O pop-up Elementor é um recurso obrigatório para atrair visitantes ao seu site.

Quando um usuário baixa um arquivo do seu site Elementor , uma janela pop-up é exibida. É importante dar algo aos assinantes de e-mail do seu site se você quiser aumentar sua lista. É simples adicionar um botão de download ao seu site se você estiver oferecendo coisas digitais à venda lá. Depois que uma pessoa baixa um arquivo, você pode utilizar um pop-up para obter mais informações sobre ela ou para anunciar um produto. O widget de botão no Elementor não permite que vários links sejam adicionados a ele. Você pode aprender como exibir uma mensagem pop-up no Elementor depois de baixar um arquivo nesta postagem.
Exibir um pop-up após baixar um arquivo no Elementor
O primeiro passo é construir um pop-up que será exibido sempre que alguém baixar algo do seu site. Consulte este guia se você não estiver familiarizado com como construir um menu pop-up no Elementor: Como adicionar um pop-up de login no WordPress usando o Elementor .
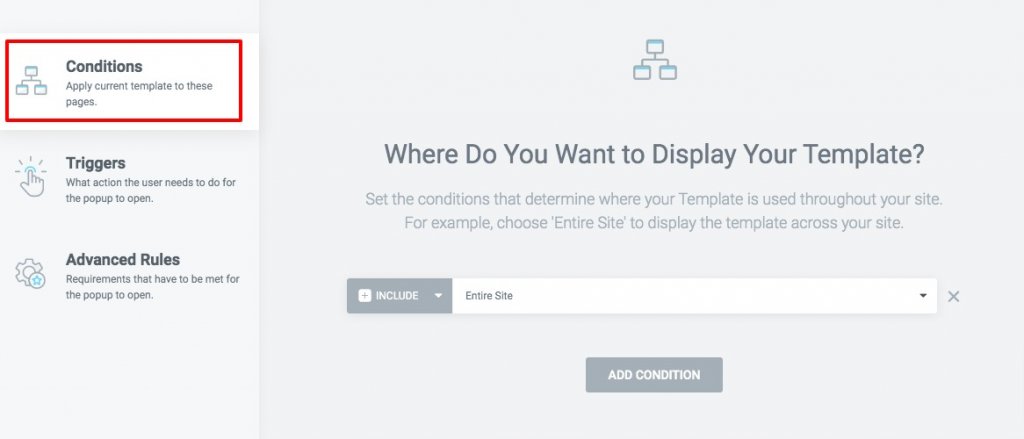
Você não precisa definir nenhum gatilho depois que seu pop-up for publicado. Nesta seção, você pode escolher como seu pop-up aparecerá para o usuário. A opção de condição permite especificar onde o modelo pop-up é utilizado em seu site. A opção Todo o site é necessária se você deseja exibir o banner pop-up em todo o site. Para mostrar ou ocultar o pop-up, você pode incluir ou excluir partes específicas do seu site.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
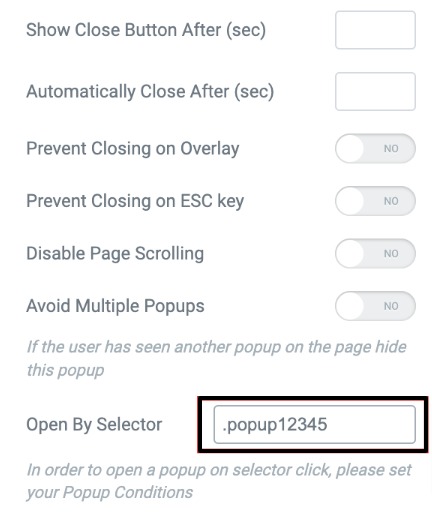
Você pode usar a opção Abrir por seletor no painel Configurações de pop-up para adicionar um seletor depois que seu pop-up estiver pronto.

Edição de modelo de página para exibir pop-up
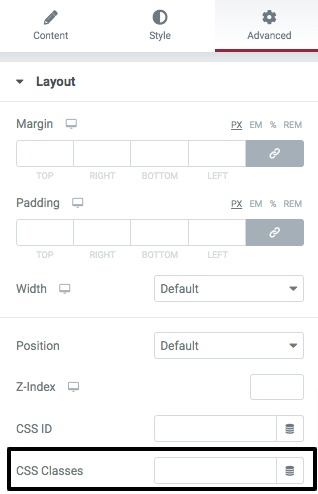
Para exibir seu pop-up, você deve primeiro selecionar a página ou modelo no qual ele deve aparecer. Para configurá-lo em um botão de download, você deve abrir a página no editor Elementor e clicar nesse botão para criar um pop-up. Dê uma olhada na guia Avançado no painel de configuração de botões. Agora você pode visualizar o campo Classes CSS na guia Layout. Adicione o seletor que você criou anteriormente ao campo Classes CSS.

Para salvar as modificações, clique no botão Publicar. O pop-up aparecerá depois que um produto for baixado.
Palavras finais
Usando a funcionalidade Popup do Elementor , agora você pode exibir um arquivo baixado em uma nova janela. Nós esperamos que você ache esta informação útil. Deixe seus amigos saberem o que você pensa compartilhando este post. Por favor, dê uma olhada em outros tutoriais Elementor também.




