Как вы знаете, Player - самый популярный строитель страниц там для WordPress. Создание эффективного меню Dragguble будет работать как заинтересованность для аудитории, так и для улучшения вашего сайта.

Player поставляется со встроенными настраиваемыми виджетами, которые позволяют вам добиться интересных результатов с каким-то творчеством и простыми твиками здесь и там. В этом руководстве мы пройдем процесс создания меню Draggable с виджетом меню NAV.
Что такое меню перетаскивания
Меню перетаскивания позволяет пользователям иметь полный контроль над ним. Меню перетаскивания кажется нормальным меню, но можно перетаскивать в любом месте на странице.
Хотя меню Draggable можно отобразить в любом месте на вашем сайте со всеми элементами, которые вы хотите отобразить.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасМеню Draggable является универсальным и может использоваться для многих целей. Вы можете использовать его в качестве меню портфолио для отображения ссылок на ваши профили мультимедиа. Если у вас есть магазин Woocommerce, вы можете использовать меню перетаскивания для перечисления различных категорий продуктов и так далее.
Как построить меню Draggable
Теперь давайте переместимся вперед и начнем создавать меню Draggreate на WordPress с использованием Элиментар.. Нам нужно будет использовать какой-нибудь JavaScript для этого учебника, в то время как все будет продемонстрировано пошаговый шаг, чтобы убедиться, что вы не найдете проблему.
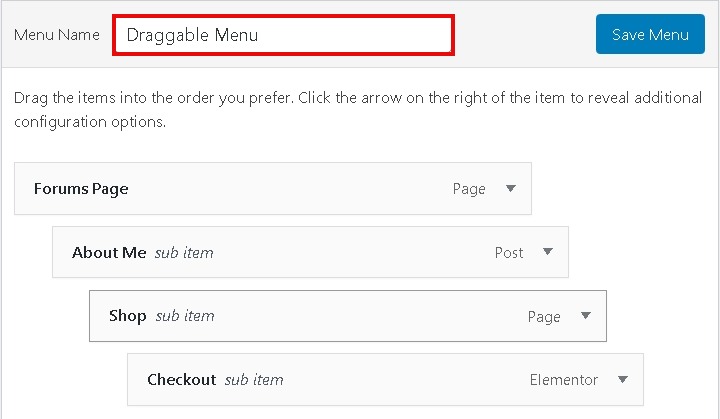
Чтобы начать, создайте обычное меню на WordPress, собираясь появлением на панели инструментов WordPress, а затем выбирайте меню.

Добавьте все элементы, которые вы хотите сохранить в вашем меню Draggable.
Теперь вам нужно решить страницу, на которой вы хотите отобразить свое меню. Вы можете создать новую страницу или отредактировать предварительно созданную страницу.

Нажмите «Редактировать с помощью кнопки« Plationour », чтобы войти в интерфейс редактирования элементарного элемента.

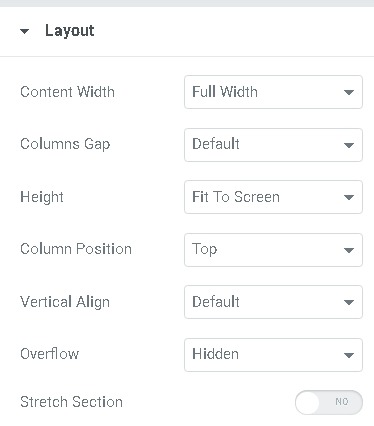
Создайте новый раздел One-Collection и откройте «Сделайте ширину содержимого на полную ширину» и высоту, чтобы соответствовать на вкладке «Макет» в разделе «Настройки раздела».

Вы также можете добавить фон, заголовок или любые другие элементы, которые вы хотите отобразить в меню перетаскивания.
Теперь перетащите виджет внутренней части в свой виджет в полном разделе. Это создаст внутренний раздел в вашем виджете в полном разделе.
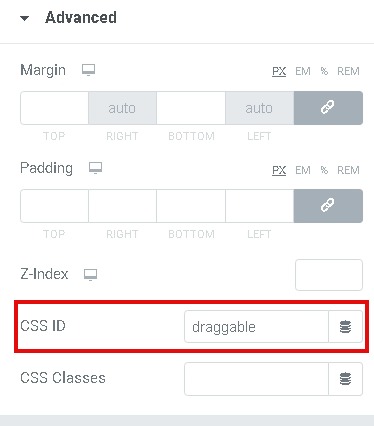
Далее вам необходимо перейти к настройкам столбца вашего внутреннего класса Widget и нажмите на вкладку «Дополнительно». Введите Draggleable в настройке идентификатора CSS.

Перетащите и принесите виджет меню NAV на ваш вновь созданный виджет внутренней части. Выберите меню WordPress, которое вы создали изначально из раскрывающихся настроек виджета MENU MENU.
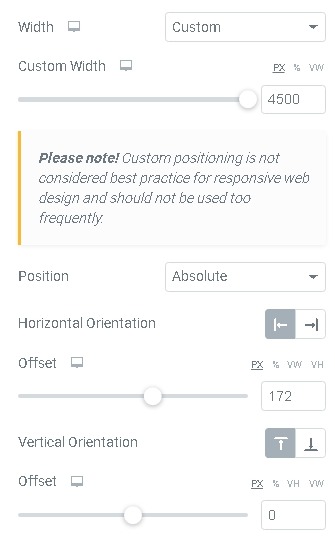
После того, как вы внесли изменения, отправляйтесь на расширенную вкладку «Настройки виджета» и в настройках позиционирования, скопируйте следующие параметры.

Наконец, вам нужно будет добавить пользовательский JavaScript, чтобы превратить обычное меню навигации в одно меню перетаскивания.
Под главным сечением создайте новый раздел и добавьте HTML-виджет. Скопируйте следующий код и вставьте его в свой блок HTML-код.
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script>
jQuery( document ).ready( function ( $ ) {
$( "#draggable" ).draggable({containment: [-2000, 0, 300, 0], axis:'x'});
});
</script>После выполнения всех шагов здесь вы можете сохранить страницу и предварительно просмотреть, как она выглядит на вашем браузере.
Вот как вы можете создать удивительный виджет меню Dragguble из простого меню NAV, чтобы улучшить качество вашего сайта. Обязательно следите за нами на Facebook и Twitter, чтобы никогда не пропустить учебное пособие.





