Existem várias maneiras de melhorar o desempenho do seu site WordPress. Imagens e outros ativos de mídia são algumas das causas mais comuns de tempos de carregamento lentos. Isso significa que adicionar qualquer abordagem de otimização de imagem, incluindo carregamento lento, pode ter uma influência considerável no desempenho do site.

Embora já tenhamos abordado como você pode implementar o carregamento lento para imagens , este post explicará o tópico de um ângulo diferente. Em seguida, veremos alguns dos métodos mais populares para adicionar carregamento atrasado no WordPress para vários tipos de itens. Por fim, abordaremos algumas das preocupações técnicas mais típicas que essa opção pode trazer.
Vamos começar!
O que é carregamento lento?
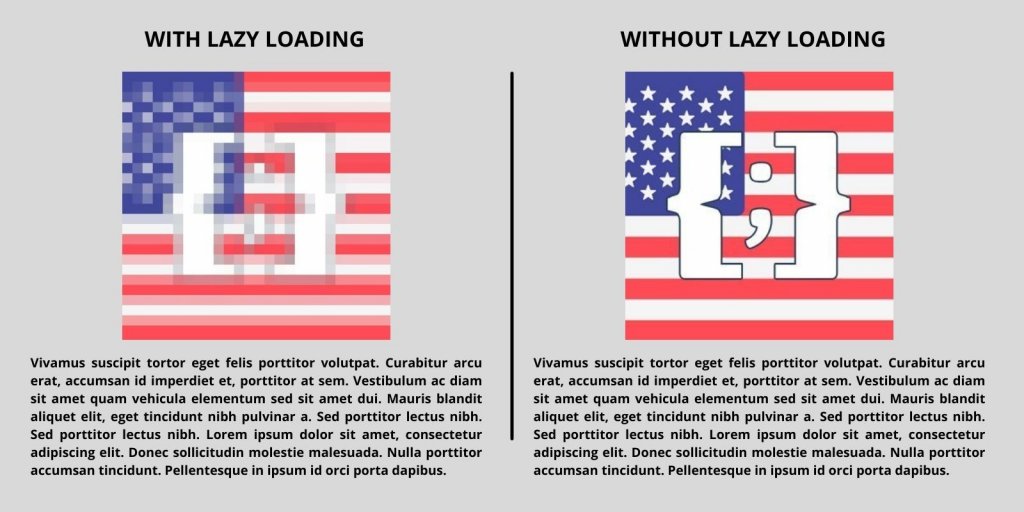
Quando você navega em um site, todos os seus elementos tentam carregar ao mesmo tempo. Tudo na página será visto na íntegra em seu navegador. Se a página contiver um grande número de ativos de mídia, como imagens, eles podem diminuir significativamente os tempos de carregamento.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Existem vários métodos para reduzir o impacto das fotos nos tempos de carregamento do site. Otimização de imagem, cache do navegador, o uso de uma Content Delivery Network (CDN) e o uso de tipos de arquivo inferiores são todas as opções. Idealmente, você deve ir além e aplicar o máximo possível dessas otimizações, porque não existe um site excessivamente rápido.
O carregamento lento não afeta os tamanhos dos arquivos de imagem ou a quantidade de tempo que leva para carregar para cada usuário. Essa configuração, por outro lado, pode atrasar o carregamento de cada imagem até que o ponto de vista do navegador atinja a área da página que contém esse arquivo.
Benefícios do Lazy Loading no WordPress
Os tempos de carregamento iniciais podem ser reduzidos atrasando o carregamento. Isso é fundamental, pois 40% das pessoas sairão de um site se demorar mais de três segundos para carregar. Como resultado, essa opção pode incentivar as pessoas a permanecerem em seu site e explorarem seu material.
Além disso, o carregamento atrasado pode diminuir a pressão sobre a memória e o armazenamento. Como resultado, usá-lo pode permitir que você escolha um pacote de hospedagem de sites mais barato.
Vale a pena notar que, a partir do WordPress 5.5, o CMS tem opções padrão para carregamento lento de imagens. Há um debate significativo, no entanto, sobre se a estratégia padrão pode prejudicar as pontuações do Core Web Vitals.
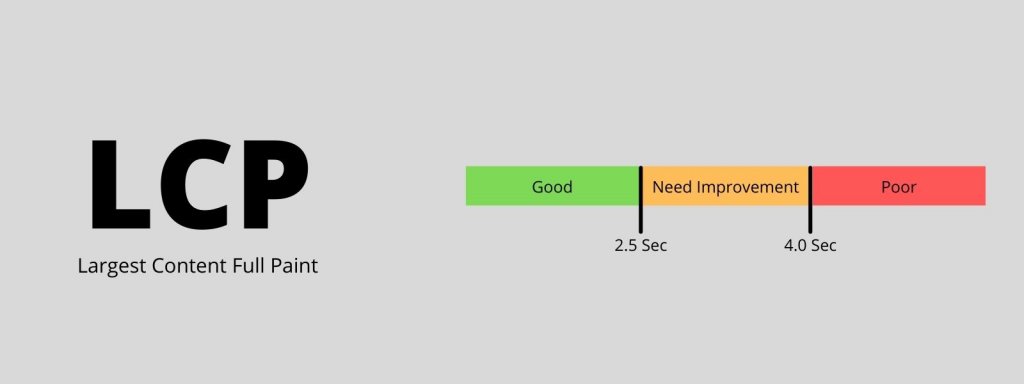
No papel, o carregamento atrasado melhora os tempos de carregamento por padrão. No entanto, pode ter um impacto negativo nas pontuações da maior pintura de conteúdo (LCP).
O tempo que leva para a maior imagem ou bloco de texto em qualquer página carregar é medido pelo LCP:

Para fotos em seu site, o WordPress emprega a propriedade HTML loading=lazy. Em geral, esta é a técnica mais simples para implementar o carregamento diferido. Esse atributo, no entanto, não é suportado por todos os navegadores.
Se você deseja desativar o carregamento diferido para imagens individuais, você deve alterar manualmente o atributo usando HTML. A outra opção é usar um plugin do WordPress que realiza o carregamento atrasado de uma maneira diferente.
Carregamento lento em outros elementos
Tecnicamente, praticamente qualquer componente de um site pode ter seu carregamento atrasado. O carregamento atrasado funciona incrivelmente bem com fotos e também é um recurso fantástico para arquivos de vídeo.
Além dos arquivos de mídia, você pode adiar o carregamento por código como JavaScript e CSS. Na verdade, propomos o adiamento de scripts que podem impedir a renderização do seu site para aumentar suas pontuações no First Contentful Paint (FCP).
Depois disso, você pode optar por carregar ativos de texto com preguiça. No entanto, do aspecto de usabilidade, esta não é uma boa abordagem. Além disso, mesmo exibir o material de um livro inteiro em uma página não deve ter uma influência substancial nos tempos de carregamento.
O carregamento adiado é ideal para ativos de mídia pesados que têm grande influência nos tempos de carregamento. O núcleo do WordPress, por outro lado, suporta apenas carregamento lento para fotos. Se você deseja aplicar essa abordagem a elementos adicionais, precisará encontrar uma maneira diferente de fazê-lo. É aqui que os plugins entram em ação.
Adicionar carregamento lento no WordPress
Você pode usar o plug-in a3 para excluir imagens e páginas específicas do carregamento lento. Além disso, oferece streaming atrasado para vídeos em seu site.

O carregamento lento de fotos e vídeos externos também é suportado por este plugin. Isso não é algo que o mecanismo principal do WordPress faz.
Na área de administração do WordPress, instale e ative o plugin. Agora você pode alterar as propriedades da ferramenta.
Ajuste as configurações do plug-in
Em seguida, vá para Configurações
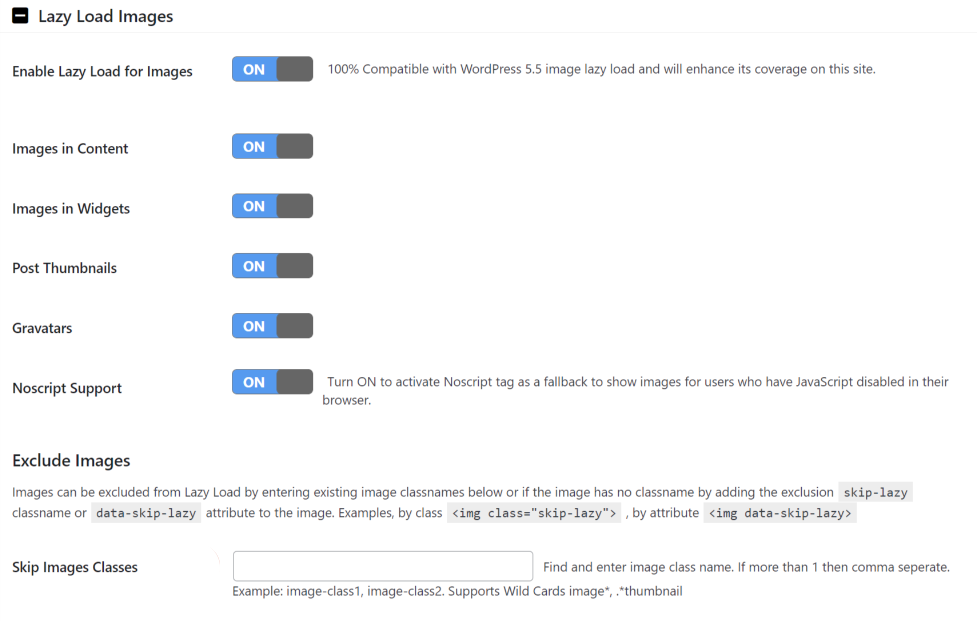
Navegue até a guia Imagens de carregamento lento. Você pode escolher quais imagens atrasar em seu site e definir um substituto para navegadores que não suportam JavaScript. Você também pode especificar uma classe CSS para fotos que não deseja carregar mais tarde.

Todas as opções são habilitadas por padrão, o que recomendamos deixar em paz. Crie uma classe CSS que permitirá pular o carregamento adiado para imagens específicas.
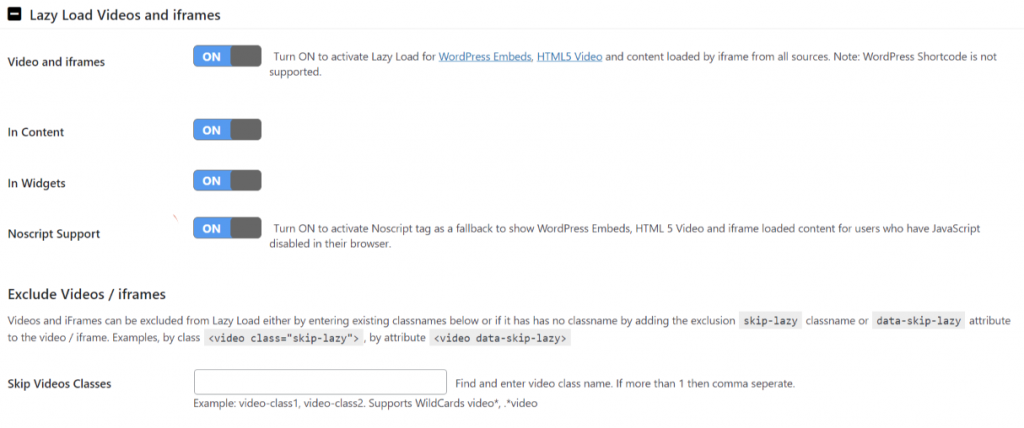
Em seguida, clique na guia Lazy Load Videos and Iframes. Assim como as imagens, também permite definir o carregamento atrasado para determinados clipes.
O plug-in permite vídeos em conteúdo e widget e inclui uma solução alternativa para navegadores que bloqueiam JavaScript:

Você pode definir uma classe CSS que remove vídeos específicos do carregamento atrasado nas configurações de vídeo. Você pode usar a mesma classe que você escolheu na seção de fotos para uma configuração mais fácil.
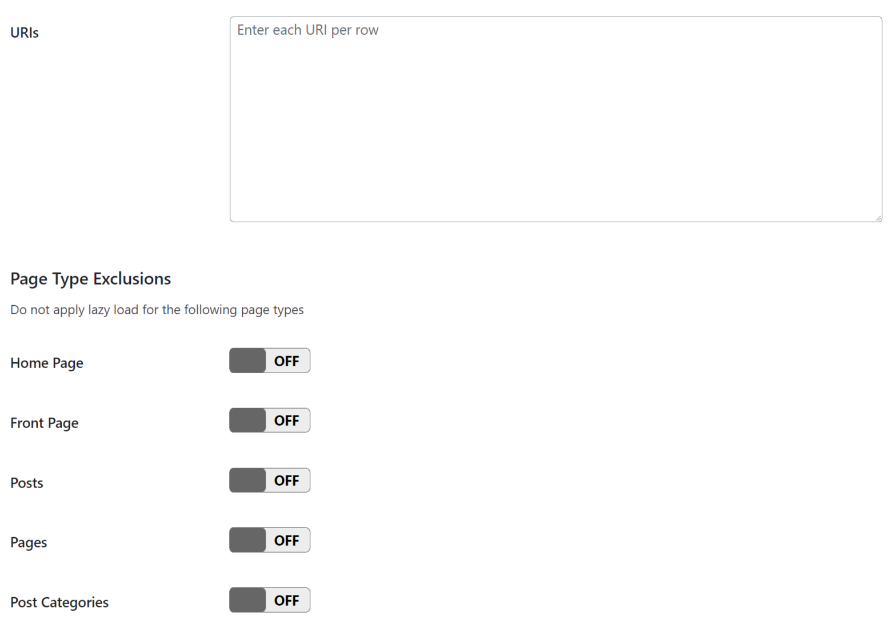
Por fim, na guia Excluir por URLs e categorias de página, você pode interromper o carregamento atrasado para tipos específicos de páginas. Você pode especificar quais sites ou categorias de conteúdo não devem usar carregamento lento aqui.

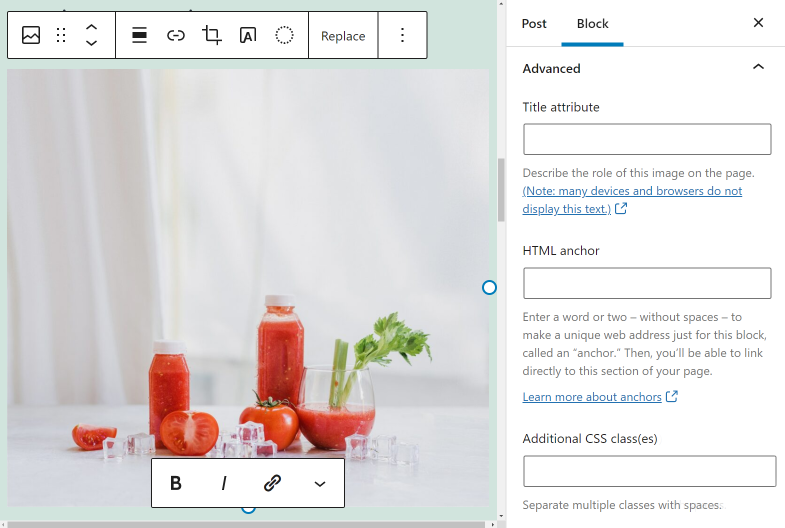
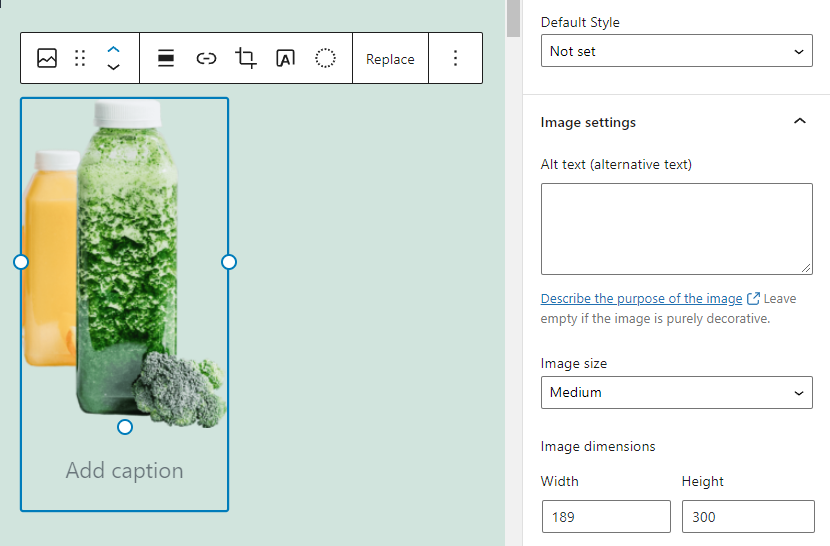
Salve seus ajustes nas configurações do plug-in e pronto. Para desativar o carregamento atrasado de um elemento específico, entre no editor e escolha o bloco de imagem ou vídeo a ser ajustado.
Para descobrir a caixa CSS Adicional, abra o menu de configurações do bloco e vá para a guia Avançado.

Esse campo pode ser usado para adicionar a classe de exclusão de carregamento lento que você criou durante a configuração do plug-in. Se você fizer isso, quando um usuário visitar seu site, a imagem será carregada instantaneamente.
Solução de problemas de carregamento lento
Embora o carregamento atrasado seja um recurso útil e essencial do WordPress, ele também pode causar vários problemas em seu site. Esta seção abordará quais são esses problemas e como resolvê-los.
Imagem Acima da Dobra Problemas
Em geral, desaconselhamos o carregamento lento de gráficos acima da dobra. Quando dizemos "acima da dobra", estamos falando da janela de visualização inicial que seus usuários veem quando visitam seu site.
Atrasar as fotos na dobra pode afetar sua pontuação no FCP. Também pode ter um impacto nos primeiros pensamentos dos usuários sobre seu site.
A resposta direta é interromper o carregamento atrasado de imagens em cabeçalhos de página e outros componentes principais. Se tomarmos esta página como exemplo, aconselhamos desativar o carregamento lento para o logotipo e o plano de fundo do cabeçalho.

Para desabilitar a implementação padrão de carregamento lento do WordPress, você deve adicionar código ao seu site. A abordagem mais simples para desabilitar o carregamento atrasado para ativos de mídia individuais é utilizar um plug-in como a3 Lazy Load , que discutimos na última seção.
Mudança de layout para carregamento lento
Quando você carrega uma página, os componentes se movem à medida que se tornam visíveis, causando mudança de layout. A mudança de layout cumulativa (CLS) é um padrão Web Vital que quantifica a mudança de layout. A má execução do carregamento lento pode afetar as classificações de CLS do seu site em vários casos.
Os itens em uma página não são carregados ao mesmo tempo. Em vez disso, eles passam um por um, mesmo que o procedimento pareça quase instantâneo em um navegador. Quando os arquivos de imagem são carregados após outros elementos, eles têm a capacidade de mover esses ativos.
Para contornar esse problema, evite utilizar fotos em tamanho real no WordPress. Quando você carrega imagens no WordPress, o CMS as redimensiona para resoluções padronizadas para você.

Mesmo com carregamento diferido, o uso de resoluções padrão diminui a possibilidade de modificações severas de layout. Você também pode definir manualmente as dimensões da imagem para cada arquivo. Isso, no entanto, é uma operação demorada. Em resumo, recomendamos apenas para fotos que precisam ser exibidas em um tamanho específico.
Problemas de plugins de carregamento lento e cache
Os plugins de cache frequentemente se sobrepõem às ferramentas de carregamento lento. Alguns plugins de cache, como o WP Rocket , têm recursos de carregamento atrasados embutidos. Usar esse recurso em conjunto com um plug-in de carregamento adiado, como a3 Lazy Load , frequentemente resultará em problemas.
Para evitar problemas com imagens que não aparecem devido a ferramentas concorrentes, sugerimos ficar com uma família de plugins. Se você tiver os plugins de carregamento lento e cache ativados e tiver dificuldades, recomendamos remover o primeiro primeiro.

Tente ver se suas imagens estão carregando corretamente depois de remover o plugin de carregamento lento. Se for esse o caso, sua solução de cache provavelmente inclui a funcionalidade de carregamento de atraso. Isso significa que você não precisará instalar nenhum software adicional para aproveitar esse recurso.
Pensamentos finais
Embora o carregamento lento seja um recurso fundamental do WordPress, existem maneiras de otimizar sua aplicação. Para ter controle adicional sobre o carregamento atrasado em seu site, você pode utilizar plugins como a3 Lazy Load . Você também pode configurar e desabilitar o carregamento atrasado para elementos externos com o plugin correto.
Dependendo de como você lida com o carregamento lento, ele deve reduzir significativamente os tempos de carregamento da página. Quanto mais mídia pesada for o seu site, maiores serão os resultados que você receberá – tudo isso mantendo uma experiência positiva para o usuário.





