Существует множество способов повысить производительность вашего сайта WordPress. Изображения и другие мультимедийные ресурсы являются одними из наиболее распространенных причин медленной загрузки. Это означает, что добавление любого подхода к оптимизации изображений, включая отложенную загрузку, может оказать значительное влияние на производительность сайта.

Хотя мы уже рассмотрели, как реализовать ленивую загрузку изображений , в этом посте эта тема будет объяснена под другим углом. Затем мы рассмотрим некоторые из самых популярных методов добавления отложенной загрузки в WordPress для различных типов элементов. Наконец, мы рассмотрим некоторые из наиболее типичных технических проблем, которые может вызвать этот вариант.
Давайте начнем!
Что такое ленивая загрузка?
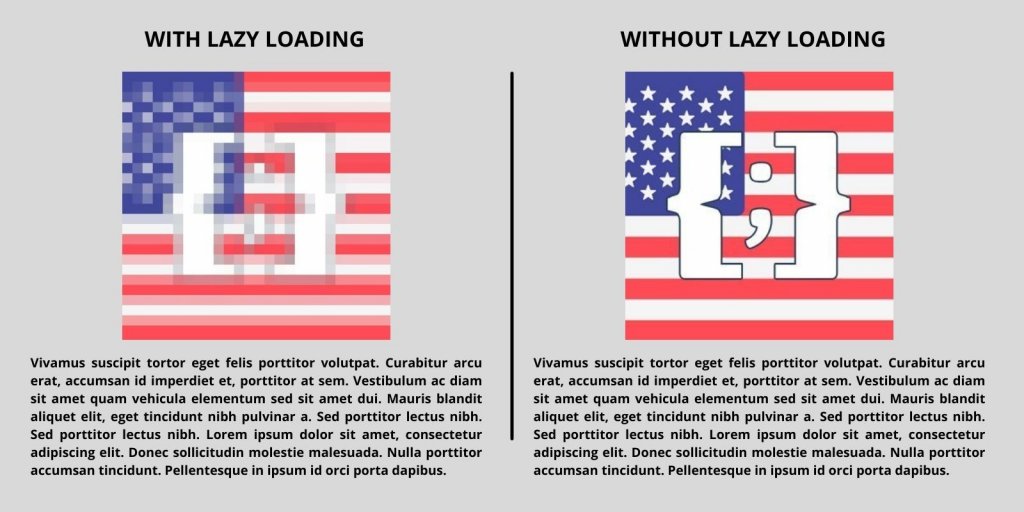
Когда вы просматриваете веб-сайт, все его элементы пытаются загрузиться одновременно. Все на странице будет полностью видно в вашем браузере. Если страница содержит большое количество мультимедийных ресурсов, таких как изображения, они могут значительно замедлить время загрузки.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Существует множество способов уменьшить влияние фотографий на время загрузки веб-сайта. Оптимизация изображений, кэширование в браузере, использование сети доставки контента (CDN) и использование более низких типов файлов — все это варианты. В идеале вы должны сделать все возможное и применить как можно больше этих оптимизаций, потому что не существует такой вещи, как слишком быстрый веб-сайт.
Отложенная загрузка не влияет на размер файла изображения или время, необходимое для загрузки для каждого пользователя. Этот параметр, с другой стороны, может задерживать загрузку каждого изображения до тех пор, пока точка обзора вашего браузера не достигнет области страницы, содержащей этот файл.
Преимущества отложенной загрузки в WordPress
Начальное время загрузки можно сократить, отложив загрузку. Это очень важно, учитывая, что 40% людей покинут веб-сайт, если загрузка займет более трех секунд. В результате эта опция может побудить людей остаться на вашем сайте и изучить ваш материал.
Кроме того, отложенная загрузка может уменьшить нагрузку на память и хранилище. В результате его использование может позволить вам выбрать более недорогой пакет хостинга веб-сайтов.
Стоит отметить, что, начиная с WordPress 5.5, в CMS есть параметры по умолчанию для ленивой загрузки изображений. Однако ведутся серьезные споры о том, может ли стратегия по умолчанию повредить показателям Core Web Vitals.
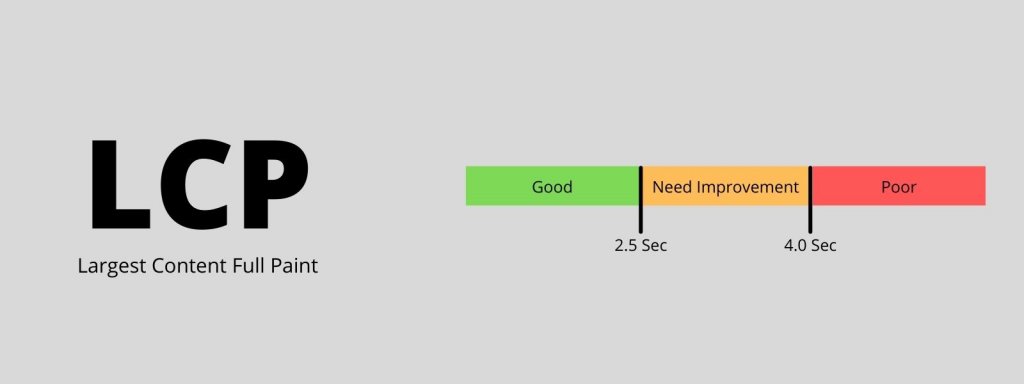
На бумаге отложенная загрузка по умолчанию сокращает время загрузки. Однако это может оказать негативное влияние на оценку самого большого содержания (LCP).
Время, необходимое для загрузки самого большого изображения или текстового блока на любой странице, измеряется LCP:

Для фотографий на вашем веб-сайте WordPress использует свойство HTML loading=lazy. В общем, это самый простой способ реализовать отложенную загрузку. Однако этот атрибут поддерживается не всеми браузерами.
Если вы хотите отключить отложенную загрузку для отдельных изображений, вы должны вручную изменить атрибут с помощью HTML. Другой вариант — использовать плагин WordPress, который выполняет отложенную загрузку другим способом.
Ленивая загрузка других элементов
Технически почти любой компонент на веб-сайте может загружаться с задержкой. Отложенная загрузка невероятно хорошо работает с фотографиями, а также является фантастической функцией для видеофайлов.
В дополнение к медиафайлам вы можете отложить загрузку с помощью кода, такого как JavaScript и CSS. На самом деле, мы предлагаем отложить скрипты, которые могут помешать отображению вашего веб-сайта, чтобы повысить ваши баллы First Contentful Paint (FCP).
После этого вы можете выбрать ленивую загрузку текстовых ресурсов. Однако с точки зрения удобства использования это не лучший подход. Более того, даже отображение на странице материалов, содержащих всю книгу, не должно оказывать существенного влияния на время загрузки.
Отложенная загрузка идеально подходит для крупных мультимедийных ресурсов, которые сильно влияют на время загрузки. Ядро WordPress, с другой стороны, поддерживает только медленную загрузку изображений. Если вы хотите применить этот подход к дополнительным элементам, вам нужно найти другой способ сделать это. Здесь в игру вступают плагины.
Добавьте ленивую загрузку в WordPress
Вы можете использовать плагин a3 для исключения определенных изображений и страниц из медленной загрузки. Кроме того, он предлагает отложенную потоковую передачу видео на вашем сайте.

Этот плагин также поддерживает ленивую загрузку внешних фотографий и видео. Это не то, что делает основной механизм WordPress.
В админке WordPress установите и активируйте плагин. Теперь вы можете изменить свойства инструмента.
Настройте параметры плагина
Затем перейдите в Настройки
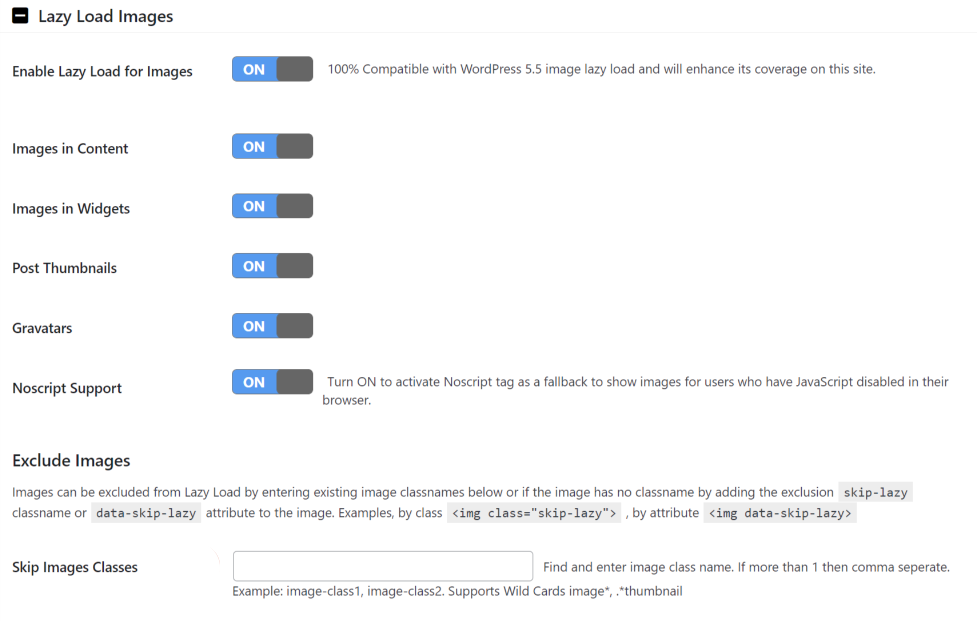
Перейдите на вкладку «Отложенная загрузка изображений». Вы можете выбрать, какие изображения откладывать на своем веб-сайте, и установить запасной вариант для браузеров, не поддерживающих JavaScript. Вы также можете указать класс CSS для фотографий, которые вы не хотите загружать позже.

Каждая опция включена по умолчанию, которую мы рекомендуем не трогать. Создайте класс CSS, который позволит вам пропустить отложенную загрузку для определенных изображений.
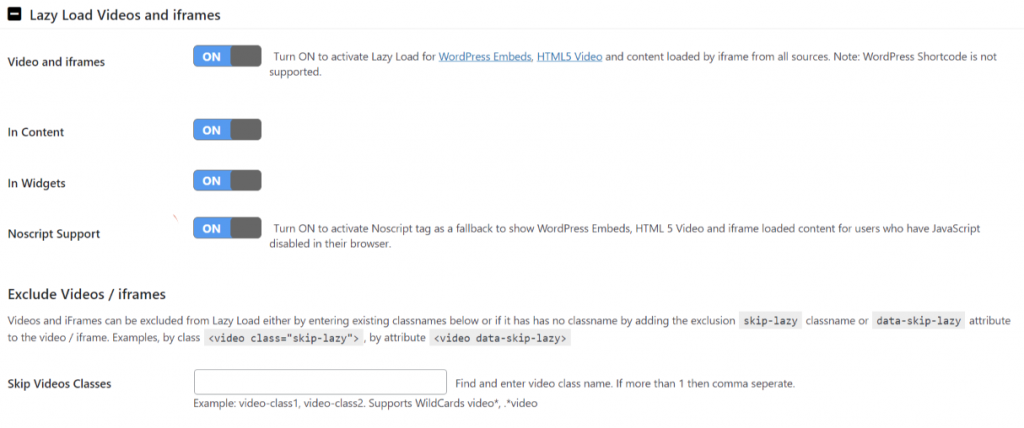
Затем перейдите на вкладку «Отложенная загрузка видео и фреймов». Как и в случае с изображениями, здесь также можно установить отложенную загрузку для определенных клипов.
Плагин включает видео в содержимом и виджете, а также включает обходной путь для браузеров, блокирующих JavaScript:

Вы можете определить класс CSS, который удаляет определенные видео из отложенной загрузки в настройках видео. Вы можете использовать тот же класс, который вы выбрали в разделе изображений для более легкой настройки.
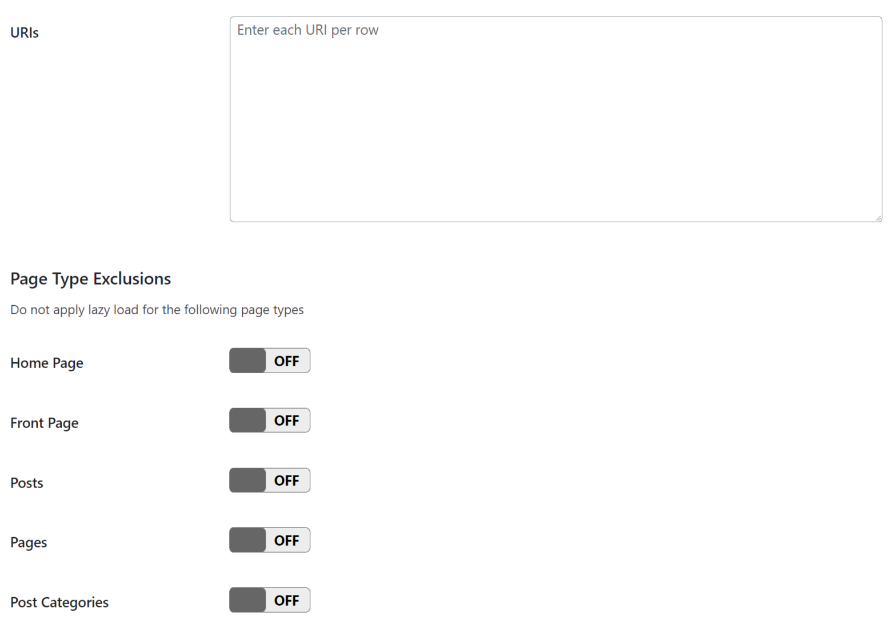
Наконец, на вкладке «Исключить по URL-адресам и категориям страниц» вы можете отключить отложенную загрузку для определенных типов страниц. Здесь вы можете указать, какие сайты или категории контента не должны использовать отложенную загрузку.

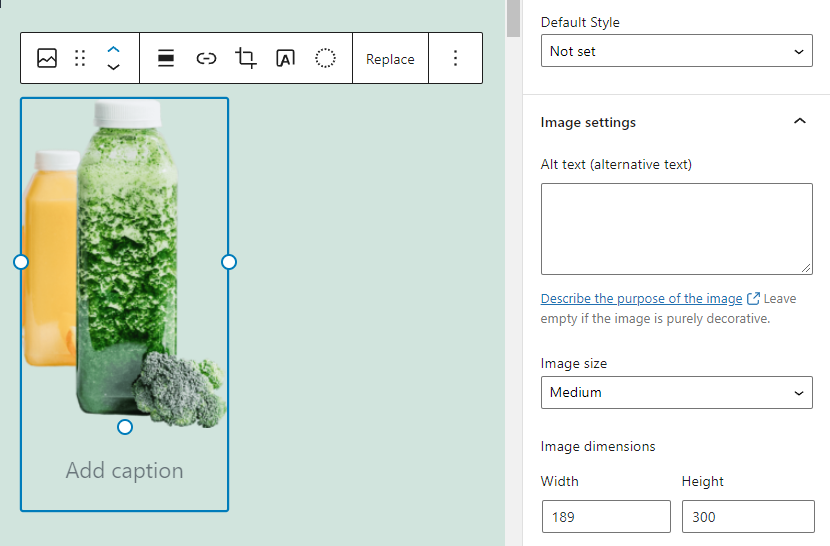
Сохраните изменения в настройках плагина, и все готово. Чтобы отключить отложенную загрузку для определенного элемента, войдите в редактор и выберите блок изображения или видео для настройки.
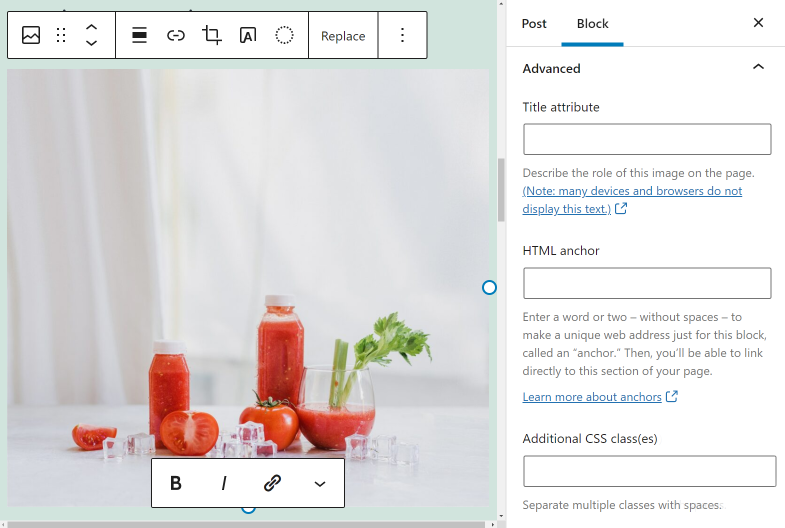
Чтобы обнаружить поле «Дополнительный CSS», откройте меню настроек блока и перейдите на вкладку «Дополнительно».

Это поле можно использовать для добавления класса исключения отложенной загрузки, который вы создали при настройке плагина. Если вы сделаете это, когда пользователь зайдет на ваш сайт, изображение будет загружаться мгновенно.
Устранение неполадок с ленивой загрузкой
Хотя отложенная загрузка является полезной и важной функцией WordPress, она также может вызвать множество проблем на вашем веб-сайте. В этом разделе мы рассмотрим, что это за проблемы и как их решить.
Изображение выше сгиба
В общем, мы советуем не лениво загружать графику в верхней части страницы. Когда мы говорим «в верхней части страницы», мы имеем в виду первоначальную область просмотра, которую видят ваши пользователи при посещении вашего веб-сайта.
Задержка фотографий на сгибе может повлиять на ваш балл FCP. Это также может повлиять на первые мысли пользователей о вашем веб-сайте.
Прямой ответ — остановить отложенную загрузку изображений в заголовках страниц и других основных компонентах. Если мы возьмем эту страницу в качестве примера, мы бы посоветовали отключить ленивую загрузку для логотипа и фона заголовка.

Чтобы отключить реализацию медленной загрузки в WordPress по умолчанию, вы должны добавить код на свой веб-сайт. Самый простой способ отключить отложенную загрузку для отдельных медиаресурсов — использовать плагин, например a3 Lazy Load , который мы обсуждали в предыдущем разделе.
Сдвиг макета для ленивой загрузки
Когда вы загружаете страницу, компоненты перемещаются по мере того, как они становятся видимыми, что приводит к смещению макета. Кумулятивное смещение макета (CLS) — это стандартный Web Vital, который количественно определяет сдвиг макета. Плохое выполнение отложенной загрузки может повлиять на рейтинг CLS вашего сайта в нескольких случаях.
Элементы на странице не загружаются одновременно. Вместо этого они проходят один за другим, даже если в браузере процедура кажется почти мгновенной. Когда файлы изображений загружаются после других элементов, они могут перемещать эти активы.
Чтобы обойти эту проблему, избегайте использования полноразмерных фотографий в WordPress. Когда вы загружаете изображения в WordPress, CMS изменит их размер до стандартных разрешений.

Даже при отложенной загрузке использование стандартных разрешений снижает вероятность серьезного изменения макета. Вы также можете вручную определить размеры изображения для каждого файла. Однако это трудоемкая операция. Короче говоря, мы рекомендуем его только для фотографий, которые необходимо отображать в определенном размере.
Проблемы с ленивой загрузкой и кэшированием плагинов
Плагины кэширования часто пересекаются с инструментами отложенной загрузки. Некоторые плагины кеша, такие как WP Rocket , имеют встроенные возможности отложенной загрузки. Использование этой функции в сочетании с плагином отложенной загрузки, таким как a3 Lazy Load , часто приводит к проблемам.
Чтобы избежать проблем с отображением изображений из-за конкурирующих инструментов, мы рекомендуем использовать одно семейство плагинов. Если у вас активированы плагины отложенной загрузки и кэширования, и у вас возникают трудности, мы рекомендуем сначала удалить первый.

Попробуйте проверить, правильно ли загружаются ваши изображения после удаления плагина отложенной загрузки. Если это так, ваше решение для кэширования, скорее всего, включает функцию отложенной загрузки. Это означает, что вам не нужно будет устанавливать какое-либо дополнительное программное обеспечение, чтобы воспользоваться этой функцией.
Окончание мыслей
Хотя отложенная загрузка является ключевой функцией WordPress, существуют способы оптимизировать его приложение. Чтобы иметь дополнительный контроль над отложенной загрузкой на вашем сайте, вы можете использовать такие плагины, как a3 Lazy Load . Вы также можете настроить и отключить отложенную загрузку для внешних элементов с помощью подходящего плагина.
В зависимости от того, как вы обрабатываете ленивую загрузку, это должно значительно сократить время загрузки страницы. Чем больше мультимедийных материалов на вашем веб-сайте, тем выше результаты, которые вы получите — и все это при сохранении положительного пользовательского опыта.





