Claro, como web designers, desejamos que nosso site seja único. Isso significa que devemos causar uma boa primeira impressão nos visitantes. Estilizar nosso site com efeito de partículas é uma abordagem para ajudar os visitantes a terem uma boa impressão e torná-los mais propensos a retornar.

O efeito de partícula está rapidamente se tornando um dos aspectos mais importantes dos processos de design modernos. Neste artigo, mostraremos como usar Happy Addons para adicionar efeitos de partícula ao Elementor . Os Happy Addons fornecem três efeitos de partícula diferentes - Polygon, NASA e Snow. No entanto, se você precisar personalizar o efeito de partícula, há inúmeras possibilidades para fazer isso por meio do efeito personalizado.
Adicionar efeitos de partículas no Elementor
O primeiro passo é instalar o Happy Addons Pro no seu site WordPress, pois a função Particle Effects só está disponível na edição pro. O Happy Addons Pro pode ser baixado do site oficial. Depois de baixar o arquivo Happy Addons, basta instalá-lo e ativá-lo.

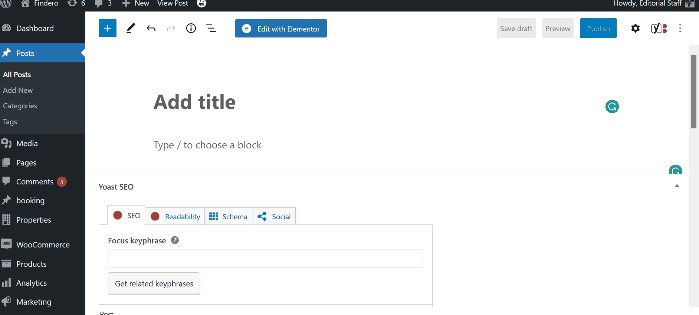
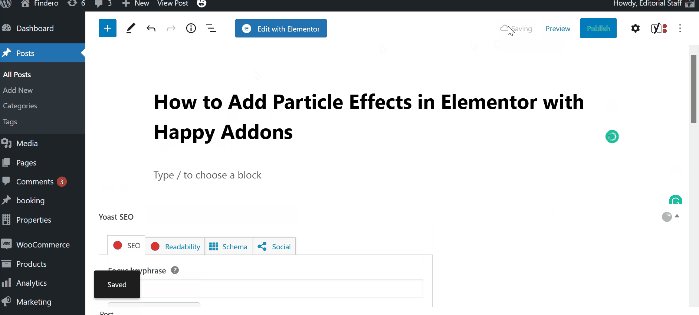
Agora começaremos a usar este plugin para adicionar efeitos de partículas ao Elementor . Você pode criar uma nova página ou escolher uma existente. Neste caso, faremos uma nova página. Vá para Pages -> Add New no seu Dashboard. Em seguida, clique no botão Edit with Elementor para abrir o editor Elementor.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Então, estamos prontos para criar nossa página. Para começar, primeiro criamos uma nova seção clicando no símbolo de mais (+) Adicionar Nova Seção e então selecionando uma única coluna (ou qualquer estrutura que você queira).

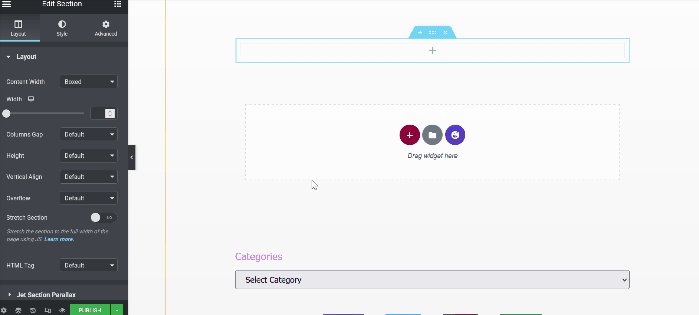
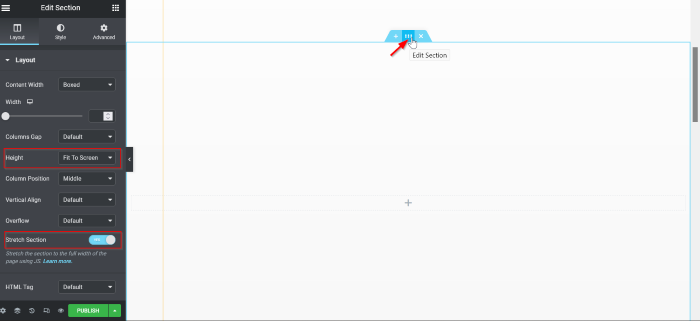
Você pode aplicar algumas configurações básicas à seção antes de aplicar o efeito de partícula. Para abrir o painel de opções, clique na alça da seção. Neste caso, você deve concluir as duas coisas a seguir:
- Altura: Ajustar à tela
- Seção de alongamento: Sim

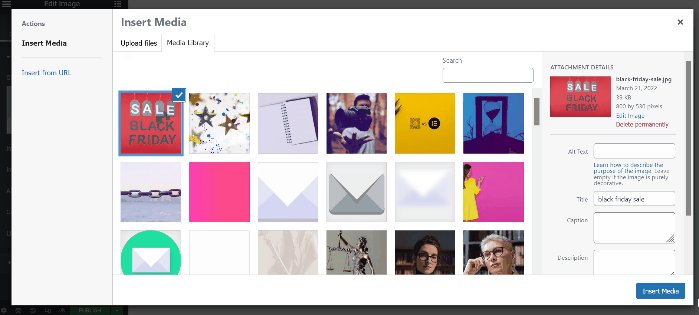
Então, clicando no sinal de adição (+), você pode adicionar um widget. O widget Imagem é usado neste exemplo. Adicione o widget Imagem à coluna arrastando-o até lá. Clique na seleção de imagens para selecionar sua imagem. Você pode selecionar uma imagem da sua coleção clicando no botão Biblioteca de mídia ou pode carregar uma imagem clicando no botão Carregar arquivos.

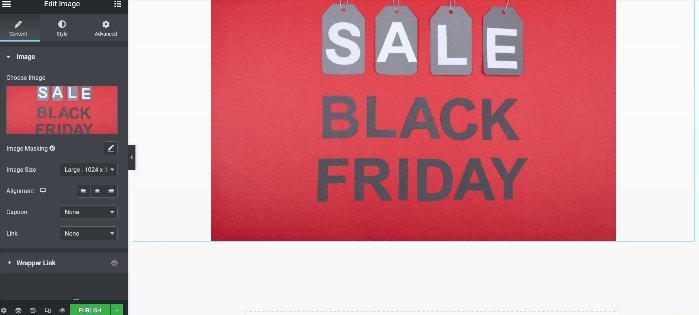
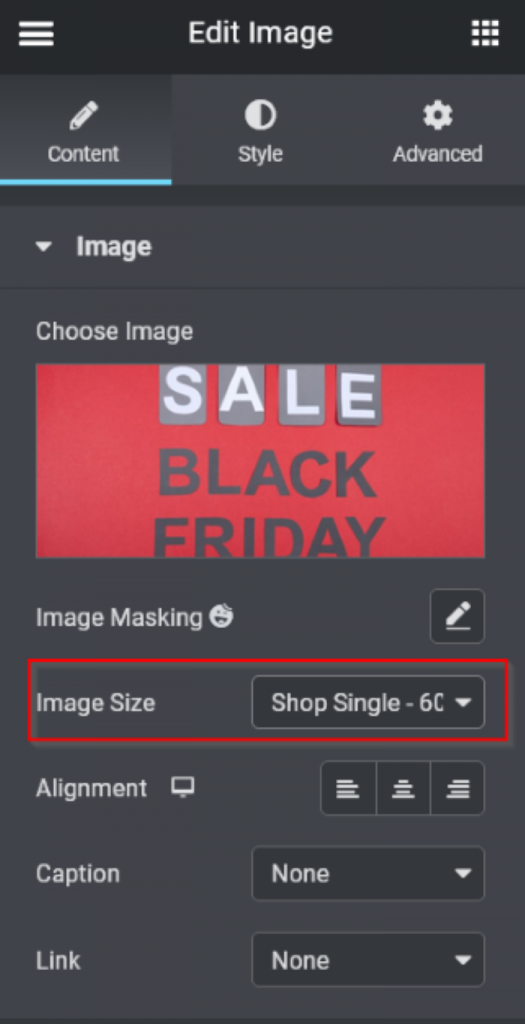
Depois de selecionar a imagem, altere o tamanho da imagem para Comprar Único selecionando Comprar Único - 600 x 0 no menu suspenso Tamanho da Imagem.

Você pode personalizar a área adicionando mais widgets. Após terminar de adicionar os widgets, prossiga para a próxima etapa para adicionar o efeito de partícula.
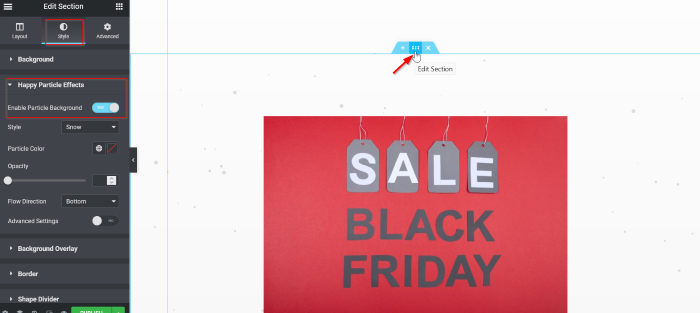
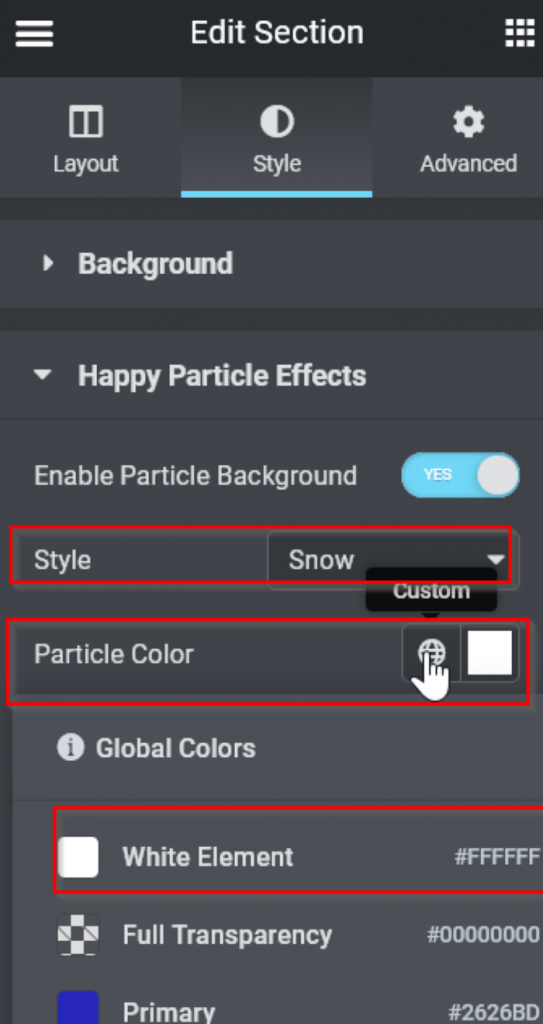
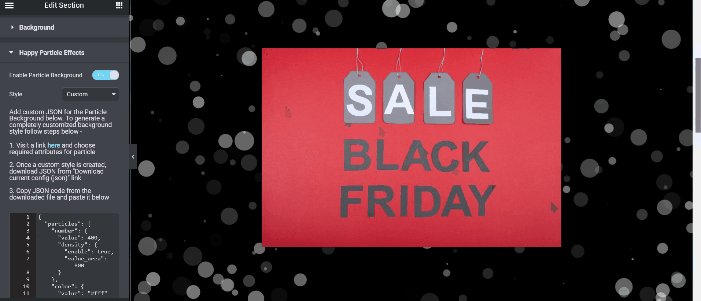
Por fim, adicionaremos os Happy Particle Effects à área. Para abrir o painel de configurações da seção, clique na alça da seção e selecione a guia Style. Abra o bloco Happy Particle Effects na guia Style e alterne o botão Enable Particle Background para (Yes).

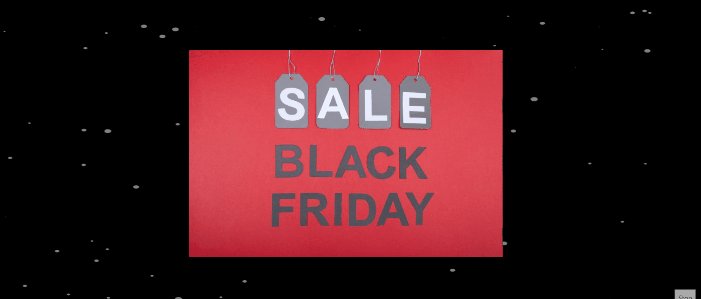
Agora você pode selecionar o estilo dos efeitos de partículas. Neste tutorial, usaremos a opção Snow. Após aplicar o estilo, você pode experimentar muitas opções, como cor de partícula, transparência, direção de fluxo e muito mais. Neste exemplo, a Particle Color está definida como White Element.
- Estilo: Neve
- Cor da partícula: Branco

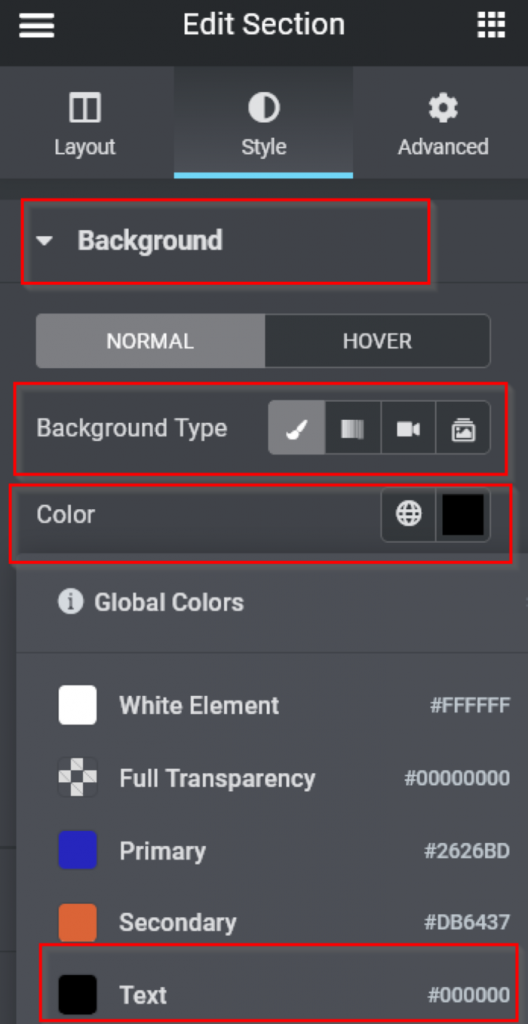
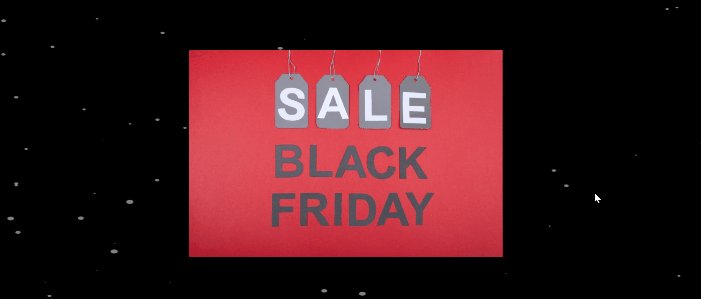
Precisamos que os efeitos de partículas sejam aparentes e dramáticos, portanto precisamos atualizar o plano de fundo da seção. Abra o bloco Plano de fundo na aba Estilo, selecione Clássico na opção Tipo de plano de fundo e então defina a cor como preto.

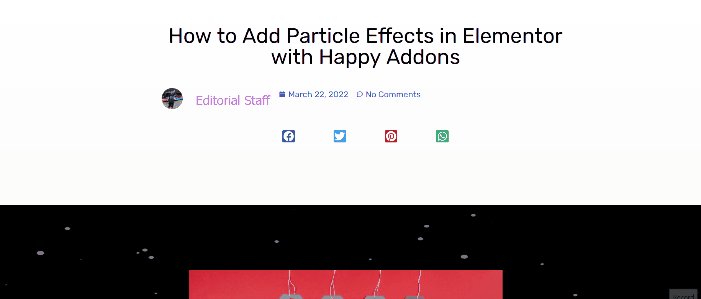
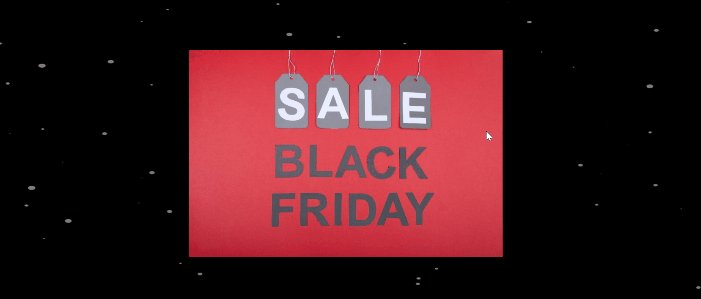
E agora está assim.

Efeito personalizado
Você provavelmente está se perguntando o que é o efeito personalizado. Happy Particle Effects é mais um efeito que permite que você crie efeitos de partículas usando sua imaginação, e é para isso que esse efeito serve.
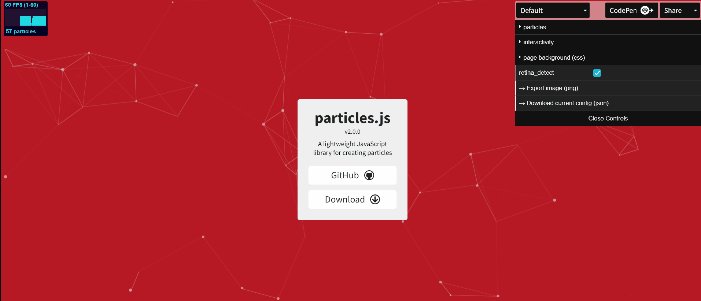
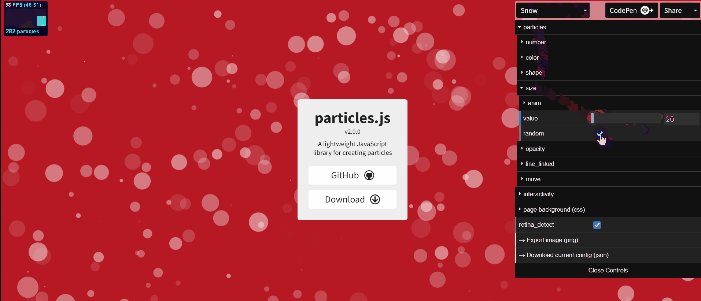
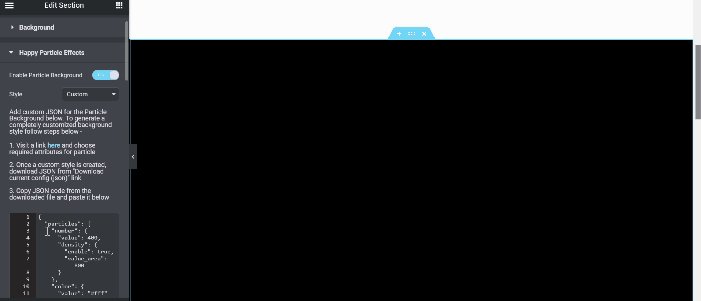
Vá para Style e selecione Custom no menu suspenso. Leia as instruções e clique no link here, que o levará a uma página externa (particles.js) onde você pode configurar um efeito de partícula personalizado.

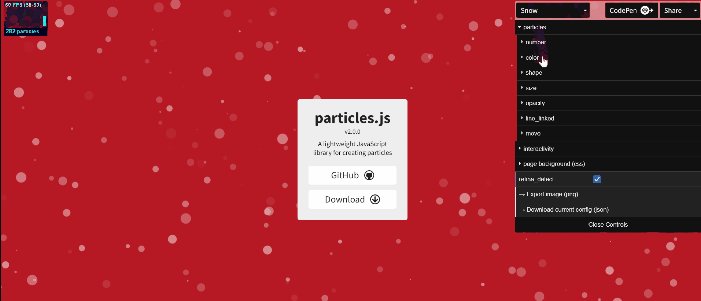
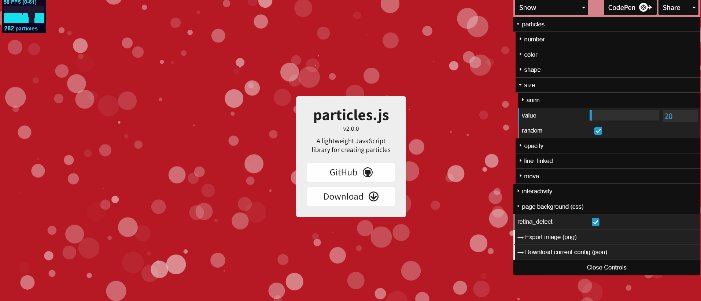
Há cinco efeitos padrão para escolher. Vamos continuar com o efeito de neve por enquanto. Selecione Neve no menu suspenso. Abaixo disso, você pode começar a experimentar os parâmetros. A única coisa que mudamos neste exemplo foi o tamanho. Vá para partículas -> tamanho, insira 20 e marque a caixa aleatória ().
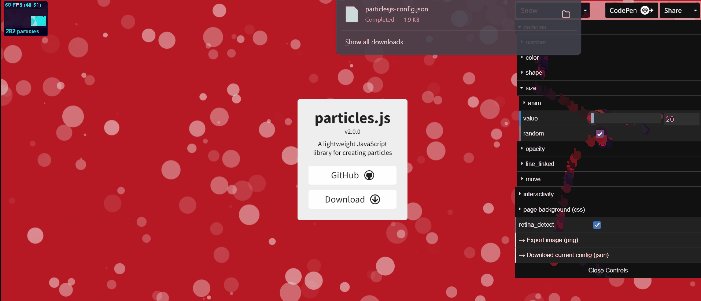
Depois de terminar de gerar o efeito de partícula, clique no botão Baixar configuração atual (JSON) para obter o arquivo JSON.

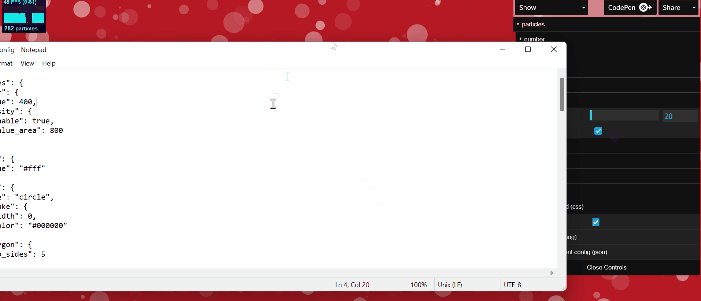
Após o download, abra o arquivo JSON no Notepad ou no seu editor de texto simples preferido, selecione tudo e copie o texto. Retorne ao editor Elementor e cole-o naquele local.

Encerrando
Efeitos de partículas eram um tópico importante há quatro ou cinco anos, e eram bem novos. No entanto, pode ser um pouco usado em excesso e clichê na época. Como resultado, recomendamos que você empregue efeitos de partículas apenas uma ou duas vezes em todo o seu site. Como o elementor lhe dá independência para diversificar tanto seu design, por que você não experimenta na próxima liquidação de Natal em seu site? Confira o tutorial da landing page de Natal e compartilhe com sua comunidade!




