Возможно, вы слышали новости… Kadence Blocks 3.0 уже вышла, и в ней есть несколько фантастических функций, которые делают создание страниц и сообщений в блогах в WordPress проще, чем когда-либо прежде.

Блок Row Layout теперь использует CSS Grid, одну из моих любимых новых функций в Kadence Blocks 3.0.
Что именно это значит? CSS Grid — это двумерная сетка, которая значительно меняет способы создания различных макетов страниц и улучшения онлайн-дизайна.
Раньше Flexbox использовался для всего в Kadence Blocks v2. Это было фантастически, однако Flexbox превосходен в первую очередь в одномерных макетах.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
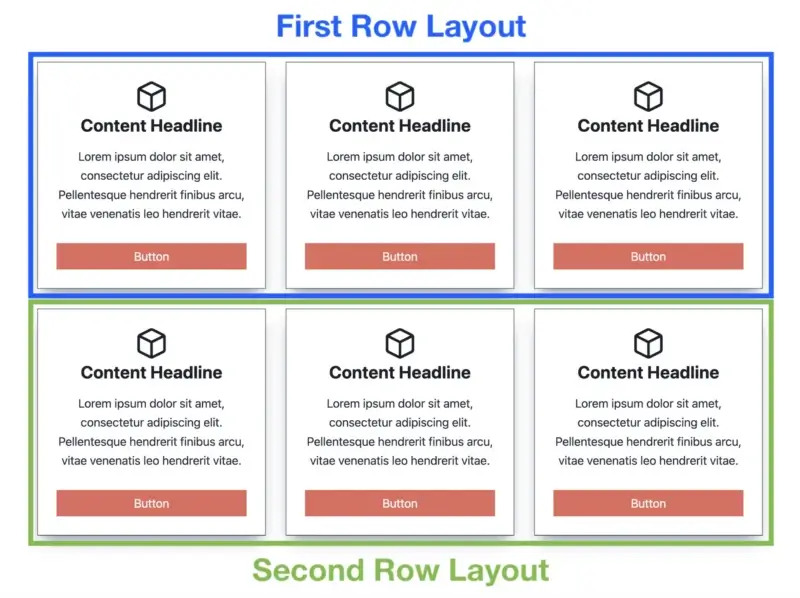
Начать сейчасПредположим, вы хотите создать на своей странице сетку 3x2 с тремя столбцами и двумя строками. Чтобы добиться этого с помощью Kadence Blocks v2, вам потребуется разработать два отдельных макета строк.
Первый макет строки будет состоять из первых трех столбцов и верхней строки, за которыми последуют три столбца во второй строке.

Судя по всему, вы заметите, что он одномерный.
Проблемы, которые это вызвало, заключаются в следующем:
- Поддержка множества макетов строк, каждый из которых имеет свои уникальные настройки.
- Увеличен размер DOM (используется больше элементов, чем необходимо).
- Невозможно переключать разделы (придется копировать и вставлять фрагменты)
- Несовместимые значения полей столбцов и строк (пространство между столбцами и строками)
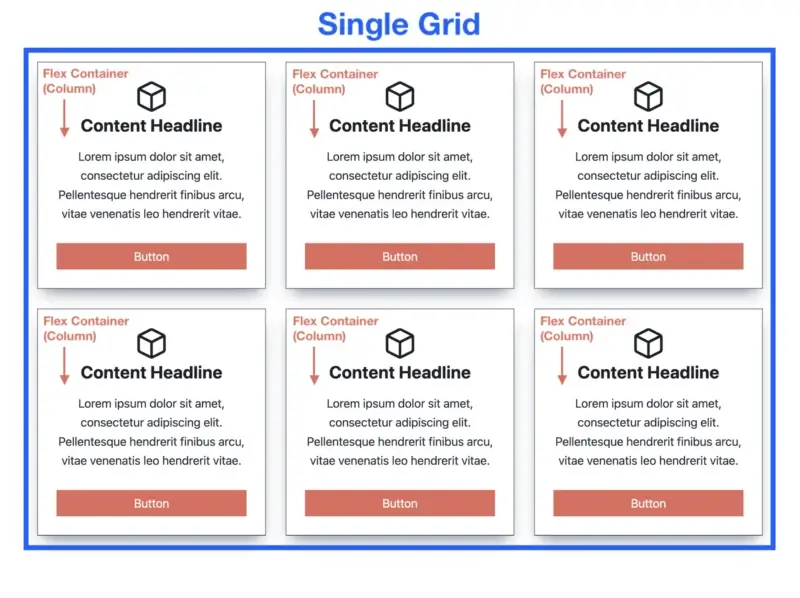
Использование CSS Grid решает эти проблемы. Одну сетку можно использовать для создания многомерного макета (много столбцов и строк).
Но вот что становится по-настоящему интересным… CSS Grid можно использовать для макета страницы, и каждый элемент сетки может быть контейнером Flexbox.

Теперь это выглядит намного лучше!
CSS Grid и Flexbox могут хорошо дополнять друг друга.
Другие плагины блоков Gutenberg пытались имитировать блоки Kadence (потому что это самый популярный плагин блоков в WordPress), используя Flexbox для всего… «Придержите мое пиво», — сказала Каденс, решив превзойти всех.
Теперь они снова на милю впереди конкурентов. И CSS Grid — лишь одна из сотен новых функций Kadence Blocks 3.0.
Теперь, когда мы рассмотрели CSS Grid, давайте рассмотрим 5 лучших функций сетки Kadence Blocks, которые делают проектирование страниц с помощью редактора блоков WordPress еще проще.
1. Добавьте разделы одним щелчком мыши
Новый блок Kadence Row Layout, в котором используется сетка CSS, предлагает целый мир возможностей для быстрого и простого проектирования сайтов. Теперь вы можете быстро добавлять разделы в макет строк.
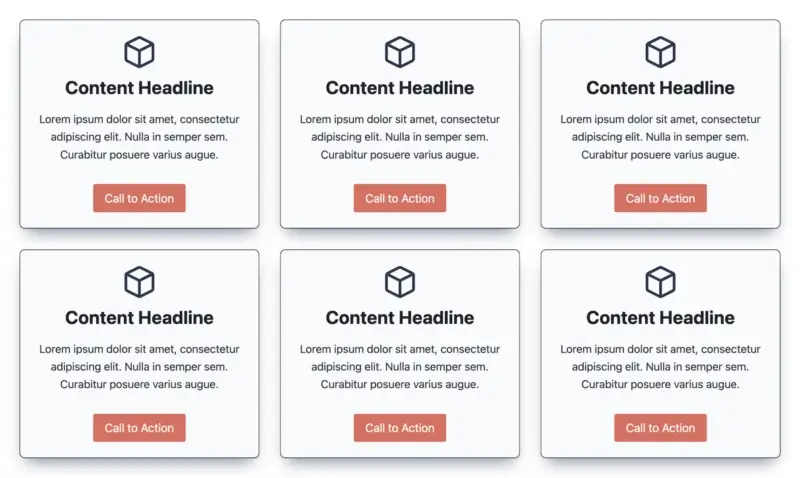
Предположим, вы используете макет строк с тремя столбцами для создания трех блоков содержимого. Что, если вы хотите добавить еще один ряд полей с содержимым, доведя общее количество до шести (три столбца с двумя строками)?
До Kadence Blocks 3.0 вам приходилось размещать еще один макет строк из трех столбцов под первым, что добавляло ненужные элементы и увеличивало объем работы.
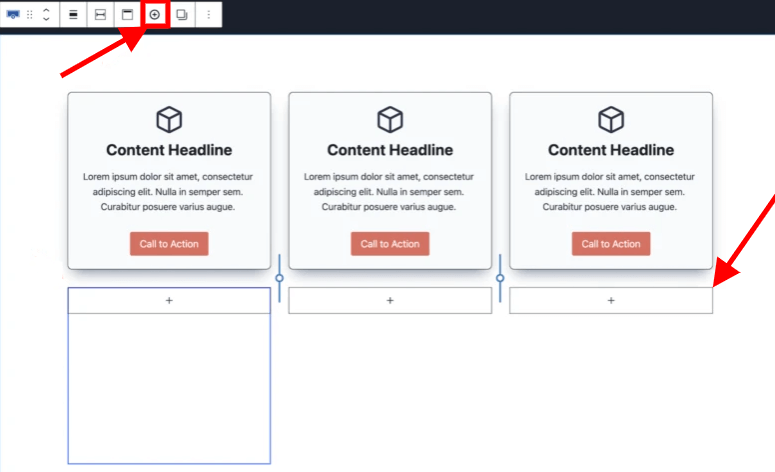
Все, что вам нужно сделать сейчас, чтобы добавить раздел, — это перейти на уровень макета строк и нажать кнопку «Добавить еще один раздел» на панели инструментов.

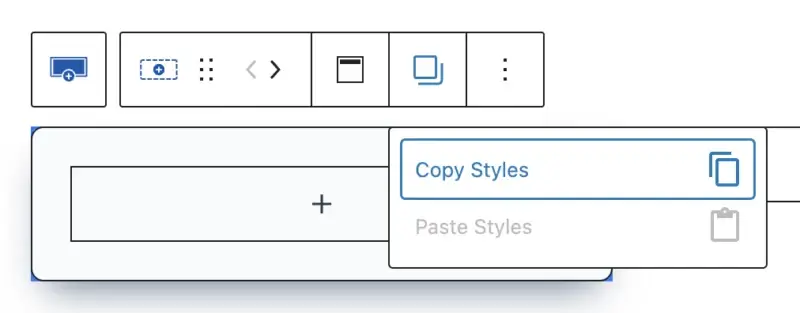
Если вы нажмете кнопку «+» три раза подряд, вы получите полный новый ряд деталей без необходимости добавлять еще один макет ряда. Затем на уровне раздела используйте функцию «Копировать/Вставить стили», чтобы быстро придать трем дополнительным разделам такой же вид, как и первая строка.

Затем просто скопируйте содержимое раздела и вставьте его в три новых раздела, чтобы быстро создать шесть полных блоков содержимого.

Возможность добавить сегмент одним щелчком мыши открывает величайшую функцию сетки Kadence Blocks…
2. Дополнительные параметры макета
Выше я упоминал, что старая версия Kadence Blocks v2 использовала Flexbox буквально для всего. Проблема в том, что Flexbox превосходно справляется с одномерными макетами, но плохо справляется с многомерными макетами (много столбцов и строк).
У нас есть несколько новых возможностей макета для экранов различных размеров: Kadence Blocks 3.0 использует CSS Grid, что делает наши макеты еще более адаптируемыми и удобными для мобильных устройств.
3. Легко менять местами разделы
Одна из самых интересных новых функций нового блока Row Layout, основанного на CSS-сетке, — это возможность быстро менять местами части сетки одним нажатием кнопки.
До версии Kadence Blocks 3.0, если вы хотели обменять два фрагмента контента, вам нужно было скопировать весь контент и вставить его в следующий. Это не была игра для новичков.
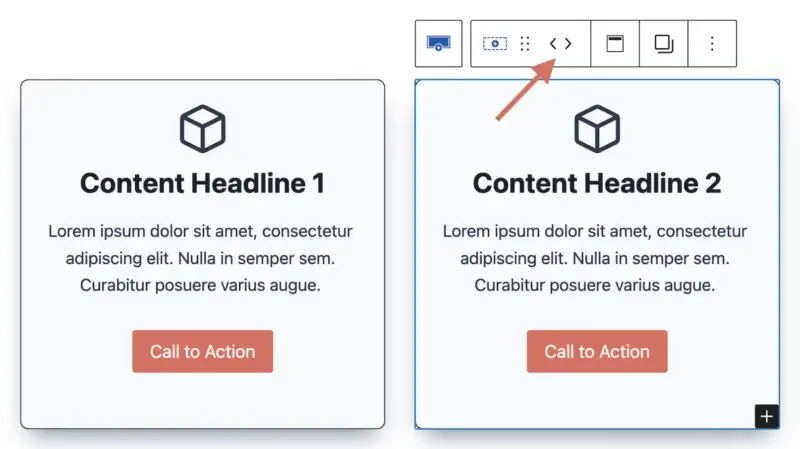
Теперь изменить положение раздела стало до смешного просто. Возвращаясь к нашим предыдущим шести полям содержимого, что, если мы захотим изменить положение второй части в нашей сетке?
Просто выберите второй блок «Раздел», а затем щелкните стрелку на панели инструментов, чтобы переместить его в нужном направлении.

Одна только эта функция сэкономит вам массу времени при создании новых страниц.
4. Переменное расстояние между колоннами и желобами строк
Следующим ключевым моментом в инновационной сетке Kadence является новое настраиваемое расстояние между желобами колонн и рядов. Поскольку все разделы теперь содержатся в одной сетке (а не в нескольких макетах строк), вы можете управлять как столбцами, так и переплетами строк из одного макета строк.
Переплет столбцов определяет горизонтальное расстояние между столбцами, тогда как переплет строк определяет вертикальное расстояние между строками.

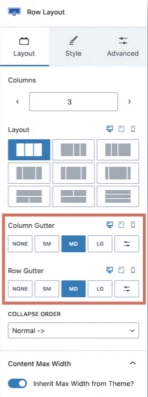
При выборе макета строк верхнего уровня на вкладке «Макет» появляются параметры «Переплет столбцов» и «Переплет строк».
Помните, что опция «Переплет между строками» появится только в том случае, если у вас более одной строки.
Обратите внимание на параметры переменного интервала, в том числе «Нет», «Маленький», «Средний», «Большой» и «Пользовательский», где вы можете ввести собственное значение.
Столбцы и строки Новые варианты переменных интервалов от Gutter просто фантастические, поскольку они обеспечивают согласованность между каждой частью (по горизонтали и вертикали).
Вы также можете изменить расстояние между деталями несколькими щелчками мыши, вместо того, чтобы вводить значения вручную.
Когда до Kadence Blocks 3.0 приходилось проектировать множество макетов рядов, было сложно поддерживать одинаковый горизонтальный и вертикальный интервал между секциями.
5. Уменьшенный размер DOM
И последнее, но не менее важное: меньший размер DOM (объектной модели документа), который появляется при использовании сетки CSS, — одно из моих любимых улучшений сетки Kadence Blocks 3.0.
Для тех, кто не знаком, DOM — это представление данных всех элементов, составляющих веб-страницу. Использование мощных сторонних конструкторов страниц для создания страниц в WordPress приводит к огромным размерам DOM, что может замедлить рендеринг страниц.
Kadence Blocks — один из самых легких плагинов для создания страниц непосредственно в редакторе блоков WordPress, что является одной из основных причин, по которой ваш сайт будет загружаться намного быстрее.
Заключение
Kadence Blocks — это надежный и адаптируемый плагин, который добавляет новые функции и опции в редактор блоков WordPress. Kadence Blocks 3.0 представляет CSS Grid, который позволяет легко и быстро создавать многомерные макеты.
В этой статье мы рассмотрели некоторые из лучших функций сетки Kadence Blocks, в том числе:
- Добавляйте разделы одним щелчком мыши
- Дополнительные параметры макета
- Легко менять разделы
- Переменное расстояние между колоннами и желобами строк
- Уменьшенный размер DOM
В совокупности эти характеристики делают Kadence Blocks одним из лучших плагинов WordPress для создания визуально привлекательных веб-сайтов.




