Você deve ter ouvido a notícia… Kadence Blocks 3.0 já foi lançado e possui alguns recursos fantásticos que tornam a criação de páginas e postagens de blog no WordPress mais fácil do que nunca.

O bloco Row Layout agora usa CSS Grid, que é um dos meus novos recursos favoritos no Kadence Blocks 3.0.
O que exatamente isso significa? CSS Grid é um sistema de grade bidimensional que altera significativamente a forma como geramos diferentes layouts de página e melhores designs online.
Anteriormente, o Flexbox era usado para tudo no Kadence Blocks v2. Isso foi fantástico, no entanto, o Flexbox se destaca principalmente em layouts unidimensionais.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
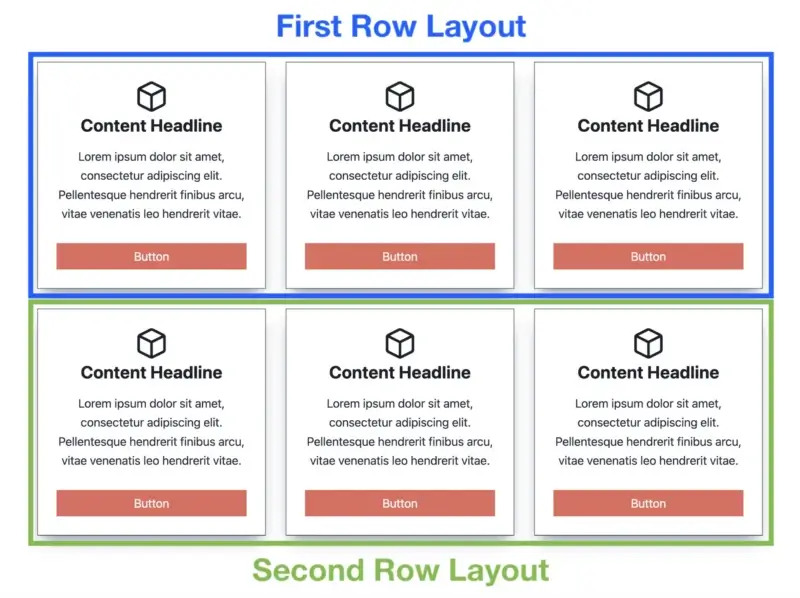
Comece agoraSuponha que você queira fazer uma grade 3x2 com três colunas e duas linhas em sua página. Para conseguir isso com Kadence Blocks v2, você deverá projetar dois layouts de linha separados.
O layout da primeira linha seria as três primeiras colunas e a linha superior, seguidas pelas três colunas da segunda linha.

Pela aparência, você notará que é unidimensional.
Os problemas que isso causou são os seguintes:
- Manter muitos layouts de linha, cada um com suas configurações exclusivas
- Aumento do tamanho do DOM (usando mais elementos do que o necessário)
- Não é possível mudar de seção (você teria que copiar e colar partes)
- Valores de medianiz de colunas e linhas inconsistentes (espaço entre colunas e linhas)
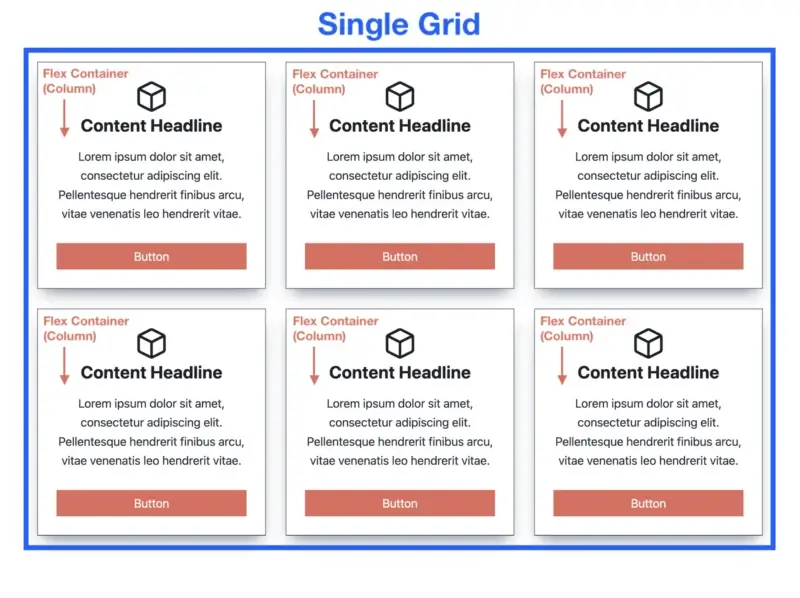
Usar CSS Grid resolve esses problemas. Uma única grade pode ser usada para criar um layout multidimensional (muitas colunas e linhas).
Mas é aqui que as coisas se tornam realmente interessantes… CSS Grid pode ser usado para layout de página, e cada item da grade pode ser um contêiner Flexbox.

Agora, isso parece muito melhor!
CSS Grid e Flexbox podem se complementar bem.
Outros plug-ins de bloco de Gutenberg tentaram imitar o Kadence Blocks (porque é o plug-in de bloco mais popular no WordPress) usando Flexbox para tudo… “Espere minha cerveja”, disse Kadence, decidindo superar todos.
Eles estão agora mais uma vez um quilômetro à frente da concorrência. E CSS Grid é apenas um das centenas de novos recursos do Kadence Blocks 3.0.
Agora que cobrimos CSS Grid, vamos examinar os 5 principais recursos de grade do Kadence Blocks que tornam o design de páginas com o editor de blocos do WordPress ainda mais fácil.
1. Adicione seções com um clique
O novo bloco Kadence Row Layout, que emprega uma grade CSS, oferece um mundo de possibilidades para projetar sites de forma rápida e fácil. Agora você pode adicionar seções rapidamente ao layout de linha.
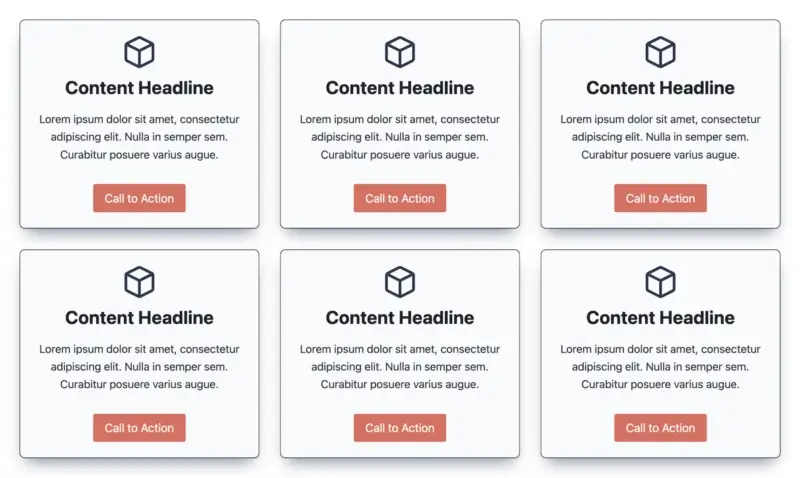
Suponha que você use um layout de linha com três colunas para gerar três caixas de conteúdo. E se você quiser adicionar outra linha de caixas de conteúdo, totalizando seis (três colunas com duas linhas)?
Antes do Kadence Blocks 3.0, você tinha que colocar outro layout de linha de três colunas abaixo do primeiro, o que adicionava elementos desnecessários e aumentava o trabalho.
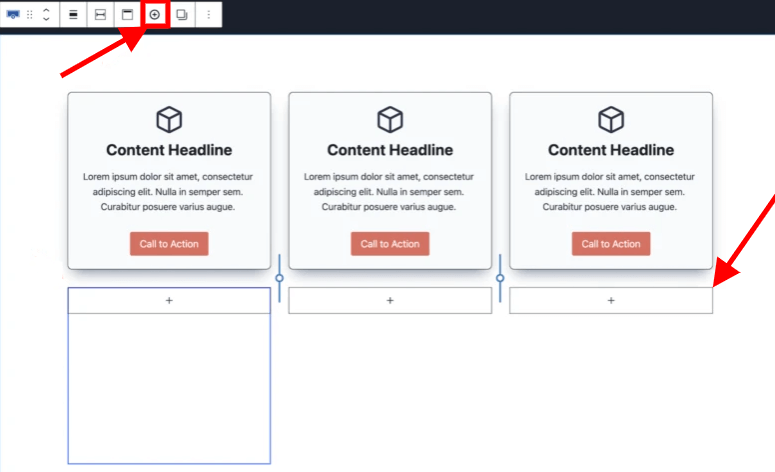
Tudo o que você precisa fazer agora para adicionar uma seção é ir para o nível de layout de linha e clicar no botão 'Adicionar outra seção' na barra de ferramentas.

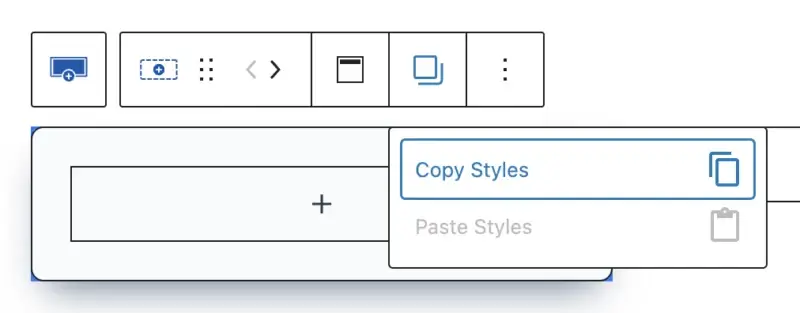
Se você clicar no botão '+' três vezes seguidas, você obterá uma nova linha completa de peças sem precisar adicionar outro Layout de Linha. Em seguida, no nível da Seção, use a função Copiar/Colar Estilos para dar rapidamente às três seções adicionais a mesma aparência da primeira linha.

Em seguida, basta copiar o conteúdo da seção e colá-lo nas três novas seções para criar rapidamente seis caixas de conteúdo inteiras.

A capacidade de adicionar um segmento com um único clique leva ao melhor recurso de grade Kadence Blocks…
2. Opções adicionais de layout
Mencionei antes como o antigo Kadence Blocks v2 usava Flexbox para literalmente tudo. A questão é que o Flexbox se destaca em layouts unidimensionais, mas tem dificuldades com layouts multidimensionais (muitas colunas e linhas).
Temos diversas novas possibilidades de layout para vários tamanhos de tela com Kadence Blocks 3.0 aproveitando CSS Grid, tornando nossos layouts ainda mais adaptáveis e compatíveis com dispositivos móveis.
3. Troque seções facilmente
Um dos novos recursos mais interessantes do novo bloco Row Layout baseado em grade CSS é a capacidade de trocar rapidamente partes em sua grade com o pressionar de um botão.
Antes do Kadence Blocks versão 3.0, se você quisesse trocar dois conteúdos, era necessário copiar todo o conteúdo e colá-lo no próximo. Este não era um jogo amigável para iniciantes.
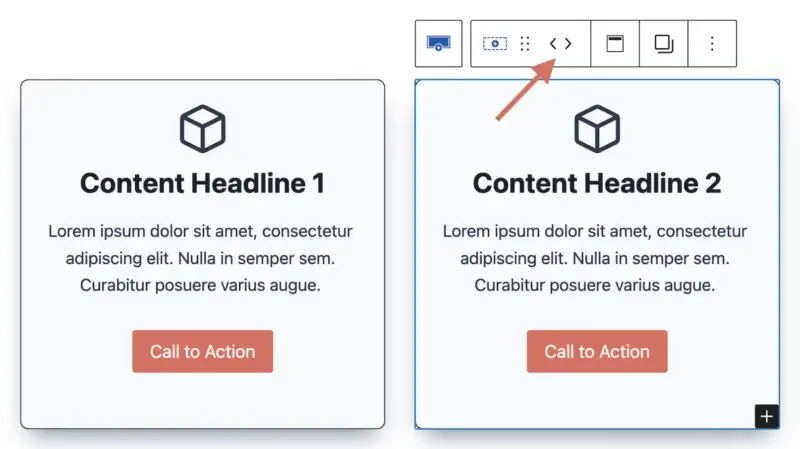
Agora é ridiculamente simples alterar a posição de uma seção. Voltando às seis caixas de conteúdo anteriores acima, e se desejarmos alterar a posição da segunda parte em nossa grade?
Basta selecionar o segundo bloco de Seção e clicar na seta na barra de ferramentas para movê-lo na direção desejada.

Esta função por si só economizará muito tempo ao criar novas páginas.
4. Espaçamento variável de coluna e linha de calha
O próximo ponto-chave na inovação da grade Kadence é o novo espaçamento configurável para calhas de colunas e linhas. Como todas as seções agora estão contidas em uma única grade (em vez de vários layouts de linha), você pode gerenciar a coluna e a medianiz da linha a partir de um único layout de linha.
A medianiz da coluna determina o espaçamento horizontal entre as colunas, enquanto a medianiz da linha determina o espaçamento vertical entre as linhas.

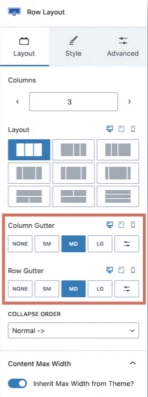
Quando você seleciona seu layout de linha de nível superior, as opções Medianiz de coluna e Medianiz de linha aparecem na guia Layout.
Lembre-se que a opção Row Gutter só aparecerá se você tiver mais de uma linha.
Observe as opções de espaçamento variável, que incluem Nenhum, Pequeno, Médio, Grande e Personalizado, onde você pode inserir seu próprio valor.
Colunas e linhas As novas opções de espaçamento variável do Gutter são fantásticas, pois fornecem consistência entre cada parte (horizontal e verticalmente).
Você também pode alterar o espaçamento entre as peças com apenas alguns cliques, em vez de inserir valores manualmente.
Quando você tinha que projetar muitos layouts de linha antes do Kadence Blocks 3.0, era difícil manter o espaçamento horizontal e vertical consistente entre as seções.
5. Tamanho reduzido do DOM
Por último, mas não menos importante, o tamanho menor do DOM (Document Object Model) que vem com o emprego de uma grade CSS é uma das minhas melhorias de grade favoritas do Kadence Blocks 3.0.
Para quem não conhece, o DOM é a representação de dados de todos os elementos que compõem uma página web. Usar construtores de páginas de terceiros robustos para criar páginas no WordPress resulta em tamanhos enormes de DOM, o que pode retardar a renderização da página.
Kadence Blocks é um dos plugins mais leves para construir páginas diretamente no editor de blocos do WordPress, que é um dos principais motivos pelos quais seu site carregará muito mais rápido.
Conclusão
Kadence Blocks é um plugin robusto e adaptável que adiciona novos recursos e opções ao editor de blocos do WordPress. Kadence Blocks 3.0 apresenta CSS Grid, que permite criar layouts multidimensionais com facilidade e rapidez.
Neste artigo, vimos alguns dos melhores recursos de grade do Kadence Blocks, incluindo:
- Adicione seções com um clique
- Opções adicionais de layout
- Troque seções facilmente
- Espaçamento variável de coluna e linha de medianiz
- Tamanho DOM reduzido
Essas características se combinam para fazer do Kadence Blocks um dos melhores plugins WordPress para a criação de sites visualmente atraentes.




