Вы когда-нибудь испытывали трудности с созданием сложных макетов для своего сайта? Я тоже. Я думаю, что большинство веб-разработчиков сталкивались с этим. Вот почему мы используем контейнеры, которые позволяют нам создавать каждый раздел страницы так, как мы хотим. Поверьте мне — это меняет правила игры в веб-дизайне.

Контейнеры Elementor делают адаптивные макеты, которые выглядят потрясающе на всех устройствах, реальностью без бремени пользовательского кода. От виджетов контента до кликабельных элементов, кликабельных контейнеров, кликабельных кнопок и целых разделов, Elementor дает вам все необходимое для создания красивых дизайнов без усилий.
Но люди часто спрашивают меня об одном: контейнер веб-страницы отрицательно влияет на производительность страницы? Я слышал, как многие говорили, что использование слишком большого количества контейнеров на одной веб-странице может навредить вашей оценке загрузки страницы, а иногда это также влияет на SEO. Это действительно факт или миф? В этой статье я дам вам полное краткое изложение этой темы, и мы поработаем над этой проблемой (если это действительно так).
Давайте обсудим полезные учебные ресурсы о правильной настройке контейнера Elementor и ее влиянии на веб-страницу.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЧто такое контейнеры Elementor?

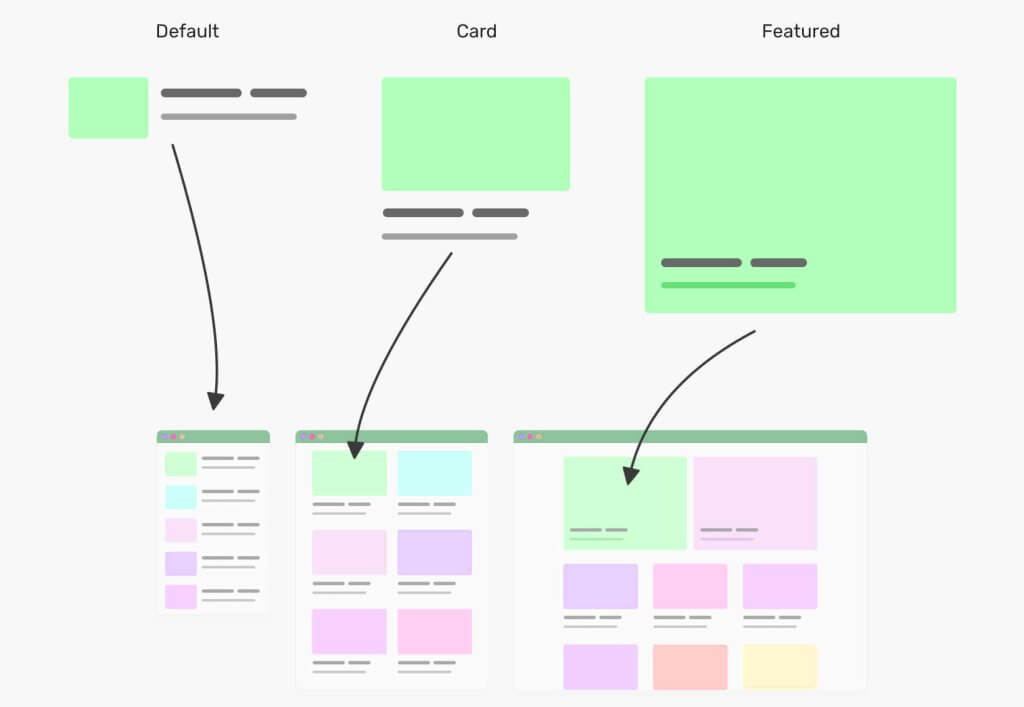
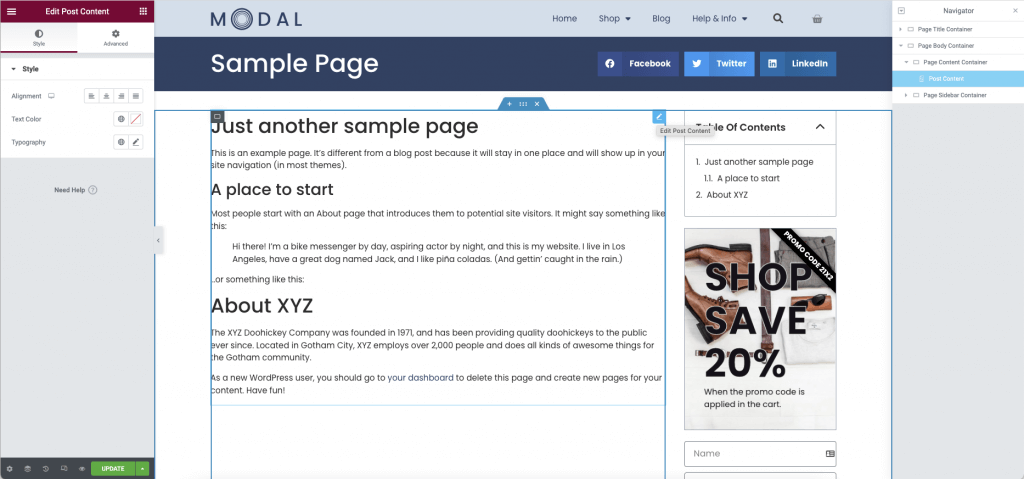
Контейнеры Elementor — это гибкие разделы, которые служат строительными блоками для создания адаптивных макетов в Elementor. Это умные, адаптируемые коробки, которые содержат виджеты контента и элементы дизайна.
По своей сути, Elementor Containers — это родительские контейнеры, использующие Flexbox — мощную модель макета CSS. Это означает, что они предлагают широкий спектр вариантов макета контейнера, предоставляя вам больше контроля над тем, как ваш контент отображается и размещается на странице.
Ключевые особенности контейнеров Elementor включают в себя:
- Функциональность Flexbox: контейнеры Flexbox создают гибкие, адаптивные дизайны, которые адаптируются к экранам разных размеров.
- Настраиваемые параметры: каждый контейнер имеет собственный набор параметров, позволяющий вам настраивать такие параметры, как минимальная высота, зазор между элементами и направление содержимого.
- Возможности вложения: вы можете размещать контейнеры внутри контейнеров, что позволяет создавать сложные структуры компоновки без необходимости дополнительных разделов.
- Универсальность: контейнеры Elementor Flexbox могут содержать различные элементы контента: от текста и изображений до более сложных виджетов.
- Улучшенная отзывчивость: вкладка макета контейнера позволяет управлять поведением вашего дизайна на разных устройствах.
- Оптимизированная структура: контейнеры Flexbox часто устраняют необходимость в отдельных разделах и столбцах, упрощая структуру страницы.
Одним из самых мощных типов является представленный Flexbox Container Elementor . Они используют свойства CSS Flexbox, чтобы дать вам еще больше контроля над макетом, включая параметры для свойств выравнивания и направления контента.
Работаете ли вы с вертикальными макетами или контейнерами сетки или вам нужны кликабельные контейнеры для интерактивных элементов, контейнеры Elementor предоставляют необходимую вам гибкость и контроль. Они имеют решающее значение для создания современных, адаптивных веб-сайтов, которые отлично выглядят и отлично работают на всех устройствах.
Роль контейнеров в Elementor
Контейнеры играют важную роль в Elementor, революционизируя наш подход к веб-дизайну. Вот разбивка их основных функций:
- Структурная основа: контейнеры служат основными строительными блоками для ваших макетов. Они заменяют традиционную комбинацию разделов и столбцов, обеспечивая более гибкую основу для вашего дизайна. Этот рационализированный подход уменьшает необходимость в дополнительных разделах, упрощая структуру вашей страницы.
- Организация контента: как родительский контейнер, элементы Elementor под контейнерами действуют как сосуды для виджетов контента. Они позволяют группировать связанные элементы вместе, создавая логические разделы контента. Эта организационная возможность особенно полезна при работе со сложными макетами.
- Responsive Design Control: Одной из самых мощных функций контейнеров является их способность создавать адаптивные макеты. Параметры макета контейнера дают вам точный контроль над тем, как ваш контент адаптируется к разным размерам экрана. Эта гибкость гарантирует, что ваш дизайн будет отлично выглядеть на всем: от широких экранов настольных компьютеров до компактных мобильных устройств.
- Гибкость дизайна: Flex-контейнеры предлагают широкий спектр вариантов макета, позволяя вам легко манипулировать направлением контента, свойствами выравнивания, контейнерами внутри контейнеров и зазорами между элементами. Эта гибкость позволяет вам создавать уникальные дизайны, не полагаясь в значительной степени на пользовательский код.
- Оптимизация производительности: Контейнеры могут потенциально улучшить время загрузки за счет оптимизации структуры страницы. Меньшее количество вложенных элементов часто приводит к более чистому коду и более высокой скорости загрузки, что улучшает пользовательский опыт и SEO.
- Расширенная функциональность: контейнеры Elementor поддерживают расширенные функции, такие как создание кликабельных контейнеров. Это позволяет превращать целые разделы страницы в интерактивные элементы, открывая новые возможности для взаимодействия с пользователем и дизайна навигации.
- Последовательный стиль: игра с размером контейнера поможет сохранить непрерывность дизайна на вашем сайте. Применяя стили к контейнеру, вы можете обеспечить единообразие интервалов, фонов и других элементов дизайна для всего его содержимого.
- Эффективный рабочий процесс: кнопка «Преобразовать» позволяет легко преобразовывать существующие разделы в контейнеры, оптимизируя процесс обновления макетов и используя преимущества контейнеров.
По сути, контейнеры Elementor — это больше, чем просто элементы дизайна — это мощные инструменты, которые повышают вашу способность создавать сложные, адаптивные и эффективные веб-сайты. По мере того, как мы продолжаем изучать их влияние и передовые практики, вы увидите, как освоение контейнеров может значительно повысить ваши навыки веб-дизайна.
Читайте: Как преобразовать контейнерную компоновку в колоночную
Воздействие контейнеров

Контейнеры Elementor — это строительные блоки вашего макета. Они организуют и хранят различные элементы, такие как изображения, текст или виджеты. Контейнеры и разделы Flexbox могут помочь сохранить ваши проекты чистыми и аккуратными и улучшить пользовательский опыт. Однако в некоторых случаях правильное использование всего контейнера может создать ключевое различие в производительности страницы.
Время загрузки страницы
Вложенность контейнеров может заметно влиять на время загрузки страницы. Оптимизируя структуру страницы и уменьшая потребность во вложенности контейнеров, вы можете создать более чистый и эффективный код для страницы. Такая оптимизация может привести к более высокой скорости загрузки, особенно на мобильных устройствах.
Упрощенная структура Flexbox-контейнеров часто приводит к меньшему количеству элементов DOM-раздувания, чем традиционные макеты. Это снижение сложности может значительно улучшить время загрузки, особенно для страниц с большим объемом контента.
Однако важно отметить, что один контейнер в Elementor добавляет дополнительный код. Это может увеличить время загрузки, если не управлять им должным образом. Медленное время загрузки отрицательно влияет на SEO.
Примите во внимание следующие общие рекомендации по количеству контейнеров и их влиянию на время загрузки:
| Number of Containers | Load Time |
| 1– 5 | Fast |
| 6 –10 | Moderate |
| 11+ | Slow |
Поэтому, хотя контейнеры могут иметь многочисленные преимущества, крайне важно использовать их разумно и оптимизировать дизайн для повышения производительности.
ЭТОТ
Хотя контейнеры в Elementor могут предложить преимущества для SEO, их чрезмерное использование может иметь негативные последствия. Каждый контейнер добавляет дополнительный код на вашу страницу, увеличивая ее размер и сложность. Это может привести к замедлению времени загрузки, что является критическим фактором в рейтинге поисковых систем. Поисковые системы, такие как Google, отдают приоритет быстро загружаемым страницам, и сайт, перегруженный слишком большим количеством контейнеров, может увидеть падение рейтинга.
Более того, избыточные контейнеры могут усложнить структуру вашей страницы, что усложнит сканирование и понимание иерархии вашего контента поисковыми роботами. Это может потенциально повлиять на то, насколько хорошо ваш контент индексируется и ранжируется.
Чтобы смягчить эти проблемы и оптимизировать SEO, рассмотрите следующие подходы:
- Используйте контейнеры разумно: стремитесь к минимально необходимому количеству контейнеров для достижения желаемой компоновки.
- Оптимизируйте содержимое контейнера: убедитесь, что каждый контейнер содержит содержательный, хорошо структурированный контент, который представляет ценность для пользователей и поисковых систем.
- Используйте встроенные функции SEO Elementor: используйте правильные структуры заголовков (H1, H2 и т. д.) в своих контейнерах для обозначения иерархии контента.
- Отслеживайте скорость загрузки страниц: регулярно проверяйте время загрузки страниц с помощью таких инструментов, как Google PageSpeed Insights, и оптимизируйте его соответствующим образом.
- Реализуйте отложенную загрузку: для контейнеров с большим количеством изображений используйте отложенную загрузку, чтобы сократить время начальной загрузки страницы.
Благодаря достижению баланса между гибкостью дизайна и производительностью, макеты на основе контейнеров могут быть визуально привлекательными и оптимизированными для SEO.
Мобильная адаптивность
Хотя контейнеры Elementor предлагают мощные возможности адаптивного дизайна, чрезмерное количество контейнеров может негативно повлиять на адаптивность мобильных устройств. Слишком большое количество контейнеров может привести к сложной структуре DOM, что может вызвать проблемы с макетом на экранах меньшего размера. Это может привести к более медленному времени рендеринга на мобильных устройствах, что может привести к плохому пользовательскому опыту.
Кроме того, наличие большого количества вложенных контейнеров может затруднить поддержание постоянного интервала и выравнивания на экранах разных размеров, что может привести к беспорядочному или загроможденному виду на мобильных устройствах.
Чтобы обеспечить оптимальную мобильную реакцию и одновременно использовать преимущества отдельных контейнеров как отдельных элементов:
- Используйте контейнер и раздел Flexbox: используйте гибкость контейнеров Flexbox для создания гибких макетов, которые легко адаптируются к разным размерам экрана.
- Упростите свою структуру: стремитесь к более плоской иерархии с меньшим количеством вложенных контейнеров. Это может улучшить как производительность, так и простоту адаптивного дизайна.
- Используйте вкладку макета контейнера. Используйте адаптивные элементы управления Elementor для точной настройки макета для разных устройств. При необходимости настройте направление контента, зазоры между элементами и свойства выравнивания.
- Проводите тщательное тестирование: регулярно просматривайте свои проекты на различных устройствах и с различными размерами экранов, чтобы обеспечить единообразие и функциональность.
- Оптимизируйте изображения: используйте изображения подходящего размера для мобильных устройств, чтобы сократить время загрузки и улучшить общую скорость отклика.
- Используйте пользовательские контрольные точки: функция пользовательских контрольных точек Elementor позволяет создавать индивидуальные макеты для определенных размеров устройств, обеспечивая более плавный отклик.
Реализация этих стратегий позволяет создавать отдельные контейнерные проекты, которые визуально привлекательны и отлично работают на всех устройствах.
Сколько контейнеров следует использовать?
Количество контейнеров, используемых при проектировании веб-страницы, зависит от различных факторов, таких как сложность макета, структура дизайна и организация контента. Однако для достижения наилучшей производительности достаточно использовать до пяти контейнеров на страницу.
Вот несколько рекомендаций, которые помогут вам принять решение:
- Базовый макет : все содержимое веб-страницы должно содержаться в одной основной границе контейнера. Этот контейнер обеспечивает единообразие общей структуры на всех устройствах.
- Секционирование : используйте отдельные параметры контейнера для разных разделов веб-страницы (например, заголовок, тело и нижний колонтитул), чтобы все было организовано и обеспечить модульный дизайн.
- Адаптивный дизайн : создавайте адаптивные макеты, используя границы контейнеров. Например, у вас может быть один контейнер для просмотра на рабочем столе и другой, который подстраивается под мобильный.
- Гибкость и возможность повторного использования : несколько контейнеров помогут вам организовать контент в повторно используемые компоненты, такие как сетки или карточки.
- Поддерживаемость : Слишком много контейнеров может усложнить управление кодом. Сбалансированное число является ключом к читабельности и поддерживаемости.
Используйте контейнеры по мере необходимости для ясности и организации, не усложняя структуру.
Заключение
Так что да, чрезмерное использование контейнеров может негативно повлиять на производительность страницы до определенного уровня. Но не стоит беспокоиться, потому что с помощью чистого и эффективного дизайна вы всегда можете повысить скорость сайта и удобство для пользователей. Воспользуйтесь помощью Elementor AI, чтобы создать простой, но выдающийся дизайн для вашего сайта, и ваша аудитория получит более быстрый и плавный опыт использования сайта.
Часто задаваемые вопросы
Каков размер контейнера по умолчанию в Elementor?
Ответ: Размер контейнера по умолчанию в Elementor обычно равен полной ширине, растягиваясь на всю страницу. Однако это можно легко изменить с помощью параметров макета контейнера. Вы можете задать пользовательскую ширину, использовать предустановленные размеры или создать адаптивные макеты, которые адаптируются к различным размерам экрана.
Влияет ли количество контейнеров Elementor на SEO?
Ответ: Да, количество контейнеров Elementor может повлиять на SEO. Хотя контейнеры обеспечивают гибкость дизайна, слишком большое их количество может увеличить время загрузки страницы и усложнить структуру DOM. Это может негативно повлиять на SEO, поскольку поисковые системы предпочитают быстро загружаемые, хорошо структурированные страницы. Крайне важно сбалансировать потребности дизайна с оптимизацией производительности.
Что такое контейнер Elementor Flexbox?
Ответ: Flexbox-контейнер Elementor — это мощный инструмент макета со свойствами CSS Flexbox. Он обеспечивает гибкое расположение контента, простое выравнивание и адаптивный дизайн. Flexbox-контейнеры в Elementor предлагают расширенные возможности для направления контента, выравнивания и распределения элементов, что упрощает сложные макеты на различных устройствах.





