Elementor tem sido uma grande ajuda na criação de um site onde o design é o foco principal. Você pode tornar seu site mais interativo adicionando alguns efeitos de animação com Elementor. Um efeito de foco é um tipo de animação que você pode adicionar a uma página feita com Elementor. Você pode dar a uma seção, coluna ou widget um efeito de foco. Este artigo explicará como adicionar um foco a uma coluna no Elementor. A propósito, se você ainda não sabe como usar o Elementor, pode ler nossos últimos artigos para aprender como .

Adicionar um efeito de foco a uma coluna no Elementor
Em Elementor , a coluna é um elemento obrigatório. É onde você pode adicionar widgets, que são as partes reais do design da sua página. Você pode estilizar uma coluna da mesma forma que estiliza outros tipos de elementos no Elementor. Você pode dar ao efeito de foco um fundo de cor sólida, um fundo de imagem ou uma sombra. Com o efeito de foco integrado do Elementor, você pode alterar o plano de fundo, a borda e a sombra da caixa quando o mouse estiver sobre eles.
Para começar a adicionar um efeito de foco a uma coluna no Elementor, clique na alça da coluna, que mudará o painel de configurações para o modelo de configurações da coluna.

Vá para a guia Estilo no painel de configurações à esquerda e abra o bloco Plano de fundo. Abra a guia HOVER no bloco Background para definir um plano de fundo diferente para o estado hover. Você pode usar um plano de fundo com uma cor sólida, um gradiente de cores ou uma imagem. Com a opção Transition Duration, você também pode definir quanto tempo leva para passar do estado normal para o estado hover.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
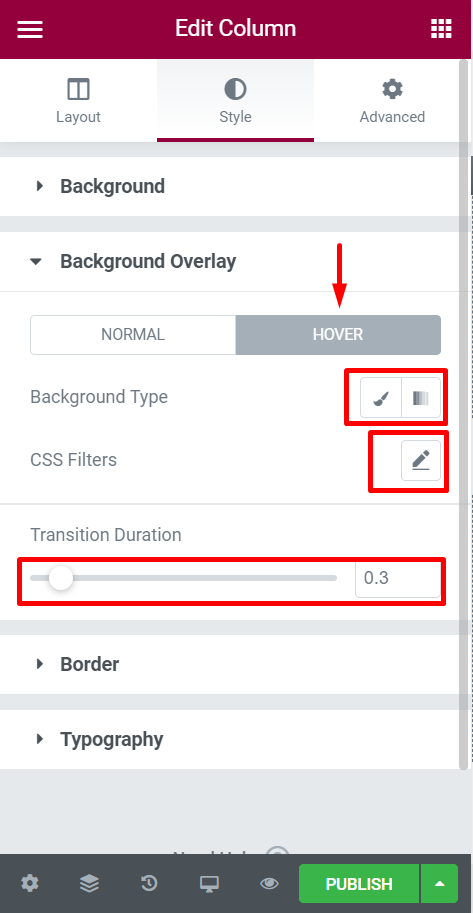
Abra o bloco Background Overlay na guia Style para definir uma sobreposição de plano de fundo. Você pode definir uma sobreposição de plano de fundo diferente para o estado de foco abrindo a guia HOVER neste bloco. Você pode usar uma cor sólida ou uma cor que muda gradualmente. Você também pode definir filtros CSS e a duração da transição deste bloco.

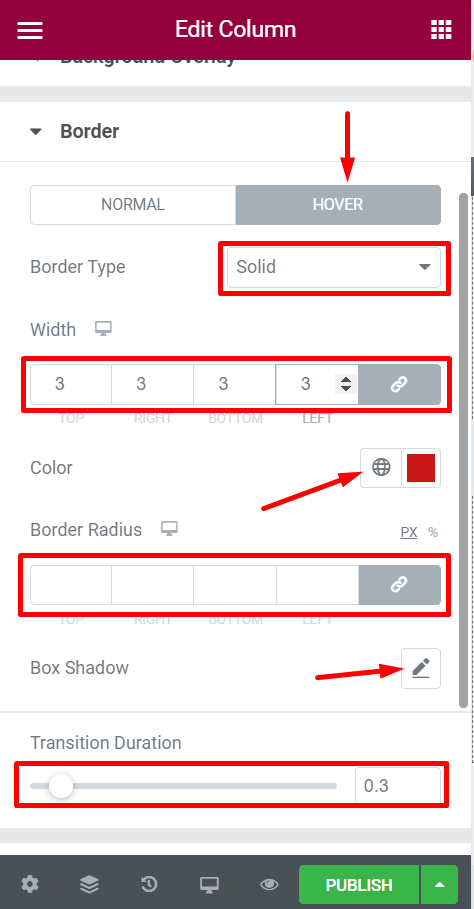
Você pode abrir o bloco Borda para definir uma borda diferente e uma sombra de caixa para o estado de foco. Clique na guia HOVER neste bloco para alterar o estilo de borda, tamanho, cor, raio e sombra da caixa do estado de foco. A opção Transition Duration também permite definir a duração da transição.

Aplicando o efeito de foco avançado a uma coluna no Elementor
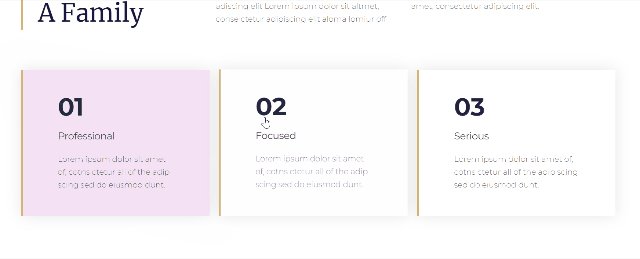
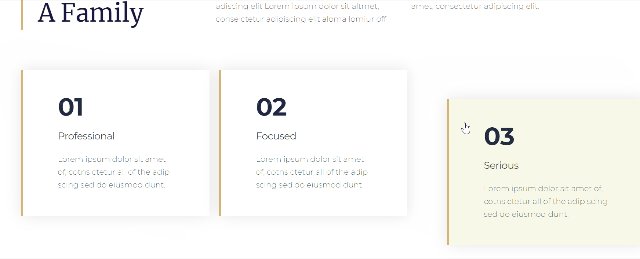
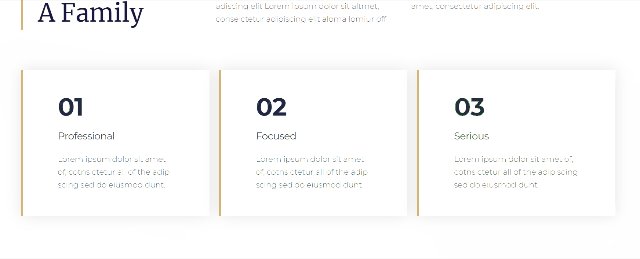
Ao contrário do Divi Builder, o Elementor não usa transformação CSS para seu efeito de foco. Portanto, você só pode adicionar efeitos simples ao passar o mouse. Mas como a versão pro do Elementor permite adicionar CSS personalizado, você pode usar CSS personalizado para adicionar uma transformação CSS para adicionar um efeito de foco avançado. Confira o videoclipe abaixo.

Os efeitos de hover no vídeo acima são feitos com uma transformação CSS.
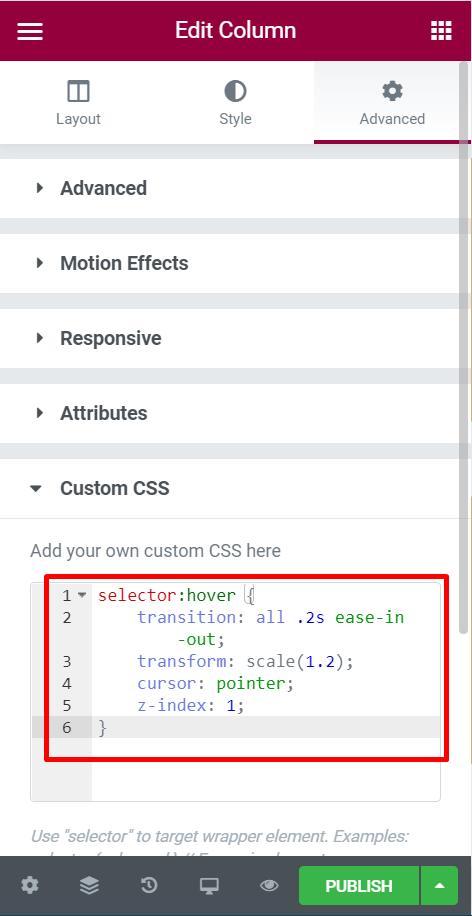
Vá para a guia Avançado e abra o bloco CSS personalizado para adicionar uma transformação CSS a uma coluna (certifique-se de que o painel de configurações esteja no modo do painel de configurações da coluna).
Adicione o código CSS abaixo.
selector:hover {
transition: all .2s ease-in-out;
transform: scale(1.2);
cursor: pointer;
z-index: 1;
}
Existem cinco tipos de transformações CSS que você pode usar -
- Matriz
- Traduzir
- Escala
- Girar
- Inclinar
Este estilo CSS usa transformação de escala, mas você pode usar qualquer estilo de sua preferência.
Empacotando
Espero que este artigo cubra você sobre a implementação do efeito hover de qualquer coluna feita no Elementor. se você achou este artigo útil, compartilhe-o com seus amigos e também confira a nova versão do Elementor 3.8 e seus recursos.




