Você tem lutado para criar layouts complexos para seu site? Eu também. Acredito que a maioria dos desenvolvedores web já passou por isso. É por isso que usamos contêineres, que nos permitem criar cada seção da página como queremos. Confie em mim — esses são os divisores de águas no web design.

Os Elementor Containers tornam realidade layouts responsivos que parecem incríveis em todos os dispositivos, sem o fardo do código personalizado. De widgets de conteúdo a elementos clicáveis, contêineres clicáveis, botões clicáveis e seções inteiras, o Elementor oferece tudo o que você precisa para criar belos designs sem esforço.
Mas as pessoas sempre me perguntam uma coisa: o contêiner de página da web impacta negativamente o desempenho da página? Ouvi muitas pessoas dizendo que usar muitos contêineres em uma única página da web pode prejudicar a pontuação de carregamento da sua página e, às vezes, afeta o SEO também. Isso é realmente um fato ou um mito? Neste artigo, darei a você um resumo completo sobre este tópico e trabalharemos neste problema (se realmente for um).
Vamos discutir recursos de aprendizado úteis sobre a configuração adequada do contêiner Elementor e seu impacto em uma página da web.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraO que são contêineres Elementor?

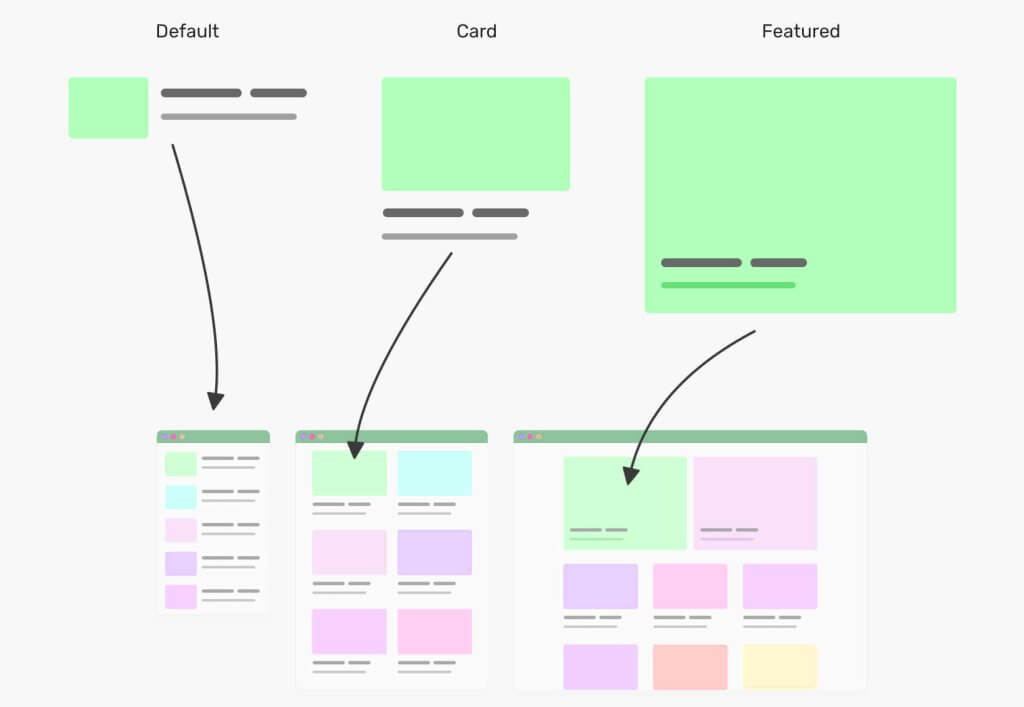
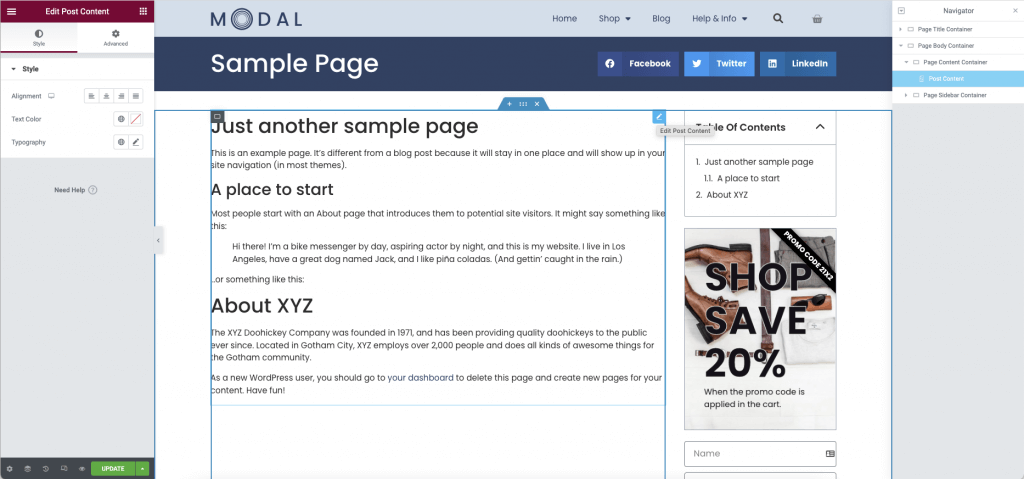
Os Elementor Containers são seções flexíveis que servem como blocos de construção para criar layouts responsivos no Elementor. Eles são caixas inteligentes e adaptáveis que contêm seus widgets de conteúdo e elementos de design.
Em sua essência, os Elementor Containers são contêineres pais que usam Flexbox - um poderoso modelo de layout CSS. Isso significa que eles oferecem uma ampla gama de opções de layout de contêiner, dando a você mais controle sobre como seu conteúdo é exibido e organizado em uma página.
Os principais recursos dos contêineres Elementor incluem:
- Funcionalidade do Flexbox: os contêineres Flexbox criam designs fluidos e responsivos que se adaptam a diferentes tamanhos de tela.
- Configurações personalizáveis: cada contêiner tem seu próprio conjunto de configurações, permitindo que você ajuste coisas como altura mínima, espaço entre elementos e direção do conteúdo.
- Capacidades de aninhamento: você pode colocar contêineres dentro de contêineres, permitindo estruturas de layout complexas sem precisar de divisões extras.
- Versatilidade: Os contêineres Elementor Flexbox podem conter vários elementos de conteúdo, desde texto e imagens até widgets mais complexos.
- Capacidade de resposta aprimorada: a guia de layout do contêiner permite que você controle o comportamento do seu design em diferentes dispositivos.
- Estrutura simplificada: os contêineres Flexbox geralmente substituem a necessidade de seções e colunas separadas, simplificando a estrutura da sua página.
Um dos tipos mais poderosos é o Flexbox Container Elementor introduzido. Eles usam propriedades CSS Flexbox para dar a você ainda mais controle sobre seu layout, incluindo opções para propriedades de justificação e direção de conteúdo.
Não importa se você está trabalhando em layouts verticais ou contêineres de grade ou precisa de contêineres clicáveis para elementos interativos, os contêineres Elementor fornecem a flexibilidade e o controle de que você precisa. Eles são cruciais para criar sites modernos e responsivos que tenham uma ótima aparência e funcionem bem em todos os dispositivos.
Função dos contêineres no Elementor
Os contêineres desempenham um papel crucial no Elementor, revolucionando a forma como abordamos o web design. Aqui está uma análise de suas principais funções:
- Fundação Estrutural: Os contêineres servem como os principais blocos de construção para seus layouts. Eles substituem a combinação tradicional de seções e colunas, fornecendo uma fundação mais flexível para seu design. Essa abordagem simplificada reduz a necessidade de divisões extras, simplificando a estrutura da sua página.
- Organização de conteúdo: Como um contêiner pai, os elementos Elementor sob contêineres agem como recipientes para seus widgets de conteúdo. Eles permitem que você agrupe elementos relacionados, criando seções de conteúdo lógicas. Essa capacidade organizacional é particularmente útil ao trabalhar com layouts complexos.
- Controle de Design Responsivo: Um dos recursos mais poderosos dos contêineres é sua capacidade de criar layouts responsivos. As opções de layout do contêiner oferecem controle preciso sobre como seu conteúdo se adapta a diferentes tamanhos de tela. Essa flexibilidade garante que seu design fique ótimo em tudo, desde telas de desktop largas até dispositivos móveis compactos.
- Flexibilidade de Design: Os contêineres Flex oferecem uma ampla gama de opções de layout, permitindo que você manipule facilmente a direção do conteúdo, propriedades de justificação, contêineres dentro de contêineres e lacuna de elementos. Essa flexibilidade permite que você crie designs exclusivos sem depender muito de código personalizado.
- Otimização de desempenho: contêineres podem potencialmente melhorar os tempos de carregamento ao simplificar a estrutura da página. Menos elementos aninhados geralmente se traduzem em código mais limpo e velocidades de carregamento mais rápidas, o que beneficia a experiência do usuário e o SEO.
- Funcionalidade aprimorada: os contêineres Elementor suportam recursos avançados, como a criação de contêineres clicáveis. Isso permite que você transforme seções inteiras de página em elementos interativos, abrindo novas possibilidades de engajamento do usuário e design de navegação.
- Estilo Consistente: Brincar com o tamanho do Container ajuda a manter a continuidade do design em todo o seu site. Ao aplicar estilos a um container, você pode garantir espaçamento, fundos e outros elementos de design consistentes para todo o seu conteúdo.
- Fluxo de trabalho eficiente: o recurso do botão Converter permite que você transforme facilmente seções existentes em contêineres, simplificando o processo de atualização de seus layouts para aproveitar os benefícios dos contêineres.
Em essência, os contêineres Elementor são mais do que apenas elementos de design – eles são ferramentas poderosas que aumentam sua capacidade de criar sites sofisticados, responsivos e eficientes. À medida que continuamos a explorar seu impacto e melhores práticas, você verá como dominar os contêineres pode elevar significativamente suas habilidades de web design.
Leia: Como converter um layout baseado em contêiner para um layout baseado em coluna
Impactos dos contêineres

Os contêineres Elementor são os blocos de construção do seu layout. Eles organizam e armazenam diferentes elementos, como imagens, texto ou widgets. Os contêineres e seções Flexbox podem ajudar a manter seus designs limpos e organizados e melhorar a experiência do usuário. No entanto, em alguns casos, o uso adequado de todo o contêiner pode criar uma diferença fundamental no desempenho da página.
Tempo de carregamento da página
O aninhamento de contêineres pode ter um efeito perceptível nos tempos de carregamento da página. Ao simplificar a estrutura da página e reduzir a necessidade de aninhamento de contêineres, você pode criar um código mais limpo e eficiente para a página. Essa otimização pode levar a velocidades de carregamento mais rápidas, especialmente em dispositivos móveis.
A estrutura simplificada dos Flexbox Containers frequentemente resulta em menos elementos de inchaço do DOM do que os layouts tradicionais. Essa redução na complexidade pode melhorar significativamente os tempos de carregamento, particularmente para páginas com muito conteúdo.
No entanto, é importante notar que um único contêiner no Elementor adiciona código extra. Isso pode aumentar o tempo de carregamento se não for gerenciado adequadamente. Tempos de carregamento lentos afetam o SEO negativamente.
Considere as seguintes diretrizes gerais para o número de contêineres e seu impacto nos tempos de carregamento:
| Number of Containers | Load Time |
| 1– 5 | Fast |
| 6 –10 | Moderate |
| 11+ | Slow |
Portanto, embora os contêineres possam ter vários benefícios, é crucial usá-los criteriosamente e otimizar seu design para desempenho.
ESSE
Embora os contêineres no Elementor possam oferecer benefícios para SEO, usá-los em excesso pode ter consequências negativas. Cada contêiner adiciona código extra à sua página, aumentando seu tamanho e complexidade. Isso pode levar a tempos de carregamento mais lentos, um fator crítico nas classificações de mecanismos de busca. Mecanismos de busca como o Google priorizam páginas de carregamento rápido, e um site atolado por muitos contêineres pode ver uma queda nas classificações.
Além disso, contêineres excessivos podem complicar a estrutura da sua página, dificultando que os robôs dos mecanismos de busca rastreiem e entendam a hierarquia do seu conteúdo. Isso pode potencialmente impactar o quão bem seu conteúdo é indexado e classificado.
Para atenuar esses problemas e otimizar o SEO, considere as seguintes abordagens:
- Use os contêineres criteriosamente: procure usar o número mínimo de contêineres necessários para atingir o layout desejado.
- Otimize o conteúdo do contêiner: garanta que cada contêiner contenha conteúdo significativo e bem estruturado que agregue valor para usuários e mecanismos de busca.
- Aproveite os recursos de SEO integrados do Elementor: use estruturas de título adequadas (H1, H2, etc.) dentro de seus contêineres para indicar a hierarquia do conteúdo.
- Monitore a velocidade da página: verifique regularmente os tempos de carregamento da página usando ferramentas como o Google PageSpeed Insights e otimize adequadamente.
- Implementar carregamento lento: para contêineres com muitas imagens, use o carregamento lento para melhorar os tempos de carregamento inicial da página.
Ao encontrar um equilíbrio entre flexibilidade de design e desempenho, os layouts baseados em contêineres podem ser visualmente atraentes e amigáveis ao SEO.
Responsividade móvel
Embora os contêineres Elementor ofereçam poderosos recursos de design responsivo, um número excessivo de contêineres pode impactar negativamente a responsividade móvel. Muitos contêineres podem levar a uma estrutura DOM complexa, o que pode causar problemas de layout em telas menores. Isso pode resultar em tempos de renderização mais lentos em dispositivos móveis, potencialmente levando a uma experiência ruim para o usuário.
Além disso, muitos contêineres aninhados podem dificultar a manutenção de espaçamento e alinhamento consistentes em diferentes tamanhos de tela, o que pode resultar em uma aparência desarticulada ou desorganizada em dispositivos móveis.
Para garantir a capacidade de resposta móvel ideal e, ao mesmo tempo, aproveitar os benefícios de contêineres separados como elementos individuais:
- Adote o contêiner e a seção do Flexbox: use a flexibilidade dos contêineres do Flexbox para criar layouts fluidos que se adaptam perfeitamente a diferentes tamanhos de tela.
- Simplifique sua estrutura: busque uma hierarquia mais plana com menos contêineres aninhados. Isso pode melhorar tanto o desempenho quanto a facilidade do design responsivo.
- Use a aba de layout do contêiner. Use os controles responsivos do Elementor para ajustar seu layout para diferentes dispositivos. Ajuste a direção do conteúdo, as lacunas dos elementos e as propriedades de justificação conforme necessário.
- Teste extensivamente: visualize regularmente seus designs em vários dispositivos e tamanhos de tela para garantir consistência e funcionalidade.
- Otimize imagens: use imagens de tamanho apropriado para dispositivos móveis para reduzir o tempo de carregamento e melhorar a capacidade de resposta geral.
- Use pontos de interrupção personalizados: o recurso de ponto de interrupção personalizado do Elementor permite que você crie layouts personalizados para tamanhos de dispositivos específicos, garantindo uma experiência mais suave e responsiva.
A implementação dessas estratégias pode criar designs separados baseados em contêineres que são visualmente atraentes e apresentam excelente desempenho em todos os dispositivos.
Quantos recipientes você deve usar?
O número de contêineres a serem usados ao projetar uma página da web depende de vários fatores, como complexidade do layout, estrutura do design e organização do conteúdo. No entanto, para obter o melhor desempenho, até cinco contêineres por página são suficientes.
Aqui estão algumas diretrizes para ajudar você a decidir:
- Layout básico : todo o conteúdo da página da web deve estar contido em um limite de contêiner principal. Esse contêiner garante que a estrutura geral seja consistente em todos os dispositivos.
- Seccionamento : use opções de contêiner separadas para diferentes seções da página da web (por exemplo, cabeçalho, corpo e rodapé) para manter tudo organizado e garantir um design modular.
- Design responsivo : crie layouts responsivos usando limites de contêiner. Por exemplo, você pode ter um contêiner para a visualização de desktop e outro que se ajusta para dispositivos móveis.
- Flexibilidade e reutilização : vários contêineres podem ajudar você a organizar o conteúdo em componentes reutilizáveis, como grades ou cartões.
- Manutenibilidade : Muitos contêineres podem tornar o código mais difícil de gerenciar. Um número equilibrado é essencial para legibilidade e manutenibilidade.
Use recipientes conforme necessário para maior clareza e organização sem complicar demais a estrutura.
Conclusão
Então sim, o uso extensivo de contêineres pode impactar negativamente o desempenho da página até certo ponto. Mas não precisa se preocupar porque com a ajuda de um design limpo e eficiente, você sempre pode melhorar a velocidade do site e a experiência do usuário. Obtenha a ajuda da Elementor AI para criar um design simples, mas excelente para seu site, e seu público terá uma experiência de uso do site mais rápida e suave.
Perguntas frequentes
Qual é o tamanho padrão do contêiner no Elementor?
Resposta: O tamanho padrão do contêiner no Elementor é tipicamente largura total, estendendo-se por toda a página. No entanto, isso pode ser facilmente ajustado usando as opções de layout do contêiner. Você pode definir larguras personalizadas, usar tamanhos predefinidos ou criar layouts responsivos que se adaptam a diferentes tamanhos de tela.
O número de contêineres do Elementor afeta o SEO?
Resposta: Sim, o número de contêineres Elementor pode afetar o SEO. Embora os contêineres ofereçam flexibilidade de design, muitos deles podem aumentar o tempo de carregamento da página e complicar a estrutura do DOM. Isso pode impactar negativamente o SEO, pois os mecanismos de busca preferem páginas de carregamento rápido e bem estruturadas. É crucial equilibrar as necessidades de design com a otimização do desempenho.
O que é um contêiner Elementor Flexbox?
Resposta: Um Elementor Flexbox Container é uma ferramenta de layout poderosa com propriedades CSS Flexbox. Ele permite arranjo de conteúdo flexível, alinhamento fácil e design responsivo. Os contêineres Flexbox no Elementor oferecem opções avançadas para direção de conteúdo, justificação e distribuição de elementos, tornando layouts complexos mais simples em vários dispositivos.





