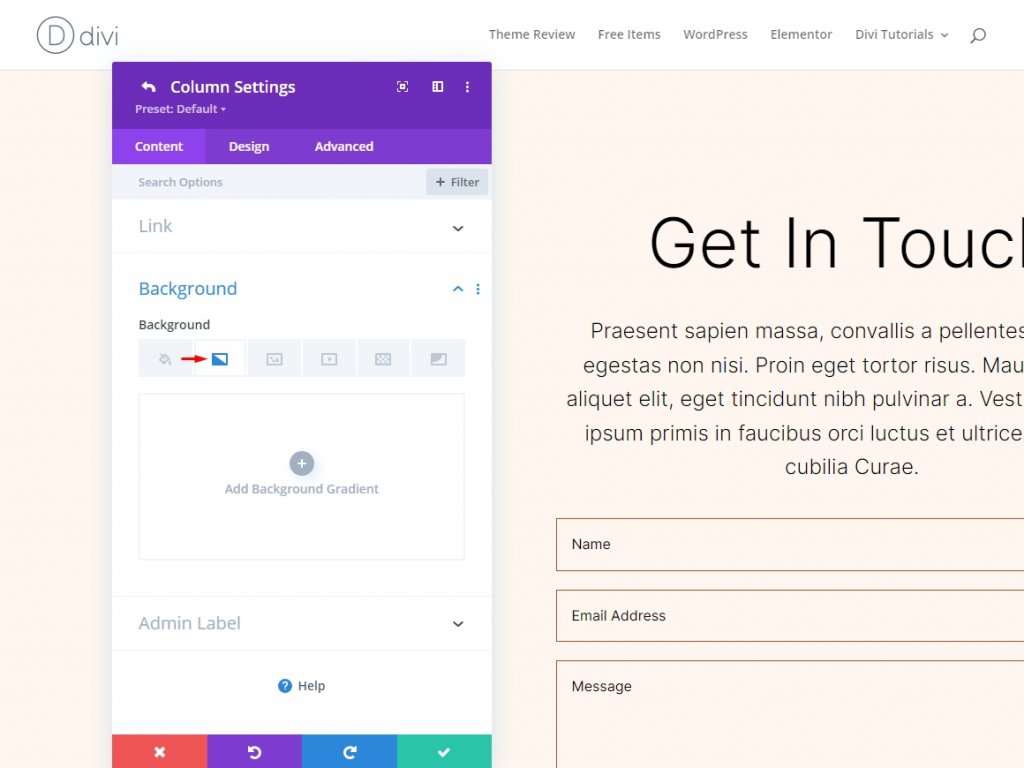
Com o Gradient Builder da Divi , você pode criar uma ampla variedade de planos de fundo. As cores se combinam para criar formas e padrões que seriam difíceis de fazer por conta própria. O Gradient Builder no Divi possui configurações que facilitam a criação de padrões circulares, como uma forma de fundo redonda. Isso facilita a criação de planos de fundo exclusivos. Neste post, veremos como usar o Divi Gradient Builder para criar formas de fundo circulares exclusivas que chamam a atenção para qualquer seção ou coluna.

Visualização do projeto
Aqui está uma perspectiva do que estaremos construindo hoje. Aqui está o primeiro design de forma de fundo circular.

Aqui está o segundo design de forma de fundo circular.

Módulo de projeto
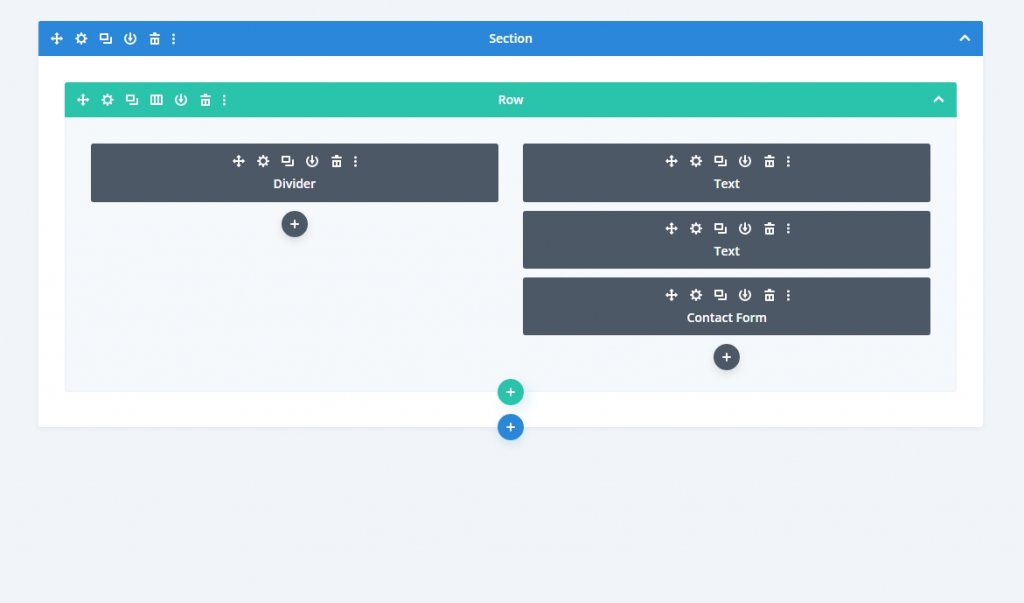
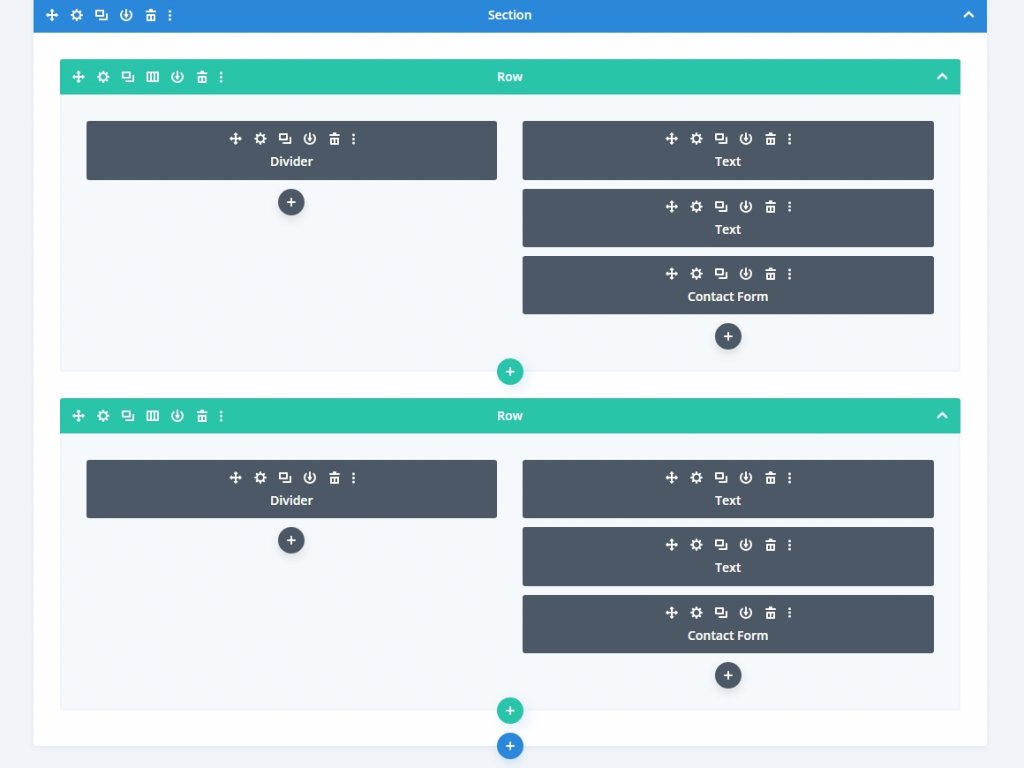
Em vez de uma seção de layout Divi, criaremos uma seção personalizada para este tutorial. A seção exigirá uma linha de duas colunas de tamanho igual para seu conteúdo.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraUm divisor será colocado na coluna da esquerda. Isso não vai ficar aparente. Ele permite que nosso plano de fundo da coluna 1 seja exibido em tamanhos de tela menores. Em telas menores, apenas colunas com módulos são exibidas. Dois módulos de texto e um formulário de contato serão incluídos na coluna da direita.
Adicione os seguintes módulos de acordo com a linha.

Configurações de seção
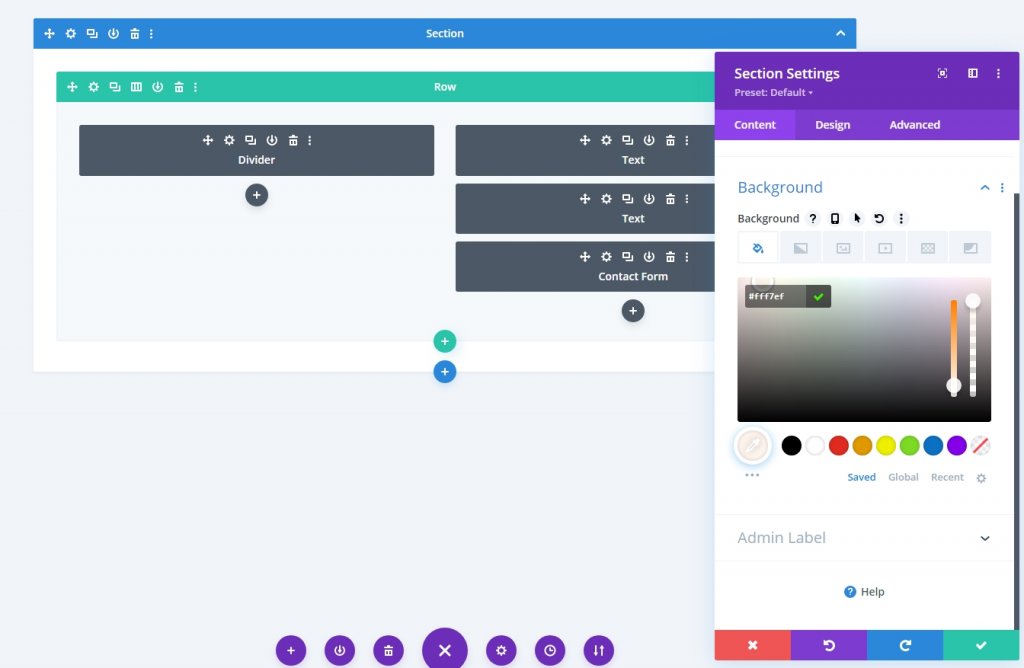
Clique no ícone de engrenagem para revelar as configurações da seção. Em seguida, altere a cor de fundo.
- Cor de fundo: #fff7ef

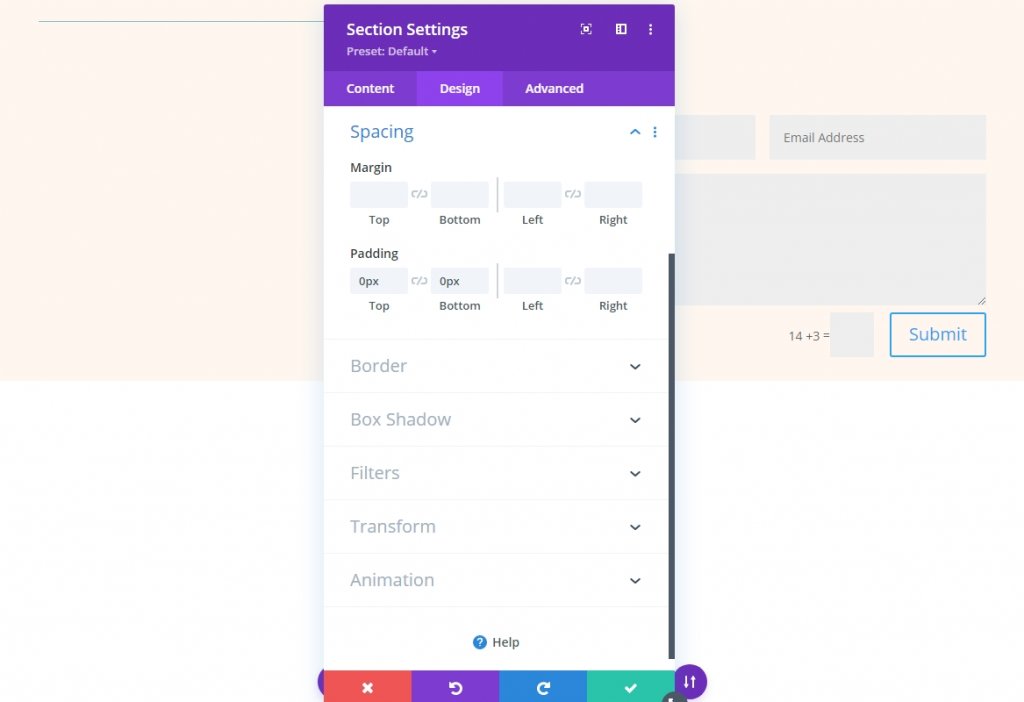
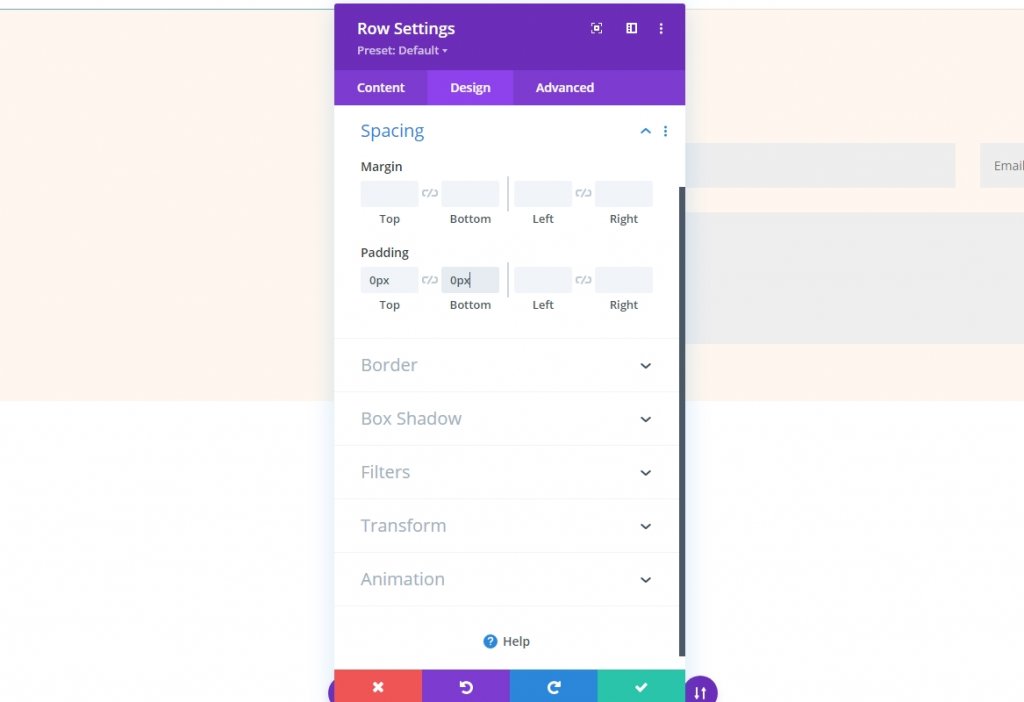
Na guia Design, role para baixo até a seção Espaçamento e faça as seguintes alterações no preenchimento.
- Parte superior: 0px
- Inferior: 0px

Configurações de linha
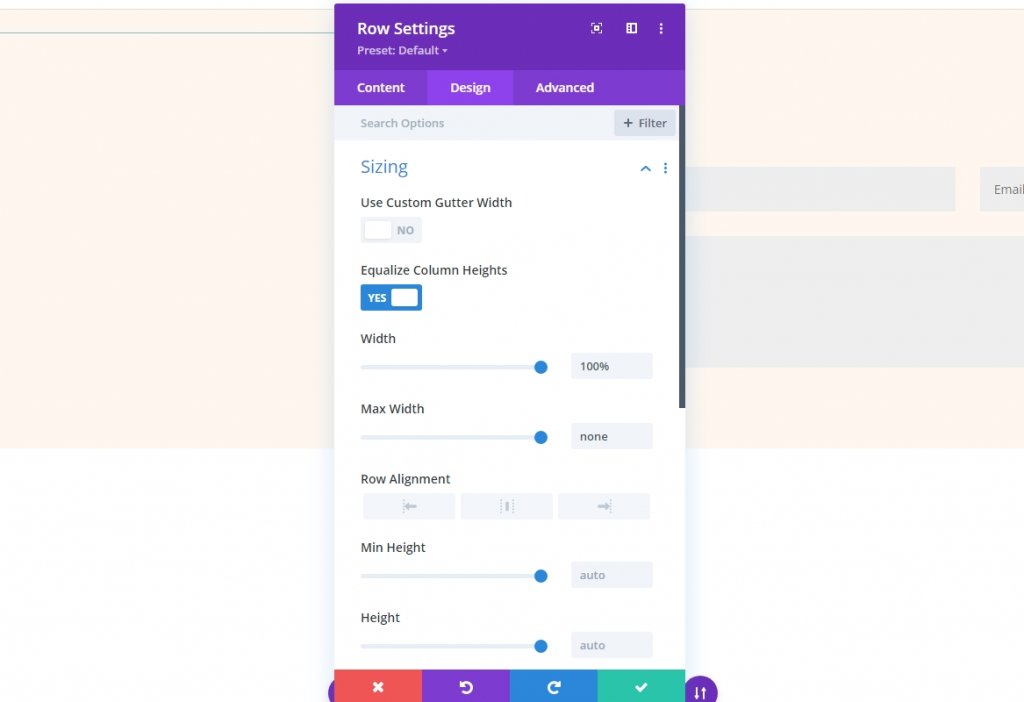
Abra as configurações de linha e altere os seguintes valores de acordo.
- Equalizar Alturas das Colunas: Sim
- Largura: 100%
- Largura Máxima: Nenhuma

Agora, na seção de espaçamento, altere o valor de preenchimento.
- Preenchimento: 0px superior, 0px inferior

Configurações de coluna
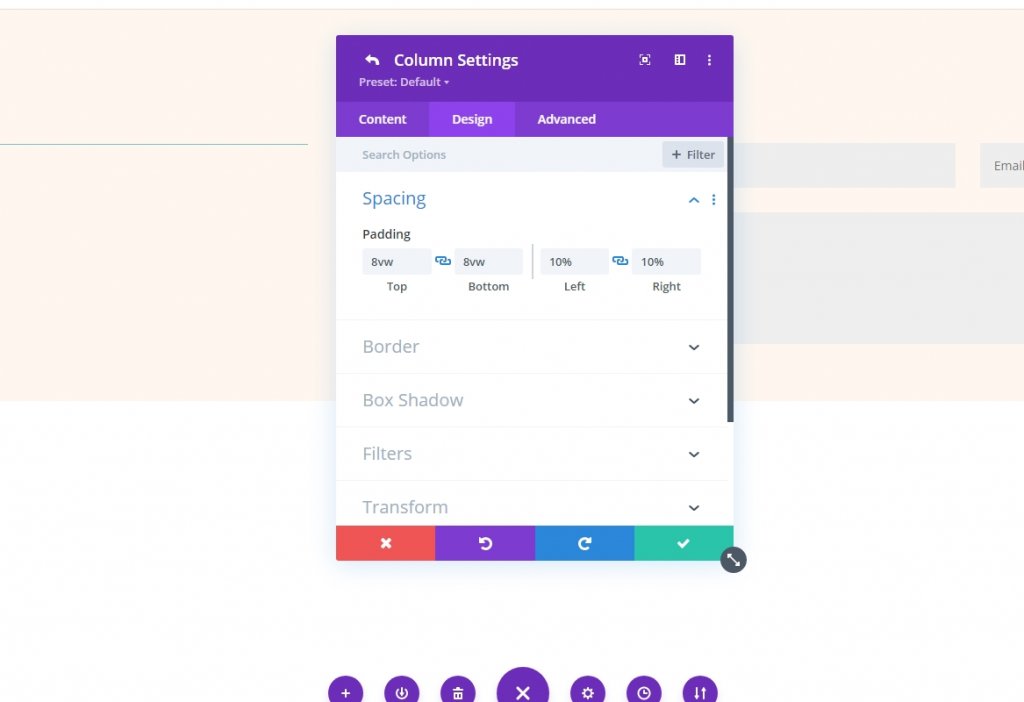
As modificações no espaçamento das colunas são o próximo passo. Durante o processo de criação dos panos de fundo circulares, voltaremos às configurações da coluna. Abra as configurações da primeira coluna e faça as alterações na guia de design.
- Parte superior: 8vw
- Parte inferior: 8vw
- Esquerda: 10%
- Direita: 10%

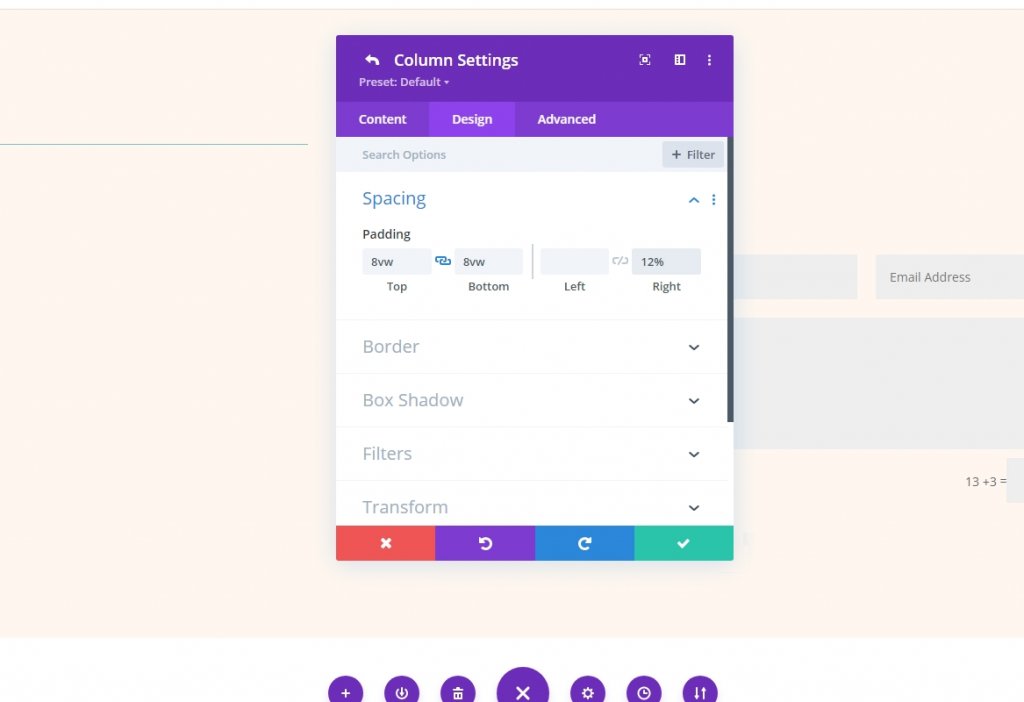
Agora abra a segunda coluna e faça as seguintes alterações.
- Parte superior: 8vw
- Parte inferior: 8vw
- Direita: 12%

Módulo divisor
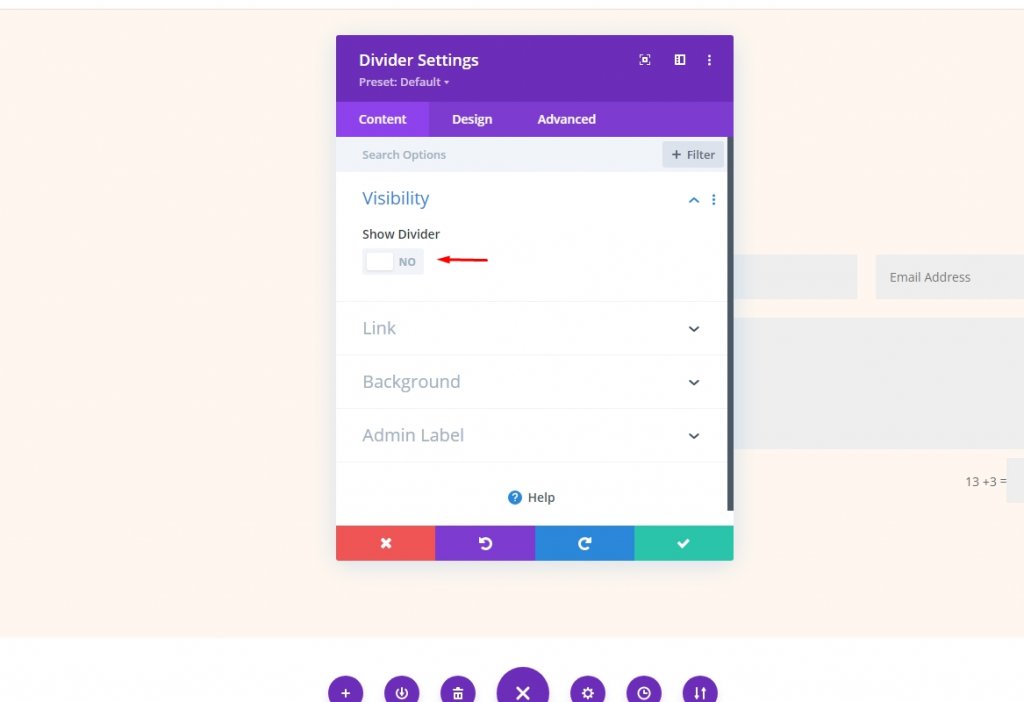
Abra a configuração dos módulos divisores da 1ª coluna e altere a visibilidade.
- Mostrar visibilidade: Não

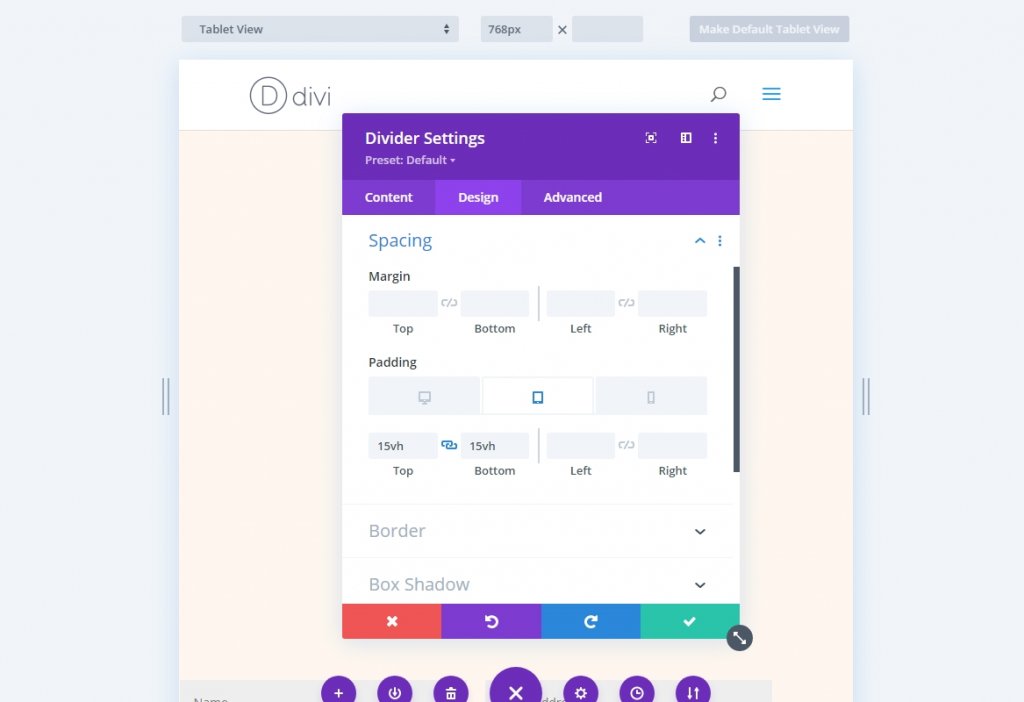
Depois disso, vá para a guia de design e procure a seção Espaçamento. Selecione a guia do tablet e adicione 15 volts ao preenchimento na parte superior e inferior. As configurações do tablet serão sincronizadas com o telefone.
- Preenchimento (tablet): 15vH superior, 15vh inferior

Módulo de texto 1
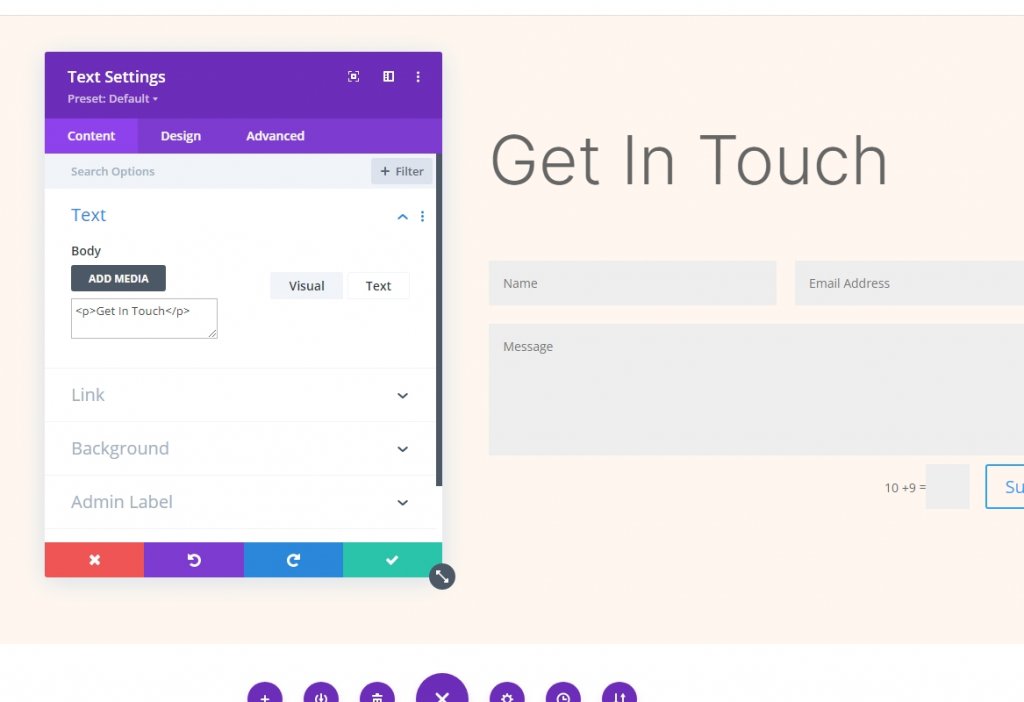
Agora vá para o primeiro módulo de texto na 2ª coluna. Ele funcionará como um título para o formulário de contato. Altere o seguinte:
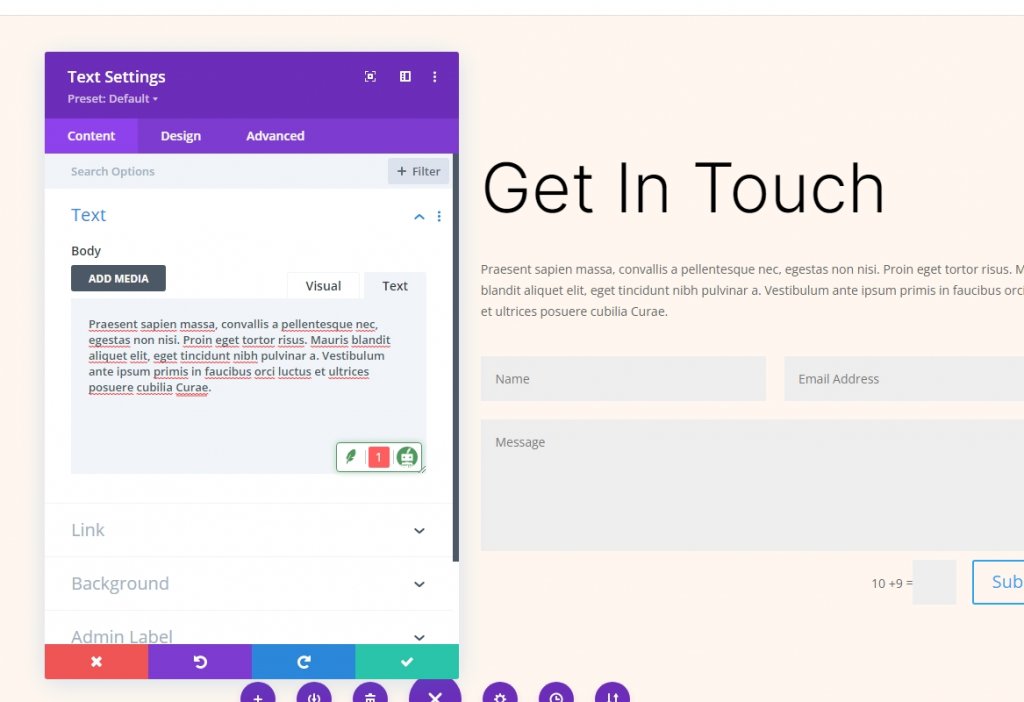
- Conteúdo do corpo: Entre em contato

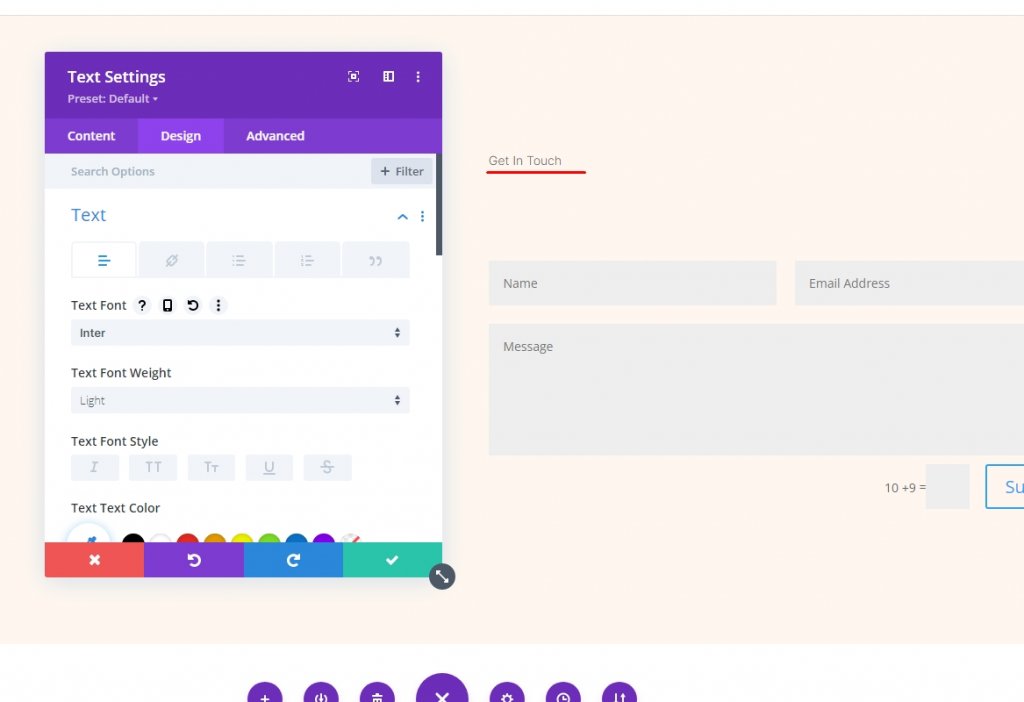
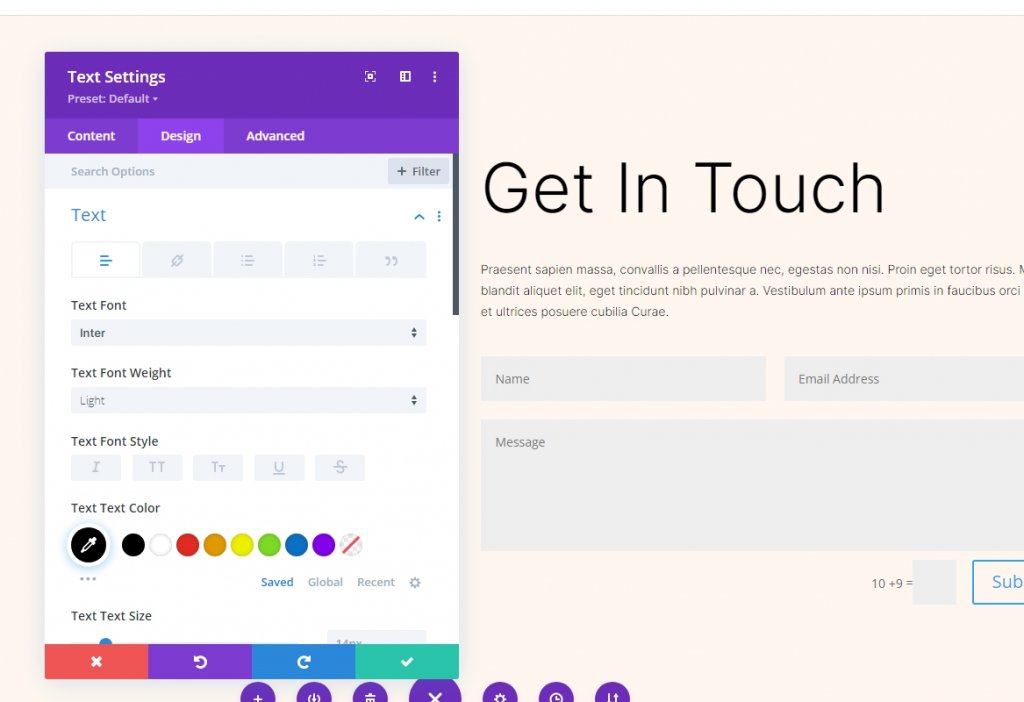
Vá para a guia de design e altere a fonte e o peso da fonte.
- Fonte: Inter
- Peso da Fonte: Leve

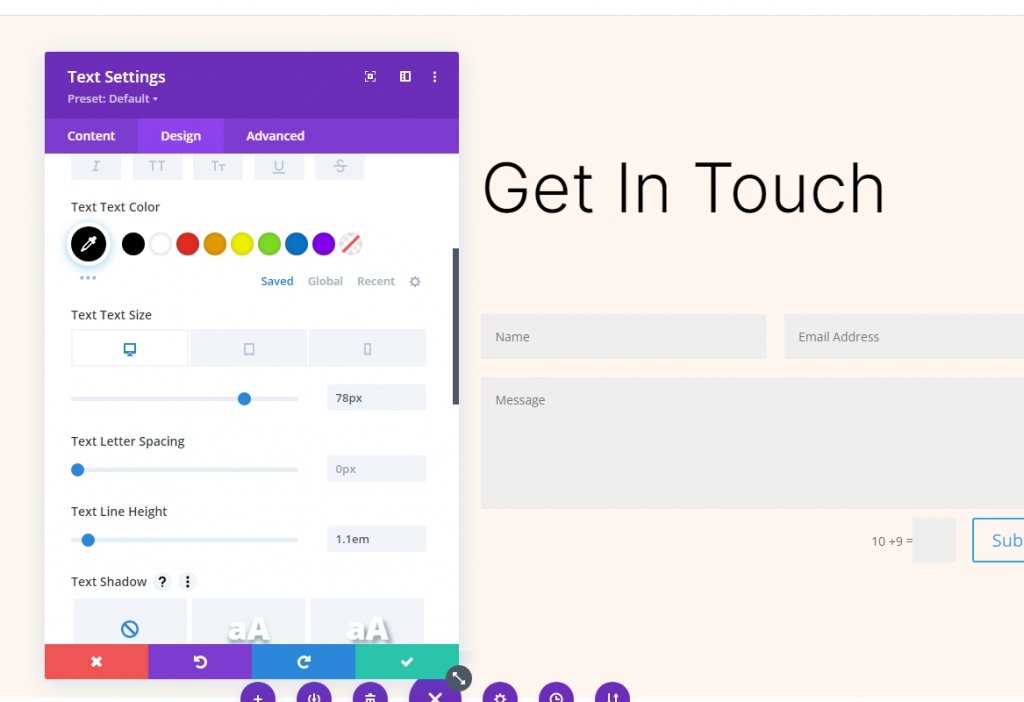
Além disso, altere as seguintes configurações também.
- Cor: #000000
- Tamanho da fonte: 78px (computador), 44px (tablet), 28px (telefone)
- Altura da linha: 1.1em

Módulo de texto 2
Abra as configurações do segundo módulo de texto e adicione uma descrição.

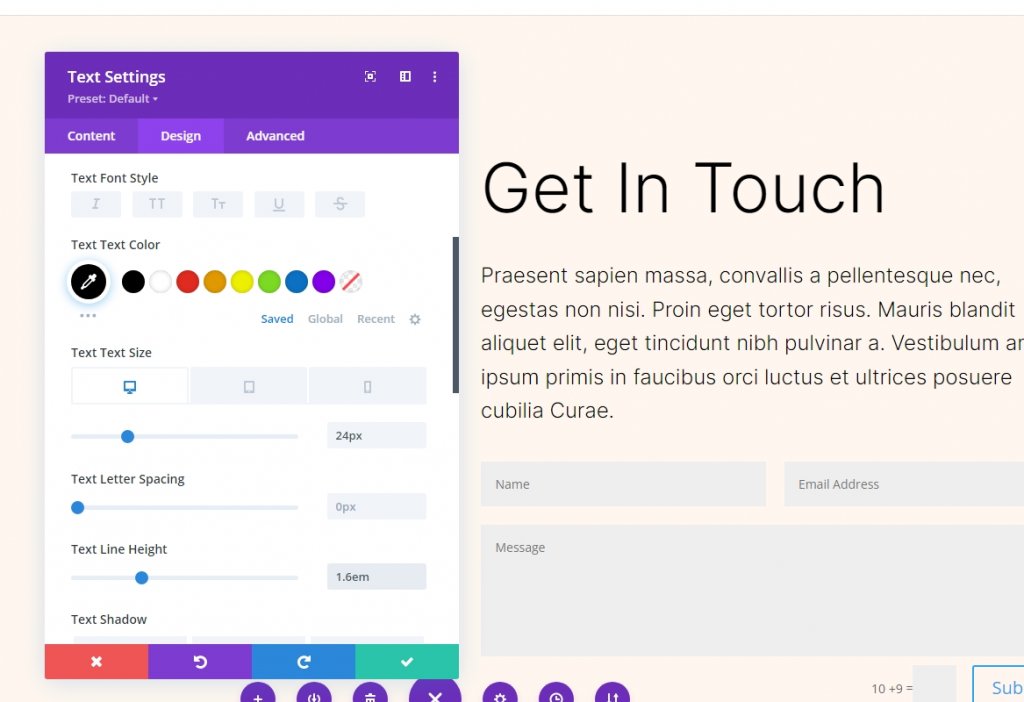
Vá para a guia design e adicione os seguintes valores aos locais designados.
- Fonte: Inter
- Peso da Fonte: Leve
- Cor: #000000

Além disso, altere os seguintes valores também.
- Tamanho da fonte: 24px (computador), 20px (tablet), 16px (telefone)
- Altura da linha: 1,6 em

Módulo de formulário de contato
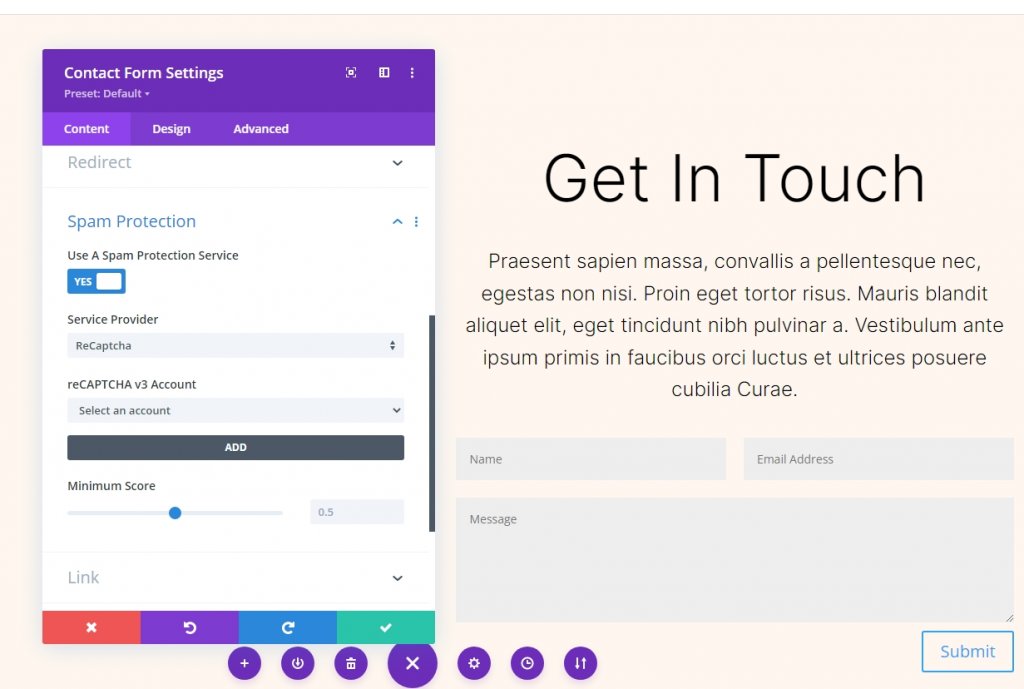
Abra as configurações do módulo de formulário de contato e ative Usar um serviço de proteção contra spam em Proteção contra spam. Dê um serviço de proteção contra spam no Divi Email Opt-in uma leitura para saber mais.
- Use um serviço de proteção contra spam: Sim

Projeto de Campos
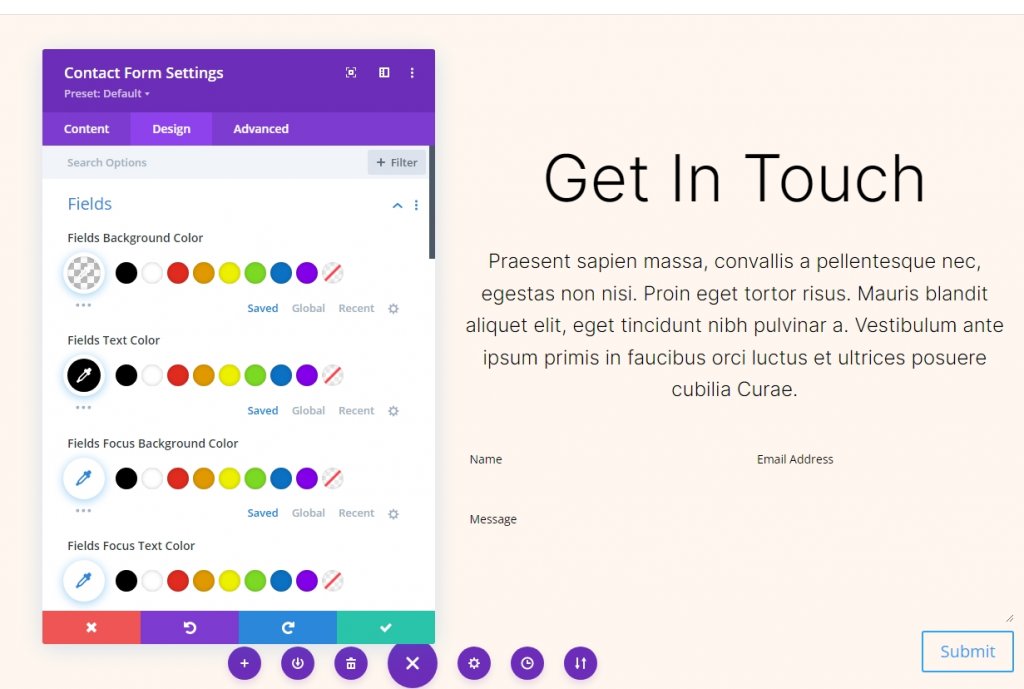
Vá para a guia de design do formulário de contato e altere as configurações mencionadas.
- Cor de fundo dos campos: rgba(0,0,0,0)
- Cor do texto: #000000

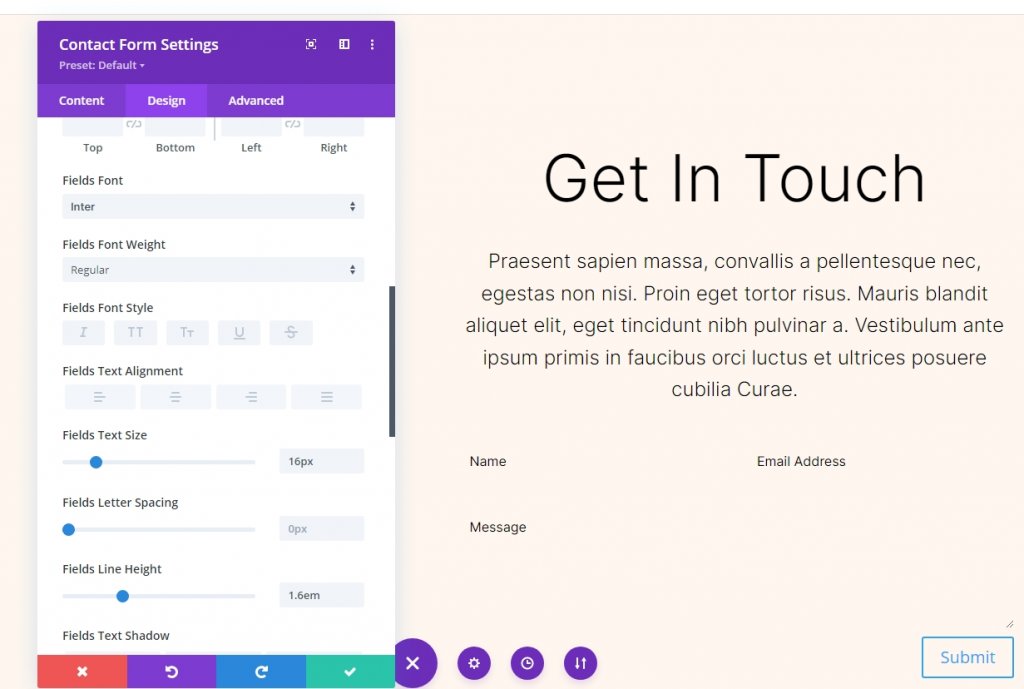
Em seguida, faça algumas alterações na seção de fontes.
- Fonte: Inter
- Tamanho: 16px
- Altura da linha: 1,6 em

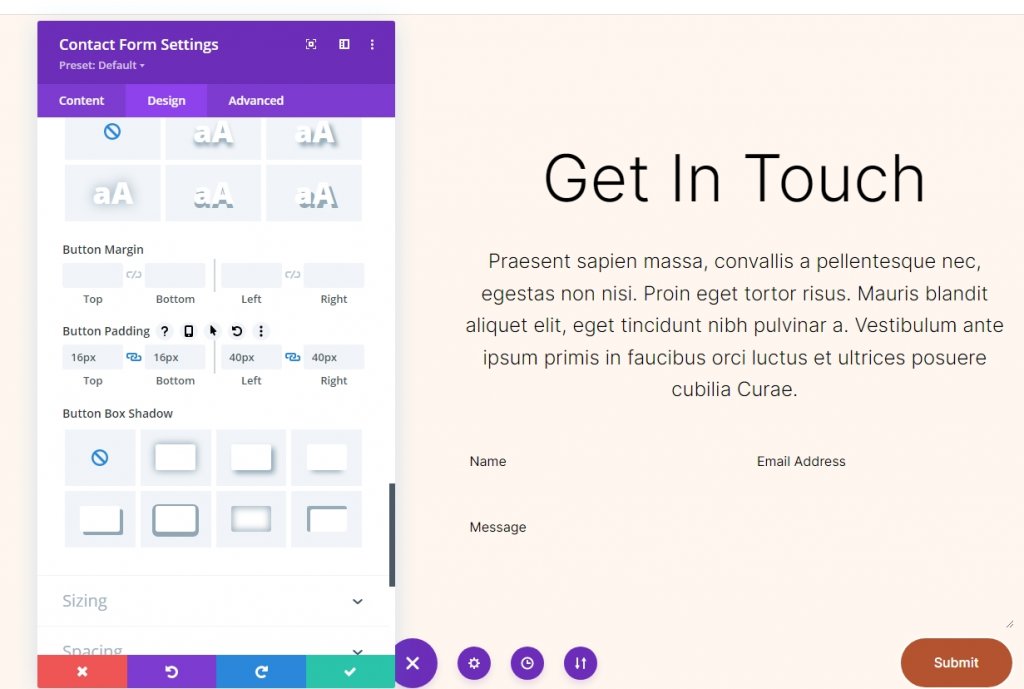
Design do botão
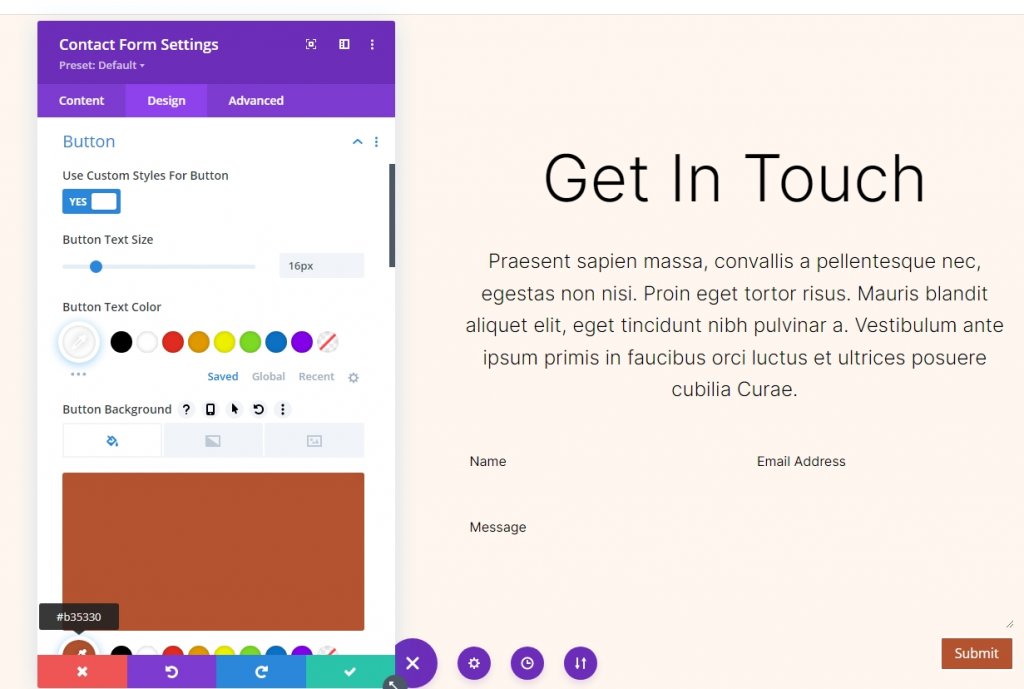
Role para baixo até a opção de botão e altere o seguinte.
- Usar estilos personalizados: sim
- Tamanho do texto: 16px
- Cor do texto: #ffffff
- Cor de fundo: #b35330

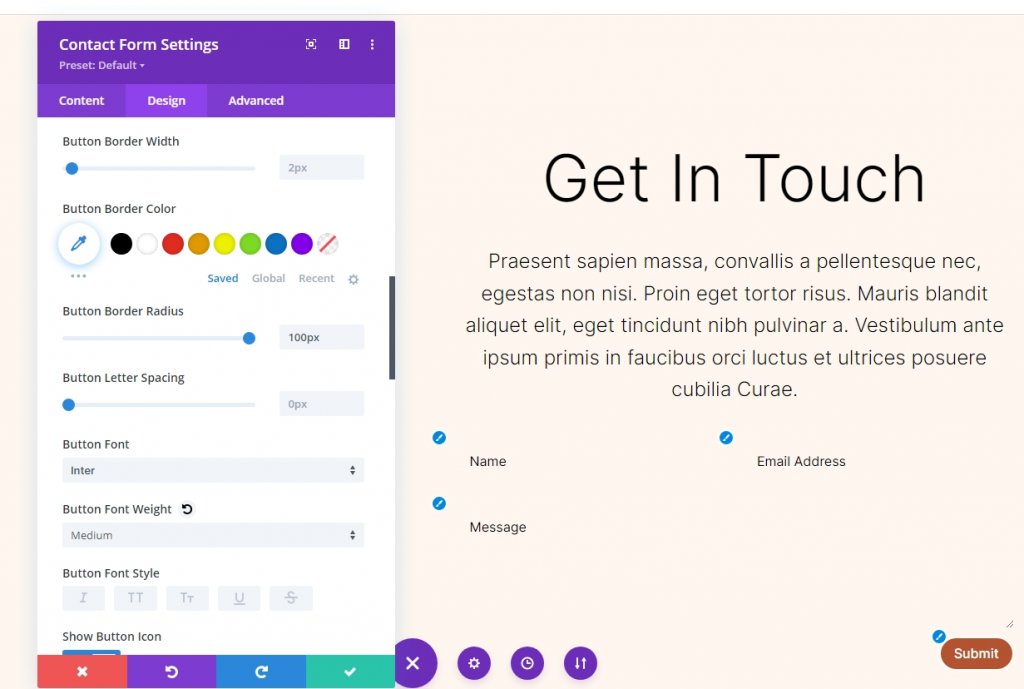
Altere a borda radiosa, a fonte e seu peso também.
- Raio da borda: 100px
- Fonte do botão: Inter
- Peso: Médio

Agora altere as configurações de preenchimento do botão.
- Preenchimento do botão: 16px (superior, inferior), 40px (esquerda, direita)

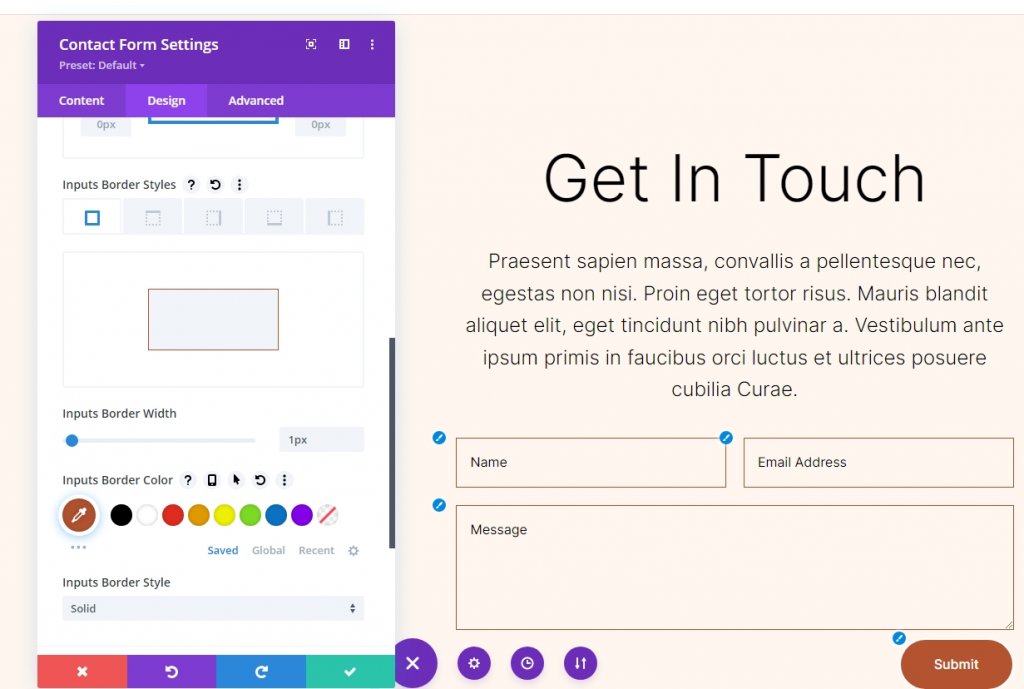
Borda do Campo
Agora desça para a configuração Border e faça essas alterações.
- Largura da borda de entrada: 1px
- Cor da borda de entrada: #b35330

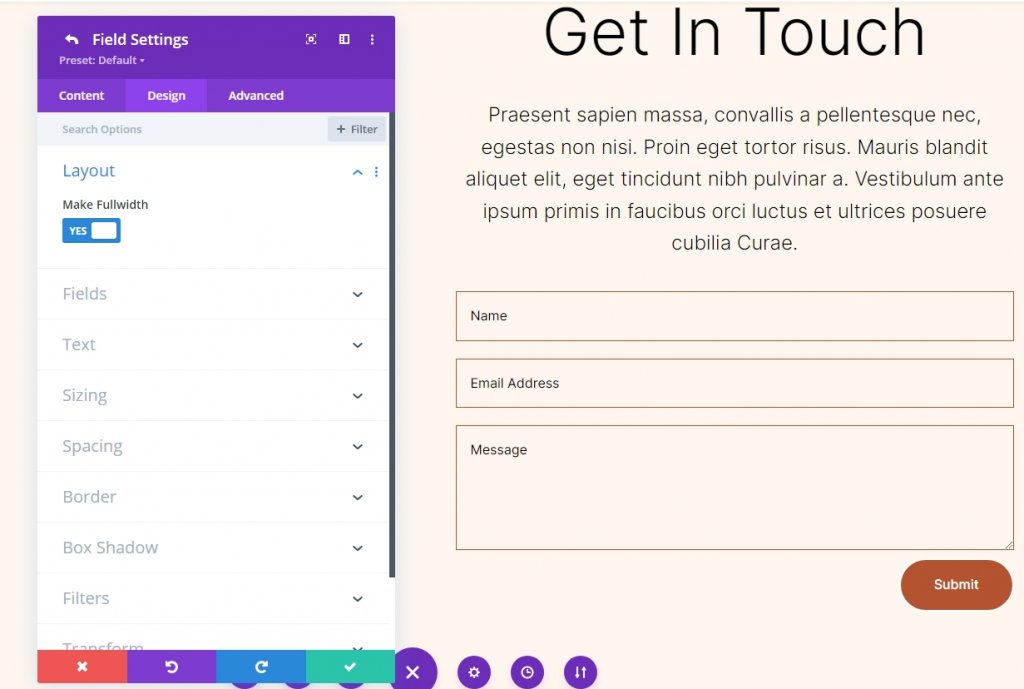
Configurações de campo
Altere o tamanho do campo e torne-o de largura total.

Clonagem de Seção
Agora duplique a seção existente 1 vez para que possamos ter 2 seções no total. Vamos adicionar diferentes cores de fundo a eles.

Aplicando gradiente de fundo
Adicionaremos o gradiente de fundo à coluna esquerda da linha para cada um de nossos panos de fundo circulares. Alguns deles terão Gradient Stops que podem ser empilhados e outros usarão as mesmas cores. O gradiente será alterado se a ordem da pilha estiver incorreta, portanto, preste muita atenção a ele. Haverá uma variedade de unidades usadas, mas todas começarão com uma porcentagem como base.
Abra as configurações de linha e clique nas configurações da primeira coluna. Em seguida, role para baixo até o plano de fundo e mova para o plano de fundo gradiente.

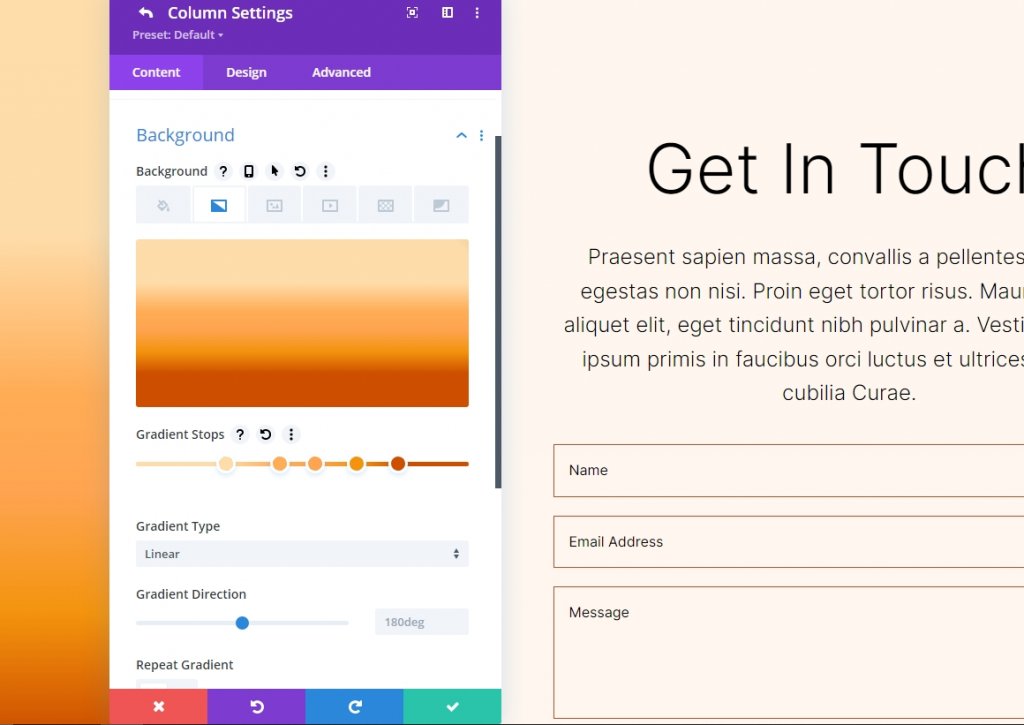
Você pode adicionar um Gradient Stop à barra clicando nele. Ao escolhê-los, você pode mudar sua cor. À medida que avançamos, estaremos alterando as porcentagens na barra de gradiente.

Forma de fundo circular um
Cinco paradas de gradiente serão usadas para criar um plano de fundo circular com muitos círculos dentro de círculos.
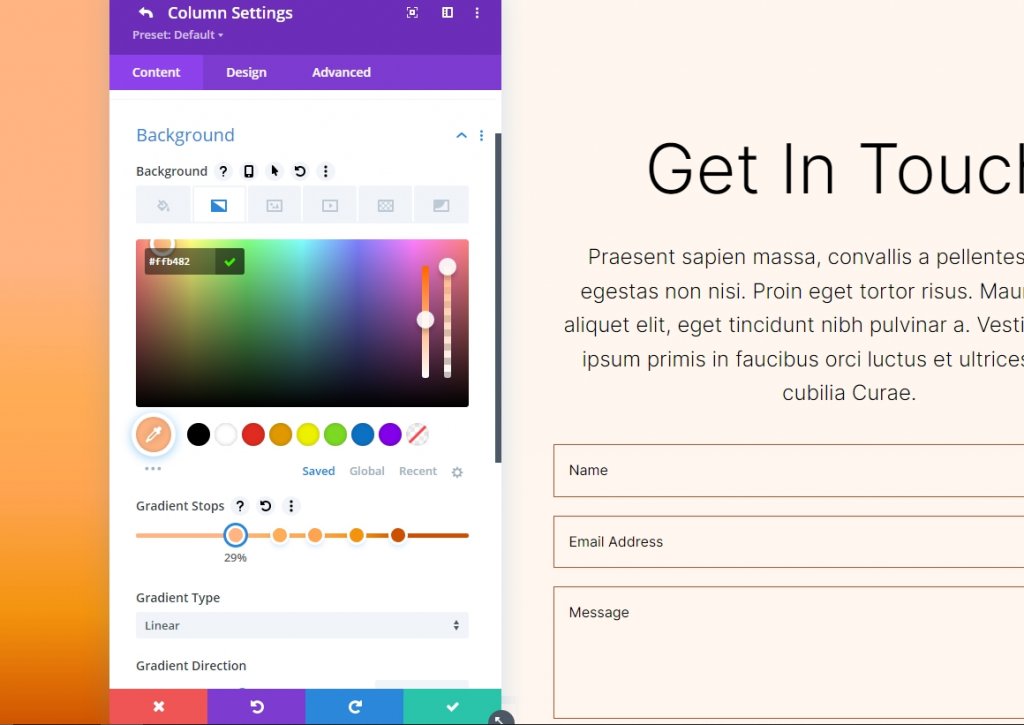
Parada de gradiente 1
Siga as configurações para a 1ª parada de gradiente.
- Posição: 29
- Cor: #ffb482

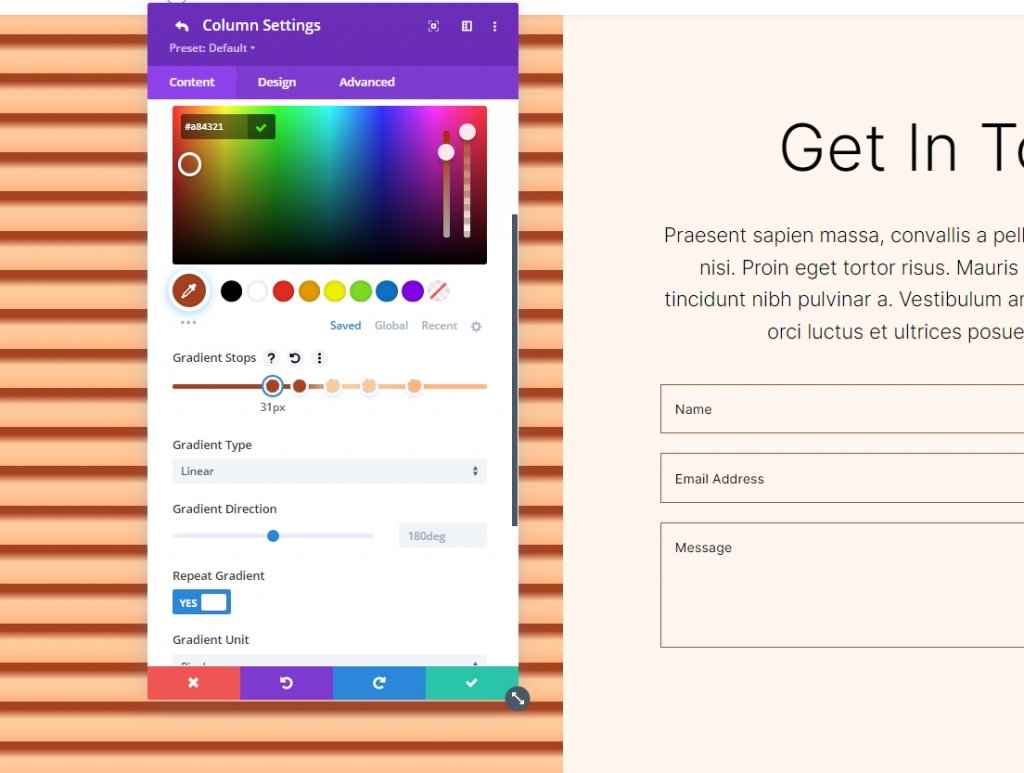
Parada de gradiente 2
Siga as configurações para a 2ª parada de gradiente.
- Posição: 31
- Cor: #a84321

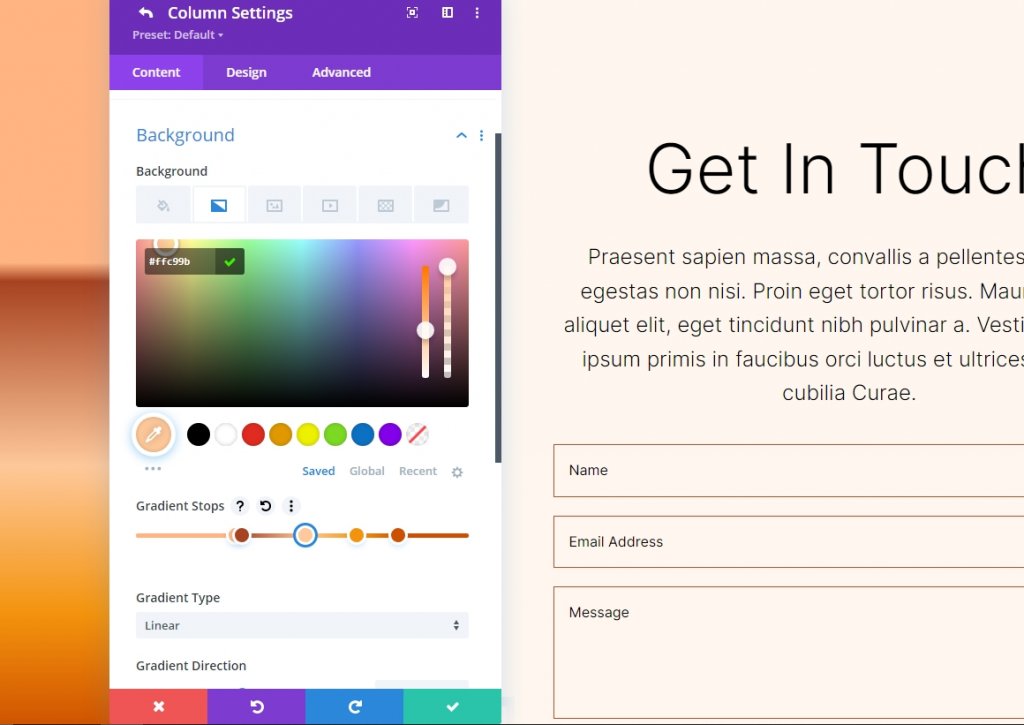
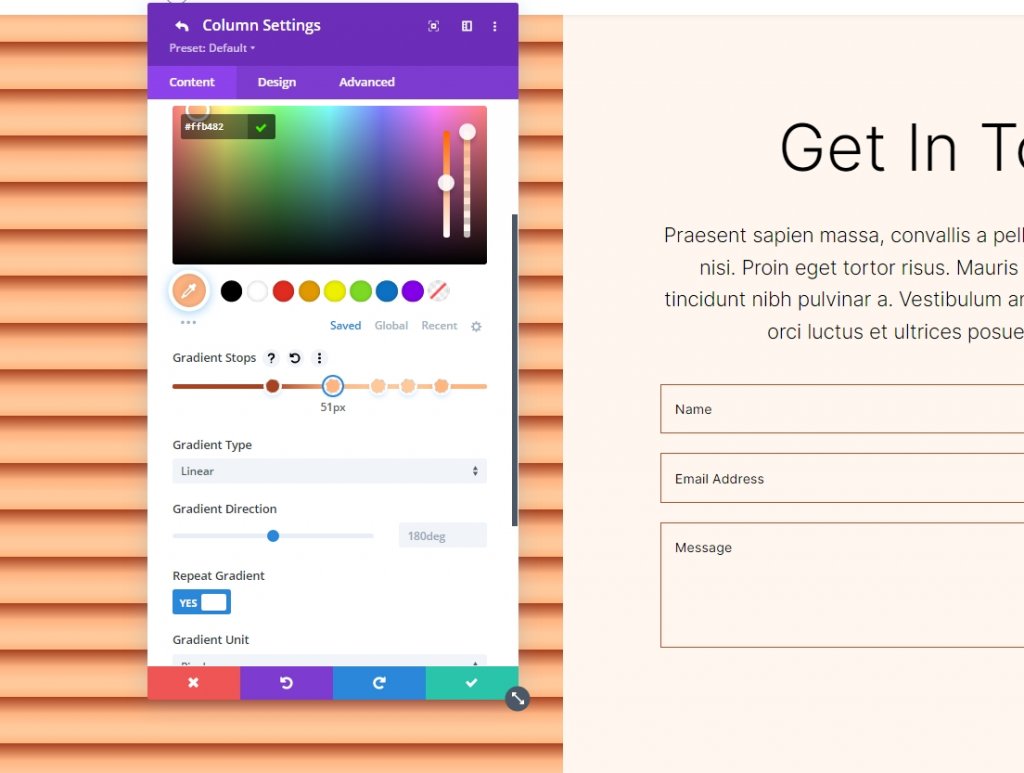
Parada de gradiente 3
Siga as configurações para a 3ª parada de gradiente.
- Posição: 51
- Cor: #ffc99b

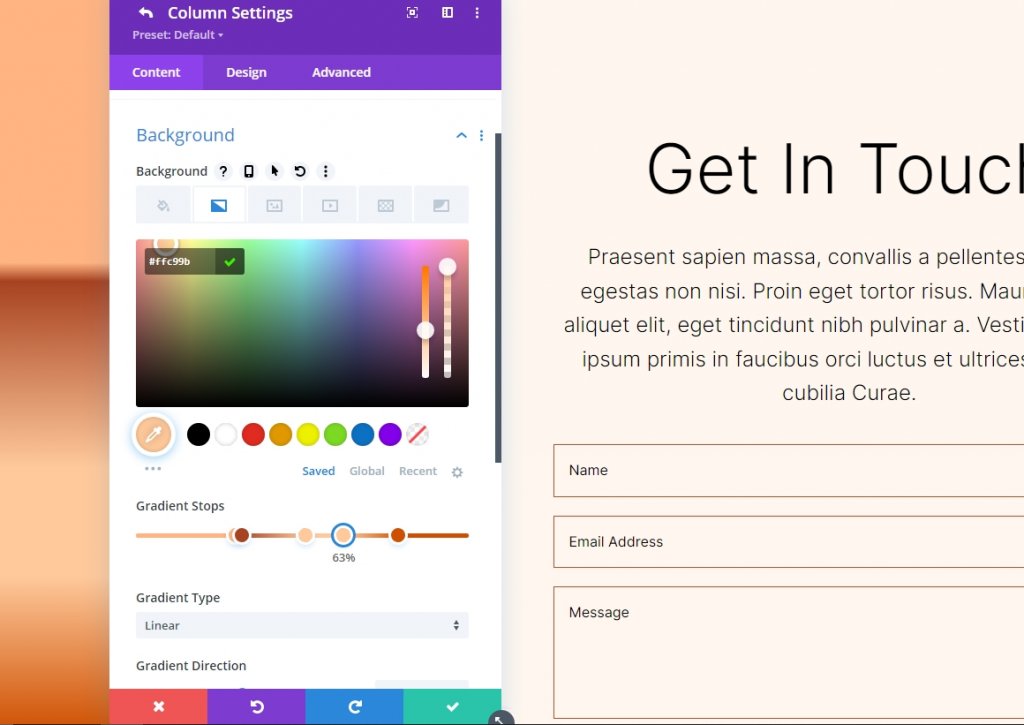
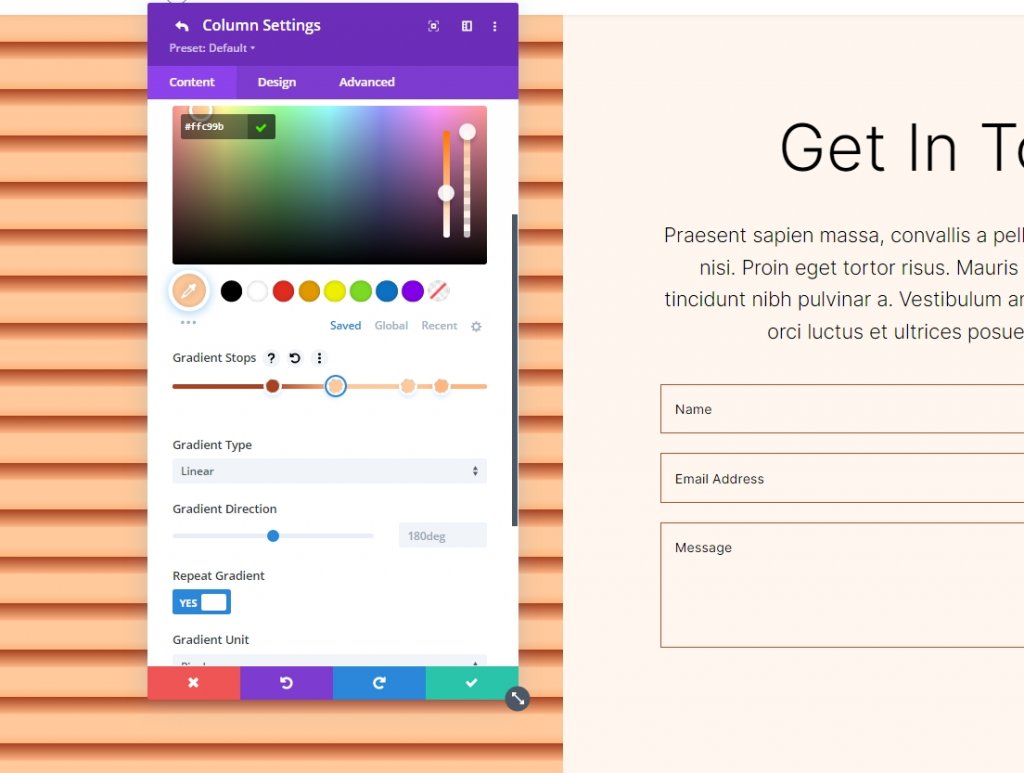
Parada de gradiente 4
Siga as configurações para a 4ª parada de gradiente.
- Posição: 63
- Cor: #ffc99b

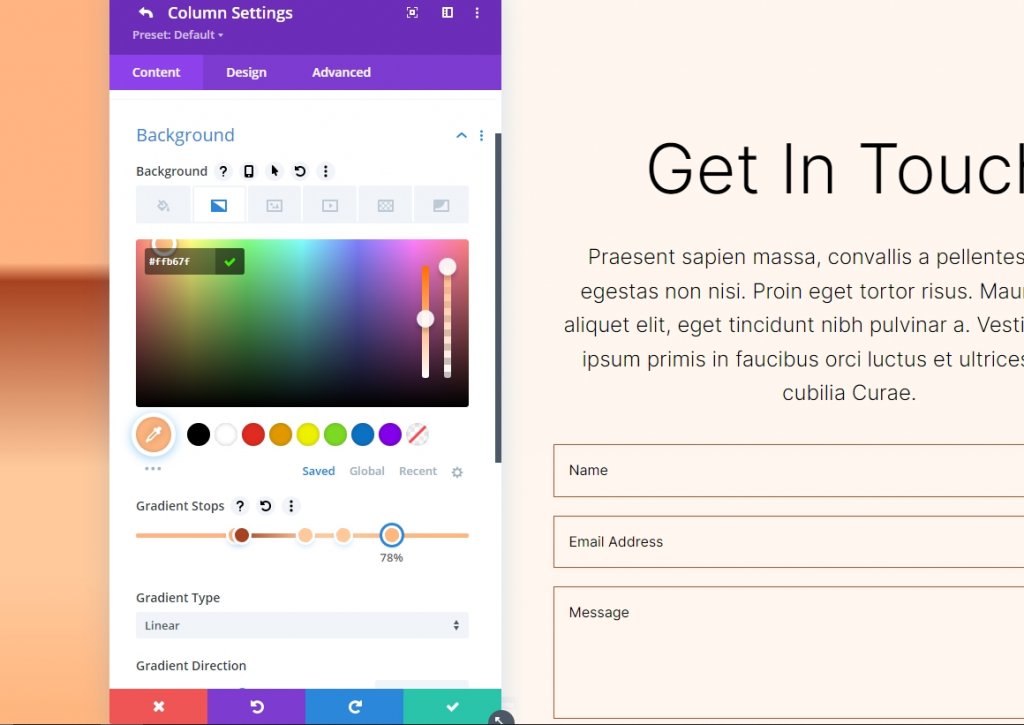
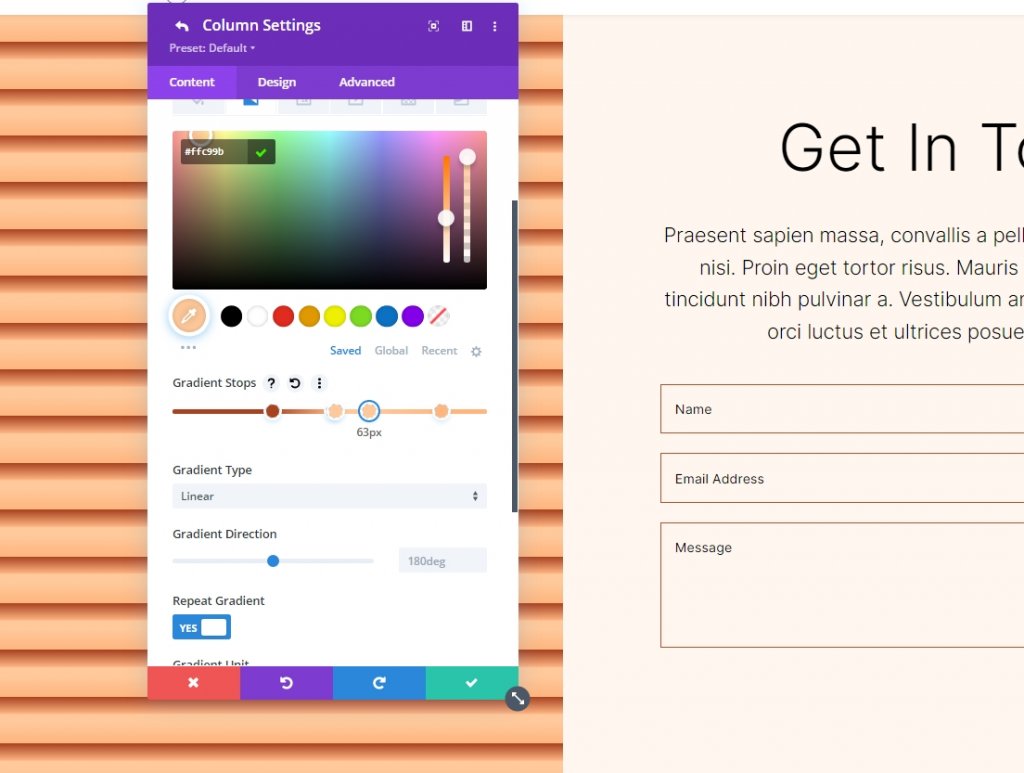
Parada de gradiente 5
Siga as configurações para a 5ª parada de gradiente.
- Posição: 78
- Cor: #ffb67f

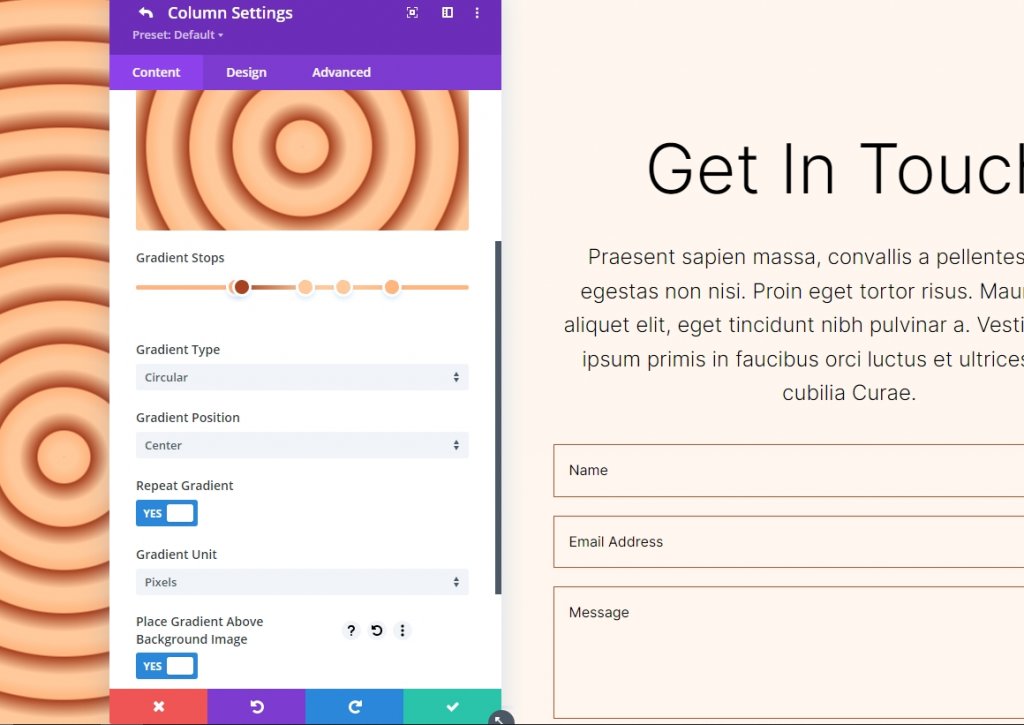
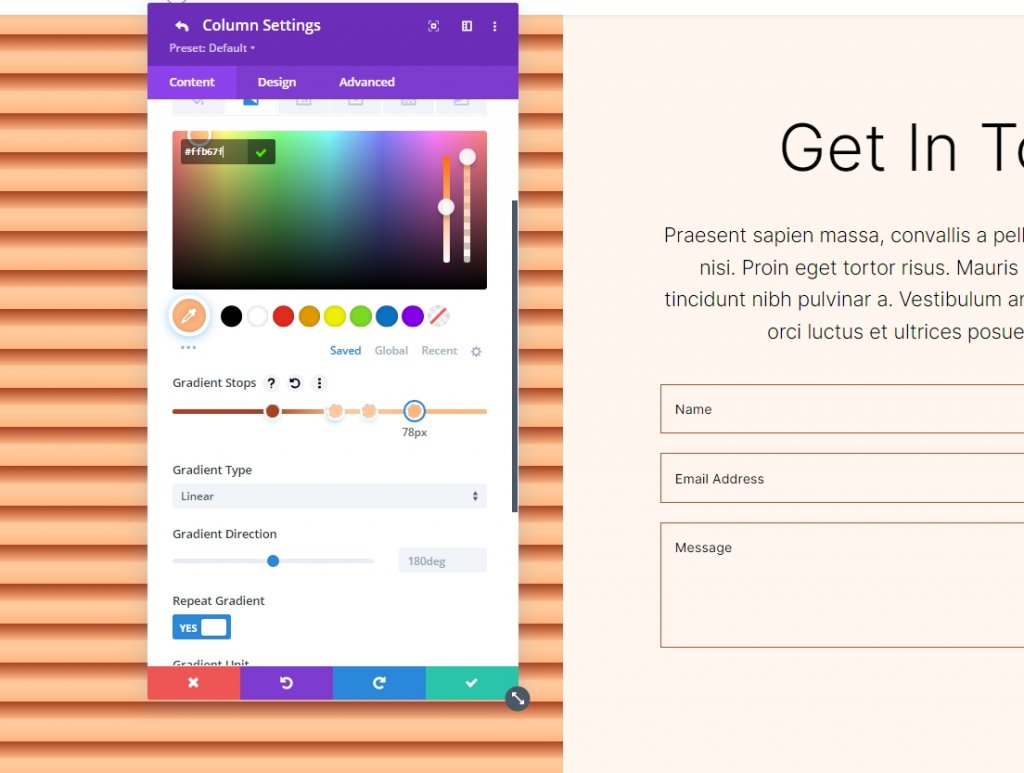
Configuração para gradiente
As configurações de gradiente devem ser alteradas para Circular e centralizadas. Ative Colocar gradiente acima da imagem de fundo, repetir gradiente e alterar unidades para pixels.
- Tipo: Circular
- Posição: Centro
- Repetir Gradiente: Sim
- Unidade de gradiente: pixels
- Colocar gradiente acima da imagem de fundo: sim

Aqui está nossa saída para a Forma de fundo circular 1.

Forma de fundo circular dois
Haverá um total de cinco Gradient Stops em nossa segunda forma de fundo circular. Uma parte de um padrão circular será vista de um canto.
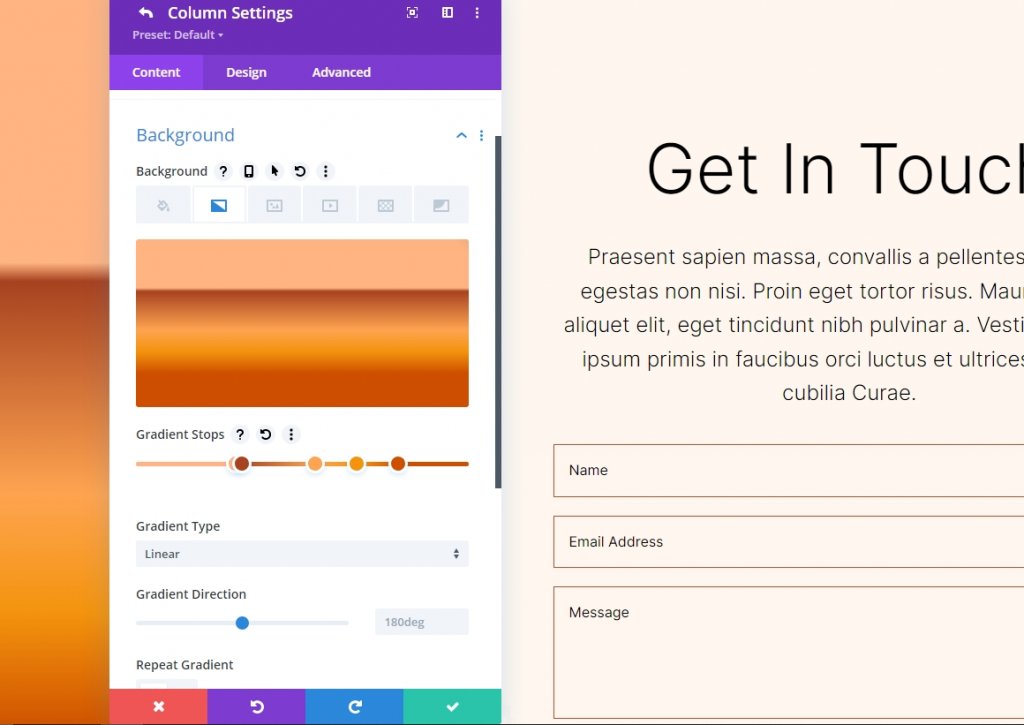
Parada de gradiente 1
Siga as configurações para a 1ª parada de gradiente.
- Posição: 31
- Cor: #a84321

Parada de gradiente 2
Siga as configurações para a 2ª parada de gradiente.
- Posição: 51
- Cor: #ffb482

Parada de gradiente 3
Siga as configurações para a 3ª parada de gradiente.
- Posição: 52
- Cor: #ffc99b

Parada de gradiente 4
Siga as configurações para a 4ª parada de gradiente.
- Posição: 63
- Cor: #ffc99b

Parada de gradiente 5
Siga as configurações para a 5ª parada de gradiente.
- Posição: 78
- Cor: #ffb67f

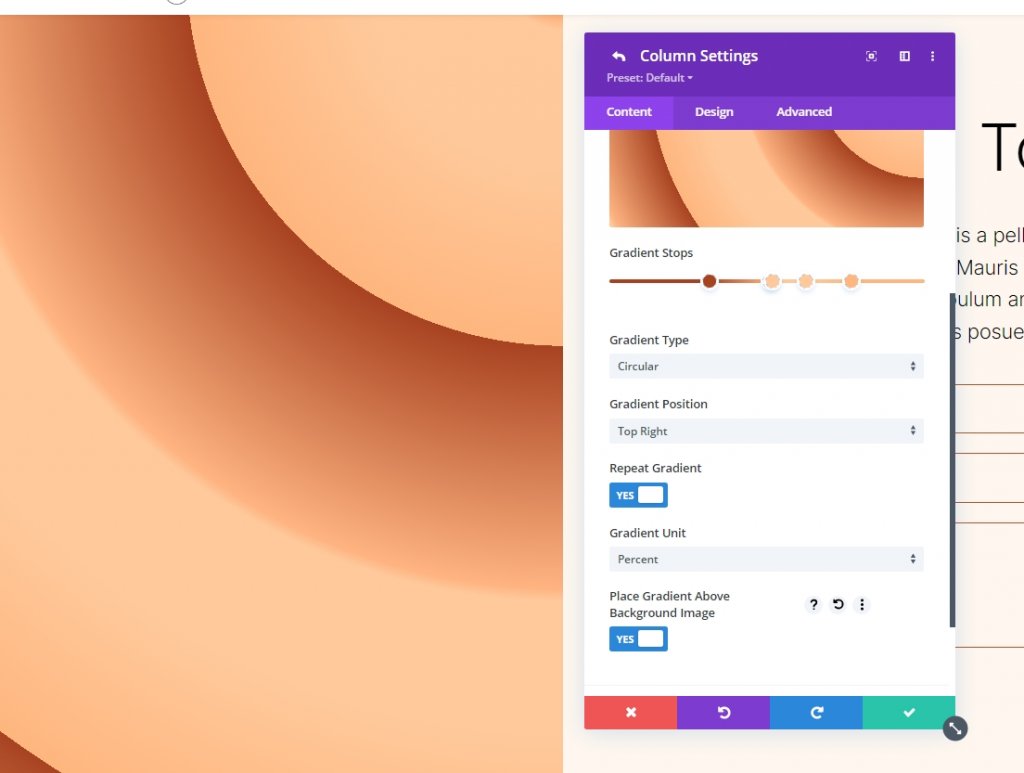
Configurações de gradiente
O próximo passo é alterar os gradientes. Mude para Circular e coloque-o no local Superior Direito. Use Repetir gradiente, Pixels como a unidade e Colocar gradiente acima da imagem de fundo para criar uma imagem de fundo perfeita. Feche o módulo e salve sua configuração.
- Tipo: Circular
- Posição: Superior Direita
- Repetir Gradiente: Sim
- Unidade de gradiente: porcentagem
- Colocar gradiente acima da imagem de fundo: sim

Aqui está nossa saída para a Forma de fundo circular 2.

Empacotando
Isso conclui nosso tutorial sobre como criar formas de fundo circulares personalizadas com o Divi Gradient Builder. Agora você pode criar facilmente cenários atraentes usando o Gradient Builder. Usar formas circulares é uma ótima maneira de adicionar interesse visual a uma seção ou coluna. Qualquer pessoa pode construir padrões circulares de forma rápida e fácil seguindo as instruções fornecidas aqui. Você deve experimentar os parâmetros e a ordem de empilhamento para ver o que pode fazer. Confira outros tutoriais do Divi , quem sabe algo pode ser útil para o próximo projeto.





