Hoje em dia, existem inúmeros sites excelentes na rede com terríveis animações de rolagem de fenômenos óticos, sempre que o fundo se move mais rápido do que as partes do primeiro plano para transmitir a profundidade. De empresas de construção e agências de promoção, todos usam essa facilidade para formar carteiras e obter muita atenção do público.

O impacto da paralaxe é, sem dúvida, espetacular, e pode realmente fazer seu site se destacar da gangue e dar a ele uma aparência experiente. E você será capaz de adicionar um efeito de paralaxe ao seu site WordPress usando Elementor sem ter muito conhecimento profissional?
Parallax é genuinamente um recurso integral do Elementor Pro, você pode criar um efeito de paralaxe na versão premium do Elementor, e falaremos sobre isso hoje. Além disso, você pode criar belas páginas com esse recurso na versão gratuita do Elementor.
Os privilégios de paralaxe são que parecem muito legais e também podem ajudar no noivado do usuário! Se você tiver a oportunidade de fazer um teste A / B, verificar se a adição de um efeito de paralaxe primário em sua página da web pode diminuir sua taxa de rejeição e aumentar o tempo médio na página - vale a pena. O uso estratégico de paralaxe é comprovado para direcionar os visitantes diretamente para a sua chamada para ação. O movimento do efeito de paralaxe chama a atenção, o que significa que um botão ou forma cuidadosamente posicionada pode aumentar sua taxa de conversão geral.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraEfeito de paralaxe em um elemento
Efeitos de paralaxe de design em sua página da web nunca foram tão gerenciáveis. Não há demanda por temas WordPress especializados que sejam compatíveis com paralaxe. Por Elementor, você pode criar qualquer tipo de efeito apenas arrastando e soltando o construtor de páginas da web.
Decorar sua loja online ou projetar layouts de blog envolventes ou criar páginas de destino excelentes - o Elementor te apoiou.
Basta seguir as etapas neste artigo e começar a criar seu novo site de paralaxe.
Uma página com paralaxe no Elementor Pro
Então, vamos trabalhar para trazer efeitos de paralaxe para nossas páginas da web. Primeiro, selecione "Elementor Full Width" e mude para a guia Advanced. Claro, deve haver algumas seções em sua página porque a beleza do efeito de paralaxe não pode ser sentida em uma página em branco. Temos uma seção de espaço reservado e você pode usar o que precisar.
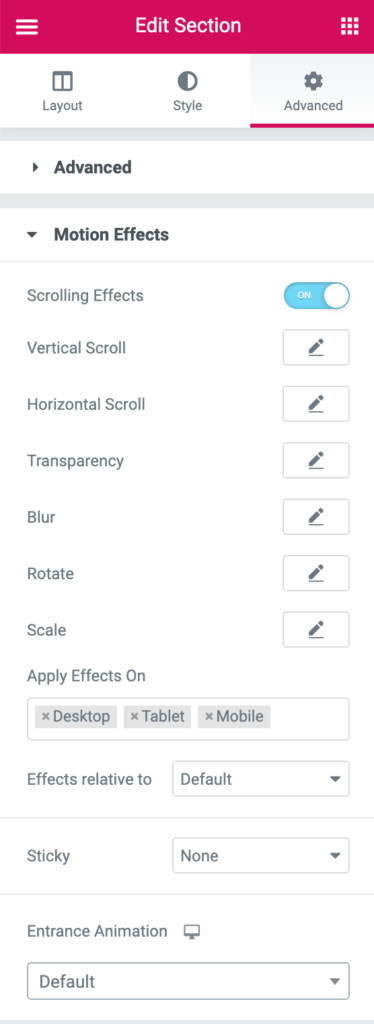
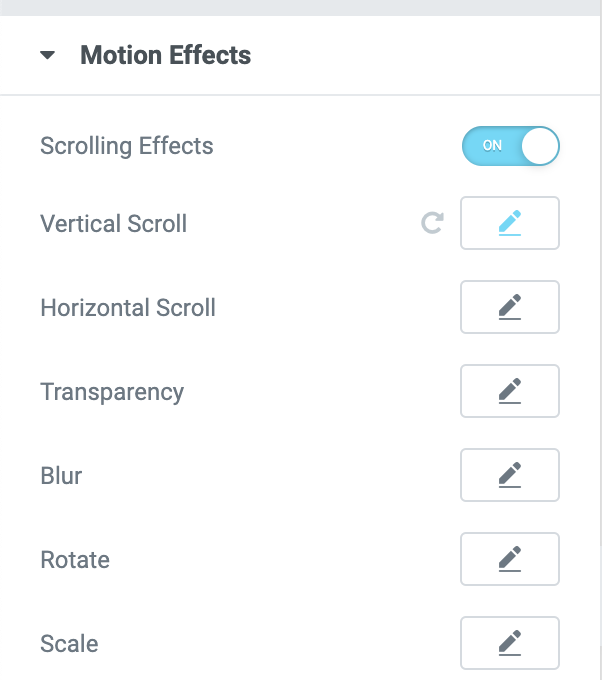
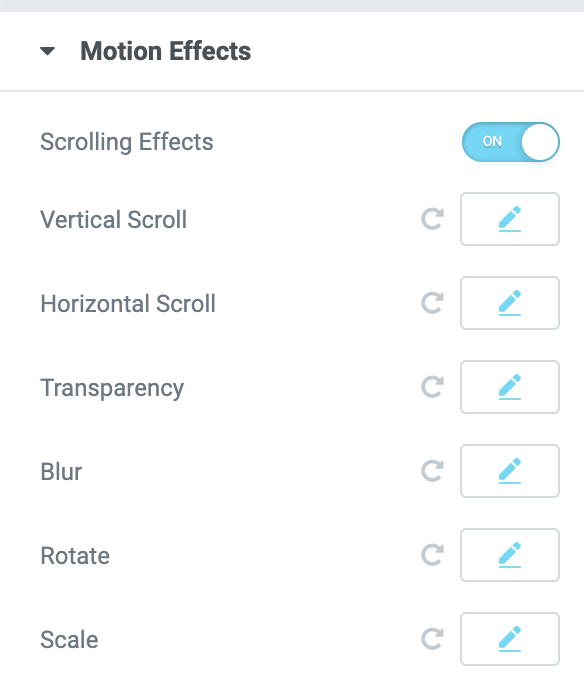
Para definir o efeito, vá para Avançado> Efeitos de movimento e ative os Efeitos de rolagem. Abaixo, você verá várias opções para estimular os efeitos de movimento que dependem da rolagem.

Vertical
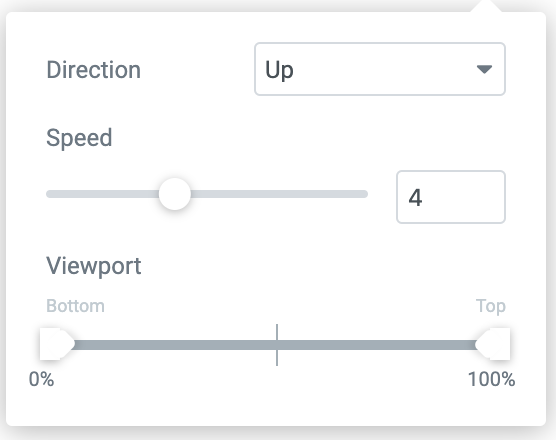
Por exemplo, estou criando a segunda seção da hélice em uma velocidade diferente do compartimento do herói. Lembre-se de que você tem configurações adicionais nas quais pode trabalhar que são aplicáveis a qualquer efeito de rolagem. Na rolagem vertical, você pode escolher se o elemento deve ser colocado para cima ou para baixo, alterar a taxa visível e fazer o impacto em relação à janela de visualização ou à página inteira.
Horizontal
Como fizemos com a rolagem vertical, podemos mover uma imagem ou seção horizontalmente pela tela. Suas opções aqui são esquerda ou direita, velocidade e porcentagem visíveis na parte inferior e superior.
Transparency
Você pode obter uma aparência de desbotamento encantador usando o efeito de movimento de transparência. Há também uma animação de abertura logo abaixo desta área que executa a mesma coisa. Ainda assim, o impacto do movimento de transparência oferece toneladas de gerenciamento, no entanto, e assim que aparecer. Para esta opção, você poderá decidir se deseja que ele apareça gradualmente, mude de estado, apareça ou apareça gradualmente. Você também poderá definir o nível de transparência total de um a 10.
Blur
O efeito de movimento Desfoque permite que você tenha imagens que começam indistintas e estão disponíveis em um tipo de foco de profundidade de campo, começam na direção e começam a desfocar à medida que você passa por ela. Isso parece muito legal. Assim como o efeito de transparência, o desfoque permite escolher opções como aumento ou diminuição gradual com estilos diferentes.
Esses são os efeitos imediatos que você observará. Ainda assim, há muito mais a considerar, como animações de rotação e escala, além de muitas opções de estilo, efeitos de mouse e outros efeitos impressionantes que ajudarão os elementos do seu site a se destacarem!
Step 1: Add parallax on a chosen Element
Para adicionar algum efeito mágico de paralaxe ao seu site Elementor, a primeira coisa que você precisa fazer é escolher um elemento ao qual deseja adicioná-lo. Pode ser qualquer coisa, como imagens, texto, vídeo, etc.
Vamos começar clicando no widget e indo para a seção da guia avançada.
Step 2: Under Motion and Switch to Scrolling Effects
Quando estiver na guia avançada, clique no menu suspenso Efeito de movimento e defina Efeitos de rolagem como Ativado. Atualmente, você poderá optar por qualquer uma das meia dúzia de animações que podem dar vida ao seu site.

Step 3: change the Animation in step with Your Needs.
Você pode alterar e ajustar cada impacto para induzi-lo da maneira certa. Pressione o ícone de lápis e uma janela com os controles será aberta.
Você pode ajustar coisas como direção, velocidade e janela de visualização para {cada} efeito, que controla quando a animação começa e termina.
Além disso, você pode delinear na escala da janela de visualização qual parte da rolagem seu efeito começará e que função terminará.

Step 4: decide quite One Animation for one Element.
Para todos os elementos, você pode implementar quantos efeitos desejar; apenas NÃO estique.
Pressionar o botão indicador ao lado do lápis desfará a animação, então sinta-se confortável para explorar e brincar com ele até que fique perfeito.

Para a posição de rotação e escala, você pode alterar os pontos de gancho "X" e "Y", planejando o eixo ao redor do qual a peça é dimensionada ou girada.

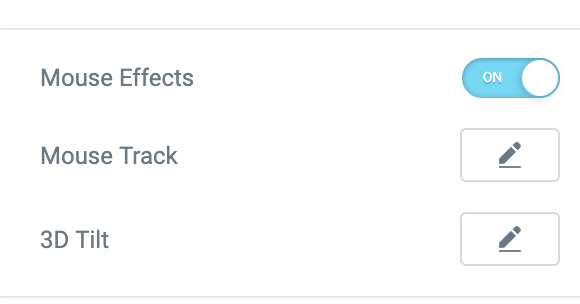
Step 5: Add Mouse Track & 3D Tilt
Este opera apenas em dispositivos de desktop, claramente, mas você pode mover partículas com o movimento do mouse. Pense que você gosta de ter uma paralaxe sobreposta de cintilantes e deseja associá-los ao seu mouse.
Aqui, temos duas opções: Mouse Track que cria uma sensação de profundidade ao fazer os elementos se moverem em relação ao movimento do mouse do visitante e um efeito de inclinação 3D que inclina o componente de acordo com a mesma tendência dos ponteiros.

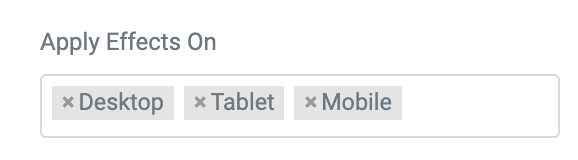
Step 6: Apply Parallax (Just the Motion Effect) on Various Devices
Um efeito que vai bem e parece excelente no desktop certamente não funcionaria bem no celular. Felizmente, Elementor 2.5 permite que você escolha quais dispositivos você deseja implementar os impactos também.

Efeito de paralaxe em um fundo
Step 1: Go to Your Elementor Website and Tick on One of the Website's Sections
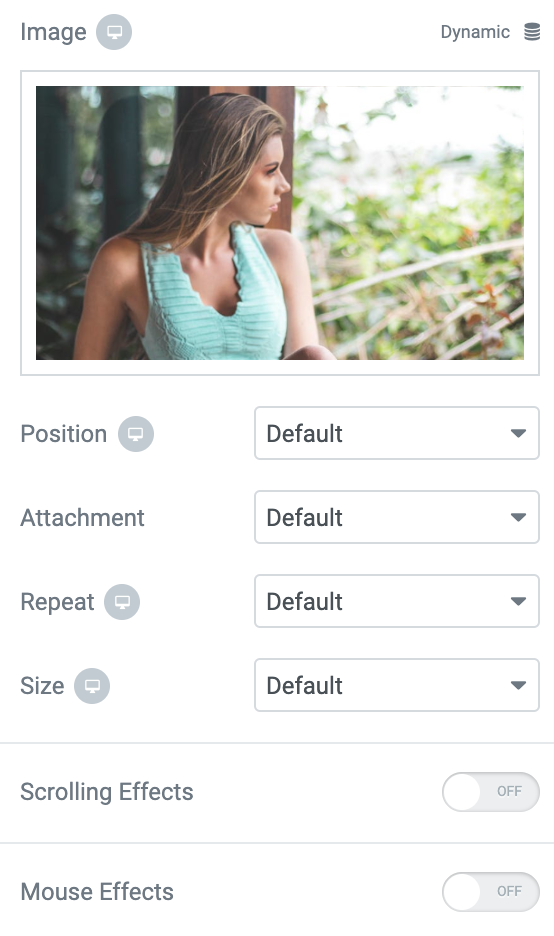
Agora vamos fazer uma paralaxe com o plano de fundo para fornecer ao site um maior senso de profundidade. Para fazer isso, precisamos começar com a seção Estilo.
Step 2: Below the Background Section, Shift to Motion or Mouse Effect
Agora você pode escolher entre dois resultados diferentes que podem ser aplicados à sua camada mais profunda: o efeito de rolagem e o efeito do mouse.

Step 3: Repeat Steps 3 to 6
São precisamente os mesmos efeitos e implementação de antes, só que agora podem ser aplicados em segundo plano!
É assim que funciona:
Conclusão
Devo dizer que o único limite para a paralaxe é a mente. As pessoas criam efeitos de paralaxe maravilhosos que vão te impressionar, e Elementor pro é um plugin benéfico para entregar essa imaginação à página da web.
Qualquer que seja o efeito, se ele estimula seus visitantes esteticamente, é aí que sua criatividade e o Element Pro são úteis.





