Конечно, как веб-дизайнеры, мы хотим, чтобы наш сайт был уникальным. Это значит, что мы должны произвести хорошее первое впечатление на гостей. Оформление нашего сайта с помощью эффекта частиц — это один из подходов, помогающих посетителям произвести хорошее впечатление и повысить вероятность их возвращения.

Эффект частиц быстро становится одним из важнейших аспектов современных процессов проектирования. В этой статье мы покажем вам, как использовать Happy Addons для добавления эффектов частиц в Elementor . Happy Addons предоставляет три различных эффекта частиц — Polygon, NASA и Snow. Однако, если вам нужно персонализировать эффект частиц, есть множество возможностей сделать это с помощью пользовательского эффекта.
Добавить эффекты частиц в Elementor
Первый шаг — установить Happy Addons Pro на ваш сайт WordPress, так как функция Particle Effects доступна только в версии pro. Happy Addons Pro можно загрузить с официального сайта. После загрузки файла Happy Addons просто установите и активируйте его.

Теперь мы начнем использовать этот плагин для добавления эффектов частиц в Elementor . Вы можете создать новую страницу или выбрать существующую. В этом случае мы создадим новую страницу. Перейдите в Pages -> Add New из панели инструментов. Затем нажмите кнопку Edit with Elementor, чтобы открыть редактор Elementor.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
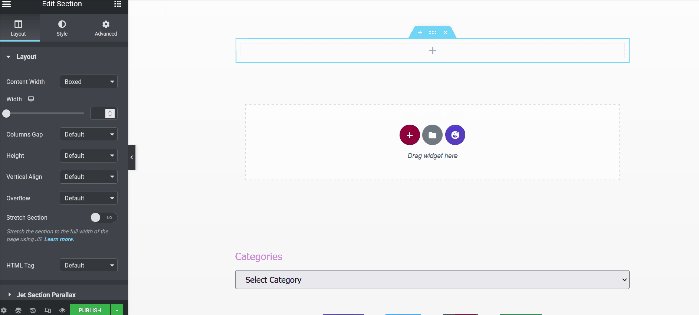
Итак, мы готовы к разработке нашей страницы. Для начала мы сначала создаем новый раздел, нажав на символ плюса (+) Добавить новый раздел, а затем выбрав один столбец (или любую структуру, которую вы хотите).

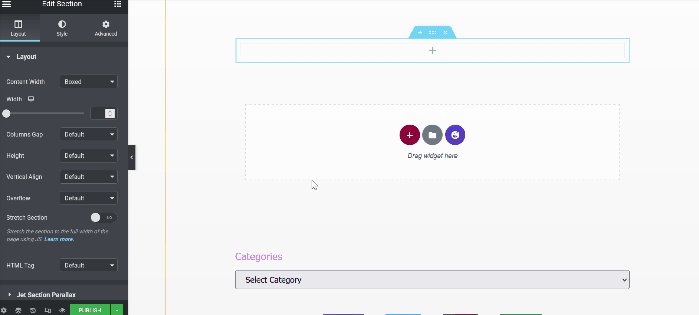
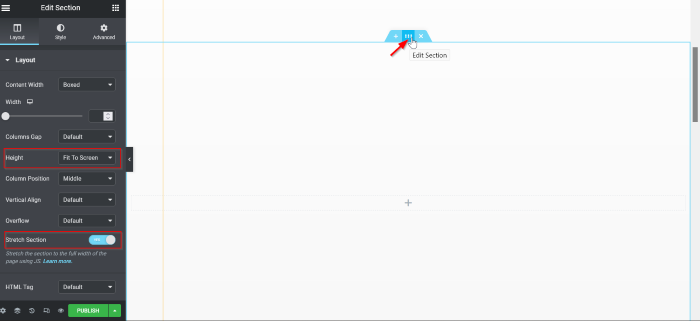
Вы можете применить несколько основных настроек к разделу перед применением эффекта частиц. Чтобы открыть панель параметров, щелкните по маркеру раздела. В этом случае вам необходимо выполнить следующие два действия:
- Высота: по размеру экрана
- Секция растяжения: Да

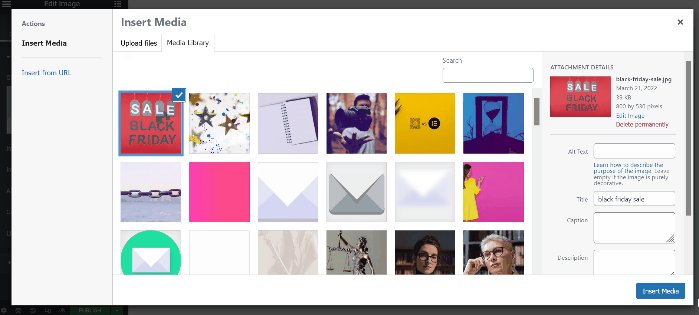
Затем, нажав на знак добавления (+), вы можете добавить виджет. В этом примере используется виджет «Изображение». Добавьте виджет «Изображение» в столбец, перетащив его туда. Щелкните выбор изображения, чтобы выбрать изображение. Вы можете выбрать изображение из своей коллекции, нажав на кнопку «Библиотека мультимедиа», или вы можете загрузить изображение, нажав на кнопку «Загрузить файлы».

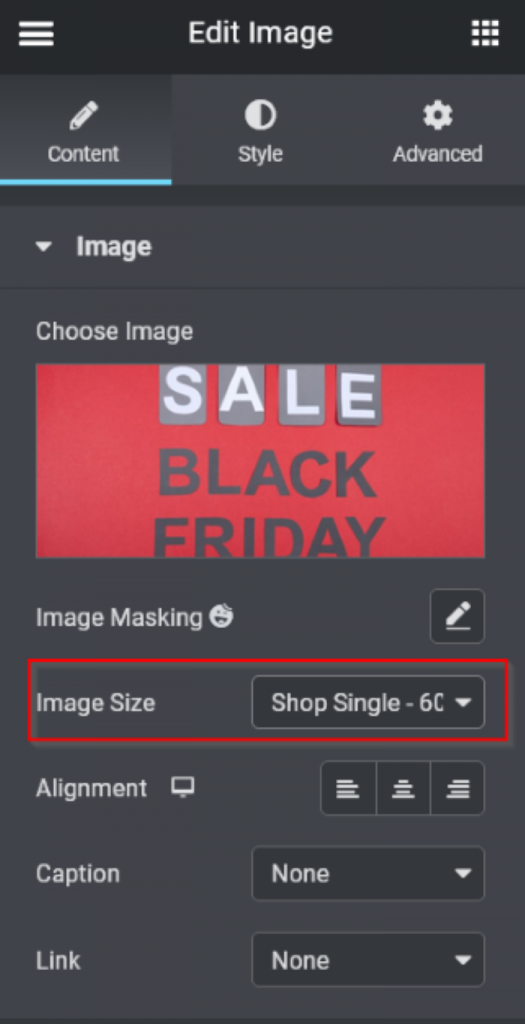
После выбора изображения измените его размер на «Shop Single», выбрав «Shop Single - 600 x 0» в раскрывающемся меню «Размер изображения».

Вы можете настроить область, добавив больше виджетов. После того, как вы закончите добавлять виджеты, перейдите к следующему шагу, чтобы добавить эффект частиц.
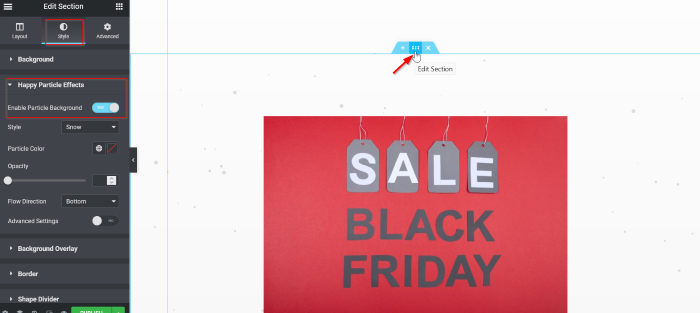
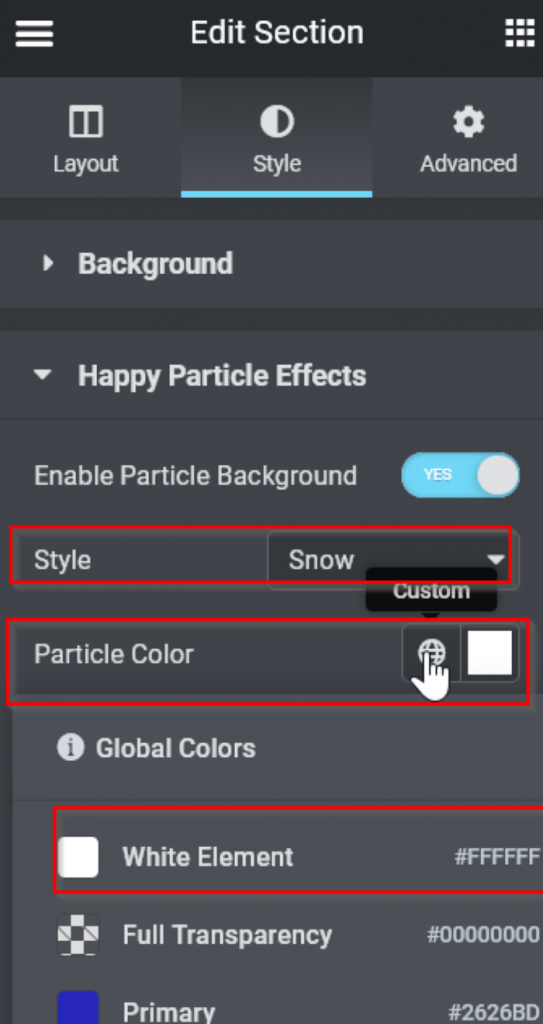
Наконец, мы добавим в область эффекты Happy Particle. Чтобы открыть панель настроек раздела, щелкните маркер раздела, затем выберите вкладку Style. Откройте блок Happy Particle Effects на вкладке Style и переключите переключатель Enable Particle Background в положение (Yes).

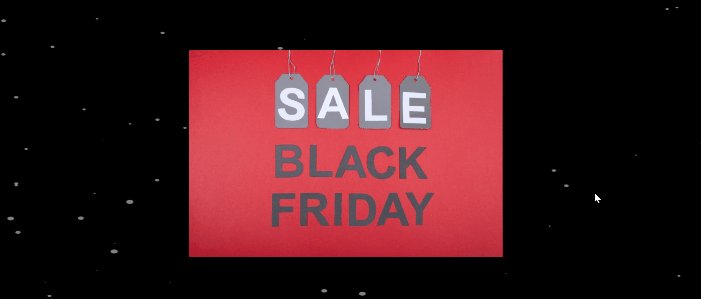
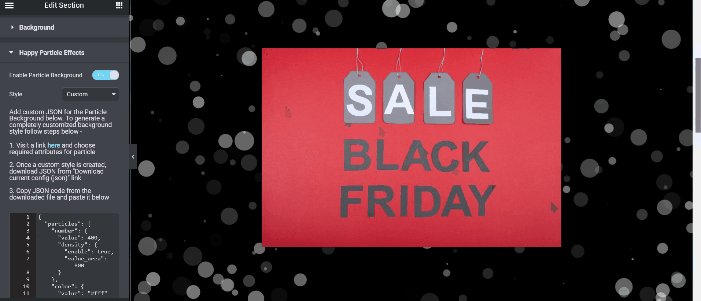
Теперь вы можете выбрать стиль эффектов частиц. В этом уроке мы будем использовать опцию Snow. После применения стиля вы можете поэкспериментировать со многими параметрами, такими как цвет частиц, прозрачность, направление потока и многое другое. В этом примере Particle Color установлен на White Element.
- Стиль: Снег
- Цвет частиц: Белый

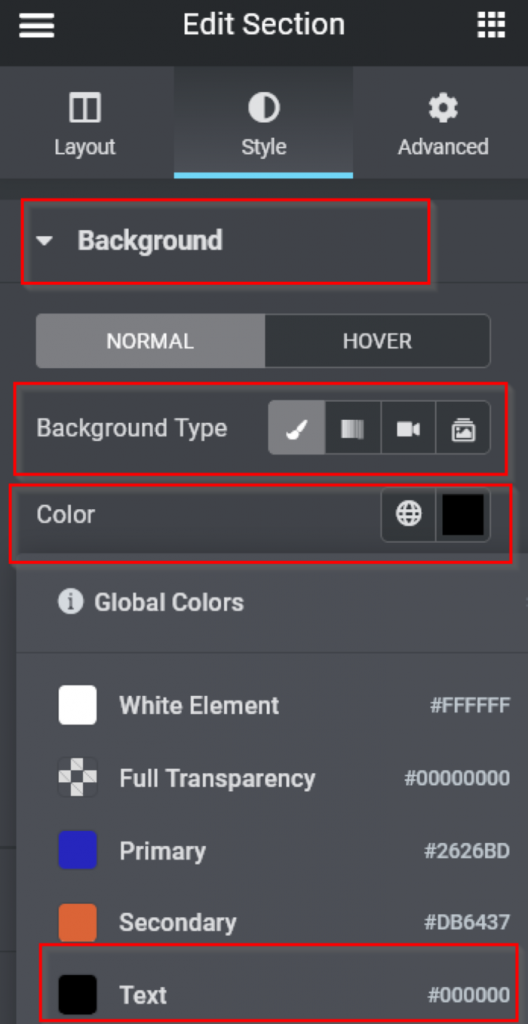
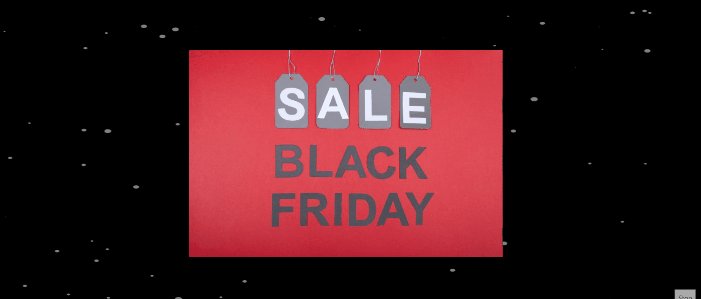
Нам нужно, чтобы эффекты частиц были очевидными и драматичными, поэтому нам нужно обновить фон раздела. Откройте блок Фон на вкладке Стиль, выберите Классический в опции Тип фона, а затем установите черный цвет.

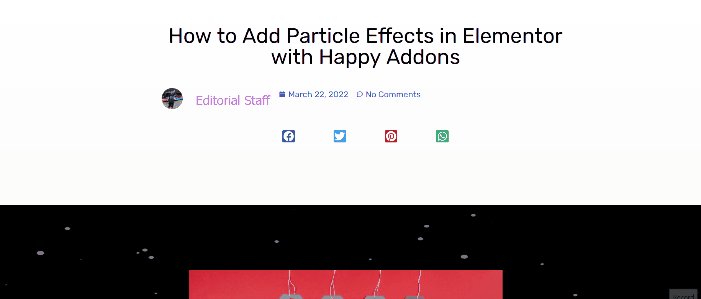
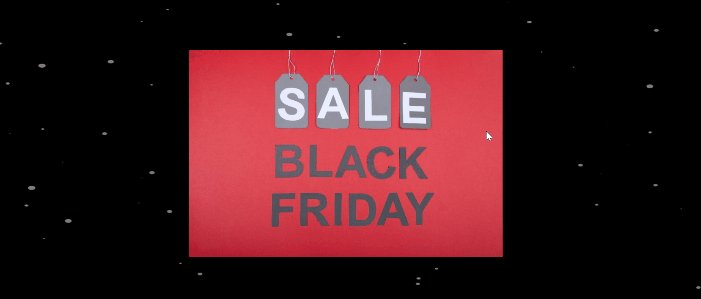
И теперь это выглядит вот так.

Пользовательский эффект
Вам, вероятно, интересно, что такое пользовательский эффект. Happy Particle Effects — это еще один эффект, который позволяет вам создавать эффекты частиц, используя свое воображение, и именно для этого этот эффект и предназначен.
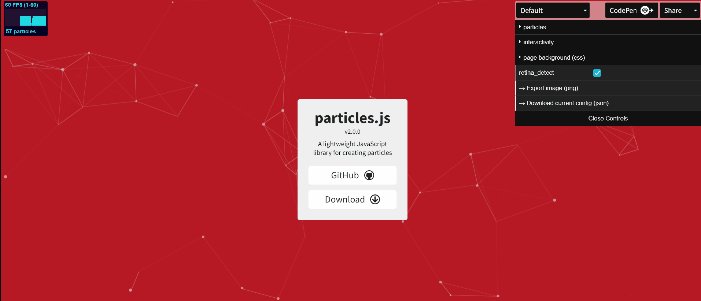
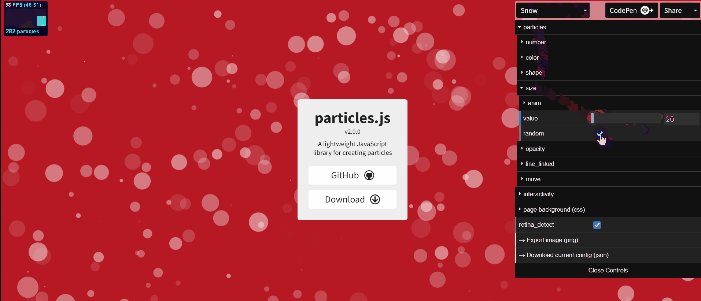
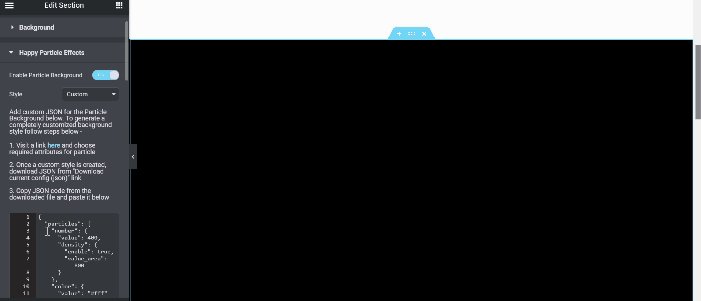
Перейдите в Style и выберите Custom из выпадающего меню. Прочитайте инструкции, а затем щелкните ссылку here, которая приведет вас на внешнюю страницу (particles.js), где вы можете настроить пользовательский эффект частиц.

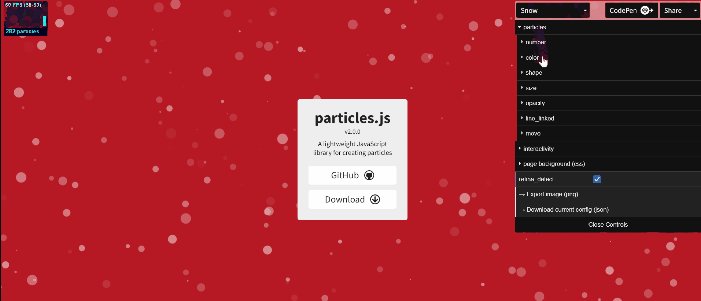
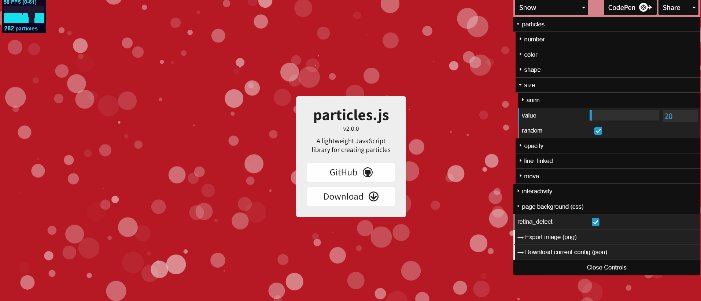
Есть пять эффектов по умолчанию, из которых можно выбирать. Давайте пока остановимся на эффекте снега. Выберите Снег в раскрывающемся меню. Под ним вы можете начать экспериментировать с параметрами. Единственное, что мы изменили в этом примере, — это размер. Перейдите в частицы -> размер, введите 20 и отметьте галочкой () случайный.
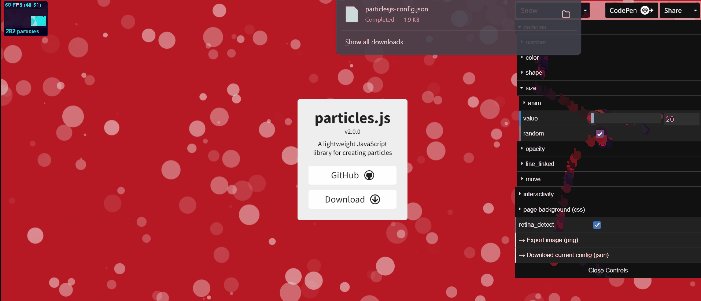
После завершения создания эффекта частиц нажмите кнопку «Загрузить текущую конфигурацию (JSON)», чтобы получить файл JSON.

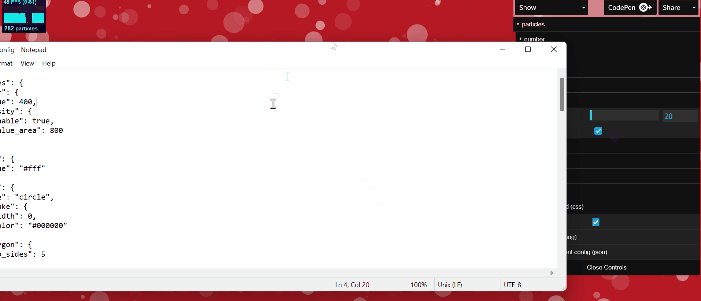
После загрузки откройте файл JSON в Notepad или предпочитаемом вами текстовом редакторе, выберите все и скопируйте текст. Вернитесь в редактор Elementor и вставьте его в это место.

Подведение итогов
Эффекты частиц были главной темой четыре-пять лет назад, и они были довольно свежими. Однако в то время это могло показаться немного избитым и банальным. В результате мы рекомендуем вам использовать эффекты частиц только один или два раза на всем вашем сайте. Поскольку Elementor дает вам независимость, чтобы быть настолько разнообразным в вашем дизайне, почему бы вам не попробовать его на следующей рождественской распродаже на вашем сайте? Ознакомьтесь с руководством по рождественской целевой странице и поделитесь им со своим сообществом!




