Se você usa Divi como tema WordPress, sabe como o cabeçalho global é conveniente para exibir o menu de navegação principal em todo o site. Mas e se você quiser adicionar um menu secundário para destacar páginas importantes como “Sobre” e “Contato” sem sobrecarregar sua navegação principal? A boa notícia é que você pode adicionar facilmente um menu secundário ao cabeçalho Divi com apenas algumas etapas simples.

Adicionar um menu secundário é uma ótima maneira de melhorar a navegação e fornecer acesso rápido às principais páginas para os visitantes do seu site. Se você deseja destacar seus links mais importantes, separar páginas específicas do site ou simplesmente organizar seu menu principal, um menu de cabeçalho secundário ajuda você.
Neste tutorial, veremos como criar e exibir um menu de cabeçalho secundário usando as opções de tema integradas do Divi . Você aprenderá como criar um novo menu personalizado, adicionar páginas a ele e atribuí-lo a um local de menu secundário.
Vamos começar!
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraVisualização do projeto
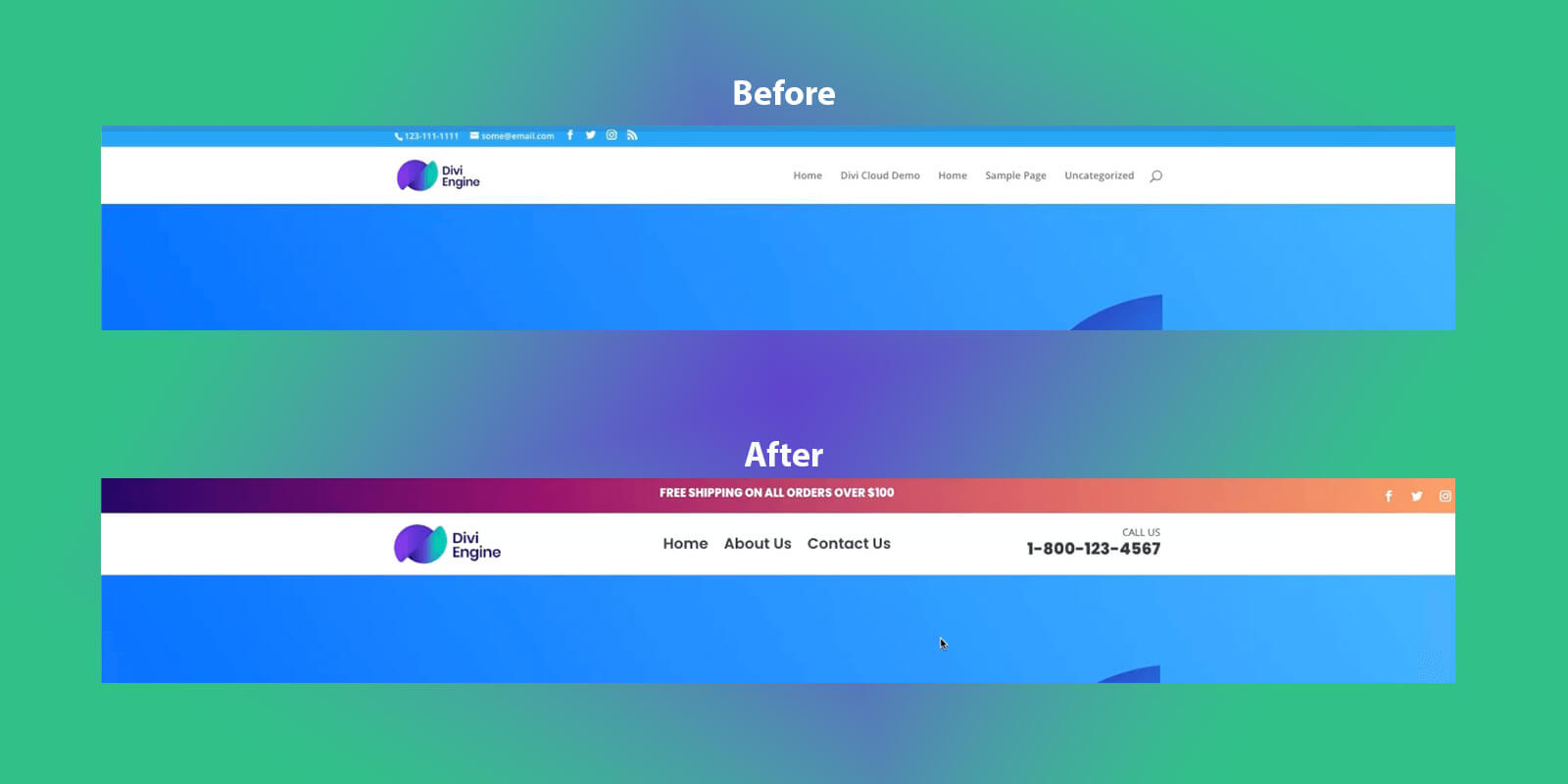
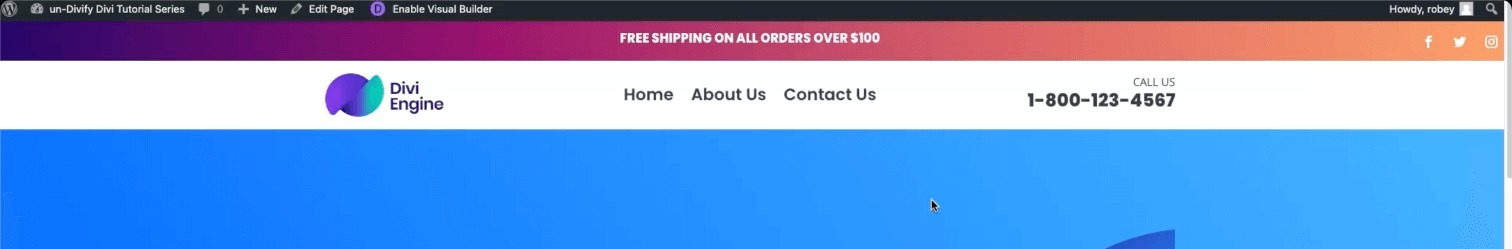
Aqui está o antes e depois do nosso cardápio.

Adicionando um menu secundário ao cabeçalho global
Nesta série, temos trabalhado muito para criar sites Divi que não se pareçam com sites Divi e, anteriormente, criamos o cabeçalho que usaríamos. Confira nosso artigo sobre como criar um cabeçalho fixo no Divi usando o construtor de temas se quiser se atualizar; isso fará com que você trabalhe no mesmo cabeçalho que nós.
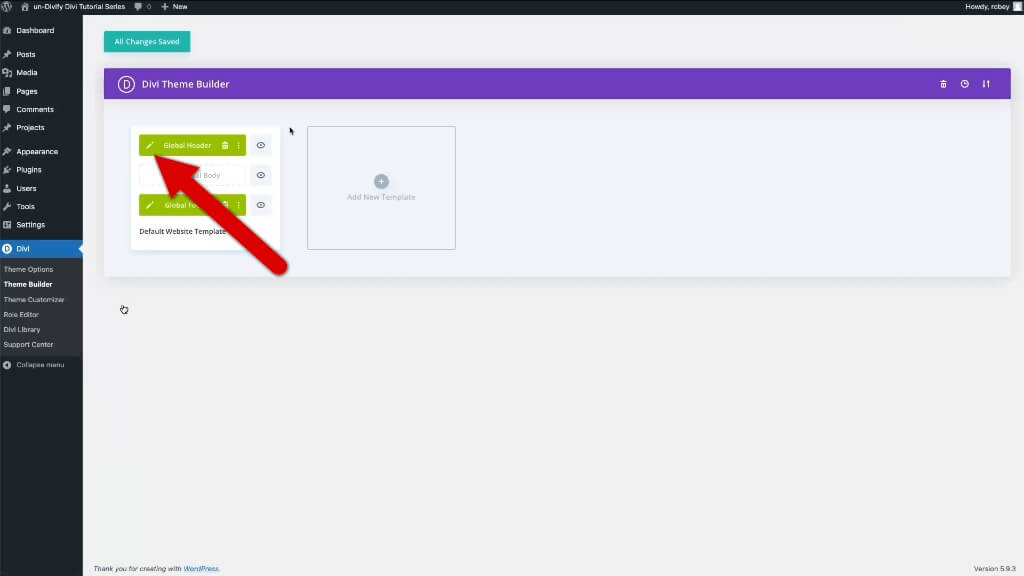
Então, vamos navegar até a seguinte seção de nossa instalação Divi:
Divi > Divi Theme Builder > Clique no lápis

O Divi Visual Builder e o layout do cabeçalho global aparecerão quando você clicar em “Continuar”. A linha que conterá nossa barra de menu secundário Divi agora deve ser adicionada.
Agora adicione três colunas a esta seção de cabeçalho e faça as seguintes alterações.
Guia Conteúdo - Plano de fundo
- Gradiente de fundo : adicione mais 2 pontos em 33% e 66%
- Cores gradientes : 1f005c / 870160 / ca485c / f39060
- Direção do gradiente : 90 graus
Guia Design - Dimensionamento
- Usar calha personalizada : SIM
- Largura da calha : 1
- Equalizar as alturas das colunas : SIM
- Largura : 100%
- Largura máxima : 2560px
Guia Design - Espaçamento
- Parte superior do preenchimento : 10
- Fundo de preenchimento : 0
Guia Avançado - Efeitos de rolagem
- Posição pegajosa : fique no topo

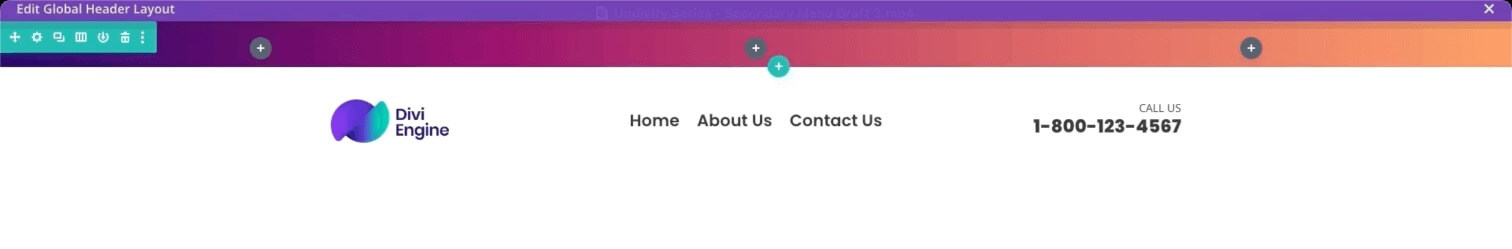
Agora que você deve ter algo que pareça legal assim, você pode começar a adicionar seus módulos.
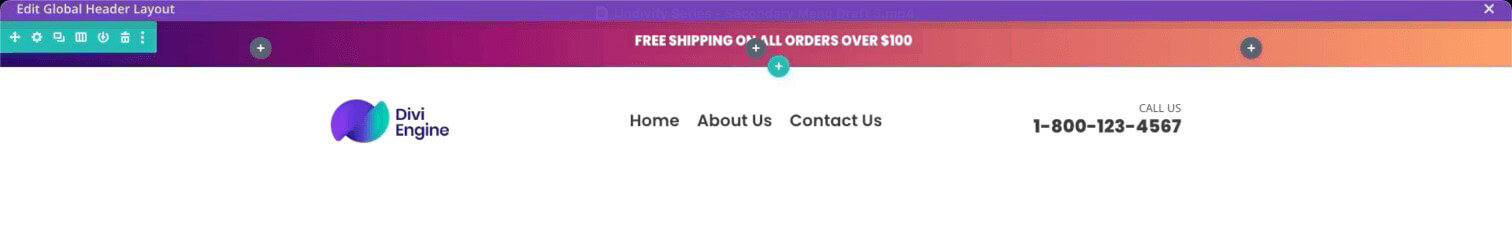
Começaremos oferecendo frete grátis com um módulo de texto. Portanto, adicione um módulo de texto na coluna do meio e faça as seguintes alterações nesse módulo.
Na guia Conteúdo
- Corpo do texto: Frete grátis para todos os pedidos acima de US$ 100
Na guia Design
- Fonte do texto : Poppins
- Peso da fonte do texto : Ultrapesado
- Estilo da fonte do texto : maiúsculas
- Cor do texto do texto : Branco
- Tamanho do texto : 16px
E salve as alterações.

As coisas estão esquentando e este Menu Secundário Divi está quase pronto. A fase final do Menu Secundário Divi é incluir alguns ícones de mídia social.
Um módulo de acompanhamento de mídia social deve primeiro ser adicionado na coluna 3 abaixo dos módulos de texto.
Configurações do módulo de acompanhamento de mídia social - Facebook
- URL do link da conta: URL do seu perfil social
- Cor de fundo: Transparente ou excluir
Configurações do módulo de acompanhamento de mídia social - Instagram
- URL do link da conta: URL do seu perfil social
Configurações do módulo de acompanhamento de mídia social - X
- URL do link da conta: URL do seu perfil social
Guia Projeto
- Alinhamento do Módulo: Direita
Novamente, salve as alterações.

Agora, se você seguiu cuidadosamente as instruções, deverá ter um menu Divi Secondary impressionante que permanecerá no topo do seu site enquanto você rola para baixo.
Para concluir
Um menu de cabeçalho secundário pode parecer uma pequena adição, mas pode fazer uma grande diferença na experiência de navegação em seu site Divi . Agora que você configurou um menu secundário e o atribuiu ao cabeçalho, você pode destacar e organizar melhor as páginas para seus visitantes.
Reserve algum tempo para considerar quais páginas merecem um lugar naquele valioso espaço da tela. Sobre, Contato, Perguntas frequentes, Preços e Recursos são opções comuns do menu secundário. Você também pode revisar periodicamente seu menu secundário para mantê-lo relevante à medida que novas páginas são adicionadas.
No geral, o menu do cabeçalho secundário é uma maneira simples, mas poderosa, de melhorar a navegação e a acessibilidade a páginas importantes. Então faça bom uso! E se precisar de ajuda para configurar seu novo menu, basta consultar as instruções passo a passo deste tutorial. Feliz construção de menu!





