Вы когда-нибудь сталкивались с ситуацией, когда вы загружали GIF-файл на свой веб-сайт WordPress и обнаруживали, что он выглядит как статичное изображение? Если вы столкнулись с этой проблемой, вы, возможно, задались вопросом, почему ваш GIF-файл WordPress не воспроизводится и как это исправить.

Это распространенная проблема, с которой время от времени сталкиваются многие пользователи WordPress. На первый взгляд это может показаться серьезной проблемой, но на самом деле она вполне решаема.
Несмотря на кажущуюся сложность вопроса, решение его простое и несложное. Хотите узнать, как решить эту проблему?
Не бойся. В следующем обсуждении мы углубимся в причины, по которым ваш GIF-файл WordPress не воспроизводится, и предоставим четкие шаги для решения этой проблемы.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПочему GIF не работает?
WordPress имеет встроенную функцию, которая автоматически изменяет размеры GIF-файлов и изображений при загрузке. Когда вы добавляете GIF-файл в свою медиатеку в WordPress, его размер изменяется. Кроме того, некоторые темы включают процедуры оптимизации, которые регулируют размеры загружаемых изображений и GIF-файлов на вашем сайте WordPress. Кроме того, использование плагинов оптимизации изображений также может привести к уменьшению размера ваших GIF-файлов.
Следовательно, этот процесс изменения размера и оптимизации может преобразовать ваши анимированные GIF-файлы WordPress в статические изображения, что приведет к тому, что анимированные GIF-файлы не будут работать должным образом.
Теперь вопрос в том, как эффективно решить эту проблему, которая подрывает цель загрузки анимированных GIF-файлов на ваш сайт WordPress. Если вы ищете решения для решения этой проблемы, когда анимированные GIF-файлы не воспроизводятся в WordPress, продолжайте читать, чтобы найти способы решения этой проблемы.
Как исправить, что GIF не воспроизводится?
Хотя проблема «GIF не работает в WordPress» является повторяющейся проблемой, доступные решения на удивление просты. Вы можете решить эту проблему за считанные минуты прямо со своего сайта WordPress.
Хотите знать, как решить проблему неправильной работы GIF-файлов Elementor ? Просто следуйте трем решениям, описанным ниже, и внедрите их на своем веб-сайте WordPress:
Полноразмерное изображение
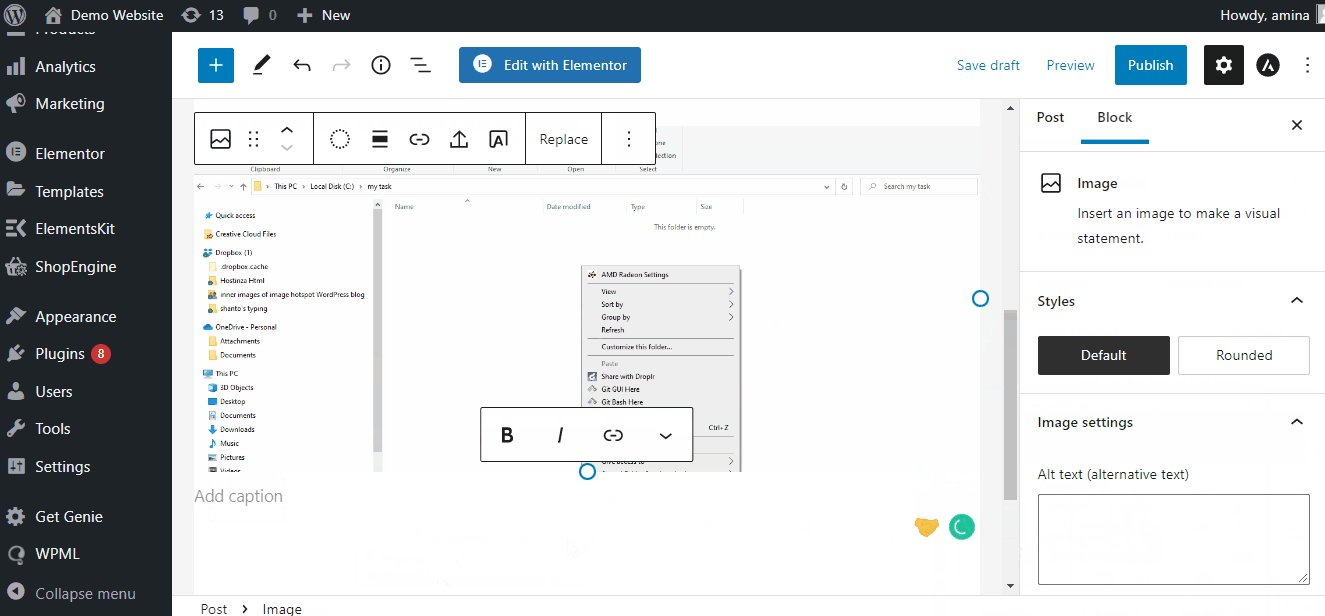
Учитывая склонность WordPress изменять размер загруженных изображений и GIF-файлов, простым решением является выбор настройки «Полный размер» для ваших GIF-файлов. Чтобы решить проблему с неработающим GIF- файлом Elementor , вам следует перейти к блокам ваших страниц или сообщений и после загрузки GIF-файла в WordPress выбрать опцию изображения «Полный размер».

При этом ваши GIF-файлы будут загружены в исходных размерах без какой-либо оптимизации. Следовательно, качество ваших GIF-файлов останется неизменным, и они будут отображаться точно так, как изначально предполагалось.
Удалить систему оптимизации изображений
Даже после выбора настройки изображения «Полный размер» вы все равно можете столкнуться с проблемой, когда GIF-файлы WordPress не воспроизводятся. Эту постоянную проблему можно объяснить использованием плагинов оптимизации изображений на вашем сайте WordPress.
Независимо от корректировок, внесенных для решения этой проблемы, плагины оптимизации изображений могут загружать сжатые GIF-файлы на ваш сайт, если они не настроены должным образом или если настройки оптимизации изображений остаются активными.
Чтобы комплексно решить проблему с тем, что WordPress не воспроизводит GIF, необходимо предпринять одно из двух действий. Вы можете либо отключить опцию оптимизации изображений, либо полностью отключить плагин оптимизации изображений на своем сайте.
После деактивации плагина оптимизации изображений ваши загруженные GIF-файлы сохранят свои первоначальные размеры и будут работать по назначению без каких-либо проблем.
Загрузить GIF из медиатеки
Третье и последнее решение проблемы неработающего GIF-файла в WordPress включает загрузку GIF-файлов через URL-адрес из медиа-библиотеки. Для этого выполните следующие действия:
- Перейдите на страницы или публикации, где вы собираетесь использовать GIF-файлы.
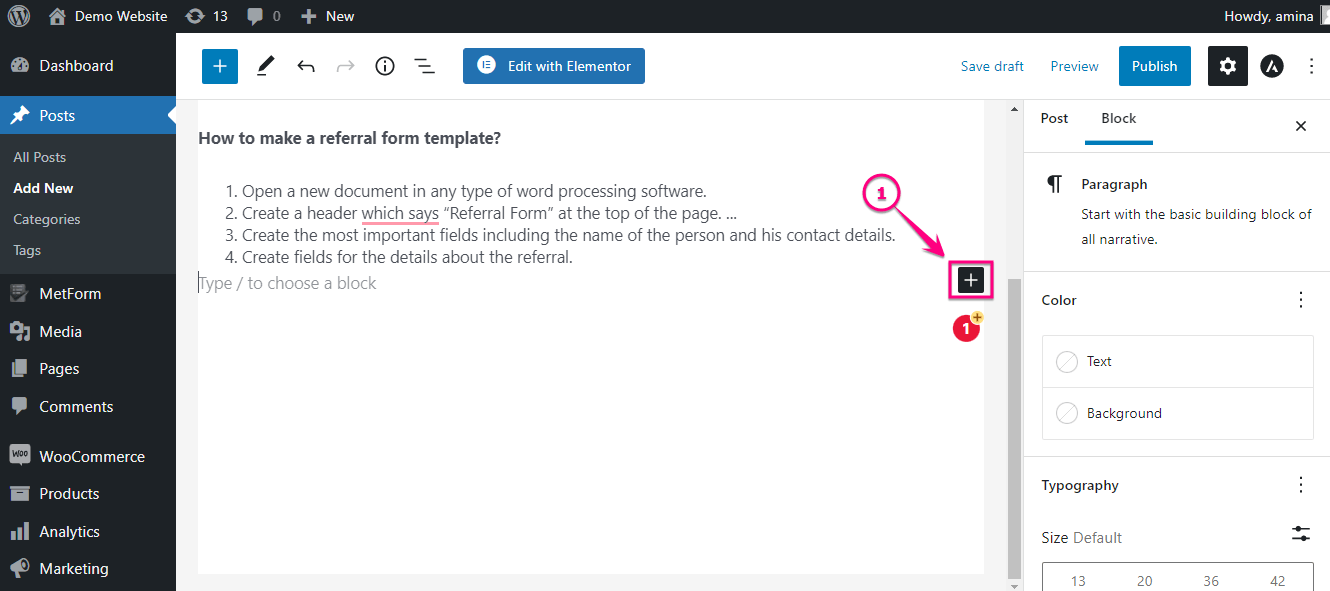
- В редакторе контента выберите блок изображения, щелкнув значок плюса.

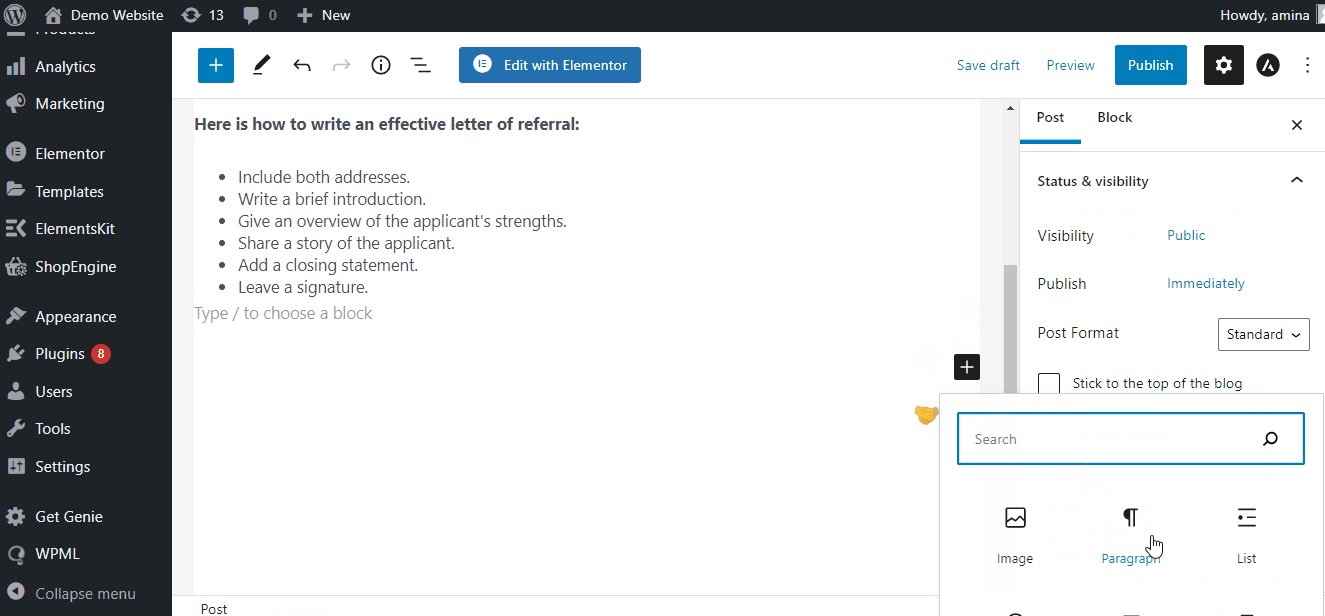
- Выберите блок изображения и приступайте к загрузке GIF со своего устройства.

- После успешной загрузки GIF откройте медиатеку и скопируйте URL-адрес, связанный с загруженным GIF.
- После копирования URL-адреса закройте вкладку медиатеки.
- Затем снова щелкните значок плюса и выберите блок изображения, как вы это делали раньше.
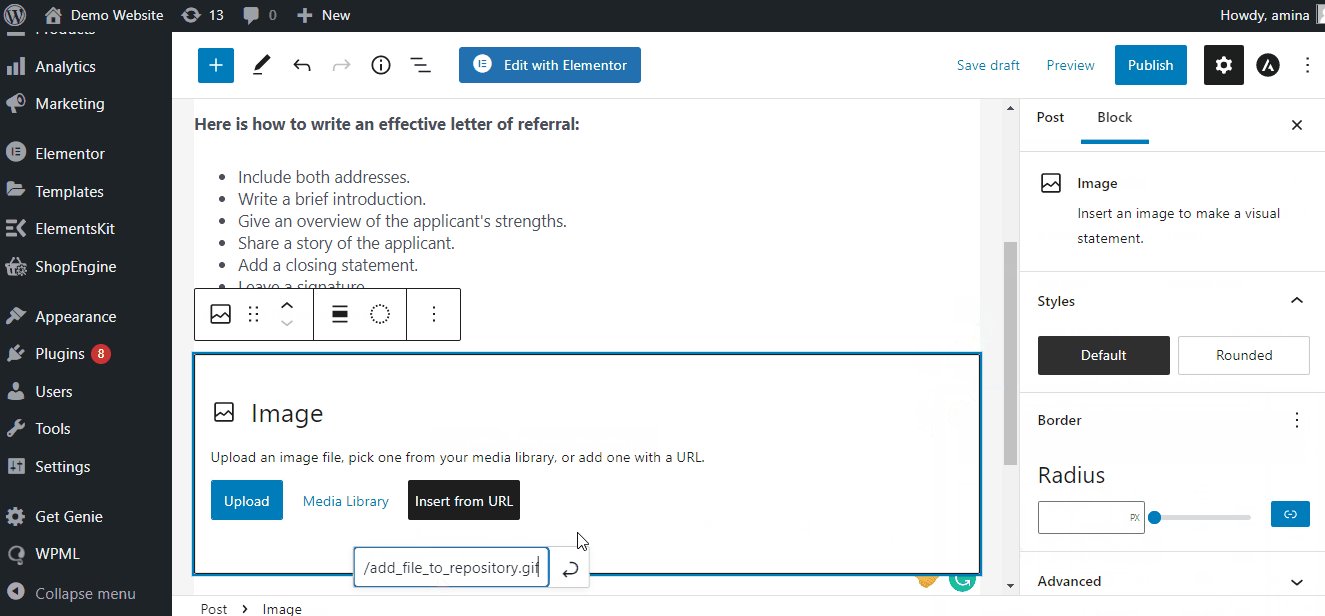
- В параметрах блока изображения найдите и нажмите кнопку «Вставить из URL».

- Вставьте URL-адрес, который вы ранее скопировали, в соответствующее поле.
Следуя этим шагам, вы сможете эффективно загружать GIF-файлы через URL-адрес из медиа-библиотеки, устраняя проблему неработоспособности GIF-файлов WordPress и обеспечивая правильное отображение ваших GIF-файлов на вашем веб-сайте.
Подведение итогов
Поздравляем! Теперь вы готовы эффективно решить проблему с тем, что ваши анимированные GIF-файлы не работают в WordPress. Вы определили, что основной причиной проблемы является изменение размера GIF-файлов, что может ухудшить их качество. Запретив изменение размера, вы можете решить проблему неправильной работы GIF-файлов в WordPress.
Я рекомендую вам реализовать три простых решения, описанных выше, чтобы восстановить движение ваших статических GIF-файлов. Эти средства потребуют всего нескольких минут вашего времени, а результаты вернут ваши GIF-файлы в исходное состояние.
Не стесняйтесь протестировать эти решения и, пожалуйста, сообщите нам, если они успешно решат проблему с вашими GIF-файлами WordPress. Если по какой-либо причине эти решения не работают для ваших GIF-файлов или вам требуются дополнительные рекомендации по этому вопросу, не стесняйтесь оставлять комментарии ниже. Мы здесь, чтобы помочь вам.





