Elementor очень помог в создании веб-сайта, в котором основное внимание уделяется дизайну. Вы можете сделать свой сайт более интерактивным, добавив анимационные эффекты с помощью Elementor. Эффект наведения — это один из типов анимации, который вы можете добавить на страницу, созданную с помощью Elementor. Вы можете придать разделу, столбцу или виджету эффект наведения. В этой статье объясняется, как добавить наведение на столбец в Elementor. Кстати, если вы еще не знаете, как использовать Elementor, вы можете прочитать наши последние статьи , чтобы узнать, как это сделать .

Добавить эффект наведения к столбцу в Elementor
В Elementor столбец является обязательным элементом. Здесь вы можете добавлять виджеты, которые являются фактическими частями дизайна вашей страницы. Вы можете стилизовать столбец так же, как и другие типы элементов в Elementor. Вы можете придать эффекту наведения сплошной цвет фона, фон изображения или тень. Благодаря встроенному в Elementor эффекту наведения вы можете изменить фон, границу и тень блока, когда на них наводится указатель мыши.
Чтобы начать добавлять эффект наведения к столбцу в Elementor, нажмите на ручку столбца, что изменит панель настроек на модель настроек столбца.

Перейдите на вкладку «Стиль» на левой панели настроек и откройте блок «Фон». Откройте вкладку HOVER в блоке Background, чтобы установить другой фон для состояния наведения. Вы можете использовать фон со сплошным цветом, градиентом цветов или изображением. С помощью параметра «Продолжительность перехода» вы также можете установить, сколько времени потребуется, чтобы перейти из нормального состояния в состояние наведения.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
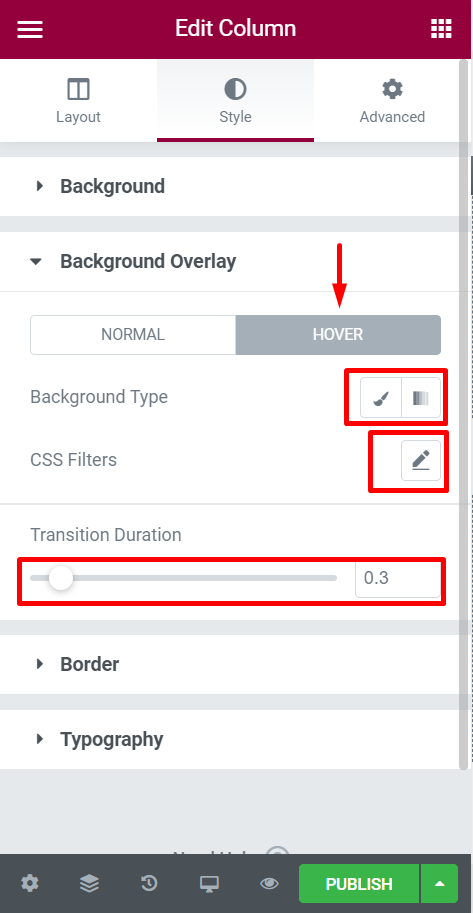
Откройте блок «Наложение фона» на вкладке «Стиль», чтобы установить наложение фона. Вы можете установить другое наложение фона для состояния наведения, открыв вкладку HOVER в этом блоке. Вы можете использовать либо сплошной цвет, либо цвет, который меняется постепенно. Вы также можете установить фильтры CSS и длину перехода от этого блока.

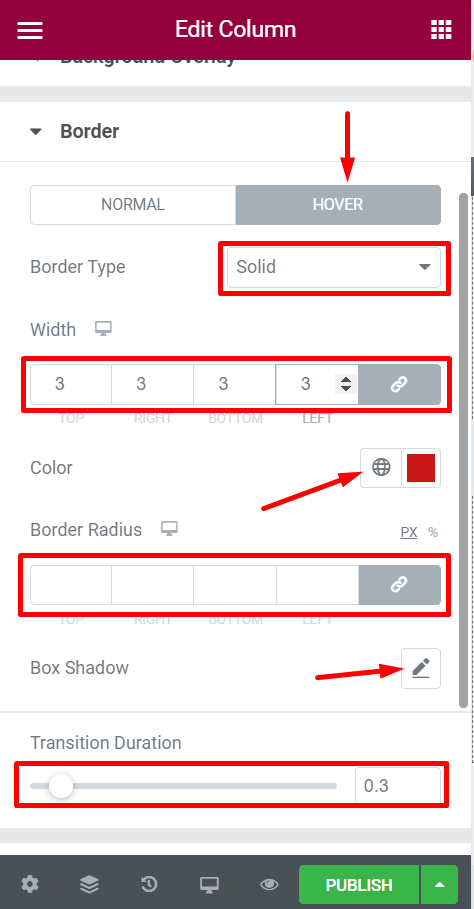
Вы можете открыть блок «Граница», чтобы установить другую границу и тень блока для состояния наведения. Щелкните вкладку HOVER в этом блоке, чтобы изменить стиль границы состояния наведения, размер, цвет, радиус и тень блока. Параметр «Продолжительность перехода» также позволяет указать, как долго будет длиться переход.

Применение эффекта предварительного наведения к столбцу в Elementor
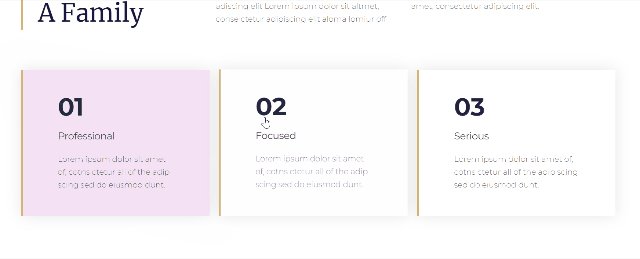
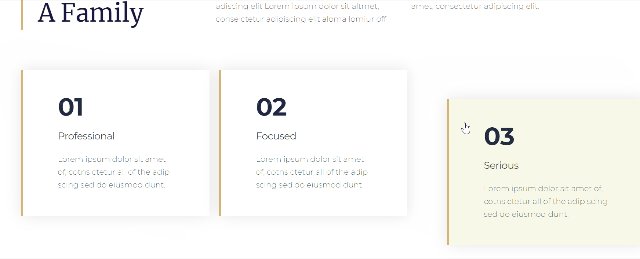
В отличие от Divi Builder, Elementor не использует преобразование CSS для эффекта наведения. Таким образом, вы можете добавлять только простые эффекты при наведении. Но поскольку профессиональная версия Elementor позволяет добавлять пользовательский CSS, вы можете использовать пользовательский CSS, чтобы добавить преобразование CSS, чтобы добавить расширенный эффект наведения. Посмотрите видеоклип ниже.

Эффекты при наведении в видео выше созданы с помощью CSS-преобразования.
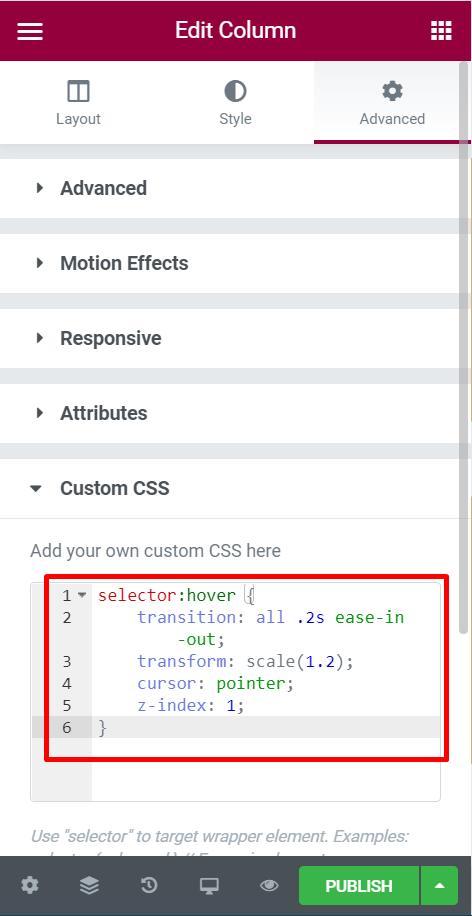
Перейдите на вкладку «Дополнительно» и откройте блок «Пользовательский CSS», чтобы добавить преобразование CSS в столбец (убедитесь, что панель настроек находится в режиме панели настроек столбца).
Добавьте приведенный ниже код CSS.
selector:hover {
transition: all .2s ease-in-out;
transform: scale(1.2);
cursor: pointer;
z-index: 1;
}
Существует пять типов CSS-преобразований, которые вы можете использовать:
- Матрица
- Перевести
- Шкала
- Повернуть
- перекос
Этот стиль CSS использует преобразование масштаба, но вы можете использовать любой стиль по своему усмотрению.
Подведение итогов
Надеюсь, что эта статья расскажет вам о реализации эффекта наведения любой колонки, созданной на Elementor. если вы нашли эту статью полезной, поделитесь ею с друзьями, а также ознакомьтесь с новой версией Elementor 3.8 и ее функциями.





