Divi je nedvomno tako močna tema in ustvarjanje privlačnega spletnega mesta brez pomoči katerega koli vtičnika zanj ni nerazumljiva naloga. Vedno pa vemo, da vtičniki izboljšajo našo izkušnjo gradnje spletnih strani, saj nam pomagajo. Nekaj vtičnikov za nogo glave smo že pregledali, danes pa bomo govorili o vtičniku za filtriranje, imenovanem Divi Filter. Vašemu spletnemu mestu bo dodal odlične funkcije, tako da bodo uporabniki zlahka našli kateri koli predmet s filtriranjem.

Recimo, da imate spletno mesto, povezano s fotografijo, kjer nalagate ozadja in slike divjih živali. Zdaj želi nekdo videti vaše slike iz januarja. Filter Divi vam bo pomagal narediti prav to. Na trgu sta na voljo tako premium kot brezplačna različica tega vtičnika, danes pa bomo govorili o brezplačni različici in videli, kako učinkovita je. Torej začnimo brez odlašanja.
Namestitev vtičnika
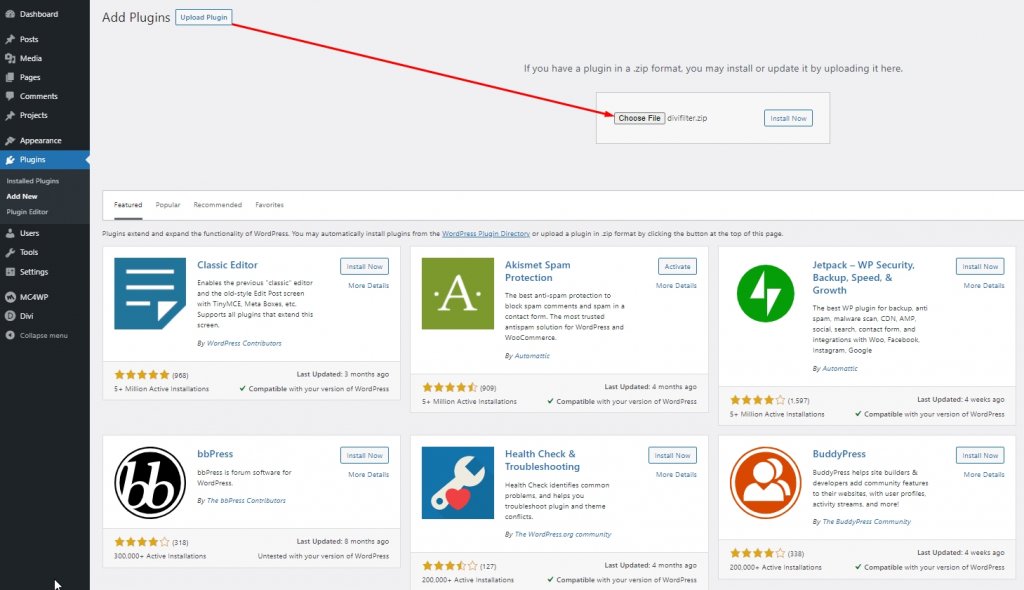
Namestitev vtičnika Divi Filter v WordPress je zelo preprosta. Pojdite na nadzorno ploščo WordPress in v vtičnikih izberite »Dodaj novo«. Nato izberite vtičnike za nalaganje in z delovne postaje izberite datoteko zip.

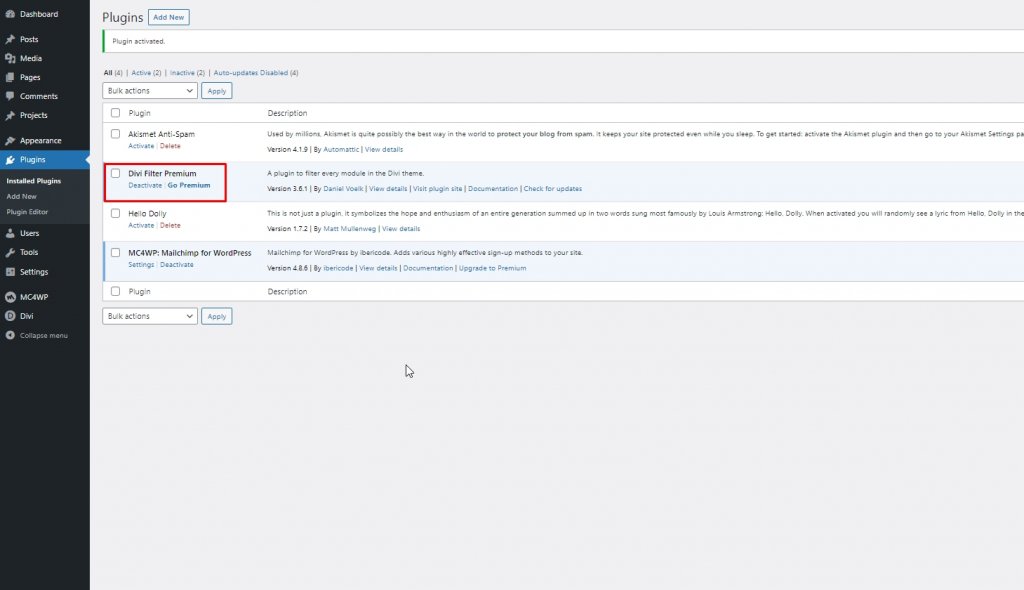
Kliknite na "Namesti zdaj" in se nato vrnite na vtičnike. Videli boste, da je vaš vtičnik uspešno nameščen.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Divi filter UX
Neposrednih modulov filtra Divi ne bomo mogli videti, ker ne dodaja modulov Divi elementom. Dodali jih bomo prek razredov CSS. Ta vtičnik ima podrobno dokumentacijo in z njegovo uporabo se boste bolj zabavali, če jo boste pregledali.
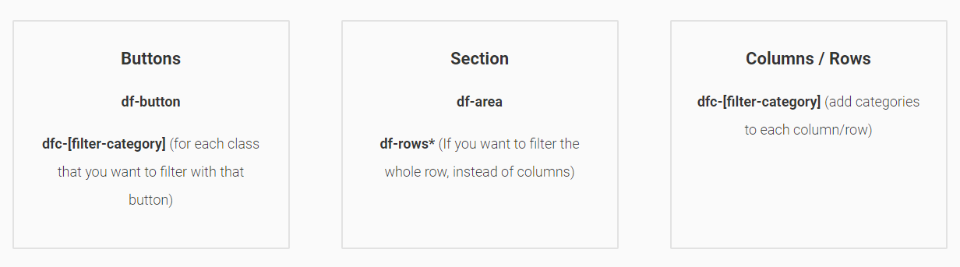
Ta vtičnik deluje tako, da filtrira kategorije. Tukaj je celoten delovni modul tega vtičnika.

- Najprej bomo ustvarili sprožilce, kot so gumbi. Nato bomo temu razredu CSS dodali ime kategorije.
- Nato moramo ustvariti nov razdelek in mu dodati razred.
- Kasneje moramo v razdelek dodati module, ki bodo filtrirani.
- Nazadnje dodajte razrede CSS v stolpec, ki bo prikazal filtrirane rezultate. Moralo bi se ujemati s sprožilci.
Zemljevidi, preklopi, obrazci, besedilni moduli, meniji, tabele s cenami, komentarji, gumbi, koda, zvok – vse, kar se lahko prilega stolpcu, je mogoče filtrirati. Prav tako ga lahko oblikujemo na poljuben način, ker je narejen kot Divi moduli.
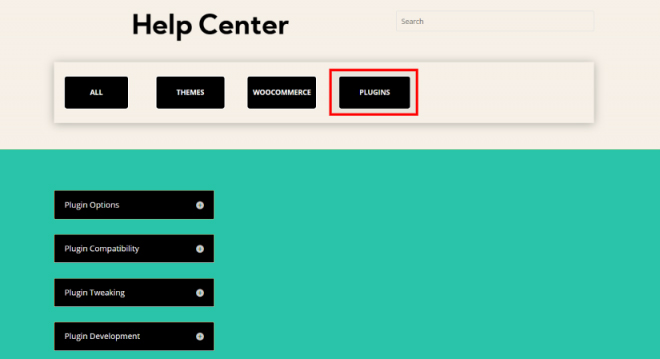
Filter Divi: filtriranje z gumbi

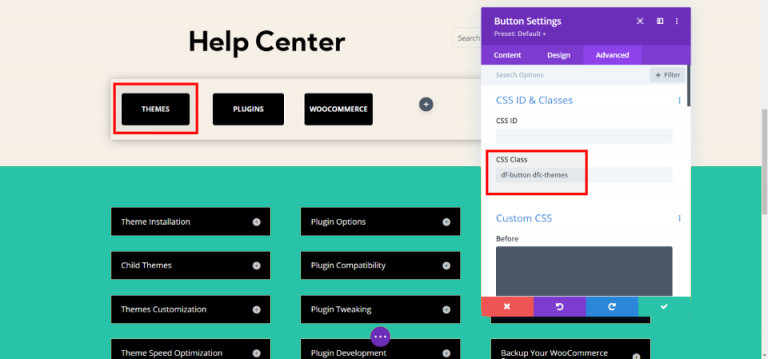
Ustvarili smo stran centra za pomoč, kjer bomo gumbe uporabljali kot filtre in preklopnike kot informacije. V preklopnike lahko dodamo kateri koli element, kot so slika, blog, video itd. Na zavihku napredno sem kategoriji dodal razrede CSS.

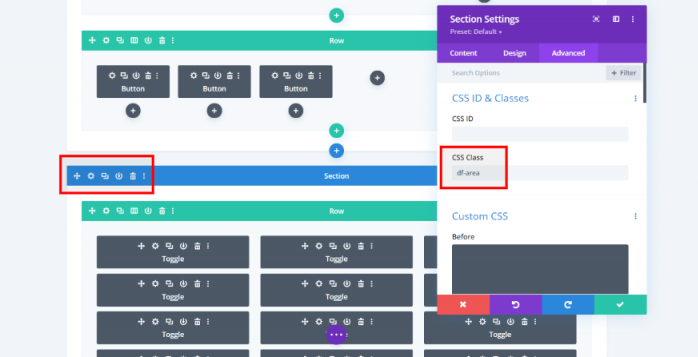
Tukaj smo dodali razrede CSS v preklopni razdelek, ki ga moramo filtrirati.

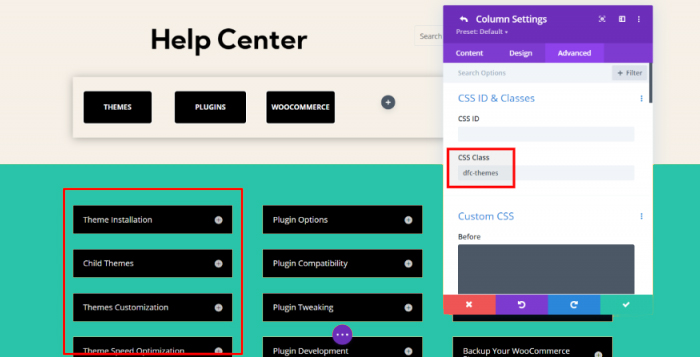
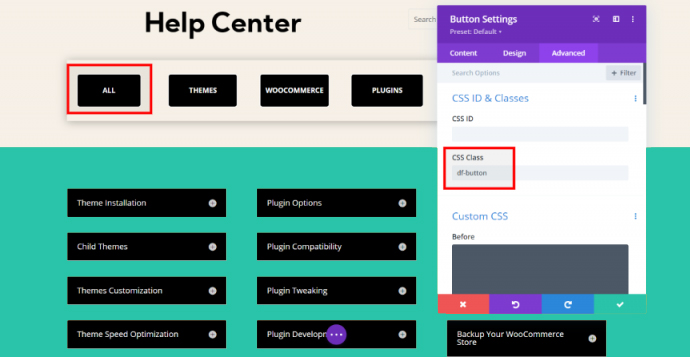
Ker smo v stolpce uspešno dodali vse razrede kategorij, jih lahko filtriramo s klikom na tematske gumbe, saj se popolnoma ujemajo. Ustvarimo tudi gumb, ki sproži vse elemente.

Zdaj lahko ciljamo na vsako kategorijo posebej. Vidimo lahko vsako temo iz vseh razdelkov, s klikom na drug gumb pa lahko vidimo samo tiste module, ki so na gumb povezani z razredom CSS.

Tako lahko s filtrom Divi filtrirate /kategorizirate predmete na podlagi njihovega razreda.
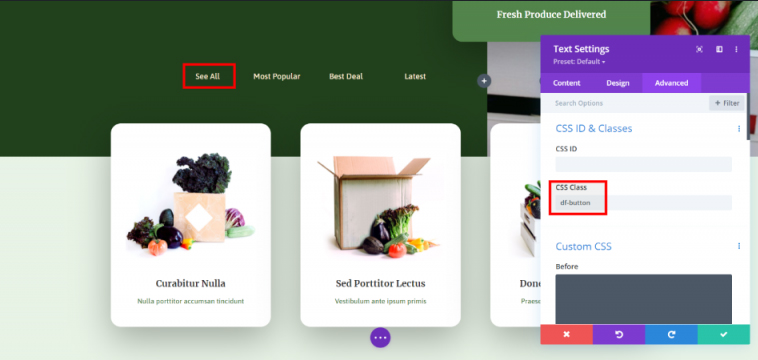
Filter Divi: filtriranje besedila
Tukaj bomo ustvarili sistem, ki bo filtriral samo besedila/bloge. Prikazal bo elemente na podlagi najboljših ponudb, najbolj priljubljenih predmetov in najnovejših artiklov skupaj z vsemi predmeti. V besedilne module moramo dodati razrede, razen prvega, ker bodo prikazani vsi stolpci.

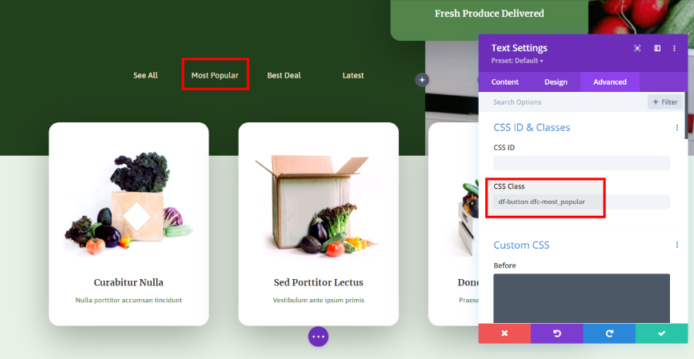
Zdaj bomo dodali gumb in razred kategorije najbolj priljubljenemu modulu. Tudi drugi moduli bodo imeli razrede, kot je ta element.

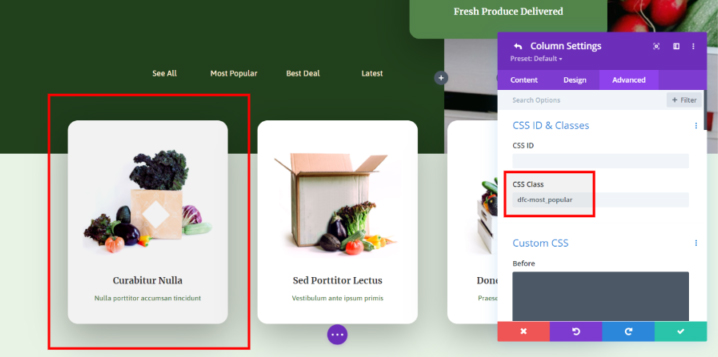
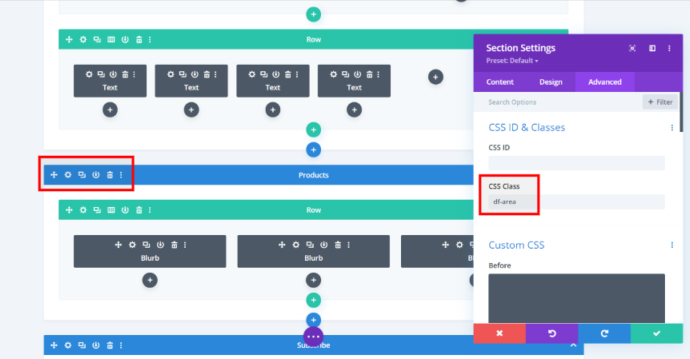
Nato bomo stolpcem dodali razrede CSS. Ti moduli so blurb moduli in enega od teh blurbs bo prikazal filter.

Nato bomo dodali razred CSS "df-area" v razdelek, ki vsebuje blurbs.

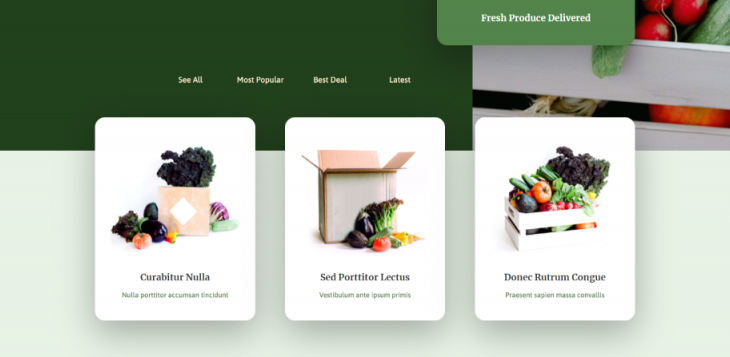
Zdaj, če gremo za vse postavke, bo prikazan vsak modul blurb.

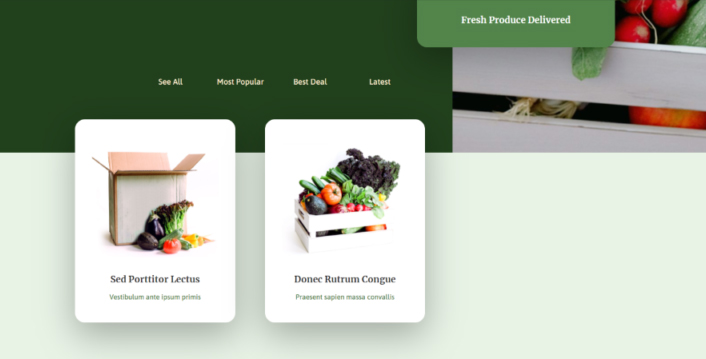
Če pa se odločimo za določen izdelek, kot so najboljše ponudbe, bo ta izdelek prikazal le tisti razred najboljših ponudb.

Deluje popolno.
Iščem Divi Filter?
Ta vtičnik lahko preprosto dobite na Divi Marketplace . Za Divi filter sta na voljo dve različici - brezplačna in Premium. Brezplačna različica lahko filtrira samo stolpce. Različica Premium lahko filtrira vrstice, animacije, strani in drugo.

Različico Premium je mogoče posodobiti neposredno iz brezplačne različice. Dobite ga lahko tudi na avtorjevi spletni strani. Različica Pro ima več postavitev in z njimi lahko začnete takoj.
Zaključek
Divi Filter je odličen vtičnik za filtriranje elementov za spletna mesta Divi . Kot ste videli, s tem vtičnikom ni težko organizirati elementov. Vse kar morate storiti je, da ciljate na elemente in jih povežete z možnostmi prek razreda CSS. Te elemente bo samodejno sprožil, ko izberete možnost filtriranja. Tako bo vaša trgovina Woo Commerce, galerija, blogi in številni drugi predmeti organizirani, obiskovalci pa jih bodo lahko preverili glede na svoje potrebe. Preizkusite brezplačno različico Divi Filter in nam sporočite svoje mnenje v razdelku za komentarje.




