Всплывающее окно Elementor — обязательная функция для привлечения посетителей на ваш сайт.

Когда пользователь загружает файл с вашего веб-сайта Elementor , появляется всплывающее окно. Важно дать что-то подписчикам электронной почты вашего сайта, если вы хотите расширить свой список. Добавить кнопку загрузки на свой веб-сайт очень просто, если вы предлагаете там цифровые товары для продажи. После того, как человек загрузит файл, вы можете использовать всплывающее окно, чтобы получить дополнительную информацию о нем или рекламировать продукт. Виджет кнопки в Elementor не позволяет добавлять к нему многочисленные ссылки. Вы можете узнать, как отображать всплывающее сообщение в Elementor после загрузки файла в этом посте.
Показать всплывающее окно после загрузки файла в Elementor
Первый шаг — создать всплывающее окно, которое будет отображаться всякий раз, когда кто-то загружает что-либо с вашего сайта. См. это руководство, если вы не знакомы с тем, как создать всплывающее меню в Elementor: Как добавить всплывающее окно входа в WordPress с помощью Elementor .
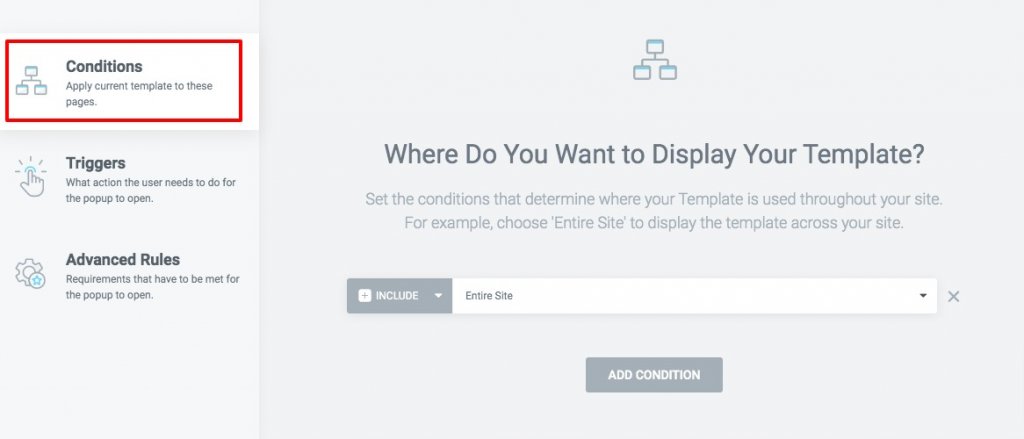
Вам не нужно устанавливать какие-либо триггеры после публикации всплывающего окна. В этом разделе вы можете выбрать, как ваше всплывающее окно будет отображаться для пользователя. Параметр условия позволяет указать, где на вашем веб-сайте используется шаблон всплывающего окна. Параметр «Весь сайт» необходим, если вы хотите отображать всплывающий баннер на всем веб-сайте. Чтобы показать или скрыть всплывающее окно, вы можете включить или исключить определенные части вашего веб-сайта.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
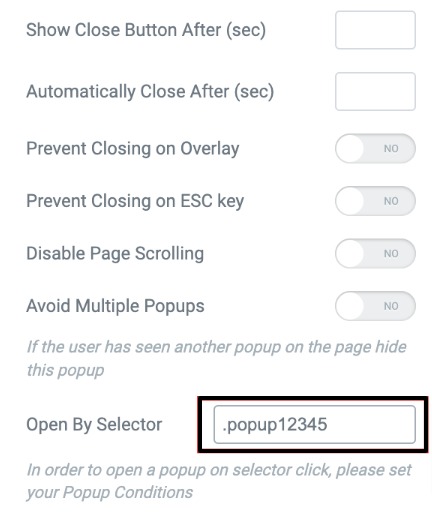
Вы можете использовать параметр «Открыть с помощью селектора» на панели «Параметры всплывающего окна», чтобы добавить селектор после того, как ваше всплывающее окно будет готово.

Редактирование шаблона страницы для отображения всплывающего окна
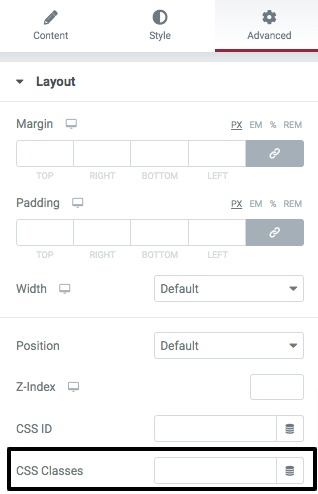
Чтобы отобразить всплывающее окно, вы должны сначала выбрать страницу или шаблон, на котором оно должно отображаться. Чтобы установить его на кнопку загрузки, вы должны открыть страницу в редакторе Elementor, а затем нажать на эту кнопку, чтобы создать всплывающее окно. Взгляните на вкладку «Дополнительно» на панели настройки кнопок. Теперь вы можете просмотреть поле «Классы CSS» на вкладке «Макет». Добавьте созданный ранее селектор в поле CSS Classes.

Чтобы сохранить изменения, нажмите кнопку «Опубликовать». Всплывающее окно появится после загрузки продукта.
Заключительные слова
Используя функцию всплывающего окна Elementor , теперь вы можете отображать загруженный файл в новом окне. Мы надеемся, что вы найдете эту информацию полезной. Расскажите своим друзьям, что вы думаете, поделившись этим постом. Также ознакомьтесь с другими руководствами по Elementor .





