Divi , несомненно, является одной из самых популярных тем WordPress в настоящее время. Он поставляется с мощным конструктором страниц, который можно использовать для создания практически любого типа дизайна для любого типа веб-сайта (буквально). У этого огромного преимущества есть обратная сторона. Поскольку Divi имеет множество функций, эти функции имеют вес. А для тех, кто не хочет этого признавать, важно подумать об оптимизации Divi, особенно если вы хотите предложить своим посетителям лучший опыт.

Хотя это правда, что Divi часто выступает, тем не менее, этого не всегда достаточно, и это верно для тех, у кого есть нечто большее, чем просто блог « Hello World ».
В этом уроке мы собираемся изучить, что мы можем сделать, чтобы divi загружалась быстрее (хотя это уже быстрая тема WordPress с учетом доступных функций). Вот несколько ключевых тем, которые мы рассмотрим:
- Как оптимизировать базу данных
- Как оптимизировать DNS
- Как выбрать хороший хостинг
- Как оптимизировать время до первого байта
- Как кэшировать ваш сайт на WordPress
- Как выполнить минификацию
- Как включить сжатие Gzip
- Какой CDN вы можете использовать
- Как оптимизировать ваши изображения
- Как оптимизировать ваши видео
- Как проводить тесты скорости на Divi
- Другие советы
Почему у вас должен быть быстрый веб-сайт?
Это больше ни для кого не секрет. Быстрые веб-сайты конвертируют лучше, чем медленные. Между скоростью вашего сайта и показателем отказов существует огромная корреляция. Точнее, вот почему в настоящее время это необходимо:
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас- Уменьшите показатель отказов - вам нужно удерживать посетителей? Сделайте свой сайт быстрым.
- Повышение конверсии - если вы хотите, чтобы посетитель увидел ваш магазин или форму, ваш веб-сайт должен загружаться быстро, прежде чем они уйдут.
- SEO - Google может поставить вас выше (возможно, потому что это не всегда так ).
- Доверие - медленные веб-сайты производят плохое первое впечатление на ваших посетителей.
Как быстро должен загружаться сайт?
Согласно различным исследованиям, веб-сайт должен загружаться за 3 секунды или меньше . Как правило, хорошая цель - загрузить ваши веб-страницы за 3 секунды или меньше. Хотя кажется, что большинство клиентов в наши дни ожидают, что это будет 2 секунды или меньше. Но очевидно, что каждый веб-сайт и веб-страница разные.
Советы и хитрости, чтобы Divi загружалась быстрее
Теперь мы рассмотрим все советы и приемы, которые вы можете сразу применить на своем веб-сайте Divi, и увидим значительные изменения в производительности. Некоторые из этих методов также применимы к любым другим темам WordPress, так что вы, возможно, уже знакомы с тезисами.
Давайте начнем.
Как оптимизировать базу данных

WordPress - это динамическая CMS, которая взаимодействует с базой данных MySQL для хранения и извлечения данных (сообщения, страницы, метаданные и т. Д.). Такой способ работы упрощает управление вашим веб-сайтом, но недостатком является то, что загрузка страниц занимает больше времени, поскольку перед загрузкой страницы необходимо найти данные в базе данных. Для статического веб-сайта HTML нет необходимости искать динамический контент, потому что он не изменяется динамически. Вот почему статические HTML-сайты будут быстрее, чем сайты WordPress.
Один из способов сделать сайт Divi (или любой другой сайт WordPress) максимально быстрым - это оптимизировать вашу базу данных. Файлы сайта WordPress организованы в вашей базе данных по таблицам, и каждый раз, когда вы добавляете новые данные на свой сайт (например, темы и плагины), создаются новые таблицы и новые данные. Как и следовало ожидать, чем больше раздувается ваша база данных, тем труднее будет найти данные. Это приводит к тому, что веб-сайт становится медленнее.
Теперь, если вы ведете блог уже много лет, возможно, вы перепробовали множество тем и плагинов. Это в конечном итоге привело к тому, что ваша база данных будет хранить данные, которые ей не нужны. Даже если вы удалите плагин, это не означает, что все данные, созданные этим плагином, также будут удалены. Некоторые плагины сохраняют некоторые данные на тот случай, если вы переустановите плагин или разработчик мог забыть добавить надлежащую меру удаления. Очевидно, что это нехорошо и нечестно для вашей базы данных. Эти оставшиеся данные могут привести к ненужному беспорядку и замедлению вашего сайта.
Точно так же, как каждому человеку нужна организация для более эффективной работы, каждому сайту WordPress (Divi или нет) нужна чистая база данных для более быстрой загрузки страниц. Вот почему, если у вас есть свой веб-сайт на какое-то время, вам обязательно стоит подумать об оптимизации базы данных.
Есть много плагинов, которые могут помочь в этом, но вы определенно можете попробовать WP Optimize , что кажется надежным вариантом. Но есть и другие уловки, которые следует учитывать .
Помимо оптимизации базы данных WordPress, вы можете сделать WordPress еще легче, сократив объем хранимых в нем данных. Например, WordPress автоматически хранит удаленные элементы в корзине в течение 30 дней. Вы можете сократить этот период до 7.
Как оптимизировать DNS

Одна из первых вещей, которые происходят, когда ваш сайт собирается получить доступ, - это DNS Lookup. Как только URL-адрес введен (или нажат), интернет-провайдер посетителя отправляет DNS-запрос на серверы имен, чтобы найти IP-адрес, связанный с вашим доменом (каждый домен / веб-сайт имеет определенный IP-адрес). Более ясно, поиск DNS похож на поиск вашего доменного имени в телефонной книге, чтобы найти IP-адрес этого домена.
Однако, когда пользователь посещает страницу вашего сайта, на странице может быть несколько доменов, к которым необходимо получить доступ, чтобы открыть страницу. Таким образом, вы можете выполнять 3 или 4 поиска домена при загрузке одной страницы (может быть, больше).
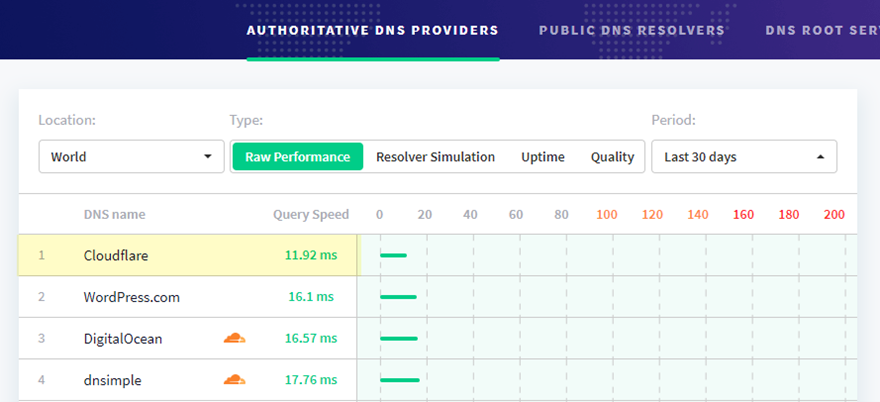
Вообще говоря, большинство бесплатных DNS-провайдеров, таких как Godaddy и Namecheap, обычно работают медленнее, чем другие.
Лучшим бесплатным вариантом, который повысит скорость поиска DNS, вероятно, является Cloudflare . У них самая высокая производительность DNS, зафиксированная на DNSPerf.com . Они значительно быстрее, чем GoDaddy и Namecheap. И вы даже можете оптимизировать Cloudflare для использования для DNS без других их сервисов (таких как CDN или WAF), если хотите.
Например, вы можете использовать Cloudflare для DNS и безопасности (обнаружение DDOS) и KeyCDN (или MaxCDN) для своей CDN. Это тоже отличное сочетание.
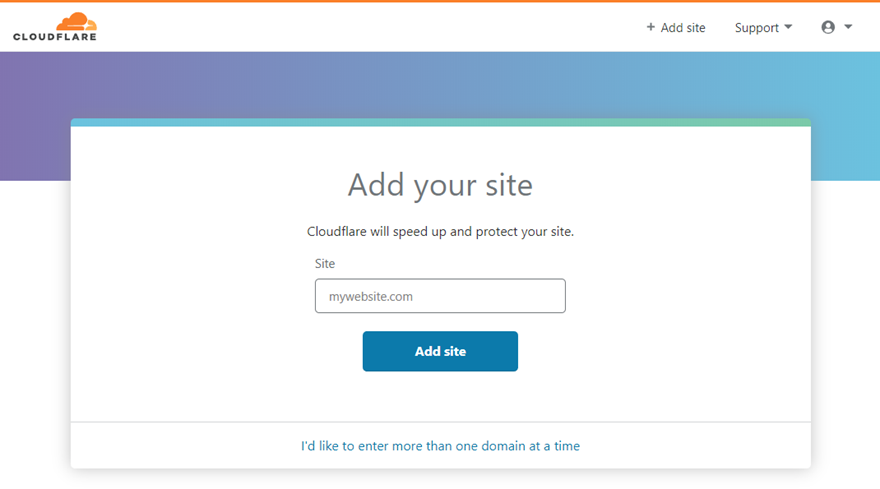
Настроить Cloudflare
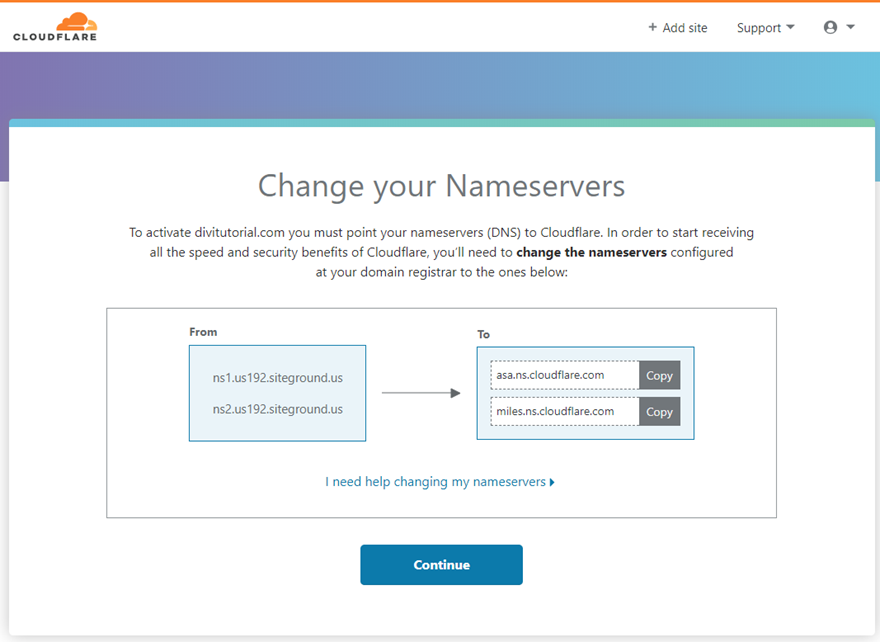
Cloudflare легко настроить. Вам не нужно заранее беспокоиться о смене хостинга или о чем-то еще. Все, что вам нужно сделать, это пройти их 5-минутную настройку, которая начинается с ввода вашего домена.

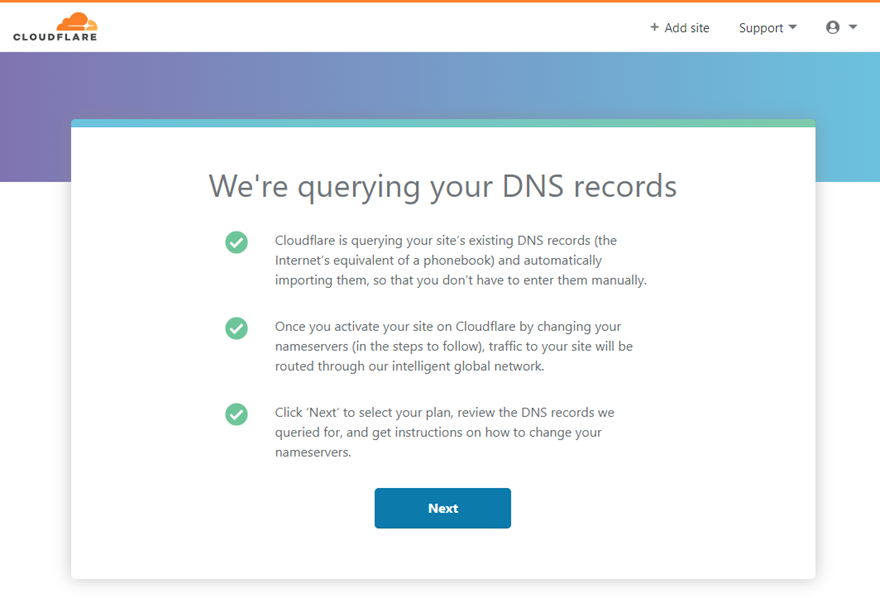
Они автоматически получат ваши текущие записи DNS.

Одна из вещей, которые вам нужно сделать для завершения настройки, - это изменить серверы имен по умолчанию у вашего текущего DNS-провайдера (например, GoDaddy) на серверы имен Cloudflare.

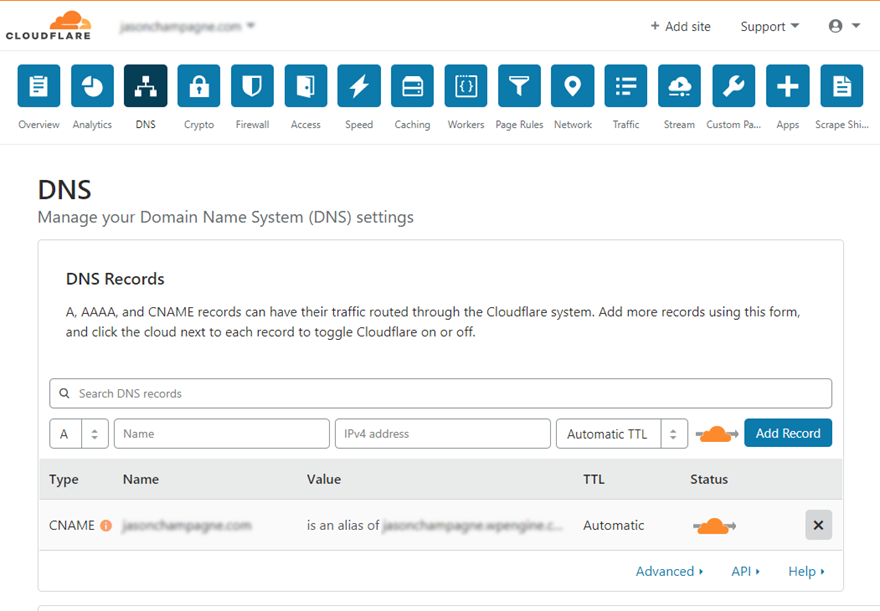
С этого момента вы сможете легко управлять своим DNS с их панели управления.

И точно так же у вас есть повышение скорости поиска DNS, большая безопасность и CDN для вашего веб-сайта, причем бесплатно.
Как выбрать хороший хостинг

Заранее одна из первых вещей, которые следует учитывать при оптимизации вашего веб-сайта, - это выбрать хостинг, который хорошо работает для вашего веб-сайта WordPress. Несколько месяцев назад Elegantheme выпустила предложение о партнерстве с популярными провайдерами хостинга, которое хорошо работает с WordPress. Эти поставщики признаны за предоставление более качественных услуг для Divi, а интеграция с панелью управления Elegant Themes является беспроблемной. Вам просто нужно выбрать из этих поставщиков, какой из них вы выберете для своего веб-сайта.
Теперь ничто не заставляет вас использовать этих поставщиков, поскольку они представляют собой множество других доступных решений, которые также хорошо работают для WordPress и Divi. Затем давайте разберемся, рассмотрев тип доступного хостинга.
Типы хостинга
Виртуальный хостинг
Это, безусловно, самый популярный тип хостинга для пользователей WordPress / Divi. Но, к сожалению, это худший вариант для быстрого веб-сайта. С виртуальным хостингом вы поделитесь всеми доступными ресурсами сервера с другими. Поскольку вы делитесь, стоимость такого хостинга обычно очень низкая. Однако оборотной стороной является то, что вы не можете контролировать, сколько трафика получают эти другие сайты и как их веб-сайт может потенциально повлиять на производительность сервера, а затем повлиять на производительность вашего веб-сайта. Таким образом, вы можете легко стать жертвой периодов чрезвычайно медленной загрузки и даже периодов, когда ваш сайт полностью не работает. Так что вам лучше иметь представление о том, сколько трафика может обработать ваш общий хостинг .
VPS хостинг
Хостинг виртуального частного сервера (VPS) - это, по сути, золотая середина между общим и выделенным хостингом. Ваше серверное пространство является «частным», что означает, что оно полностью отделено от других. Таким образом, файлы вашего сайта не доступны другим пользователям на сервере. В отличие от виртуального хостинга, VPS действительно имеет в вашем распоряжении выделенный объем системных ресурсов, чтобы гарантировать, что ваш сайт всегда получает то, что ему нужно, чтобы обеспечить стабильную быструю загрузку. Технически вам не нужно беспокоиться о скачках трафика с других веб-сайтов, влияющих на скорость вашего сайта.
Но, если у вас нет управляемого VPS, этот вид хостинга в основном предназначен для тех, кто занимается самоделкой, которые достаточно технически подкованы, чтобы справиться со всем самостоятельно.
Облачный хостинг
Облачный хостинг дает вам доступ к сети серверов (в облаке) вместо одного физического сервера. Это позволяет вам по мере необходимости извлекать все необходимые ресурсы из этой сети серверов. Проще говоря, у вас есть виртуальный раздел серверного пространства, поддерживаемый мощностью и ресурсами всей сети серверов. Таким образом, не нужно беспокоиться о скачках трафика, как это было бы при виртуальном хостинге. Облачный хостинг чрезвычайно гибкий и масштабируемый для ваших нужд.
Одно из основных различий между облачным хостингом и VPS-хостингом заключается в том, что у VPS-хостинга есть выделенное (иногда ограниченное) количество ресурсов, которые могут быть исчерпаны, а могут и не исчерпаться. Облачный хостинг, с другой стороны, способен поддерживать ваши ресурсы доступными без истощения, потому что он всегда может получать данные с других серверов в облаке. Теоретически облачный хостинг предлагает более стабильные и надежные высокие скорости. Так что, если вы серьезно относитесь к скорости, облачный хостинг - отличный вариант (возможно, даже лучший).
Выделенный хостинг
Благодаря выделенному хостингу у вас есть собственный выделенный сервер только для вас. Нет необходимости делиться какими-либо ресурсами с кем-либо еще. Это означает, что время загрузки вашего веб-сайта будет более предсказуемым и стабильным. Это обычно предлагается как вариант высшего уровня для крупных корпораций по высокой цене (очевидно). Вы рассмотрите возможность использования этого, если можете позволить себе унаследованную стоимость.
Управляемый хостинг WordPress
Управляемый хостинг WordPress обычно относится к общему хостингу, которым управляют эксперты WordPress. Здесь он не такой частный, как VPS, и не такой мощный, как выделенный сервер. Но это помогает максимизировать скорость вашей общей среды за счет привлечения экспертов WordPress к работе. У них это хорошо получается, потому что они адаптируют свои сервисы и настраивают свои серверы строго для сайтов WordPress. И многие из них имеют множество интересных и удобных встроенных функций, таких как промежуточные среды одним щелчком, кэширование сайта, развертывание CDN одним щелчком мыши, автоматическое резервное копирование, SSL и многое другое. Они идеально подходят для тех, кто не хочет самостоятельно решать эти задачи.
Другой хостинг-провайдер, о котором стоит подумать
Есть много компаний, занимающихся хостингом WordPress. И если это вообще возможно, вам следует избегать традиционного виртуального хостинга (не управляемого), если вы серьезно относитесь к оптимизации скорости. Но если у вас простой сайт и вы не готовы платить дополнительные деньги за управление, Siteground кажется одним из лучших вариантов для виртуального хостинга.
А пока вот краткий список хостов, которые следует учитывать для более быстрого веб-сайта Divi.
- Kinsta  - специализируется на управляемом хостинге WP
- SiteGround - предлагает виртуальный хостинг.
- Cloudways  - специализируется на управляемом облачном хостинге на базе SSD.
- Flywheel  - специализируется на управляемом хостинге WP
Это не все доступные провайдеры, но определенно с ними у вас будет быстрый веб-сайт WordPress.
Как оптимизировать время до первого байта

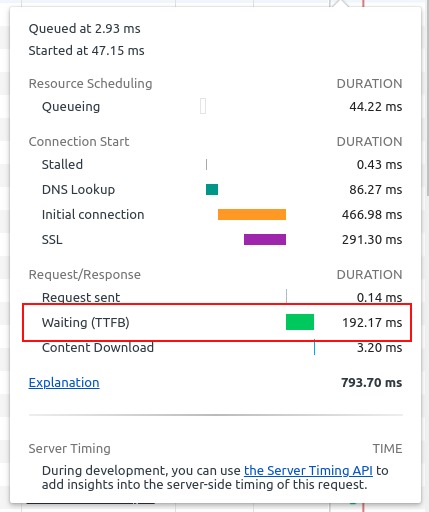
Время до первого байта (TTFB) - это время, необходимое пользователю для получения первого байта данных веб-сайта с вашего сервера. Это означает, что когда пользователь пытается получить доступ к вашему веб-сайту, TTFB будет, по сути, периодом ожидания, прежде чем какие-либо данные будут получены браузером.
TTFB обычно составляет около 200 мс. Но для сайтов с плохим хостингом и не оптимизированных, TTFB может легко составлять 2 секунды или больше.
Задержка TTFB на вашем сайте Divi обычно вызвана следующими причинами:
- Количество Â динамического содержимого, которое необходимо получить. Это можно сократить с помощью кэширования, оптимизации базы данных и CDN.
- Объем трафика, который ваш сервер испытывает в данный момент. Провайдеры виртуального хостинга не могут иметь низкий TTFB, потому что вы делитесь ресурсами с другими пользователями на одном сервере. Пики в их трафике снизят скорость обработки вашего сервера.
- Конфигурация вашего веб-сервера . Хороший провайдер хостинга WordPress может помочь с TTFB вашего сайта, предоставив надежную внутреннюю инфраструктуру и оптимизируя конфигурацию вашего веб-сервера (что в значительной степени выходит за рамки вашего контроля).
Короче говоря, если вы хотите быстро повысить TTFB, получите лучший хостинг и выполните остальные шаги, указанные ниже.
Как кэшировать ваш сайт на WordPress

Существует четыре основных типа кеширования, которые можно реализовать для ускорения вашего сайта WordPress.
- Кэширование страницы - Этот процесс сохраняет кешированные статические HTML-версии вашей страницы для быстрой доставки.
- Кэширование браузера - Это дает вам больше контроля над тем, какой контент может кэшироваться браузером и на какой срок. Только некоторые плагины могут делать это, поэтому вам следует подумать о том, чтобы сделать это вручную для большего контроля. Это поможет позаботиться о показателях «Кеширование браузера» при проведении тестов скорости.
- Кэширование CDN - обслуживает кэшированные страницы / файлы веб-сайтов из ближайшего к вашим пользователям CDN.
- Кэширование объектов - Кэширование объектов кэширует повторяющиеся результаты запросов, которые PHP инициирует для извлечения данных из базы данных и предоставления их пользователю. Это отличается от кэширования байт-кода, при котором хранится кешированная версия скомпилированного кода PHP, используемого для отображения вашего веб-сайта.
Divi действительно выполняет кэширование для обслуживания статических файлов JS и CSS Divi за кулисами. Но это в первую очередь для файлов темы Divi для улучшения функциональности Divi Builder.
Вам по-прежнему нужно использовать кеширование для оптимизации всего вашего сайта WordPress. На большинстве сайтов есть несколько плагинов, которые поставляются со своими собственными файлами CSS, которые, возможно, потребуется объединить, минимизировать и кэшировать. Таким образом, вы можете воспользоваться сторонним плагином для обслуживания кэшированных статических HTML-версий всех ваших страниц.
Популярные плагины кеширования включают:
Как выполнить минификацию

Минификация делает файлы вашего сайта меньше. Сократите файлы вашего сайта (CSS, JavaScript, HTML), удалите все эти ненужные вещи (например, пробелы и разрывы страниц), чтобы размер файла уменьшился. Это сократит время загрузки ресурса браузером.
Агрегация означает объединение файлов сайта для уменьшения общего количества запросов на странице и ускорения загрузки для ваших посетителей. Но это также означает предоставление пользователям больших файлов, вы должны убедиться, что обслуживаете файл CSS размером 1 МБ, например, и подумайте о разделении на небольшие части.
Как упоминалось ранее, Divi минимизирует и объединяет файлы Javascript и CSS, которые используются темой Divi по умолчанию. Таким образом, вам технически не нужно беспокоиться об использовании стороннего плагина для дальнейшей минимизации и объединения файлов Javascript и CSS Divi. Однако Divi не минимизирует вывод HTML. Таким образом, вы можете воспользоваться сторонним плагином для минимизации (и кеширования) всего HTML-кода страницы.
Кроме того, почти каждый сайт Divi будет зависеть от файлов вне темы Divi (например, плагинов или других файлов, добавленных дочерней темой), которые выиграют от минимизации и объединения файлов CSS и JS. С этим легко справиться с помощью плагина.
Некоторые подходящие плагины, которые минимизируют файлы вашего сайта, включают:
Один из этих плагинов должен работать с Divi. Но невозможно оценить все нюансы веб-сайта, чтобы выбрать тот, который лучше всего подойдет всем. Иногда сторонние плагины автоматически минимизируют файлы JavaScript таким образом, что это может вызвать ошибки / проблемы, поэтому вам следует обязательно провести глубокий тест на всем своем веб-сайте, чтобы убедиться, что ничего не сломано. Если минимизировать CSS можно безопасно, то в случае с JavaScript это не всегда так.
Иногда вы столкнетесь с конфликтами между вашими решениями для минимизации. Тогда вы должны убедиться, что с этим справится только один. Более того, установка большего количества плагинов для минификации скорее принесет больше проблем, чем решений, просто используйте одно решение за раз.
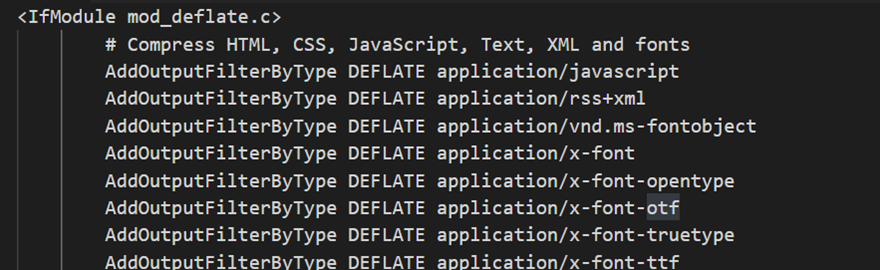
Как включить сжатие Gzip

Сжатие Gzip иногда более эффективно, чем минификация, поскольку оно может уменьшить размер страницы до 70%.
Включение сжатия Gzip на вашем сайте Divi может значительно повысить скорость. Если вы знакомы с созданием сжатых (или заархивированных) файлов на своем компьютере, у вас уже есть базовые представления о том, как работает сжатие Gzip. Идея заключается в том, что когда набор файлов сжимается в один файл, его можно легко загрузить и выгрузить! Сжатие Gzip делает то же самое с вашим сайтом. Он сообщает серверу сжимать все файлы, которые он может, в меньшие версии, чтобы их можно было обслуживать клиенту намного быстрее. Это действительно может повысить скорость загрузки страницы.
Это одна из тех областей, в которых вы можете улучшить скорость Divi даже при новой установке темы. Поскольку Divi в любом случае уже минимизирует файлы основной темы, сжатие Gzip сделает эти файлы еще меньше. Сжатие Gzip сделает ваши файлы намного меньше, чем когда-либо могла бы минификация.
Вот несколько плагинов, поддерживающих сжатие Gzip:
А некоторые хостинг-провайдеры автоматически включают сжатие gzip, потому что это несложно для производительности сайта. Не стесняйтесь Â проверить, включено ли Â сжатие Gzip на вашем сайте.
Какой CDN вы можете использовать

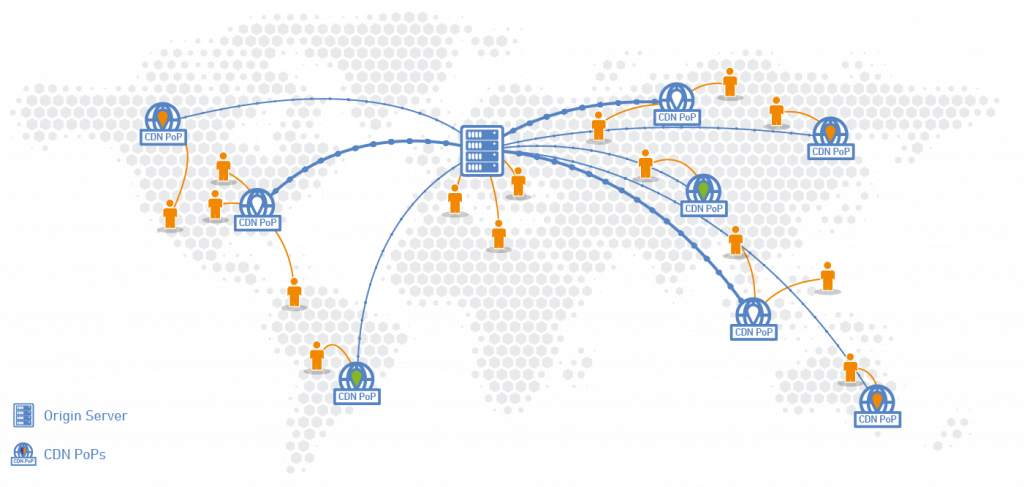
Сеть доставки контента (CDN) поднимает скорость сайта на новый уровень. Как следует из названия, CDN - это сеть, которая стремится быстрее доставлять контент пользователям. Сеть состоит из серверов по всему миру, на которых хранятся кешированные статические файлы (изображения, видео, CSS, js и т. Д.) Вашего веб-сайта. Затем, когда человек обращается к вашему веб-сайту, ближайший к нему сервер (или PoP) будет доставить контент, а не достигнет вашего сервера, если он находится далеко от пользователя. Без CDN файлы вашего веб-сайта доступны из одного места на сервере (где бы ваш хост ни хранит эти файлы), поэтому чем дальше вы находитесь от этого сервера, тем медленнее будет доставлять контент этого веб-сайта в ваш браузер.
Поскольку вы хотите, чтобы веб-сайт появился в вашем браузере как можно скорее, в сети CDN файлы вашего сайта будут готовы к доставке с сервера, ближайшего к вам. Поэтому, если файлы вашего сайта хранятся на сервере в Сан-Франциско и кто-то в Лондоне открывает ваш сайт, получение этих данных с сервера, находящегося за тысячи миль, может занять 1-2 секунды. Но с CDN вы можете доставить те же данные с сервера в Лондоне вдвое быстрее. Это большая разница!
Таким образом, даже если вы не видите в полной мере результатов дома, вы ускоряете доставку своего веб-сайта в разные места по всему миру.
Есть много способов получить CDN для вашего сайта. Многие хостинговые компании включают возможность развертывания CDN вместе со своими услугами. И есть сетевые платформы, такие как Cloudflare и MaxCDN, которые предлагают возможности CDN наряду с другими функциями производительности и безопасности.
Вот некоторые заслуживающие доверия платформы CDN, которые стоит рассмотреть:
Некоторые плагины, используемые для кеширования, уже включают возможность автоматической интеграции нескольких провайдеров CDN, что довольно удобно.
Вот несколько плагинов с поддержкой CDN:
Как оптимизировать изображения

Оптимизация изображений - одна из главных причин низкой скорости загрузки страницы. Причина этого в том, что, вероятно, многие люди игнорируют, насколько большие изображения вредны для скорости веб-сайта. В конце концов, какой ущерб может нанести веб-странице одно фоновое изображение? Что ж, вы можете быть удивлены. Всего несколько больших изображений, которые не были оптимизированы для Интернета, могут иметь катастрофические последствия для скорости загрузки страницы.
Каждый веб-сайт должен это делать. Сжатие изображений само по себе может сделать ваш сайт заметно быстрее, а изображения меньшего размера сэкономят место для хранения и пропускную способность. Но есть и другие важные оптимизации изображения, о которых вам также следует подумать.
Вкратце, вот что вам нужно учитывать при оптимизации ваших изображений:
Используйте правильный тип файла
Когда вы думаете об использовании изображений для Интернета, вам действительно следует придерживаться следующих типов файлов изображений:
- JPG - этот формат следует использовать для красочных изображений. Обычно это идеально подходит для фотографии. Если тогда предложите лучшее сжатие, чем PNG, если вы не хотите использовать изображения с прозрачным фоном.
- PNG - используйте PNG для изображений, которым требуется прозрачный фон. Этот формат также можно использовать для изображений с меньшим количеством цветов. Тогда это хороший формат для инфографических изображений и логотипов.
- SVG - это векторный формат, обеспечивающий чрезвычайно четкую детализацию с помощью кода HTML. SVG отлично подходят для логотипов, значков и другой векторной анимации.
Изменение размера и обрезка изображений
Ваше изображение должно быть достаточно большим. Если у вашего веб-сайта максимальная ширина тела составляет 800 пикселей, нет необходимости в больших изображениях 1200 пикселей. Результат может выглядеть похожим на внешний вид, но такой большой размер убивает время загрузки вашей страницы.
При загрузке изображений на вашу страницу с помощью Divi полезно знать, какого размера должны быть эти изображения в структуре столбцов Divi.
Сжимайте изображения
Вам нужно уменьшить размер файла изображения до точки, прежде чем вы заметите падение качества. Это достигается за счет сжатия изображения. Популярные фоторедакторы, плагины и сайты, такие как tinypng.com, сжимают изображения, используя сжатие без потерь (которое сжимает файл изображения без потери качества изображения) и интеллектуальное сжатие с потерями (которое уменьшает размер файла изображения за счет уменьшения метаданных и качества изображения в это незаметно для пользователя).
Оптимизируйте свои изображения для Интернета
Оптимизацию изображений для Интернета можно выполнить с помощью фоторедакторов, таких как Photoshop, которые включают параметр «Сохранить для Интернета». Кроме того, вы можете использовать бесплатный сторонний сайт, например TinyPNG.com или Compressor.io, чтобы сжать изображение перед его загрузкой на свой сайт.
Очевидно, что WordPress предлагает через свои плагины способ оптимизации ваших изображений. Некоторые плагины (например, Imagify) сжимают изображения, уже используемые на вашем сайте, и автоматически сжимают изображения, когда вы загружаете их в свою медиатеку WordPress.
Вот несколько отличных инструментов и плагинов для оптимизации изображений, которые вы можете использовать:
Сайты:
Плагины:
Встроенная поддержка SRCSET Divi
Адаптивные изображения с собственной поддержкой SRCSET Â также встроены в Divi. С помощью этой функции ваше изображение будет использоваться в соответствии с размером устройства (будь то телефон, планшет или компьютер).
Как оптимизировать ваши видео

Оптимизация видео немного сложнее, чем оптимизация изображений, но определенно не менее важна. Видео может быть большим, что значительно влияет на скорость загрузки страницы. Если вы размещаете много видео на своем сервере, вы можете довольно скоро обнаружить, что у вас есть еще одна проблема с дисковым пространством, а также увеличение использования полосы пропускания. Вот почему часто рекомендуется использовать сторонние сервисы (например, YouTube или Vimeo ) для размещения ваших видео для вас. Или вы можете рассмотреть возможность выгрузки медиаконтента на платформу хранения, например Amazon S3 . Это позволит вам ссылаться на эти видео из видеомодуля Divi без необходимости замедлять работу вашего сервера.
Вы можете уменьшить видео файлы легко , используя бесплатный инструмент like Handbrake , который Isa простой в использовании.
Как проводить тесты скорости на Divi

Возможно, вы проверили скорость своего веб-сайта, результаты которого могли привести вас к этой статье. На самом деле это один из важных шагов в начале вашей оптимизации, чтобы узнать, каков текущий балл, и в конце оптимизации, чтобы сравнить различия с новым баллом. Проведение теста скорости - одна из самых простых вещей, которую вы можете сделать. Есть множество веб-сайтов, которые сделают это за вас бесплатно. А показатели, которые они предоставляют, будут неоценимы для определения способов дальнейшей оптимизации вашего сайта для повышения производительности.
Вот несколько отличных мест для начала:
Результаты дают полезную информацию о том, как ваша веб-страница работает в различных областях. Затем вы можете использовать их рекомендации в качестве контрольного списка для работы по оптимизации своего сайта.
По мере того, как вы оптимизируете скорость своего сайта, вы должны увидеть улучшения в следующих областях:
- Время полной загрузки / время загрузки
- Общий размер страницы (такие вещи, как минификация, оптимизация изображений с помощью этого)
- Запросы
- Оценка PageSpeed / YSlow
- Показывать масштабированные изображения
- Оптимизировать изображения
- Используйте кеширование браузера
- Минимизировать CSS / HTML
- Включить сжатие gzip
- Делайте меньше HTTP-запросов
- Добавить заголовки с истекшим сроком действия
Вы стремитесь к хорошей скорости, а не к невозможной скорости
Можно легко увязнуть в тестировании вашего веб-сайта и его идеальной оптимизации. Но ни один веб-сайт не может быть идеальным. Вы даже можете обнаружить, что улучшение определенных оценок производительности теста скорости может на самом деле замедлить время загрузки вашей страницы. Это потому, что даже эти тесты скорости тоже не идеальны.
Как избежать возможного конфликта между Divi и другими оптимизирующими плагинами
Каждый раз, когда вы развертываете сторонний плагин для минификации и кеширования, вы можете столкнуться с определенными конфликтами. Например, вы можете обнаружить, что модуль Divi не отображается правильно или некоторые файлы JavaScript не отображаются должным образом.
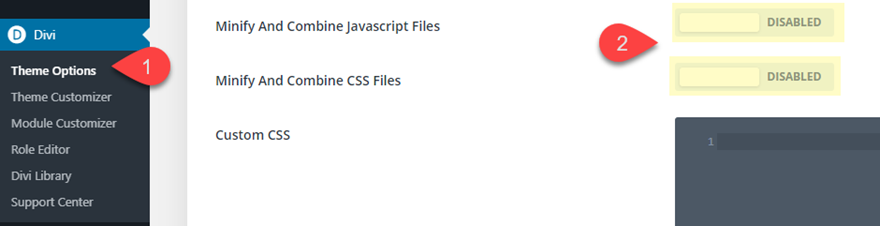
Чтобы избежать конфликтов такого типа, вы можете отключить встроенную функцию оптимизации Divi и позволить стороннему плагину сделать это за вас. Вы захотите отключить следующие три параметра:
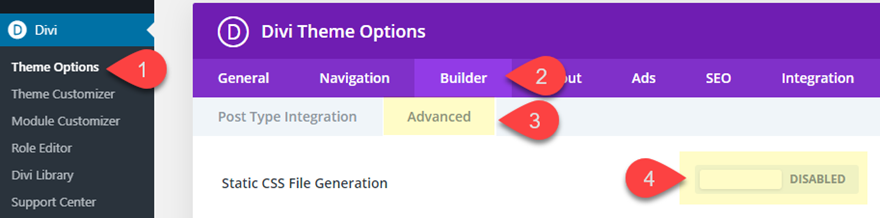
- Создание статического файла CSS
- Сократите и объедините файлы Javascript
- Сократите и объедините файлы CSS
Вы можете отключить параметры минимизации и объединения файлов Javascript и CSS, перейдя в Параметры темы

Вы можете отключить параметр для создания статического файла CSS в параметрах темы.

Другие советы и хитрости
Мы в значительной степени рассмотрели все основные факторы, которые способствуют ускорению веб-сайтов Divi / WordPress. Однако есть некоторые важные вещи, которые вы все еще можете сделать.
- Современный хостинг с последней версией PHP
- Изменение URL-адреса входа в WordPress, чтобы эти боты не перегружали ваш сервер
- Избегайте ненужных обращений к внешним Сервисам. Некоторые плагины и встраивания требуют, чтобы вы использовали файлы, размещенные на их серверах. Эти дополнительные вызовы замедлят загрузку страницы.
- Включите отложенную загрузку изображений и видео, чтобы повысить скорость загрузки страницы.
Последние мысли
С недавней оптимизацией на Divi это быстрее, чем раньше. Благодаря встроенным улучшениям производительности, ваши стандартные установки Divi имеют более быструю загрузку страниц во внешнем интерфейсе, более быстрый админ WordPress на бэкэнде и более быстрый Divi Builder для редактирования и дизайна вашего сайта. Это отличное начало, но нужно сделать гораздо больше, чтобы ваш сайт Divi работал как можно быстрее.
Оптимизация скорости и производительности, включенная в это руководство, определенно повысит скорость вашего сайта. По большей части, эти оптимизации применимы к любому сайту / теме WordPress, а не только к Divi. И удивительно, сколько простых вещей вы можете делать бесплатно!





