Разделы-герои всегда считаются отличным инструментом для привлечения внимания посетителей. Кроме того, это бессознательно задает тон сайту в их сознании. Так что наличие раздела творческих героев - благо для бизнеса. Divi - замечательный конструктор тем и страниц WordPress, который предоставляет множество возможностей сделать красивым раздел главного героя вашего сайта. Ранее мы видели, как создать липкую секцию героя на прокрутке, а сегодня мы увидим, как создать раздел героя, в котором будет секретная сетка изображений, которая будет открываться при прокрутке. Звучит захватывающе, правда?

Давайте сразу перейдем к уроку.
Скрытый пик
Это будет дизайн, который мы создадим сегодня, и он будет полностью адаптивным.
Просмотр рабочего стола
Мобильный просмотр
Проектирование раздела героя
Откройте новую страницу на панели управления WordPress. Назовите его как хотите и откройте с помощью Divi Builder.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Добавление: Новый раздел
Фоновый цвет
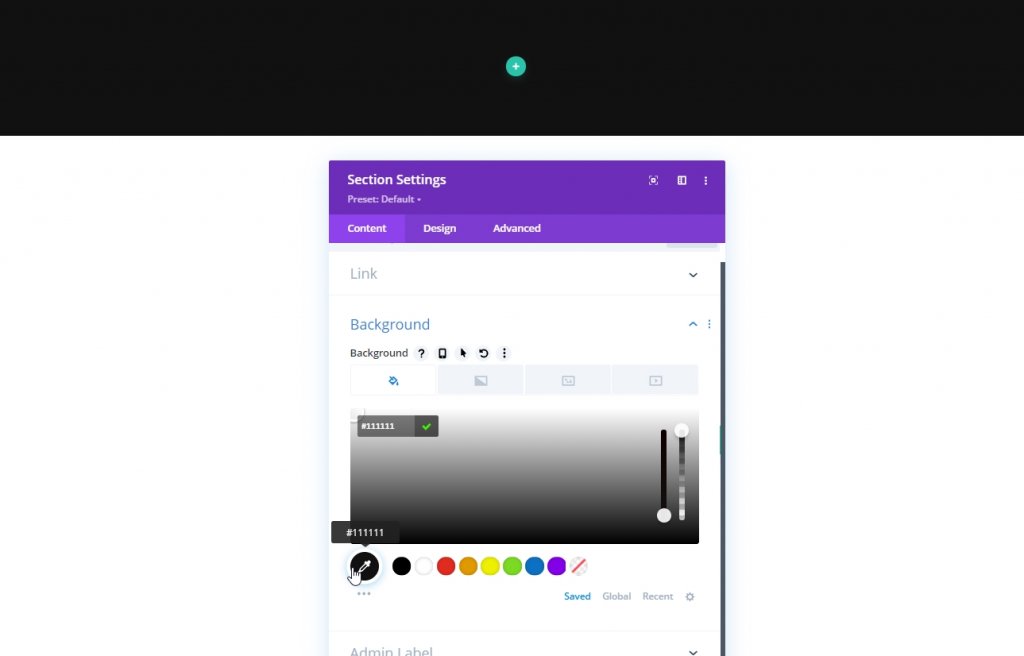
Мы добавим цвет фона к нашему начальному разделу. Откройте настройки раздела и добавьте цвет фона.
- Цвет фона: # 111111

Интервал
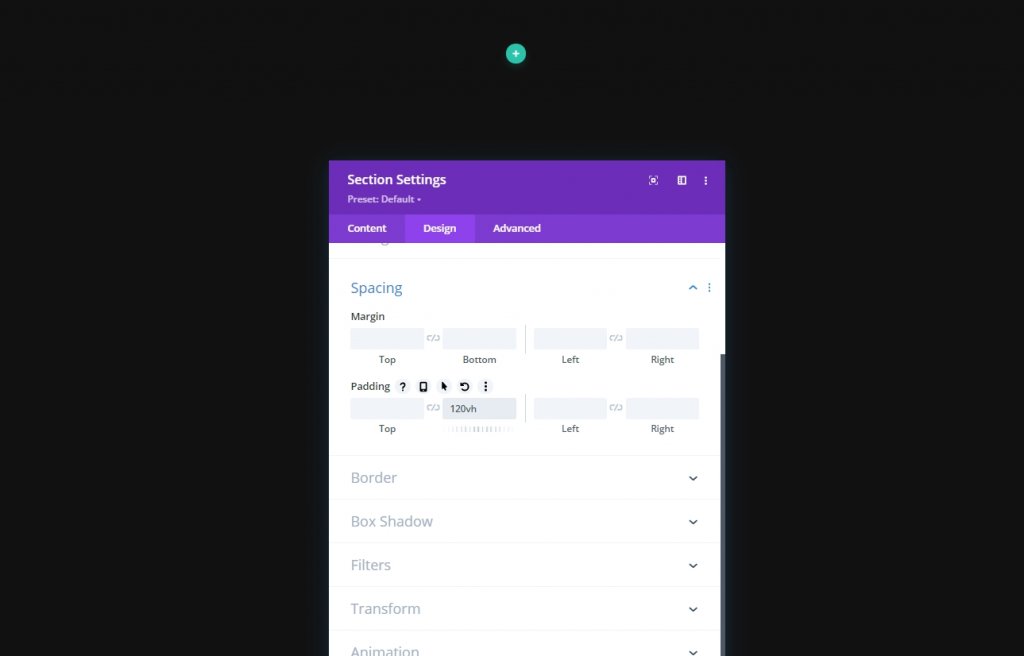
Теперь перейдите на вкладку «Дизайн» в этом разделе и внесите некоторые изменения в нижний отступ, потому что это даст нам больше места для лучшей прокрутки.
- Нижняя обивка: 120vh

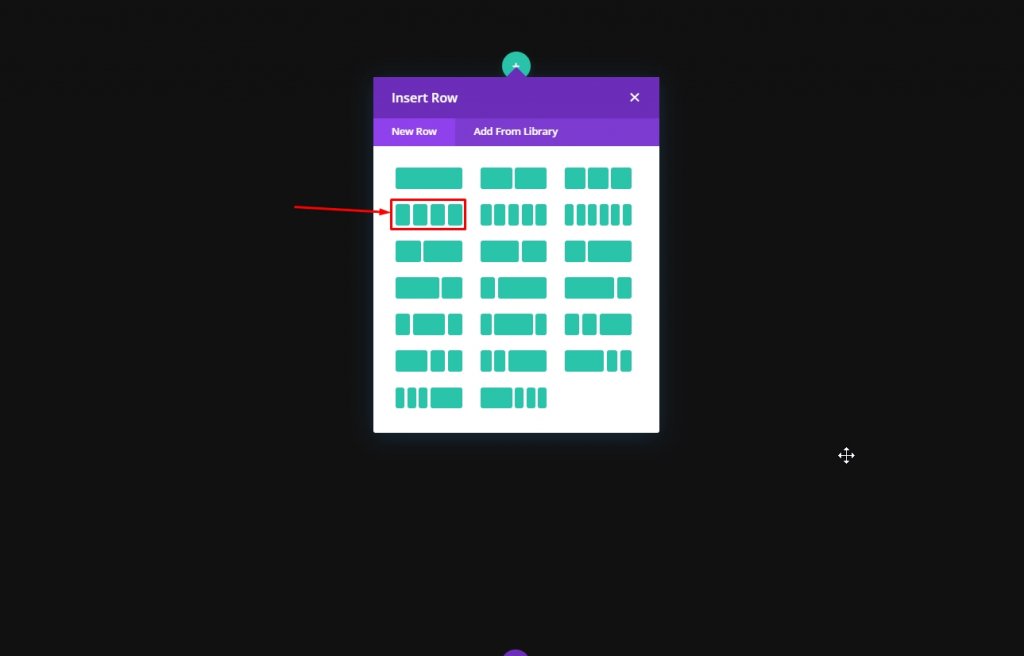
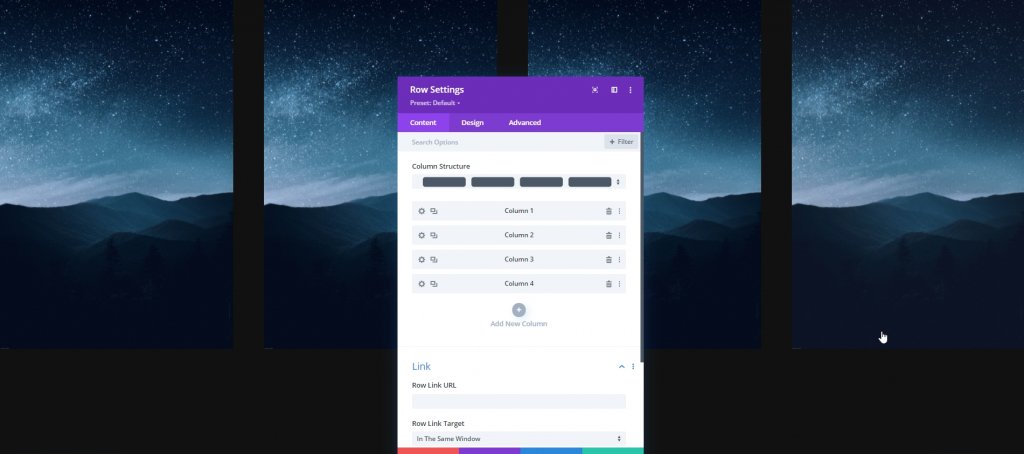
Добавление: первая строка
Структура столбца
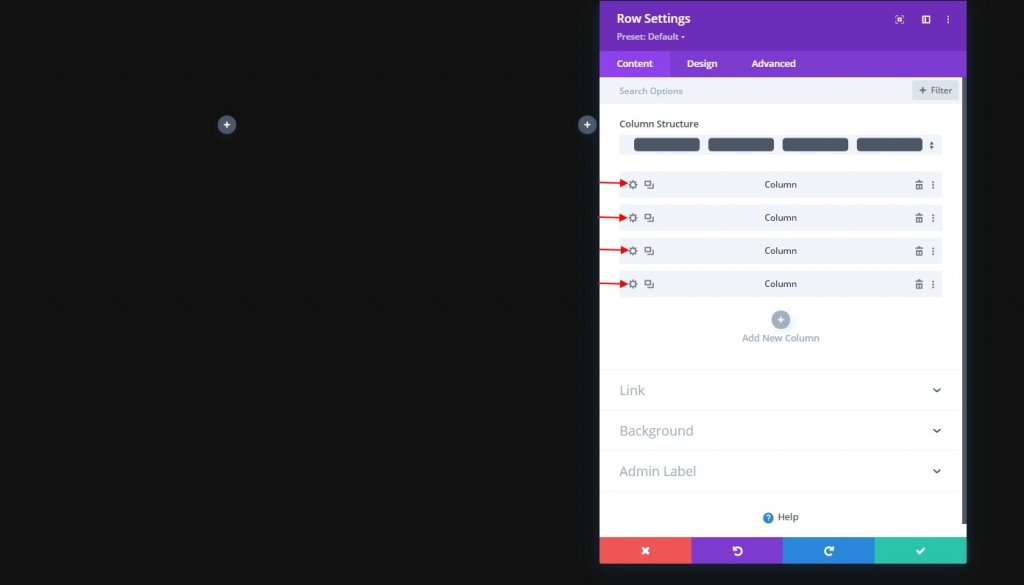
Теперь добавим в подготовленный раздел новую строку. Следуйте показанной структуре столбцов.

Размеры
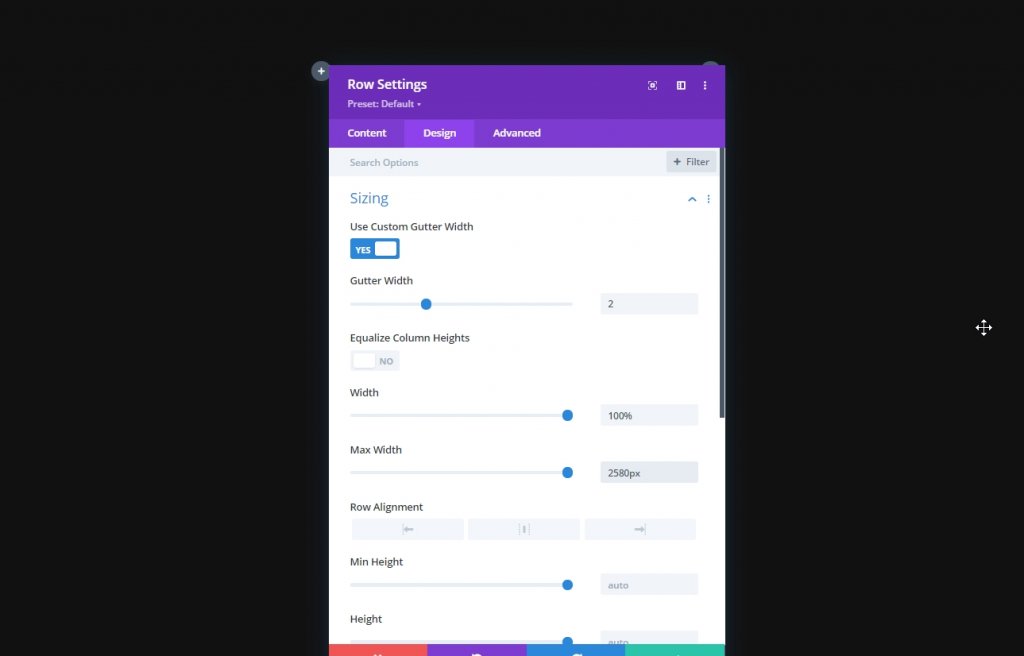
Теперь, прежде чем мы добавим дополнительные модули, откройте настройку строки и измените следующие значения на вкладке дизайна.
- Использовать нестандартную ширину желоба: Да
- Ширина желоба: 2
- Ширина: 100%
- Максимальная ширина: 2580 пикселей

Интервал
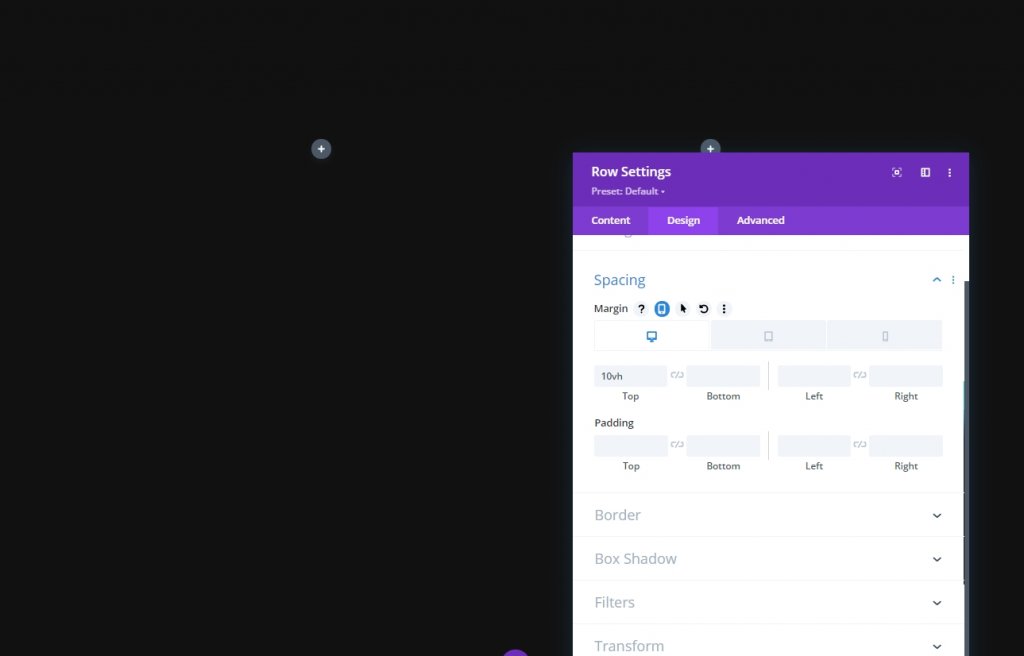
Теперь добавьте немного поля сверху.
- Верхнее поле: ПК: 10vh, планшет и телефон: 5vh

Индекс Z
Чтобы сохранить нашу последовательность проектирования, нам нужно держать эту строку ниже второй строки. Поэтому мы добавим несколько значений индекса Z.
- Индекс Z: 10

Все настройки столбца
Поскольку мы закончили с настройками первой строки, теперь откройте настройки для каждого столбца и внесите изменения, описанные ниже.

Основной элемент CSS
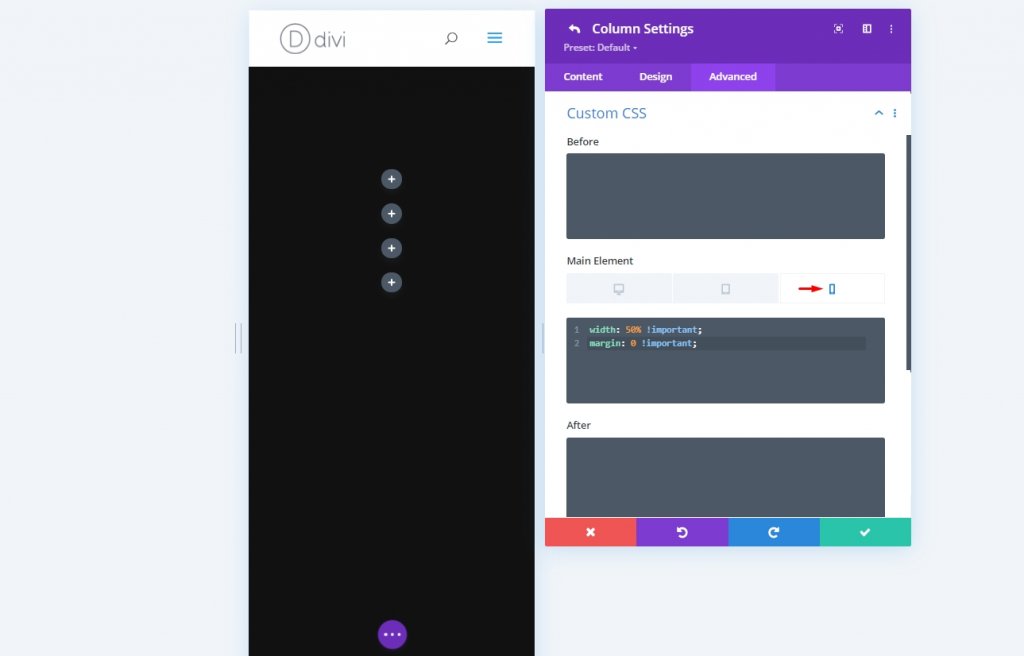
Этот код CSS предназначен только для мобильных устройств. Обязательно добавляйте их в каждый столбец отдельно.
width: 50% !important;
margin: 0 !important;
Столбец 2 Настройки
Индекс Z
Затем откройте настройки столбца 2 и добавьте к нему значение индекса Z. Это перенесет столбец на следующий.
- Индекс Z: 12

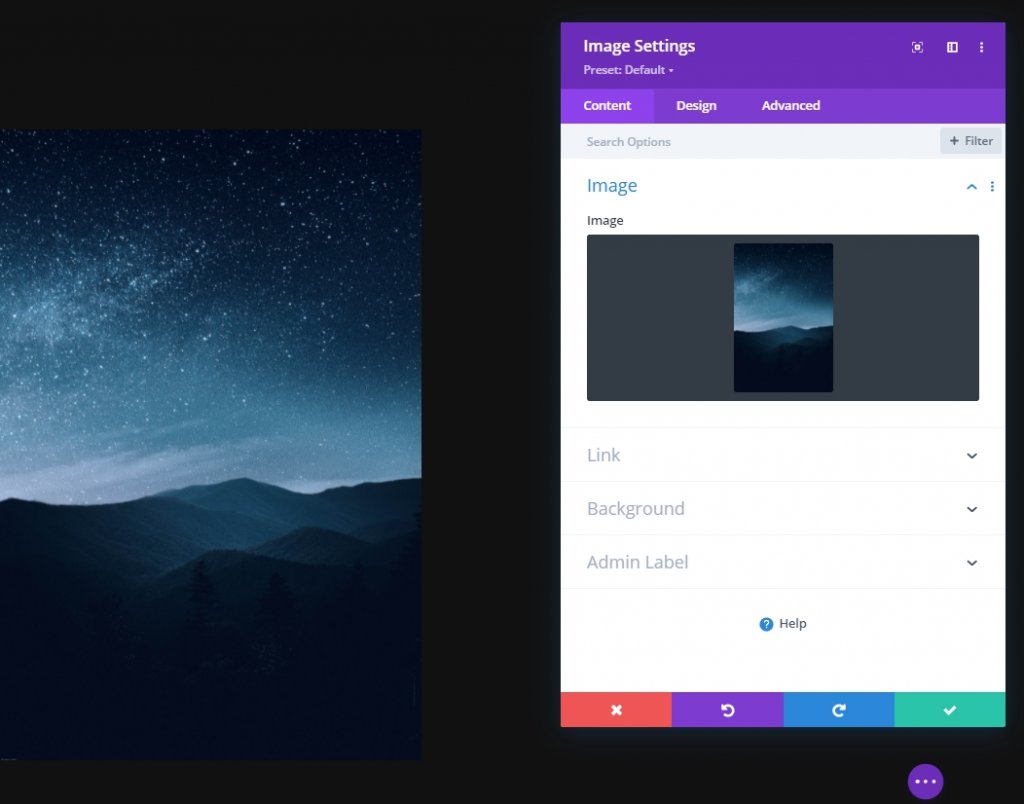
Добавление: модуль изображения в столбец 1
Загрузить изображение
Теперь мы добавим модуль изображения в столбец 1 и загрузим изображение по нашему выбору.

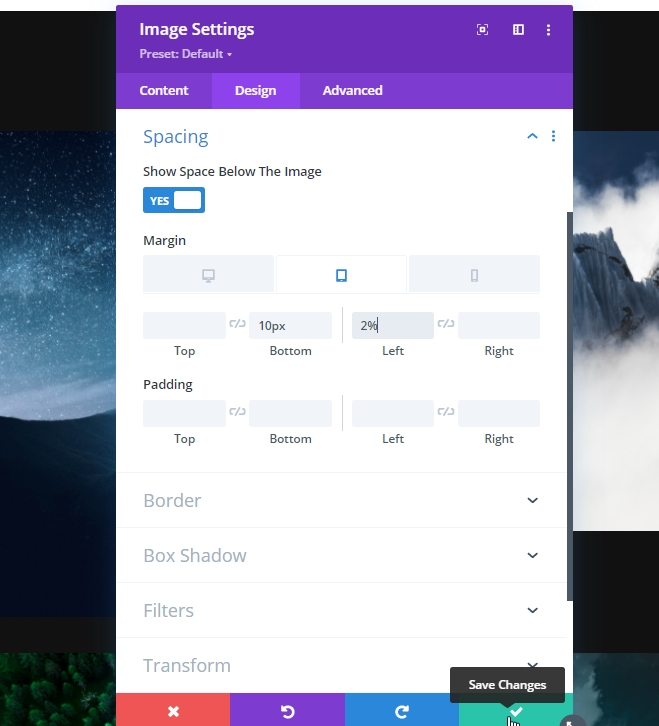
Интервал
На вкладке дизайна модуля измените настройки интервала.
- Нижнее поле: планшет и телефон: 10 пикселей
- Правая маржа: планшет и телефон: 2%

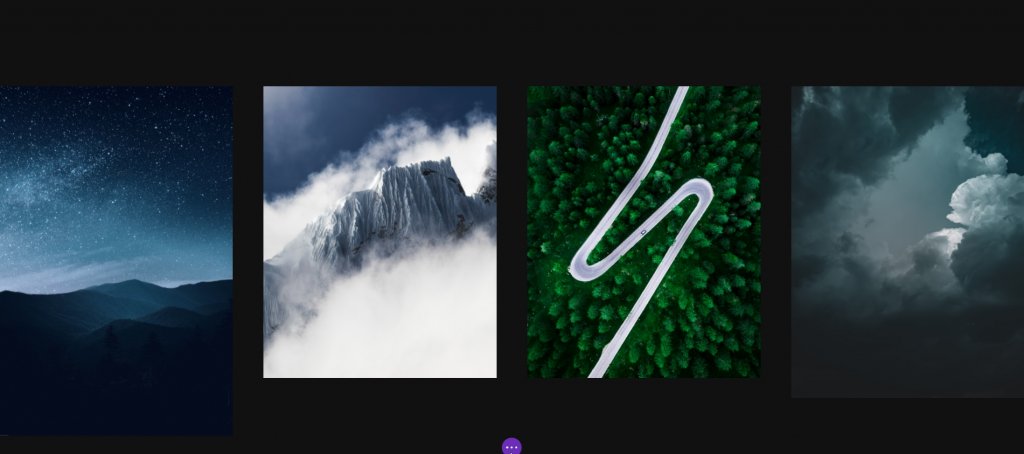
Клонировать модуль изображения и заполнить оставшиеся столбцы
Поскольку мы только что закончили настройку модуля, давайте трижды продублируем весь модуль и разместим его в оставшихся столбцах.

Теперь измените изображения из остальных столбцов.

Изменить настройки интервала для изображений 2 и 4
Затем откройте настройки модулей изображения в столбцах 2 и 4 и примените к ним следующие значения интервала:
- Нижнее поле: планшет и телефон: 10 пикселей
- Левое поле: планшет и телефон: 2%
- Правое поле: /

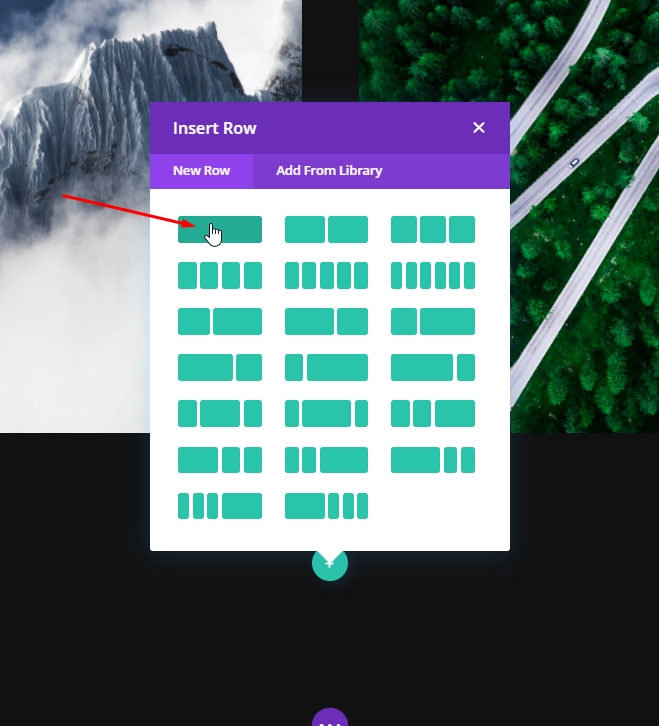
Добавление: второй ряд
Структура столбца
Теперь добавьте новую строку в наш основной раздел.

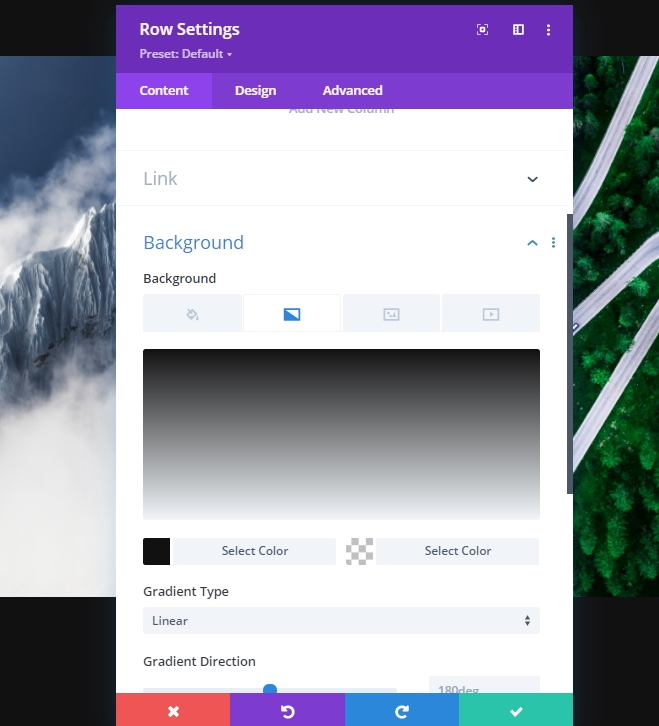
Градиентный фон
Теперь мы применим градиентный фон к этой вновь созданной строке. Итак, открываем настройку и применяем фон
- Цвет 1: # 111111
- Цвет 2: rgba (255,255,255,0)

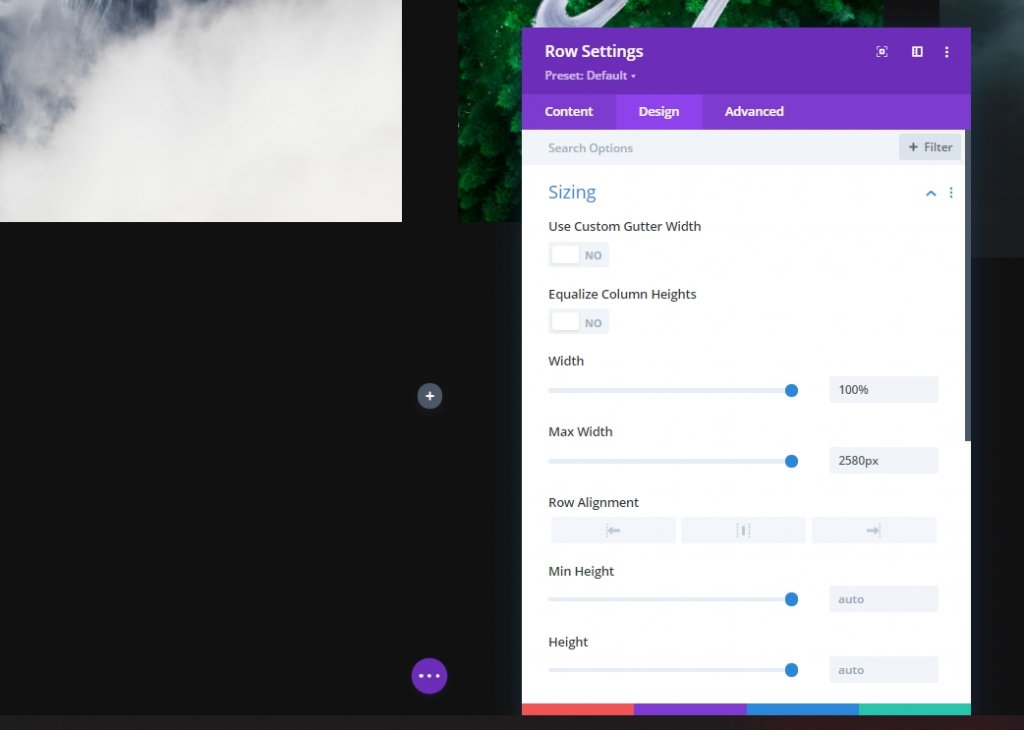
Размеры
Затем измените настройки размера.
- Ширина: 100%
- Максимальная ширина: 2580 пикселей

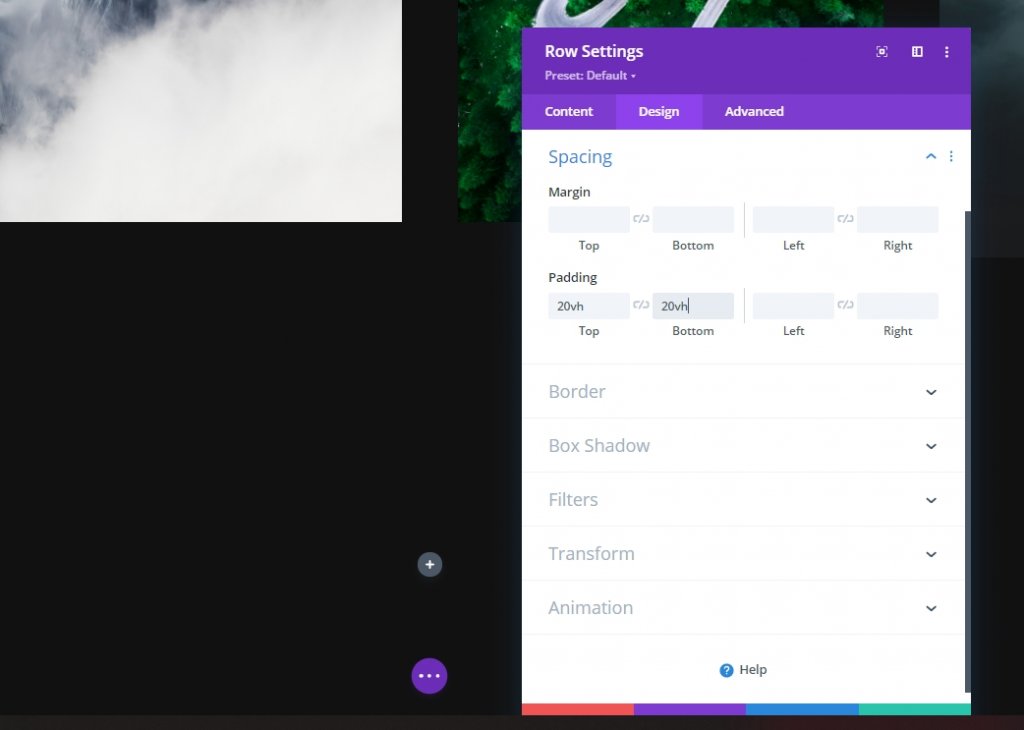
Интервал
Затем добавьте отступ сверху и снизу.
- Верхняя обивка: 20vh
- Нижняя обивка: 20vh

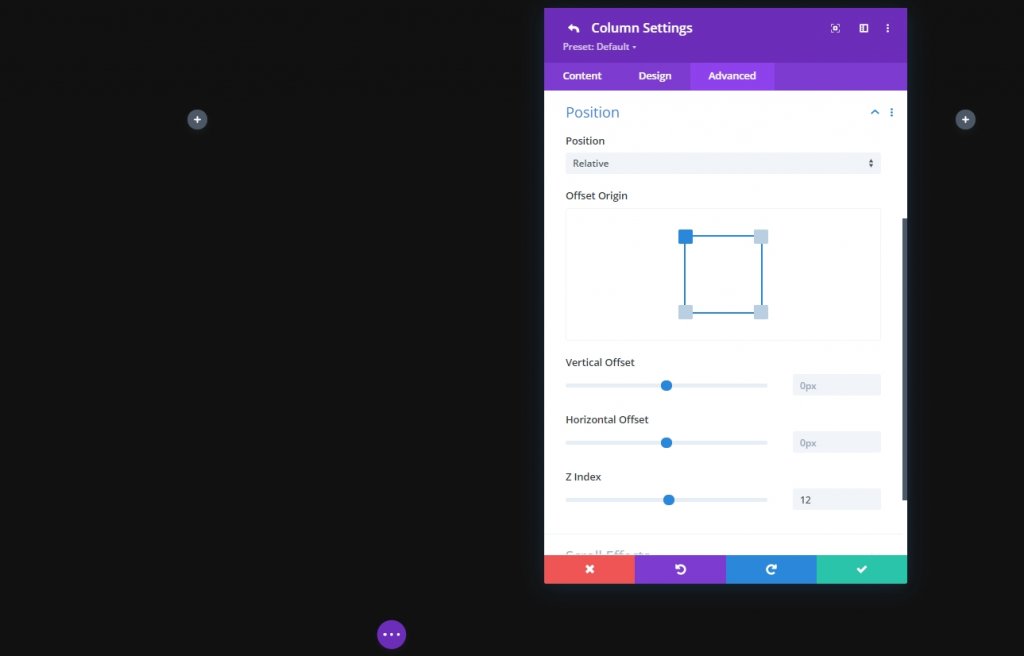
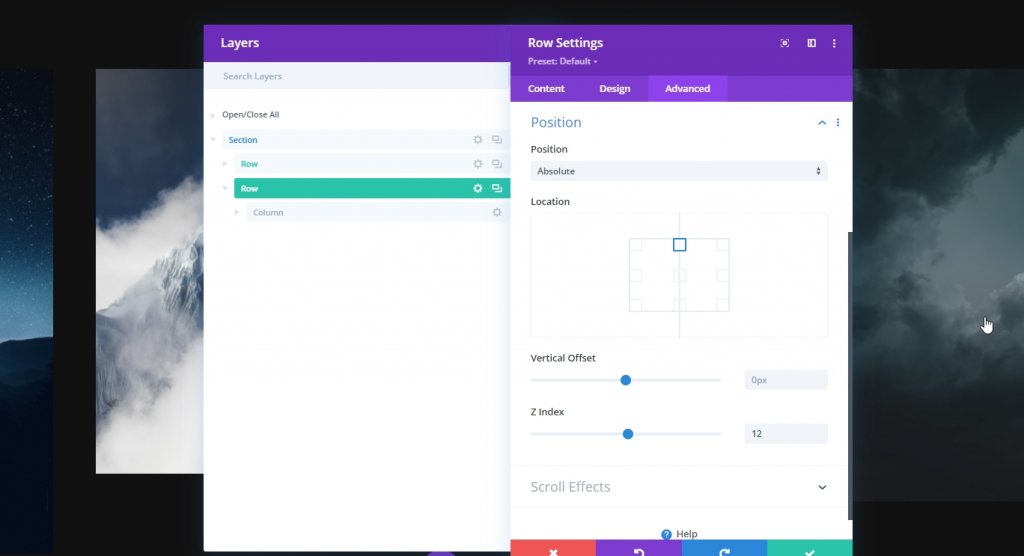
Должность
Теперь, когда мы хотим разместить вторую строку над первой, нам нужно соответствующим образом установить параметры положения.
- Позиция: Абсолютная
- Расположение: Top Center
- Индекс Z: 12

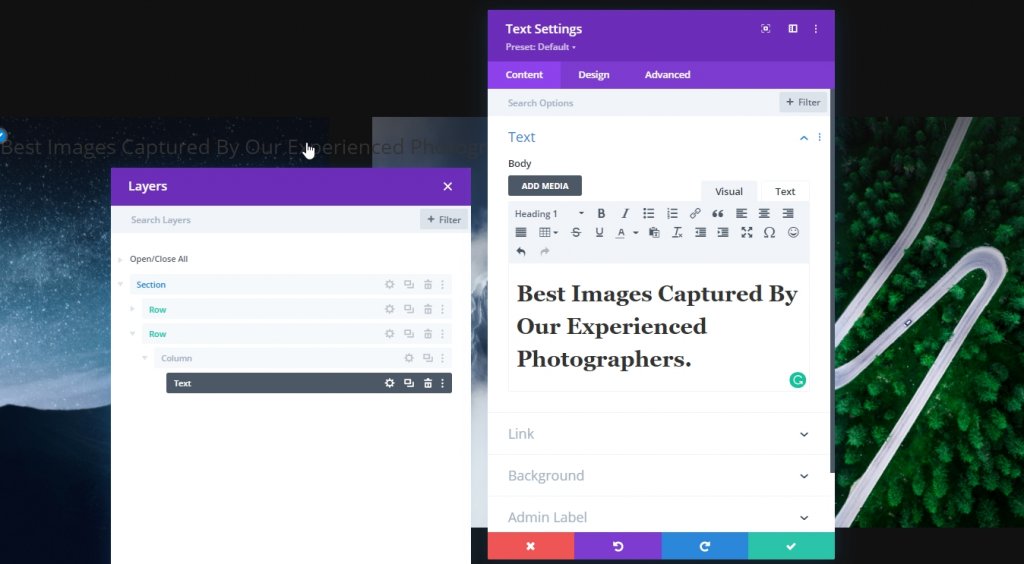
Добавление: текстовый модуль в столбец
Добавить контент H1
Теперь добавьте в столбец текстовый модуль и некоторый контент по вашему выбору.

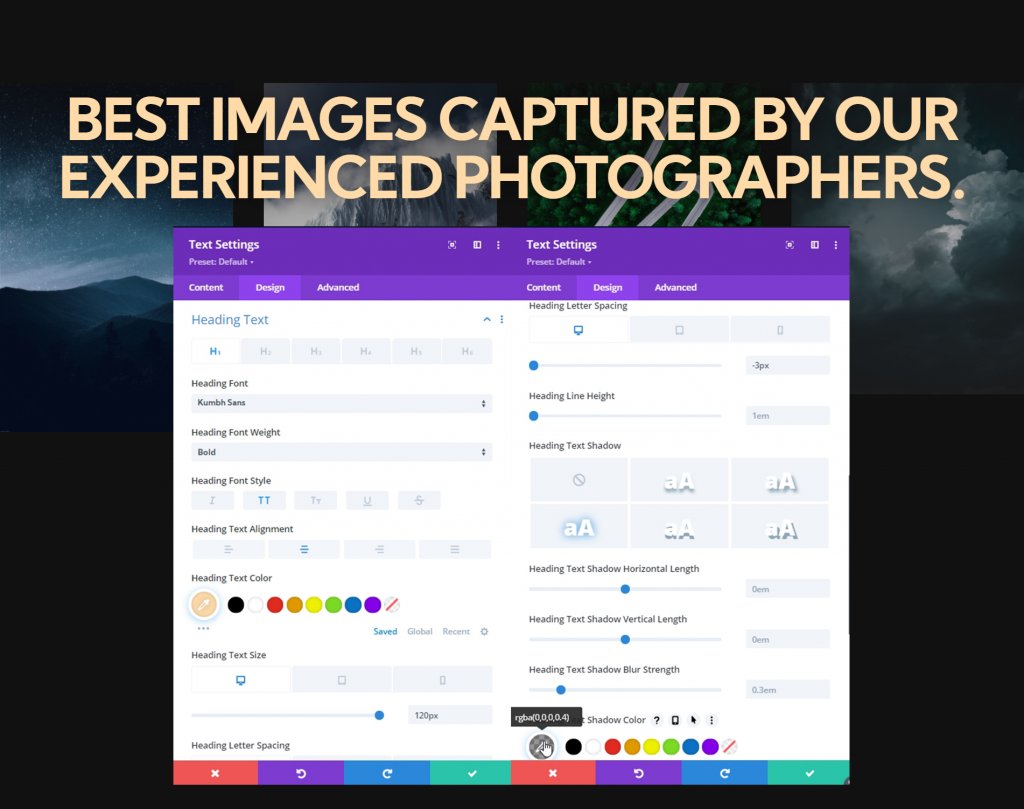
Настройки текста H1
Перейдите на вкладку дизайна модуля и соответствующим образом измените настройки текста H1:
- Шрифт заголовка: Kumbh Sans
- Толщина шрифта заголовка: полужирный
- Стиль шрифта заголовка: прописные.
- Выравнивание текста заголовка: по центру
- Цвет текста заголовка: #ffdbaa
- Размер текста заголовка: рабочий стол: 120 пикселей, планшет: 60 пикселей и телефон: 40 пикселей.
- Расстояние между буквами заголовка: Рабочий стол: -3 пикселя, планшет и телефон: 0 пикселей
- Тень текста заголовка: выберите: третий вариант и цвет тени текста заголовка: rgba (0,0,0,0.4)

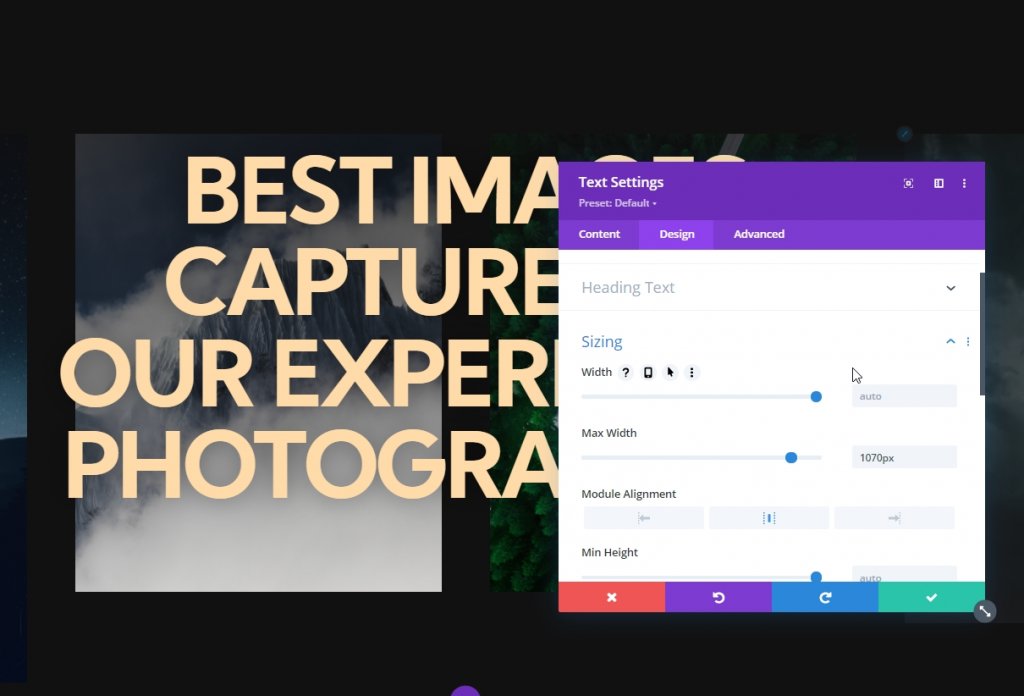
Размеры
Теперь отрегулируйте выравнивание модуля и максимальную ширину в настройках размера.
- Максимальная ширина: 1070 пикселей
- Выравнивание модуля: по центру

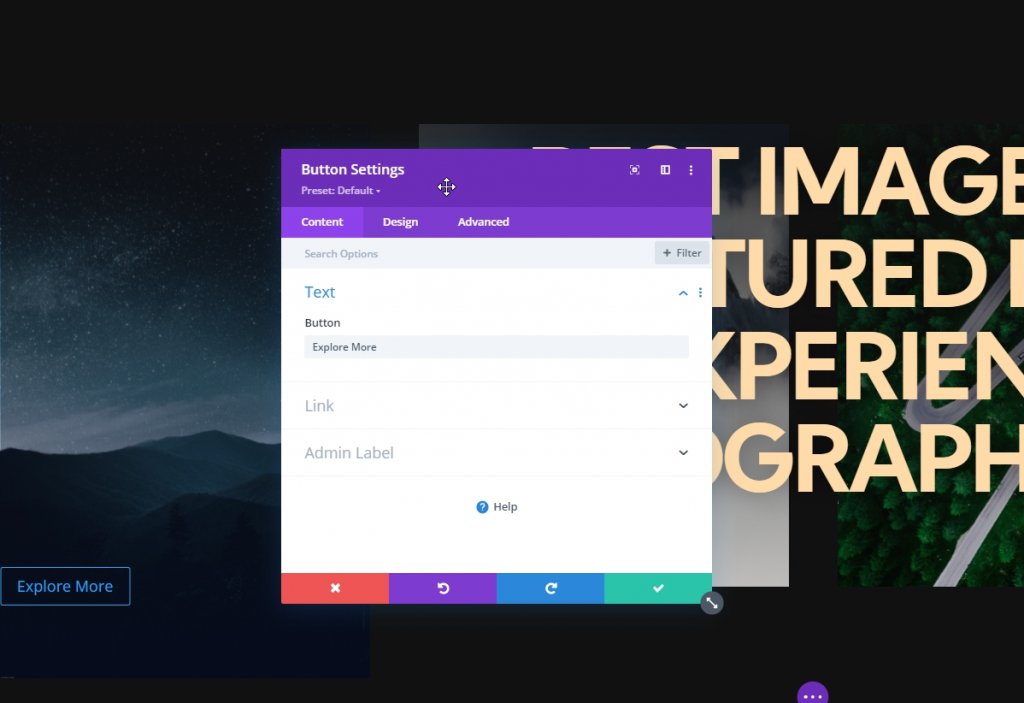
Добавление :; Кнопочный модуль
Добавить копию
Последний модуль, который мы добавим в эту строку, - это модуль utton. Напишите что-нибудь в соответствии с вашими потребностями.

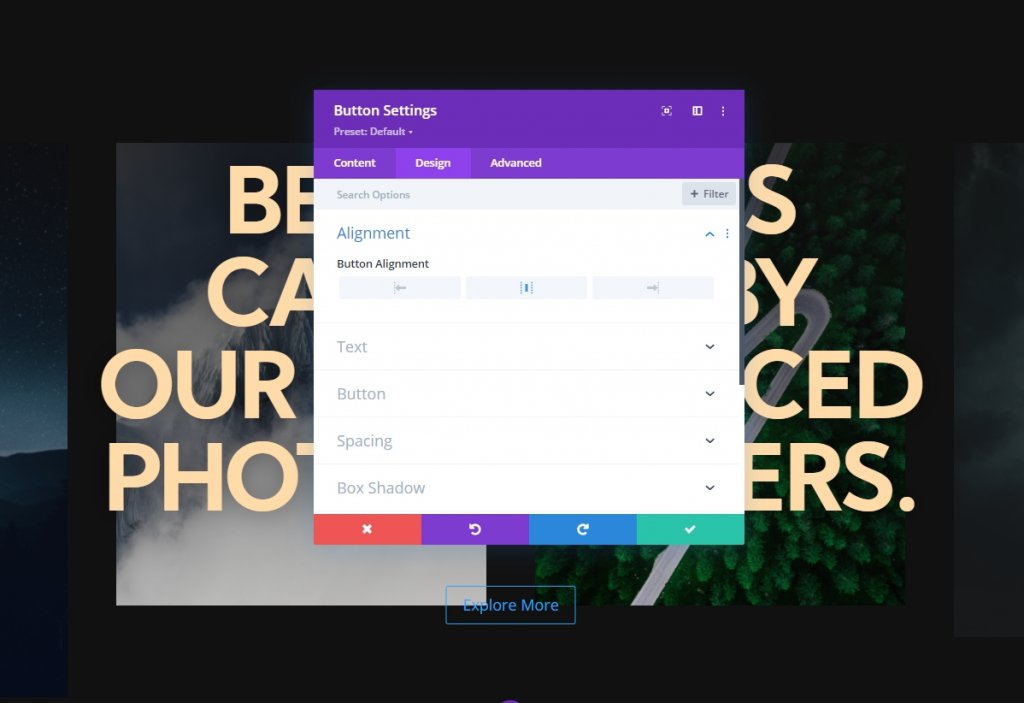
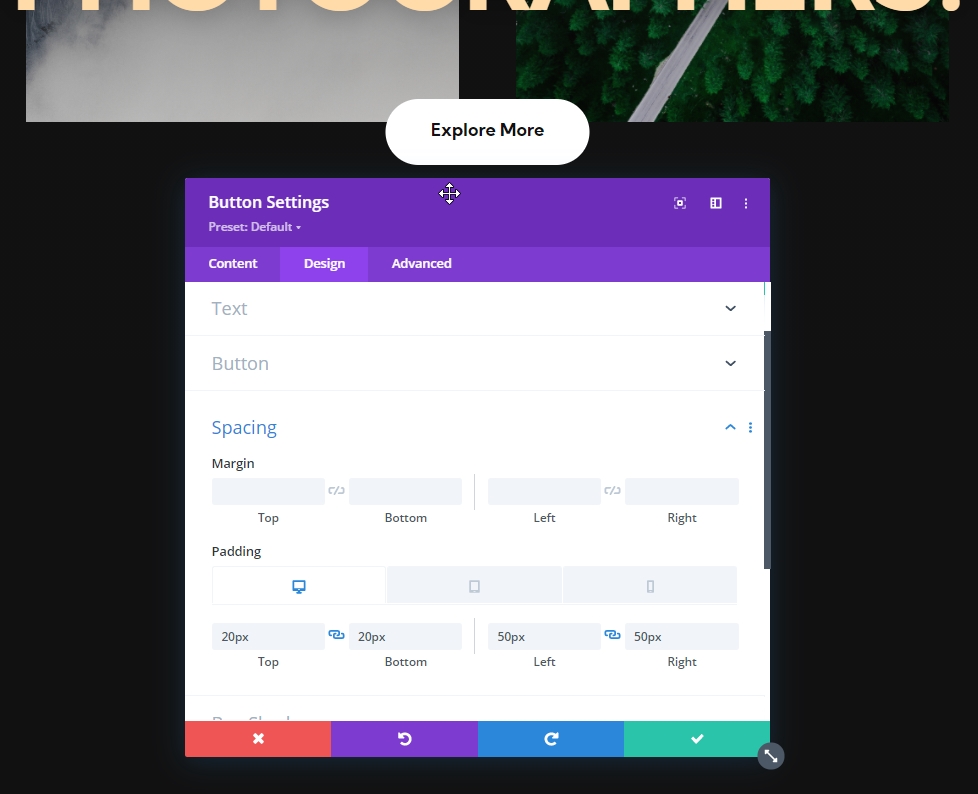
Выравнивание кнопок
На вкладке дизайна измените выравнивание кнопки.
- Расположение кнопок: по центру

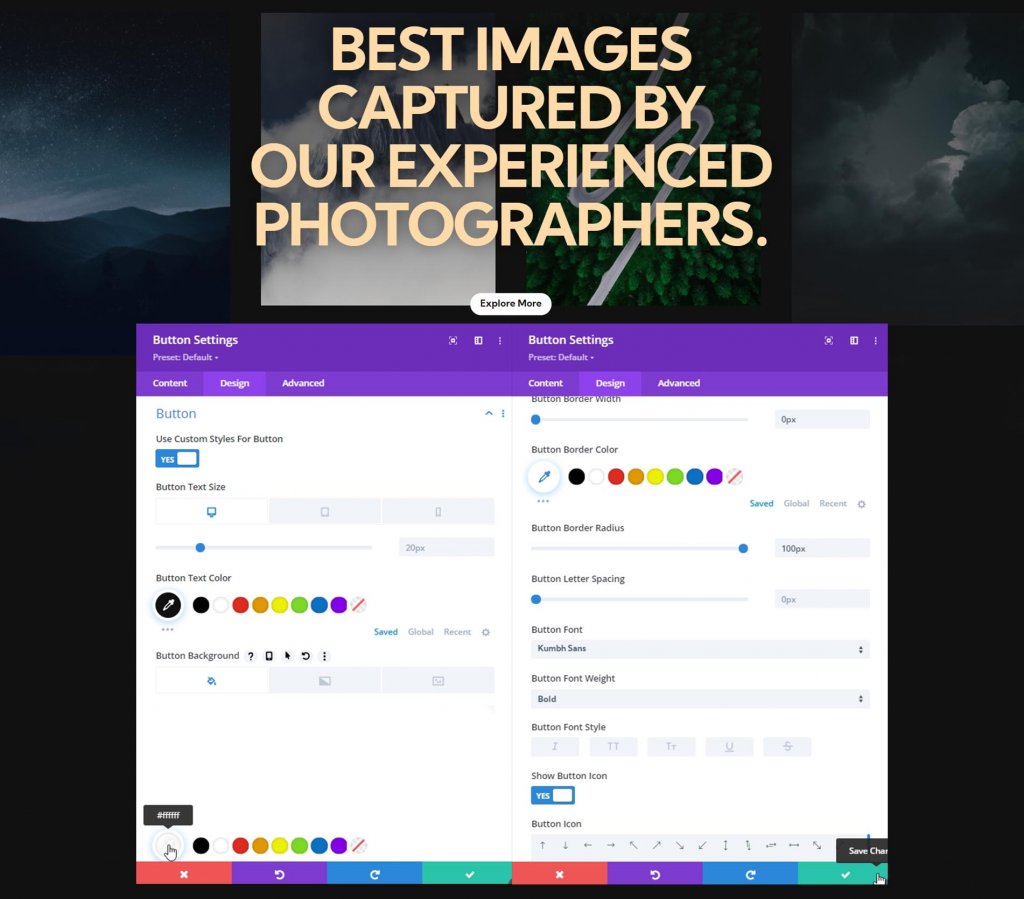
Настройки кнопок
Затем стилизуйте кнопку.
- Использовать пользовательские стили для кнопки: Да
- Размер текста кнопки: рабочий стол: 20 пикселей, планшет: 16 пикселей и телефон: 14 пикселей
- Размер текста кнопки: # 111111
- Цвет фона кнопки: #ffffff
- Ширина границы кнопки: 0 пикселей
- Радиус границы кнопки: 100 пикселей
- Шрифт кнопки: Kumbh Sans
- Толщина шрифта кнопок: полужирный

Интервал
Добавьте значения отступов из настроек интервала.
- Верхнее заполнение: рабочий стол и планшет: 20 пикселей, телефон: 15 пикселей.
- Нижний отступ: рабочий стол и планшет: 20 пикселей, телефон: 15 пикселей.
- Отступ слева: рабочий стол и планшет: 50 пикселей, телефон: 40 пикселей.
- Правый отступ: рабочий стол и планшет: 50 пикселей, телефон: 40 пикселей.

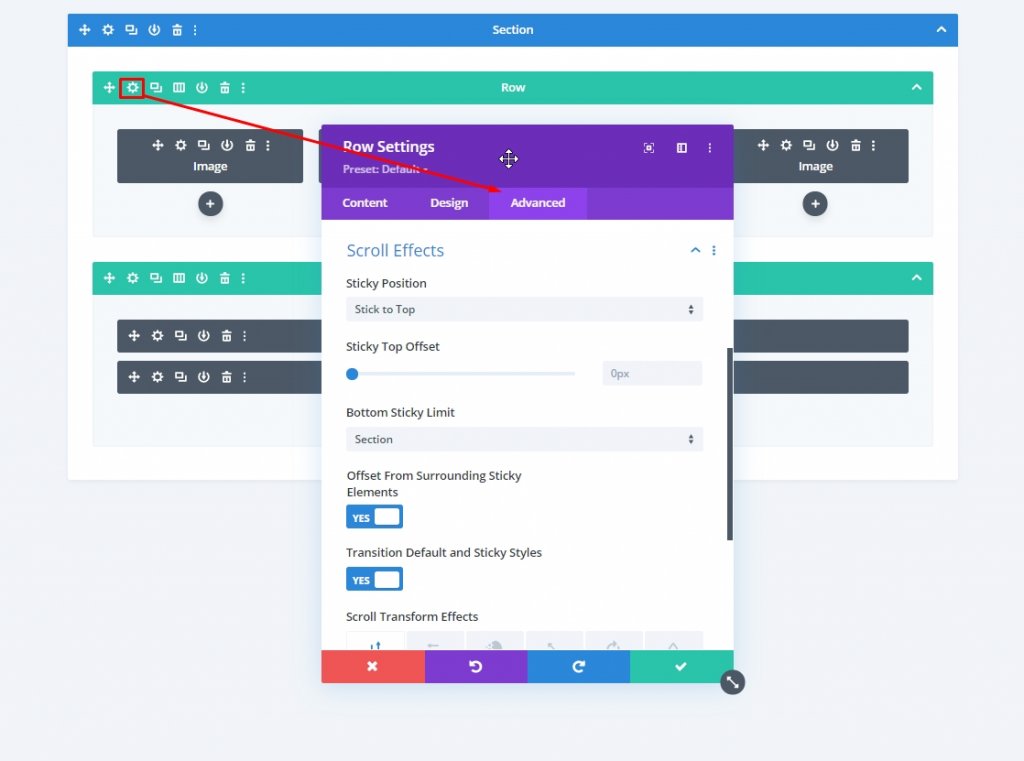
Прикрепленные настройки в разделе героя
Прикрепленные настройки первой строки
Теперь наш дизайн готов, и пришло время сосредоточиться на закрепленных настройках. Следующие закрепленные настройки будут применены к первой строке, поэтому откройте настройки первой строки.
- Липкая позиция: придерживаться верха
- Нижний предел липкости: раздел
- Смещение от окружающих липких элементов: Да
- Стандартные стили перехода и закрепленные стили: Да

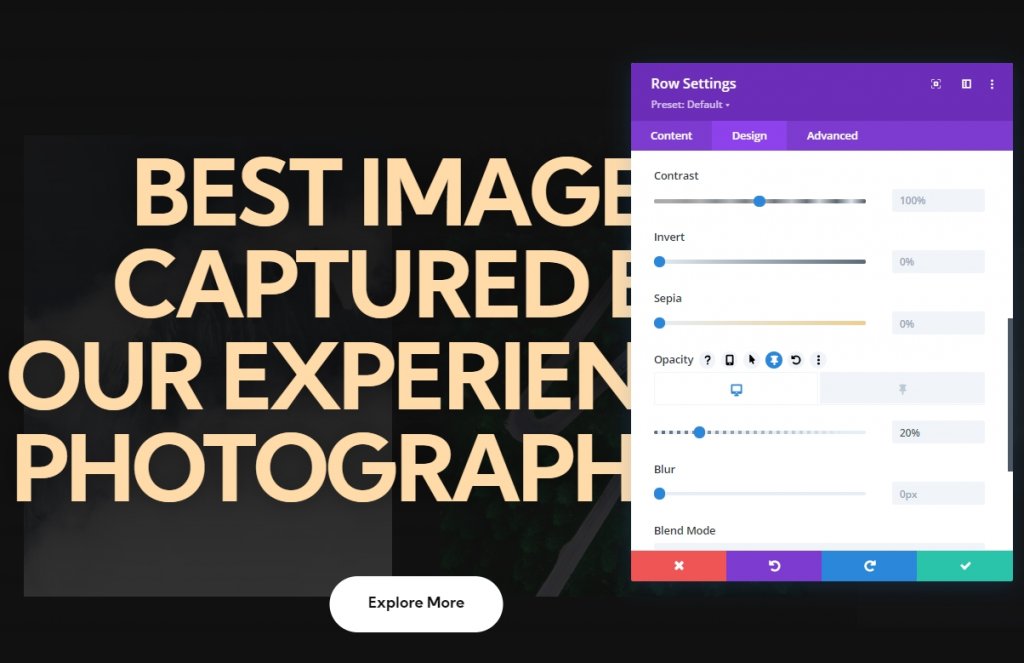
Липкая непрозрачность
Затем измените прозрачность в настройках фильтров.
- По умолчанию: 20%
- Липкий: 100%

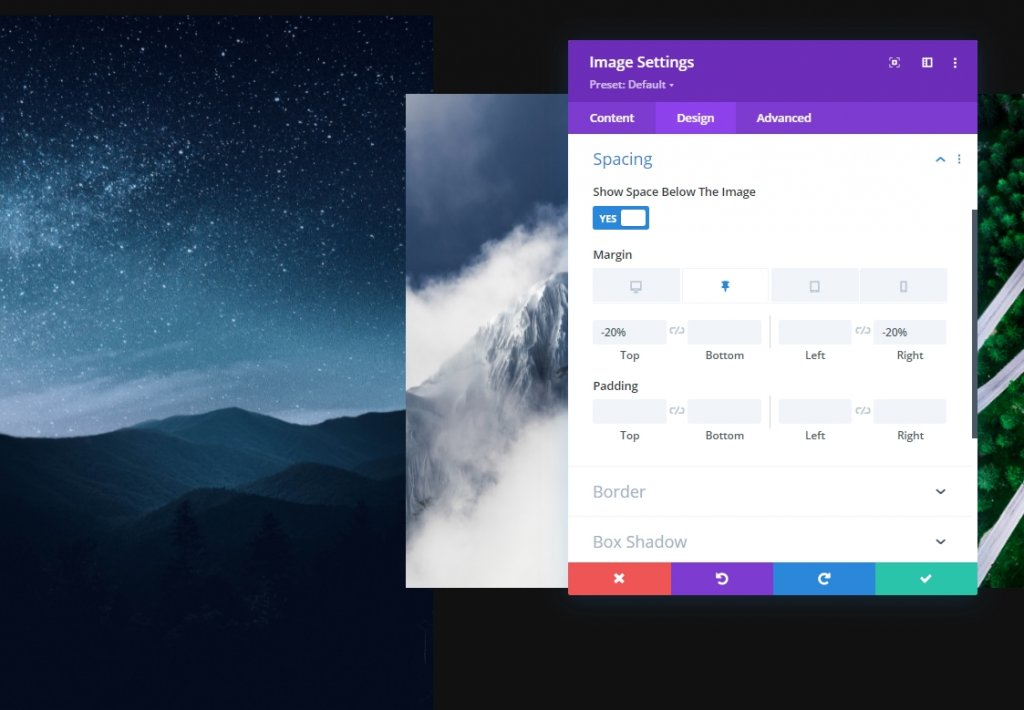
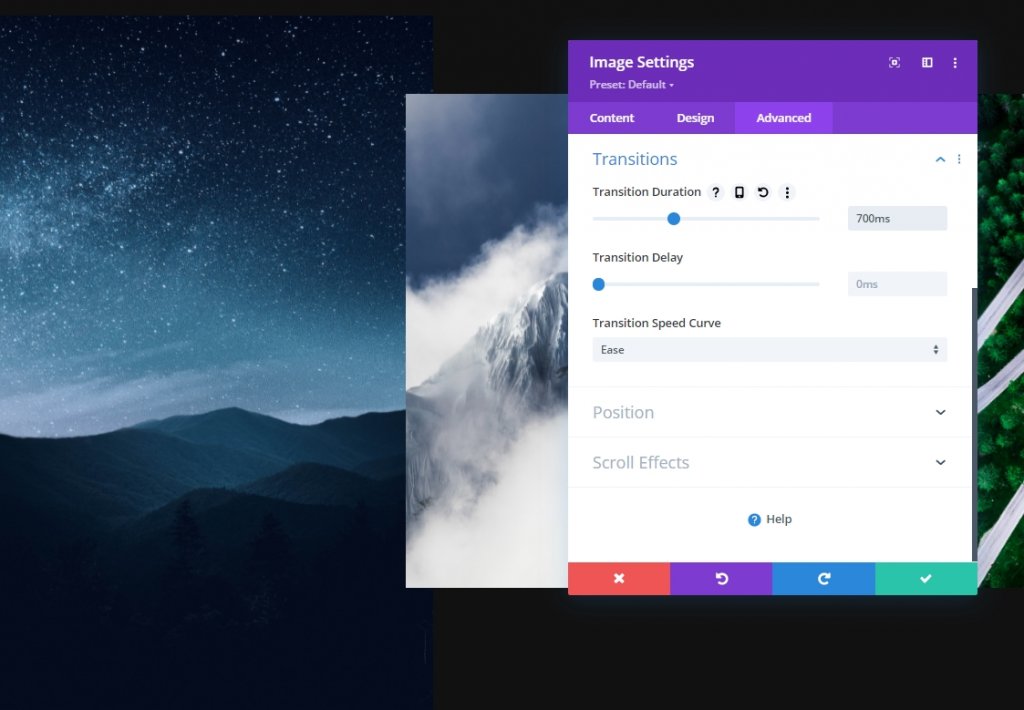
Модуль изображения: одна липкая настройка
Интервал
В настройках модуля изображения перейдите на вкладку дизайна и добавьте липкий интервал.
- Важная верхняя маржа: -20%
- Липкая правая маржа: -20%

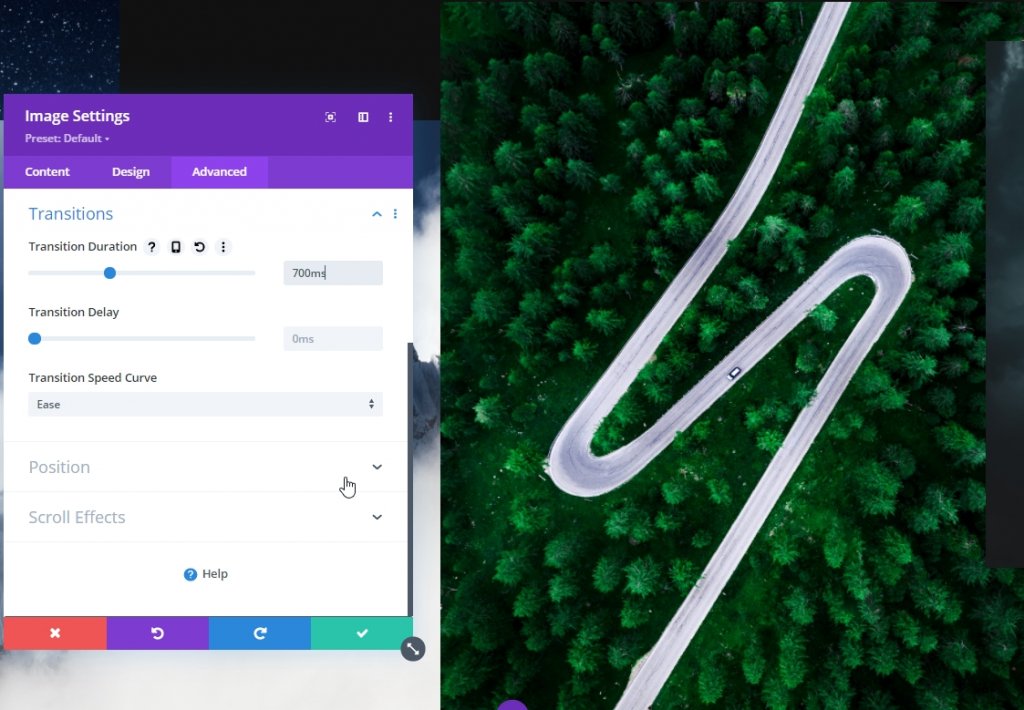
Переход
Также увеличьте продолжительность перехода.
- Продолжительность перехода: 700 мс

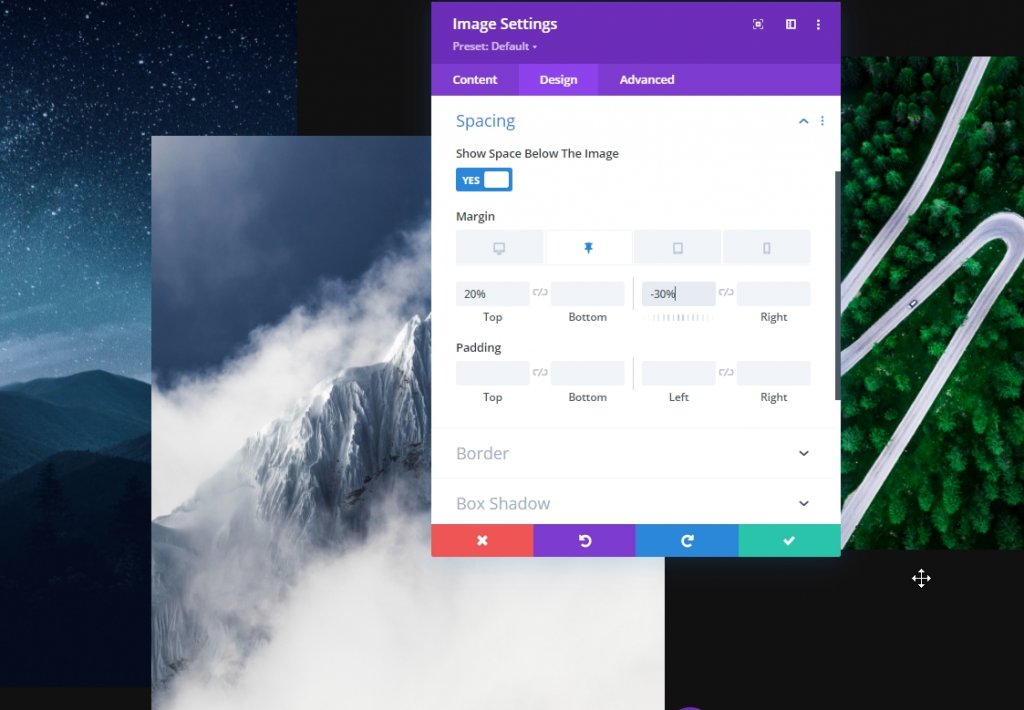
Установка двух закрепленных изображений модуля изображения
Интервал
В настройках модуля изображения 2 также внесите некоторые изменения в интервал.
- Важная верхняя маржа: 20%
- Липкая левая маржа: -30%

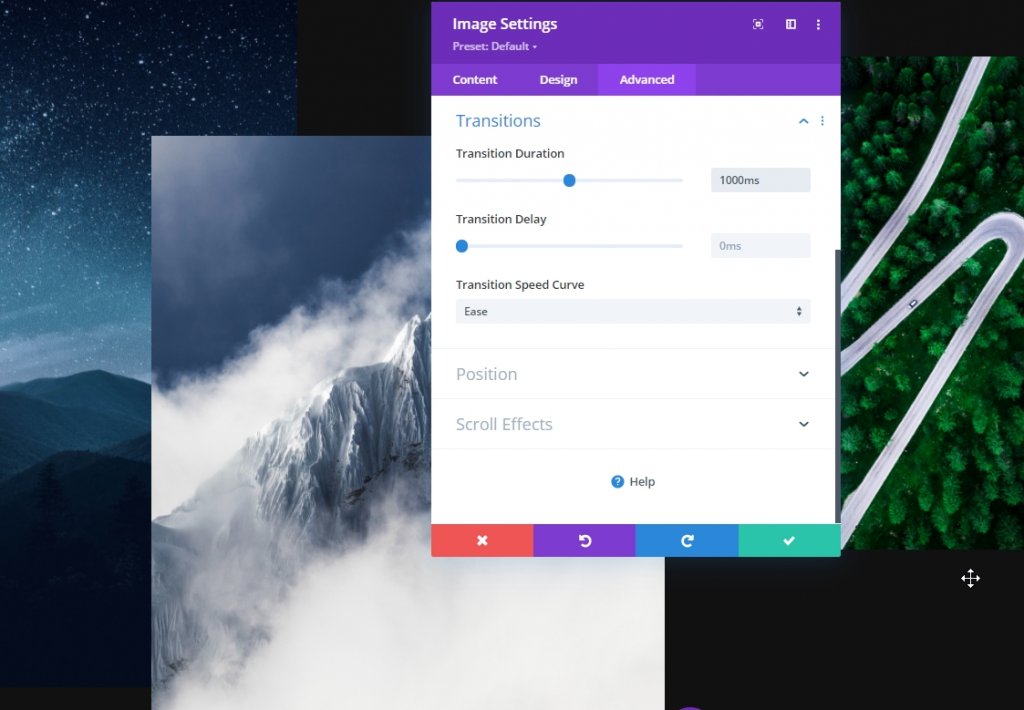
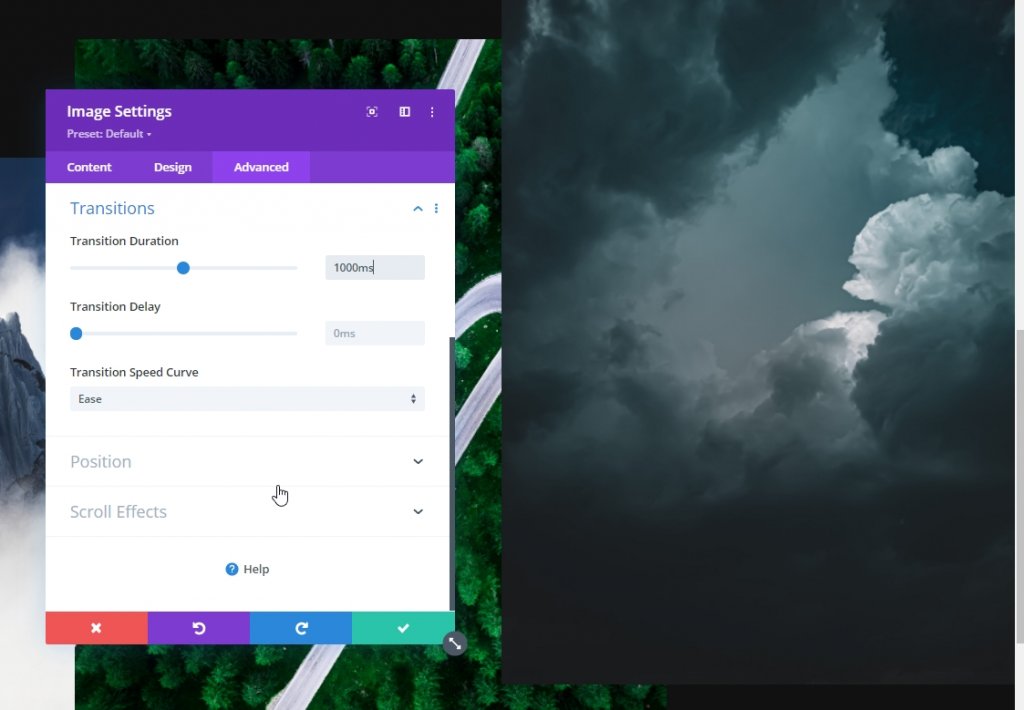
Переход
Здесь также увеличьте продолжительность перехода.
- Продолжительность перехода: 1000 мс

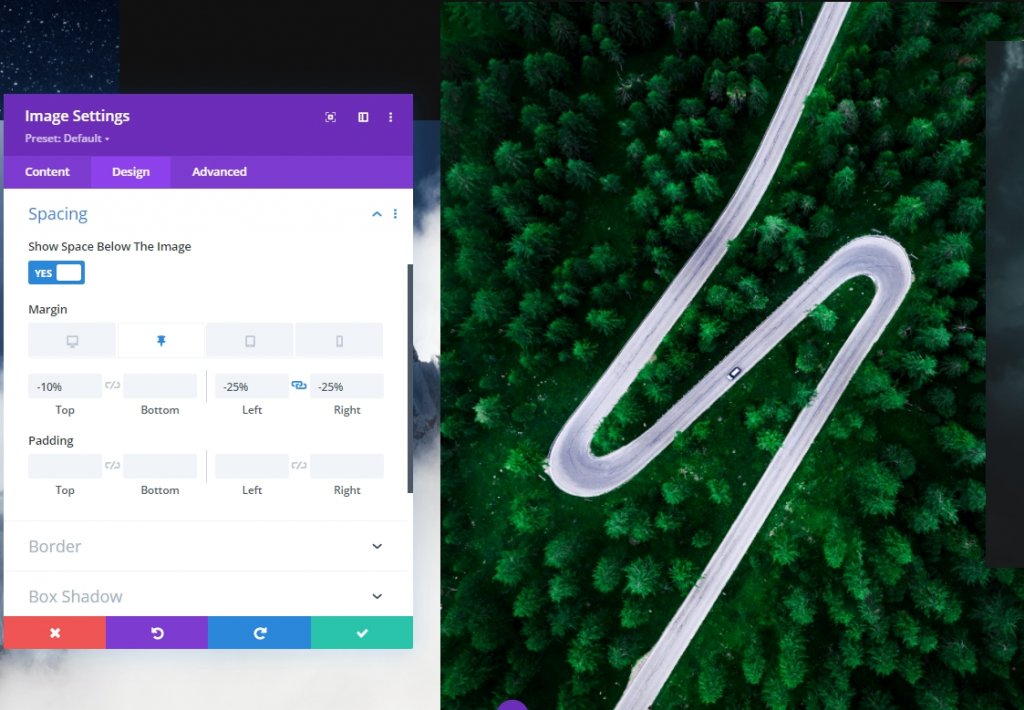
Модуль изображения Три липких интервала
Интервал
Теперь для третьего модуля изображения используйте следующие значения липких интервалов:
- Важная верхняя маржа: -10%
- Прилипающая левая маржа: -25%
- Липкая правая маржа: -25%

Переход
Соответственно отрегулируйте продолжительность перехода:
- Продолжительность перехода: 700 мс

Модуль изображения: четыре липких интервала
Интервал
Теперь откройте последний модуль изображения и внесите изменения.
- Важная верхняя маржа: -20%
- Липкая левая маржа: -30%


Переход
Теперь закончите сегодняшнюю работу, увеличив продолжительность перехода для четвертого модуля изображения.
- Продолжительность перехода: 1000 мс

И готово! Сохраните и закройте страницу, чтобы увидеть наши сегодняшние результаты дизайна.
Окончательный вид
Итак, вот наш сегодняшний дизайн. Градиентный фон второй строки перемещается вверх путем прокрутки, и изображения из первой строки появляются, когда мы устанавливаем значения. Так он выглядит более интерактивным.
Просмотр рабочего стола
Мобильный просмотр
Заключение
В сегодняшнем уроке мы попытались показать вам, как творчески вы можете вводить новшества в разделе героев веб-сайта, используя липкие параметры Divi . Мы надеемся, что это руководство окажется для вас полезным. Вы можете поделиться постом, чтобы другие тоже могли извлечь из него пользу. Спасибо, что прочитали этот пост.





