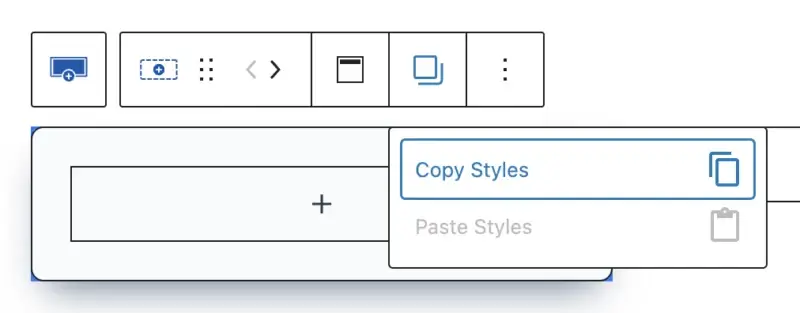
Vse, kar morate storiti zdaj, da dodate razdelek, je, da greste na raven Postavitev vrstice in v orodni vrstici kliknete gumb »Dodaj drug razdelek«.

Če trikrat zaporedoma kliknete gumb »+«, boste dobili celotno novo vrstico delov, ne da bi morali dodati še eno postavitev vrstice. Nato na ravni odseka uporabite funkcijo Kopiraj/prilepi sloge, da svojim trem dodatnim odsekom hitro daste enak videz kot vaša prva vrstica.

Nato preprosto kopirajte vsebino odseka in jo prilepite v tri nove odseke, da hitro ustvarite šest celotnih polj z vsebino.

Možnost dodajanja segmenta z enim klikom vodi do največje funkcije mreže Kadence Blocks ...
2. Dodatne možnosti postavitve
V tem zgoraj sem že omenil, kako je stari Kadence Blocks v2 uporabljal Flexbox za dobesedno vse. Težava je v tem, da se Flexbox odlikuje z enodimenzionalnimi postavitvami, vendar ima težave z večdimenzionalnimi postavitvami (veliko stolpcev in vrstic).
Imamo več novih možnosti postavitve za različne velikosti zaslona s Kadence Blocks 3.0, ki izkorišča CSS Grid, zaradi česar so naše postavitve še bolj prilagodljive in mobilnim napravam prijaznejše.
3. Preprosto zamenjajte razdelke
Ena najbolj vznemirljivih novih funkcij novega bloka Row Layout, ki temelji na mreži CSS, je možnost hitre zamenjave delov v mreži s pritiskom na gumb.
Če ste pred Kadence Blocks različico 3.0 želeli izmenjati dva dela vsebine, ste morali kopirati vso vsebino in jo prilepiti v naslednjega. To ni bila začetnikom prijazna igra.
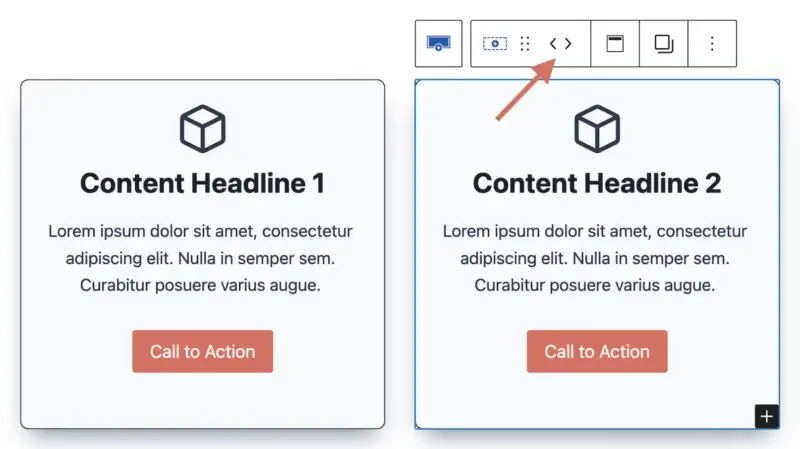
Zdaj je smešno preprosto spremeniti položaj razdelka. Če se vrnemo na naših prejšnjih šest vsebinskih polj zgoraj, kaj če želimo spremeniti položaj drugega dela v naši mreži?
Preprosto izberite drugi blok odseka in nato kliknite puščico v orodni vrstici, da ga premaknete v želeno smer.

Samo ta funkcija vam bo prihranila veliko časa pri ustvarjanju novih strani.
4. Spremenljivi razmik med stolpci in vrsticami
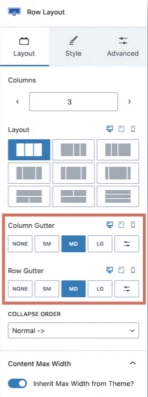
Naslednja ključna točka v inovaciji mreže Kadence je nov nastavljiv razmik za žlebove stebrov in vrstic. Ker so zdaj vsi odseki vsebovani v eni sami mreži (namesto številnih postavitvah vrstic), lahko upravljate tako stolpec kot žleb vrstic iz ene postavitve vrstice.
Žleb stolpcev določa vodoravni razmik med stolpci, medtem ko žleb vrstic določa navpični razmik med vrsticami.

Ko izberete svojo postavitev vrstic na najvišji ravni, se na zavihku Postavitev prikažeta možnosti Med stolpci in Med vrsticami.
Ne pozabite, da se bo možnost Row Gutter prikazala samo, če imate več kot eno vrstico.
Upoštevajte spremenljive možnosti razmika, ki vključujejo Brez, Majhno, Srednje, Veliko in Po meri, kjer lahko vnesete svojo vrednost.
Stolpci in vrstice Nove izbire spremenljivih razmikov podjetja Gutter so fantastične, saj zagotavljajo skladnost med vsakim delom (vodoravno in navpično).
Razmik med deli lahko spremenite tudi z nekaj kliki namesto ročnega vnašanja vrednosti.
Ko ste morali pred Kadence Blocks 3.0 oblikovati veliko postavitev vrstic, je bilo težko ohraniti dosleden vodoravni in navpični razmik med odseki.
5. Zmanjšana velikost DOM
Nenazadnje je manjša velikost DOM (Document Object Model), ki prihaja z uporabo mreže CSS, ena mojih najljubših izboljšav mreže Kadence Blocks 3.0.
Za tiste, ki ne poznate, je DOM podatkovna predstavitev vseh elementov, ki sestavljajo spletno stran. Uporaba zajetnih graditeljev strani tretjih oseb za ustvarjanje strani v WordPressu povzroči ogromne velikosti DOM, kar lahko upočasni upodabljanje strani.
Kadence Blocks je eden najlažjih vtičnikov za ustvarjanje strani neposredno v urejevalniku blokov WordPress, kar je eden od glavnih razlogov, zakaj se bo vaše spletno mesto veliko hitreje naložilo.
Zaključek
Kadence Blocks je robusten in prilagodljiv vtičnik, ki urejevalniku blokov WordPress dodaja nove funkcije in možnosti. Kadence Blocks 3.0 uvaja CSS Grid, ki vam omogoča preprosto in hitro oblikovanje večdimenzionalnih postavitev.
V tem članku smo si ogledali nekaj najboljših mrežnih funkcij Kadence Blocks, vključno z:
- Dodajte razdelke z enim klikom
- Dodatne možnosti postavitve
- Preprosto zamenjajte razdelke
- Spremenljiv razmik med stolpci in vrsticami
- Zmanjšana velikost DOM
Te značilnosti skupaj naredijo Kadence Blocks enega najboljših vtičnikov WordPress za ustvarjanje vizualno privlačnih spletnih mest.




