Divi é, sem dúvida, um tema tão poderoso, e criar um site atraente sem a ajuda de nenhum plugin não é uma tarefa incompreensível para ele. Mas sempre sabemos que os plug-ins melhoram a experiência de construção de nosso site, ajudando-nos. Já revisamos alguns plug-ins de rodapé de cabeçalho , mas hoje vamos falar sobre um plug-in de filtragem chamado Filtro Divi. Ele adicionará ótimos recursos ao seu site para que os usuários possam encontrar facilmente qualquer item por meio da filtragem.

Suponha que você tenha um site relacionado a fotografia, no qual carrega papéis de parede e imagens da vida selvagem. Agora alguém quer ver suas imagens de janeiro. O filtro Divi o ajudará a fazer exatamente isso. Ambas as versões premium e gratuita deste plugin estão disponíveis no marketplace, mas hoje vamos falar sobre a versão gratuita e ver como ela é eficaz. Portanto, vamos começar sem demora.
Instalação de Plugin
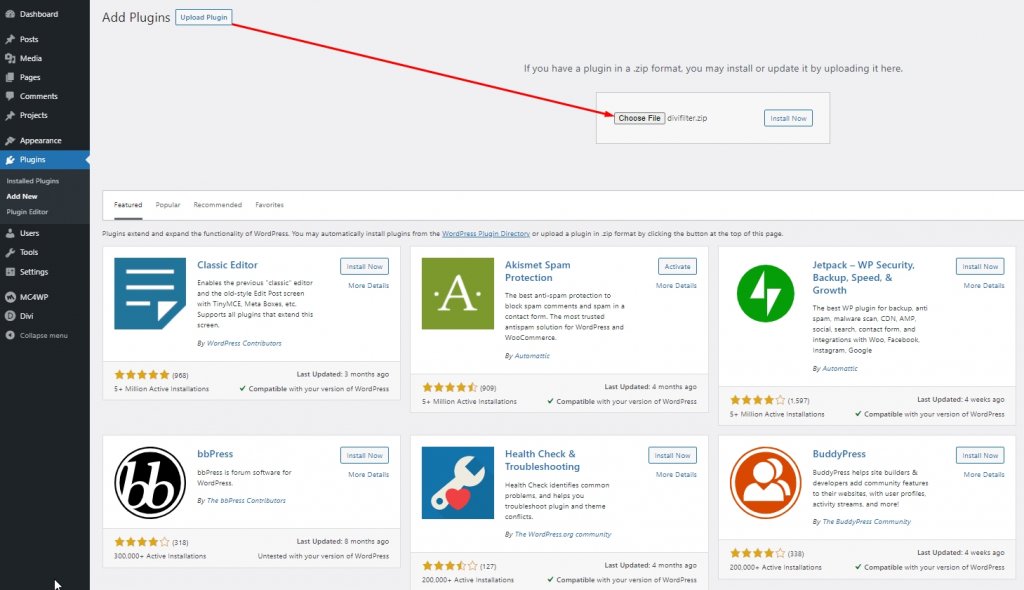
Instalar o plugin Divi Filter no WordPress é muito simples. Vá para o painel do WordPress e selecione "Adicionar novo" nos plug-ins. Em seguida, escolha upload de plug-ins e selecione o arquivo zip de sua estação de trabalho.

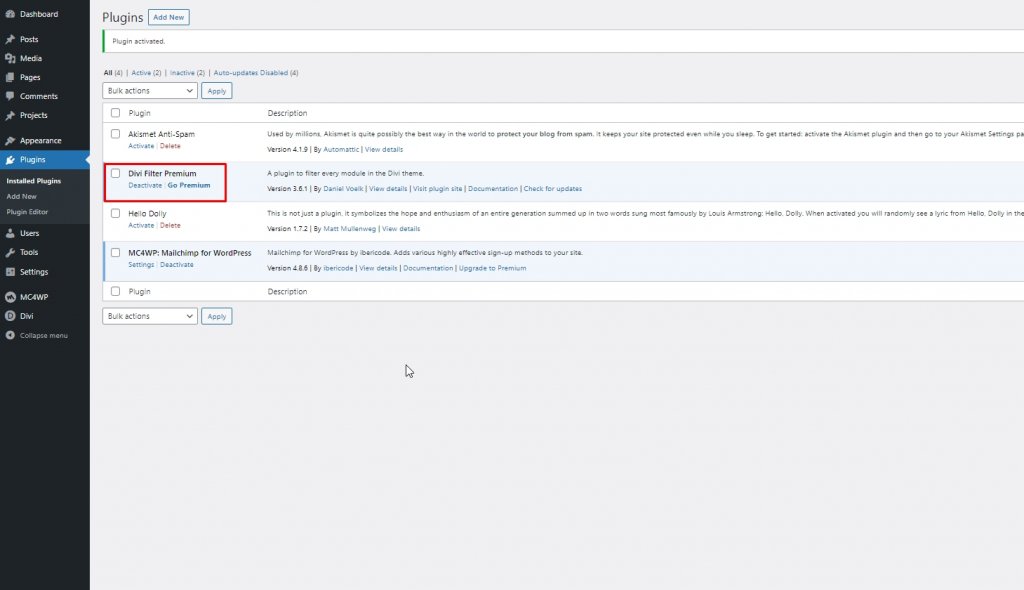
Clique em "Instalar agora" e volte aos plug-ins. Você verá que seu plugin foi instalado com sucesso.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Divi Filter UX
Não poderemos ver os módulos diretos do filtro Divi porque ele não adiciona módulos aos elementos Divi. Vamos adicioná-los por meio de classes CSS. Este plugin tem documentação detalhada, e você se divertirá mais usando-o se examiná-lo.
Este plugin funciona filtrando as categorias. Aqui está o módulo de trabalho completo deste plugin.

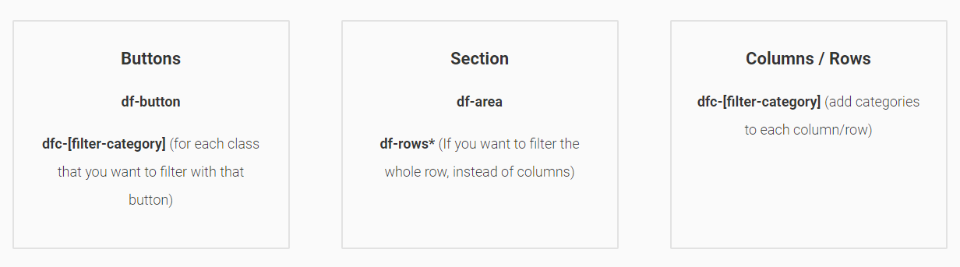
- Primeiro, vamos criar gatilhos como botões. Em seguida, adicionaremos um nome de categoria a essa classe CSS.
- Então, temos que criar uma nova seção e adicionar uma classe a ela.
- Posteriormente, precisamos adicionar módulos à seção que será filtrada.
- Por último, adicione classes CSS à coluna que exibirá os resultados filtrados. Deve corresponder aos gatilhos.
Mapas, alternadores, formulários, módulos de texto, menus, tabelas de preços, comentários, botões, código, áudio - tudo que pode caber em uma coluna pode ser filtrado. Além disso, podemos projetá-lo da maneira que quisermos, porque ele é feito como módulos Divi.
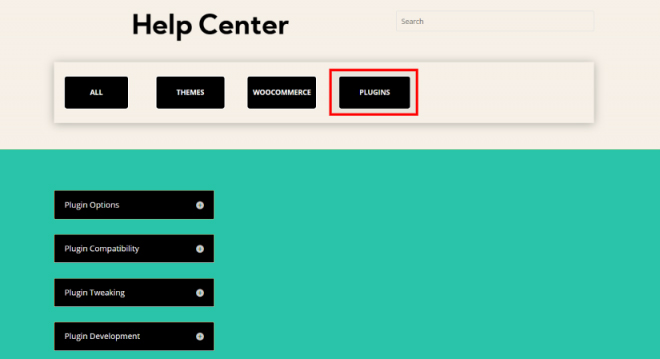
Filtro Divi: Filtragem de botão

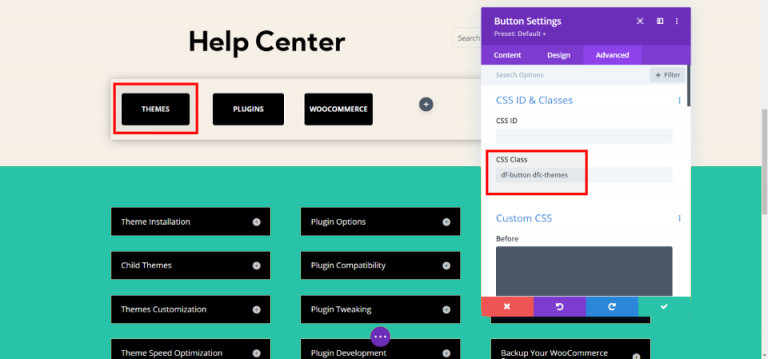
Criamos uma página da central de ajuda onde usaremos botões como filtros e alternadores como informações. Podemos adicionar qualquer item em alternadores, como imagem, blog, vídeo, etc. Na guia avançada, adicionei classes CSS à categoria.

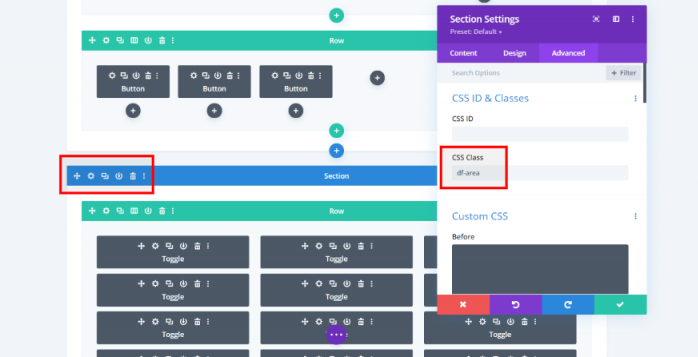
Aqui, adicionamos as classes CSS à seção de alternância que precisamos filtrar.

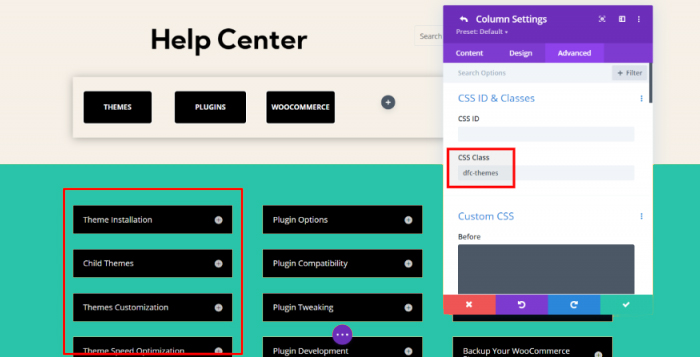
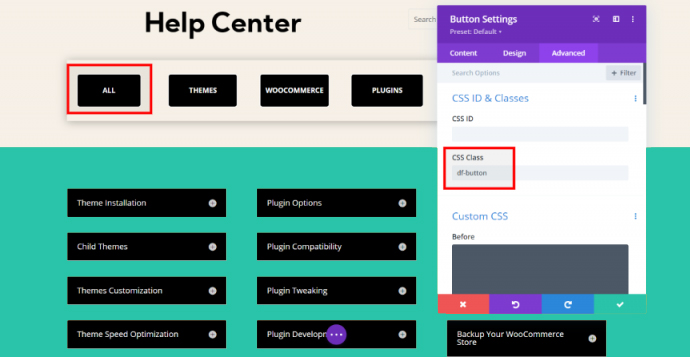
Uma vez que adicionamos com sucesso todas as classes de categoria nas colunas, podemos filtrá-las clicando nos botões de tópico, pois eles combinam perfeitamente. Além disso, vamos criar um botão que acione todos os itens.

Agora podemos segmentar cada categoria individualmente. Podemos ver todos os tópicos de todas as seções e, clicando em outro botão, podemos ver apenas os módulos que estão conectados ao botão pela classe CSS.

Assim, você pode filtrar / categorias de itens com base em sua classe com filtro Divi .
Filtro Divi: Filtragem de Texto
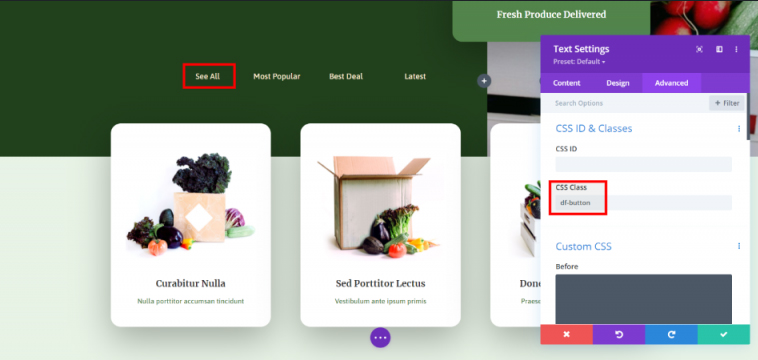
Aqui iremos criar um sistema que irá filtrar apenas textos / blogs. Ele mostrará itens com base nas melhores ofertas, itens mais populares e itens mais recentes, juntamente com todos os itens. Precisamos adicionar classes aos módulos de texto, exceto o primeiro, porque isso exibirá todas as colunas.

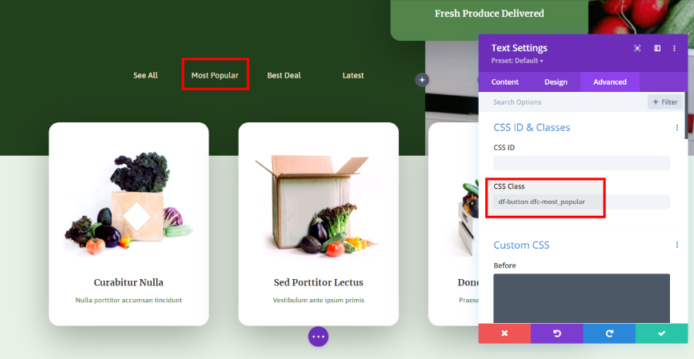
Agora vamos adicionar o botão e a classe de categoria ao módulo mais popular. Além disso, outros módulos terão classes como este item.

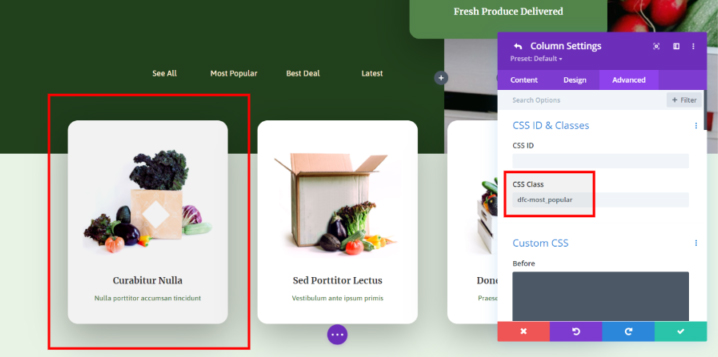
Em seguida, adicionaremos classes CSS às colunas. Esses módulos são módulos de sinopses e uma dessas sinopses será exibida por filtro.

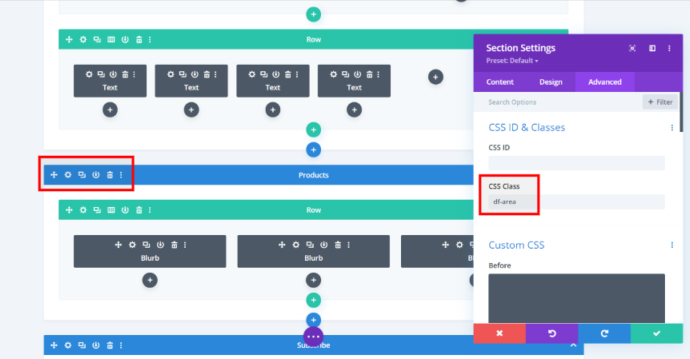
Em seguida, adicionaremos a classe CSS "df-area" à seção que contém as sinopses.

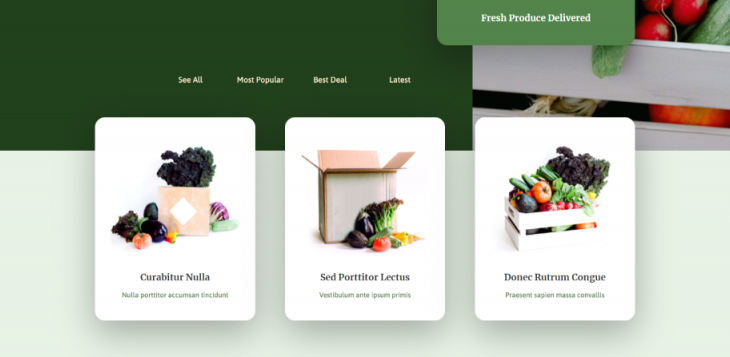
Agora, se formos para todos os itens, todos os módulos de blurb serão exibidos.

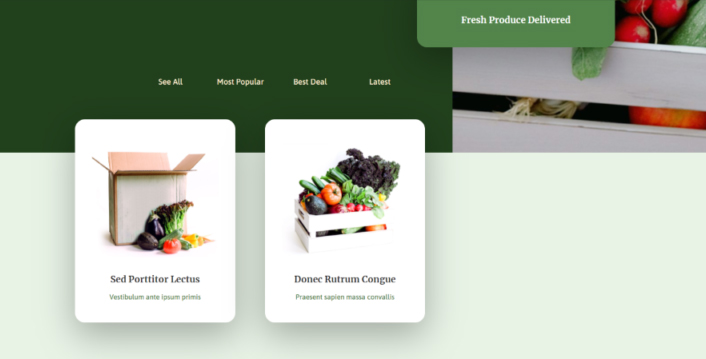
Ou se escolhermos um item específico como melhores ofertas, ele mostrará esses itens apenas daquela classe de melhores ofertas.

Funciona perfeitamente.
Procurando pelo filtro Divi?
Pode-se obter facilmente este plugin no Divi Marketplace . Existem duas versões disponíveis para o filtro Divi - grátis e premium. A versão gratuita só pode filtrar colunas. A versão Premium pode filtrar linhas, animações, páginas e muito mais.

A versão Premium pode ser atualizada diretamente da versão gratuita. Além disso, você pode obtê-lo no site do autor. A versão Pro tem vários layouts e você pode começar a usá-los imediatamente.
Conclusão
Divi Filter é um ótimo plugin para filtrar itens para sites Divi . Como você viu, não é muito difícil organizar itens com este plugin. Tudo o que você precisa fazer é direcionar os itens e vinculá-los às opções por meio da classe CSS. Isso irá acionar automaticamente esses itens assim que você escolher uma opção para filtrar. Isso fará com que sua loja, galeria, blogs e muitos outros itens do Woo Commerce sejam organizados, e os visitantes podem verificá-los de acordo com suas necessidades. Experimente a versão gratuita do Divi Filter e dê sua opinião na seção de comentários.




