Мы все знаем, насколько важны изображения для привлечения пользователей и повышения их удобства, но также фактом является то, что высококачественные изображения занимают много места и могут стать недостатком для вашего сайта WordPress.

В таких обстоятельствах мы обычно используем изображения с измененным размером в WordPress, чтобы сэкономить место. Однако изменение размера этих изображений одно за другим может занять много времени и усилий по сравнению с массовым изменением размера.
К счастью, Photoshop позволяет нам массово изменять размер изображений, и в этом уроке мы поймем, как изменить размер нескольких изображений с помощью Photoshop.
Определите лучшие размеры для изменения размера
Прежде чем перейти к Photoshop, убедитесь, что вы помните нужные размеры. После того, как вы проведете исследование, я бы посоветовал вам создать новую папку и переместить все, что нужно изменить, в эту папку.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
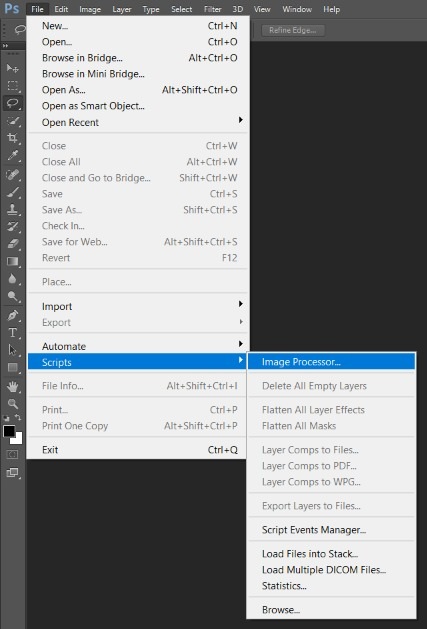
Теперь откройте Adobe Photoshop . Вскоре после его открытия перейдите к «Файл» в правом нижнем углу экрана, затем перейдите к «Сценарии» прямо под автоматизацией и нажмите « Обработчик изображений» .

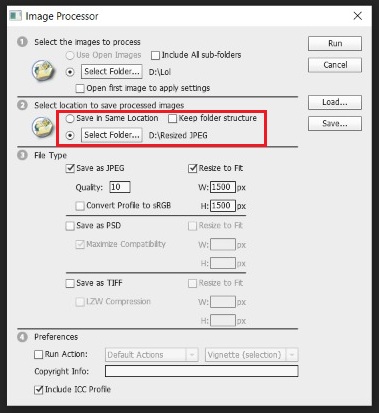
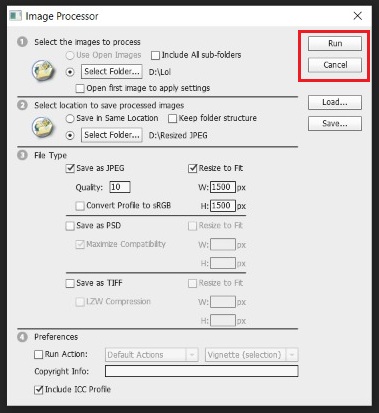
После того, как откроется процессор изображений , вы можете выбрать «Выбрать папку» или « Использовать открытые изображения» , но в соответствии с этим руководством мы создали папку, мы выберем «Выбрать папку» .
Теперь вы можете пойти дальше и выбрать папку, которую вы создали ранее.

Теперь вам нужно решить, где вы хотите сохранить изображения с измененным размером. Возможно, вы захотите сохранить его в другом месте, но если нет, вы можете выбрать «Сохранить в том же месте» , и Photoshop создаст подпапку для ваших изображений с измененным размером.
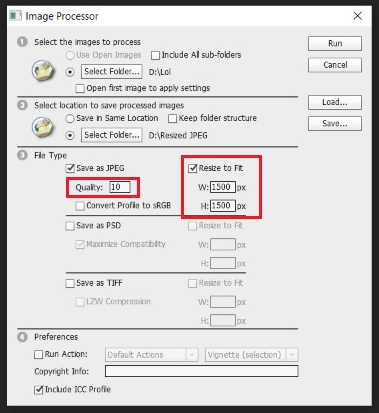
В следующем разделе вам необходимо выбрать параметры и размеры ваших изображений. Сначала вам нужно будет выбрать тип изображения, например JPG , PSD и TIFF .
Далее вам нужно будет выбрать качество изображения с измененным размером. Вы можете установить параметр качества от нуля до двенадцати, где ноль соответствует самому низкому качеству и размеру, а двенадцать — самому высокому качеству и размеру.
Обычно для веб-сайтов параметр качества лучше всего работает в диапазоне 8–10 , при котором вы не сильно жертвуете качеством, а также уменьшаете размер.
Что касается цвета, вам следует выбрать «Преобразовать профиль в sRGB» для достижения наилучших результатов на вашем сайте WordPress, а затем проверить «Включить профиль ICC» внизу.
Теперь выберите размер вашего изображения и щелкните поле с надписью «Изменить размер по размеру», чтобы изменить размер всех ваших изображений.

Вы закончили со всеми настройками и теперь можете приступить к запуску скрипта.

Проверьте недавно созданную подпапку, содержащую все изображения с измененным размером, чтобы убедиться, что все сделано правильно.

Это все, что касается этого урока. Желаем вам удачи в создании вашего сайта более доступным и замечательным. Если вы хотите изменить размер изображений прямо в WordPress с помощью плагина, попробуйте также ознакомиться с нашим руководством по этому вопросу.
Для получения дальнейших обновлений о наших публикациях оставайтесь на связи с нами в Facebook и Twitter .





