Divi , несомненно, такая мощная тема, и создание привлекательного веб-сайта без помощи каких-либо плагинов не является для нее непонятной задачей. Но мы всегда знаем, что плагины улучшают наш опыт создания веб-сайтов, помогая нам. Мы уже рассмотрели некоторые плагины для заголовков и нижних колонтитулов , но сегодня мы поговорим о плагине фильтрации под названием Divi Filter. Он добавит отличные функции на ваш сайт, чтобы пользователи могли легко найти любой элемент с помощью фильтрации.

Предположим, у вас есть веб-сайт, посвященный фотографии, на который вы загружаете обои и изображения дикой природы. Теперь кто-то хочет увидеть ваши снимки за январь. Фильтр Divi поможет вам в этом. На торговой площадке доступны как премиум, так и бесплатная версия этого плагина, но сегодня мы поговорим о бесплатной версии и посмотрим, насколько она эффективна. Итак, приступим без промедления.
Установка плагина
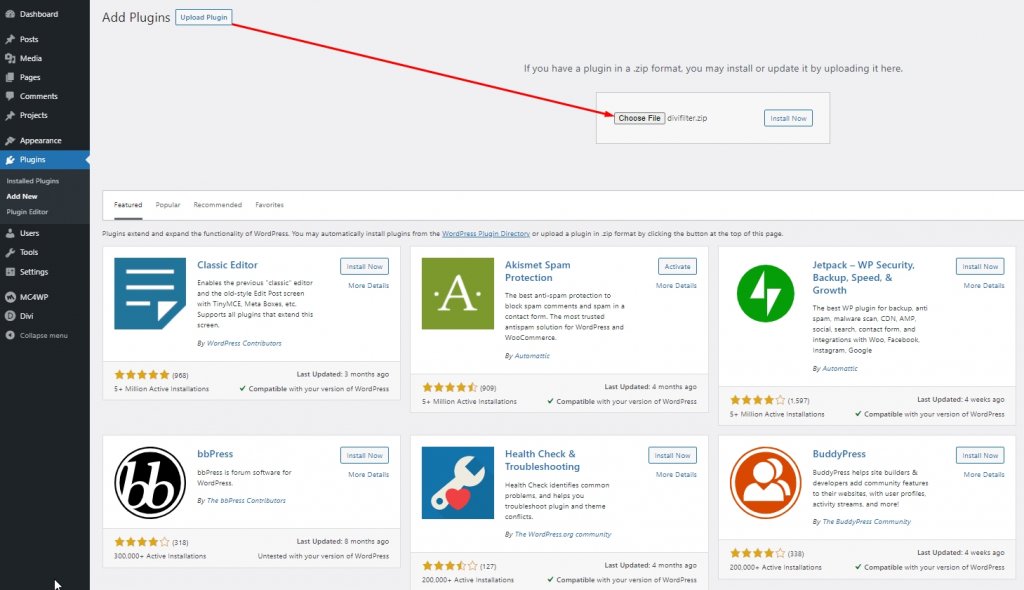
Установить плагин Divi Filter в WordPress очень просто. Перейдите в панель управления WordPress и выберите «Добавить новый» из плагинов. Затем выберите загрузить плагины и выберите zip-файл на своей рабочей станции.

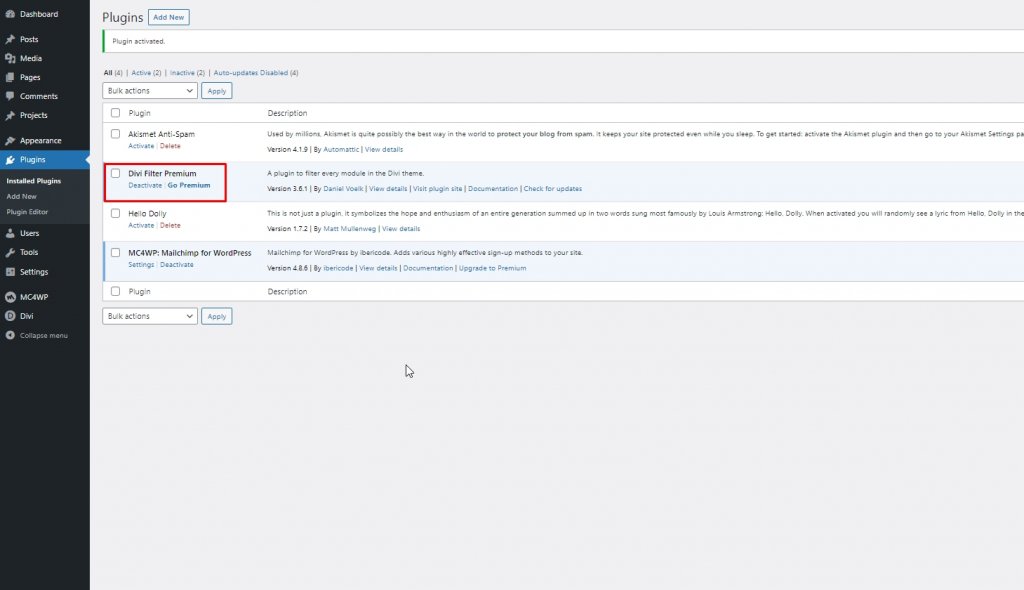
Нажмите «Установить сейчас» и вернитесь к плагинам. Вы увидите, что ваш плагин успешно установлен.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Divi Filter UX
Мы не сможем увидеть прямые модули фильтра Divi, потому что он не добавляет модули к элементам Divi. Мы добавим их через классы CSS. Этот плагин имеет подробную документацию, и вы получите больше удовольствия от ее использования, если изучите ее.
Этот плагин работает путем фильтрации категорий. Вот полный рабочий модуль этого плагина.

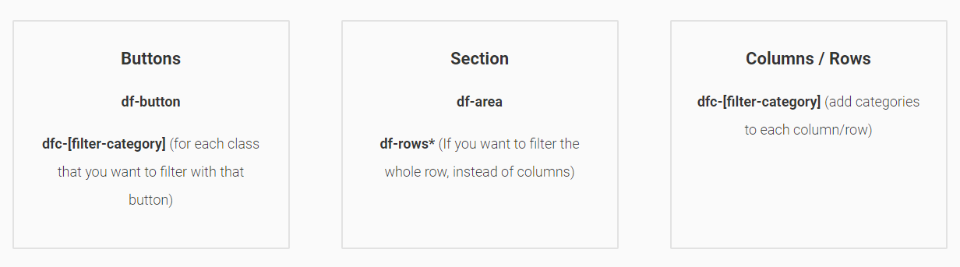
- Сначала мы создадим триггеры, такие как кнопки. Затем мы добавим название категории к этому классу CSS.
- Затем нам нужно создать новый раздел и добавить к нему класс.
- Позже нам нужно добавить модули в раздел, который будет отфильтрован.
- Наконец, добавьте классы CSS в столбец, в котором будут отображаться отфильтрованные результаты. Он должен соответствовать триггерам.
Карты, переключатели, формы, текстовые модули, меню, таблицы цен, комментарии, кнопки, код, аудио - все, что может поместиться в столбце, можно отфильтровать. Кроме того, мы можем спроектировать его так, как захотим, потому что он выполнен в виде модулей Divi.
Divi Filter: фильтрация кнопок

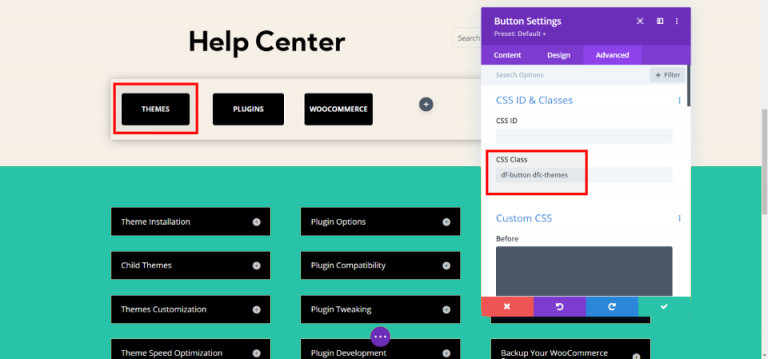
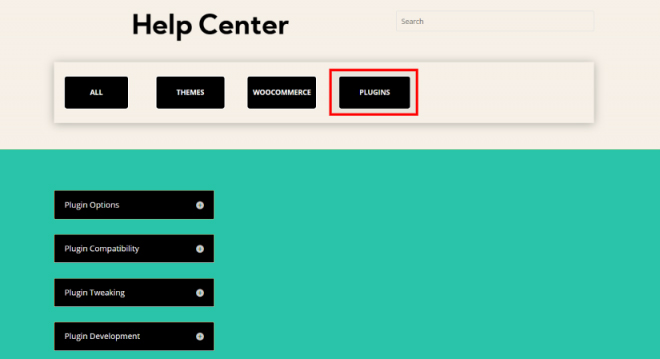
Мы создали страницу справочного центра, где будем использовать кнопки в качестве фильтров и переключатели в качестве информации. Мы можем добавить в переключатели любой элемент, например изображение, блог, видео и т. Д. На вкладке «Дополнительно» я добавил классы CSS в категорию.

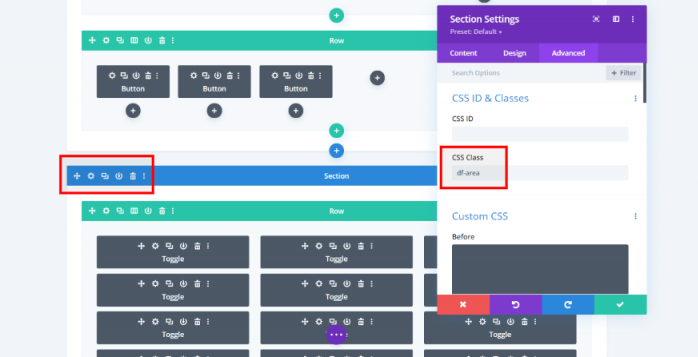
Здесь мы добавили классы CSS в раздел переключения, который нам нужно отфильтровать.

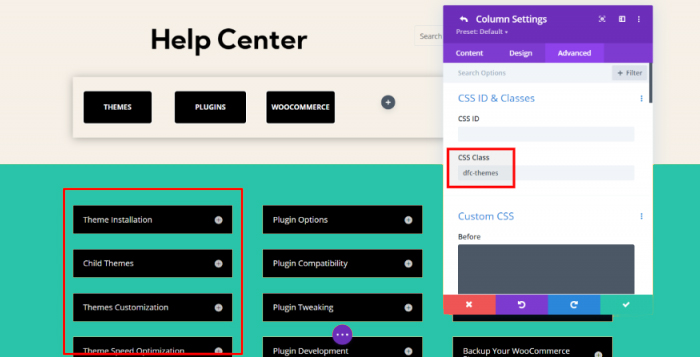
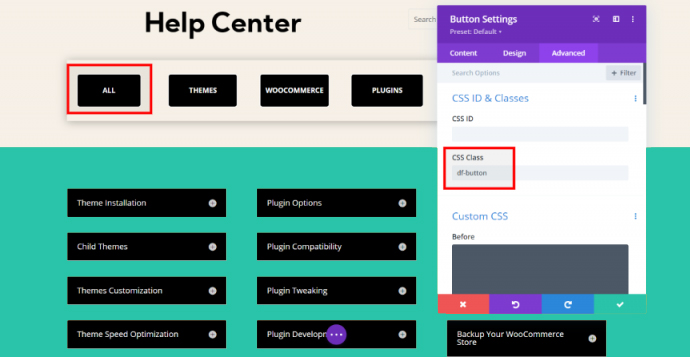
Поскольку мы успешно добавили все классы категорий в столбцы, мы можем фильтровать их, нажимая кнопки тем, поскольку они идеально подходят. Также давайте создадим кнопку, которая запускает все элементы.

Теперь мы можем настроить таргетинг на каждую категорию индивидуально. Мы можем видеть каждую тему из всех разделов, и, нажав другую кнопку, мы можем увидеть только те модули, которые связаны с кнопкой с помощью класса CSS.

Таким образом, вы можете фильтровать / категоризировать элементы на основе их класса с помощью фильтра Divi .
Divi Filter: фильтрация текста
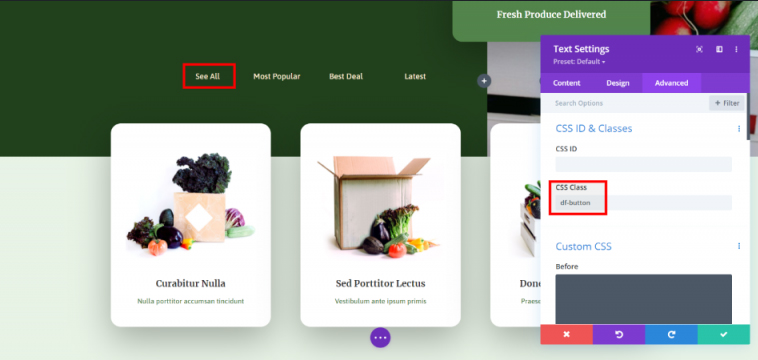
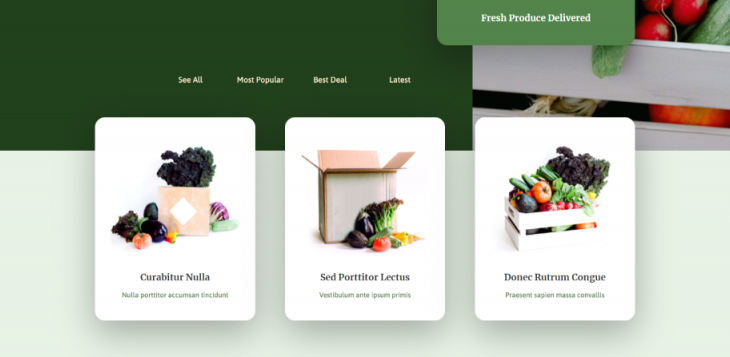
Здесь мы создадим систему, которая будет фильтровать только тексты / блоги. Он будет показывать товары, основанные на лучших предложениях, самых популярных товарах и последних товарах вместе со всеми товарами. Нам нужно добавить классы в текстовые модули, кроме первого, потому что он будет отображать все столбцы.

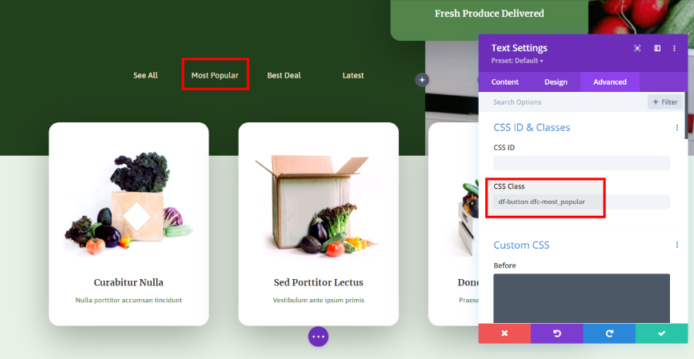
Теперь мы добавим класс кнопки и категории в самый популярный модуль. Также в других модулях будут классы, подобные этому элементу.

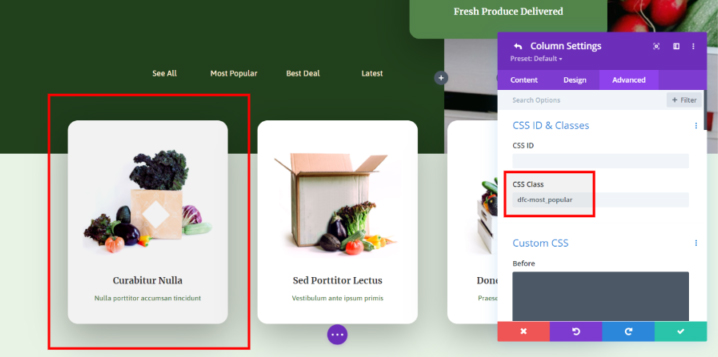
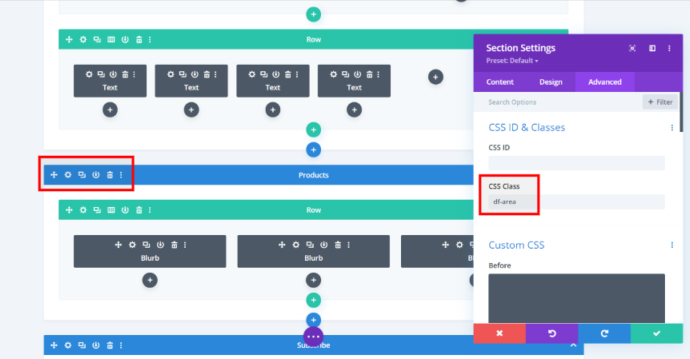
Затем мы добавим классы CSS в столбцы. Эти модули являются модулем рекламных объявлений, и одно из этих рекламных объявлений будет отображаться фильтром.

Затем мы добавим CSS-класс «df-area» в раздел, содержащий размытые изображения.

Теперь, если мы перейдем ко всем элементам, будут отображаться все модули рекламных сообщений.

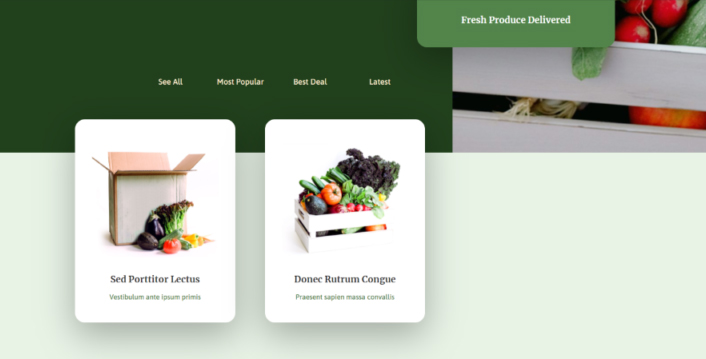
Или, если мы выберем конкретный предмет, например, лучшие предложения, он покажет только этот предмет того класса, который предлагает лучшие предложения.

Работает отлично.
Ищете фильтр Divi?
Этот плагин можно легко получить на Divi Marketplace . Для Divi filter доступны две версии - Бесплатная и Премиум. Бесплатная версия может фильтровать только столбцы. Премиум-версия может фильтровать строки, анимацию, страницы и многое другое.

Премиум-версию можно обновить прямо из бесплатной версии. Также вы можете получить его на сайте автора. Версия Pro имеет несколько макетов, и вы можете сразу приступить к работе с ними.
Заключение
Divi Filter - отличный плагин для фильтрации элементов для веб-сайтов Divi . Как видите, с помощью этого плагина организовать элементы не так уж и сложно. Все, что вам нужно сделать, это выбрать элементы и связать их с параметрами через класс CSS. Он автоматически активирует эти элементы, как только вы выберете параметр для фильтрации. Это упорядочит ваш магазин Woo Commerce, галерею, блоги и многие другие элементы, и посетители смогут проверять их в соответствии со своими потребностями. Попробуйте бесплатную версию Divi Filter и поделитесь своим мнением в разделе комментариев.





