Como você sabe Elementador é o construtor de página mais popular lá fora para o WordPress. Criar um menu eficaz de arrasto funcionará como um engajamento para o público e um aprimoramento para o seu site.

Elementing vem com widgets personalizáveis incorporados que permitem obter resultados interessantes com alguma criatividade e ajustes simples aqui e ali. Neste tutorial, passaremos pelo processo de criação de um menu Draggable com o Widget Nav Menu.
O que é um menu de arrasto
Um menu Draggable permite que os usuários tenham controle total sobre ele. Um menu Draggable parece um menu normal, mas pode ser arrastado em qualquer lugar na página.
Enquanto o menu Draggable pode ser exibido em qualquer lugar em seu site com todos os itens que você deseja exibir.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraO menu Draggable é versátil e pode ser usado para muitos fins. Você pode usá-lo como um menu de portfólio para exibir links para seus perfis de mídia. Se você possui uma loja WooCommerce, poderá usar o menu Draggable para listar categorias de produtos diferentes e assim por diante.
Como construir um menu Draggable
Agora vamos seguir em frente e começar a criar o menu Draggable no WordPress usando Element.. Precisamos usar algum JavaScript para este tutorial, enquanto tudo será demonstrado passo a passo para garantir que você não encontre um problema.
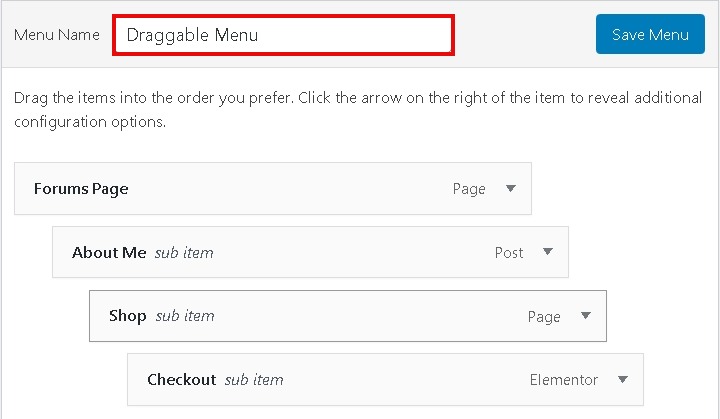
Para começar, crie um menu regular no WordPress, indo para a aparência no painel WordPress e escolha menus.

Adicione todos os itens que você deseja manter no menu Draggable.
Agora você precisa decidir a página que deseja exibir seu menu. Você pode optar por criar uma nova página ou editar uma página pré-construída.

Pressione o botão Editar com Element para inserir a interface de edição de element.

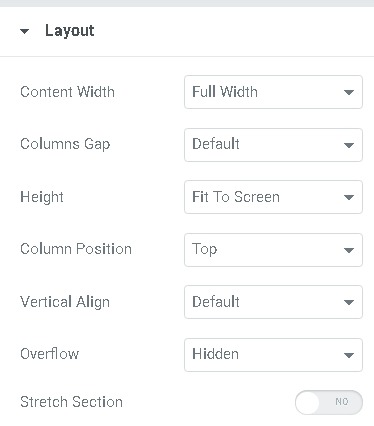
Crie uma nova seção de uma coluna e abra a largura do conteúdo para largura total e altura para se ajustar à tela na guia Layout nas configurações da seção.

Você também pode adicionar o plano de fundo, cabeçalho ou qualquer outro elemento que deseja exibir no menu Draggable.
Agora, arraste o widget da seção interna para o seu widget de seção completo. Isso criará uma seção interna em seu widget de seção completo.
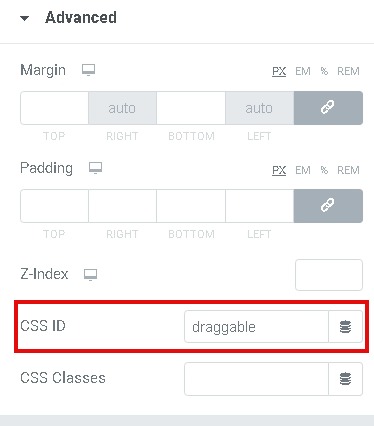
Em seguida, você precisa ir para as configurações da coluna do widget da seção interna e pressione a guia Avançado. Digite o arrasto na configuração do ID CSS.

Arraste e traga o widget Nav Menu para o seu widget de seção interna recém-criado. Escolha o menu WordPress que você criou inicialmente a partir das configurações suspensas do Widget do menu Nav.
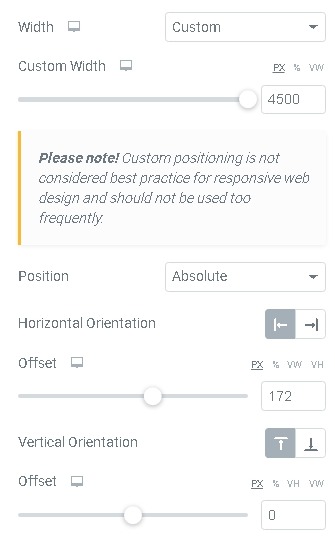
Depois de ter feito suas alterações, vá até a guia Avançado de configurações de widget e nas configurações de posicionamento, copie as seguintes configurações.

Finalmente, você precisará adicionar JavaScript personalizado para ativar o menu Normal Navigation em um menu Draggable.
Na seção principal, crie uma nova seção e adicione um widget HTML. Copie o código a seguir e cole-o na sua caixa de código HTML.
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script>
jQuery( document ).ready( function ( $ ) {
$( "#draggable" ).draggable({containment: [-2000, 0, 300, 0], axis:'x'});
});
</script>Depois de seguir todas as etapas aqui, você pode salvar a página e visualizá-lo para ver como ele se parece no seu navegador.
É assim que você pode criar um incrível widget de menu Draggable para fora de um menu de navegação simples para melhorar a qualidade do seu site. Certifique-se de nos seguir no Facebook e no Twitter para nunca perder um tutorial.




