Hitreje ko se vaše spletno mesto naloži, boljšo uporabniško izkušnjo zagotavljate. Višje stopnje konverzije, manjše stopnje obiskov ene strani in druge prednosti so posledica izboljšane uporabniške izkušnje.

Medtem ko se veliko ljudi osredotoča na zasnovo in vsebino spletnega mesta, je hitrost, s katero se naloži, prav tako pomembna, če ne še bolj. Čas nalaganja vpliva na uporabniško izkušnjo, uvrstitev SEO, stopnje konverzije, stopnje obiskov ene strani in druge dejavnike. Zato bomo v tej vadnici pregledali 10 stvari, ki vam lahko pomagajo pritrditi spletno mesto WordPress.
1. Onemogočite ali omejite revizije
Popravke po objavi predstavljajo pomemben vir napihnjenosti baze podatkov. Ko med delom na vsebini pritisnete gumb Shrani osnutek, WordPress privzeto ohrani neskončno število revizij.
Pomagalo bi, če bi deaktivirali ali vsaj omejili objavo sprememb, da se izognete tej neredu.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajPri tem vam lahko pomaga brezplačen vtičnik WP Revisions Control. Enega od teh delčkov kode lahko dodate tudi v datoteko wp-config.php na vašem spletnem mestu:
Onemogoči :
define(‘WP_POST_REVISIONS’, false);
Omejitev na 2 reviziji:
define(‘WP_POST_REVISIONS’, 2);
2. Optimizacija baze podatkov
Baza podatkov vašega spletnega mesta WordPress je tam, kjer je shranjena vsa vsebina in nastavitve vašega spletnega mesta, vključno z vašimi dizajni Elementor.
Ko obiskovalec pride na vaše spletno mesto WordPress, mora vaš strežnik poizvedovati v bazi podatkov, da pridobi vse informacije, potrebne za upodabljanje strani.
Zato bi morali redno čistiti bazo podatkov svojega spletnega mesta. Nasprotno pa vam lahko pri postopku pomaga več vtičnikov, kot sta WP Rocket in WP Optimize .

3. Omejite uporabo vtičnika
Vendar pa obstaja veliko odličnih vtičnikov za različne rešitve; nujno je, da omejite uporabo vtičnikov. Preprosto povedano, poskrbite za uporabo vtičnikov, ki so zelo potrebni za vaše spletno mesto.
Medtem pa lahko rečemo tudi, da več kot je vtičnikov vaše spletno mesto, počasneje naj bi bilo. Nasprotno, en sam vtičnik lahko uniči tudi hitrost vašega spletnega mesta zaradi težav z združljivostjo in slabe kakovosti kodiranja. Zato je ključnega pomena tudi, da izberete vtičnike, ki so jih izdelali kakovostni razvijalci.
Uporaba Elementorja je odličen pristop, da se izognete namestitvi dodatnih vtičnikov. Elementor lahko uporabite, da se izognete namestitvi dodatnih vtičnikov in pospešite svoje spletno mesto z uporabo vgrajenih pripomočkov za različne ključne funkcije. Elementor lahko ustvari kontaktne obrazce, ikone družabne skupne rabe, drsnike, galerije in druge elemente. Vse te funkcije bi običajno zahtevale uporabo ločenega vtičnika.
4. Izberite hitrejšo temo
Tema igra bistveno vlogo pri izgledu vašega spletnega mesta in pomembno je, da poskrbite, da članek, ki ga uporablja vaše spletno mesto, ne postane razlog za njegovo počasno delovanje.
Če uporabljate ustvarjalnik tem Elementor , je brezplačna tema Hello , ki je najhitrejša tema Elementor, saj odstrani vse odvečne elemente, zelo priporočljiva. Preprosto povedano, nikjer drugje ne boste našli boljše zmogljive baze za svoje stvaritve Elementor. Astra in Generate Pass sta dve omembe vredni lahki temi.
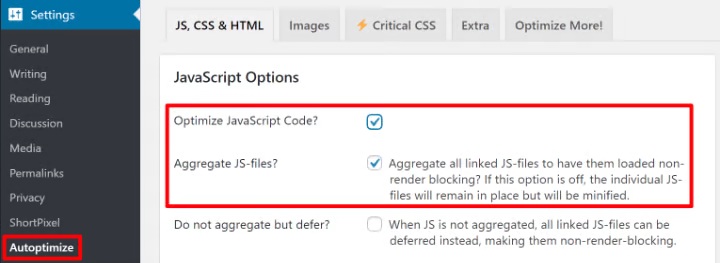
5. Optimizacija JavaScript
Kolikor je mogoče, bi morali zmanjšati in konsolidirati svoj JavaScript. Da preprečite povzročanje težav, boste morda morali iz mešanice izpustiti določene datoteke JavaScript. To lahko enostavno dosežete s pomočjo vtičnika WP Rocket.

Poleg tega bi bilo najbolje, da čim bolj odložite nalaganje JavaScripta, da preprečite oviranje nalaganja gradiva nad pregibom. Pri tem vam lahko pomaga tudi vtičnik WP Rocket .
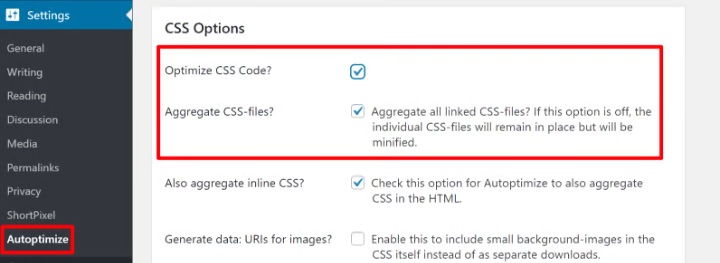
6. CSS optimizacija
Za optimizacijo CSS na svojem spletnem mestu WordPress lahko naredite dve stvari.
- Z odstranitvijo presledkov in odvečnih znakov iz kode CSS lahko zmanjšate velikost datoteke.
- Če želite zmanjšati zahteve HTTP, združite različne datoteke CSS. Ena velika zahteva HTTP je pogosto učinkovitejša od številnih majhnih poizvedb HTTP.Â
To lahko storite z vtičnikom WP Rocket Â, priljubljeno brezplačno alternativo. Te funkcije ponujajo tudi številni vtičniki za zmogljivost, kot je vtičnik Autoptimize.

7. Optimizacija slike
Slike predstavljajo približno polovico velikosti datoteke tipične spletne strani. Posledično nudijo veliko priložnost za zmanjšanje velikosti in učinkovitosti vašega spletnega mesta.
- Stiskanje – ko spremenite velikost slike, jo stisnite, da še dodatno zmanjšate velikost datoteke. Obstajata dve obliki stiskanja: z izgubo in brez izgub. Stiskanje z izgubo se uporablja za toleriranje izgube kakovosti slike ob doseganju velikih prihrankov pri velikosti datoteke, medtem ko se stiskanje brez izgub uporablja za doseganje ničelne izgube kakovosti, hkrati pa se doseže manjše zmanjšanje velikosti datoteke.
- Mere , spremenjene velikosti – dimenzije slike boste morali prilagoditi glede na to, kako jo boste uporabljali. Če uporabljate sliko v objavi v spletnem dnevniku z razdelkom vsebine, širokim 800 slikovnih pik, je absolutna največja velikost, ki jo morate uporabiti, 1600 slikovnih pik.
Če želite optimizirati fotografije, ko jih samodejno pošljete v WordPress, uporabite vtičnik za optimizacijo slik WordPress, kot je ShortPixel, Imagify ali Smush . Za poglobljeno analizo si oglejte našo vadnico o optimizaciji slik.
8. Omrežje za dostavo vsebine ali CDN
Omrežje za dostavo vsebine (CDN) s predpomnjenjem vašega statičnega materiala v množičnem omrežju "robnih" strežnikov po vsem svetu skrajša čas nalaganja vašega spletnega mesta po vsem svetu. Ko nekdo obišče vaše spletno mesto, lahko prenese gradivo z robne lokacije, ki mu je najbližja, in ne z vašega primarnega strežnika. Datoteke se hitreje prenašajo in vaše spletno mesto se hitreje nalaga zaradi manjše fizične razdalje.
KeyCDN , Stackpath , BunnyCDN , Cloudflare je nekaj dobrih CDN-jev. Številno upravljano gostovanje WordPress ima poleg tega vgrajen CDN brez doplačila.
9. Predpomnjenje strani
Običajno, ko si nekdo ogleda vaše spletno mesto WordPress, mora strežnik ponovno sestaviti vsako stran od začetka. To vključuje izvajanje PHP za "konstruiranje" strani in iskanje po bazi podatkov vašega spletnega mesta, da dobite vsebino. Po tem vaš strežnik pošlje dokončan HTML brskalniku obiskovalca. Čeprav obstajajo tudi pomanjkljivosti, kot so daljši posamezni obiski in uporaba več virov za vsak obisk, se bo vaše spletno mesto v času velikega prometa veliko bolj upočasnilo.
Predpomnjenje strani rešuje to težavo s shranjevanjem dokončanega rezultata HTML strani v predpomnilnik. Veliko WordPress gostovanje zdaj samodejno predpomni vaše strani; če vaš ne, lahko uporabite WP Rocket ali WP Super Cache .
10. Odločite se za hitrejše gostovanje v WordPressu
Ena najpomembnejših stvari, ki jih lahko storite za povečanje hitrosti zaledja vašega spletnega mesta, je, da izberete gostovanje WordPress, optimizirano za zmogljivost.
Razmislite o upravljanih izbirah gostovanja WordPress, kot so Kinsta , WP Engine ali Flywheel za končno optimalno hitrost. Če je to zunaj vašega cenovnega razreda, vam lahko cenejše možnosti gostovanja, kot sta SiteGround in A2 gostovanje, še vedno pomagajo doseči hitre čase nalaganja.
Pri izbiri gostitelja je pomembno upoštevati tudi razpoložljive lokacije strežnika. Ker na hitrost prenosa vpliva razdalja, bo fizična lokacija vašega strežnika vplivala na čas nalaganja vaše strani.
V idealnem primeru bi želeli izbrati gostitelja, ki ima strežnik v istem mestu kot vaša primarna ciljna publika.
Poleg vsega, kar smo pogledali, je ključnega pomena razumeti, da ne obstaja popolna rešitev za hitrost. Vse je odvisno od testiranja in ponovnega testiranja, predvsem pa v doseganju pravega ravnovesja med tem, kar mora dati naše spletno mesto, in tem, kako hitro ga lahko dosežemo. Pridružite se nam na našem Facebooku in Twitterju , da boste obveščeni o naših objavah.




