Если вы используете Divi в качестве темы WordPress, вы знаете, насколько удобен глобальный заголовок для отображения главного меню навигации по всему сайту. Но что, если вы хотите добавить дополнительное меню для выделения важных страниц, таких как «О программе» и «Контакты», не перегружая при этом основную навигацию? Хорошей новостью является то, что вы можете легко добавить дополнительное меню в заголовок Divi, выполнив всего несколько простых шагов.

Добавление вторичного меню — отличный способ улучшить навигацию и обеспечить быстрый доступ к ключевым страницам для посетителей вашего сайта. Хотите ли вы выделить самые важные ссылки, отдельные страницы, специфичные для сайта, или просто навести порядок в главном меню, вам поможет вторичное меню заголовка.
В этом уроке мы рассмотрим, как создать и отобразить вторичное меню заголовка, используя встроенные параметры темы Divi . Вы узнаете, как создать новое пользовательское меню, добавить к нему страницы, а затем назначить его вторичному местоположению меню.
Давайте начнем!
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПредварительный просмотр дизайна
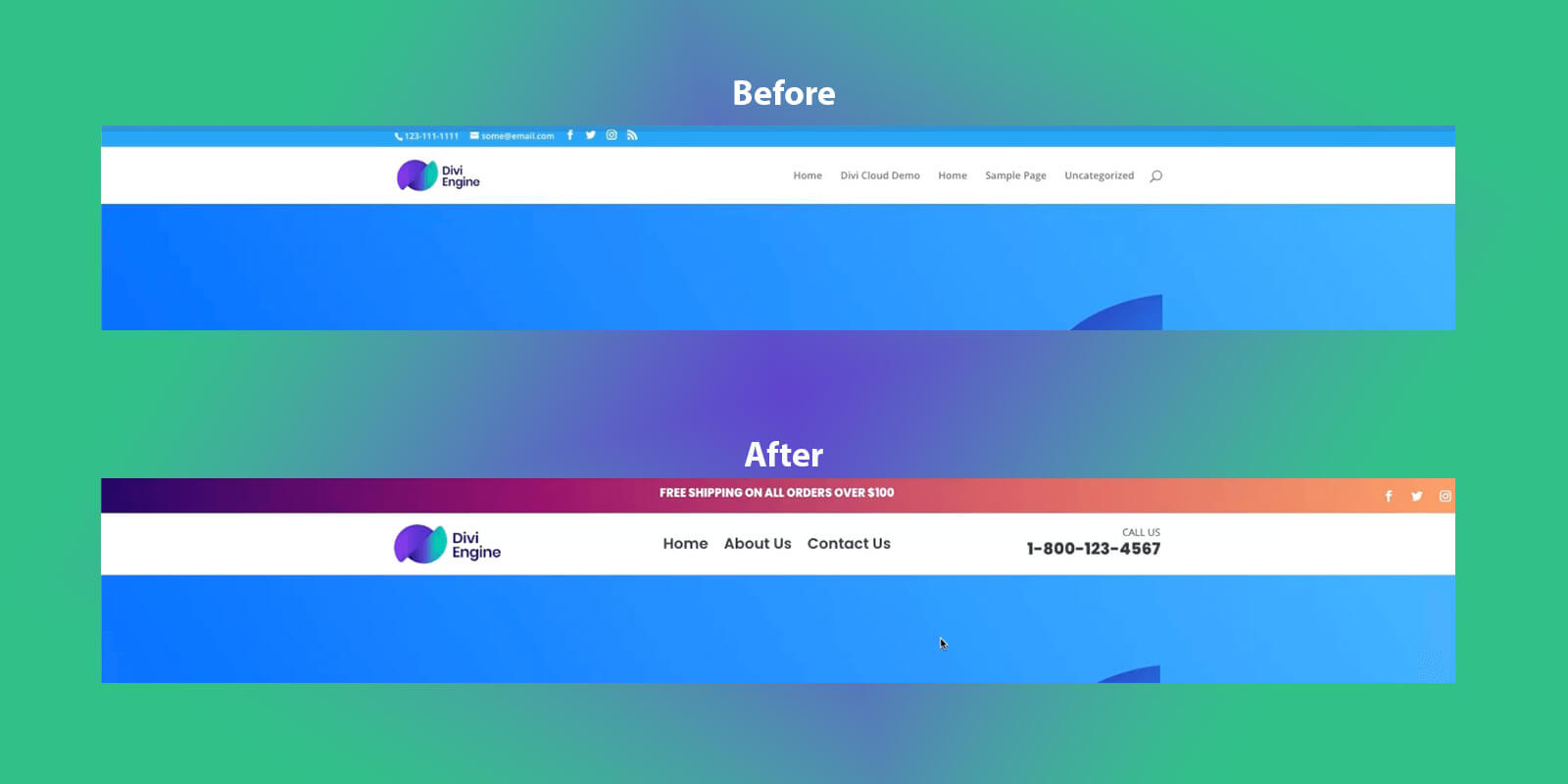
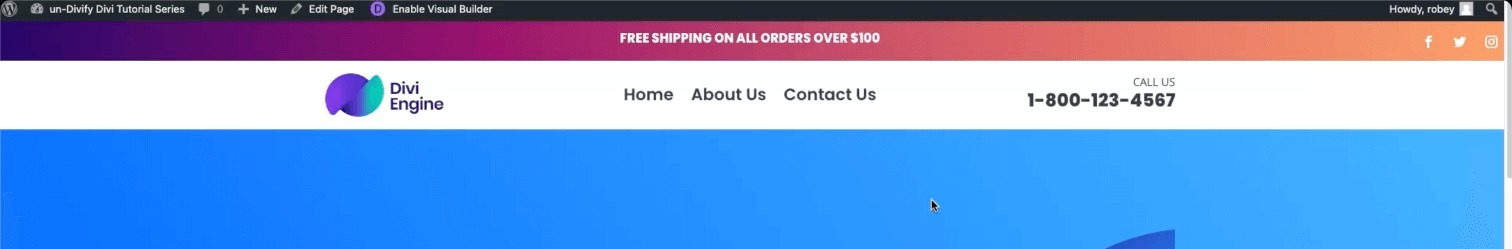
Вот как выглядит наше меню до и после.

Добавление вторичного меню в глобальный заголовок
В этой серии мы усердно работали над созданием сайтов Divi, которые не похожи на сайты Divi, а ранее мы разработали заголовок, который будем использовать. Если вы хотите наверстать упущенное, прочтите нашу статью о том , как создать прикрепленный заголовок в Divi с помощью конструктора тем ; это заставит вас работать над тем же заголовком, что и мы.
Итак, давайте продолжим и перейдем к следующему разделу нашей установки Divi:
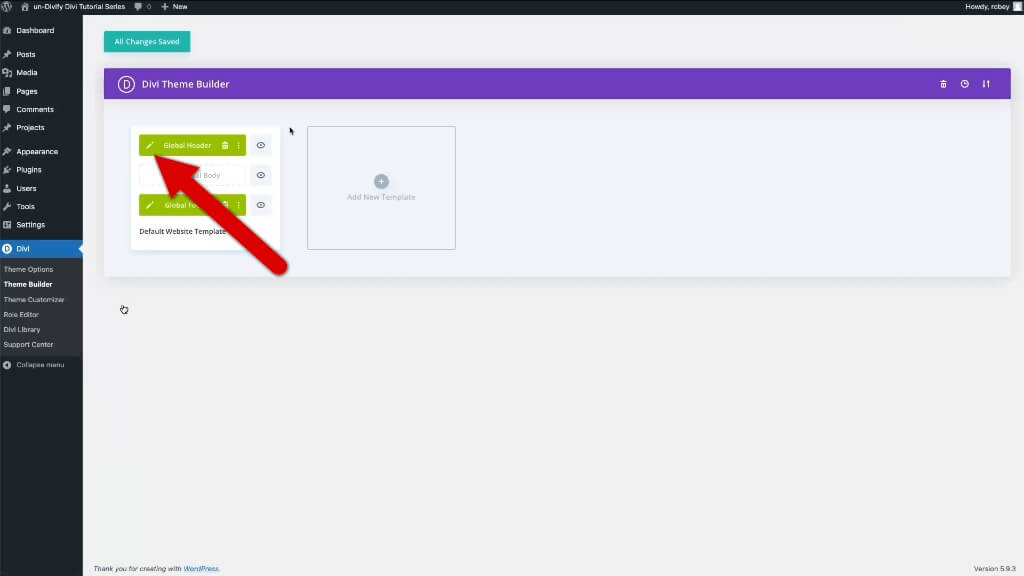
Divi > Divi Theme Builder > Нажмите на карандаш

Divi Visual Builder и макет глобального заголовка появятся, когда вы нажмете «Продолжить». Теперь необходимо добавить строку, в которой будет находиться строка вторичного меню Divi.
Теперь добавьте три столбца в этот раздел заголовка и внесите следующие изменения.
Вкладка «Содержимое» — Фон
- Фоновый градиент : добавьте еще 2 стопа на 33% и 66%.
- Цвета градиента : 1f005c/870160/ca485c/f39060
- Направление градиента : 90 градусов
Вкладка «Проектирование» — «Размер»
- Использовать индивидуальный желоб : ДА
- Ширина желоба : 1
- Выравнивание высоты столбцов : ДА
- Ширина : 100%
- Максимальная ширина : 2560 пикселей
Вкладка «Проектирование» — «Интервал»
- Набивка сверху : 10
- Отступ снизу : 0
Вкладка «Дополнительно» — Эффекты прокрутки
- Жёсткая позиция : держаться сверху.

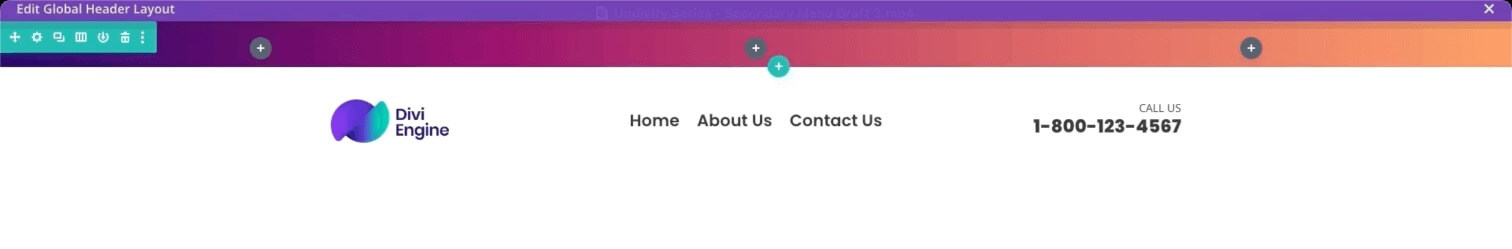
Теперь, когда у вас должно получиться что-то вроде этого, вы можете приступить к добавлению модулей.
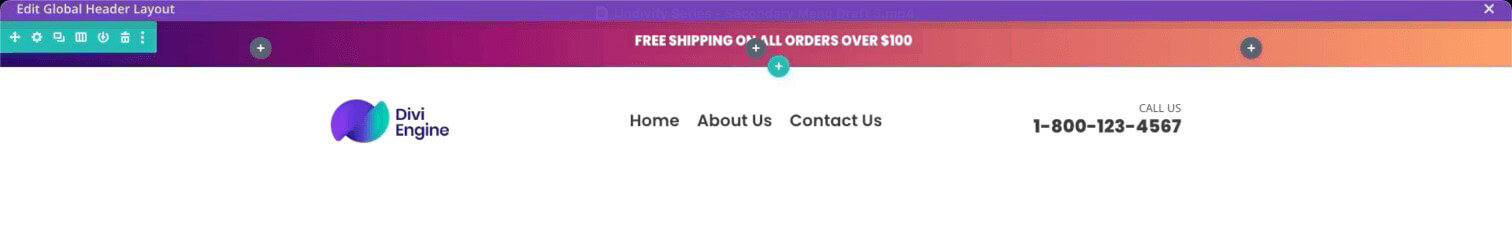
Начнем с предоставления бесплатной доставки текстового модуля. Итак, добавьте текстовый модуль в средний столбец и внесите в этот модуль следующие изменения.
На вкладке «Содержимое»
- Основной текст: Бесплатная доставка для всех заказов на сумму более 100 долларов США.
На вкладке «Дизайн»
- Шрифт текста : Поппинс
- Вес шрифта текста : сверхтяжелый
- Стиль шрифта текста : верхний регистр
- Цвет текста : Белый
- Размер текста : 16 пикселей.
И сохраните изменения.

Ситуация накаляется, и дополнительное меню Divi почти готово. Заключительный этап вторичного меню Divi — добавление нескольких значков социальных сетей.
Модуль подписки в социальных сетях сначала следует добавить в столбец 3 под текстовыми модулями.
Настройки модуля подписки в социальных сетях — Facebook
- URL-адрес ссылки на учетную запись: URL-адрес вашего профиля в социальной сети.
- Цвет фона: прозрачный или удалить
Настройки модуля подписки в социальных сетях — Instagram
- URL-адрес ссылки на учетную запись: URL-адрес вашего профиля в социальной сети.
Настройки модуля подписки в социальных сетях— X
- URL-адрес ссылки на учетную запись: URL-адрес вашего профиля в социальной сети.
Вкладка «Дизайн»
- Выравнивание модуля: Правое
Снова сохраните изменения.

Теперь, если вы внимательно следовали инструкциям, у вас должно получиться эффектное дополнительное меню Divi, которое останется в верхней части вашего веб-сайта при прокрутке вниз.
В заключение
Вторичное меню заголовка может показаться небольшим дополнением, но оно может существенно улучшить навигацию на вашем веб-сайте Divi . Теперь, когда вы настроили дополнительное меню и назначили его заголовку, вы можете лучше выделять и организовывать страницы для посетителей.
Потратьте некоторое время, чтобы подумать, какие страницы заслуживают места на этом ценном экране. «О программе», «Контакты», «Часто задаваемые вопросы», «Цены» и «Ресурсы» — это распространенные пункты вторичного меню. Вы также можете периодически просматривать дополнительное меню, чтобы поддерживать его актуальность по мере добавления новых страниц.
В целом, вторичное меню заголовка — это простой, но мощный способ улучшить навигацию и доступность важных страниц. Так что используйте его с пользой! А если вам нужна помощь в настройке нового меню, просто вернитесь к пошаговым инструкциям в этом руководстве. Удачного построения меню!





