As seções do herói são sempre consideradas uma ótima ferramenta para chamar a atenção dos visitantes. Além disso, inconscientemente, definiu um tom para o site em suas mentes. Portanto, ter uma seção de heróis criativos é uma bênção para o negócio. Divi é um maravilhoso tema para WordPress e criador de páginas e oferece muitas oportunidades para tornar a seção de heróis do seu site bonita. Anteriormente, vimos como projetar uma seção de herói aderente na rolagem e hoje veremos como projetar uma seção de herói onde haverá uma grade de imagem secreta que será revelada durante a rolagem. Parece emocionante, certo?

Vamos pular direto para o tutorial.
Sneak Peak
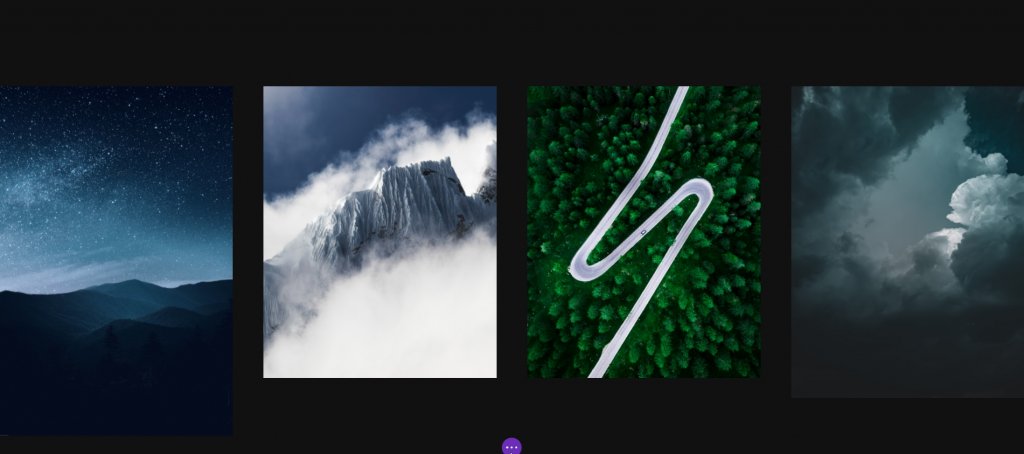
Este será o design que criaremos hoje e será totalmente responsivo.
Visualização da área de trabalho
Exibição móvel
Projetando Seção Hero
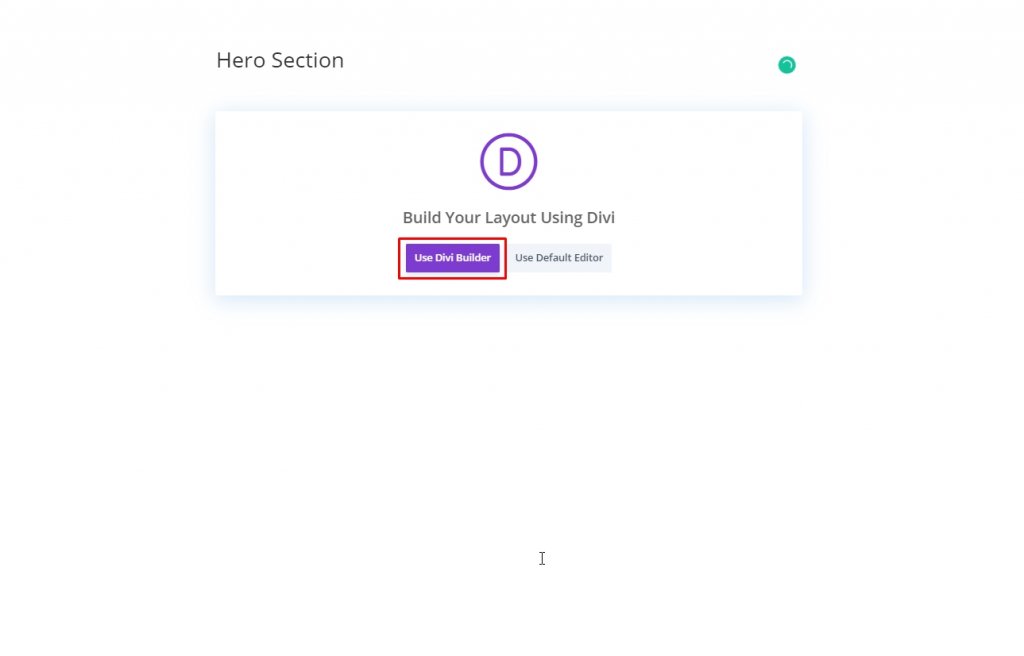
Abra uma nova página no painel do WordPress. Nomeie-o como quiser e abra-o com o Divi builder.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Adicionando: Nova Seção
Cor de fundo
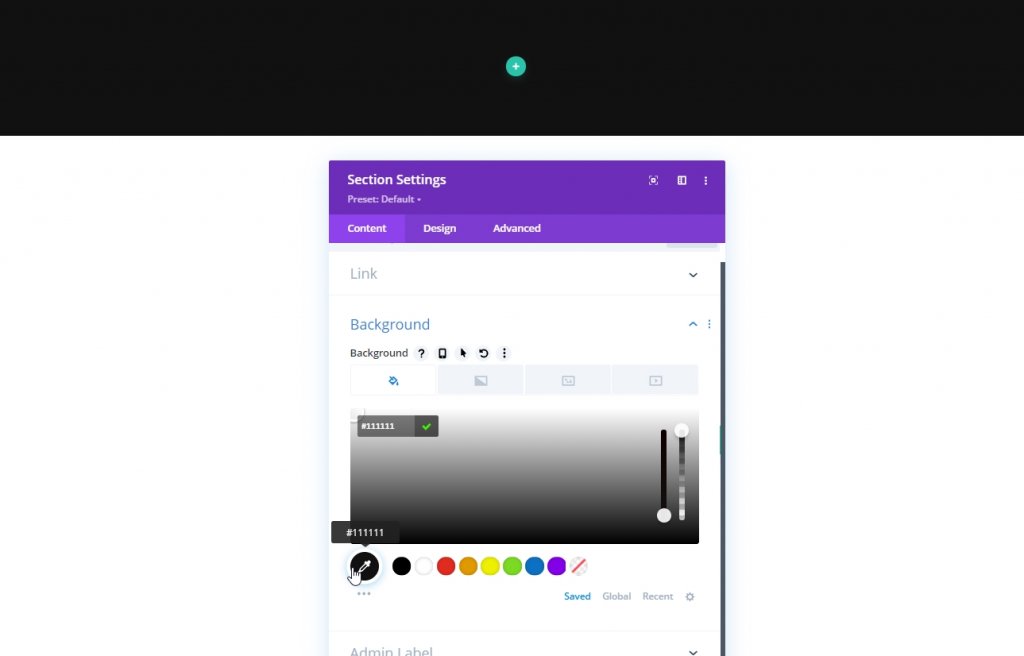
Vamos adicionar uma cor de fundo à nossa seção inicial. Abra as configurações da seção e adicione a cor de fundo.
- Cor de fundo: # 111111

Espaçamento
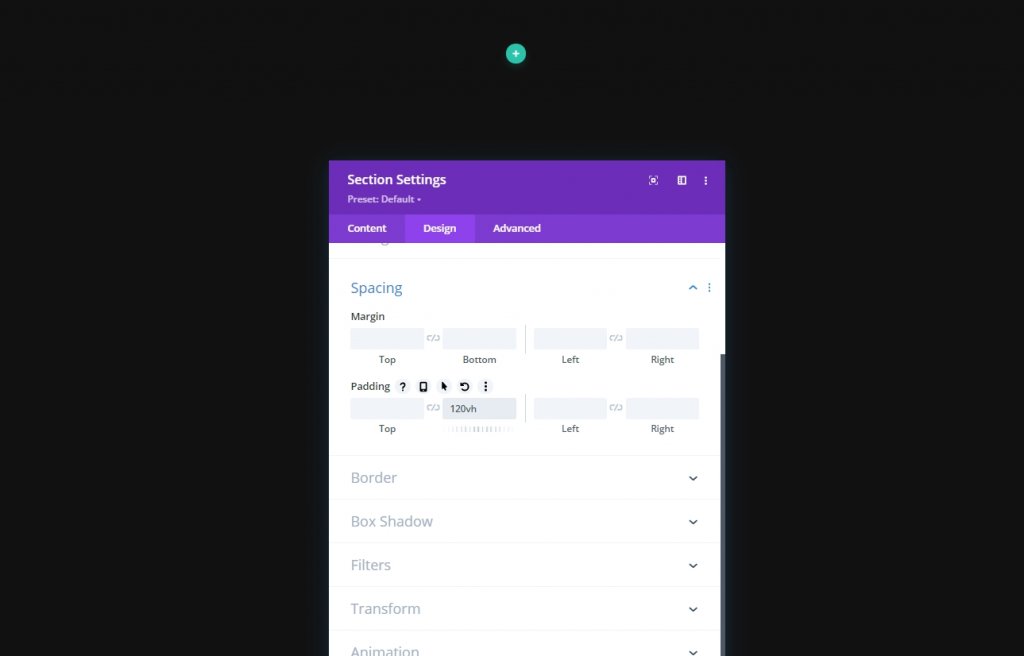
Agora vá para a guia Design da seção e faça alguns ajustes no preenchimento inferior, pois isso nos dará mais espaço para ter uma melhor experiência de rolagem.
- Preenchimento inferior: 120vh

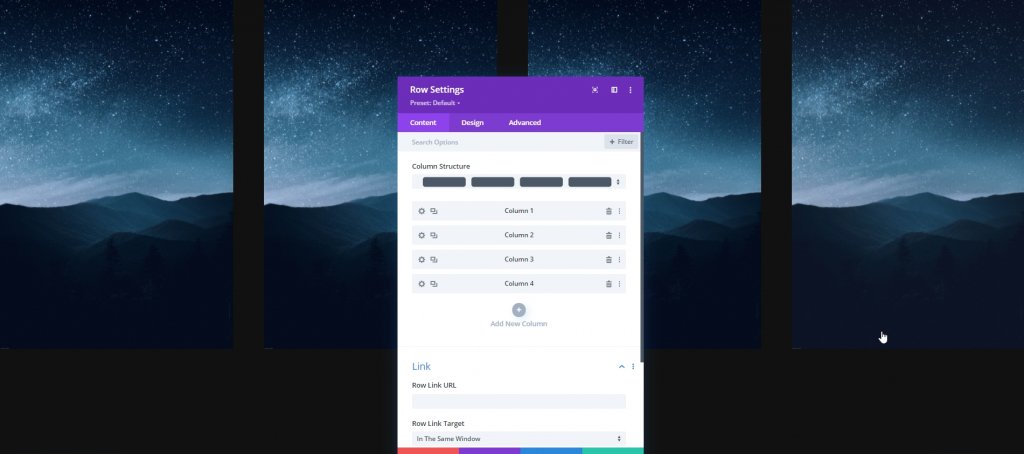
Adicionando: Linha Um
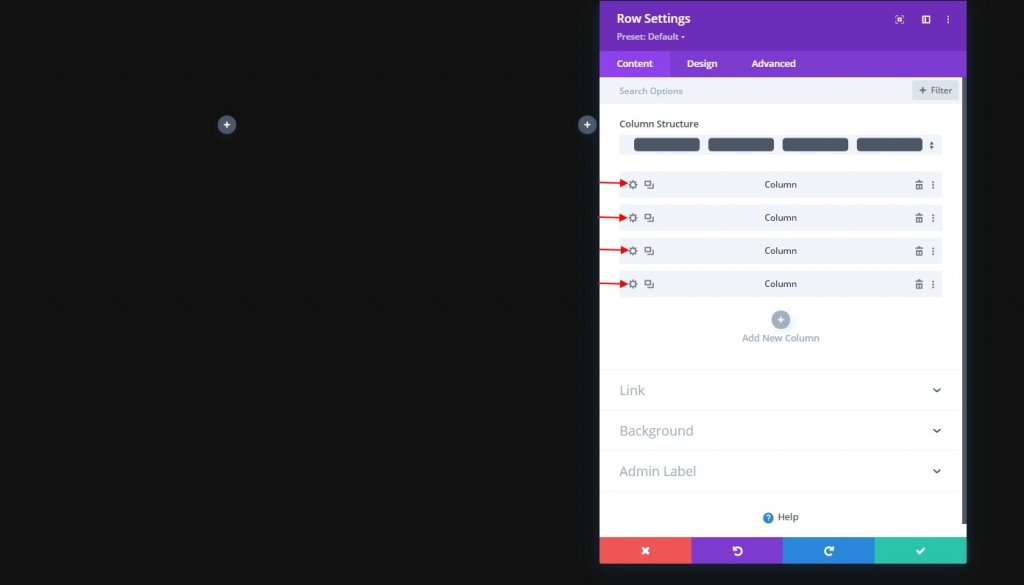
Estrutura da Coluna
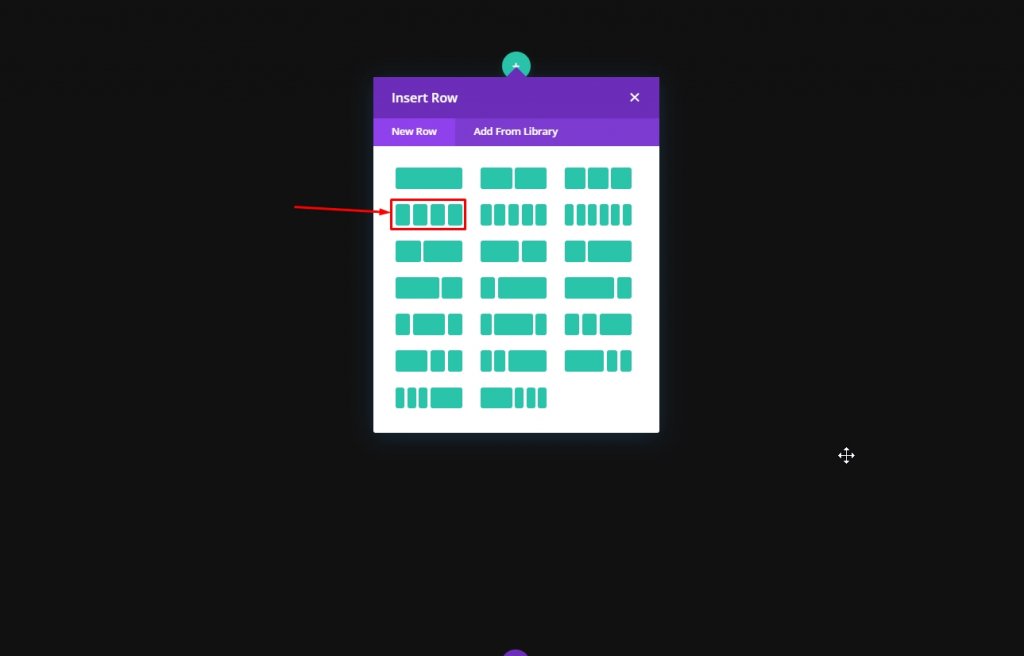
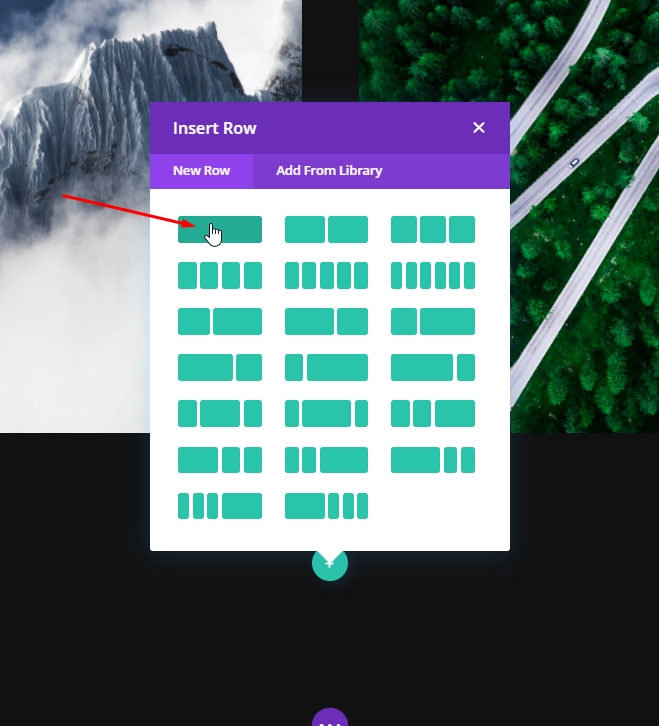
Agora vamos adicionar uma nova linha à seção preparada. Siga a estrutura de coluna mostrada.

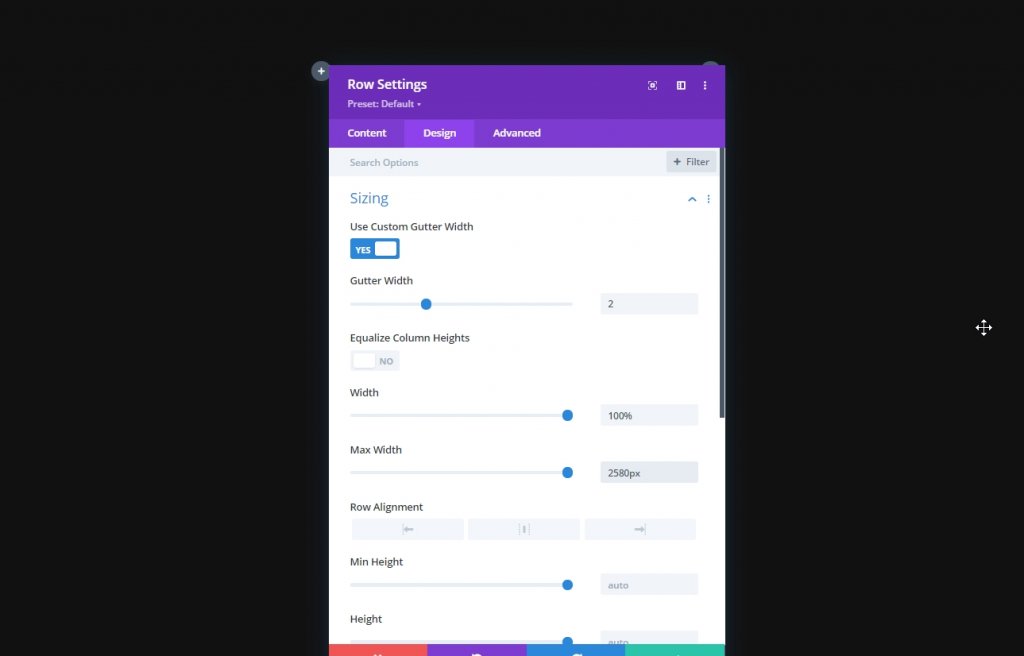
Dimensionamento
Agora, antes de adicionarmos mais módulos, abra a configuração de linha e altere os seguintes valores na guia de design.
- Usar largura de calha personalizada: Sim
- Largura da calha: 2
- Largura: 100%
- Largura máxima: 2580 px

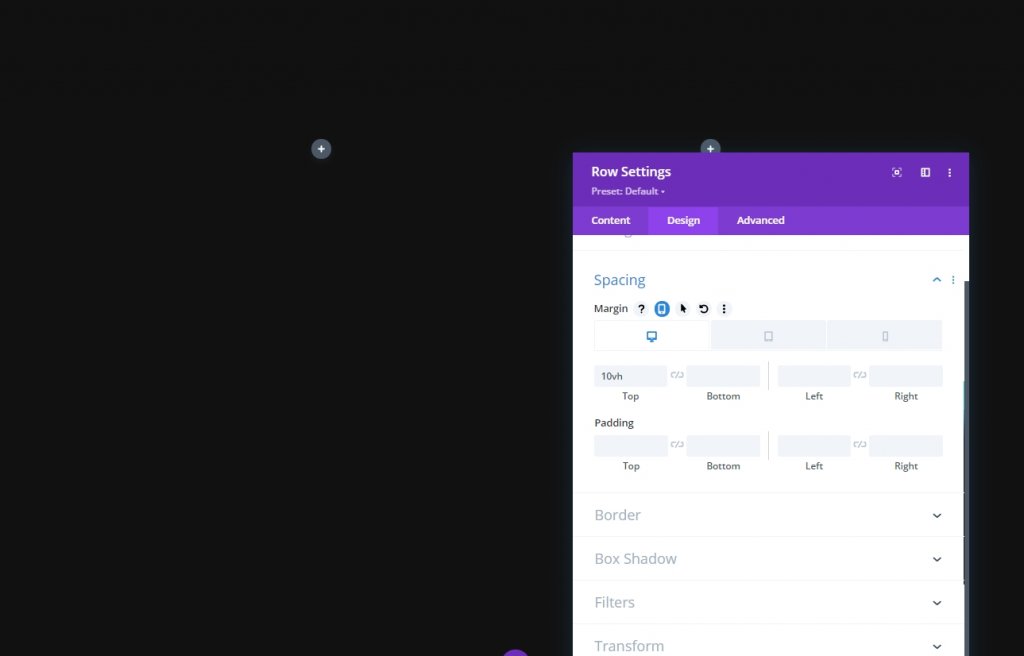
Espaçamento
Agora adicione alguma margem ao topo.
- Margem superior: Desktop: 10vh, Tablet e telefone: 5vh

Índice Z
Para manter nossa sequência de design, precisamos manter esta linha abaixo da segunda linha. É por isso que adicionaremos alguns valores de índice Z.
- Índice Z: 10

Todas as configurações de coluna
Como concluímos as configurações da linha um, agora abra as configurações de cada coluna e faça as alterações explicadas abaixo.

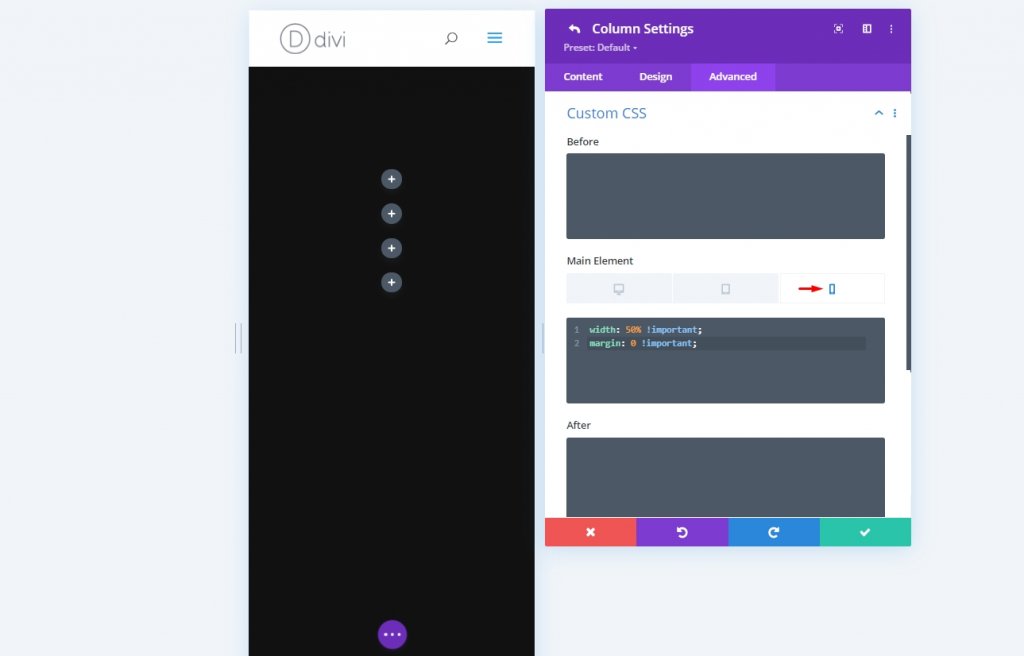
CSS do elemento principal
Este código CSS é apenas para dispositivos móveis. Certifique-se de adicioná-los a cada coluna individualmente.
width: 50% !important;
margin: 0 !important;
Configurações da coluna 2
Índice Z
Em seguida, abra as configurações da coluna 2 e adicione o valor do índice Z a ela. Isso trará a próxima coluna.
- Índice Z: 12

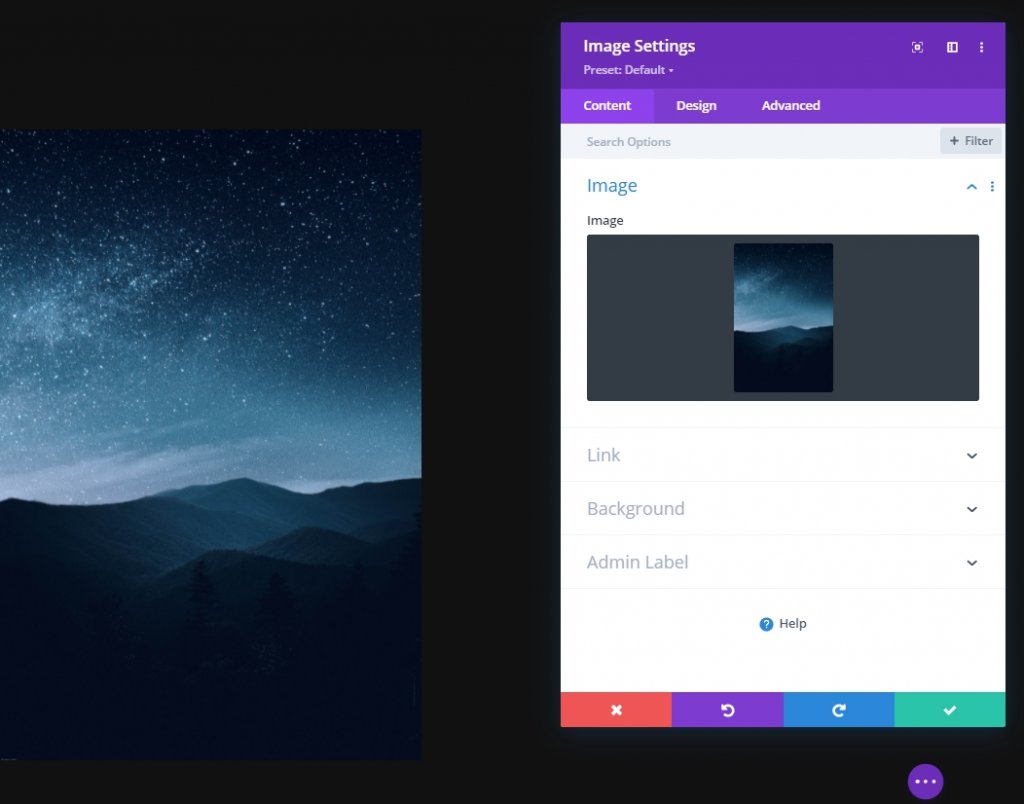
Adicionando: Módulo de Imagem à Coluna 1
Enviar Imagem
Agora vamos adicionar um módulo de imagem à coluna 1 e fazer o upload de uma imagem de nossa escolha.

Espaçamento
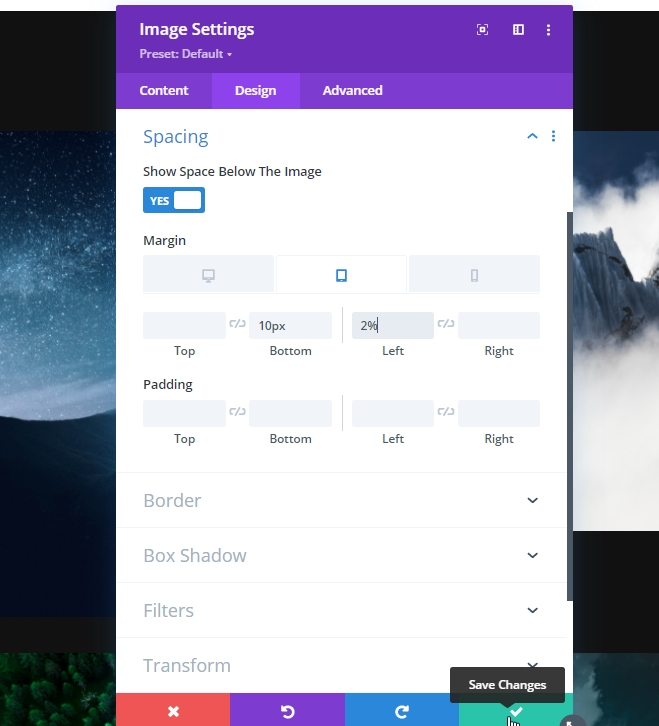
Na guia de design do módulo, altere as configurações de espaçamento.
- Margem inferior: tablet e telefone: 10 px
- Margem direita: tablet e telefone: 2%

Clonar módulo de imagem e preencher as colunas restantes
Como acabamos de terminar as configurações do módulo, vamos duplicar o módulo inteiro três vezes e colocá-lo nas colunas restantes.

Agora mude as imagens do resto das colunas.

Alterar as configurações de espaçamento das imagens 2 e 4
Em seguida, abra as configurações dos Módulos de imagem nas colunas 2 e 4 e aplique os seguintes valores de espaçamento a eles:
- Margem inferior: tablet e telefone: 10 px
- Margem esquerda: tablet e telefone: 2%
- Margem direita: /

Adicionando: linha dois
Estrutura da Coluna
Agora adicione uma nova linha à nossa seção principal.

Fundo Gradiente
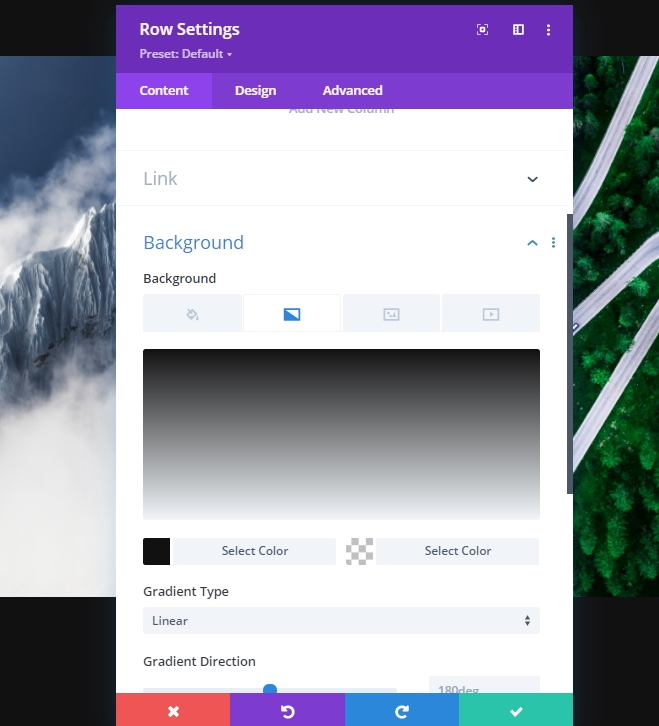
Agora vamos aplicar um fundo gradiente a esta linha recém-criada. Então, abra a configuração e aplique o fundo
- Cor 1: # 111111
- Cor 2: rgba (255,255,255,0)

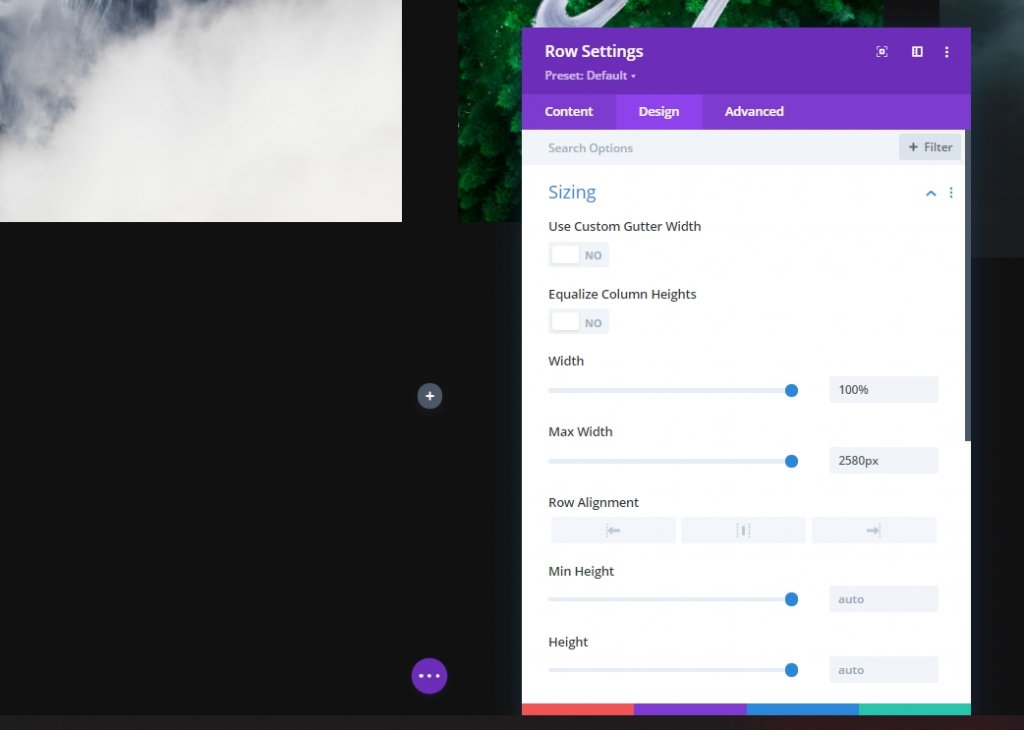
Dimensionamento
Modifique as configurações de dimensionamento a seguir.
- Largura: 100%
- Largura máxima: 2580 px

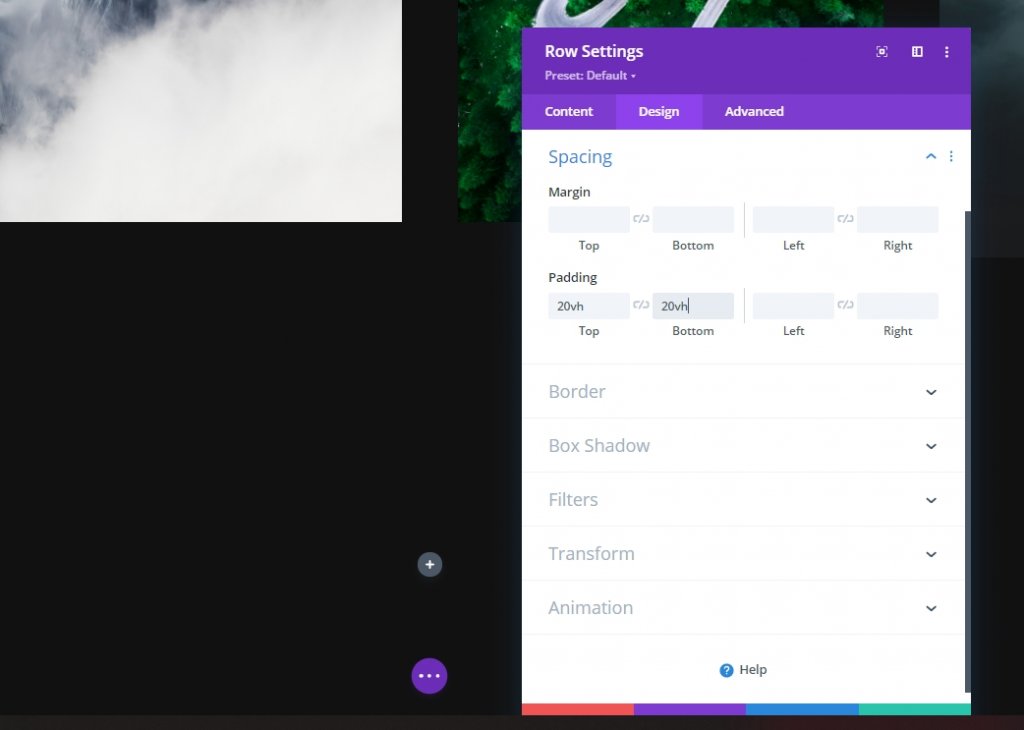
Espaçamento
Em seguida, adicione um pouco de preenchimento na parte superior e inferior.
- Enchimento superior: 20vh
- Preenchimento inferior: 20vh

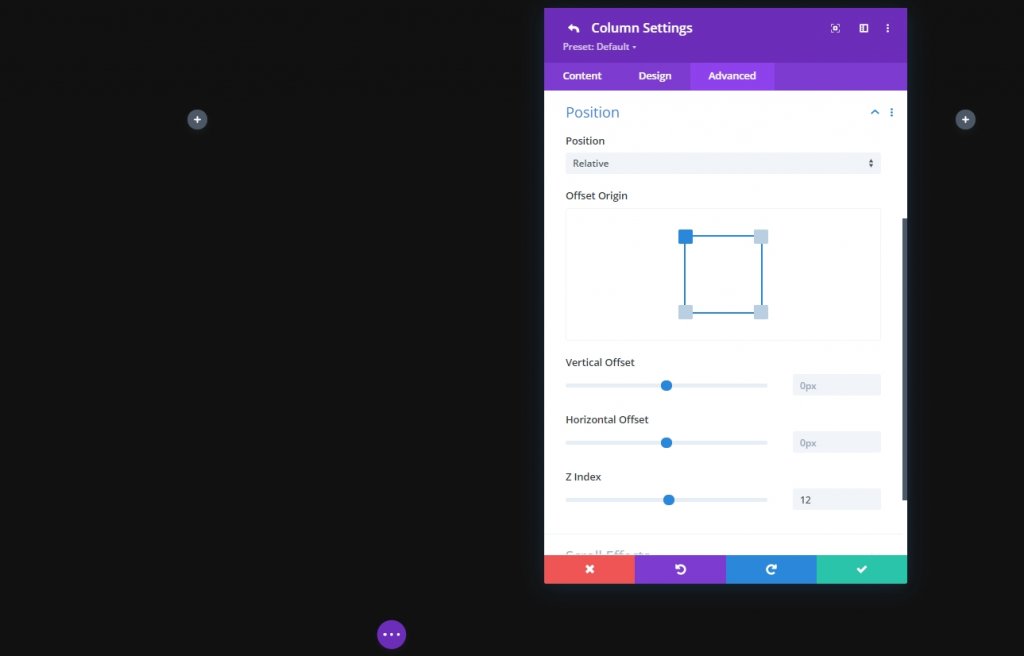
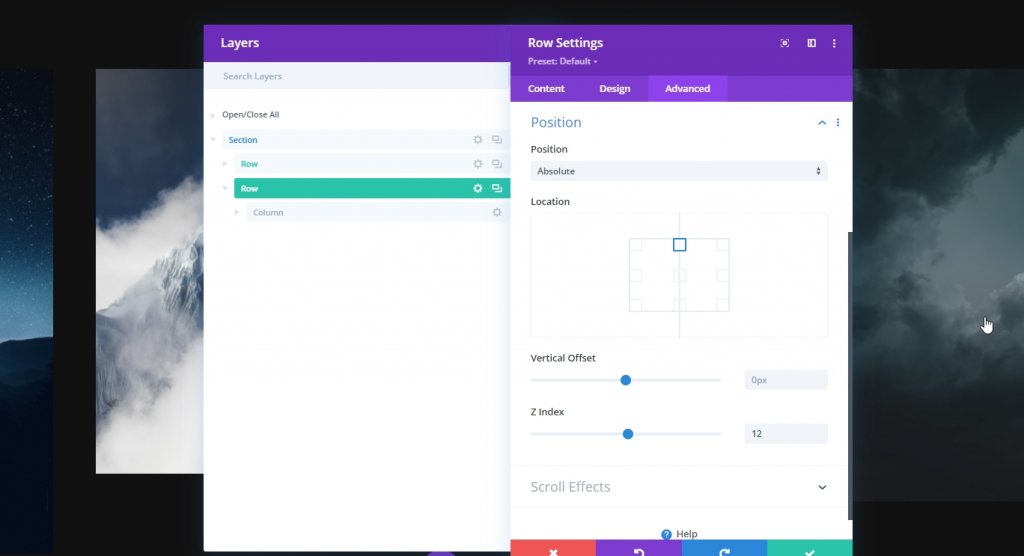
Posição
Agora, como queremos colocar a segunda linha sobre a primeira, precisamos definir as configurações de posição de acordo.
- Posição: Absoluta
- Localização: Centro Superior
- Índice Z: 12

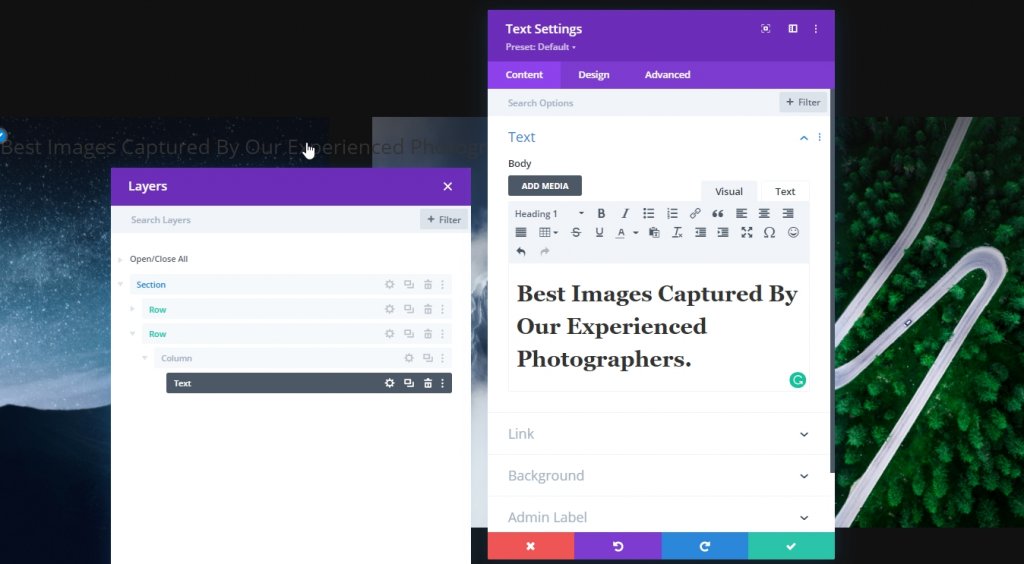
Adicionando: Módulo de Texto à Coluna
Adicionar conteúdo H1
Agora adicione um módulo de texto e algum conteúdo de sua escolha à coluna.

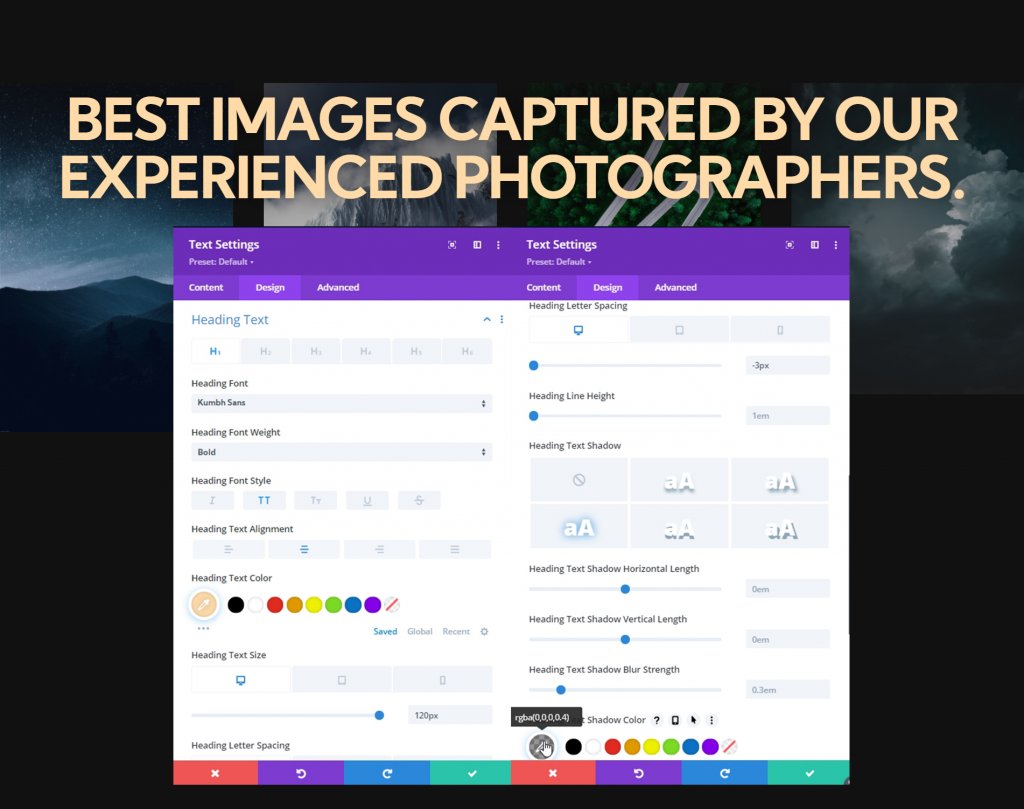
Configurações de texto H1
Vá para a guia de design do módulo e altere as configurações de texto H1 de acordo:
- Fonte do título: Kumbh Sans
- Peso da fonte do cabeçalho: negrito
- Estilo da fonte do título: maiúscula
- Alinhamento do Texto do Título: Centro
- Cor do texto do título: #ffdbaa
- Tamanho do texto do título: Desktop: 120px, Tablet: 60px E Telefone: 40px
- Espaçamento entre letras do cabeçalho: Desktop: -3px, tablet e telefone: 0px
- Sombra do texto do título: Selecione: Terceira opção e cor da sombra do texto do título: rgba (0,0,0,0.4)

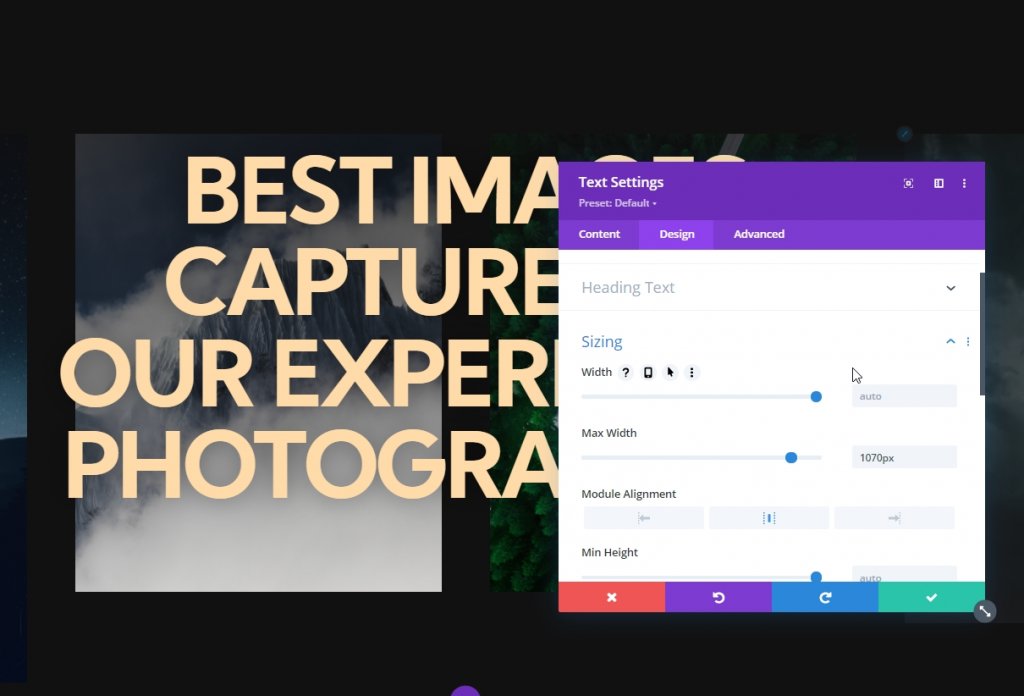
Dimensionamento
Agora ajuste o alinhamento do módulo e a largura máxima das configurações de dimensionamento.
- Largura máxima: 1070 px
- Alinhamento do Módulo: Centro

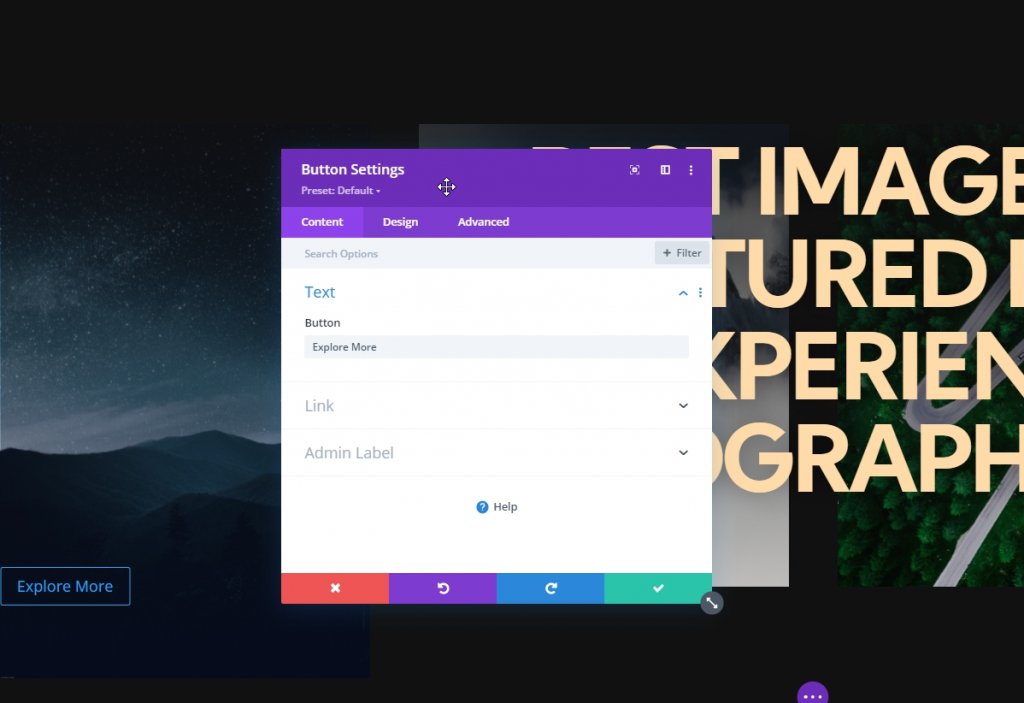
Adicionando :; Módulo de Botão
Adicionar cópia
O módulo final que adicionaremos nesta linha é um módulo utton. Escreva algo de acordo com sua necessidade.

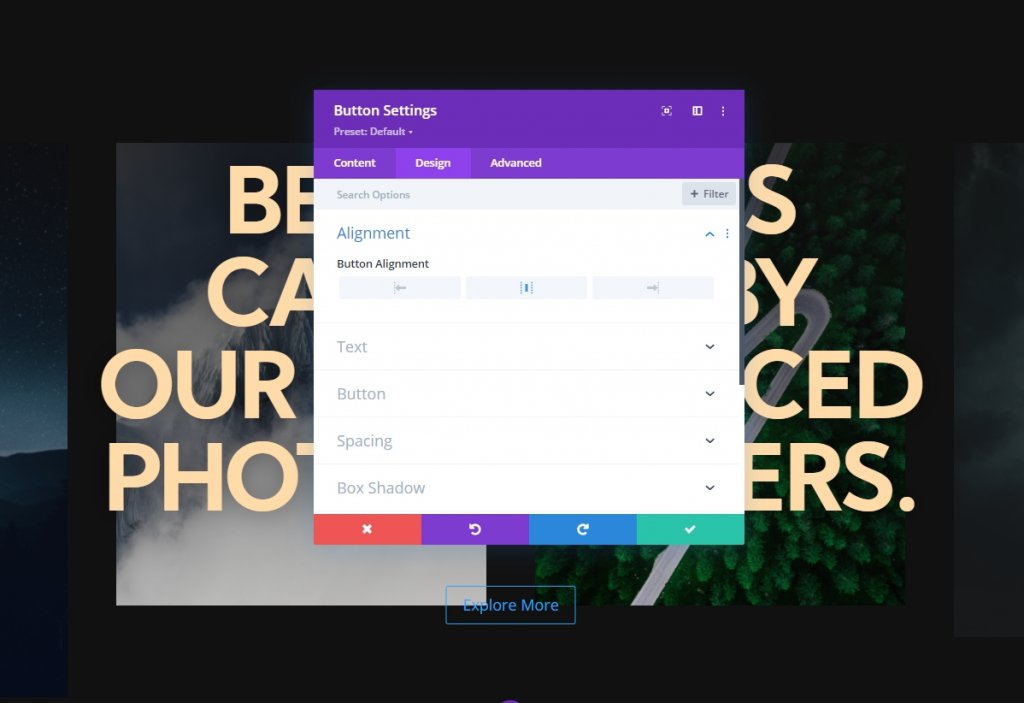
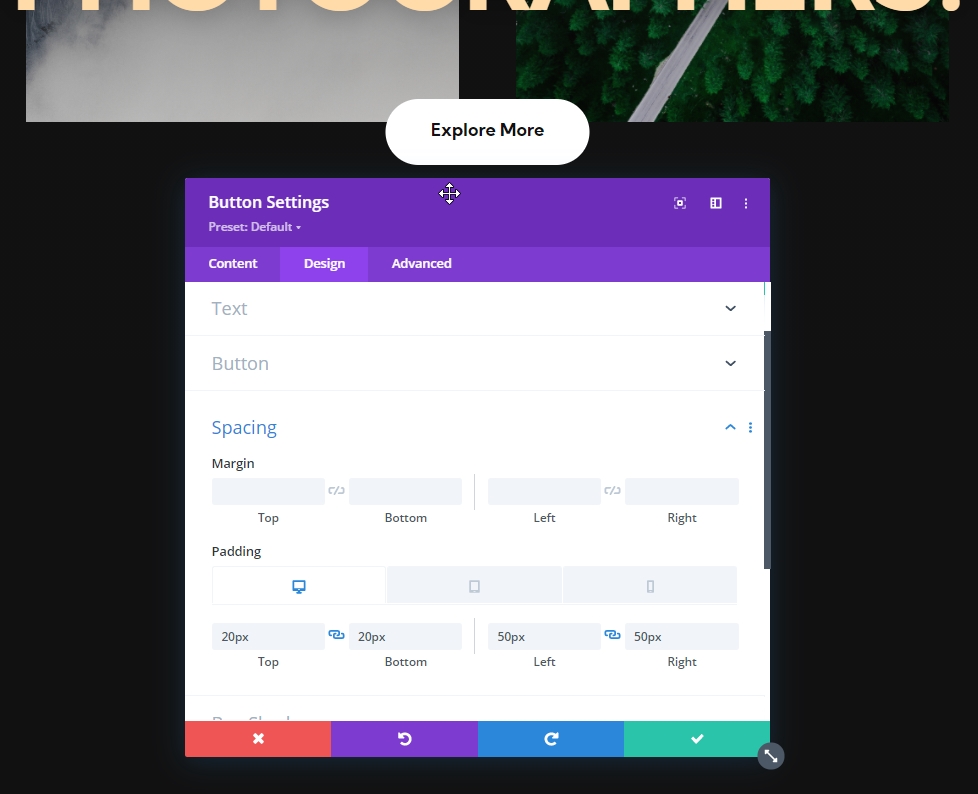
Alinhamento de Botão
Na guia de design e altere o alinhamento do botão.
- Alinhamento do botão: Centro

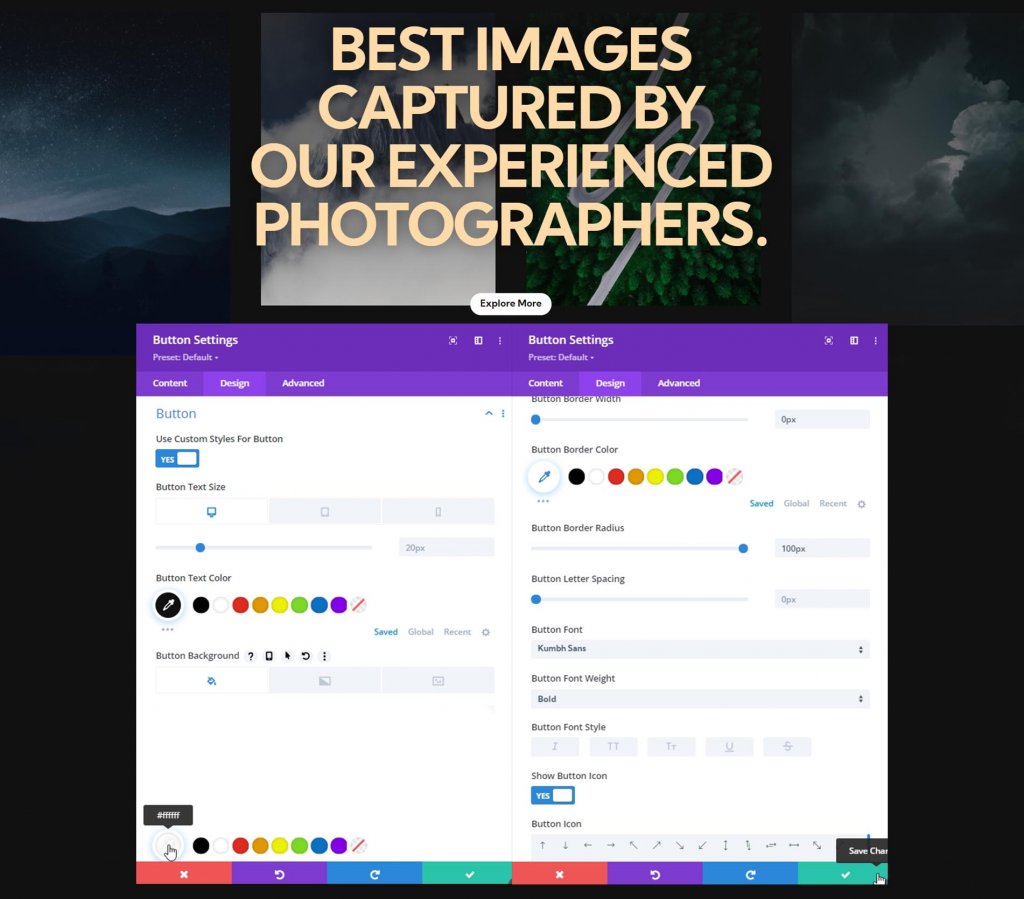
Configurações de botão
Em seguida, defina o estilo do botão.
- Usar estilos personalizados para botão: Sim
- Tamanho do texto do botão: Desktop: 20px, Tablet: 16px E Telefone: 14px
- Tamanho do texto do botão: # 111111
- Cor de fundo do botão: #ffffff
- Largura da borda do botão: 0 px
- Raio da borda do botão: 100 px
- Fonte do botão: Kumbh Sans
- Peso da fonte do botão: negrito

Espaçamento
Adicione valores de preenchimento das configurações de espaçamento.
- Preenchimento superior: área de trabalho e tablet: 20px, telefone: 15px.
- Preenchimento inferior: área de trabalho e tablet: 20px, telefone: 15px.
- Preenchimento esquerdo: área de trabalho e tablet: 50px, telefone: 40px.
- Preenchimento direito: área de trabalho e tablet: 50px, telefone: 40px.

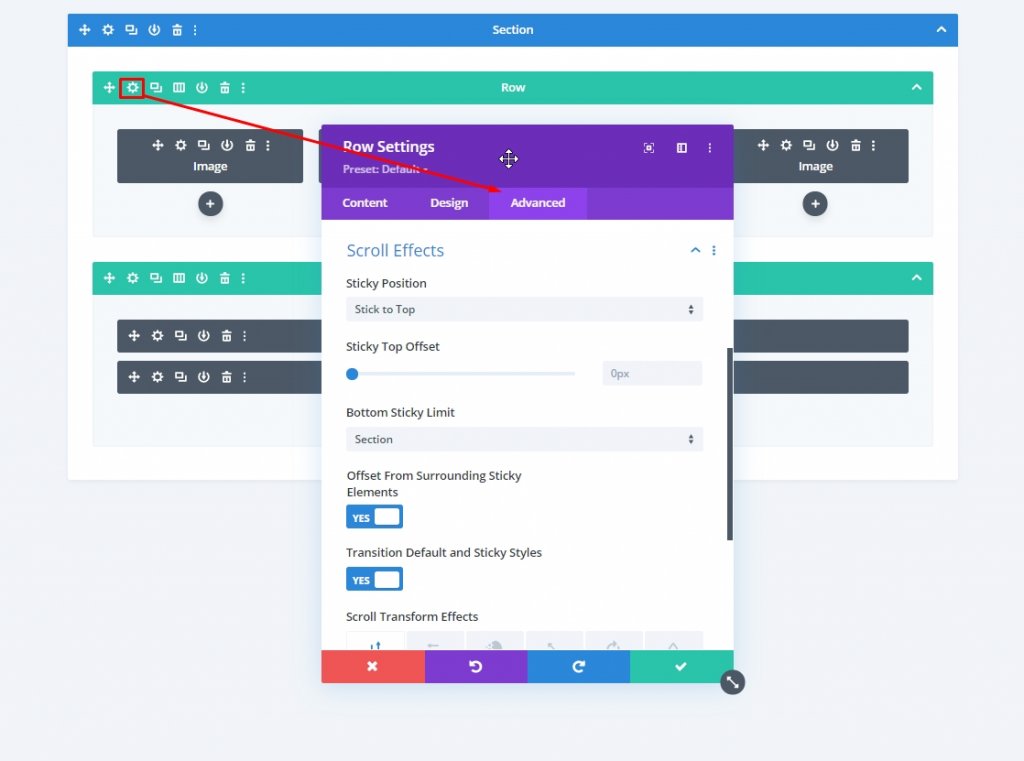
Configurações fixas na seção Hero
Configurações fixas da linha um
Agora nosso design está pronto e é hora de nos concentrarmos nas configurações fixas. As seguintes configurações fixas serão aplicadas na primeira linha, portanto, abra as configurações da primeira linha.
- Posição pegajosa: grudar no topo
- Limite inferior de aderência: seção
- Compensação dos elementos aderentes circundantes: Sim
- Estilos padrão de transição e fixos: Sim

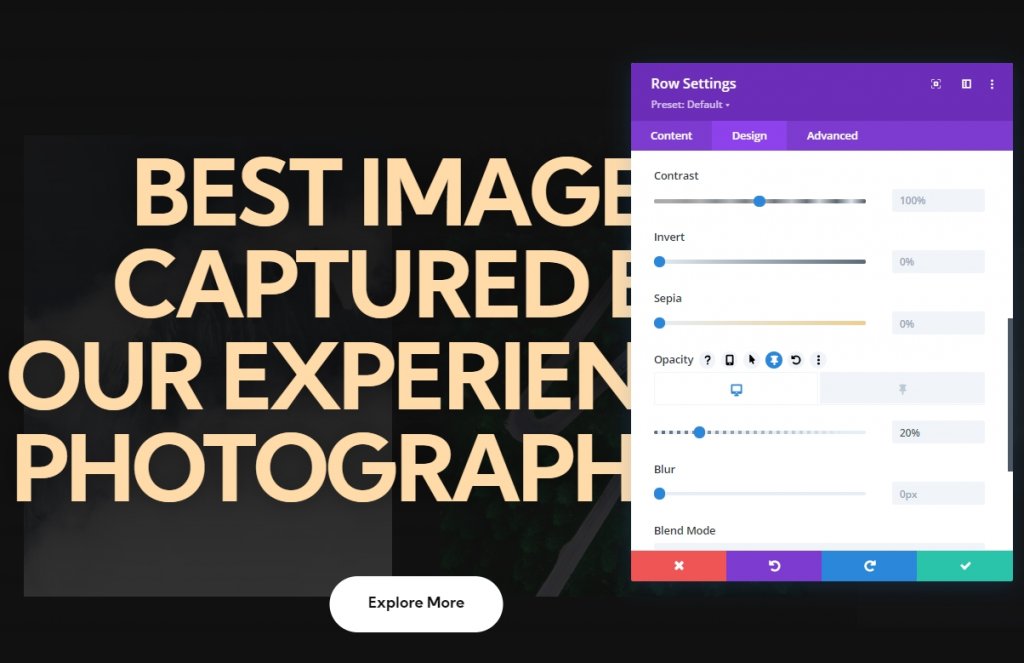
Opacidade pegajosa
Em seguida, altere a opacidade nas configurações de filtros.
- Padrão: 20%
- Pegajoso: 100%

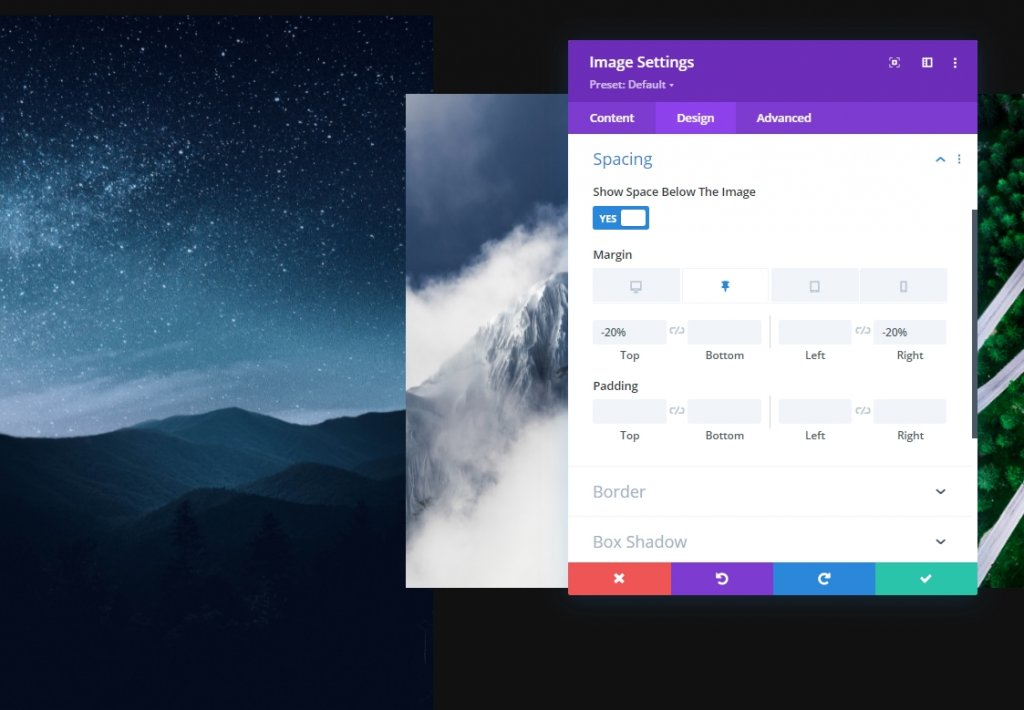
Configuração fixa do módulo de imagem um
Espaçamento
Nas configurações do módulo de imagem, vá para a guia de design e adicione algum espaçamento fixo.
- Margem superior pegajosa: -20%
- Margem direita aderente: -20%

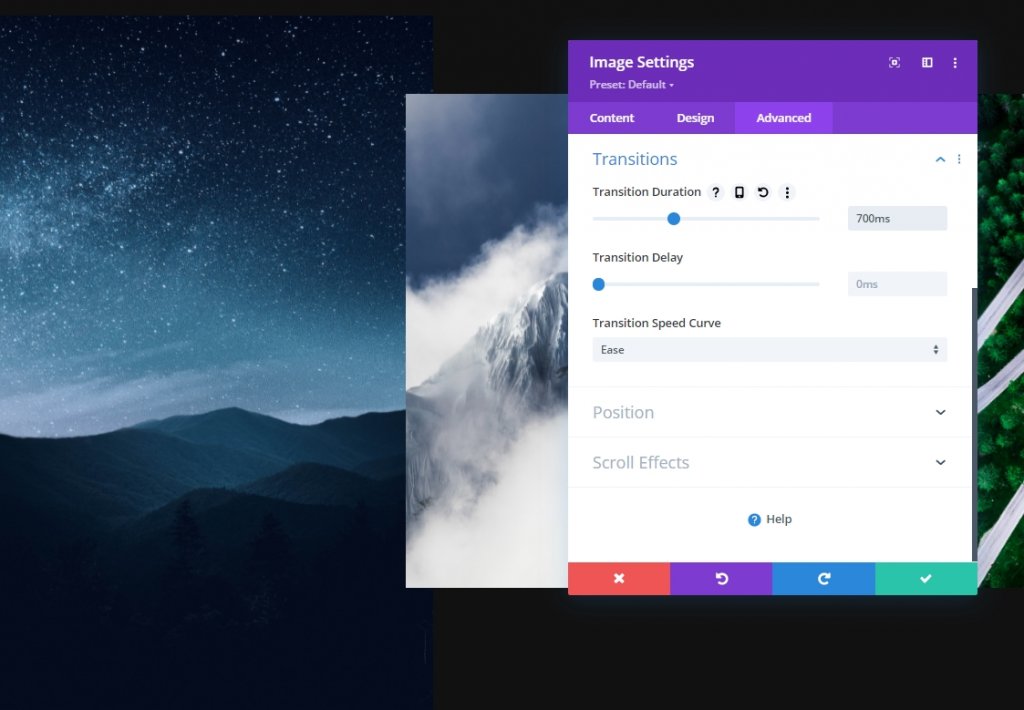
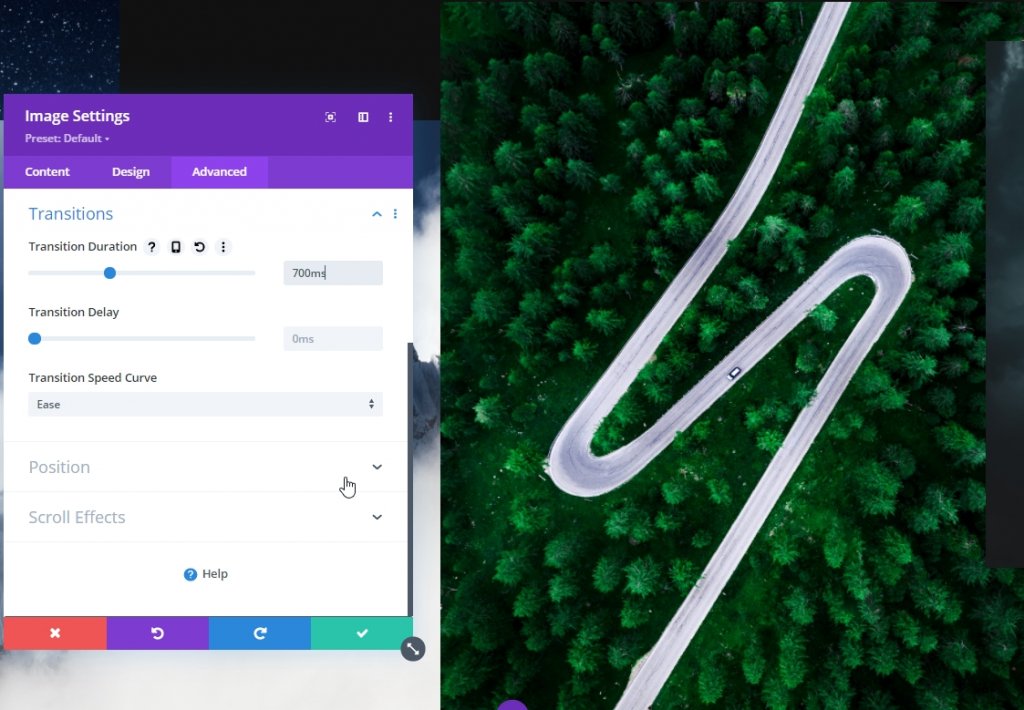
Transição
Aumente a duração da transição também.
- Duração da transição: 700ms

Configuração fixa do módulo de imagem dois
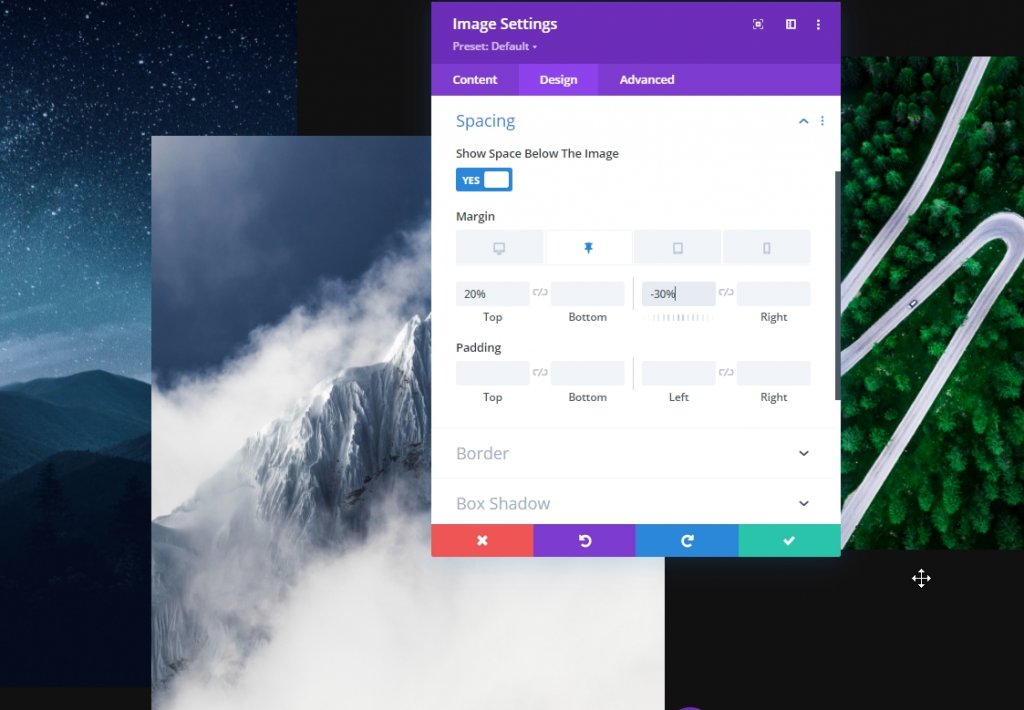
Espaçamento
Nas configurações do módulo de imagem 2, faça alguns ajustes também no espaçamento.
- Margem superior pegajosa: 20%
- Margem esquerda aderente: -30%

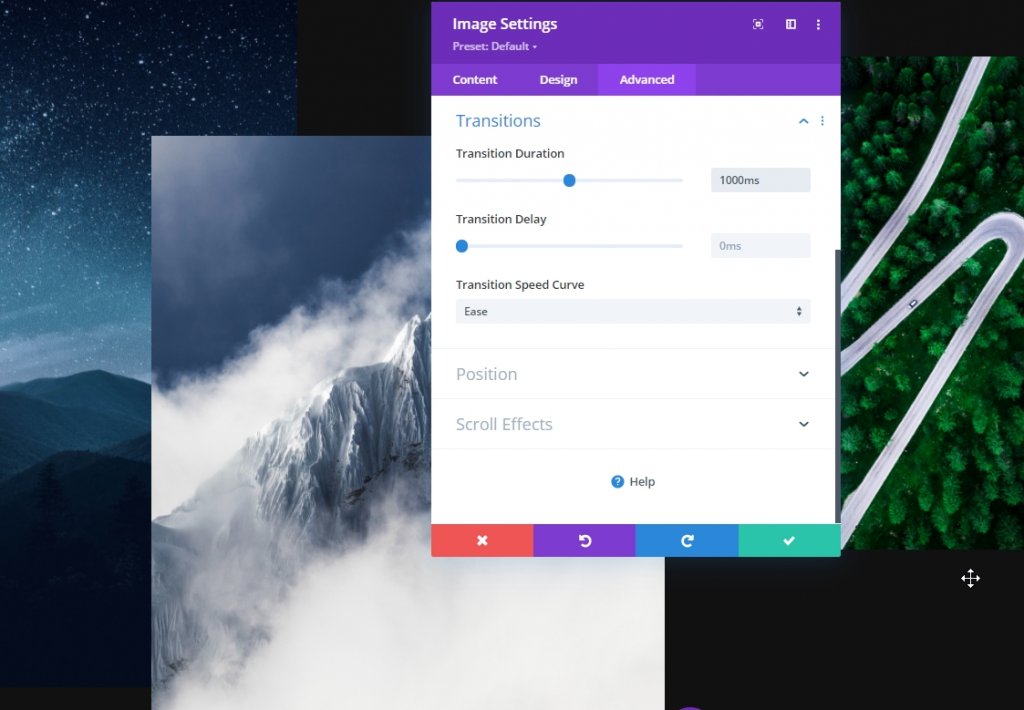
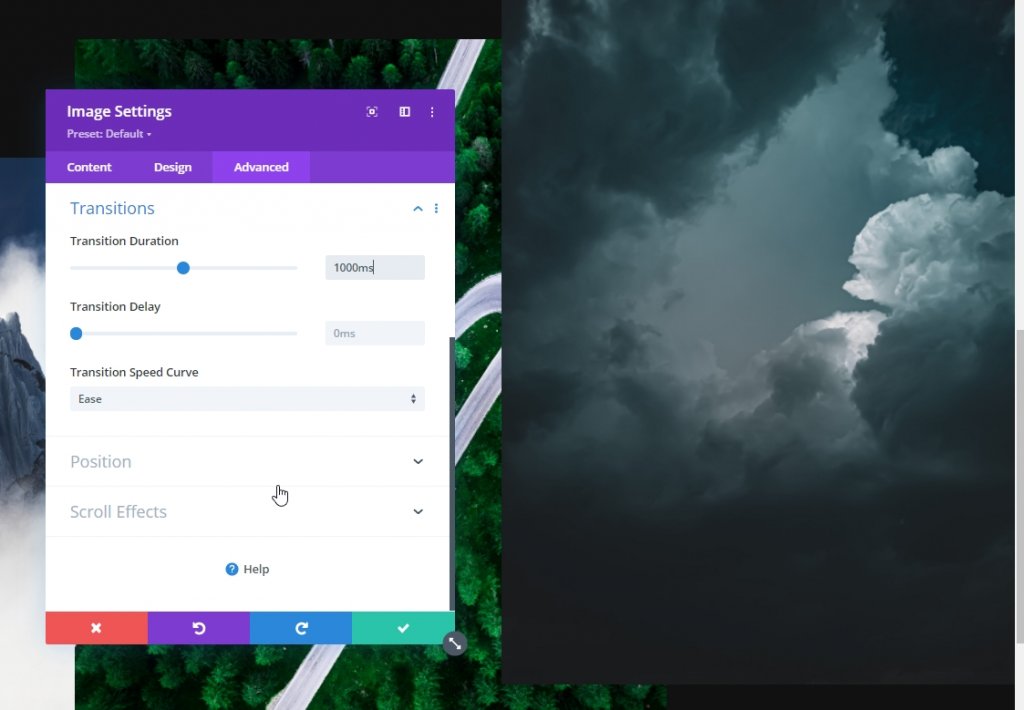
Transição
Aumente a duração da transição aqui também.
- Duração da transição: 1000ms

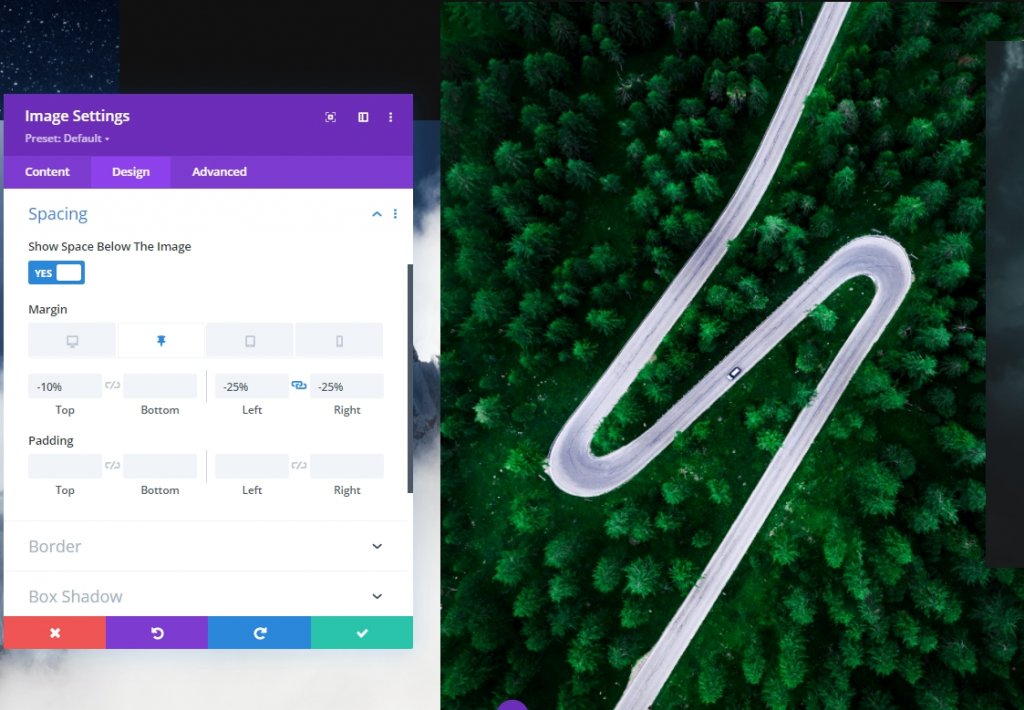
Módulo de imagem três espaçamento pegajoso
Espaçamento
Agora, para o terceiro módulo de imagem, use os seguintes valores de espaçamento fixo:
- Margem superior pegajosa: -10%
- Margem esquerda aderente: -25%
- Margem direita aderente: -25%

Transição
Ajuste a duração da transição de acordo:
- Duração da transição: 700ms

Módulo de imagem quatro espaçamento pegajoso
Espaçamento
Agora abra o último módulo de imagem e faça as alterações.
- Margem superior pegajosa: -20%
- Margem esquerda aderente: -30%


Transição
Agora termine o trabalho de hoje aumentando a duração da transição para o quarto módulo de imagem.
- Duração da transição: 1000ms

E nós terminamos! Salve e saia da página para ver o resultado do design de hoje.
Olhar Final
Então aqui está o nosso design de hoje. O fundo gradiente da segunda linha movendo-se para cima ao rolar e as imagens da primeira linha estão surgindo conforme definimos os valores. Desta forma, parece mais interativo.
Visualização da área de trabalho
Exibição móvel
Conclusão
No tutorial de hoje, tentamos mostrar como você pode inovar criativamente na seção de heróis de um site usando as opções adesivas do Divi . Esperamos que você ache o tutorial útil. Você pode compartilhar a postagem para que outras pessoas também possam se beneficiar dela. Obrigado por ler este post.




