С помощью Gradient Builder от Divi вы можете создавать самые разные фоны. Цвета объединяются, чтобы создавать формы и узоры, которые было бы трудно сделать по отдельности. В Gradient Builder в Divi есть настройки, которые упрощают создание круглых узоров, таких как круглая форма фона. Это позволяет легко создавать уникальные фоны. В этом посте мы рассмотрим, как использовать Divi Gradient Builder для создания уникальных круглых фоновых форм, привлекающих внимание к любому разделу или столбцу.

Предварительный просмотр дизайна
Вот пример того, что мы будем строить сегодня. Вот первый дизайн круглой формы фона.

Вот второй дизайн круглой формы фона.

Модуль дизайна
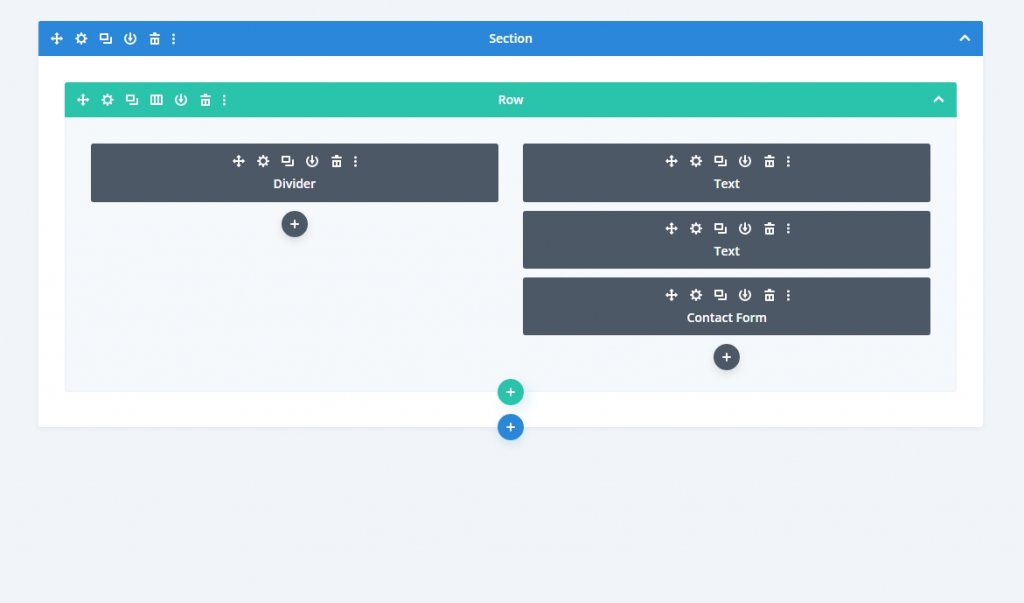
Вместо раздела макета Divi мы создадим специальный раздел для этого урока. Разделу потребуется строка из двух столбцов одинакового размера для его содержимого.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасРазделитель будет помещен в левую колонку. Это не будет видно. Это позволяет отображать фон нашего столбца 1 на экранах меньшего размера. На меньших экранах отображаются только столбцы с модулями. Два текстовых модуля и контактная форма будут включены в правую колонку.
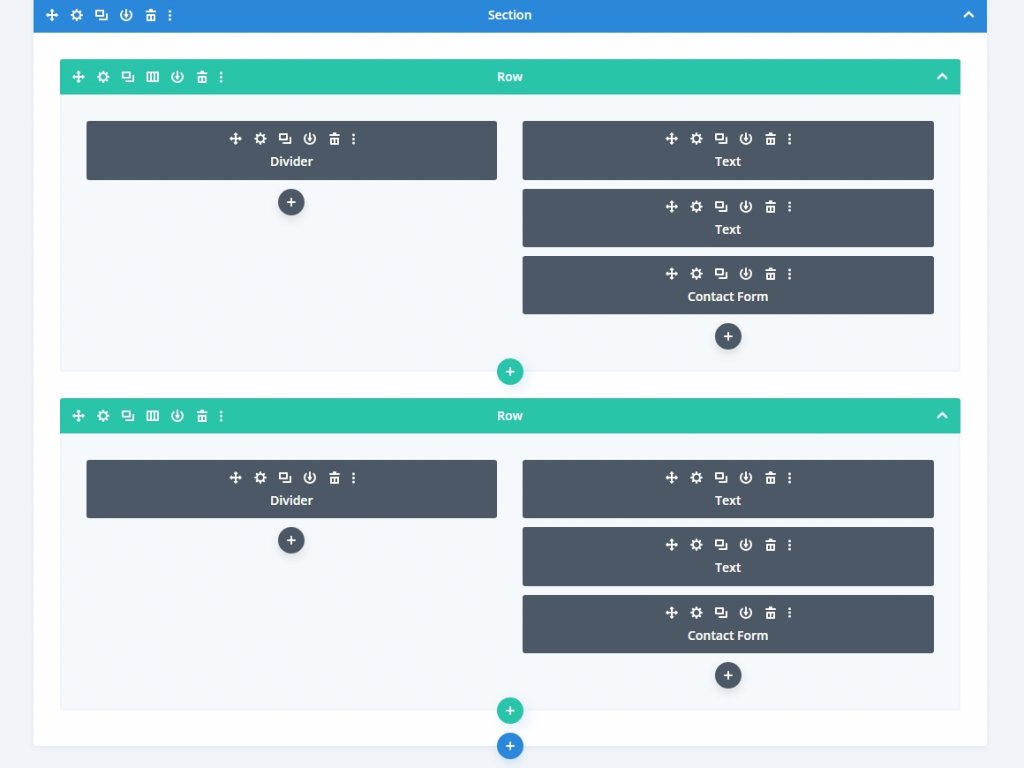
Добавьте следующие модули соответственно ряду.

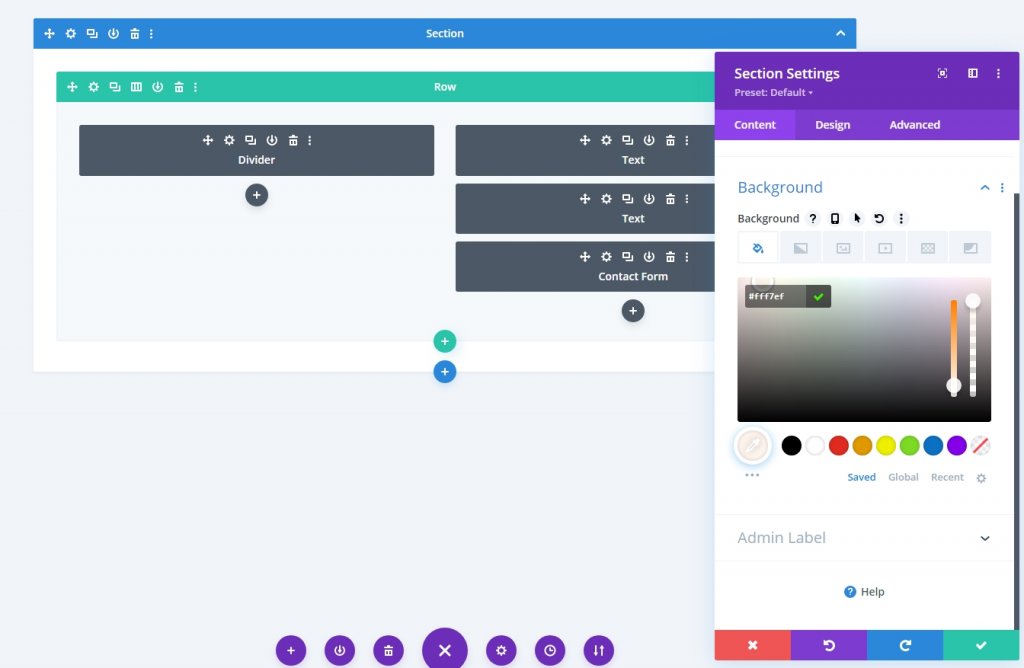
Настройки раздела
Щелкните значок шестеренки, чтобы открыть настройки раздела. Затем измените цвет фона.
- Цвет фона: #fff7ef

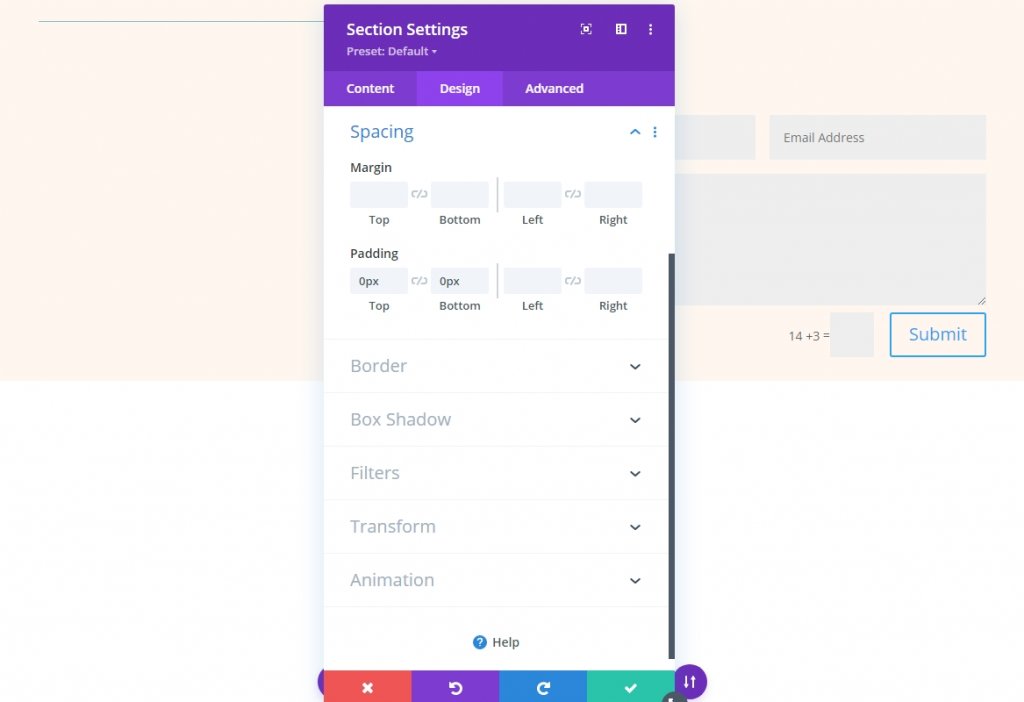
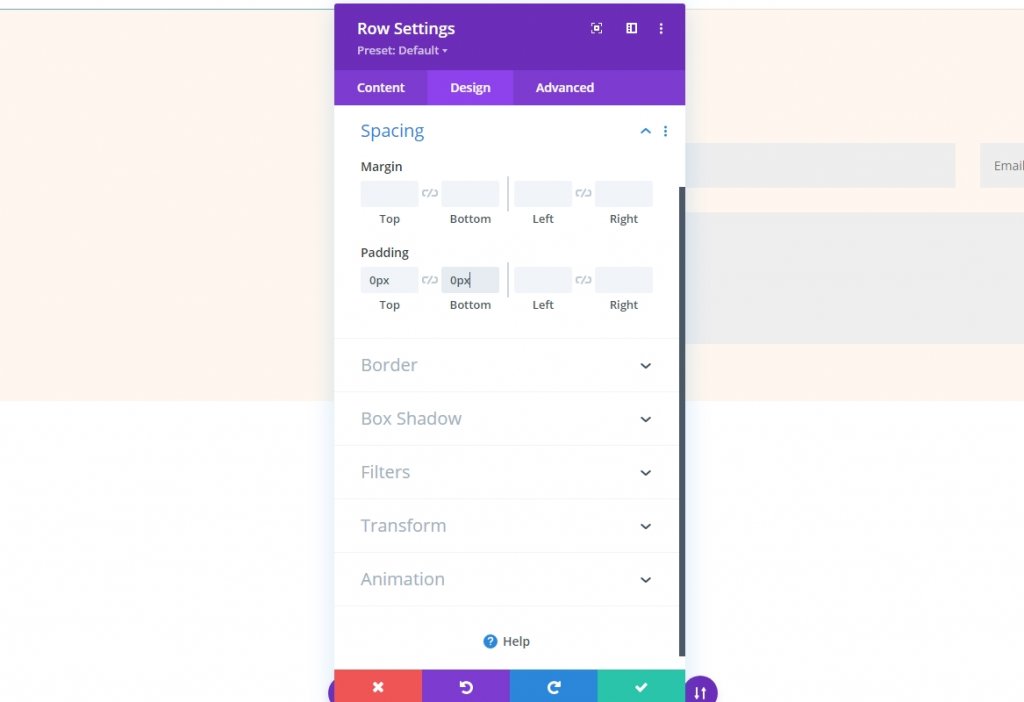
На вкладке «Дизайн» прокрутите вниз до раздела «Интервал» и внесите следующие изменения в отступы.
- Сверху: 0px
- Внизу: 0px

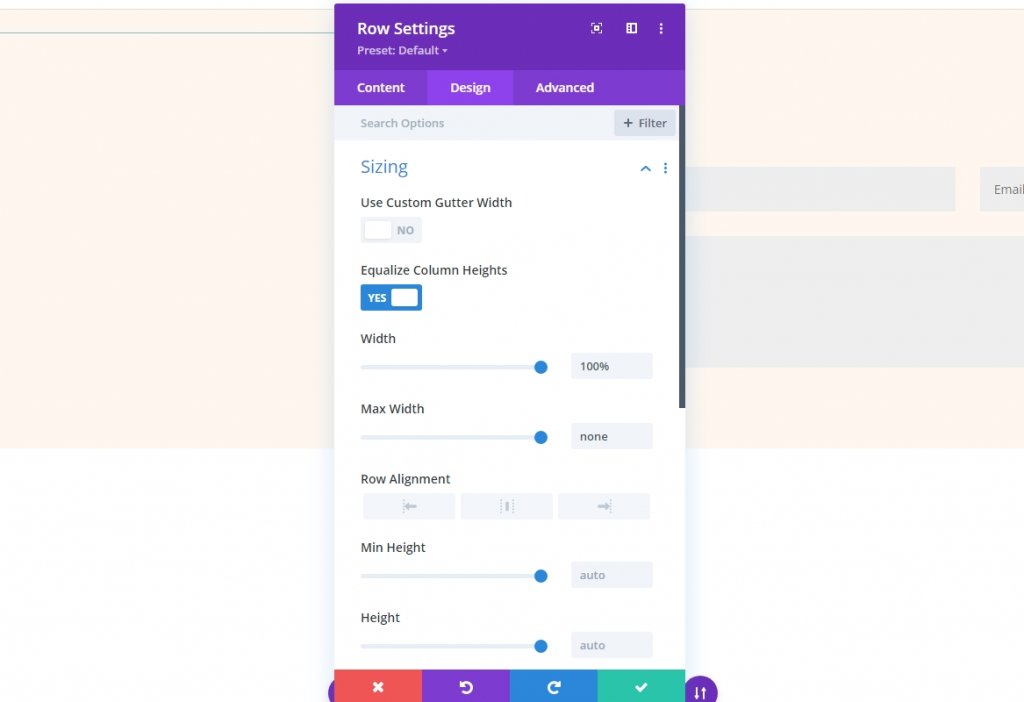
Настройки строки
Откройте настройки строки и соответствующим образом измените следующие значения.
- Выравнивание высоты столбцов: Да
- Ширина: 100%
- Максимальная ширина: нет

Теперь из раздела интервала измените значение заполнения.
- Отступы: 0px сверху, 0px снизу

Настройки столбца
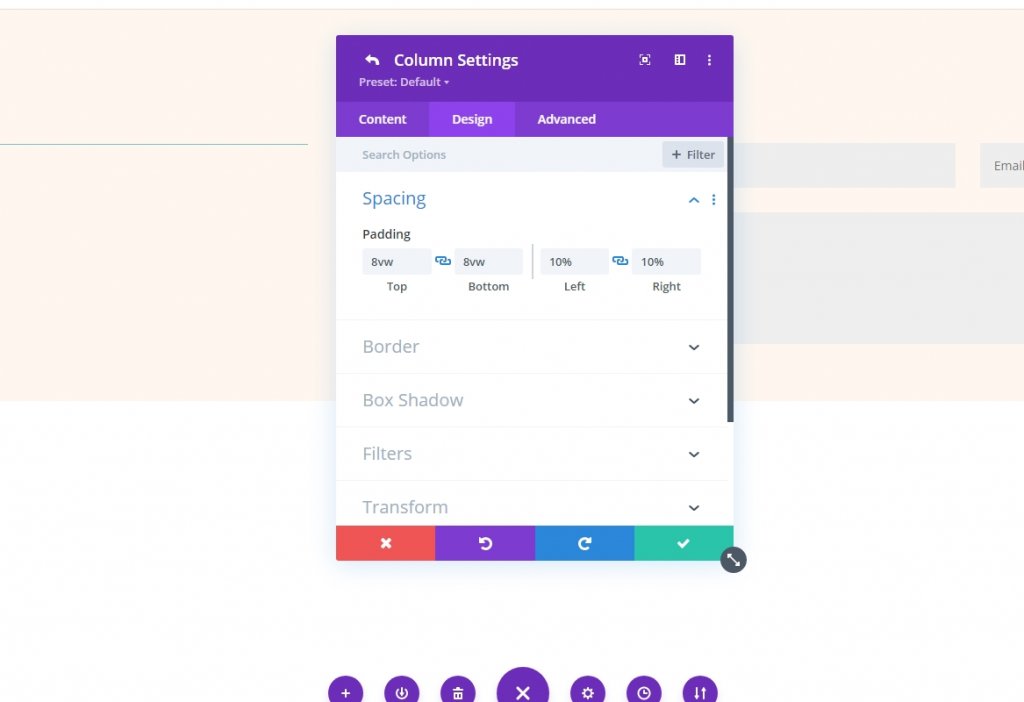
Следующим шагом является изменение расстояния между столбцами. В процессе создания круглых фонов мы вернемся к настройкам столбцов. Откройте настройки для первого столбца и внесите изменения на вкладке дизайна.
- Верх: 8vw
- Внизу: 8vw
- Слева: 10%
- Справа: 10%

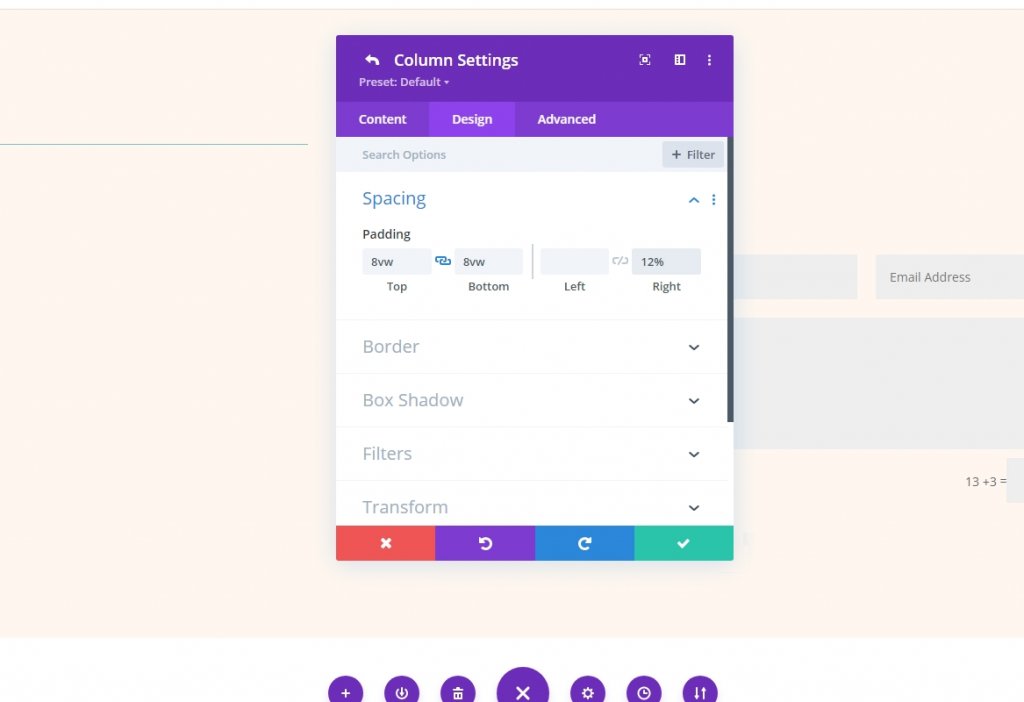
Теперь откройте второй столбец и внесите следующие изменения.
- Верх: 8vw
- Внизу: 8vw
- Справа: 12%

Модуль делителя
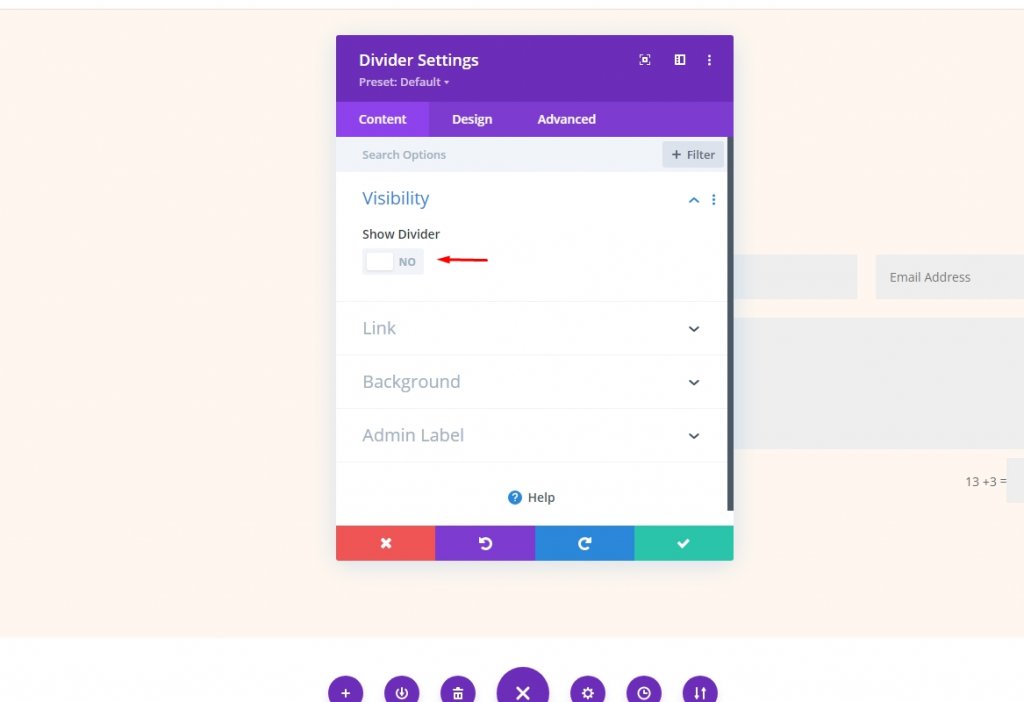
Откройте настройку модулей разделителя из 1-го столбца и измените видимость.
- Показать видимость: нет

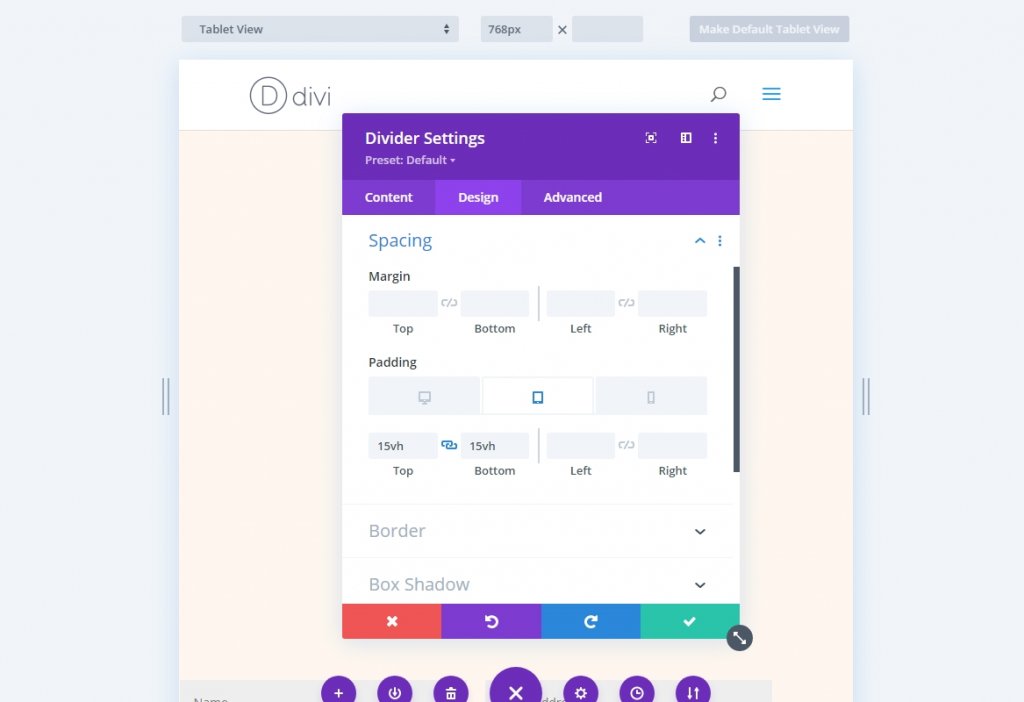
После этого перейдите на вкладку «Дизайн» и найдите раздел «Интервал». Выберите вкладку планшета и добавьте 15 вольт к прокладке сверху и снизу. Настройки планшета будут синхронизированы с телефоном.
- Прокладка (планшет): 15vH сверху, 15vH снизу

Текстовый модуль 1
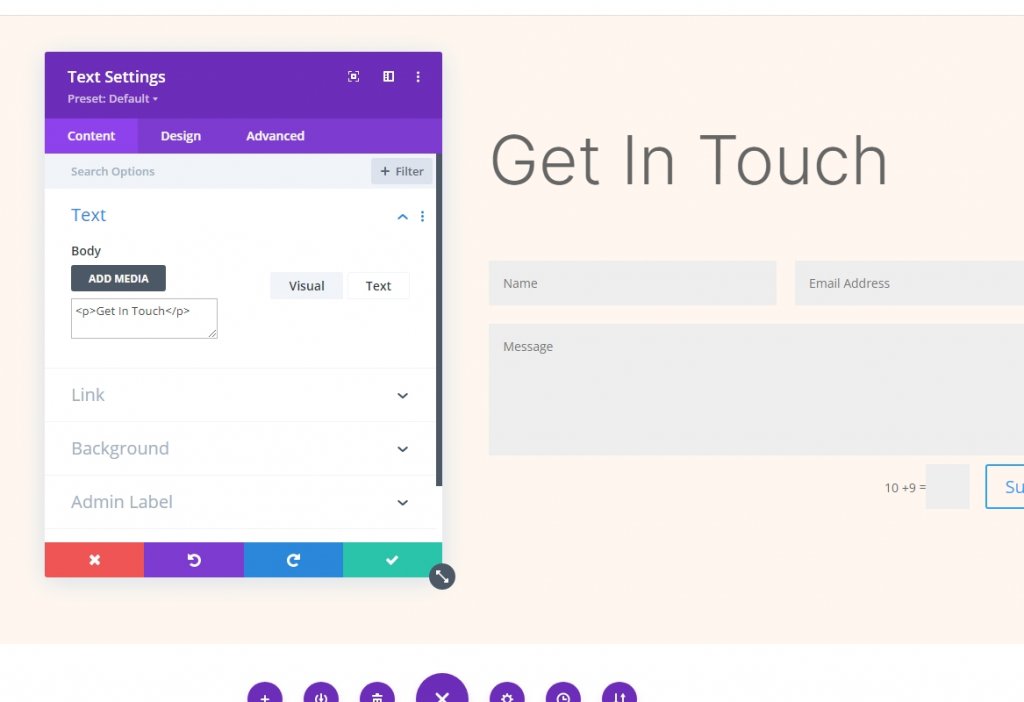
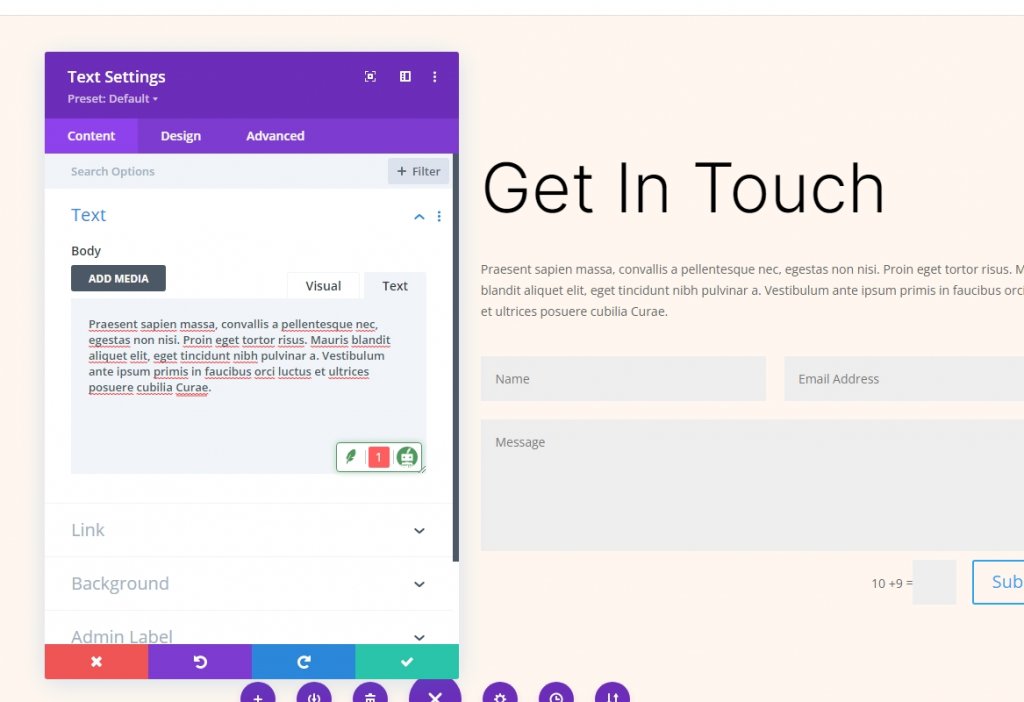
Теперь перейдите к первому текстовому модулю во 2-м столбце. Он будет действовать как заголовок для контактной формы. Измените следующее:
- Содержание тела: Свяжитесь с нами

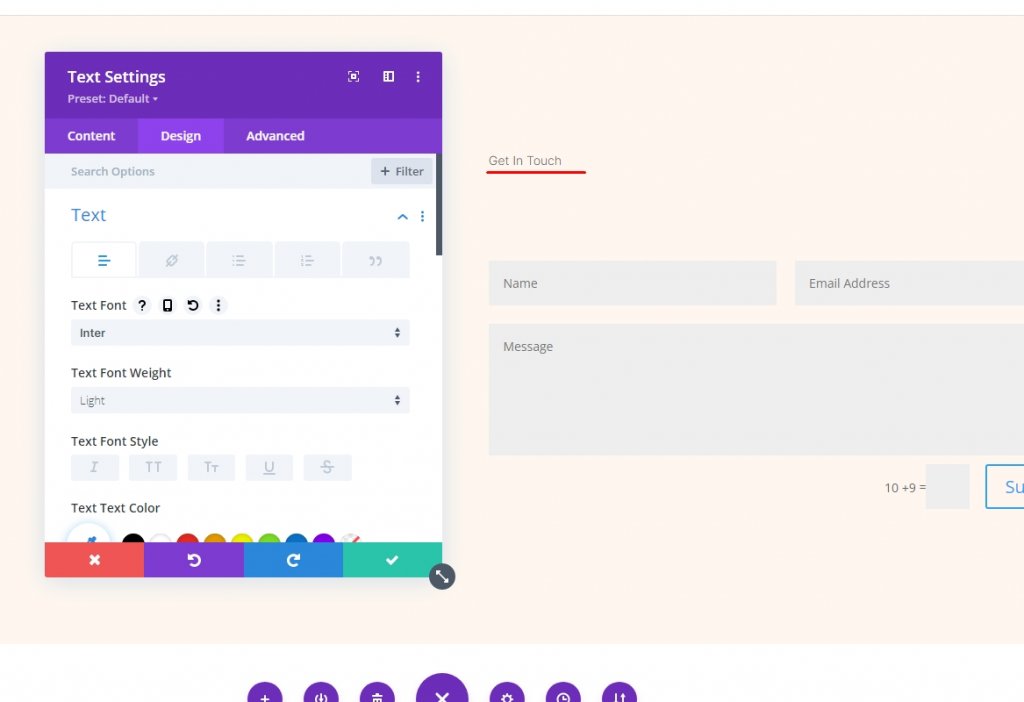
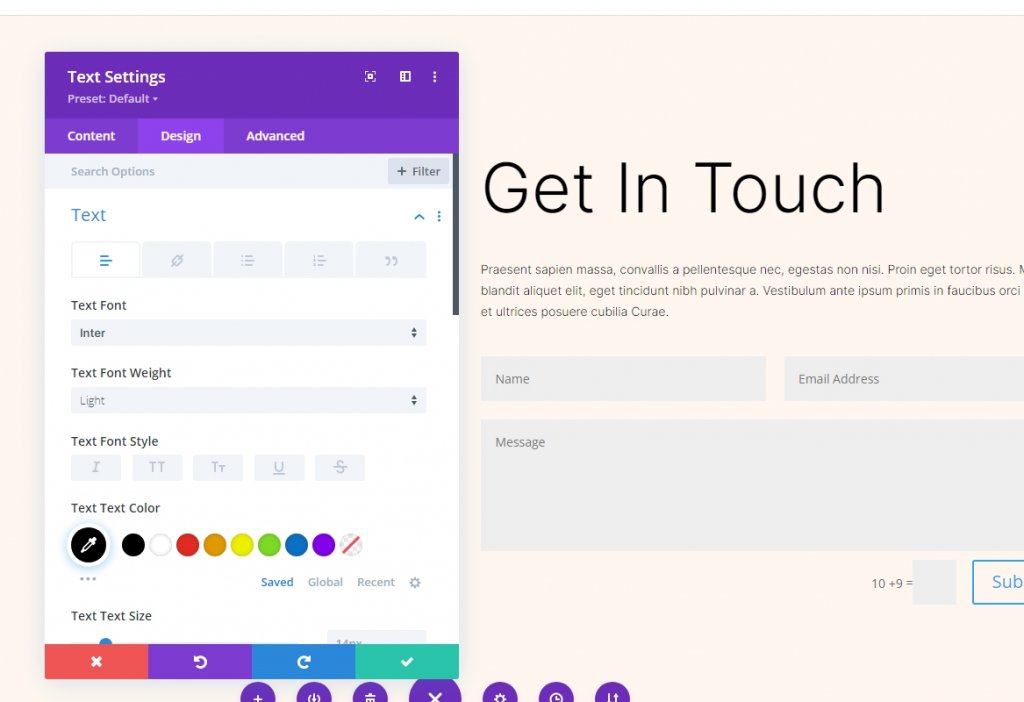
Перейдите на вкладку «Дизайн» и измените шрифт и толщину шрифта.
- Шрифт: Интер
- Вес шрифта: легкий

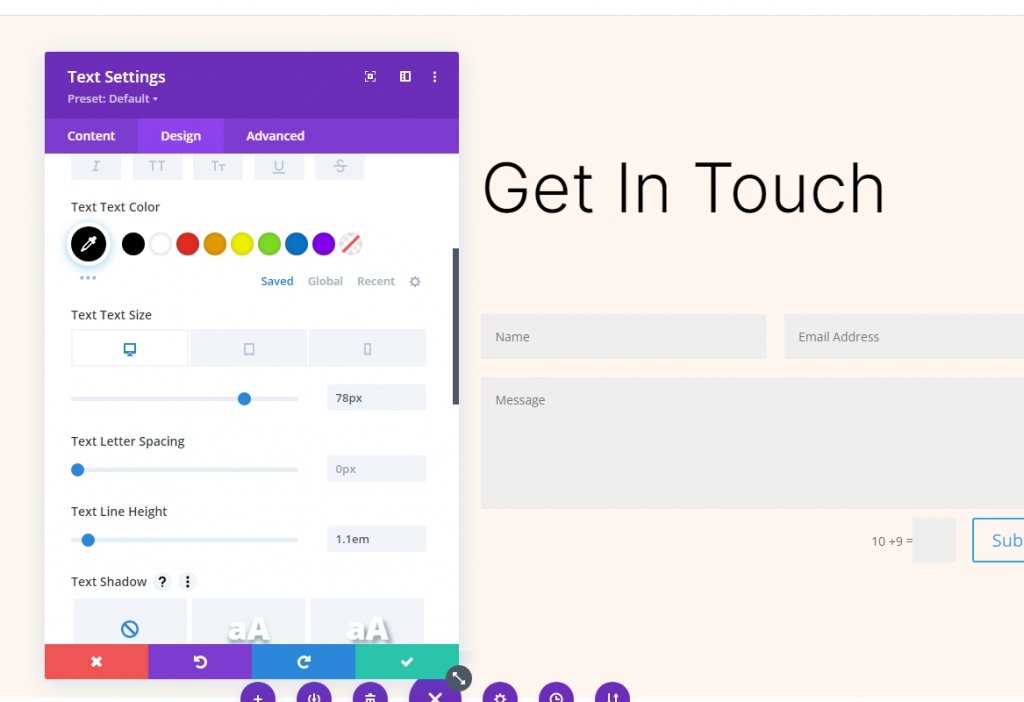
Также измените следующие настройки.
- Цвет: #000000
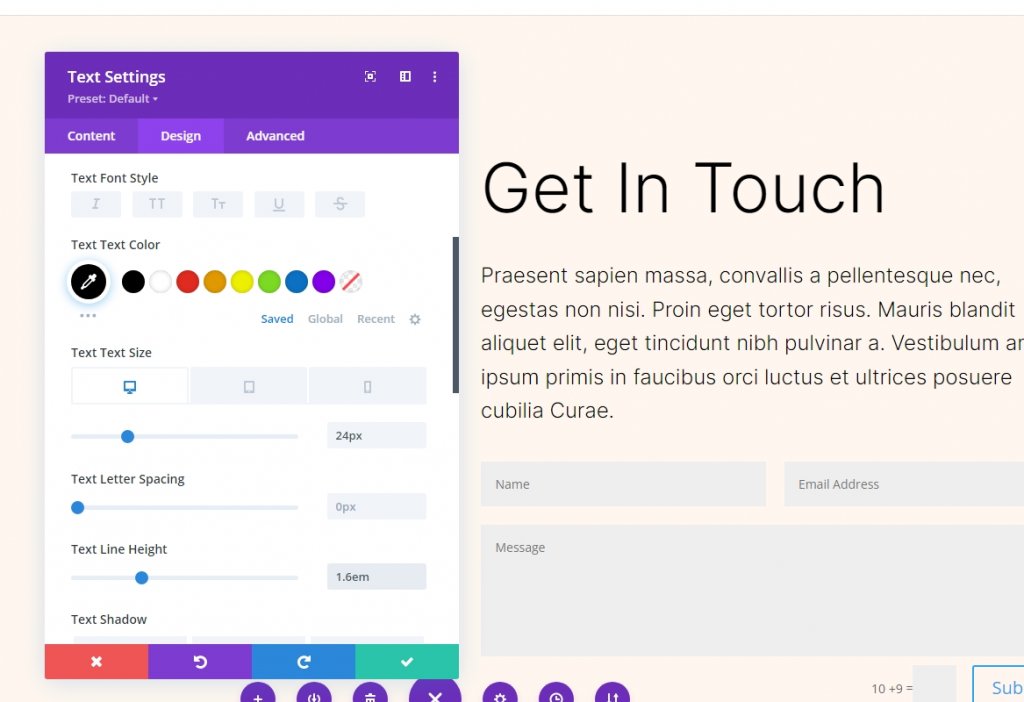
- Размер шрифта: 78 пикселей (для настольных компьютеров), 44 пикселей (для планшетов), 28 пикселей (для телефонов).
- Высота строки: 1.1em

Текстовый модуль 2
Откройте настройки второго текстового модуля и добавьте описание.

Перейдите на вкладку дизайна и добавьте следующие значения в обозначенные места.
- Шрифт: Интер
- Вес шрифта: легкий
- Цвет: #000000

Также измените следующие значения.
- Размер шрифта: 24 пикселя (настольный компьютер), 20 пикселов (планшет), 16 пикселов (телефон).
- Высота линии: 1,6 см

Модуль контактной формы
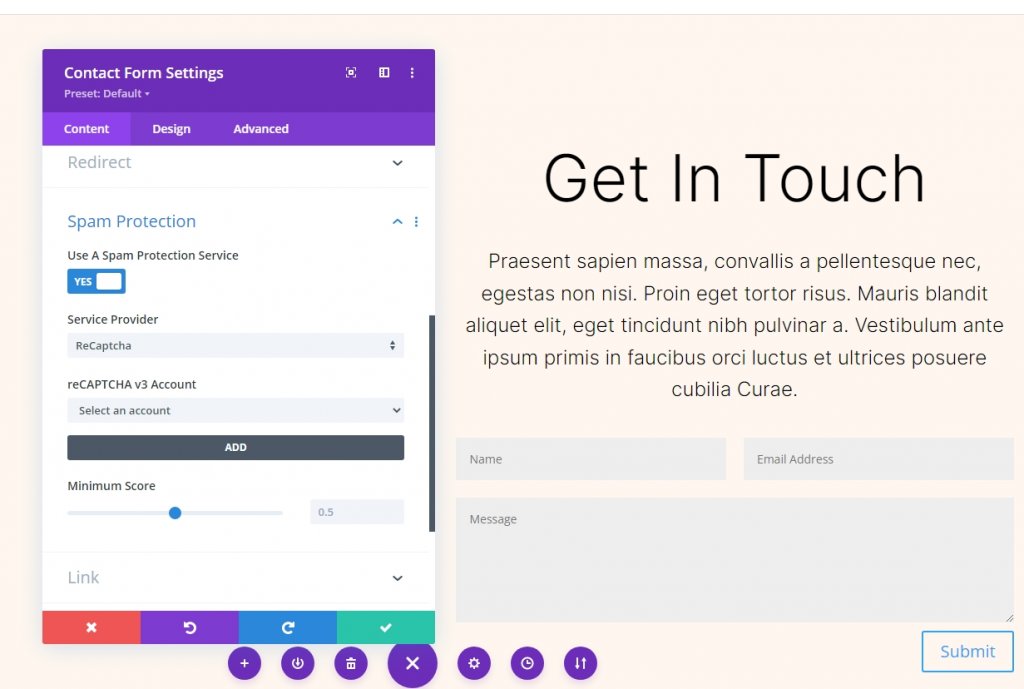
Откройте настройки модуля контактной формы и активируйте Использовать службу защиты от спама в разделе Защита от спама. Прочитайте службу защиты от спама в Divi Email Opt-in , чтобы узнать больше.
- Использовать службу защиты от спама: Да

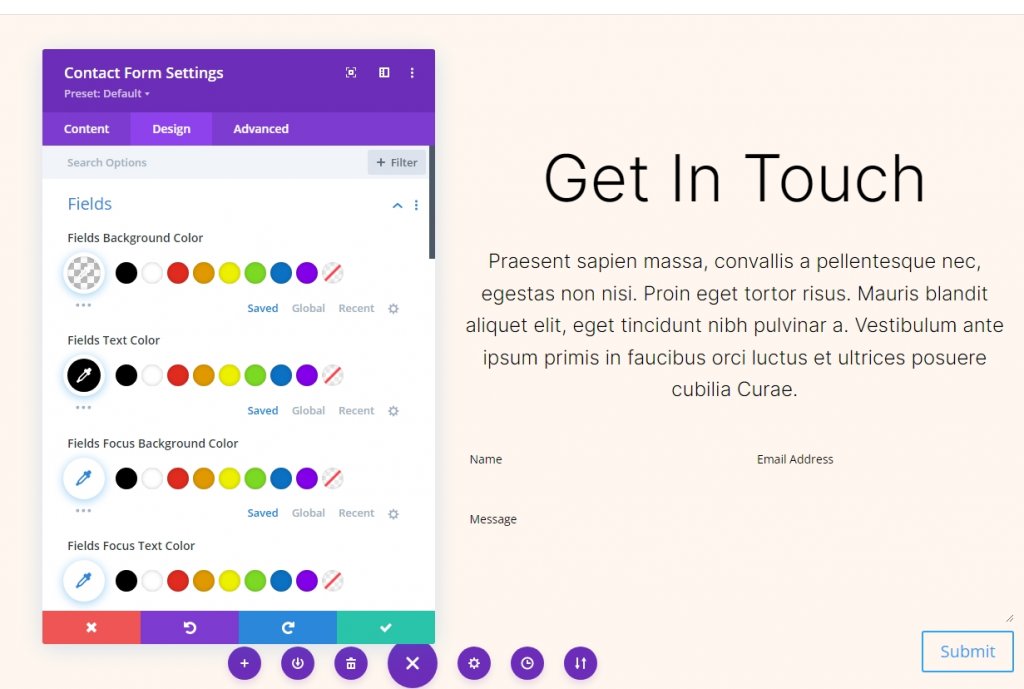
Дизайн полей
Перейдите на вкладку дизайна контактной формы и измените указанные настройки.
- Цвет фона полей: rgba(0,0,0,0)
- Цвет текста: #000000

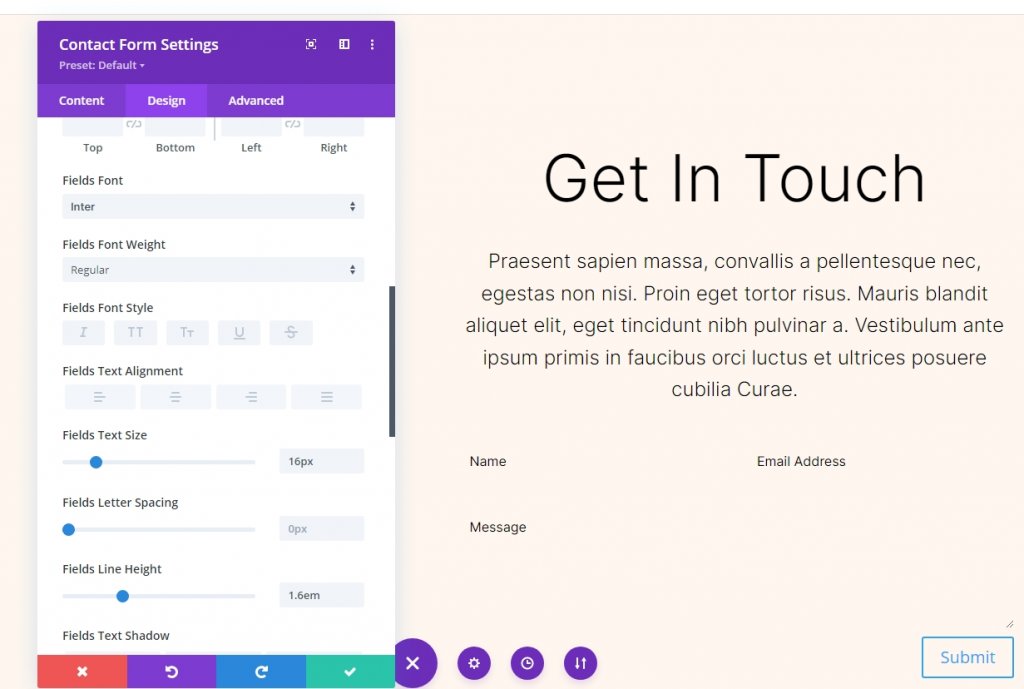
Затем внесите некоторые изменения в раздел шрифта.
- Шрифт: Интер
- Размер: 16 пикселей
- Высота линии: 1,6 см

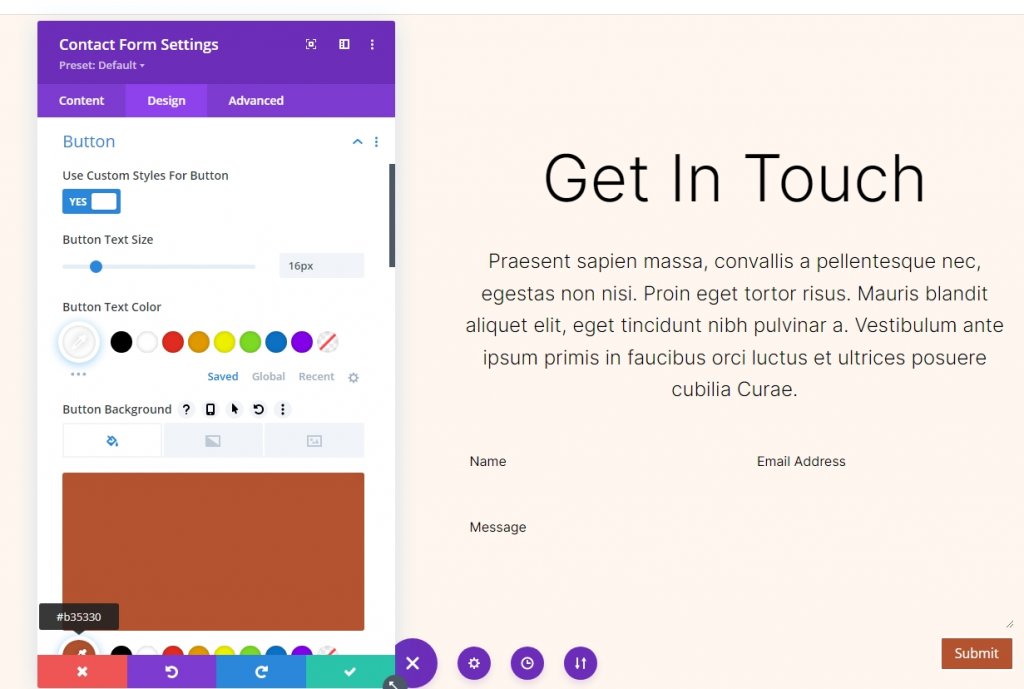
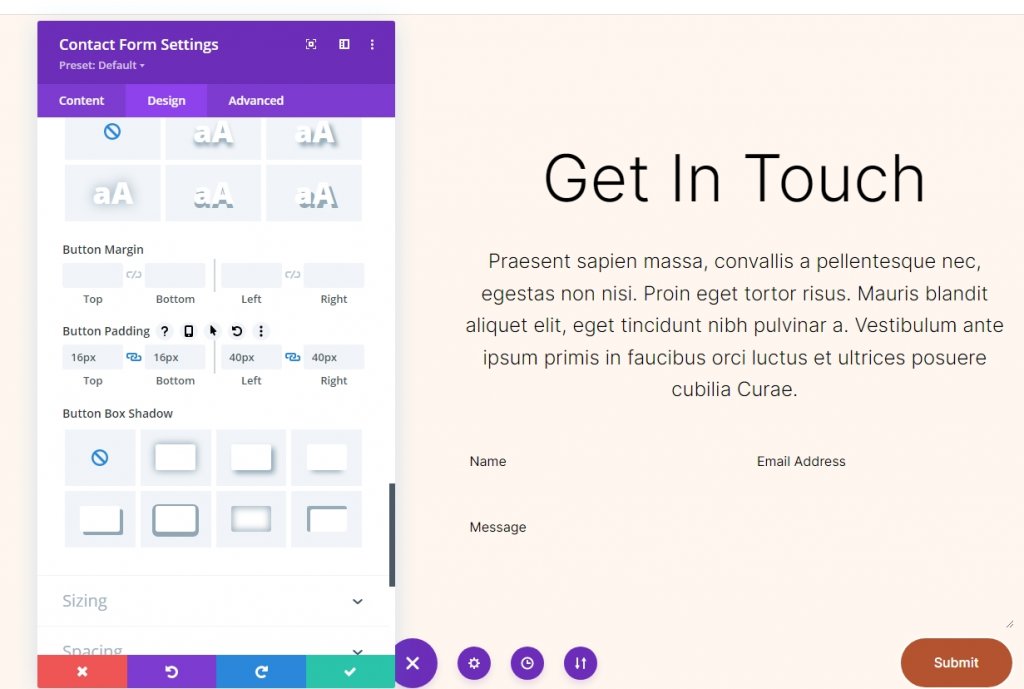
Дизайн кнопки
Прокрутите вниз до параметра кнопки и измените следующее.
- Использовать пользовательские стили: Да
- Размер текста: 16 пикселей
- Цвет текста: #ffffff
- Цвет фона: #b35330

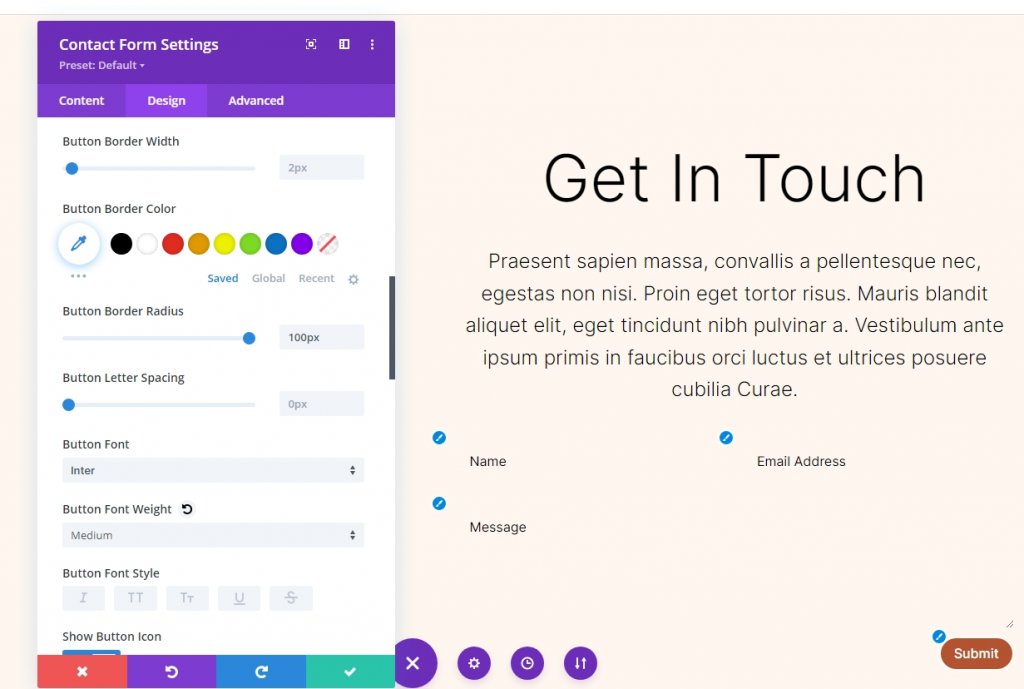
Измените границы, шрифт и его толщину.
- Радиус границы: 100 пикселей
- Шрифт кнопки: Интер
- Вес: средний

Теперь измените настройки отступов кнопок.
- Отступы кнопок: 16 пикселей (сверху, снизу), 40 пикселей (слева, справа)

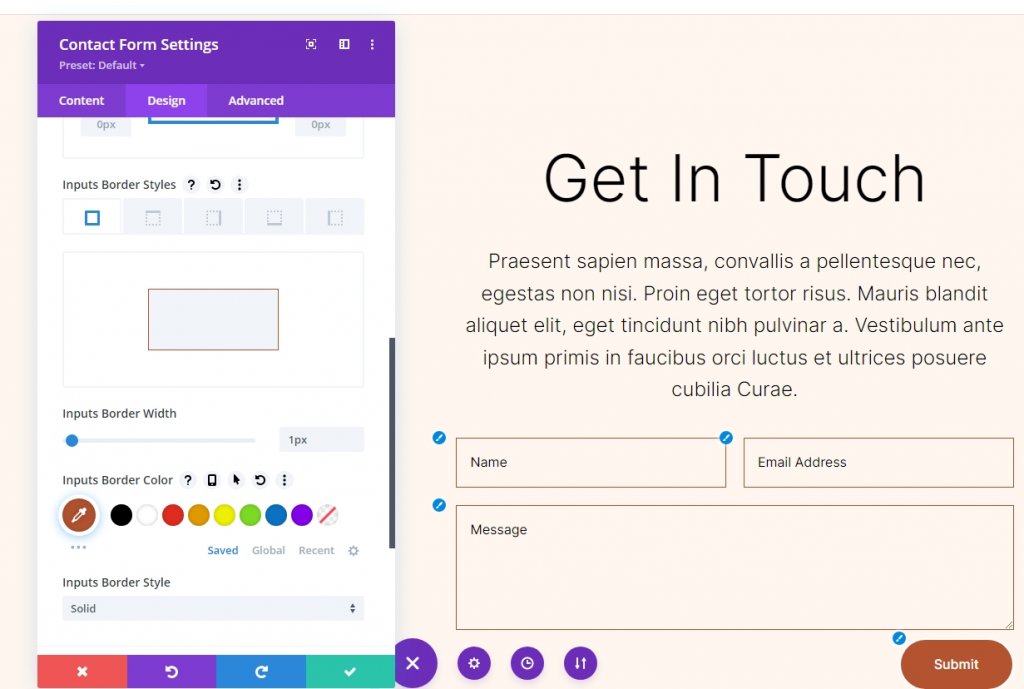
Граница поля
Теперь перейдите к настройке границы и внесите эти изменения.
- Входная ширина границы: 1px
- Цвет границы входов: #b35330

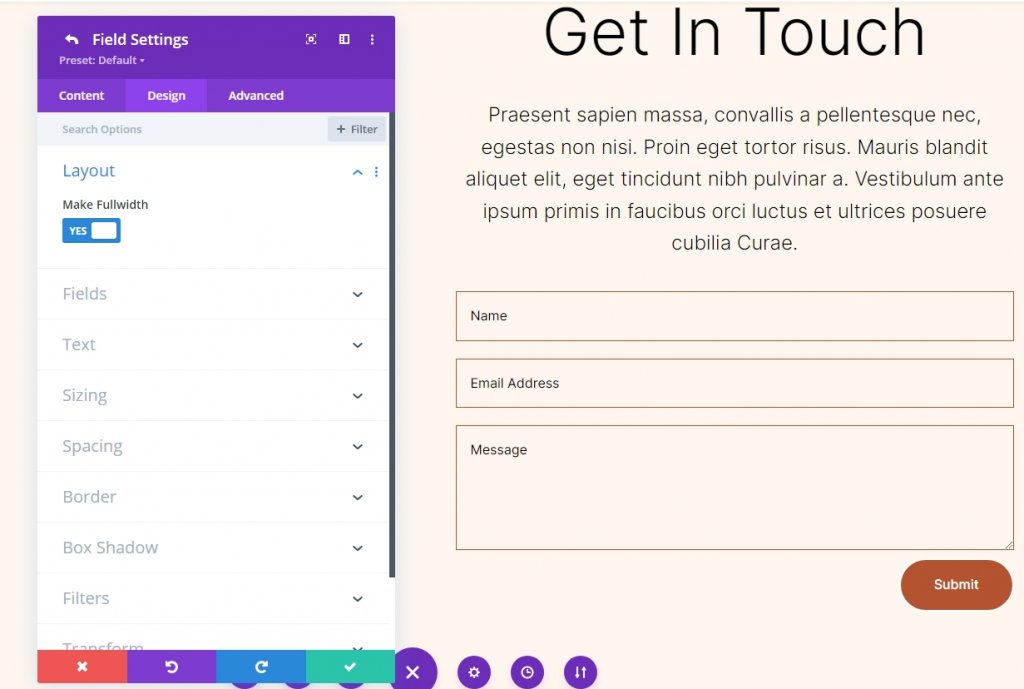
Настройки поля
Измените размер поля и сделайте его полной ширины.

Раздел Клонирование
Теперь продублируйте существующую секцию 1 раз, чтобы всего у нас получилось 2 секции. Мы собираемся добавить к ним разные цвета фона.

Применение фонового градиента
Мы добавим фоновый градиент в левый столбец строки для каждого из наших круглых фонов. Некоторые из них будут иметь градиентные остановки, которые можно накладывать друг на друга, а другие будут использовать те же цвета. Градиент будет изменен, если порядок стека неправильный, поэтому обратите на него пристальное внимание. Будут использоваться различные единицы измерения, но все они будут начинаться с процента в качестве основы.
Откройте настройки строки и нажмите на настройки первого столбца. Затем прокрутите вниз до фона и перейдите к градиентному фону.

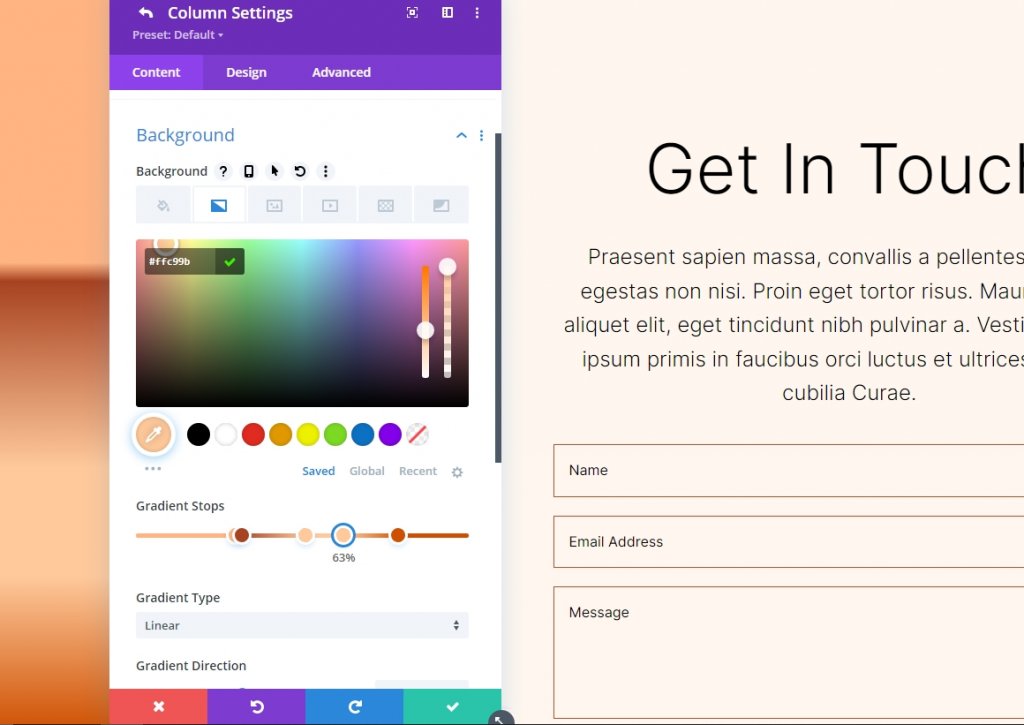
Вы можете добавить градиентную остановку на панель, щелкнув по ней. Подбирая их, вы можете изменить их цвет. По мере продвижения вперед мы будем менять проценты на полосе градиента.

Круглая форма фона один
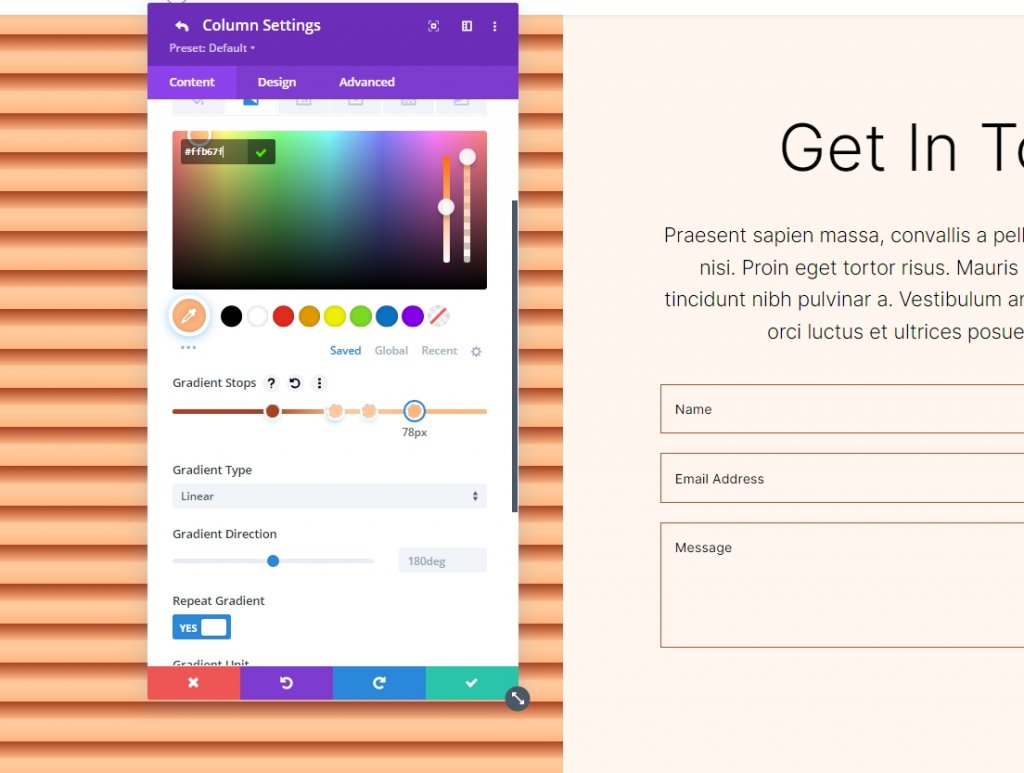
Пять остановок градиента будут использованы для создания круглого фона с множеством кругов внутри кругов.
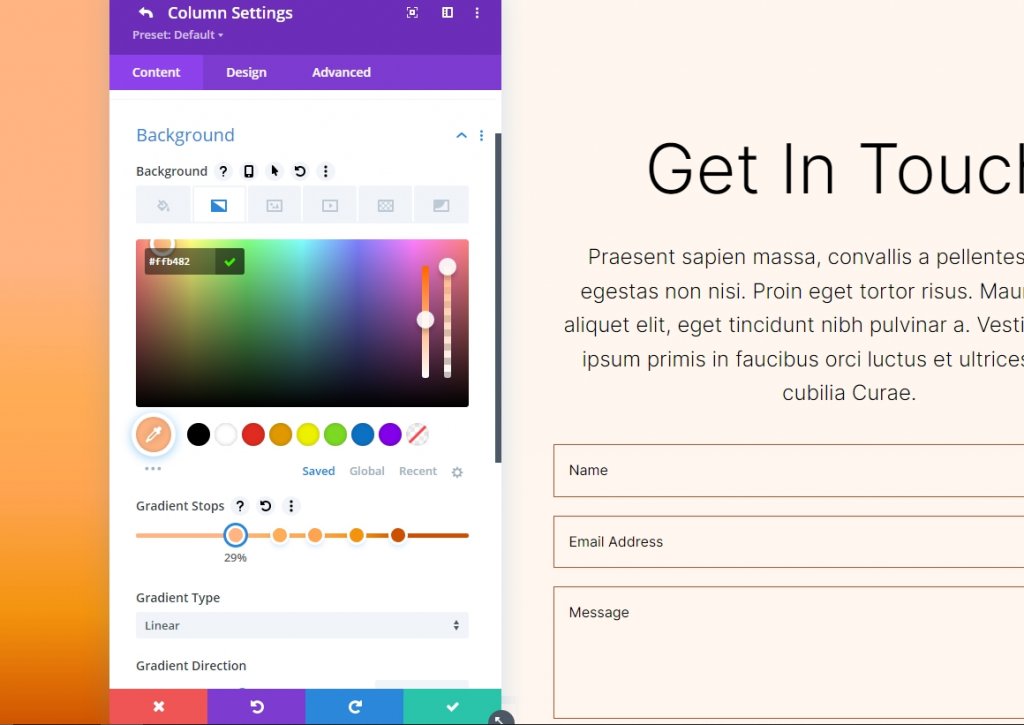
Градиентная остановка 1
Следуйте настройкам для 1-й остановки градиента.
- Позиция: 29
- Цвет: #ffb482

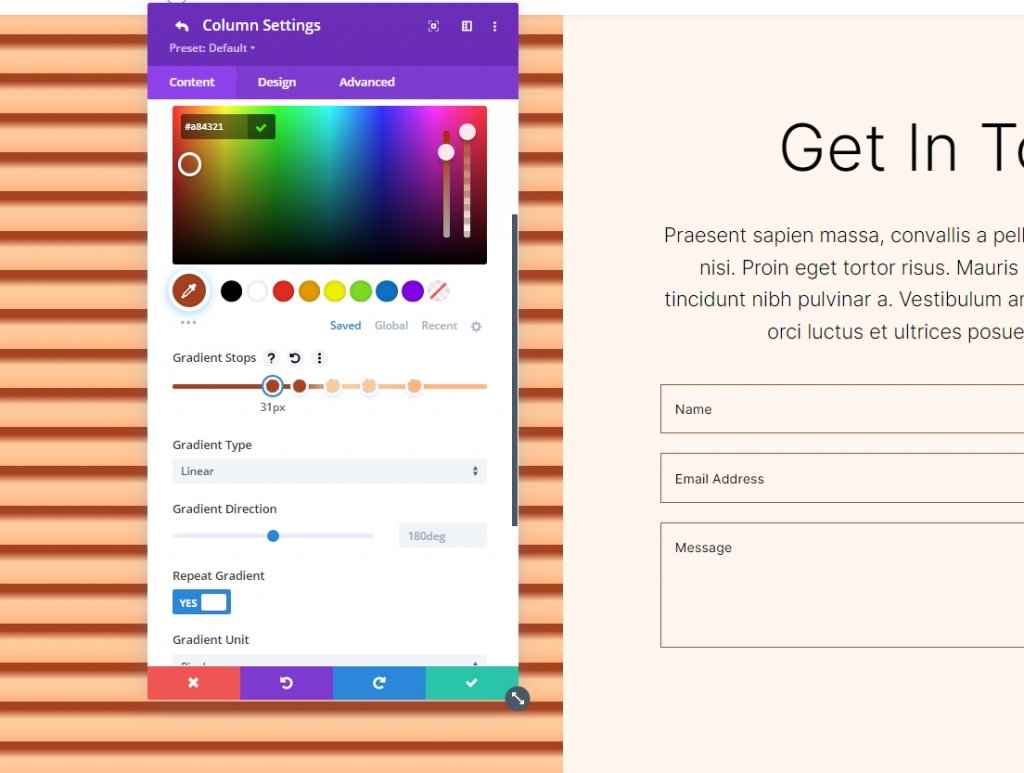
Градиентная остановка 2
Следуйте настройкам второй остановки градиента.
- Позиция: 31
- Цвет: #a84321

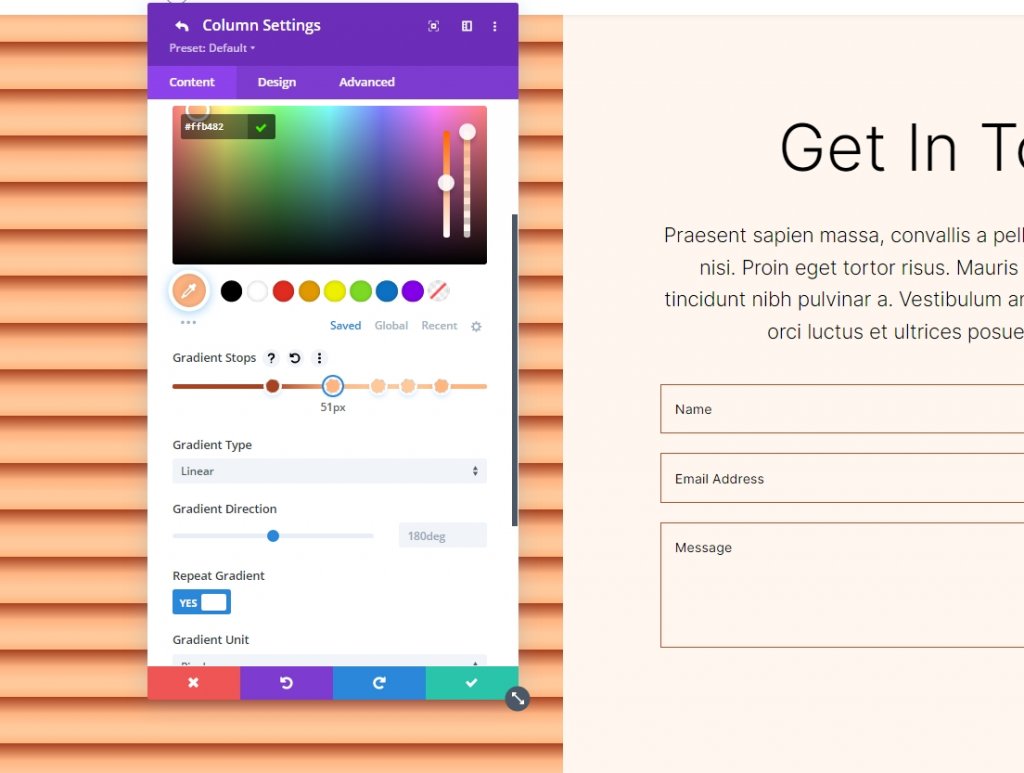
Градиентная остановка 3
Следуйте настройкам для 3-й остановки градиента.
- Позиция: 51
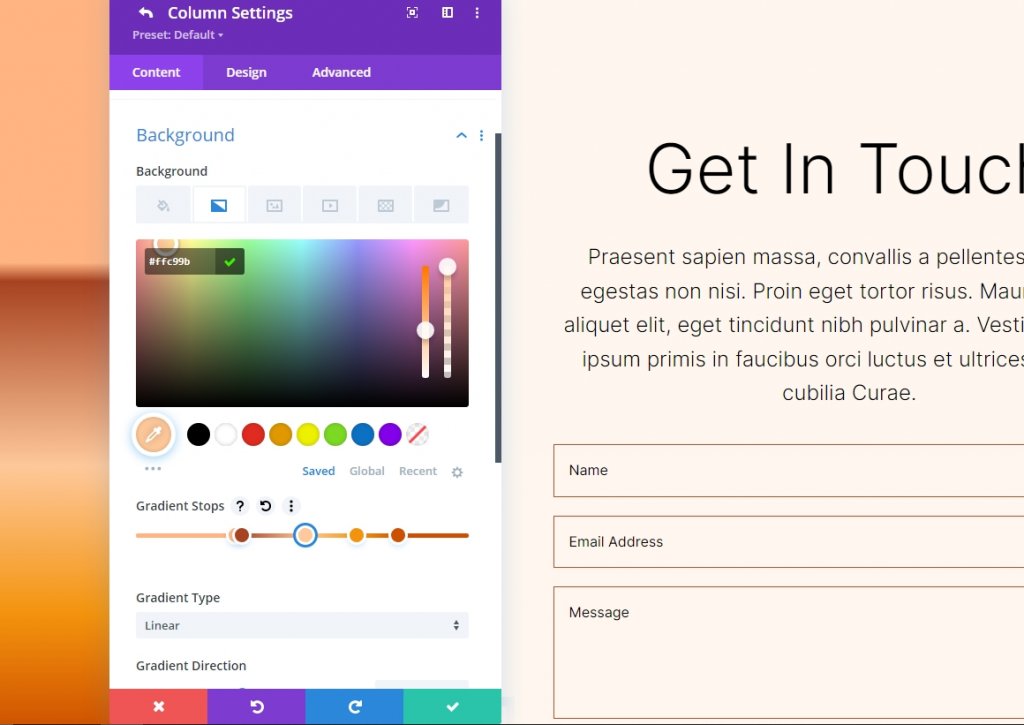
- Цвет: #ffc99b

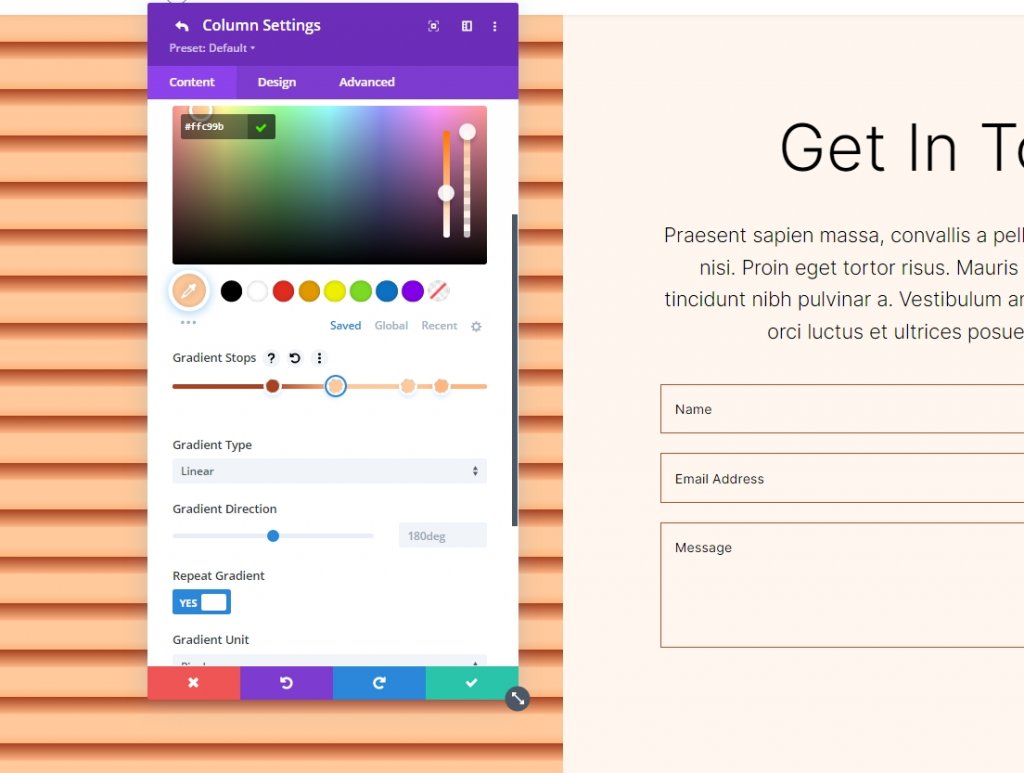
Градиентная остановка 4
Следуйте настройкам для 4-й остановки градиента.
- Позиция: 63
- Цвет: #ffc99b

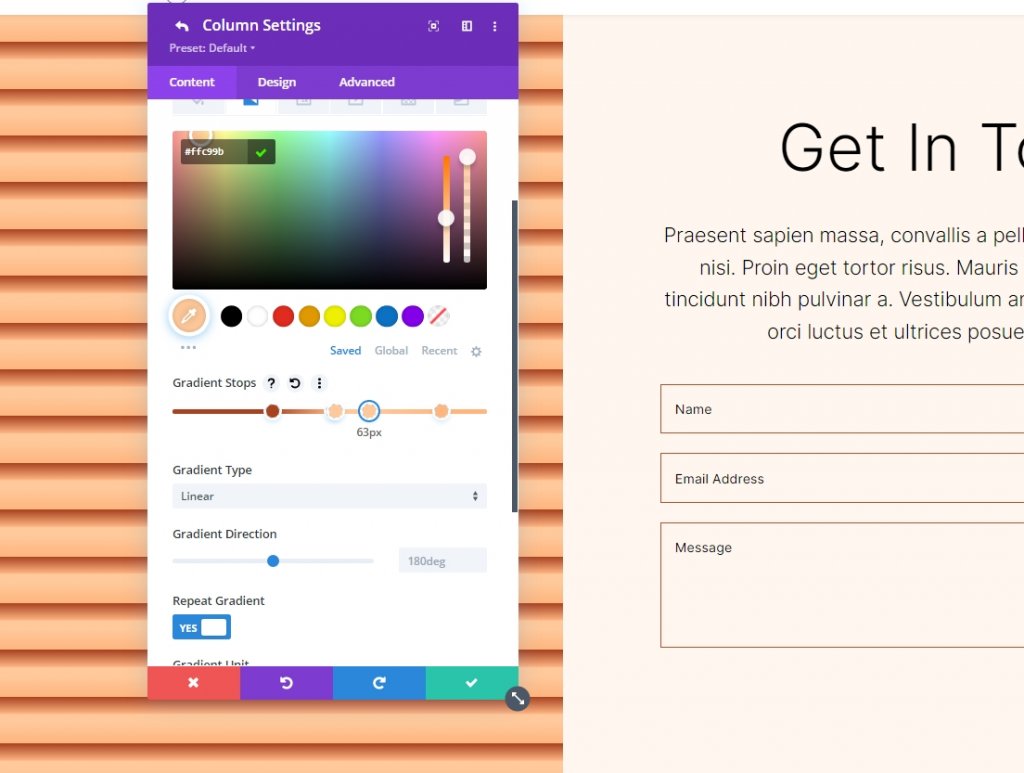
Градиентная остановка 5
Следуйте настройкам для 5-й остановки градиента.
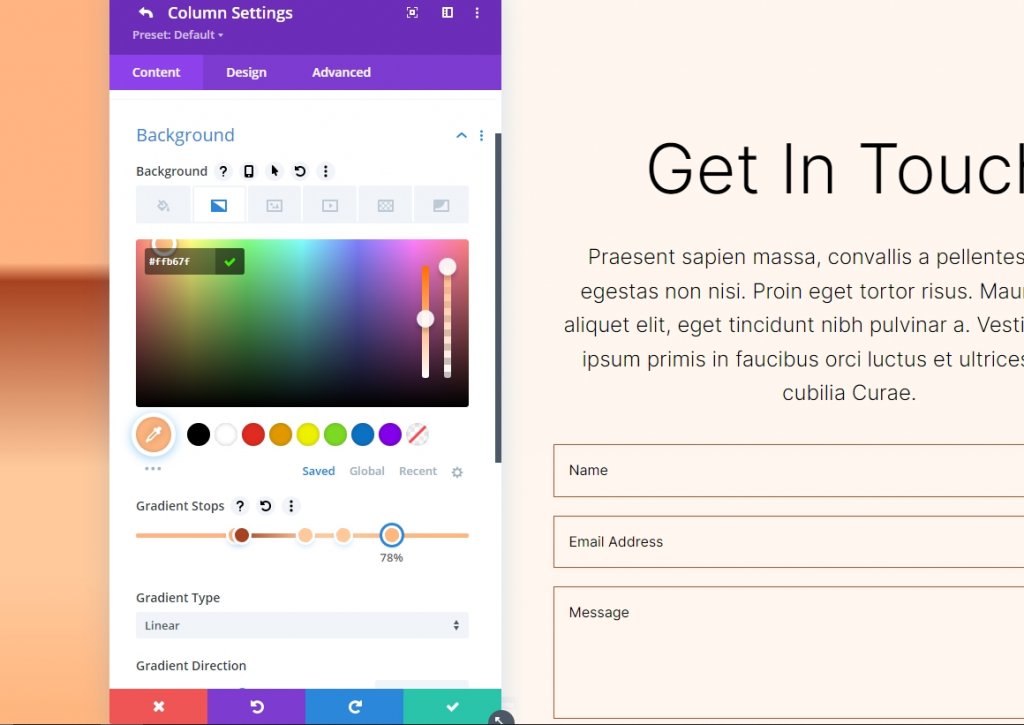
- Позиция: 78
- Цвет: #ffb67f

Настройка для градиента
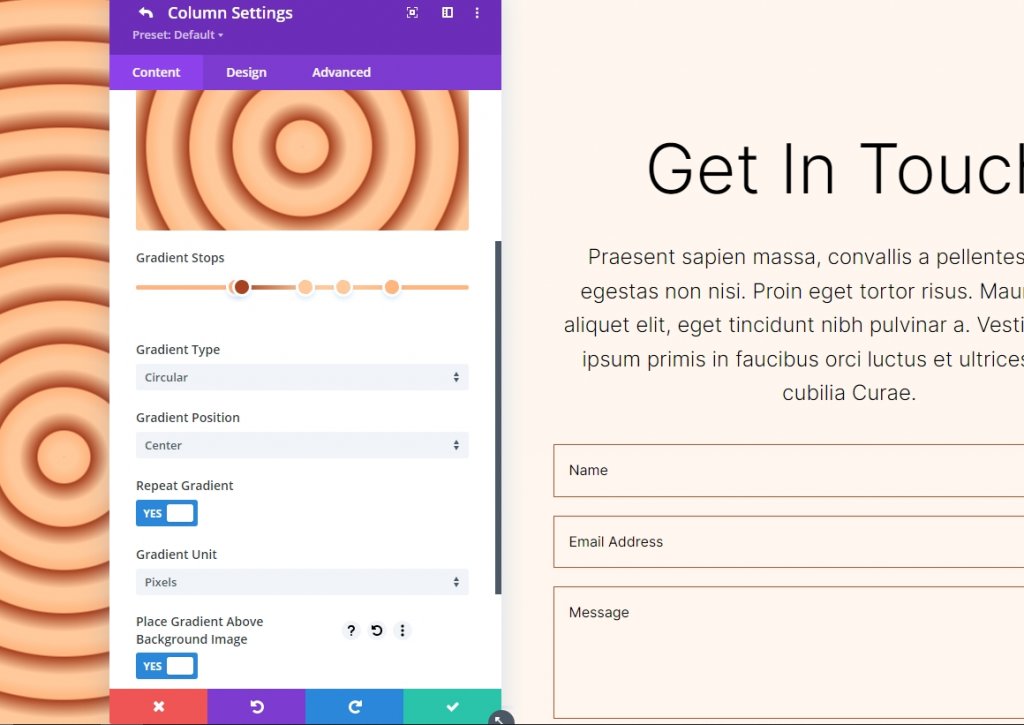
Настройки градиента следует изменить на Круговой и по центру. Включите «Поместить градиент над фоновым изображением», «Повторить градиент» и «Изменить единицы измерения на пиксели».
- Тип: Круглый
- Позиция: Центр
- Повторить градиент: Да
- Единица градиента: пиксели
- Поместить градиент над фоновым изображением: Да

Вот наш вывод для круглой формы фона 1.

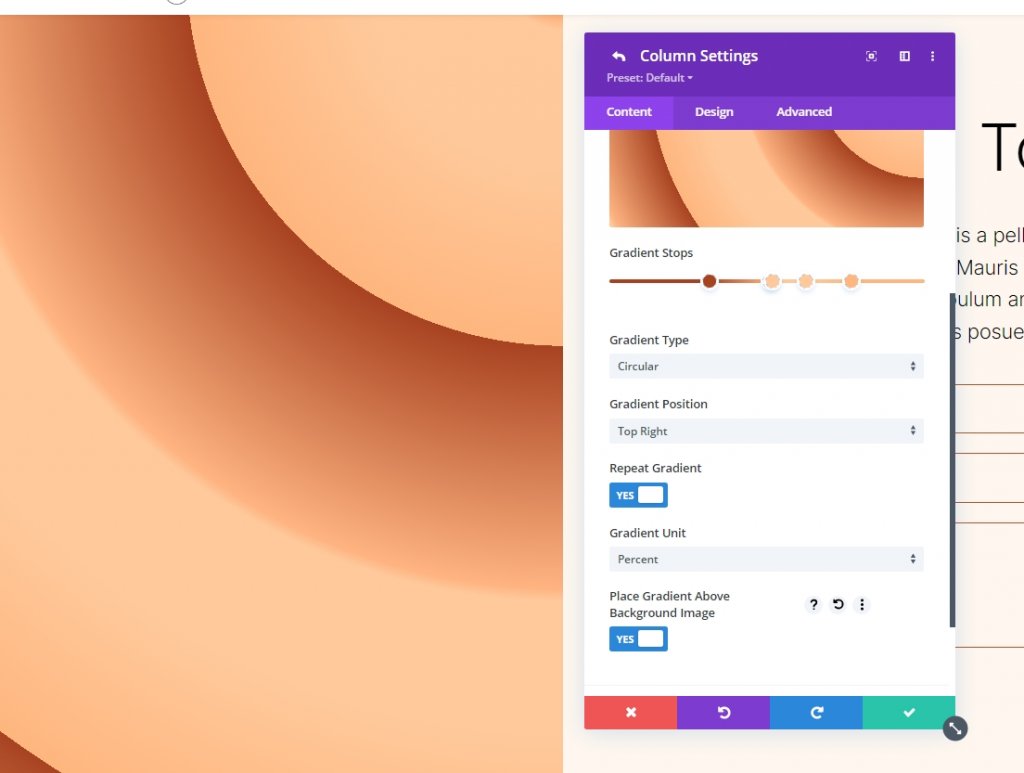
Круглая форма фона два
В нашей второй круглой фоновой форме будет всего пять остановок градиента. Часть круглого узора будет видна из одного угла.
Градиентная остановка 1
Следуйте настройкам для 1-й остановки градиента.
- Позиция: 31
- Цвет: #a84321

Градиентная остановка 2
Следуйте настройкам второй остановки градиента.
- Позиция: 51
- Цвет: #ffb482

Градиентная остановка 3
Следуйте настройкам для 3-й остановки градиента.
- Позиция: 52
- Цвет: #ffc99b

Градиентная остановка 4
Следуйте настройкам для 4-й остановки градиента.
- Позиция: 63
- Цвет: #ffc99b

Градиентная остановка 5
Следуйте настройкам для 5-й остановки градиента.
- Позиция: 78
- Цвет: #ffb67f

Настройки для градиента
Следующим шагом является изменение градиентов. Переключитесь на Circular и поместите его в верхнем правом углу. Используйте «Повторить градиент», «Пиксели» в качестве единицы измерения и «Поместить градиент над фоновым изображением», чтобы создать бесшовное фоновое изображение. Закройте модуль и сохраните конфигурацию.
- Тип: Круглый
- Позиция: вверху справа
- Повторить градиент: Да
- Единица градиента: процент
- Поместить градиент над фоновым изображением: Да

Вот наш вывод для круглой формы фона 2.

Подведение итогов
На этом мы завершаем наше руководство по созданию пользовательских круглых фоновых фигур с помощью Divi Gradient Builder. Теперь вы можете легко создавать привлекательные фоны с помощью Gradient Builder. Использование круглых форм — отличный способ добавить визуального интереса к разделу или колонке. Любой может быстро и легко построить привлекательные круглые узоры, следуя приведенным здесь инструкциям. Вы должны поэкспериментировать с параметрами и порядком наложения, чтобы увидеть, что вы можете придумать. Посмотрите другие туториалы Divi , кто знает, что что-то может пригодиться для следующего проекта.




