Сделать специальный дизайн для вашего сайта с помощью блочной темы WordPress проще, чем вы думаете. Эти типы тем стали более популярными, так как они были впервые представлены в WordPress 5.9, и в магазине WordPress доступно множество готовых. Если вы хотите создать свою собственную уникальную тему, вы можете сделать это быстро и легко с помощью плагина Create Block Theme. Вам не нужно быть экспертом по кодированию, чтобы использовать его. Это упрощает создание пользовательской темы блока. Вы даже можете использовать его для создания специального дизайна только для одного раздела вашего сайта.

В этой статье мы покажем вам, почему использование плагина «Создать блочную тему» — хорошая идея, и как создать собственную блочную тему всего за несколько кликов.
Введение в блочную тему WordPress

Блочная тема WordPress — это тип темы, который упрощает создание веб-сайта с помощью блоков. Вы можете добавить текст, изображения и другие элементы на свой веб-сайт, просто перетащив их на место. Вы также можете создавать собственные шаблоны, такие как верхние и нижние колонтитулы, с помощью редактора сайта.
С блочной темой вам не нужно беспокоиться о редактировании кода, чтобы изменить внешний вид вашего сайта. Вы можете легко добавить пользовательские стили, отредактировав всего один файл с именем theme.json. WordPress считает, что блочные темы — это будущее создания веб-сайтов, и их использование дает много преимуществ.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасКроме того, мы будем использовать новый плагин под названием Create Block Theme Plugin.

Create Block Theme — это инструмент, который вы можете получить бесплатно от WordPress. Это упрощает создание новой темы или дочерней темы. Вы даже можете использовать с ним шрифты Google, воспользовавшись специальным веб-сайтом или сохранив шрифты на своем компьютере.
С помощью Create Block Theme вы можете создать дочернюю тему всего за несколько минут. Вот что вам нужно сделать, чтобы начать использовать его. Плагин Create Block Theme — это инструмент, который позволяет легко и быстро создать новую тему для вашего сайта. Всего одним щелчком мыши вы можете создать блочную дочернюю тему без необходимости выполнять какое-либо сложное кодирование. Вы также можете скопировать существующую тему или создать совершенно пустую тему. Кроме того, вы даже можете взять свои блочные темы WordPress и использовать их в других проектах. А если вы хотите изменить внешний вид своего сайта, вы можете добавить новые параметры стиля в редакторе сайта.
Как создать блочную тему WordPress
Прежде чем использовать плагин для создания темы блока, вы должны установить и активировать тему родительского блока. В этом уроке мы будем использовать тему Twenty Twenty-Three.
Тема родительского блока
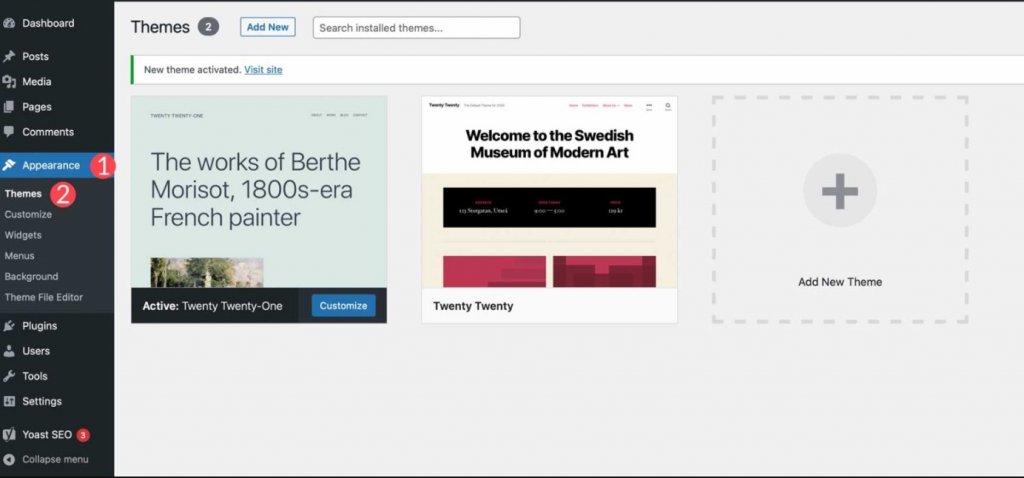
Войдите в свою панель управления WordPress, чтобы начать. Затем выберите в меню Внешний вид> Темы.

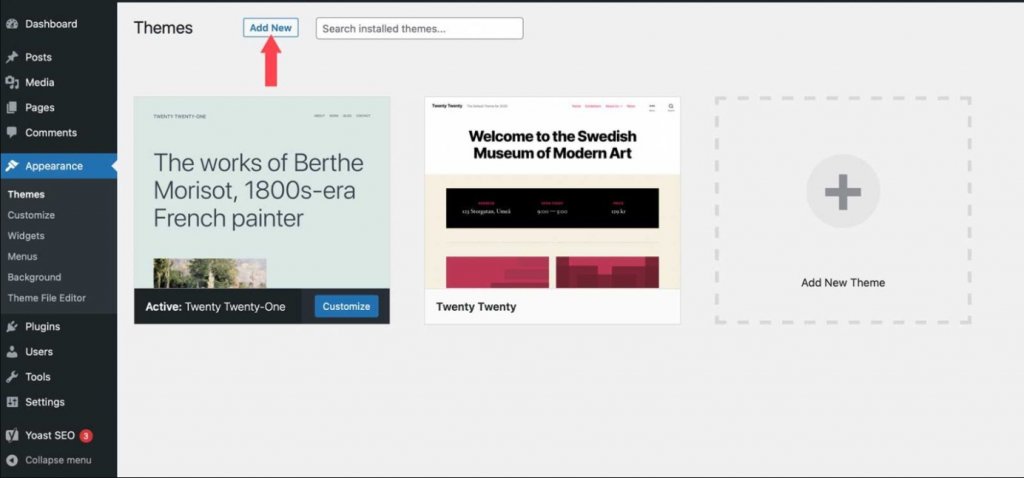
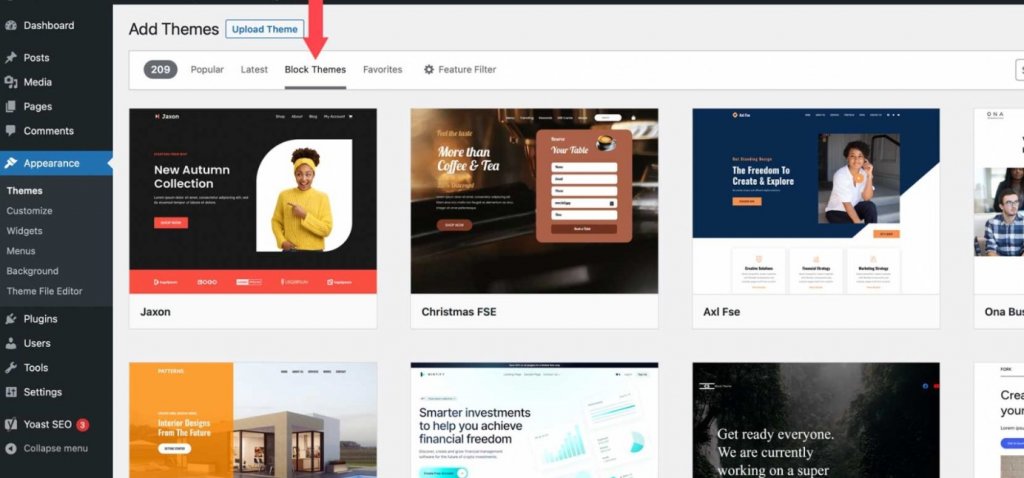
Вы можете выбрать любую тему по своему желанию, при условии, что это блочная тема WordPress. Начните с нажатия кнопки «Добавить новую» в разделе «Внешний вид > Темы», если вы хотите использовать тему блока, отличную от Twenty Twenty-Three.

Щелкните вкладку темы блока, чтобы отобразить доступные параметры темы блока.

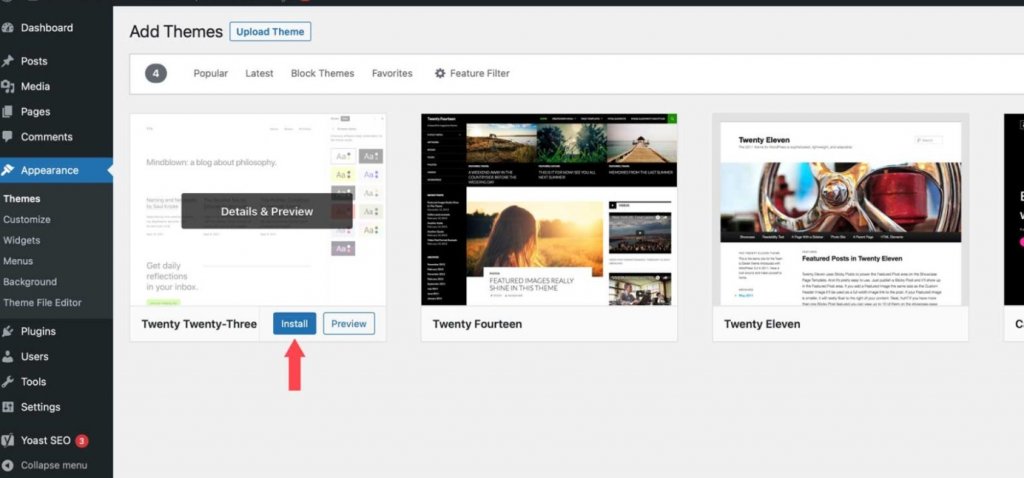
Когда вы найдете нужную тему, наведите на нее курсор и нажмите кнопку «Установить».

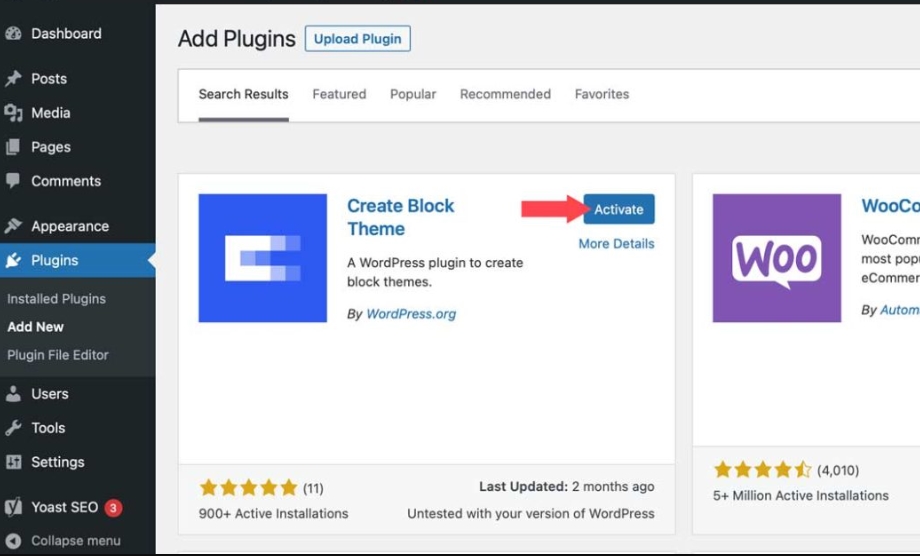
Установите плагин «Создать тему блока».
Затем должен быть установлен плагин Create Block Theme. Есть несколько способов установить плагин WordPress, но этот проще всего сделать с панели инструментов. Начните с перехода в Плагины > Добавить новый на панели управления WordPress.

Настроить плагин
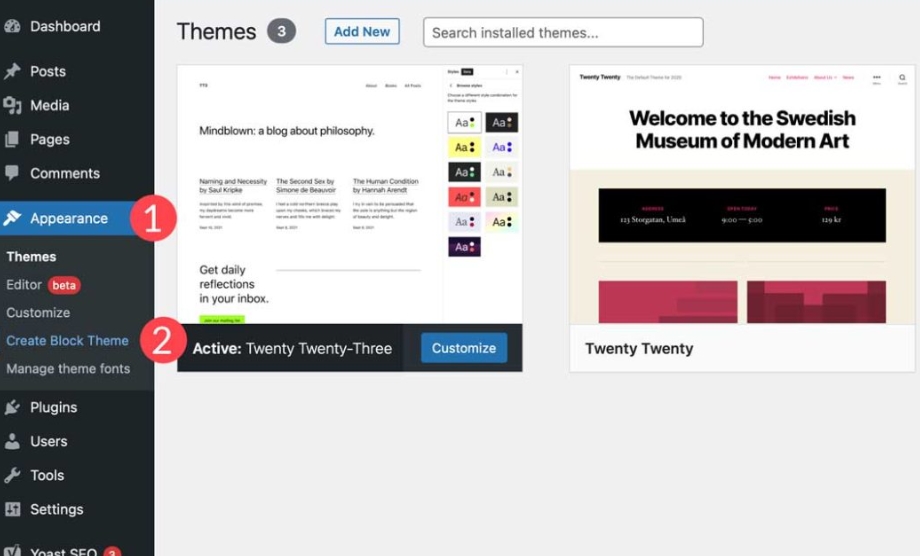
После установки плагина перейдите в раздел Внешний вид > Создать тему блока.

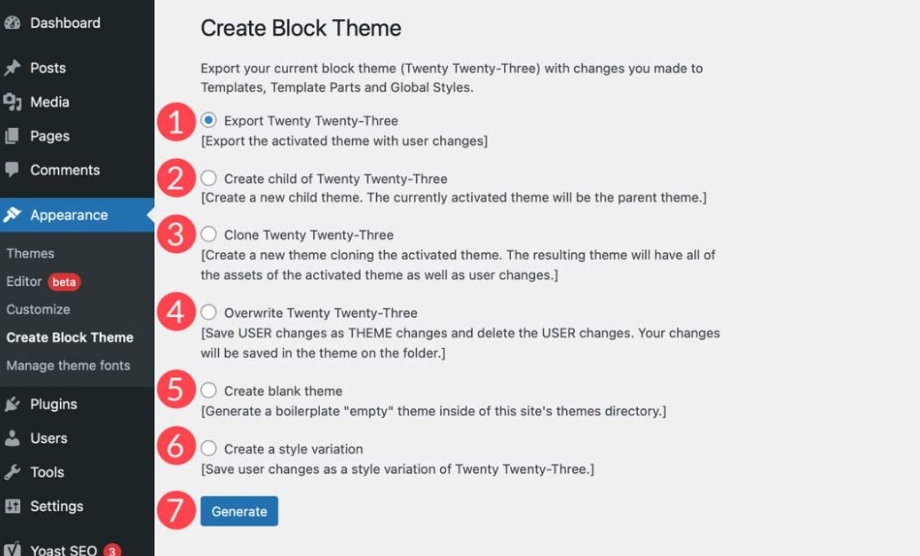
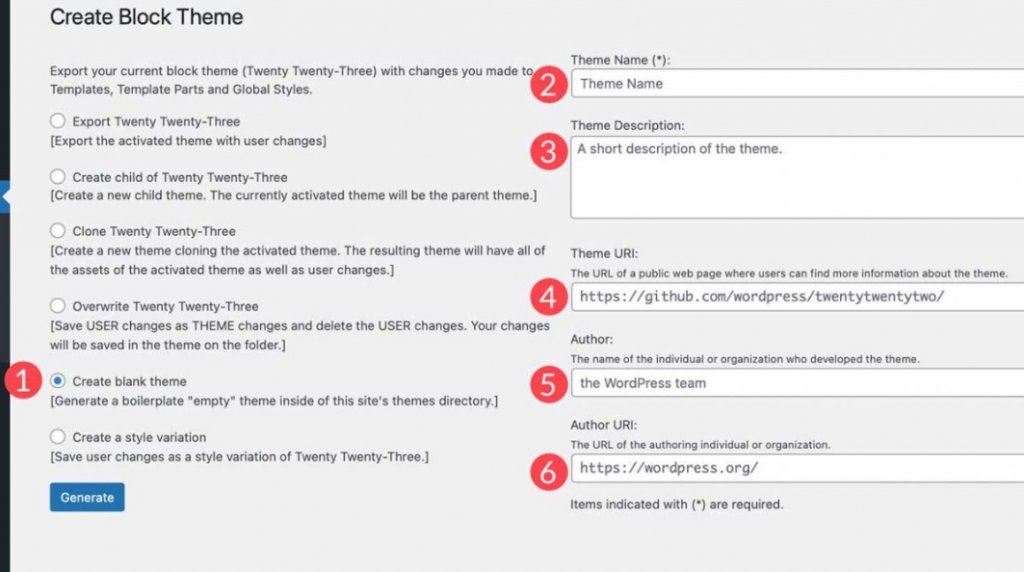
В настройках плагина есть несколько опций:

- Экспорт (название темы)
- Создать дочерний элемент (название темы)
- Клон (название темы)
- Перезаписать (название темы)
- Создать пустую тему
- Создайте вариант стиля
Экспорт темы
Эта опция позволяет вам экспортировать текущую активную тему, а также любые внесенные вами изменения. Будут любые шаблоны, глобальные стили, шрифты или другие структурные изменения. С помощью этого параметра вы можете экспортировать тему и использовать ее в других установках WordPress. Все ваши предпочтения будут сохранены.
Выберите параметр экспорта, затем нажмите кнопку «Создать», чтобы экспортировать текущую установленную тему. Файл будет загружен в виде zip-файла в папку загрузок, как и любая другая тема WordPress.
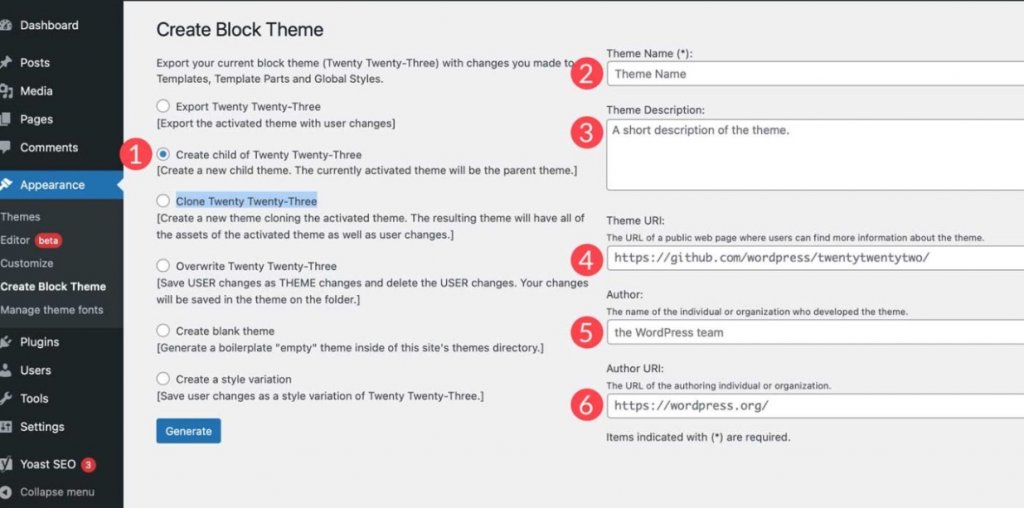
Создать дочернюю тему

Вы можете использовать эту опцию для создания дочерней темы на основе вашей текущей родительской темы. Перед созданием дочерней темы дайте вашей теме имя, описание и URL-адрес, укажите автора и, при желании, URL-адрес автора. Когда вы нажмете кнопку «Создать», плагин загрузит вашу дочернюю тему в виде zip-файла.
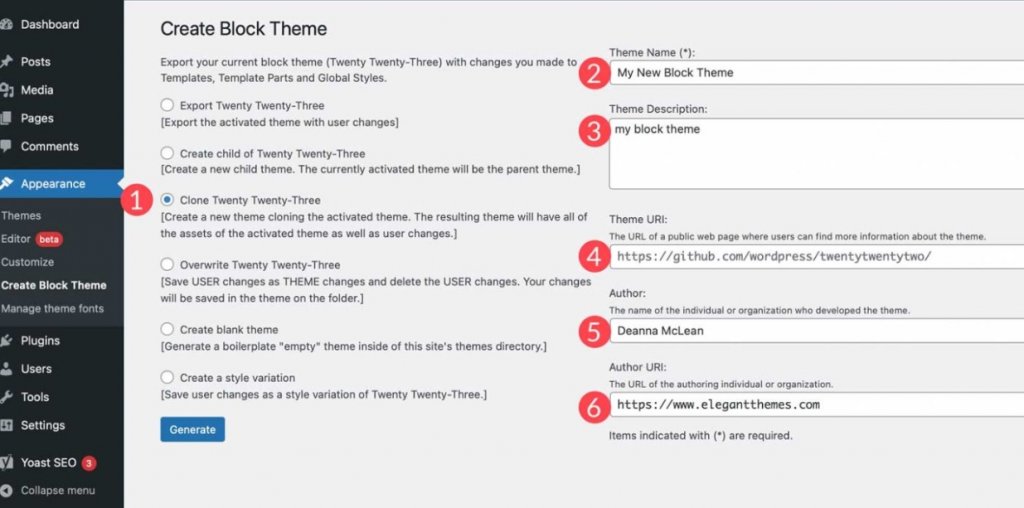
Клон Тема

Плагин создаст новую тему, когда вы клонируете тему блока. Клон сохранит все активы родительской темы, а также любые пользовательские изменения. Как и при создании дочерней темы, дайте вашей теме имя, описание и URL-адрес темы, автора и URL-адрес автора.
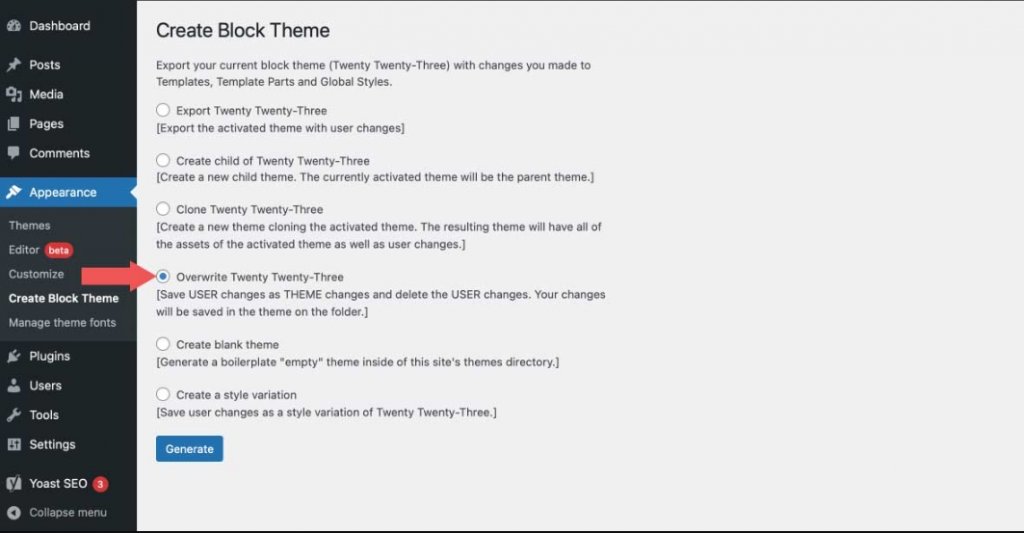
Перезаписать тему

Все пользовательские изменения сохраняются и преобразуются в изменения темы, когда вы перезаписываете тему блока. Любые сделанные вами шаблоны или изменения стиля будут сохранены в файлах темы и станут постоянной частью темы.
Создать пустую тему

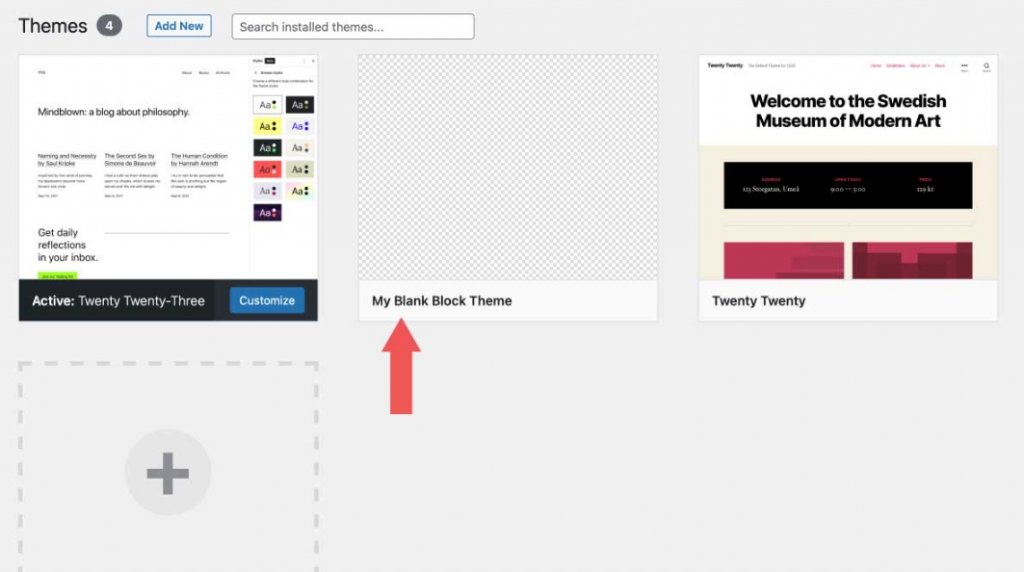
При выборе этой опции в каталоге тем вашего веб-сайта будет создана пустая тема. Дайте вашей новой теме имя, описание и URL-адрес темы (при желании) перед ее созданием и запишите автора и URL-адрес автора. После нажатия кнопки «Создать» перейдите в раздел «Внешний вид > Темы», чтобы увидеть новую пустую тему.

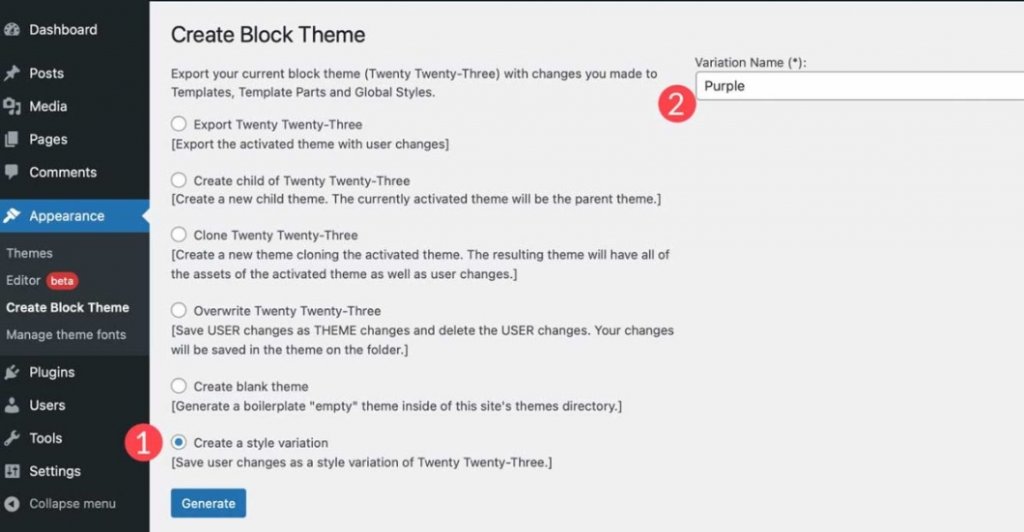
Создайте вариацию стиля
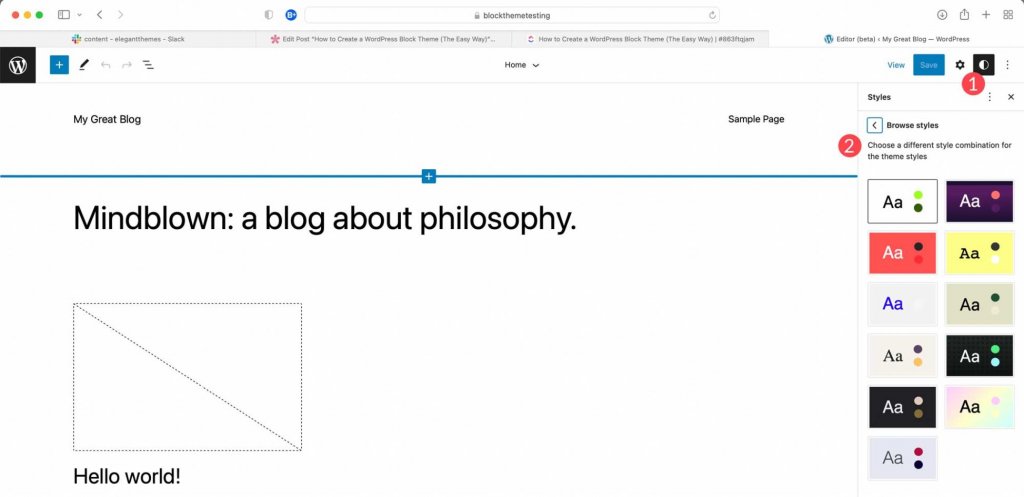
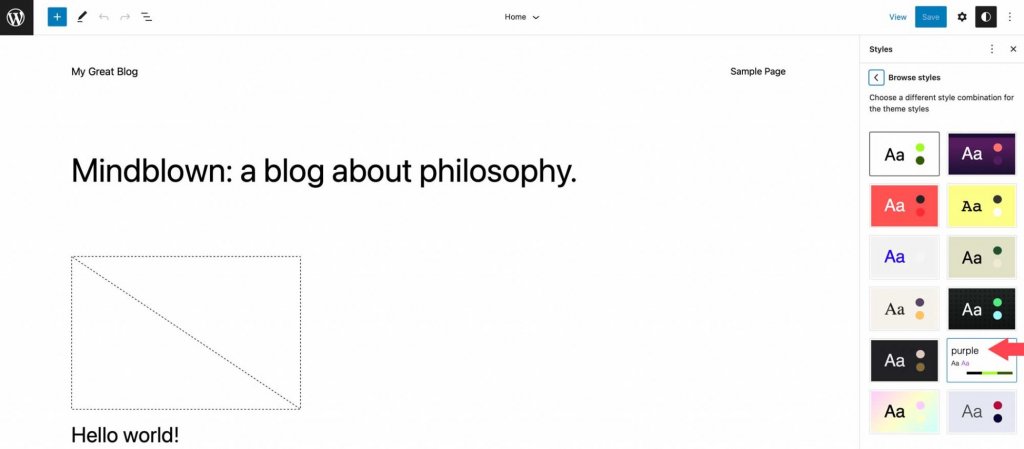
Внешний вид > Редактор содержит вариации стиля. Чтобы найти их, перейдите в редактор тем и нажмите кнопку стилей в правом верхнем углу. Здесь вы можете изменить текст, цвет и стили кнопок. Также есть дополнительные варианты стилей для отдельных блоков.

После того, как вы создали стили, вы можете использовать плагин Create a Block Theme для создания вариаций стиля, выбрав последний параметр в настройках. Дайте вашему стилю имя, затем нажмите кнопку «Создать».

Вернитесь в редактор внешнего вида >, щелкните значок стиля, а затем просмотрите стили, чтобы увидеть свой новый стиль. Там вы можете просмотреть стили, чтобы найти новый, который вы только что создали.

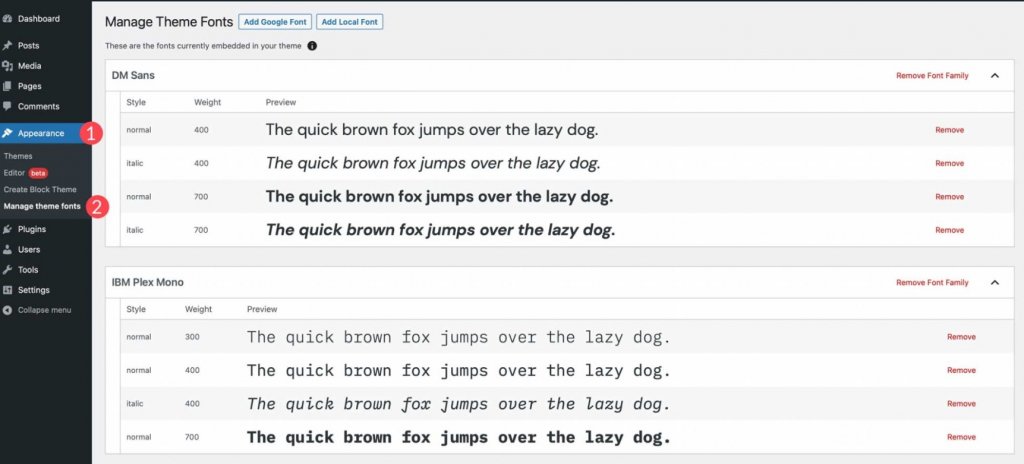
Тематические шрифты
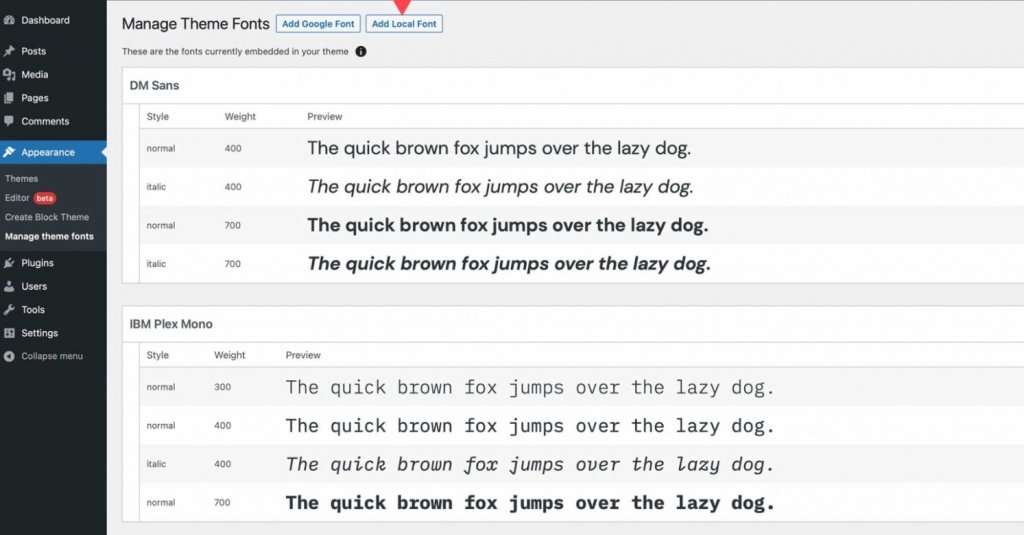
Перейдите к Внешний вид > Управление шрифтами темы, чтобы управлять шрифтами, установленными в вашей теме. Там вы сможете увидеть все шрифты, которые были установлены в вашей теме.

Возможность управлять шрифтами вашей темы — одна из самых удивительных и удивительных функций плагина Create Block Theme. Вы можете удалить целые семейства шрифтов или одну вариацию в этом разделе плагина. Кроме того, вы можете легко включить шрифты Google в свою тему, разместив их локально или вызывая их через CDN Google Fonts .
Чтобы удалить семейство шрифтов или вариант шрифта с вашего сайта, просто щелкните ссылку удаления рядом с семейством или вариантом шрифта, который вы хотите удалить.
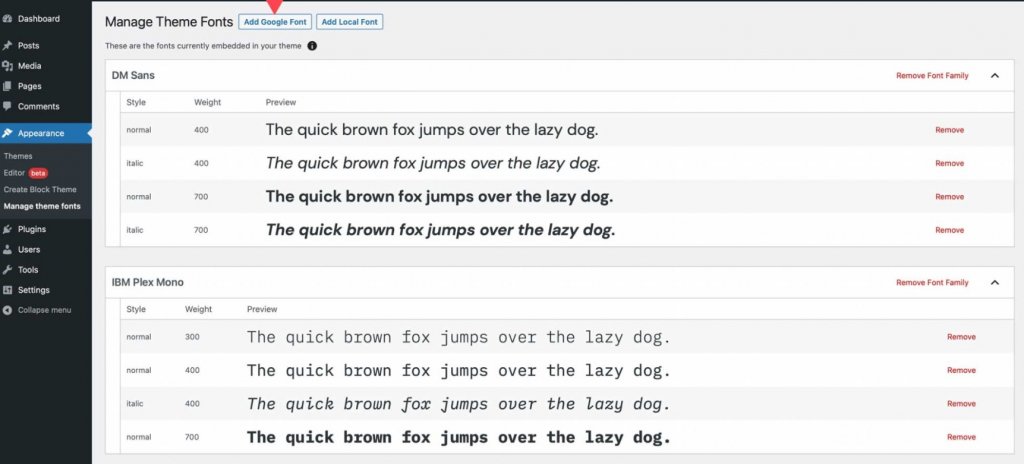
Чтобы начать добавление шрифта Google, нажмите кнопку «Добавить шрифт Google» в верхней части страницы.

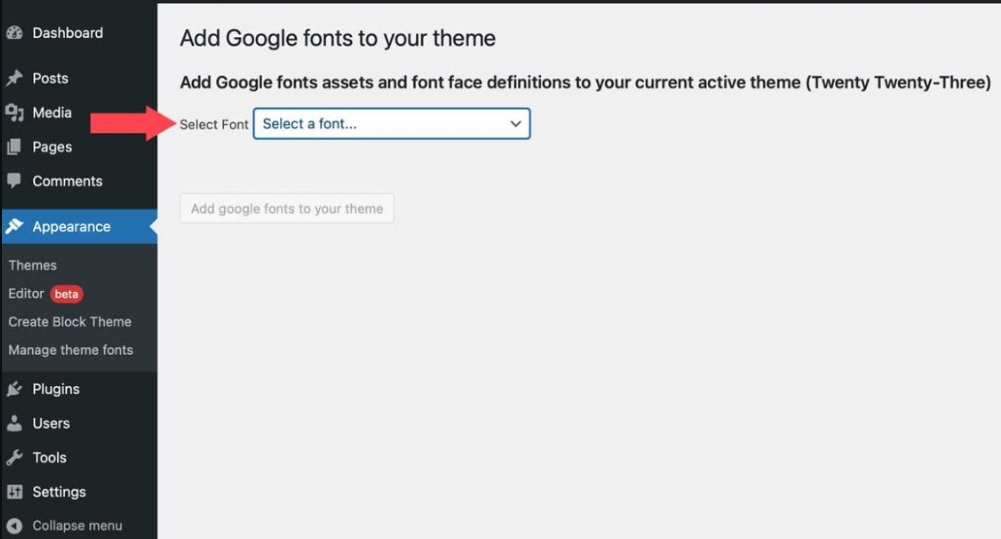
Когда страница обновится, выберите шрифт из выпадающего меню. Вы сможете выбрать любой шрифт из библиотеки шрифтов Google.

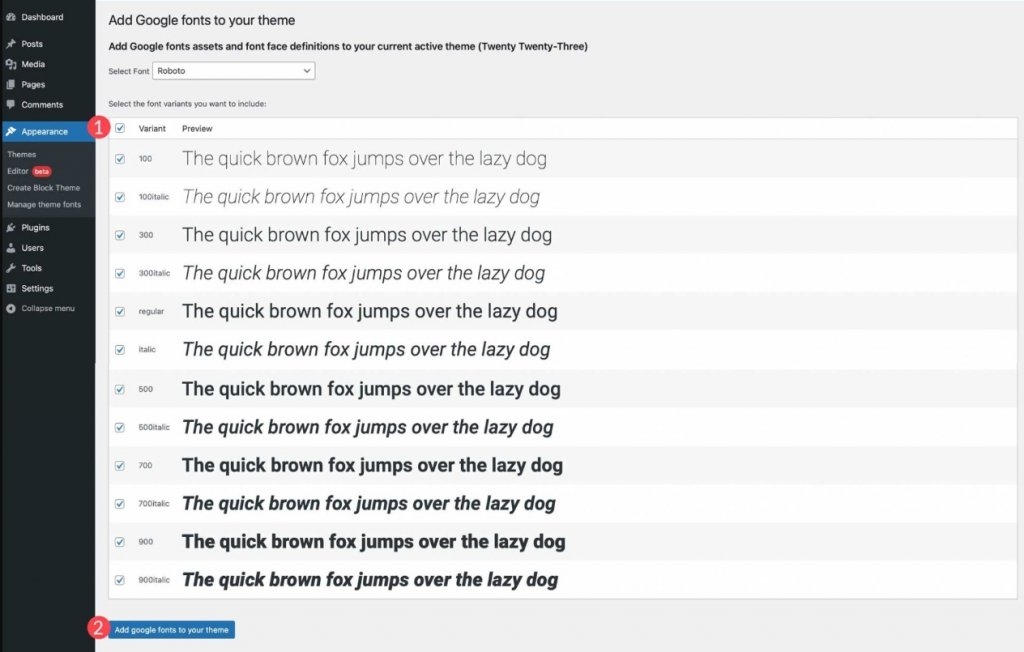
После того, как вы выбрали шрифт, вы сможете выбрать, какие варианты вы хотите включить. Вы можете выбрать все из них, установив флажок вверху, или вы можете выбрать отдельные. После того, как вы выбрали варианты, нажмите кнопку «Добавить шрифты Google в вашу тему».

Вы также можете включить в свою тему локальные шрифты. Начните с выбора параметра «Добавить локальный шрифт». Поддерживаются шрифты в форматах файлов ttf, off и woff2.

Загрузите шрифт, выбрав файл на локальном компьютере. Затем дайте ему имя и выберите стиль и вес шрифта. Наконец, выберите «Загрузить локальные шрифты в тему».
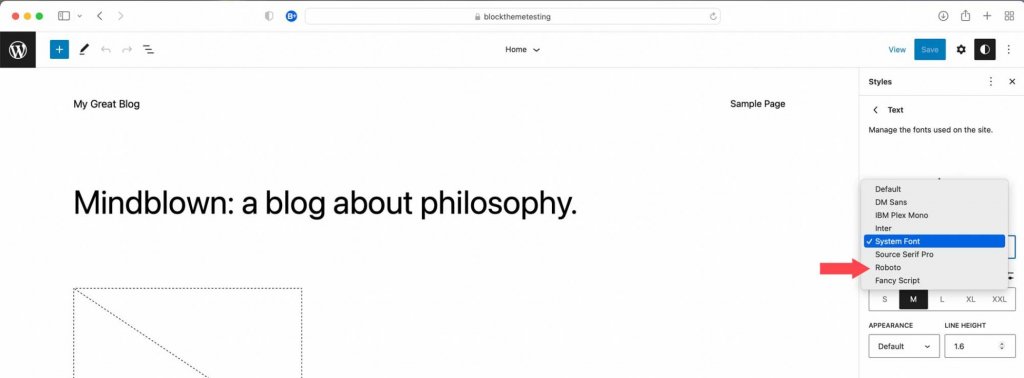
После установки шрифтами можно управлять и применять их к стилям в редакторе сайта с помощью плагина Create Block Theme.

После добавления шрифтов вернитесь на вкладку «Создать тему блока» и выберите один из вариантов создания дочерней темы, ее экспорта, клонирования или перезаписи текущей темы. Все созданные вами шрифты, варианты стилей и шаблоны будут сохранены.
Подведение итогов
Плагин Create Block Theme упрощает создание пользовательской темы для вашего сайта. Вы можете создавать собственные шаблоны, добавлять стили, менять шрифты и даже использовать свои темы в других проектах. Вам не нужно знать какой-либо код или изменять какие-либо файлы. Все делается всего в несколько кликов. Если вы хотите начать использовать темы блоков или упростить управление ими, попробуйте плагин Create Block Theme.
Если вы используете конструктор страниц, вы можете создавать собственные темы, используя встроенные параметры. Например, с помощью конструктора Divi вы можете легко импортировать и экспортировать свои шаблоны и дизайны с помощью конструктора тем, то же самое касается и Elementor . Это означает, что вы можете сохранить весь стиль веб-сайта и использовать его как дочернюю тему, чтобы быстро запускать новые проекты веб-сайта всего за несколько кликов.





