Todos sabemos a importância das imagens para atrair os usuários e aprimorar sua experiência, mas também é fato que imagens de alta qualidade ocupam muito espaço e podem ser uma desvantagem para o seu site WordPress.

Nessas circunstâncias, costumamos usar imagens redimensionadas no WordPress para economizar espaço. No entanto, redimensionar essas imagens uma por uma pode exigir muito tempo e esforço em comparação com o redimensionamento em massa.
Felizmente, o Photoshop nos permite redimensionar imagens em massa e, neste tutorial, vamos entender como redimensionar várias imagens com o Photoshop.
Reconheça as melhores dimensões para redimensionar
Antes de passar para o Photoshop, certifique-se de ter em mente as dimensões preferidas. Depois de fazer sua pesquisa, sugiro que você crie uma nova pasta e mova tudo para ser redimensionado nessa pasta.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
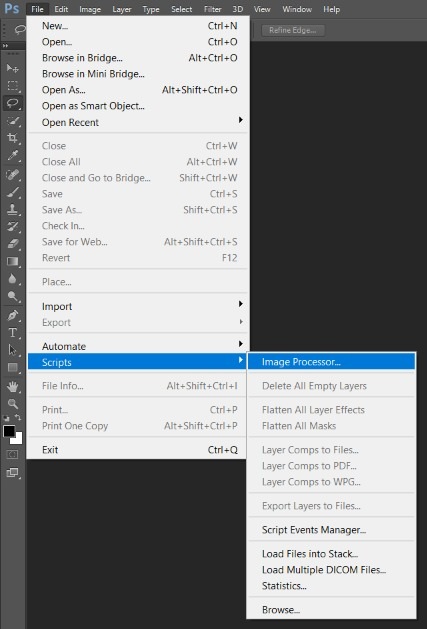
Agora vá em frente e abra o Adobe Photoshop . Logo após abrir, navegue até Arquivo na parte inferior direita da tela e depois navegue até Scripts logo abaixo de automatizar e clique em Processador de imagem .

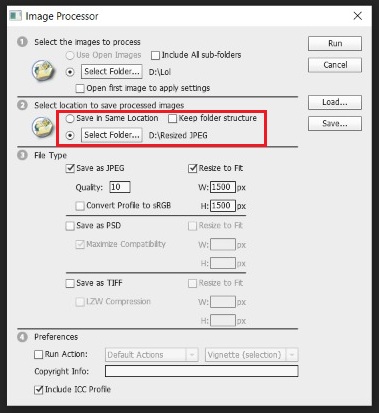
Após a abertura do processador de imagens , você pode selecionar Selecionar pasta ou Usar imagens abertas , mas de acordo com este tutorial criamos uma pasta, selecionaremos Selecionar pasta .
Agora você pode prosseguir e selecionar a pasta que criou anteriormente.

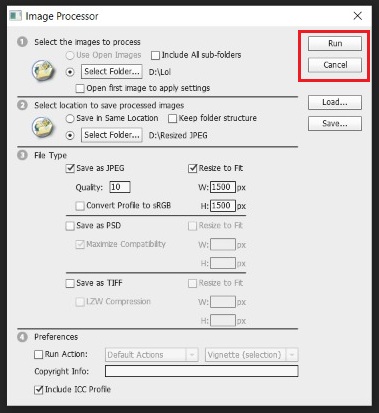
Agora você precisa decidir onde deseja salvar suas imagens redimensionadas. Você pode querer salvá-lo em outro lugar, mas se não, você pode selecionar Salvar no mesmo local e o Photoshop criará uma subpasta com suas imagens redimensionadas.
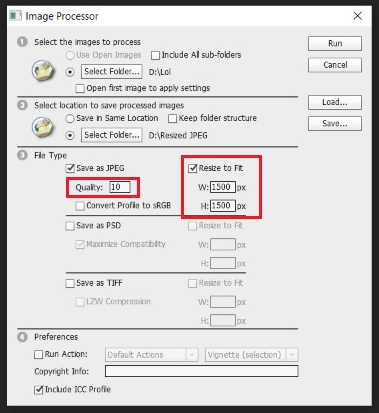
A próxima seção exige que você escolha os parâmetros e dimensões de suas imagens. Primeiro, você precisará selecionar o tipo de imagem, como JPG , PSD e TIFF .
Em seguida, você precisará selecionar a qualidade da imagem redimensionada. Você pode definir o parâmetro de qualidade entre Zero e Doze, onde Zero se refere à qualidade e tamanho mais baixos e Doze se refere à qualidade e tamanho mais altos.
Normalmente para sites, o parâmetro de qualidade funciona melhor entre 8 e 10, onde você não compromete muito a qualidade e também reduz o tamanho.
Para cores, você deve escolher Converter perfil em sRGB para obter os melhores resultados em seu site WordPress e, em seguida, verificar Incluir perfil ICC na parte inferior.
Agora, selecione o tamanho da sua imagem e clique na caixa que diz Redimensionar para caber para redimensionar todas as suas imagens.

Você concluiu todas as configurações e agora pode prosseguir para executar o script.

Vá em frente e verifique a subpasta criada recentemente que consiste em todas as imagens redimensionadas para ter certeza de que tudo foi feito corretamente.

Isso é tudo para este tutorial. Desejamos-lhe sorte em tornar seu site mais acessível e maravilhoso. Se você deseja redimensionar suas imagens diretamente no WordPress usando um plugin, experimente conferir nosso tutorial sobre isso também.
Para mais atualizações sobre nossas publicações, fique conectado conosco em nosso Facebook e Twitter .




