Divi é sem dúvida um dos temas WordPress mais populares da atualidade. Ele vem com um poderoso Construtor de Páginas, que você pode usar para criar quase qualquer tipo de design para qualquer tipo de site (literalmente). Essa enorme vantagem tem uma desvantagem. Como o Divi tem vários recursos, esses recursos têm um peso. E para quem não quer admitir, é importante pensar em otimizar o Divi, principalmente se você deseja oferecer a melhor experiência aos seus visitantes.

Embora seja verdade, Divi recebe apresentações frequentes, no entanto, nem sempre são suficientes e isso é mais verdadeiro para quem tem mais do que um simples blog " Hello World ".
Neste tutorial, vamos explorar o que podemos fazer para agilizar o carregamento de divi (embora ainda seja um tema WordPress rápido considerando os recursos disponíveis). Aqui estão alguns tópicos principais que cobriremos:
- Como otimizar o banco de dados
- Como otimizar o DNS
- Como escolher um bom alojamento
- Como otimizar o tempo para o primeiro byte
- Como armazenar seu site WordPress em cache
- Como realizar uma minimização
- Como ativar a compactação Gzip
- Qual CDN você pode usar
- Como otimizar suas imagens
- Como otimizar seus vídeos
- Como realizar testes de velocidade no Divi
- Outras dicas
Por que você deve ter um site rápido?
Não é mais segredo para ninguém. Sites rápidos convertem melhor do que sites lentos. Existe uma grande correlação entre a velocidade do seu site e sua taxa de rejeição. Mais precisamente aqui estão porque hoje em dia é uma obrigação:
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Reduzir a taxa de rejeição - você precisa manter seus visitantes? Torne seu site muito rápido.
- Aumente a conversão - se você quiser que seu visitante veja sua loja ou formulário, seu site precisa carregar rapidamente antes de ir embora.
- SEO - Google pode classificá-lo acima (pode porque nem sempre é o caso ).
- Credibilidade - sites lentos criam uma primeira impressão ruim para seus visitantes.
Quão rápido deve carregar um site?
Com base em vários estudos, um site deve carregar em 3 segundos ou menos . Geralmente, uma boa meta é carregar suas páginas da web em 3 segundos ou menos. Embora pareça que a maioria dos clientes espera que demore 2 segundos ou menos atualmente. Mas, obviamente, cada site e página da web são diferentes.
Dicas e truques para tornar o carregamento do Divi mais rápido
Agora vamos explorar todas as dicas e truques que você pode aplicar imediatamente em seu site Divi e ver mudanças significativas no desempenho. Algumas dessas técnicas também se aplicam a quaisquer outros temas do WordPress, então você já deve estar familiarizado com essas teses.
Vamos começar.
Como otimizar o banco de dados

WordPress é um CMS dinâmico que interage com o banco de dados MySQL para armazenar e recuperar dados (postagem, páginas, metadados, etc). Essa forma de trabalhar facilita o gerenciamento do seu site, mas a desvantagem é que demora mais para as páginas serem carregadas, pois é necessário localizar os dados no banco de dados antes de carregar a página. Para um site HTML estático, não há necessidade de pesquisar conteúdo dinâmico, porque ele não muda dinamicamente. É por isso que sites HTML estáticos serão mais rápidos do que sites WordPress.
Uma maneira de manter um site Divi (ou qualquer site WordPress) o mais rápido possível é certificar-se de otimizar seu banco de dados. Os arquivos do site WordPress são organizados em seu banco de dados por tabelas e toda vez que você adiciona novos dados ao seu site (como temas e plug-ins), isso cria novas tabelas e novos dados. Como você poderia esperar, quanto mais seu banco de dados estiver inchado, mais difícil será localizar os dados. Isso leva a um site mais lento.
Agora, se você está blogando há muitos anos, pode ter tentado muitos temas e plug-ins. Isso eventualmente fez com que seu banco de dados mantivesse dados desnecessários. Mesmo se você desinstalar um plug-in, isso não significa que todos os dados criados por esse plug-in também serão apagados. Alguns plug-ins mantêm alguns dados, no caso de você reinstalar o plug-in ou o desenvolvedor pode ter esquecido de adicionar uma medida de desinstalação adequada. Obviamente, isso não é bom e justo para o seu banco de dados. Esses dados restantes podem causar desordem desnecessária e tornar seu site mais lento.
Assim como todo ser humano precisa de uma organização para trabalhar com mais eficiência, todo site WordPress (Divi ou não) precisa de um banco de dados limpo para carregar as páginas com mais rapidez. É por isso que, se você tivesse seu site por um momento, definitivamente deveria considerar a otimização de seu banco de dados.
Existem muitos plug-ins que podem ajudar com isso, mas você pode definitivamente tentar o WP Optimize , que parece ser uma opção confiável. Mas também há outros truques a serem considerados .
Além de otimizar seu banco de dados WordPress, você pode querer tornar o WordPress ainda mais leve, reduzindo os dados que ele armazena. Por exemplo, o WordPress manterá automaticamente os itens excluídos na lixeira por 30 dias. Você pode querer reduzir esse período de tempo para 7.
Como otimizar o DNS

Uma das primeiras coisas que acontecem quando seu site está prestes a ser acessado é um DNS Lookup. Assim que a URL é inserida (ou clicada), o ISP do visitante envia uma consulta DNS aos servidores de nomes para encontrar o endereço IP associado ao seu domínio (cada domínio / site tem um endereço IP específico). Mais claramente, uma pesquisa de DNS é como pesquisar seu nome de domínio em uma lista telefônica para encontrar o endereço IP desse domínio.
No entanto, quando um usuário visita uma página em seu site, a página pode ter vários domínios que precisam ser acessados para puxar a página. Portanto, você pode fazer 3 ou 4 pesquisas de domínio em um único carregamento de página (talvez mais).
De modo geral, a maioria dos provedores de DNS gratuitos como Godaddy e Namecheap geralmente são mais lentos do que outros.
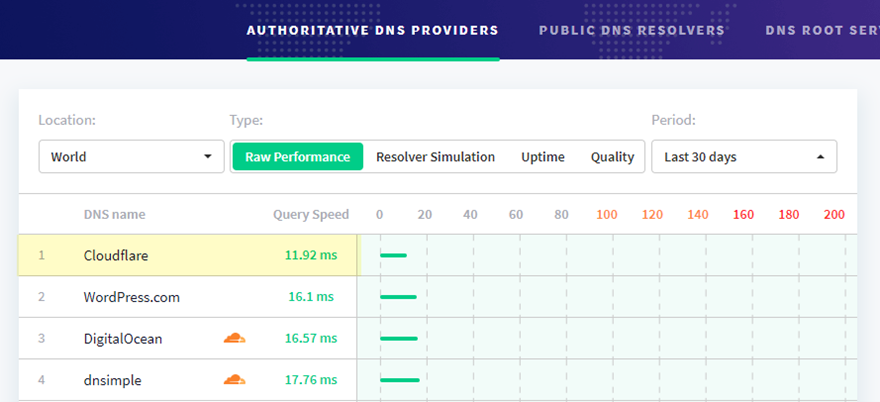
A melhor opção gratuita que vai aumentar sua velocidade de pesquisa de DNS é provavelmente o Cloudflare . Eles têm o desempenho de DNS mais rápido registrado em DNSPerf.com . Eles são significativamente mais rápidos do que GoDaddy e Namecheap. E você pode até otimizar o Cloudflare para ser usado para DNS sem seus outros serviços (como CDN ou WAF), se desejar.
Por exemplo, você pode querer usar Cloudflare para DNS e segurança (detecção de DDOS) e KeyCDN (ou MaxCDN) para seu CDN. Essa também é uma ótima combinação.
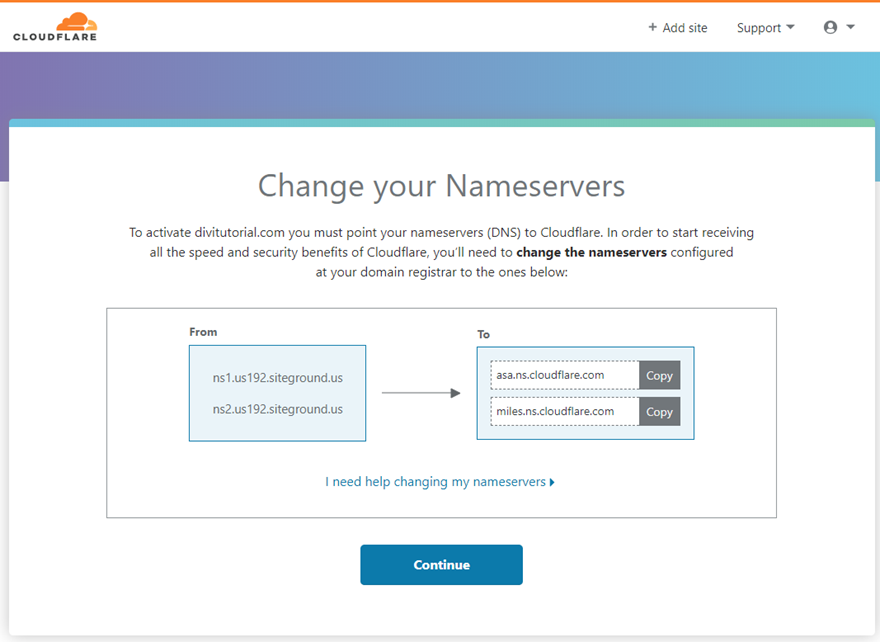
Configurar Cloudflare
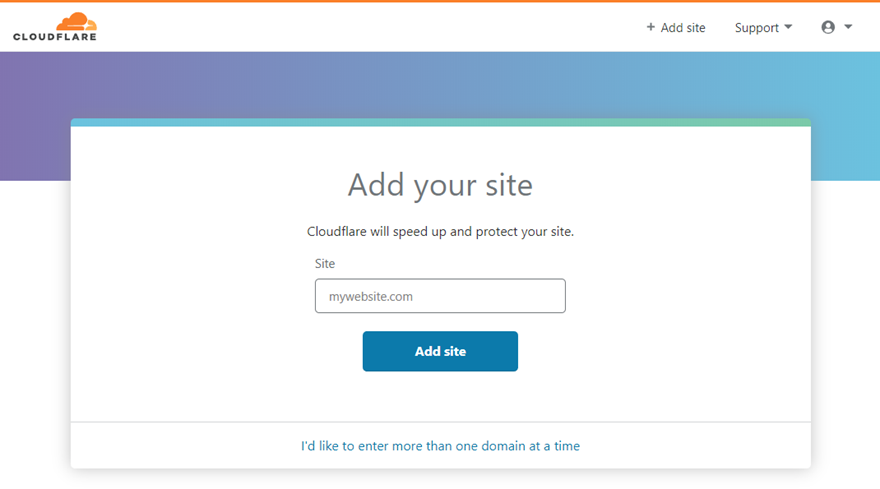
Cloudflare é fácil de configurar. Você não precisa se preocupar em trocar de hospedagem ou qualquer coisa de antemão. Tudo o que você precisa fazer é percorrer a configuração de 5 minutos que começa com a entrada em seu domínio.

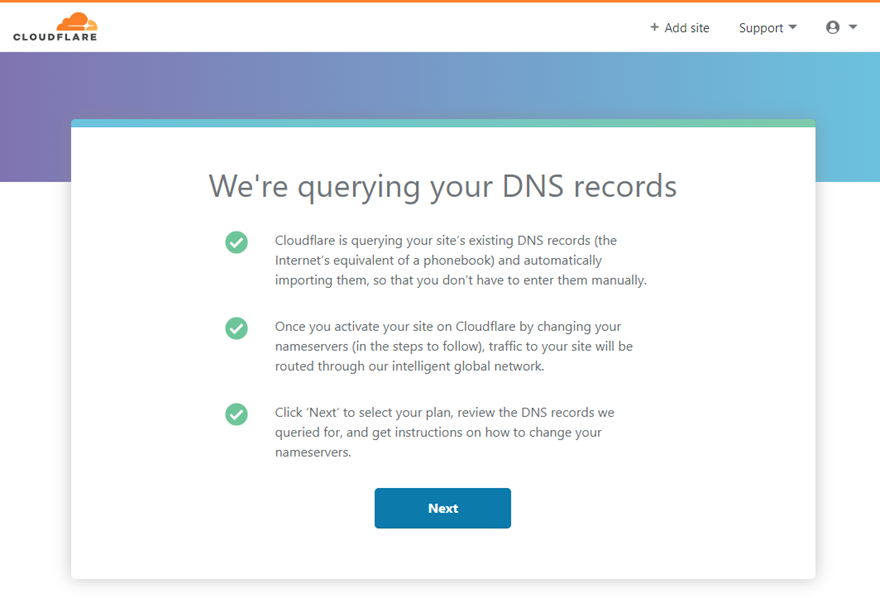
Eles recuperarão seus registros DNS atuais automaticamente.

Uma das coisas que você precisará fazer para concluir a configuração é alterar os servidores de nomes padrão em seu provedor de DNS atual (como GoDaddy) para os servidores de nomes do Cloudflare.

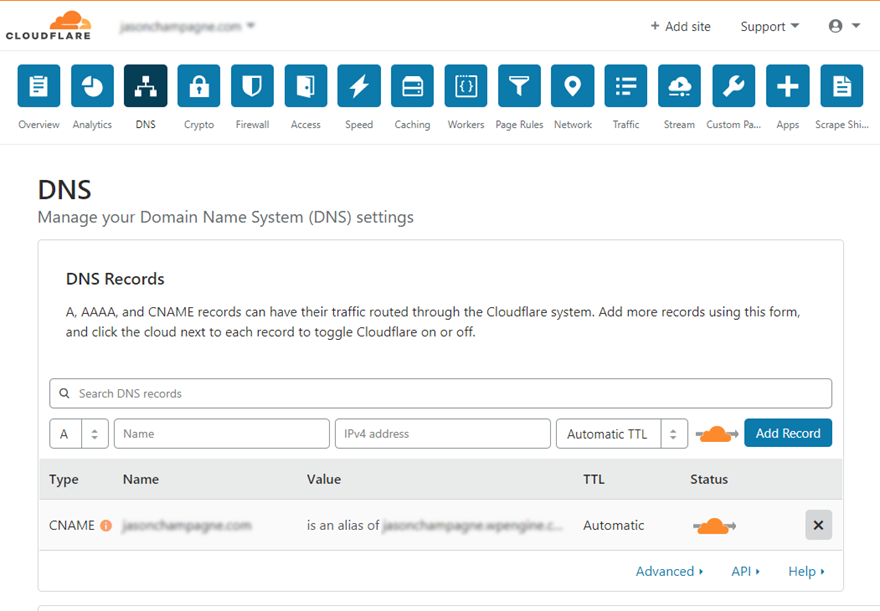
A partir de agora você será capaz de gerenciar seu DNS facilmente a partir de seu painel.

E assim, você tem um aumento na velocidade de pesquisa de DNS, mais segurança e um CDN para seu site gratuitamente.
Como escolher um bom alojamento

De antemão, uma das primeiras coisas a considerar durante a jornada de otimização de seu site é escolher uma hospedagem que funcione bem para o seu site WordPress. Há alguns meses, a Elegantheme estava lançando uma oferta de parceria com provedores de hospedagem populares que funcionam bem com o WordPress. Esses provedores são reconhecidos por fornecer um serviço melhor para Divi e a integração com o painel Elegant Themes é perfeita. Você apenas precisa escolher entre esses provedores qual deles você escolherá para o seu site.
Agora, nada o obriga a usar esses provedores, pois há muitas outras soluções disponíveis que funcionam bem para WordPress e Divi também. Vamos então dividir, considerando o tipo de hospedagem disponível.
Tipos de Hospedagem
Hospedagem Compartilhada
Este é de longe o tipo de hospedagem mais popular para usuários do WordPress / Divi. Mas, infelizmente, é a pior opção para ter um site rápido. Com a hospedagem compartilhada, você compartilhará todos os recursos disponíveis de um servidor com outras pessoas. Como você está compartilhando, o custo desse tipo de hospedagem costuma ser muito baixo. No entanto, a desvantagem é que você não pode controlar a quantidade de tráfego que esses outros sites estão obtendo e como o site deles pode afetar o desempenho do servidor e, em seguida, afetar o desempenho do seu site. Assim, você pode facilmente ser vítima de períodos de carregamento extremamente lento e até mesmo momentos em que seu site está completamente fora do ar. Portanto, é melhor você ter uma boa ideia de quanto tráfego sua hospedagem compartilhada pode suportar .
Hospedagem VPS
A hospedagem Virtual Private Server (VPS) é basicamente um meio termo entre a hospedagem compartilhada e a dedicada. O espaço do seu servidor é “privado”, o que significa que está completamente separado dos outros. Assim, os arquivos do seu site não são expostos a outras pessoas no servidor. Ao contrário da hospedagem compartilhada, um VPS tem uma quantidade dedicada de recursos de sistema à sua disposição para garantir que seu site sempre obtenha o que precisa para entregar tempos de carregamento rápidos de forma consistente. Tecnicamente, você não precisa se preocupar com os picos de tráfego de outro site que afetam a velocidade do seu site.
Mas, a menos que você tenha um VPS gerenciado, esse tipo de hospedagem é principalmente para os tipos DIY que são experientes em tecnologia o suficiente para lidar com as coisas sozinhos.
Armazenamento em nuvem
Com a hospedagem em nuvem, você tem acesso a uma rede de servidores (na nuvem) em vez de um único servidor físico. Isso permite que você extraia todos os recursos necessários dessa rede de servidores, conforme necessário. Mais simplesmente, você tem uma partição virtual do espaço do servidor que é apoiada pela potência e recursos de toda a rede de servidores. Portanto, não há necessidade de se preocupar com os picos de tráfego como você teria para hospedagem compartilhada. A hospedagem em nuvem é extremamente flexível e escalonável para suas necessidades.
Uma diferença principal entre a hospedagem em nuvem e a hospedagem VPS é que a hospedagem VPS tem uma quantidade dedicada (às vezes limitada) de recursos para extrair que pode ou não se esgotar. O Cloud Hosting, por outro lado, é capaz de manter seus recursos disponíveis sem se esgotar, pois sempre pode puxar de outros servidores na nuvem. Em teoria, a hospedagem em nuvem oferece altas velocidades mais consistentes e confiáveis. Portanto, se você leva a velocidade a sério, a hospedagem em nuvem é uma ótima opção (talvez até a melhor).
Hospedagem Dedicada
Com hospedagem dedicada, você tem seu próprio servidor dedicado só para você. Não há necessidade de compartilhar recursos com mais ninguém. Isso significa que você terá tempos de carregamento rápidos mais previsíveis e consistentes para o seu site. Isso geralmente é oferecido como uma opção de primeira linha para grandes corporações a um custo premium alto (obviamente). Você considerará usá-lo se puder pagar o custo que ele herda.
Hospedagem WordPress Gerenciada
Hosting WordPress gerenciado geralmente se refere à hospedagem compartilhada que é gerenciada por especialistas em WordPress. Aqui não é privado como um VPS ou tão poderoso como um servidor dedicado. Mas ajuda a maximizar a velocidade de seu ambiente compartilhado, tendo especialistas em WordPress para fazer o trabalho. Eles fazem isso bem porque adaptam seus serviços e configuram seus servidores estritamente para sites WordPress. E muitos deles vêm com muitos recursos integrados interessantes e convenientes, como ambientes de teste com um clique, cache de site, implantação de CDN com um clique, backups automáticos, SSL e muito mais. Eles são perfeitos para aqueles que não querem lidar com essas coisas manualmente.
Outro provedor de hospedagem a considerar
Existem muitas empresas de hospedagem WordPress por aí. E, se possível, você deve evitar a hospedagem compartilhada tradicional (não gerenciada) se leva a sério a otimização de velocidade. Mas se você tem um site simples e não está disposto a pagar o dinheiro extra pelo gerenciado, o Siteground parece ser um dos melhores para hospedagem compartilhada.
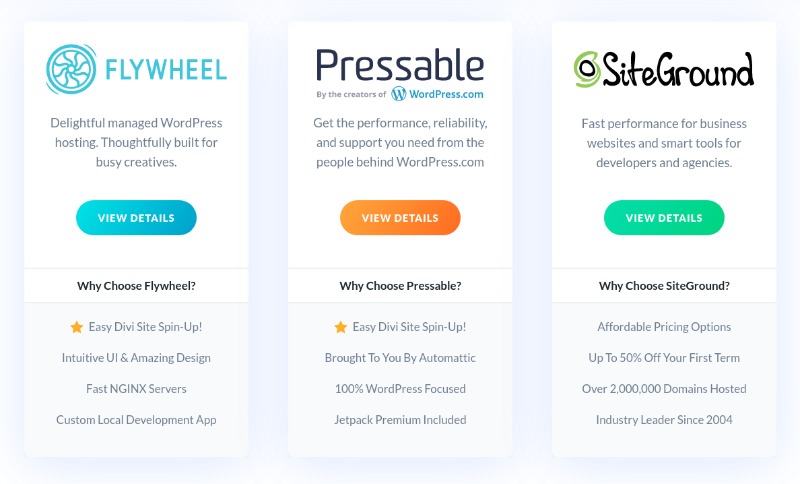
Por enquanto, aqui está uma lista rápida de hosts a serem considerados para um site Divi mais rápido.
- Kinsta â € “especializada em hospedagem WP gerenciada
- SiteGround - oferece hospedagem compartilhada.
- Cloudways â € “especializada em hospedagem gerenciada em nuvem baseada em SSD
- Flywheel â € “especializada em hospedagem WP gerenciada
Não são todos os provedores possíveis disponíveis lá fora, mas definitivamente com eles, você terá um site WordPress rápido.
Como otimizar o tempo para o primeiro byte

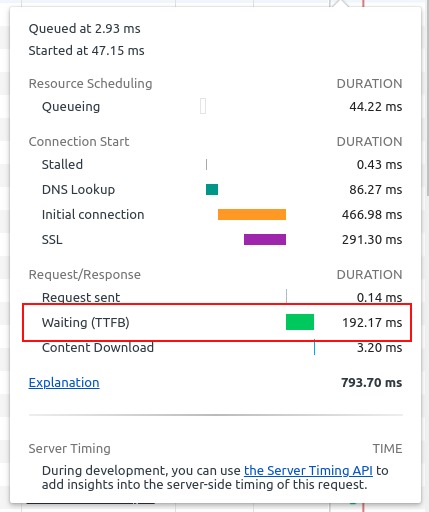
O tempo até o primeiro byte (TTFB) é a quantidade de tempo que o usuário leva para receber o primeiro byte de dados do site de seu servidor. Isso significa que, quando um usuário tenta acessar seu site, o TTFB será essencialmente aquele período de espera antes que qualquer dado seja recebido pelo navegador.
O TTFB é geralmente em torno de 200ms. Mas para sites que têm hospedagem ruim e não foram otimizados, o TTFB pode facilmente durar 2 segundos ou mais.
O atraso TTFB em seu site Divi é geralmente causado pelo seguinte:
- A quantidade de conteúdo dinâmico que precisa ser recebido. Isso pode ser reduzido com cache, otimização de banco de dados e um CDN.
- A quantidade de tráfego que seu servidor está experimentando no momento. Os provedores de hospedagem compartilhada não podem ter um TTFB baixo porque você está compartilhando recursos com outras pessoas no mesmo servidor. Picos em seu tráfego reduzirão a velocidade de processamento do seu servidor.
- A configuração do seu servidor web . Um bom provedor de hospedagem WordPress pode ajudar com o TTFB do seu site, fornecendo uma infraestrutura de back-end sólida e otimizando a configuração do seu servidor web (coisas praticamente fora do seu controle).
Resumindo, se você deseja um impulso rápido no TTFB, obtenha uma hospedagem melhor e siga o restante dos passos abaixo.
Como armazenar seu site WordPress em cache

Existem quatro tipos principais de cache que podem ser implementados para acelerar seu site WordPress.
- Cache de página - este processo armazena versões HTML estáticas em cache de sua página para entrega rápida.
- Cache do navegador - dá a você mais controle sobre qual conteúdo pode ser armazenado em cache pelo navegador e por quanto tempo. Apenas alguns plug-ins podem fazer isso, então você deve considerar fazer isso manualmente para obter mais controle. Isso ajudará a cuidar das métricas de "Aproveitar o cache do navegador" ao conduzir testes de velocidade.
- Caching de CDN - atende páginas / arquivos de sites em cache de um CDN mais próximo de seus usuários.
- Cache de objetos - o cache de objetos armazena em cache os resultados de consultas repetidas que o PHP inicia para recuperar dados do banco de dados e servi-los ao usuário. Isso é diferente do cache de bytecode, que armazena uma versão em cache do código PHP compilado usado para exibir seu site.
O Divi realiza o armazenamento em cache para servir os arquivos JS e CSS estáticos do Divi nos bastidores. Mas isso é principalmente para os arquivos de tema Divi para uma melhor funcionalidade do Divi Builder.
Você ainda precisa usar o cache para otimizar todo o seu site WordPress. A maioria dos sites tem vários plug-ins que vêm com seus próprios arquivos CSS que podem precisar ser combinados, minimizados e armazenados em cache. Portanto, você pode aproveitar as vantagens de um plug-in de terceiros para servir versões HTML estáticas em cache de todas as suas páginas.
Plug-ins de cache populares incluem:
Como realizar uma minimização

A minimização torna os arquivos do seu site menores. Minimizar os arquivos do seu site (CSS, JavaScript, HTML) remove todas as coisas desnecessárias (como espaços e quebras de página) para que o tamanho do arquivo diminua. Isso reduzirá o tempo para o navegador baixar esse ativo.
Agregação significa combinar os arquivos do site para reduzir o total de solicitações na página e acelerar o tempo de carregamento para seus visitantes. Mas, isso também significa servir arquivos maiores para seus usuários, você deve certificar-se de servir um arquivo de 1 MB de CSS, por exemplo, e considerar a divisão em pequenos pedaços.
Conforme mencionado anteriormente, o Divi reduz e combina arquivos Javascript e CSS que são usados pelo tema Divi por padrão. Então, tecnicamente, você não precisa se preocupar em usar um plug-in de terceiros para reduzir ainda mais e combinar os arquivos Javascript e CSS da Divi. No entanto, Divi não minimiza a saída HTML. Portanto, você pode se beneficiar de um plug-in de terceiros para reduzir (e armazenar em cache) todo o HTML de uma página.
Além disso, quase todos os sites Divi dependerão de arquivos fora do Tema Divi (como plug-ins ou outros arquivos adicionados pelo Tema filho) que se beneficiarão da redução e combinação dos arquivos CSS e JS. Isso pode ser facilmente tratado por um plugin.
Alguns plug-ins adequados que irão minimizar os arquivos do seu site incluem:
Um desses plug-ins deve funcionar com Divi. Mas não há como avaliar todas as nuances de um site para dizer qual funcionará melhor para todos. Às vezes, plug-ins de terceiros minimizam automaticamente os arquivos JavaScript de uma forma que pode causar erros / problemas. Em seguida, certifique-se de realizar um teste profundo em todo o seu site para garantir que nada esteja quebrado. Se for seguro reduzir o CSS, nem sempre é o caso do JavaScript.
Às vezes, você enfrentará conflitos entre suas soluções minimizadoras. Você deve, então, certificar-se de deixar apenas um lidar com isso. Além disso, a instalação de mais plug-ins para minificação trará mais problemas do que soluções, basta usar uma solução de cada vez.
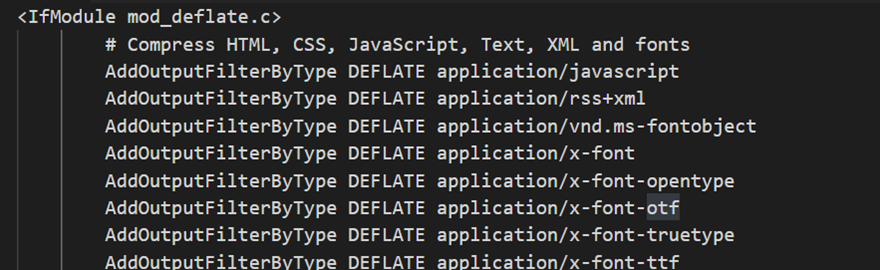
Como ativar a compactação Gzip

A compactação Gzip às vezes é mais eficiente do que a minificação porque pode reduzir o tamanho da página em até 70%.
Habilitar a compactação Gzip em seu Divi Site pode aumentar muito a velocidade. Se você está familiarizado com a criação de arquivos compactados (ou compactados) em seu computador, já tem um conhecimento básico de como funciona a compactação Gzip. A ideia é que, quando um conjunto de arquivos é compactado em um único arquivo, ele pode ser baixado e carregado com mais facilidade! A compressão Gzip faz a mesma coisa para o seu site. Diz ao servidor para comprimir todos os arquivos que puder em versões menores para que possam ser servidos ao cliente muito mais rápido. Isso pode realmente aumentar a velocidade de carregamento da página.
Esta é uma daquelas áreas em que você pode melhorar a velocidade do Divi mesmo em uma nova instalação do tema. Como o Divi já minimiza os arquivos do tema principal, a compactação Gzip tornará esses arquivos ainda menores. A compactação Gzip tornará seus arquivos muito menores do que a minimização jamais poderia.
Aqui estão alguns plug-ins que suportam compactação Gzip:
E alguns provedores de hospedagem habilitarão a compactação gzip automaticamente porque é uma escolha óbvia para o desempenho do site. Sinta-se à vontade para verificar se a compactação Gzip está ativada no seu site.
Qual CDN você pode usar

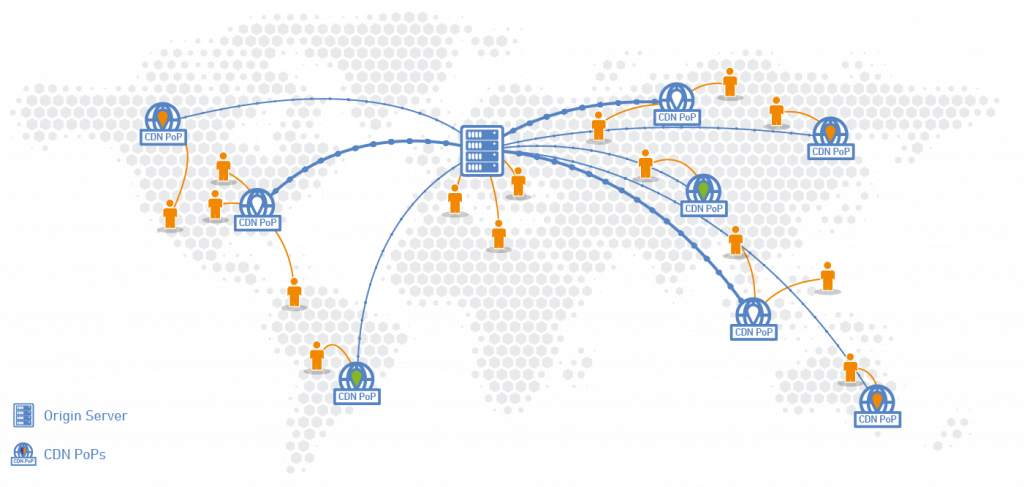
Uma rede de distribuição de conteúdo (CDN) leva a velocidade do site a outro nível. Como o nome pode sugerir, um CDN é uma rede que visa entregar conteúdo mais rapidamente aos usuários. A rede consiste em servidores em todo o mundo que armazenam arquivos estáticos em cache (imagens, vídeos, CSS, js, etc.) do seu site. Então, quando uma pessoa acessa seu site, o servidor (ou PoP) que está mais próximo da pessoa entregará o conteúdo, em vez de chegar ao seu servidor se estiver longe do usuário. Sem um CDN, os arquivos do seu site são acessíveis a partir de um local de servidor (onde quer que seu host esteja armazenando esses arquivos), portanto, quanto mais longe você estiver desse servidor, mais lento será para entregar o conteúdo do site ao seu navegador.
Como você deseja que o site apareça em seu navegador o mais rápido possível, um CDN terá os arquivos do seu site prontos para serem entregues do servidor mais próximo de sua localização. Portanto, se os arquivos do seu site estão armazenados em um servidor em São Francisco e alguém em Londres acessa o seu site, pode levar 1 ou 2 segundos para receber esses dados de um servidor a milhares de quilômetros de distância. Mas com um CDN, você pode entregar os mesmos dados de um servidor em Londres na metade do tempo. Essa é uma grande diferença!
Portanto, mesmo que não veja a extensão total dos resultados em casa, você está acelerando a entrega do seu site para lugares ao redor do mundo.
Existem várias maneiras de obter um CDN para o seu site. Muitas empresas de hospedagem incluirão uma opção para implantar um CDN com seu serviço. E há plataformas de rede como Cloudflare  e MaxCDN  que oferecem recursos de CDN junto com outros recursos de desempenho e segurança.
Aqui estão algumas plataformas CDN confiáveis a serem consideradas:
Alguns dos plug-ins usados para armazenamento em cache já incluem uma opção para integrar vários provedores de CDN automaticamente, o que é bastante conveniente.
Aqui estão alguns plug-ins com suporte para CDN:
Como otimizar imagens

A otimização de imagem é um dos maiores culpados por velocidades lentas de carregamento da página. A razão para isso é que provavelmente muitas pessoas ignoram o quão prejudiciais são as imagens grandes para a velocidade de um site. Afinal, quanto dano uma imagem de plano de fundo pode causar a uma página da web? Bem, você pode se surpreender. Apenas algumas imagens grandes que não foram otimizadas para a web podem ter ramificações catastróficas na velocidade de carregamento da página.
Todo site deveria estar fazendo isso. A compactação de imagens por si só pode tornar seu site visivelmente mais rápido e os tamanhos de imagem menores economizarão espaço de armazenamento e largura de banda. Mas há outras otimizações de imagem importantes nas quais você também deve pensar.
Resumindo, aqui está o que você precisa considerar para otimizar suas imagens:
Use o tipo de arquivo correto
Ao considerar o uso de imagens para a web, você realmente deve se ater aos seguintes tipos de arquivo de imagem:
- JPG - este formato deve ser usado para imagens coloridas. Normalmente, é uma combinação perfeita para a fotografia. Ofereça compressão melhor do que PNG, a menos que você queira usar imagens com fundo transparente.
- PNG - use PNGs para imagens que precisam de um fundo transparente. Este formato também pode ser usado para imagens com menos cores possíveis. É, então, um bom formato para imagens e logotipos de infográficos.
- SVG - este é um formato vetorial que oferece detalhes extremamente nítidos usando código HTML. Os SVGs são ótimos para logotipos, ícones e outras animações vetoriais.
Redimensione e corte suas imagens
Sua imagem deve ser bastante grande. Se o seu site tiver uma largura de corpo definida para no máximo 800 px, não há necessidade de imagens grandes de 1200 px. O resultado pode parecer semelhante no front end, mas o tamanho grande está reduzindo o tempo de carregamento da página.
Ao enviar imagens para sua página usando o Divi, é útil saber o tamanho que essas imagens precisam ter dentro da estrutura de colunas do Divi.
Comprima suas imagens
Você vai querer diminuir o tamanho do arquivo de imagem até o ponto antes de notar uma queda na qualidade. Isso é feito por meio da compactação de imagem. Editores de fotos populares, plug-ins e sites como o tinypng.com compactam imagens usando compactação sem perdas (que reduz o arquivo de imagem sem perder qualquer qualidade) e compactação inteligente com perdas (que diminui o tamanho do arquivo de imagem reduzindo metadados e a qualidade da imagem em um forma que não é realmente perceptível pelo usuário).
Otimize suas imagens para a Internet
A otimização de imagens para a internet pode ser feita através de editores de fotos como o Photoshop, que inclui uma opção “Salvar para a Web”. Além disso, você pode usar um site gratuito de terceiros como o TinyPNG.com ou Compressor.io para compactar a imagem antes de carregá-la em seu site.
Obviamente, o WordPress oferece através de seus plugins uma forma de otimizar suas imagens. Alguns plug-ins (como o Imagify) compactarão as imagens que já estão sendo usadas em seu site e as compactarão automaticamente conforme você as carrega para sua biblioteca de mídia do WordPress.
Aqui estão algumas ótimas ferramentas de otimização de imagem e plug-ins que você pode usar:
Sites:
Plugins:
Suporte SRCSET integrado da Divi
Imagens responsivas com suporte nativo a SRCSET Â também estão integradas ao Divi. Com este recurso, você terá sua imagem usada de acordo com o tamanho do dispositivo (seja um telefone, tablet ou desktop).
Como otimizar seus vídeos

A otimização de vídeo é um pouco mais difícil do que a otimização de imagem, mas definitivamente não menos importante. O vídeo pode ser grande e, portanto, afetar significativamente a velocidade da página. Se você estiver hospedando muitos vídeos em seu servidor, poderá descobrir logo que tem outro problema de espaço em disco junto com um aumento no uso de largura de banda. É por isso que geralmente é recomendado usar serviços de terceiros (como YouTube  ou Vimeo ) para hospedar seus vídeos para você. Ou você pode considerar descarregar seu conteúdo de mídia de vídeo em uma plataforma de armazenamento como o Amazon S3 . Isso permitirá que você conecte esses vídeos a partir do módulo de vídeo do Divi sem que eles tenham que diminuir a velocidade do seu servidor.
Você pode reduzir arquivos de vídeo facilmente usando uma ferramenta gratuita como o Handbrake , que é fácil de usar.
Como realizar testes de velocidade no Divi

Você pode ter feito um teste de velocidade do seu site, cujos resultados podem ter levado você a este artigo. Essa é realmente uma etapa importante no início de sua otimização, saber qual é a pontuação atual e no final da otimização, comparar quais são as diferenças com a nova pontuação. A realização de um teste de velocidade é uma das coisas mais fáceis que você pode fazer. Existem muitos sites que fazem isso gratuitamente. E as métricas que eles fornecem serão inestimáveis para identificar maneiras de otimizar ainda mais seu site para um melhor desempenho.
Aqui estão alguns ótimos lugares para começar:
Os resultados fornecem uma análise útil do desempenho de sua página da web em uma variedade de áreas. Em seguida, você pode usar as recomendações deles como uma lista de verificação para trabalhar conforme você otimiza seu site.
Conforme você implementa as otimizações de velocidade em seu site, deve observar melhorias nas seguintes áreas:
- Tempo de carregamento total / tempo de carregamento
- Tamanho total da página (coisas como redução, otimização de imagem com ajuda nisso)
- solicitações de
- Pontuações do PageSpeed / YSlow
- Exibir imagens em escala
- Otimize as imagens
- Aproveite o cache do navegador
- Minificar CSS / HTML
- Ativar compactação gzip
- Faça menos solicitações HTTP
- Adicionar cabeçalhos de expiração
Você visa velocidade decente, não velocidade impossível
Pode ser fácil ficar atolado em testar seu site e otimizá-lo com perfeição. Mas nenhum site pode ser perfeito. Você pode até descobrir que melhorar certas notas de desempenho do teste de velocidade pode, na verdade, diminuir o tempo de carregamento da página. Isso porque mesmo esses testes de velocidade também não são perfeitos.
Como evitar possíveis conflitos entre Divi e outros plug-ins de otimização
Sempre que você implanta um plugin de terceiros para minificação e cache, você pode encontrar certos conflitos. Por exemplo, você pode descobrir que um módulo Divi não é exibido corretamente ou que certos arquivos JavaScript não são renderizados corretamente.
Para evitar esses tipos de conflitos, você pode desativar o recurso de otimizações embutido do Divi e deixar que o plug-in de terceiros cuide disso para você. As três opções que você deseja desativar são:
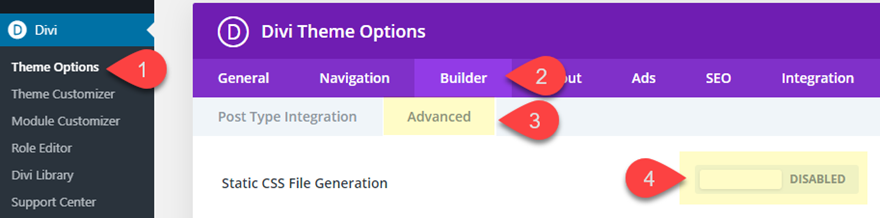
- Geração de arquivo CSS estático
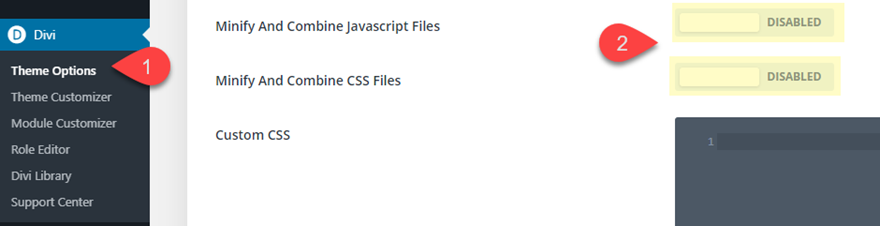
- Minificar e combinar arquivos Javascript
- Minificar e combinar arquivos CSS
Você pode desativar as opções para reduzir e combinar arquivos Javascript e CSS acessando Opções de tema

Você pode desativar a opção de geração de arquivo CSS estático em Opções de tema

Outras dicas e truques
Cobrimos praticamente todos os principais fatores que contribuem para sites Divi / WordPress mais rápidos. No entanto, existem algumas coisas importantes que você ainda pode fazer.
- Hospedagem atualizada com versão PHP recente
- Alterar o URL de login do WordPress para evitar que os bots sobrecarreguem o seu servidor
- Evitando chamadas desnecessárias para serviços externos. Alguns plug-ins e incorporações requerem o uso de arquivos hospedados em seus servidores. Essas chamadas adicionais retardarão o carregamento da página.
- Incorpore o carregamento lento para imagens e vídeos para melhorar a velocidade de carregamento da página.
Pensamentos finais
Com a otimização recente no Divi , é mais rápido do que antes. Com atualizações de desempenho integradas, suas instalações Divi padrão têm carregamentos de página mais rápidos no front end, um administrador WordPress mais rápido no backend e um Divi Builder mais rápido para editar e projetar seu site. Este é um ótimo começo, mas há muito mais a fazer para garantir que seu site Divi esteja funcionando o mais rápido possível.
As otimizações de velocidade e desempenho incluídas neste guia certamente aumentarão a velocidade do seu site. Na maior parte, essas otimizações se aplicariam a qualquer site / tema WordPress, não apenas Divi. E é surpreendente como muitas coisas simples que você pode fazer são gratuitas!





